Линии сетки всегда использовались для структурирования контента.

Даже самые ранние рукописи и манускрипты были организованы таким образом, чтобы читателям было легче следовать сюжетной линии и понимать текст. Эпоха Возрождения, в частности, сыграла важную роль в популяризации системы сетки. Художники XIII века стремились достичь идеальной симметрии в своих работах, и французский архитектор Виллар де Оннекур придумал решение. Он создал схему, в которой объединил систему сетки с золотым сечением. Это привело к созданию макетов с полями фиксированного соотношения, которые и сегодня применяются в журналах и книгах. Промышленная революция и развитие печати привели к использованию сеток в газетах и плакатах, но именно швейцарский стиль сделал систему сеток неотъемлемой частью дизайна. Идеалом было достижение ясности и порядка, и сетки сделали это возможным.
Перенесемся в наши дни: линии сетки используются с той же целью, что и раньше — для создания чистого, легко воспринимаемого контента. Когда речь идет о веб-дизайне, сетки могут служить основой сайта. Несмотря на то, что они разделяют элементы, они также соединяют их в структурно гармоничные блоки, обеспечивая удобство использования. Но благодаря своей истории и давнему использованию в дизайне книг и журналов линии сетки также служат мощным эстетическим приемом, способным вызвать ностальгию и создать отчетливое ощущение тактильности.
Чтобы лучше понять, насколько эффективными могут быть сетки, мы предлагаем вам изучить следующие сайты, которые блестяще освоили их использование:
- Blumenkopf
- Family Type
- At Home Club
- Juxta Press
- Sār Studio
- G!theimagineers
- Bruno Arizio
- NON
- Female Faces
- Oto Nove Swiss — Paris
- Studio Almond
- Hudson Gavin Martin
- Sometimes Always
- Cine365 Films
- Notter + Vigne
- Mineral Health
- Honext
- Off Season
- Years Months Days
- Salus Body
- Kazuki Noda
- F.Miller Skincare
- Canopy Collections
- Totême
- Ōmbia
- Museum of Peace & Quiet
- The Mind Map
- Take a Ride with Me
- Atolla Skin Care
- Wireless Social
- EDA
- Grainne Morton
- Elam Artists
Blumenkopf

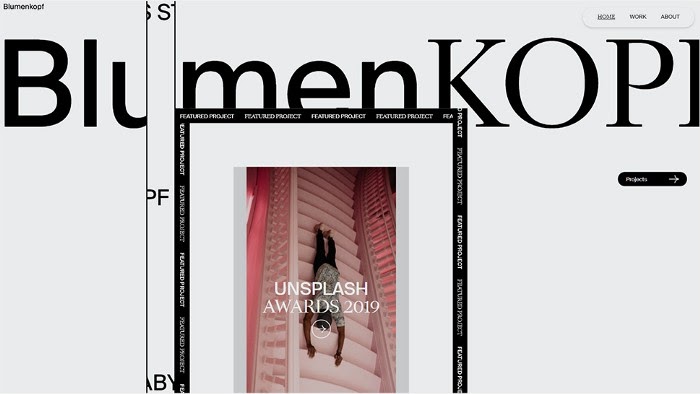
Blumenkopf — австрийская эстетическая студия, которая специализируется на передовом и современном искусстве. Первое, что бросается в глаза пользователям, — это крупная типографика, которая встречает их на экране загрузки и затем снова, как только открывается сайт. Вертикальные и горизонтальные линии украшают всю главную страницу, а большинство фотографий и текст организованы в квадраты и прямоугольники. Существует четкое различие между меньшей частью экрана слева, где размещены контактные данные студии, и большей областью справа, где находится остальной контент. Между этими двумя частями на заднем плане находится свободно плавающий анимированный текст, и его движение вне рамок контрастирует с жесткостью линий, в результате чего зрителю открывается привлекательное зрелище. Когда пользователи переходят от одной страницы к другой, вертикальные линии, разделяющие две части экрана, отдаляются, чтобы исчезнуть из виду на несколько секунд. Затем на экране появляется название выбранной страницы, написанное крупными буквами, и сетки снова занимают свое место, демонстрируя новое содержание. На странице "Работы" линии сетки разделяют работы студии. Здесь, казалось бы, нет никаких анимационных эффектов, но когда пользователи наводят курсор на отображаемые превью проектов, вокруг изображений появляются текстовые полосы, похожие на крупные рамки, содержащие название выбранной работы анимированными буквами. Эта незначительная деталь имеет большое значение, делая страницу более интересной и контрастной.
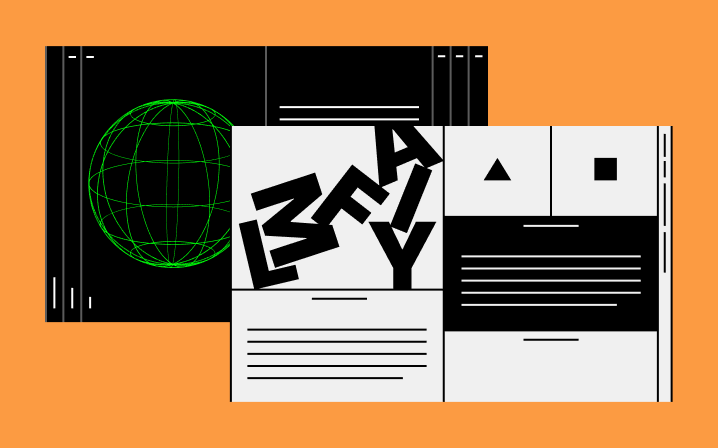
Family Type

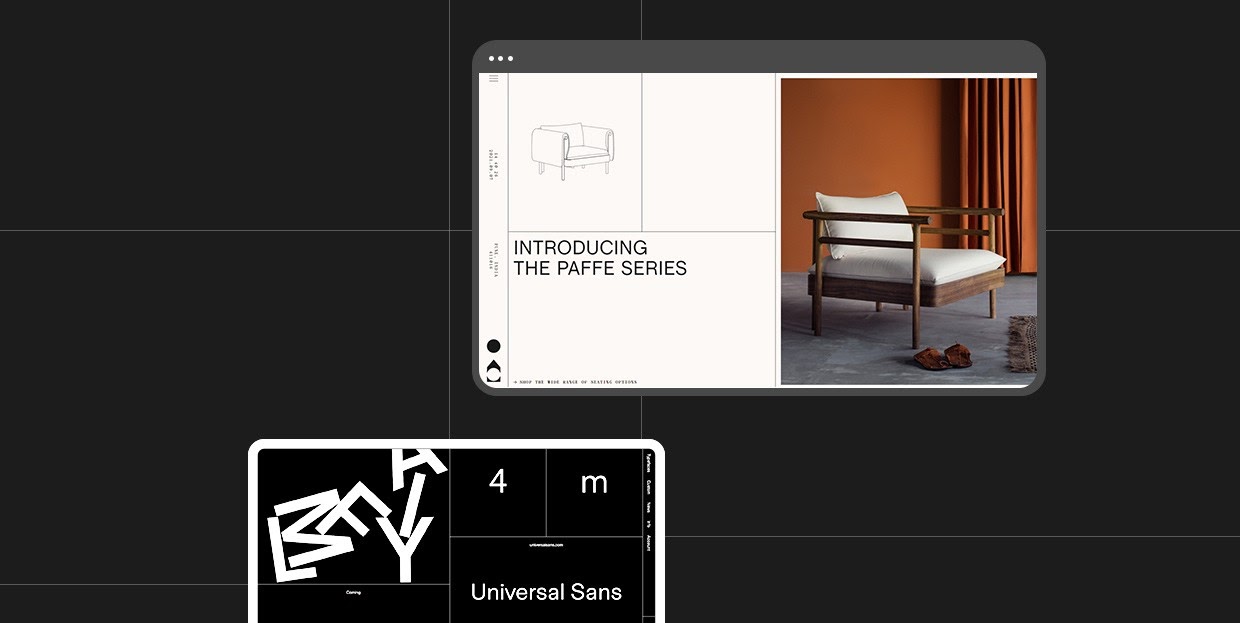
Family Type — литейная мастерская цифрового шрифта, расположенная в Лондоне и Сиднее. Несмотря на то, что вся домашняя страница украшена линиями сетки, первое, что бросается в глаза, — это анимированный, гипнотизирующий черно-белый шар в правом верхнем углу страницы. Затем вы обращаете внимание, что каждый раздел на главной странице содержит информацию о шрифтах литейной фабрики. Когда вы будете прокручивать страницу, вы поймете, что она включает в себя эффект бесконечного цикла. Это делает сайт интересным для просмотра. Помимо шара в верхней части, на сайте также представлены анимированные буквы, которые двигаются во всех направлениях и вращаются, что еще больше добавляет динамичности сайту. Меню расположено вертикально и зафиксировано на правой стороне экрана, оно отделено от остального контента. Таким образом навигация по сайту удобна в любое время. Линии сетки применены и к внутренним шаблонам страниц. Они создают отдельные разделы для различных типов контента. Сочетание игривой навигации и сетки позволило литейному заводу представить свои работы в необычной и увлекательной манере, которая гарантированно произведет сильное впечатление на зрителей.
At Home Club

