Минимализм долгие годы не теряет своей популярности. Это универсальный стиль, основная цель которого — показать контент, убрав все лишние эффекты и детали, которые могут отвлекать пользователей от его изучения.
Минимализм — популярный дизайн-подход, но реализовать его принципы на практике довольно сложно. Следуйте описанным в статье UX-стратегиям, чтобы создавать удобные цифровые продукты, которые помогают пользователям достигать своих целей.

Многим знаком основной принцип минимализма: "Меньше значит больше". Но применить его на практике бывает не так просто. Вот пример: в серии из восьми экспериментов, проведенных исследователями из Университета Вирджинии, большинство людей, столкнувшись с проблемой, думали о том, что можно добавить для ее решения, и не обращали внимания на то, что можно убрать.
Минимализм — популярная стратегия в цифровом дизайне. Этот подход направлен на удаление лишнего контента с сайта или из приложения для упрощения навигации по наиболее важным элементам и улучшения опыта взаимодействия.
Речь также идет об определении приоритетности функций и контента, необходимых пользователям для достижения своих целей, например, для принятия решения о том, что купить, где открыть банковский счет или где записаться на прием к врачу.
Следуйте этим четырем стратегиям минималистичного UX-дизайна, чтобы создавать оптимизированные, интуитивно понятные и информативные цифровые интерфейсы.

1. Направляйте пользователей с помощью визуальных элементов
Визуальные элементы, такие как типографика, цвет, лейаут и фотографии, не только выглядят привлекательно. Они должны служить какой-то цели, например, направлять внимание пользователей или передавать смысл.
Типографика
Интернациональный типографский стиль оказал значительное влияние на минималистский дизайн. Этот подход, также известный как швейцарский стиль, зародился в Швейцарии в 1940-1950-х годах. Его основу составляли четкие аккуратные линии и формы, а также разборчивые шрифты, такие как Helvetica, Folio и Univers.
Эти шрифты по-прежнему широко применяются на минималистичных сайтах и в приложениях благодаря их способности передавать информацию и акцентировать внимание на содержании.
В качестве альтернативы, некоторые сайты используют массивную типографику, контрастирующую с другими стилистическими элементами. При разумном подходе смелый экспериментальный шрифт способен мгновенно привлечь внимание к сообщению, которое вы хотите выделить.
Чтобы добиться единообразия, вы можете подобрать для текста такой цвет, который будет сочетаться с цветовой палитрой изображений или иллюстраций на странице. Любой подход к оформлению типографики эффективен, если он делает продукт лучше и не отвлекает пользователей от содержания.
Цвет
Цвет помогает дизайнерам заинтересовать зрителя, но он не должен затмевать контент. Ограниченная цветовая палитра поможет вам достичь этой цели. Многие минималистичные веб-сайты используют от одного до трех цветов, но цветовые схемы не обязательно должны быть монохромными или нейтральными. Всплески яркого цвета и контраста могут привлечь и направить внимание посетителей.
Лейаут
В дополнение к минималистичной типографике, швейцарский стиль в значительной степени опирается на систему сеток — организационную стратегию, которую дизайнеры используют для выравнивания контента и создания единообразных лейаутов на разных страницах и экранах.
С помощью сеток мы можем создать визуальную иерархию и выделить важный контент, что облегчает сканирование и навигацию по страницам. Три популярных типа сеток в минималистичных интерфейсах: колоночная, модульная и иерархическая.
Фотографии и иллюстрации
Одно из преимуществ минималистичных элементов дизайна заключается в том, что их визуальная простота позволяет фотографиям и иллюстрациям оказывать более значительное воздействие на аудиторию. Кроме того, системы сеток имеют встроенные отступы, которые создают эстетически приятные промежутки между изображениями и UI-компонентами.
Широкий диапазон стилей изображений уравновешивает довольно невыразительные элементы минималистичных интерфейсов. Однако выбирая изображения, помните о том, что они должны соответствовать характеру сайта, а каждая фотография и иллюстрация призваны служить определенной цели и помогать пользователям в решении их задач.

