Заполнение формы обратной связи может вызвать негативную реакцию у любого, если требует больших когнитивных усилий.
В таких ситуациях выполнение задачи потребует огромного количества времени и сил со стороны пользователя.
Этот опыт может привести к тому, что человек бросит заполнение формы, что в свою очередь приведет к снижению коэффициента конверсии. Чтобы это предотвратить, в статье вы найдете несколько рекомендаций к каждой странице оформления заказа.
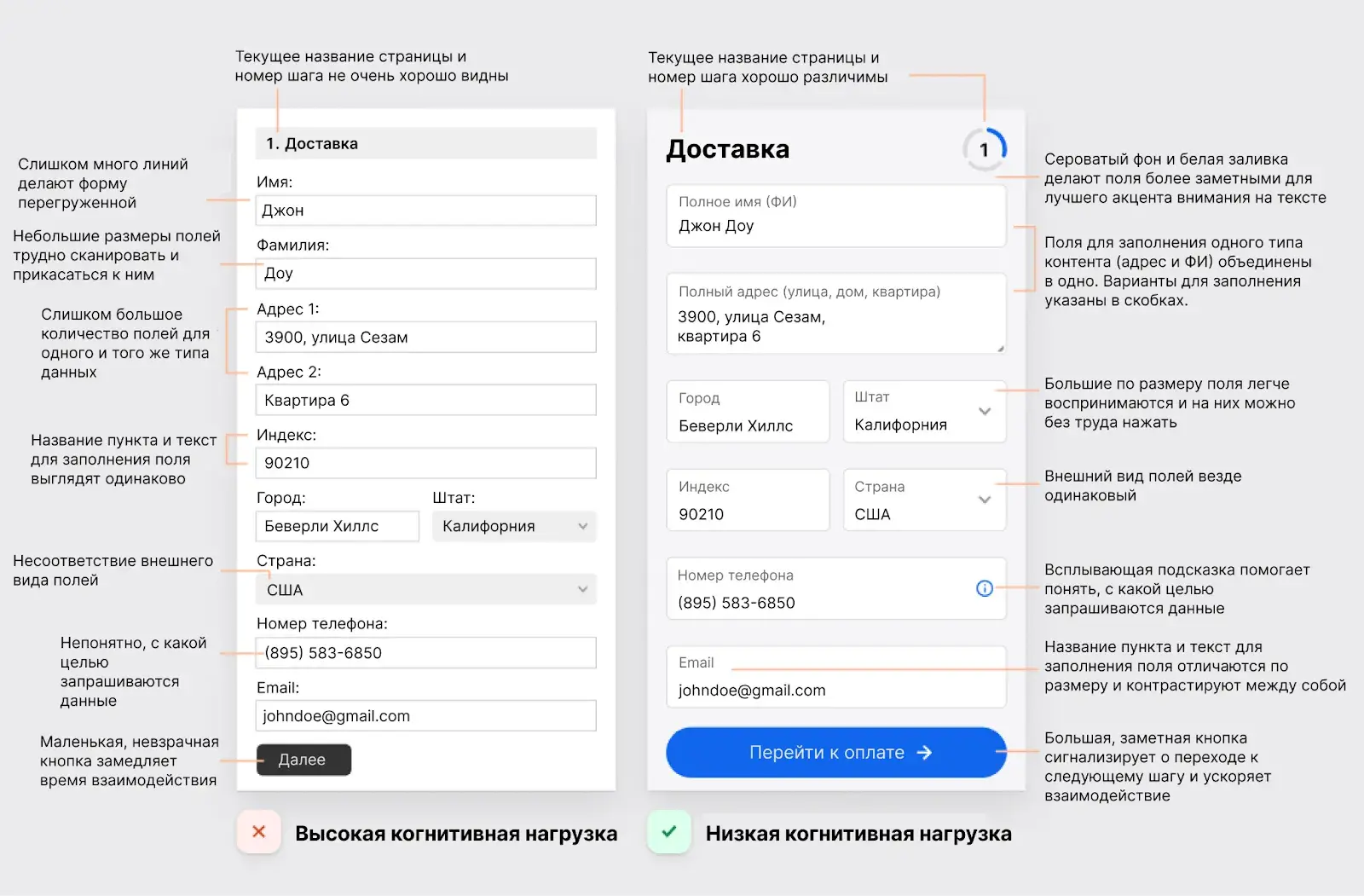
Страница доставки

Заголовки страниц и номера шагов формы оформления заказа должны быть хорошо заметными
Когда пользователи увидят заголовок страницы и номер шага формы оформления заказа, они поймут, где находятся и что делают. Названия можно сделать хорошо заметными с помощью крупного, жирного шрифта. Этапы заполнения формы должны быть наглядными. Это можно реализовать с помощью кругового индикатора.