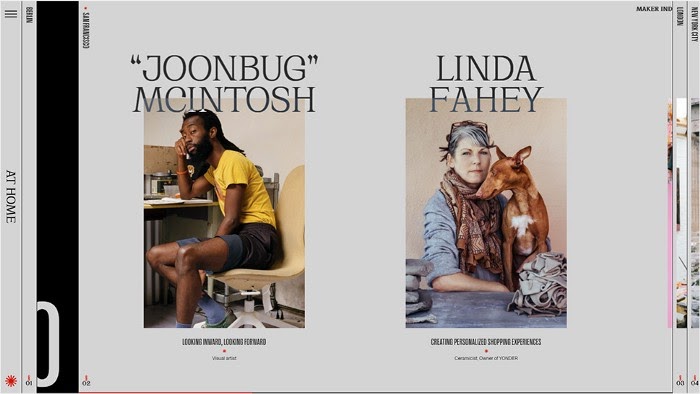
At Home Club — это потрясающий проект, который показывает, как творческие люди по всему миру переживают пандемию Covid-19 и как они к ней адаптируются. Сайт создан в виде каталога или журнала, который дает представление о мире художников. Творческие работники сгруппированы по городам, в которых они живут. Название каждого города находится в правой части экрана и отображается в виде вертикальной вкладки. Вы можете перейти к любому понравившемуся городу или прокрутить страницу, чтобы изучить их все. Этот сайт — потрясающий пример, демонстрирующий, как несколько простых прямых линий могут существенно изменить общий дизайн сайта и позволить вам организовать контент красивым и захватывающим образом.
Juxta Press

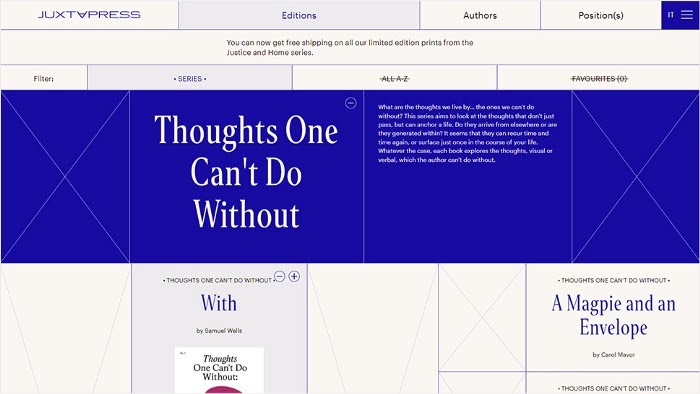
Juxta Press — художественное издательство, расположенное в Милане. Первое, что бросается в глаза на сайте, — это глубокий синий цвет. Затем вы замечаете сетки и понимаете, что весь сайт разделен на квадраты и прямоугольники. Использование линий сетки в веб-сайтах кинопроизводственных, звукозаписывающих и издательских компаний — хороший выбор, потому что это позволяет брендам отображать большое количество информации о своих артистах в визуально привлекательной и аккуратной форме. Сайт компании Juxta Press не является исключением. Они положились на сетки, чтобы создать идеальную среду для демонстрации опубликованных ими работ и представления авторов, с которыми они работают. Помимо полей, включающих изображения и текст, здесь также много разделов, в которых нет ничего, кроме двух диагональных линий. Эти области облегчают восприятие сайта и позволяют зрителям в равной степени сосредоточиться на каждой работе и авторе. Если бы они располагались непосредственно друг за другом, пользователи могли бы не заметить некоторые работы.
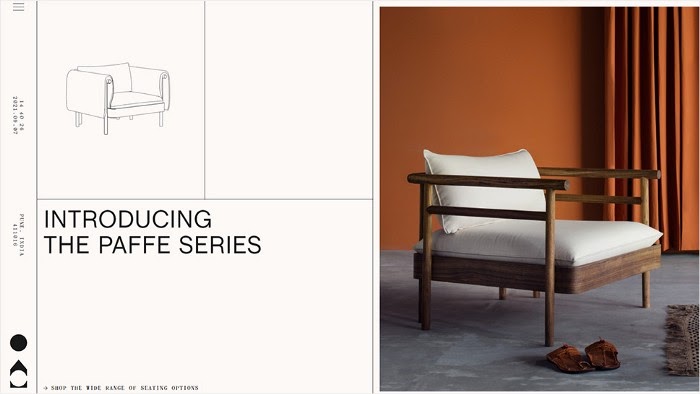
Sār Studio

Sār Studio — студия мебельного дизайна из Индии. Спокойный синтез сетки и приглушенных тонов помог им создать аккуратную презентацию своей продукции. Каждому предмету отведено отдельное место, что позволяет зрителям полностью сосредоточиться на одном предмете. Некоторые разделы полностью пустые, что, в дополнение к обилию белого пространства, упрощает взаимодействие с пользователем. Скрытое меню полностью отделено от остального контента в фиксированной вертикальной области во всю высоту страницы. Его дизайн минимален и состоит из линий сетки, отделяющих одну ссылку меню от другой. Выпадающие пункты меню открываются в виде отдельных полноразмерных секций с сеткой, занимающих значительную часть экрана. Если вы выберете страницу, которая открывает раскрывающееся меню, то увидите, что оно, опять же, ведет к другому раскрывающемуся меню. Таким образом вы получите меню с большим количеством линий сетки, которое будет занимать более трех четвертей экрана. Но даже в этом случае, четкость меню и приятная цветовая схема гарантируют, что изменение будет комфортным для ваших глаз. Это позволит быстро найти то, что вам интересно.
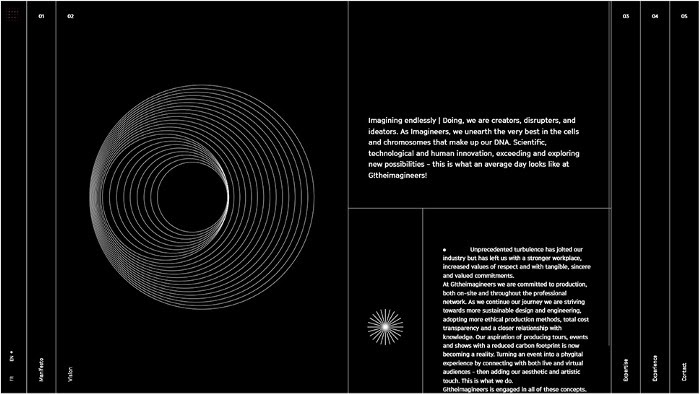
G!theimagineers

G!Theimagineers — продакшн-студия, которая сочетает в своей работе архитектуру, сценографию, свет, изображение и звук. Макет их веб-сайта немного необычен и характеризуется активным использованием геометрических элементов. Главная страница не прокручивается. Она разделена на горизонтальные и вертикальные разделы, некоторые из которых заполнены очерченными кругами, а другие содержат список того, чем занимается эта студия. В правой части экрана находится вертикально расположенное меню. Страницы представлены в виде вкладок, которые при нажатии раскрываются и показывают содержимое выбранного раздела. Внутренние страницы разделены пополам: одна половина макета содержит круг (который также разделен линиями на несколько частей) или некоторые иные, часто анимированные, геометрические фигуры, а другая половина — информацию о компании. Черный фон делает белое содержимое и линии сетки особенно заметными и привлекательными. Несмотря на то, что общий дизайн довольно минималистичен, опять же, разумное использование простых линий и оригинальный способ их расположения улучшили внешний вид сайта и сделали презентацию привлекательной и интересной для просмотра.
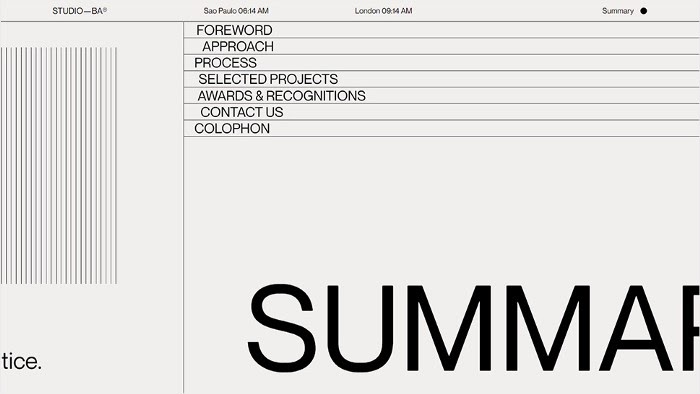
Bruno Arizio