2. Найдите баланс между формой и функцией каждого компонента
Наличие огромного количества графики, анимации или видео может замедлить работу сайта. На мобильных устройствах 53% людей скорее всего закроют страницу, если она загружается дольше трех секунд. Коэффициент конверсии сайта, загрузка которого занимает одну секунду, в три раза выше, чем сайта, который загружается за пять секунд.
Баланс формы и функции каждого компонента, паттерна и взаимодействия делает цифровые продукты быстрее, что положительно сказывается на опыте пользователей и позволяет повысить рейтинг сайта в поисковой выдаче.
Например, в старых интерфейсах кнопки выглядели так, будто они приподняты над фоном, а вкладки браузера были похожи на ярлычки физических папок. Эти приемы, позволяющие делать элементы интерфейса трехмерными с помощью таких эффектов, как блики или тени, и создавать цифровые объекты, похожие на объекты физического мира (что известно как скевоморфизм), помогали пользователям научиться работать с компьютерами и мобильными телефонами. Сейчас большинство людей не нуждаются в подобных подсказках.
Вместо в большинстве цифровых продуктов применяется плоский дизайн — стиль, в котором UI-компоненты являются двухмерными и не имитируют физические предметы. Одно из исследований показало, что 96% минималистичных веб-сайтов — плоские. Это объясняется тем, что плоские элементы загружаются быстрее, чем трехмерные и скевоморфные, и обладают высокой контрастностью, благодаря чему пользователям зачастую проще обнаружить их на странице. Кроме того, плоские иконки понятнее и проще для восприятия.
Устранение лишних эффектов соответствует цели минимализма — выделить основные элементы. Однако плоский дизайн не обязательно минималистичен. Страница может быть перегружена, даже если она полностью состоит из плоских компонентов. И важно не выбросить то, что действительно выполняет важную функцию.
Например, Nielsen Norman Group утверждает, что кликабельным элементам в плоском дизайне не хватает отличительных характеристик, и рекомендует использовать промежуточный подход между ним и 3D дизайном: плоский дизайн 2.0.
3. Используйте силу негативного пространства
Неудивительно, что негативное пространство является одним из самых важных элементов минимализма. Пустые области между компонентами помогают правильно расставить акценты в интерфейсе.
Негативное пространство улучшает UX и дает несколько преимуществ. Оно позволяет не перегружать людей информацией, выделяет важные элементы, такие как призывы к действию, и направляет пользователей.
Негативное пространство делает более читабельными заголовки и текст на странице. Кроме того, оно повышает юзабилити на мобильных устройствах, где сенсорное взаимодействие, и без того неточное, может быть затруднено из-за расположенных впритык друг к другу элементов интерфейса. Все это позволяет сделать опыт пользователей более успешным и приятным.
Хотя негативное пространство иногда называют “белым”, оно не обязательно должно быть белого цвета. Многие веб-сайты и приложения эффективно используют фоны разных оттенков.

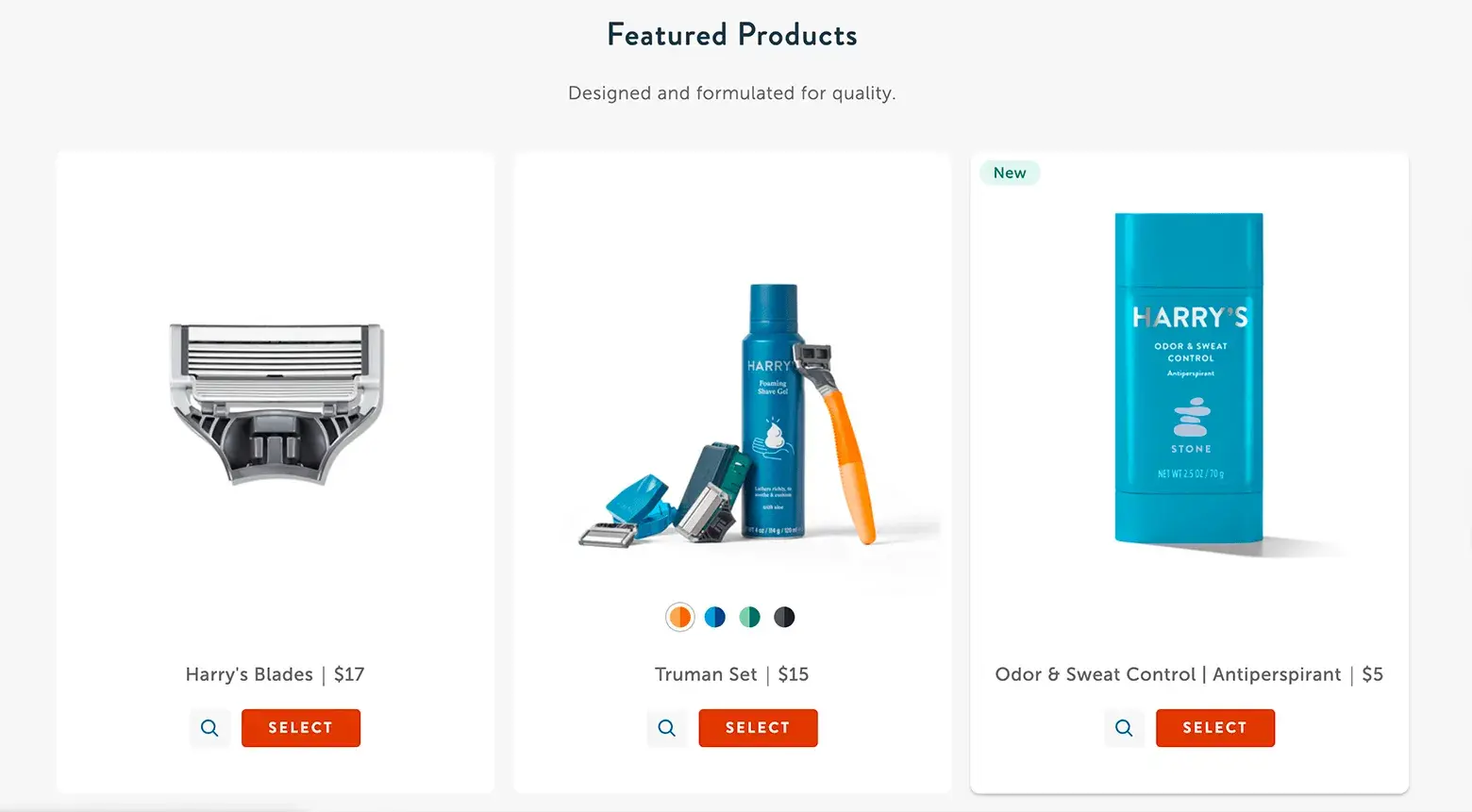
4. Ограничьте количество доступных товаров на странице
Тщательного отбора визуальных элементов и компонентов на каждой странице недостаточно. Следует также применить минималистичный подход к своему ассортименту. Люди, как правило, чувствуют себя сбитыми с толку, если стоят перед слишком широким выбором или получают слишком много информации.
Сократив количество опций, вы поможете пользователям избежать перегрузки и сделаете желаемые действия интуитивно понятными. Результат — успешный опыт для пользователей и эффективная воронка продаж для брендов.