Фон поля следует сделать более заметным для создания акцента на тексте
Сочетание сероватого фона с белой заливкой текстового поля позволяет создать нужный контраст. В результате пользователи смогут лучше сфокусироваться на названии поля и вводе данных.
Из-за большого количества видимых обводок форма часто выглядит перегруженной. Уменьшение количества линий позволит воспринимать ее, как более простую для заполнения.
Область нажатия текстового поля должна быть достаточно большой по размеру
Размещение названия поля и области для ввода данных внутри поля увеличивает его размер. В результате оно имеет большую область нажатия для обеспечения более быстрых касаний и взаимодействий. К тому же этот прием облегчает сканирование названия текстового поля и понимание того, как нужно его заполнить.
Количество полей следует сократить путем объединения похожих данных
Убирая лишние текстовые поля, вы снижаете когнитивную нагрузку на пользователя. Это можно сделать за счет объединения полей «Фамилия» и «Имя» в одно, и соответственно: «Названия улицы», «Номера дома» и «Квартиры».
Вместо поля «Фамилия» и «Имя» используйте поле для указания полного имени. Также в скобках в качестве подсказки следует написать «ФИ». Вместо использования полей «Адрес 1» и «Адрес 2» объедините их в одну текстовую область «Полный адрес», чтобы люди могли вводить все данные в одно поле.
Внешний вид выпадающего списка должен соответствовать текстовым полям
Когда выпадающий список выглядит иначе, чем текстовые поля, это усложняет форму и делает ее менее последовательной.
Единый вид всех полей говорит о том, что они являются компонентами ввода. Несмотря на то, что они функционируют по-разному, пользователи поймут, что и то, и другое является одинаково легким для заполнения.
Пользователи должны понимать, для чего будут использоваться их личные данные
Запрашивая номер телефона или любые другие очень личные данные, у людей может возникнуть вопрос, как вы будете их использовать. Вы можете снизить уровень неопределенности, предоставив краткое объяснение во всплывающей подсказке в форме иконки информации. Таким образом, пользователи будут чувствовать себя более комфортно, предоставляя эти данные.
Пользователям должно быть легко отличить текст ввода от названия пункта
Размещение названия пункта и области ввода текста рядом друг с другом помогает при сканировании контента. Но вам также необходимо сделать так, чтобы пользователи могли их различать. Если вы этого не сделаете, люди могут неправильно интерпретировать название пункта и области для ввода данных.
С помощью разного размера и контрастности можно сделать их хорошо различимыми. Вводимый текст должен быть более ярким и крупным, потому что эти данные, которые вводит пользователь, являются самыми важными.
Кнопки «Продолжить» следует сделать доступными для обнаружения и незаурядными
Большую, яркую кнопку легче обнаружить, чем маленькую и нейтральную. Если названия слишком общие, это также замедлит время взаимодействия пользователя с формой. Когда название кнопки сообщает о том, каким будет следующий шаг, люди будут более уверены в том, что они делают. Стрелка также помогает обозначить продолжение действия.