Сайт Bruno Arizio открывается вереницей вертикальных линий, собирающихся в центре экрана. Они медленно начинают сжиматься, освобождая место для линии вверху, которая отделяет меню от остального контента. В то же время в области просмотра появляются анимированные круги, которые бегут от одной стороны экрана к другой, обеспечивая накаченное адреналином знакомство с творчеством Arizio. Само меню скрыто и представлено в виде "Резюме". Ссылки меню разделены линиями сетки, а рядом с названием каждой страницы стоит номер. Эта, казалось бы, незначительная деталь, в сочетании с "резюме" и доминирующей горизонтальной навигацией, придает сайту атмосферу каталога или книги. Прокручивая дальше, вы заметите, что название каждого раздела отображается вертикально и отделено от остального содержимого с помощью линий сетки. Arizio также использовал линии для разделения коллекции выбранных им проектов. Однако при прокрутке названия и детали работ поднимаются вверх, открывая художественные образы, иллюстрирующие, какими бывают проекты. Использование линий сетки особенно удобно для отображения длинного списка наград Arizio. В этом разделе он объединил вертикальную навигацию с анимированными, горизонтально прокручивающимися названиями наград. Он также позаботился о том, чтобы при наведении курсора только выбранная награда оставалась выделенной белым цветом, а остальные становились серыми, чтобы вы могли сосредоточиться только на конкретной награде. Продуманное применение линий на всем сайте, гениальное сочетание визуальных эффектов, а также использование вертикальной и горизонтальной навигации демонстрируют мастерство дизайнера и его умение создавать убедительные сайты, используя простые элементы в творческом ключе.
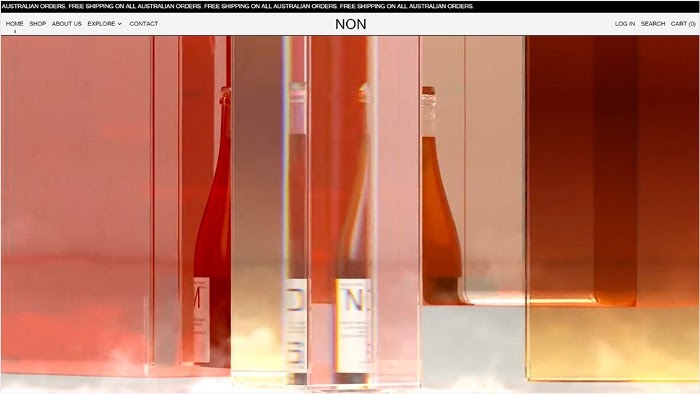
NON

NON — это австралийская безалкогольная альтернатива вину. Сайт наполнен яркими визуальными эффектами, которые погружают вас в историю бренда. Особенно интересны фоновые видеоролики, а линии сетки также помогают сделать сайт более привлекательным для зрителя. Фактически, сетка позволила дизайнерам элегантно добавить прокручивающийся текст и аккуратно перечислить все продукты, органично вписав их в энергичные визуальные образы. При наведении курсора на названия проектов черные заглавные буквы становятся неоново-зелеными, что в сочетании с сеткой и шрифтом без засечек создает атмосферу брутальности. Более того, при наведении курсора в окне просмотра появляются полноразмерные изображения товаров, которые закрывают собой контент и забирают все ваше внимание. Если бы не сетка, некоторые разделы сайта, вероятно, были бы слишком громоздкими. Вместо этого горизонтальные и вертикальные линии делают сочетание прописного шрифта без засечек, анимированных изображений и видеороликов целостным и гармоничным, рассказывая историю бренда в яркой манере.
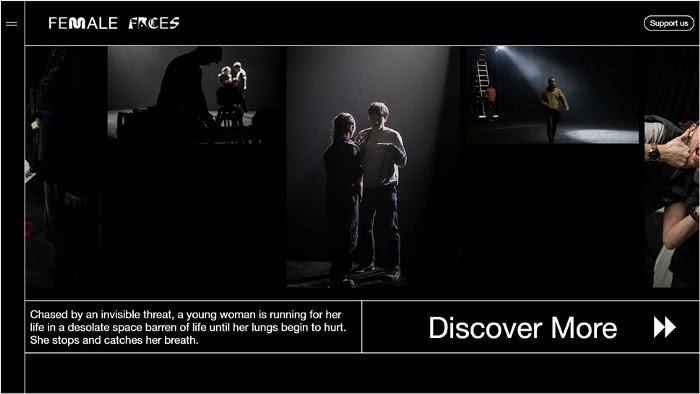
Female Faces

Female Faces — это проект, который рассматривает вопросы о правах женщин с помощью видеопортретов. Макеты на основе сетки обеспечивают простую и понятную навигацию. Сочетание сеток и типографской простоты вызывает ассоциации с брутализмом и швейцарским стилем. Сетки особенно удобны в области, содержащей коллекцию фильмов FF. Каждому фильму отведен свой собственный раздел. По умолчанию вы можете видеть только название фильма, его продолжительность и имя режиссера. Но при наведении курсора на экране появляются превью, побуждая вас посмотреть представленный фильм. Инерция сеток на главной странице прерывается вращающейся сферической формой, напоминающей киноленту. Она приглашает вас позвонить в компанию для записи. Веб-сайт в основном монохроматический, однако и нижний колонтитул, и меню содержат градиент, при этом черный цвет плавно превращается в сплошной красный. Смена цвета удивительна и интенсивна, что делает сайт особенно интересным для зрителей. Линии сетки помогли компании создать четкие и удобные для пользователя макеты, благодаря которым каждый сможет быстро и легко найти то, что его интересует.
Oto Nove Swiss — Paris

Oto Nove Swiss — это фестиваль современной музыки, который обычно проводится в лондонском кафе Oto. В 2020 году фестиваль проходил в Париже, и сайт, созданный по этому случаю, привлек наше внимание благодаря своему великолепному дизайну и использованию сетки. Главная страница разделена пополам прямой вертикальной линией — верхняя часть содержит название фестиваля и информацию о времени его проведения, а нижняя область включает в себя предварительные просмотры песен. Меню расположено на экране вертикально и представлено как неотъемлемая часть каждой страницы. Линии сетки разделяют разделы, которые при нажатии разворачиваются по всему экрану. Рядом с именем каждого исполнителя находится большая черная кнопка воспроизведения. Мощь изображения кнопки контрастирует с хрупкостью тонких линий, а мощный черный цвет сразу привлекает ваше внимание, побуждая прослушать представленные песни. Если нажать кнопку воспроизведения на главной странице, появится вертикальная линия, символизирующая индикатор прогресса и делящая экран далее на четыре части. По мере продвижения песни линия перемещается слева направо. Если песня содержит ударные, все четыре части главной страницы вибрируют, повторяя ритм песни.
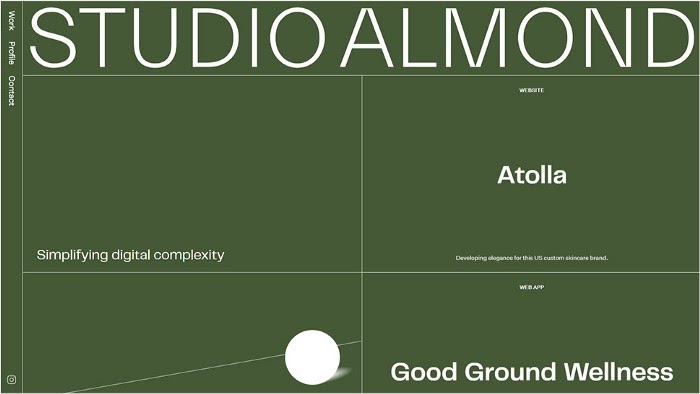
Studio Almond