Инструменты поведенческой аналитики, такие как Hotjar и UserZoom, позволяют получить представление о взаимодействии пользователей с веб-страницами и контентом. На какие опции почти никто не нажимает? Есть ли конкретные шаги или страницы, на которых пользователи покидают сайт? Тщательное изучение этих данных поможет вам определить, нужно ли вносить в дизайн корректировки.
Если вы не можете удалить контент полностью, разделите его на фрагменты или используйте прогрессивное раскрытие — это еще один способ снизить когнитивную нагрузку. Например, вам может быть сложно удалить информацию на странице открытия банковского счета. Если вы разобьете процесс на несколько посильных шагов и будете информировать пользователей о прогрессе, вы поможете им усвоить информацию и добиться своих целей.
Минимализм — больше, чем эстетика
В цифровом мире, где технологии постоянно развиваются, дизайнеры стремятся подарить пользователям исключительный опыт с помощью безупречного дизайна. Правильное сочетание практичности и визуального оформления позволяет воплотить эти идеи в жизнь.
Хотя визуальные элементы могут меняться и выходить из моды, принципы минимализма являются основополагающими для создания удобных цифровых продуктов. Минималистичный UX-дизайн снижает когнитивную нагрузку, повышает скорость загрузки сайта и помогает пользователям находить то, что им нужно. Минимализм — не просто эстетика, это стратегия создания лучшего опыта взаимодействия, которая позволяет удерживать пользователей.
Ответы на вопросы
Что такое минималистичный дизайн?
Минималистичный дизайн отдает приоритет наиболее важным элементам и отказывается от визуальных эффектов или текстов, в которых нет необходимости. Для минимализма характерны: четкая, читабельная типографика, ограниченная цветовая палитра, большое количество негативного пространства и лаконичный лейаут.
Что такое минималистичный дизайн в UX?
Чтобы применить минимализм к дизайну цифровых продуктов, дизайнеры тщательно отбирают компоненты и информацию, которые необходимы пользователям для выполнения желаемых действий, и исключают лишний контент. Это облегчает навигацию по веб-сайтам, приложениям и другим продуктам, и улучшает их UX.
Какими преимуществами обладает минималистичный дизайн?
Простой минималистичный дизайн включает много негативного пространства. Он менее загружен и позволяет пользователям быстрее находить то, что они ищут, и усваивать информацию.
Первая стратегия, "Направлять пользователей с помощью формальных визуальных элементов", находится под изображением курсора, окруженного такими элементами, как текст и изображения. Вторая стратегия, "Обеспечить баланс между формой и функцией", находится под изображением шкалы. Третья стратегия "Использовать силу негативного пространства" находится под изображением экрана. Четвертая стратегия, "Ограничить количество вариантов товара на странице", находится под иконкой с курсором, выбирающим между двумя вариантами содержания.









































.svg)