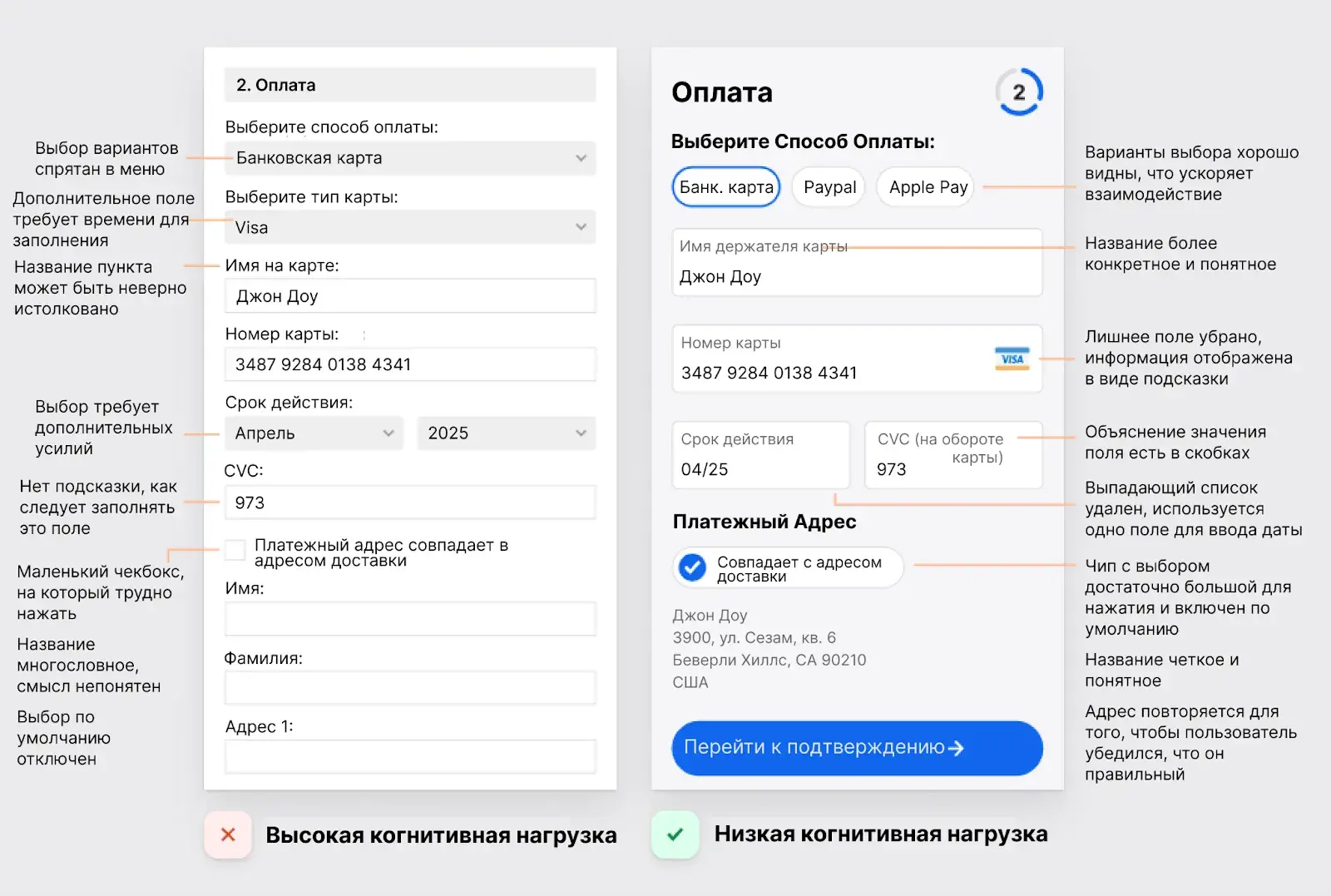
Страница оплаты

Легкое нажатие на область ввода данных и быстрое обнаружение вариантов
Когда пользователям приходится просматривать варианты в выпадающих списках, это увеличивает когнитивную нагрузку. Вместо того, чтобы скрывать способы оплаты, сделайте их видимыми с помощью чипов. Они не только хорошо заметны, к ним также легко прикоснуться благодаря их крупному размеру и отсутствию прокрутки.
Четкие названия полей, которые пользователи будут правильно истолковывать
Использование названия «Имя на карте» может сбить с толку некоторых людей, поскольку оно является достаточно обтекаемым. Человек может неверно его истолковать.