Studio Almond — это цифровая студия с потрясающим веб-сайтом на основе сетки. Главная страница разделена на две большие колонки и значительно меньшую область в крайней левой части, занятую вертикальным меню. Колонка слева содержит информацию о бренде, а в колонке справа представлены проекты студии. В обоих случаях используется эффект бесконечного цикла, так что подача информации о компании кажется непрекращающейся. Две большие колонки разделены на несколько маленьких частей, каждая из которых содержит одну информационную деталь или название проекта. Когда вы наводите курсор на работы, анимированные превью заполняют выбранную область, давая вам представление о том, на что похожи проекты. В колонке слева, помимо подробностей о студии, есть интересные геометрические детали, которые чередуются с информативным текстом. Некоторые части экрана содержат диагональную линию с анимированным шариком, который катится вниз, следуя направлению линии. В других — два круга, один из которых представляет собой просто окружность, а другой изображен в 3D, причем оба следуют за движением мыши. Страницы отдельных проектов повторяют дизайн главной страницы, все макеты разделены на две колонки, что помогает создать целостную эстетику всего сайта. Дизайнеры нашли прекрасный способ распределить и представить контент, не перегружая пользователей слишком большим количеством информации. В очередной раз подтвердилось кредо, что “меньше = лучше”, и этот сайт является отличной демонстрацией способностей и креативности студии.
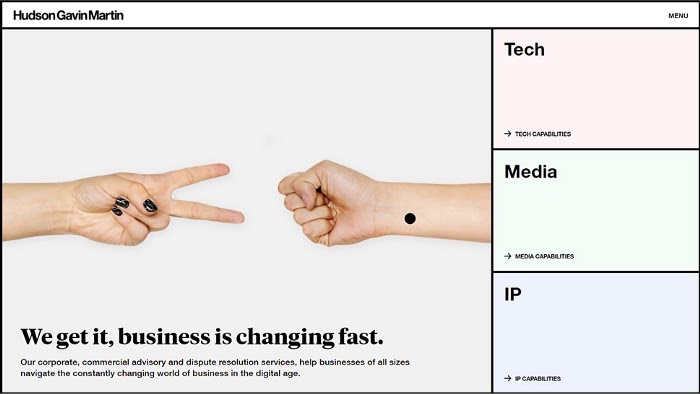
Hudson Gavin Martin

Hudson Gavin Martin — это корпоративная и коммерческая юридическая фирма, специализирующаяся на технологиях, медиа и интеллектуальной собственности. Дизайн их веб-сайта не похож на типичную презентацию юридической фирмы. Жирные черные линии сетки делят сайт на множество разделов, каждый из которых содержит новую информацию о компании, статью, написанную ее сотрудниками, и т. д. На сайте преобладают белые и пастельные цвета, но при наведении курсора большинство блоков становятся зелеными, красными, синими или темно-серыми, контрастируя со спокойствием окружающей обстановки. Таким образом, глаза пользователей остаются приклеенными к выбранному элементу. В некоторых разделах заголовки написаны сбоку, и эта деталь в сочетании с сетками и интересными цветовыми изменениями придает сайту современный вид и помогает этой юридической фирме выделиться на фоне конкурентов.
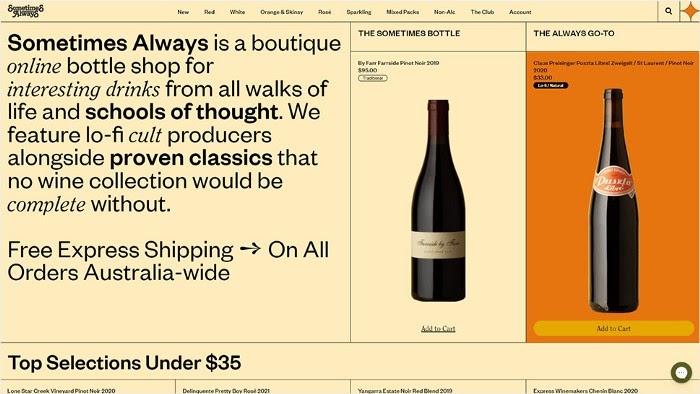
Sometimes Always

Sometimes Always — это интернет-магазин вина. Их сайт эстетически привлекателен, в цветовой палитре преобладают теплые желтые, а также мягкие оранжевые и коричневые цвета. Учитывая большое количество товаров, которые они должны были продемонстрировать на сайте, внедрение линий сетки в дизайн было логичным выбором. Просто взгляните на главную страницу. Здесь огромное количество фотографий и много текста, забавные шрифтовые решения с жирным, курсивным и обычным начертанием, объединенные в одном предложении, но вы ни на секунду не почувствуете себя перегруженным. Серьезность линий сетки помогает сгладить яркую динамику страниц, гарантируя, что ни один элемент не будет подавлять другой, и позволяя пользователям сосредоточиться на всех разделах в равной степени. Тот же принцип применяется и к внутренним страницам, где каждая бутылка имеет свое собственное место, и каждая получает равное количество внимания от пользователя. Помимо того, что винные бутылки находятся на расстоянии друг от друга, сетки также помогают упорядочить меню. При наведении курсора на некоторые ссылки появляется мега-меню с линиями сетки, разделяющими разделы и изображения, что позволяет пользователям быстро перейти на страницу, которая их больше всего интересует.
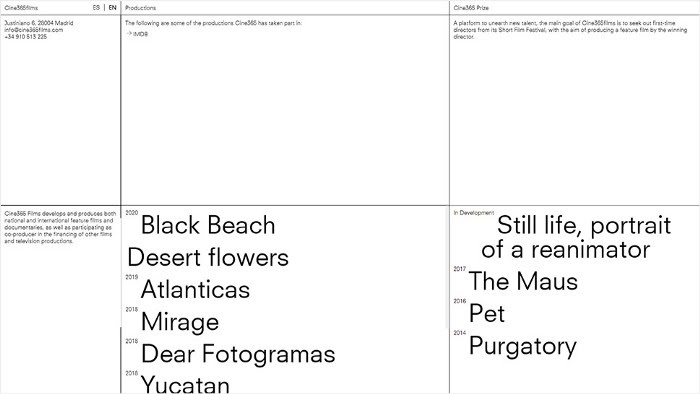
Cine365 Films

Cine365 Films — испанская кинокомпания. Их веб-сайт имеет интересный, преимущественно черно-белый дизайн с разноцветными градиентами в меню. Однако, когда вы переходите на главную страницу из любого другого раздела сайта, на экране загрузки ненадолго появляется макет главной страницы без текста. Есть только название студии и градиентный фон. Использование градиента и цвета — хороший способ уравновесить грубость простых сеток и слегка оживить сайт, особенно главную страницу, на которой нет графики. При наведении курсора на названия фильмов, в указанном поле появляются обложки фильмов, приглашая вас узнать больше о выбранной картине. Отдельные страницы проекта повторяют дизайн главной страницы, за исключением того, что они содержат гораздо больше изображений и подробностей о фильме. Все очень аккуратно, и общий дизайн довольно прост, что позволяет представленным фильмам оставаться в центре внимания.
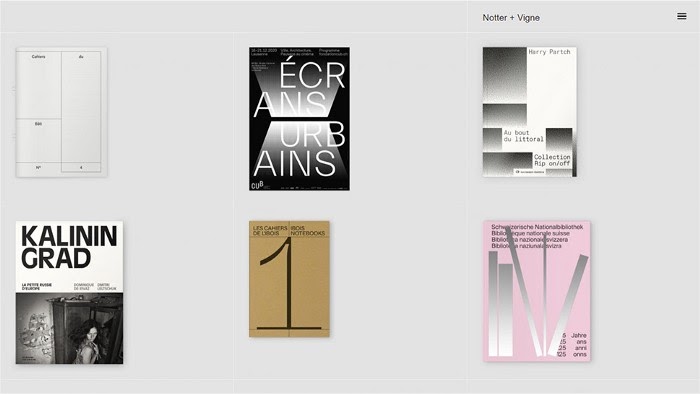
Notter + Vigne

Notter + Vigne — графическая студия, расположенная в Швейцарии. Их сайт выглядит минималистично и изысканно. Серый фон является идеальным для красочных портфолио, представленных на нем. Более того, белые линии сетки почти незаметны на сером холсте, что позволяет проектам захватить все внимание зрителя. Большинство страниц разделено на несколько колонок и строк, так что для каждого из проектов студии есть свой раздел. Изображения — главная фишка сайта, а превью выглядят как плакаты или обложки книг. При наведении на них курсора мы видим название работы и основные сведения о ней. На отдельных страницах проектов отсутствуют сетки. Вместо этого проекты представлены в виде частей прекрасно иллюстрированных книг, в которых творчество студии показано в неотразимой и приятной для глаз форме.
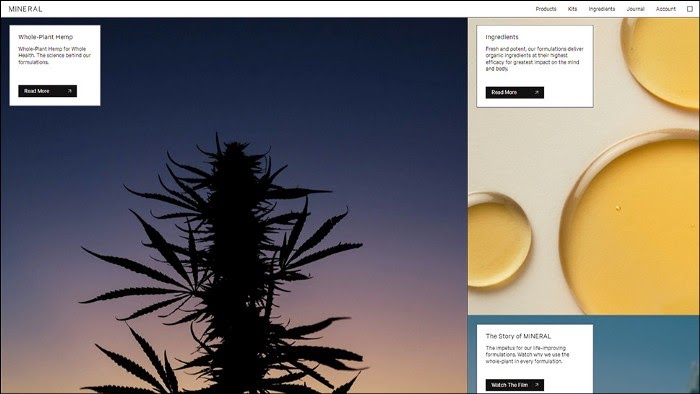
Mineral Health

Mineral Health — компания, производящая продукты из конопли, которые снимают беспокойство и боль, помогают заснуть, а также могут быть использованы в уходе за кожей. На сайте много крупных изображений, но палитра довольно сдержанная. Линии сетки можно увидеть на макетах, а также в меню, где они отделяют одну ссылку от другой. На страницах линии сетки не всегда появляются сразу. Иногда они появляются только при наведении курсора на определенный раздел, как на главной странице. В некоторых областях, кажется, нет границ между изображениями товаров. Однако, как только вы наводите на них указатель, фотографии становятся прозрачными и появляются сетки с подробной информацией о товаре. Общая пассивность контента на некоторых страницах нарушается горизонтально прокручивающимся текстом. Его движение контрастирует с жесткостью сеток, делая макеты более привлекательными для визуального восприятия.
Honext

Honext — компания, производящая экологичные строительные материалы. Учитывая нишу, к которой принадлежит этот бренд, использование сетки и геометрических фигур на сайте не вызывает удивления. Точность — один из ключевых элементов в строительной индустрии, и линии сетки помогают Honext добиться такой же точности и стабильности на сайте. Точность линий в сочетании с теплотой пастельной цветовой палитры создает идеальную среду для презентации работы компании. В некоторых разделах, например, на странице "Проекты", контент размещен в виде горизонтального слайдера. И хотя сайт интересен для изучения даже без каких-либо эффектов анимации, добавление слайдера делает контент более привлекательным и смягчает жесткость сетки.
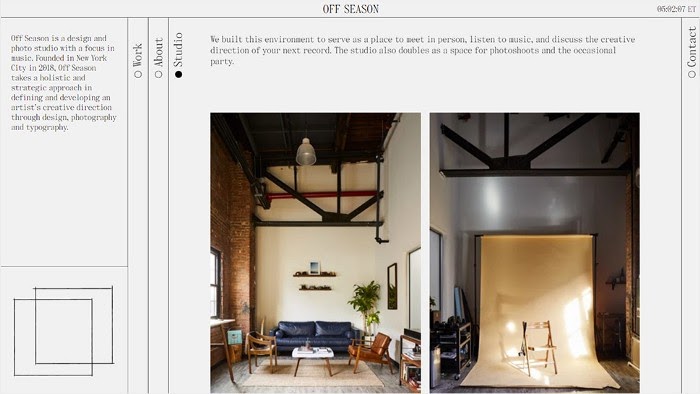
Off Season

Off Season — это студия дизайна и фотографии, которая специализируется на работе с музыкантами. Удивительное сочетание горизонтальных и вертикальных разделов делает их сайт интересным для изучения. Пункты меню представлены в виде вертикальных папок с перпендикулярными заголовками страниц. При нажатии каждая папка раскрывает свое богатое, красочное содержание. В нижней части страницы есть пастельно-голубая область с контактной информацией и изображением марки, которое делает этот раздел похожим на почтовую открытку. Помимо необычной навигации и увлекательного макета, этот сайт содержит еще несколько элементов, которые делают его интересным. Например, слева, чуть ниже краткой биографии студии, есть раздел с двумя очерченными квадратами, которые пересекаются. Они реагируют на движение курсора, и в зависимости от направления движения сближаются или отдаляются друг от друга. Рядом с названием каждой страницы вы также увидите небольшой очерченный круг. Когда вы наводите на него курсор или открываете страницу, он становится черным, сигнализируя о том, что страница "используется".
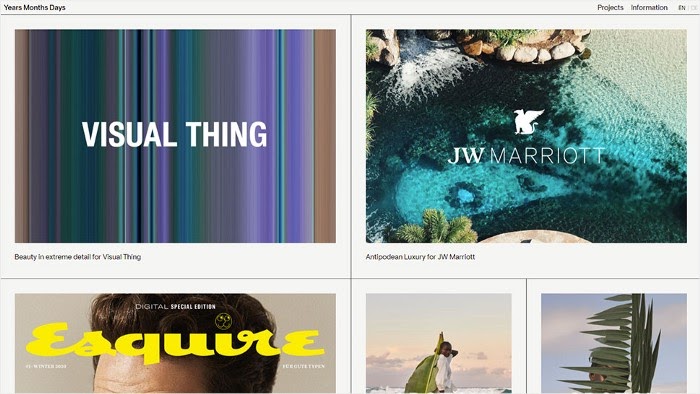
Years Months Days

Years Months Days — студия креативного направления и дизайна с офисами в Мельбурне, Берлине и Мюнхене. Главная страница их сайта-портфолио включает красочные превью проектов, над которыми они работали. Несмотря на то, что вся страница сверху донизу заполнена изображениями, пользователи ни на секунду не чувствуют себя перегруженными. Добавив в макет линии сетки, студия YMD разделила проекты таким образом, чтобы каждая работа имела свое собственное пространство и получала равное количество внимания со стороны зрителей. Некоторые превью проектов включают только статичные изображения, но есть и работы, представленные в виде анимированных фотографий, которые приводят страницу в движение. По всей странице есть несколько горизонтально прокручивающихся секций, показывающих время и дату в трех городах, в которых расположены офисы YMD. Внутренние страницы скрыты от посторонних глаз. Когда вы их открываете, они “выплывают” в область просмотра с любой стороны экрана. Их дизайн очень минималистичен, не содержит ничего, кроме текста и сетки, что задает довольно суровый тон.
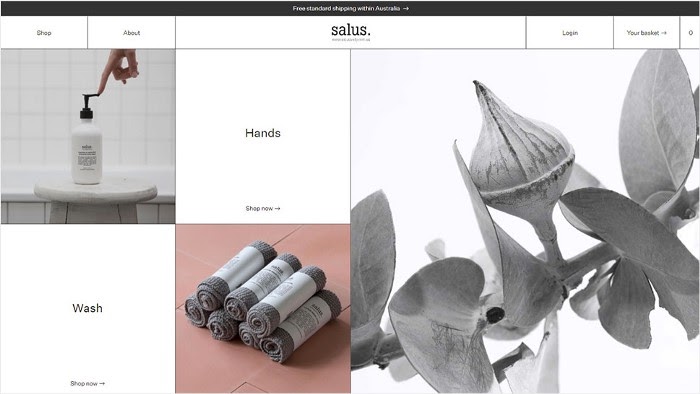
Salus Body

Salus Body — это австралийская компания, которая производит товары для домашнего спа. Их сайт выглядит аккуратным, привлекательным, с большим количеством белого, серого и пастельных тонов. Страницы насыщены контентом. Однако, внедрив линии сетки в макеты, Salus позаботилась о том, чтобы пользователи могли легко отличить один тип контента или категорию продукции от другой. Это особенно заметно на главной странице, где размещены изображения продуктов, выдержка из биографии студии, цитата, объясняющая, что значит для них спа, и многое другое. Линии сетки помогают создать четкое разделение между различными категориями, сохраняя интерфейс ясным и интуитивно понятным. Хотя на сайте нет сумасшедших анимационных эффектов, интересные макеты компенсируют статичность изображений и сеток. Например, верхний раздел главной страницы включает черно-белую фотографию травы, которая занимает половину экрана. При прокрутке это изображение остается неподвижным. Однако ссылки меню и дополняющие их изображения, занимающие другую половину страницы, меняются, открывая новые категории товаров при каждом новом прокручивании. Такой же тип навигации применяется и к внутренним страницам, что увеличивает их привлекательность.
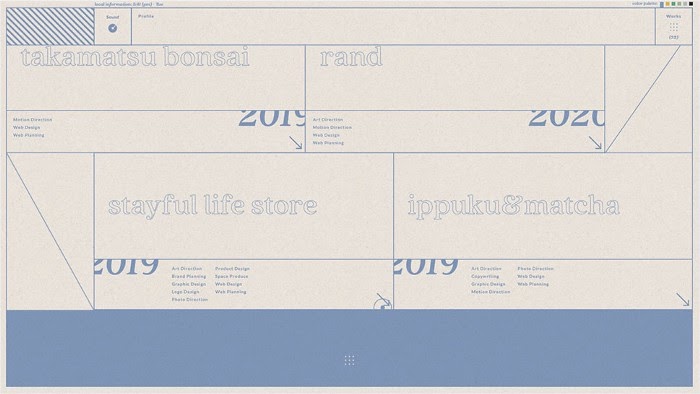
Kazuki Noda