Вместо этого применяйте определенные термины, знакомые пользователям. Тогда у них не будет возможности неправильно понять названия полей. «Имя держателя карты» является более точным, поскольку оно указывает на лицо, которому принадлежит карта. Это название не оставляет места для путаницы.
Удаление лишних полей
Поскольку номер банковской карты является уникальным, можно отобразить ее тип в том же поле, что и ее номер. Это позволит убрать лишнее поле и обеспечит визуальную подсказку для подтверждения ввода информации.
В скобках следует указывать короткие информационные подсказки
Не всегда имеет смысл использовать информационную подсказку для объяснения значения поля. Но если в ней есть необходимость, то можно расположить подсказку рядом с названием поля в скобках. Таким образом, пользователям не придется применять дополнительные усилия, чтобы понять его значение.
Замена выпадающих списков текстовыми полями
По возможности следует заменить выпадающие списки текстовыми полями. Его легче заполнить, потому что пользователям не нужно прокручивать и читать весь список.
Использование избранных чипов для облегчения взаимодействия
Избегайте применения крошечного чекбокса для обозначения согласия, что адрес доставки пользователя совпадает с платежным адресом. На него трудно нажать, и он выглядит незаметным. Вместо этого вам следует использовать чип выбора и отображать адрес пользователя под ним для дополнительного подтверждения правильности введенных данных.
Вы также можете написать фразу «Платежный адрес совпадает с адресом доставки» более четко и лаконично. Сделайте так, чтобы название звучало как действие, например «Использовать мой адрес доставки», и разместите его под заголовком «Платежный адрес». Адреса часто совпадают, поэтому убедитесь, что чекбокс включен по умолчанию.
Страница подтверждения заказа

Иконки позволяют сделать страницу менее перегруженной
Объединение ссылок с текстом делает страницу перегруженной. Используйте кнопки с иконками вместо ссылок, чтобы они не мешали восприятию основного текста. Кроме того, они больше похожи на кнопки.
Удаление лишнего текста
На странице Подтверждения заказа рядом с текстом не нужны названия, потому что пользователи и без них понимают суть данных, которые они вводили. Удаление названий делает страницу более удобной для чтения.
Отображение чисел в формате таблицы ускоряет сканирование
Если расчет итоговой стоимости не представлен в табличном формате, то у пользователей могут возникнуть проблемы с его восприятием. Использование формата таблицы упрощает сканирование чисел и подсчет общей стоимости. Кроме того, использование иконки кредитной карты и сокращение текста также упрощает обработку расчета.
Обозначение завершения процесса зеленой кнопкой и галочкой
Когда пользователи достигают Страницы подтверждения заказа, это последний этап процесса оформления. Если люди увидят зеленую кнопку в соответствующем контексте, то сразу поймут, что процесс завершен. Сочетание с иконкой галочки гарантирует пользователям то, что система подтвердила их окончательное действие.