Казуки Нода — визуальный дизайнер и арт-директор из Токио. Его сайт-портфолио — потрясающее свидетельство его мастерства. Первое, что вы видите, это зернистый, кинематографический, бежевый фон. Затем на экране появляется синий прямоугольник, содержащий короткий вводный текст. Прежде чем перейти к основному содержанию, вы можете решить, хотите ли вы включить фоновую музыку, пока изучаете сайт. Как только вы сделаете свой выбор, на экране появится воздушная голубая материя, простирающаяся от центра экрана к краям, открывая главную страницу. Сайт поражает воображение, на нем присутствуют захватывающие эффекты наведения и анимации. Буквы имени Нода разбросаны в открывающемся разделе сайта.Они вращаются во всех направлениях, казалось бы, не связанные друг с другом. Когда вы наводите на них курсор, они следуют за движением вашей мыши. Все это время рядом с буквами появляется краткая информация о Ноде. Эта вводная часть главной страницы визуально отличается от других разделов, поскольку содержит то, что кажется анимированной тенью дерева. В то время как вы узнаете больше о дизайнере, листья колышутся на ветру, добавляя странице мягкий, художественный штрих. По умолчанию сайт выполнен в бежево-голубых тонах, но вы можете выбрать другую палитру и остановиться на бежевом фоне в сочетании с синим, желтым, черным и некоторыми другими оттенками. Проекты Ноды размещены каждый в своем отдельном разделе. При наведении курсора на их названия в окне просмотра появляются предварительные видеоролики. Они растягиваются от центра экрана к краям обозначенного поля в том же стиле, что и анимация загрузки, о которой мы говорили ранее. Страница "Работы" содержит обзор всех проектов, в которых участвовал Нода. Сетки разделяют названия проектов слева и фотографии превью справа, обеспечивая упорядоченный просмотр для зрителя. По всему сайту некоторые прямоугольники даже не содержат графики или текста — они разделены на две части диагональной линией, но в таком виде они помогают дополнить макет сайта, основанный на сетке.
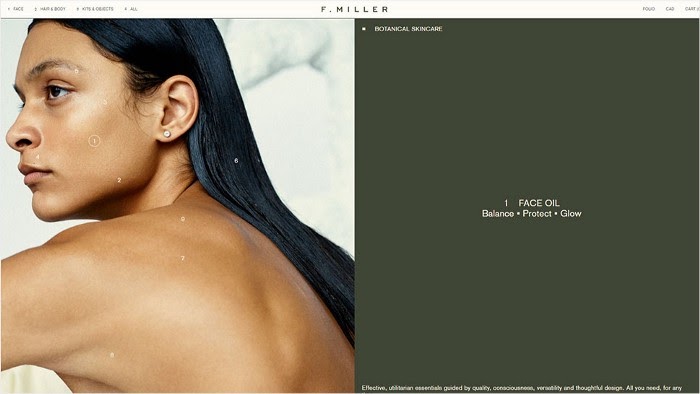
F.Miller Skincare

F.Miller — это бренд по уходу за кожей. Их веб-сайт прекрасно дополняет дизайн упаковки и выглядит так же минималистично, как и их флаконы. Это особенно заметно на страницах с изображениями продуктов — фон белый с минимальным количеством черной типографики, зеркально отражающей внешний вид простых белых этикеток продуктов. При наведении курсора фотографии продуктов начинают двигаться, как будто они внезапно превращаются в жидкость. Эта анимация представляет собой великолепный контраст на спокойном и статичном макете, где сетки удерживают контент на месте. На страницах также много белого пространства, что в сочетании с линиями сетки создает незагроможденный и простой для изучения интерфейс.
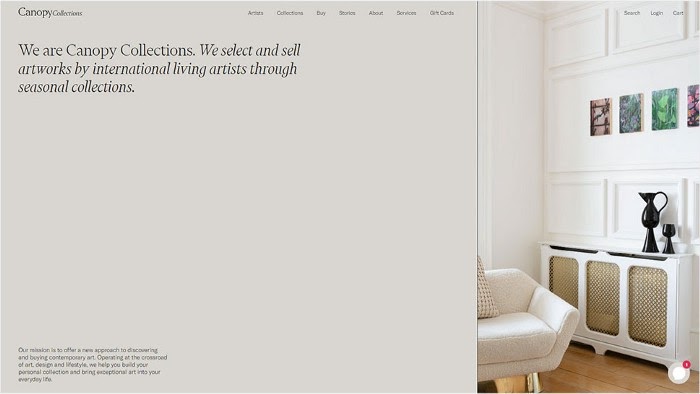
Canopy Collections

Canopy Collections — это компания, которая продает произведения искусства, созданные современными художниками. Они активно используют линии на всем своем сайте. Макеты разделены на множество разделов, каждое изображение, сообщение и объявление размещено в отдельном поле. Разделы различаются по размеру. Иногда строка включает три одинаковых поля. В других случаях одна гигантская область сопровождается другой, гораздо меньшей, секцией. Эти различия и непредсказуемость организации контента делают просмотр особенно увлекательным. Интернет-магазин — единственная страница со скромным использованием сетки. Изображения товаров отображаются в стиле metro (это кодовое название художественного стиля оформления графического интерфейса, впервые использован компанией Microsoft. Один из отличительных элементов стиля — плоские прямоугольные «плитки».) без разделительных линий, что делает макет похожим на стену галереи. Однако при наведении курсора фотографии исчезают, так как поверх них появляется приглашение "Купить", и их окружает черная тонкая рамка.
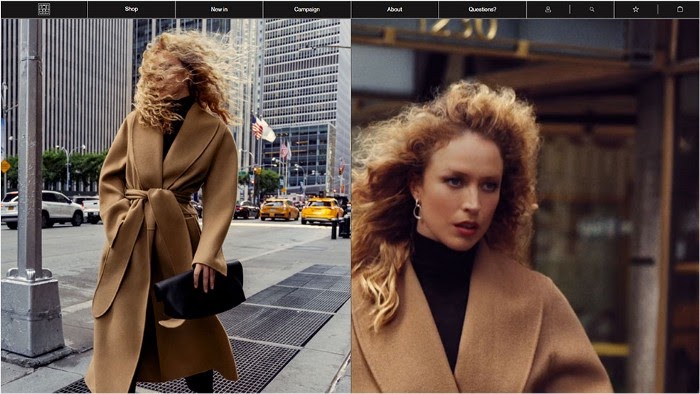
Totême

Totême — это шведский бренд женской одежды. По их словам, цель компании — исследовать привлекательность униформы, поэтому их вещи отличаются точностью и идеальным кроем. Дизайн их сайта отражает минимализм, которым славятся их вещи, и аккуратность, с которой они выполнены. А что может быть лучше для достижения такого образа в веб-дизайне, чем добавление сетки. Весь контент разделен на секции, начиная с фиксированного меню. Ссылки меню разделены вертикальными линиями, но это еще не все, что касается меню. При наведении курсора на "Магазин" появляется мега-меню с сетками, отделяющими категории друг от друга. В нижнем колонтитуле отображаемые разделы обведены прямоугольником с закругленными углами, что придает странице мягкость и делает ее более интересной для глаз.
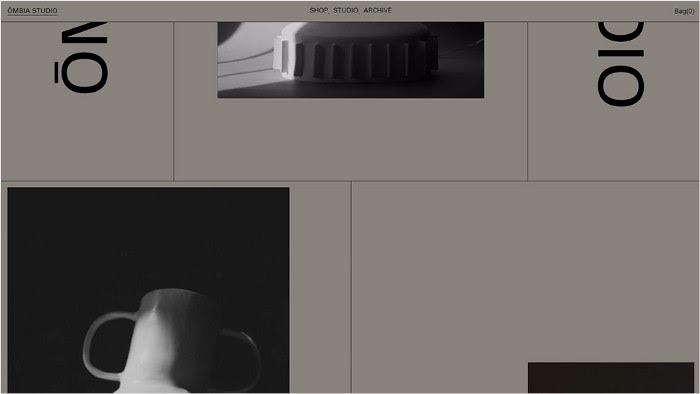
Ōmbia

Ōmbia — студия керамической скульптуры и дизайна, расположенная в Лос-Анджелесе. Пока вы ждете загрузки контента, на экране появляется горизонтальная линия, разделяющая его на две части. Затем линия разделяется на несколько вертикальных и горизонтальных линий, образуя четыре секции и приветствуя вас в геометрической вселенной студии. Средняя секция — самая большая — содержит короткое, зернистое, черно-белое видео одной из ламп студии. Название студии отображается вертикально, причем каждое из двух слов размещено в отдельных секциях слева и справа от видео. В верхнем "залипающем" прямоугольнике расположено меню. Продолжая изучать сайт, вы заметите, что каждая страница содержит сетки. Содержимое прекрасно организовано, линии сетки четко обозначают, где заканчивается один элемент и начинается другой. Перед загрузкой изображений вы увидите прямоугольник, разделенный на две части диагональной линией. После появления фотографии диагональная линия исчезает, но прямоугольная рамка остается. На сайте Ōmbia сочетаются искусство и геометрия, а также шероховатость изделий с тонкостью линий сетки, создавая захватывающую презентацию, отражающую многогранность и креативность студии.
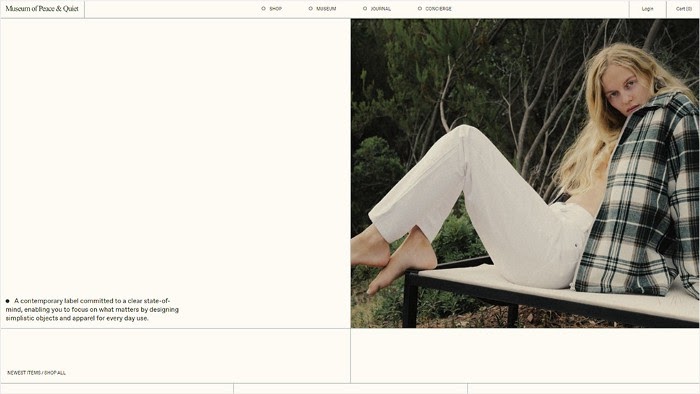
Museum of Peace & Quiet

Museum of Peace & Quiet — это модный бренд, занимающийся разработкой простой одежды и аксессуаров, которые вызывают умиротворение и покой, как природа. У них даже есть приложение, которое включает успокаивающие звуки природы, чтобы помочь вам расслабиться и обрести покой вдали от шума. Знакомство с их сайтом само по себе успокаивает. Его нейтральные, приглушенные и размытые цвета приятны для глаз. Серьезность сетки поддерживает идеальный порядок контента, усиливая ощущение умиротворения на сайте. Анимационные эффекты едва уловимы, изображения медленно появляются при прокрутке в пространстве, обрамленном сетками. Общий вид сайта соответствует философии бренда, обеспечивая потрясающее знакомство с ним.
The Mind Map

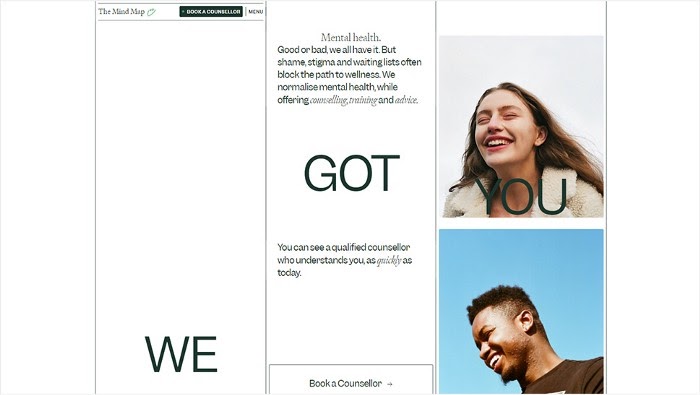
The Mind Map — это группа консультантов и экспертов по психическому здоровью, предлагающих помощь тем, кто в ней нуждается. Главная страница открывается разделом, состоящим из трех частей, каждая из которых содержит одно слово — "we get you". При прокрутке средняя и правая части перемещаются вниз, и на экране появляется слово "got", информируя аудиторию о том, что эти эксперты не только слышат своих клиентов, но и слушают их. Это образный способ представления компании зрителям, обеспечивающий отличное первое впечатление. В макетах преобладают линии сетки, при этом каждая новая деталь о компании, ее услугах и полезном контенте, который она предоставляет, помещается в отдельный небольшой раздел на экране. Таким образом, дизайнеры создали четкое разграничение между различными элементами, гарантируя, что все они получат равное количество внимания, и зрители не пропустят то, что может быть очень важно и полезно для них.
Take a Ride with Me

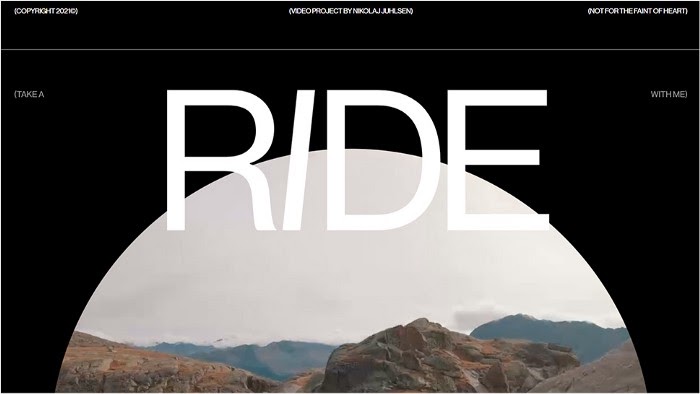
Take a Ride with Me — это POV-видеосайт Николая Юхлсена ( POV от английского point of view — точка зрения. Под аббревиатурой подразумевается «главный» персонаж произведения или его части, глазами которого зритель «смотрит» на происходящие события). Юхлсен датский видеограф, который отправляется в захватывающие приключения на своем велосипеде. Все, что вам нужно сделать, чтобы присоединиться к нему, — это нажать кнопку воспроизведения. По мере того как вы проходите мимо открывающегося раздела сайта, курсор превращается в два круга, которые иногда даже мигают, символизируя глаза главного героя. Через них можно увидеть видеопревью и мелькающие кадры великолепной местности, исследованной на велосипеде. Далее по странице подробная информация о Николае и его поездках распределена по секциям, разделенным линиями сетки, что помогает получить четкое и полное представление о содержании сайта. Предварительные просмотры видео представлены внутри кругов, которые, как и курсор, иногда мигают, отражая движение глаз. Акцент сделан на POV-ощущении, которое предлагает Николай, поэтому дизайнеры украсили сайт деталями, напоминающими глаза. Анимация, вызываемая прокруткой, просто потрясающая: некоторый материал движется по диагонали при прокрутке, а компакт-диск перекатывается с одной стороны экрана на другую, оставляя за собой след. Учитывая количество представленных поездок, в которые вас приглашает Николай, внедрение линий сетки в дизайн было разумным решением, поскольку они помогли создать упорядоченный пользовательский интерфейс и хорошо организованный сайт.
Atolla Skin Care

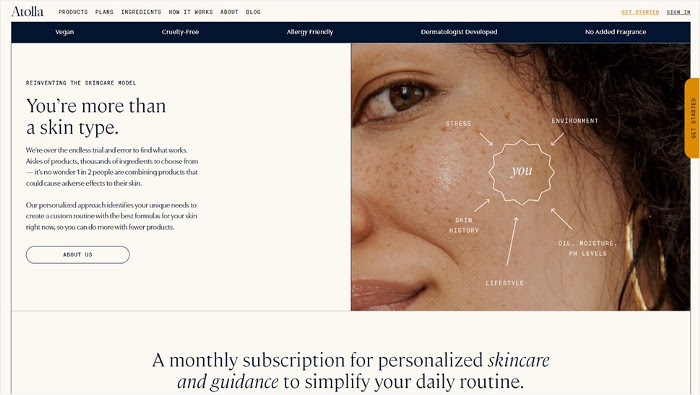
Atolla — это бренд по уходу за кожей, руководствующийся принципом "меньше — значит больше". Этот же подход применен к дизайну их веб-сайта. Весь контент расположен в виде сетки, а элегантные тонкие линии отделяют фотографии продукции Atolla от сопроводительного текста. Для контраста с четкостью линий дизайнеры разместили кнопки призыва к действию и краткую информацию в прямоугольниках с закругленными краями. Диспропорция между двумя стилями — резкость с одной стороны и мягкость с другой — привлекает внимание, приковывая взгляд посетителей к экрану. Каждый макет содержит линии сетки, что помогает пользователям с максимальной легкостью находить информацию о бренде и его продукции. Это особенно заметно на странице "Ингредиенты". Длинный список ингредиентов представлен с помощью великолепных диаграмм, а фотографии и название каждого ингредиента вынесены в отдельный раздел. На самом деле, это умный способ представления данных, хоть он и может показаться скучным. Однако список не только выглядит красиво, но и легко изучается благодаря сетчатому расположению.
Wireless Social