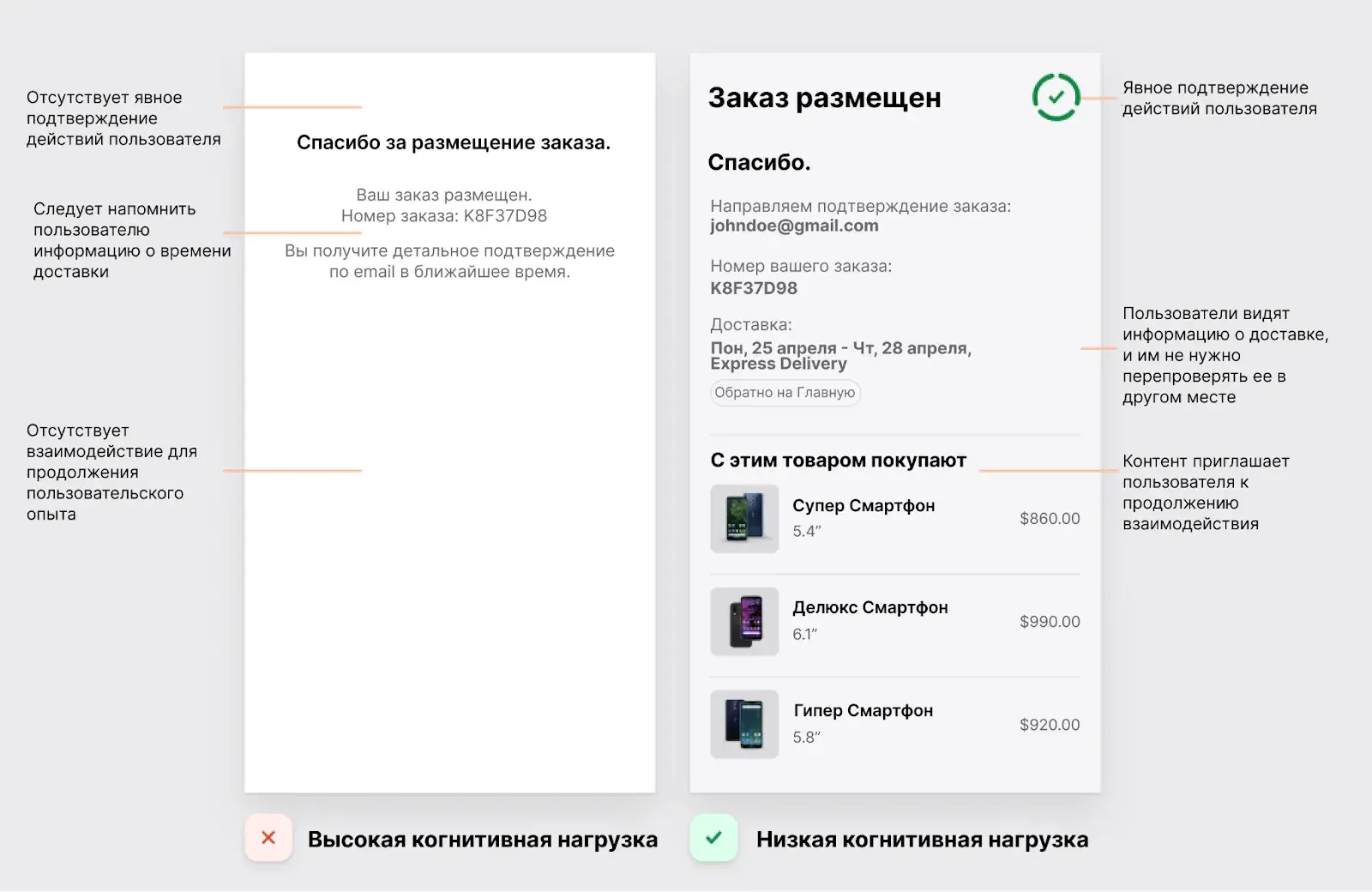
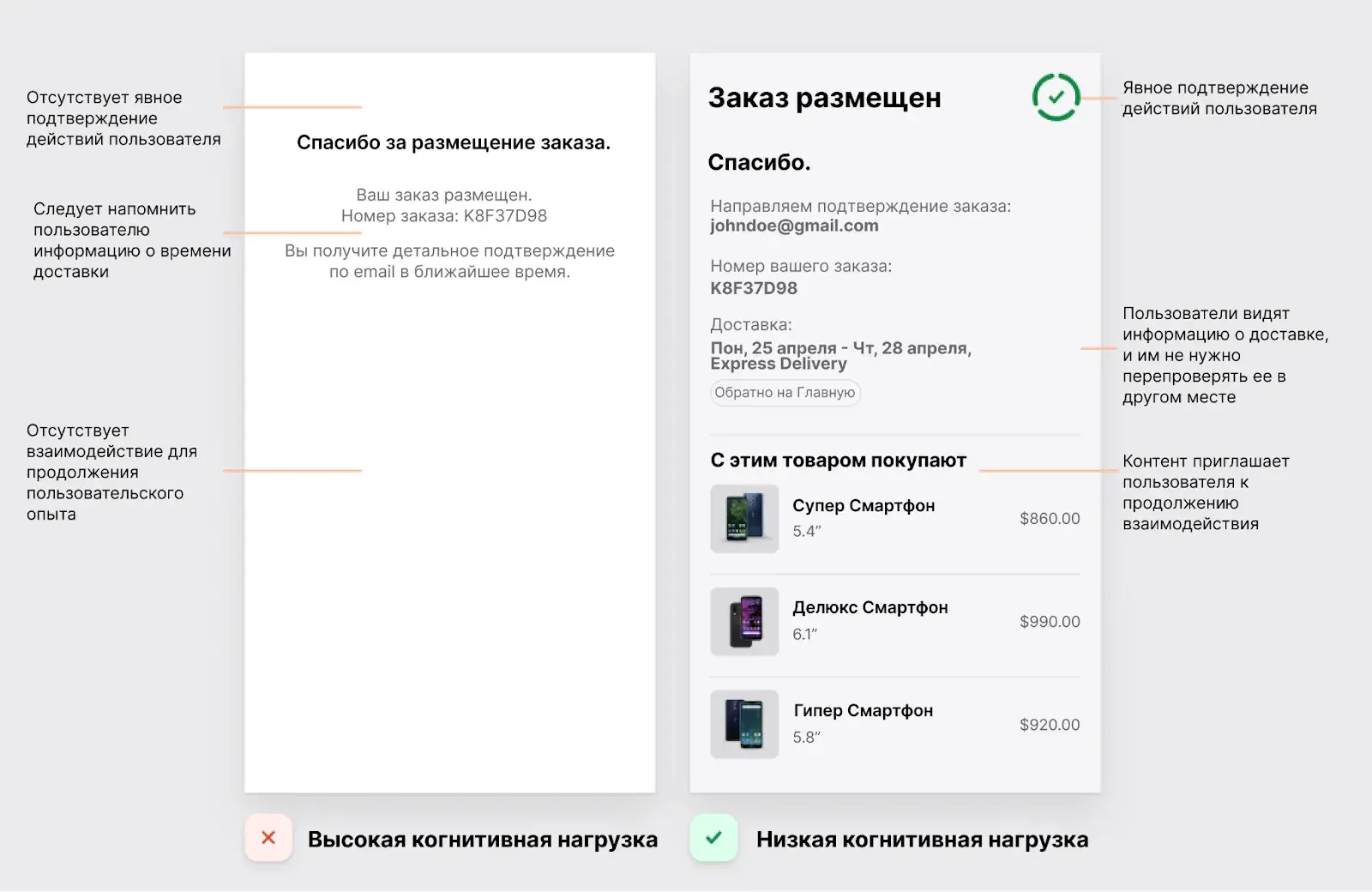
Страница размещения заказа
После Страницы подтверждения заказа пользователю нужно увидеть, что заказ размещен. Большинство страниц размещения заказа выглядят слишком пустыми и не содержат необходимой информации, чтобы убедить пользователей в том, что они действительно совершили покупку.

Явные сигналы завершения оформления заказа
Явный сигнал — это зеленая галочка, подтверждающая, что покупка была успешной. Предоставление подробной информации о времени доставки еще больше убедит в этом пользователя. Для этого им не придется проверять электронную почту.
Поддержание дальнейшего взаимодействия
Взаимодействие с пользователем не всегда должно заканчиваться на странице размещения заказа. Следует продолжать процесс, предлагая больше контента для просмотра или кнопку для возврата на главную страницу. Небольшой раздел с надписью «С этим товаром покупают» создает непрерывный опыт взаимодействия, который поддерживает интерес пользователей после оформления заказа.
Применяйте эти методы к другим формам
Вы можете применить эти рекомендации к другим типам форм обратной связи. Цель состоит в том, чтобы снизить когнитивную нагрузку и пользователям не приходилось много думать и усердно работать. Это приводит к тому, что люди тратят много времени и усилий на заполнение формы. А человек склонен экономить энергию, чтобы использовать ее для других целей. Не заставляйте его тратить ресурсы на заполнение формы, которая плохо работает.