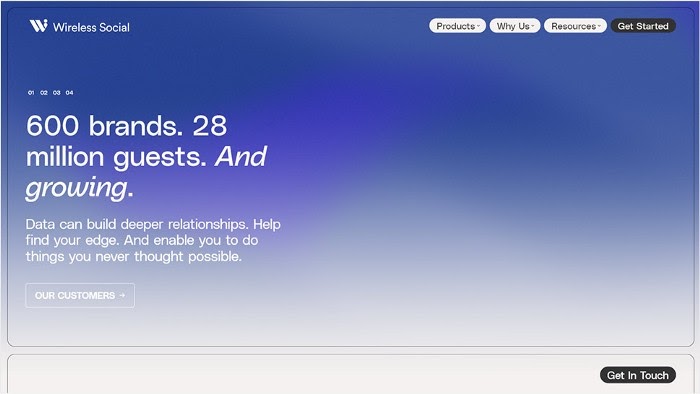
Wireless Social — поставщик гостевого WiFi, аналитики, а также решений для маркетинга и привлечения пользователей. На их сайте линии сетки используются для создания больших прямоугольных областей, которые содержат подробную информацию о бренде, его услугах, а также сопровождающие их фотографии. Страницы заполнены прямоугольниками и квадратами с круглыми краями, каждый из которых содержит определенный тип информации о компании. Закругленные края смягчают резкость прямых линий и четкость геометрических форм, делая эти элементы комфортными для глаз зрителя. Каждый макет начинается с великолепного градиента, который после торжественного вступления и нескольких прокруток переходит в белый фон. Подвал сайта выполнен в темно-сером цвете. Он контрастирует с остальным контентом и делает заметными полезные ссылки и иконки социальных сетей.
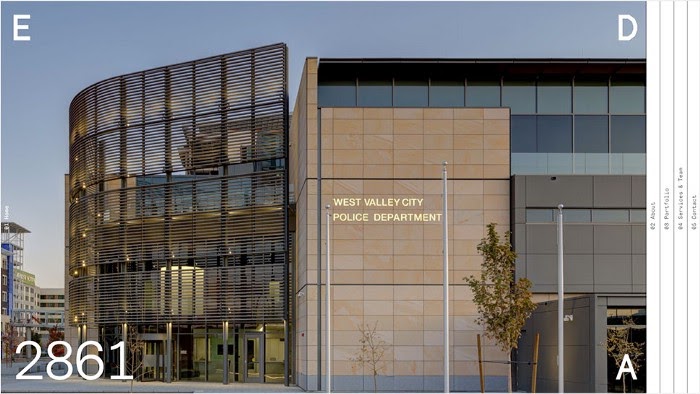
EDA

EDA — это фирма, занимающаяся архитектурой, дизайном интерьеров и планировкой. Как и некоторые другие бренды в этом списке, они также сделали меню неотъемлемой частью дизайна своего сайта. Разделы меню расположены вертикально в правой части экрана. Когда вы наводите курсор на один из них, выбранная ссылка увеличивается в размере, побуждая вас нажать на нее. И когда вы нажмете на вкладку, вы увидите потрясающий контент, иллюстрирующий навыки специалистов EDA. Сайт использует крупные изображения для презентации проектов, над которыми работала компания, полностью погружая вас в мир EDA.
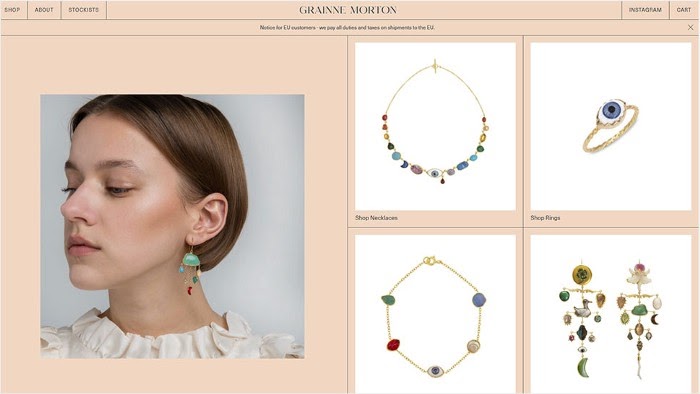
Grainne Morton

Грэйнн Мортон — дизайнер и создатель ювелирных изделий из Эдинбурга. Сайт представляет собой настоящий праздник для глаз не только благодаря уникальным украшениям, но и красивой, мягкой пастельной цветовой гамме. Более того, умелое использование линий сетки имеет решающее значение для привлекательного внешнего вида сайта и положительного пользовательского опыта. Изображения и тексты размещены в прямоугольниках и квадратах, причем точность линий контрастирует с креативностью изображенных украшений. Несмотря на то, что страницы содержат много фотографий, сетки отделяют ювелирные украшения друг от друга, что позволяет зрителям не пропустить ни одного изделия.
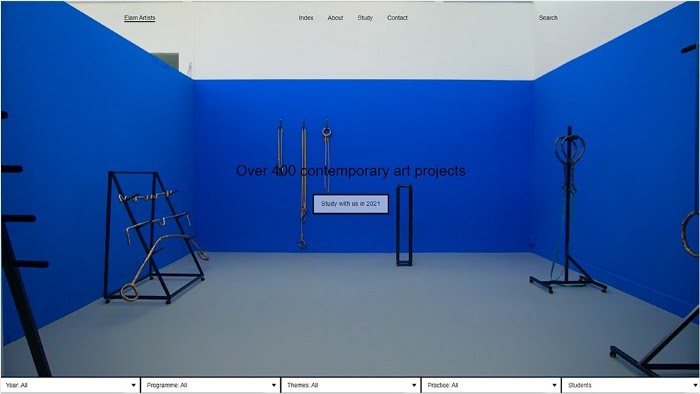
Elam Artists

Elam Artists — это платформа, разработанная для студентов Школы изящных искусств Элама при Оклендском университете. Сайт открывается кинематографической видеопрезентацией, в которой представлен обзор некоторых художественных проектов Elam. Использование сетки наиболее очевидно на главной странице. Каждый проект помещен в свою собственную ячейку, содержащую изображение-превью и имя автора. Здесь огромное количество работ, расположенных рядом друг с другом. Их красочность казалась бы слишком интенсивной, если бы не жирные черные линии сетки, уравновешивающие яркие образы. По всему сайту сетка также используется для формы обратной связи и отображения критериев поиска, чтобы помочь пользователям легко найти то, что их интересует.
Заключение
Линии сетки создают ясность и порядок на сайте. Они помогают обеспечить равное внимание к каждому элементу и делают сложные презентации более утонченными и комфортными для восприятия. Сетки также обеспечивают превосходный опыт взаимодействия, делая макеты аккуратнее и лучше организованными, а значит, более интуитивно понятными и удобными для изучения.
Если вы сомневаетесь, будет ли добавление сеток в ваш дизайн хорошим решением, подумайте о том, как сетка поможет сделать дизайн вашего сайта полезным и удобным для пользователей. Как вы могли заметить, некоторые бренды используют линии сетки только для меню, в то время как другие идут дальше и применяют их на всех макетах. Но даже если вы добавите их на весь сайт, вам не обязательно заполнять все пространство контентом. Вместо этого вы можете поиграть с геометрическими или абстрактными фигурами, анимировать их забавным образом, а затем вставить их куда-нибудь между сетками. Вы также можете добавить только простые линии, чтобы не создавать слишком интенсивных визуальных образов. Поэкспериментируйте с выбором цвета и эффектами наведения, пока не создадите систему сеток, которая поможет вам подчеркнуть характер вашего бренда и презентовать услуги, которые вы предоставляете.















































.svg)


