Ищете источники вдохновения? Мы собрали несколько актуальных ресурсов и инструментов для работы с цветом.
С их помощью вы получите максимальный результат от своего творчества. Еще недавно мы опубликовали статьи, которые могут показаться вам интересными: инструменты аудита CSS, генераторы CSS, доступные компоненты интерфейса, шаблоны для внешних интерфейсов и расширения кода VS.
Сегодня мы уделим особое внимание инструментам и ресурсам для работы с цветом, которые подходят для реализации любых проектов. Мы рассмотрим все аспекты этой темы: начиная от типов цветовых палитр и генераторов цвета и заканчивая вопросами получения контраста и градиентов, которые сделают ваш дизайн идеальным. Эта подборка ни в коем случае не является полной, скорее это отдельная информация, которую команда Smashing считает полезной. Мы надеемся, что новые знания сделают вашу повседневную работу более продуктивной.
1. Переменные CSS и HSLA
Как вы обычно определяете цвета в CSS (прим. Cascading Style Sheets, “каскадные таблицы стилей” — это язык разметки, который используется для визуального оформления веб-сайтов)? С помощью HEX (прим. Hex (hexadecimal) — обозначение шестнадцатеричной системы исчисления)? RGBA (прим. определяет прозрачность цвета)? Или вы используете HSLA (прим. задает прозрачность элемента)? Максим Хекель использовал сочетание HEX и RGBA, пока не натолкнулся на хорошо продуманный шаблон, который помог ему навести порядок и упростить базу исходного кода. Основа: переменные HSLA и CSS.

HSLA расшифровывается как Hue Saturation Lightness Alpha (прим. Оттенок — Насыщенность — Яркость — Прозрачность), четыре основных компонента, которые необходимы для определения цвета. Когда вы работаете с похожими цветами, например, разными тонами синего, вы можете заметить, что они имеют одинаковый оттенок и насыщенность. При применении подхода Максима Хекеля, с помощью переменной CSS вы можете установить значения оттенка и насыщенности и повторно использовать их с другими цветами — например, для создания цветовой шкалы с нуля. Это невероятный пример того, насколько мощной может быть CSS.
2. Сверхбыстрый генератор цветовых схем
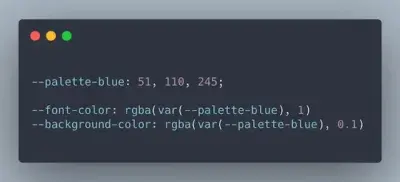
Вам нужно создать цветовую палитру? Coolors — это удобный инструмент, который поможет вам в этом, и во многом другом. В его основе лежит генератор стильных палитр. Для начала он предлагает вам случайный набор цветов. Вы можете настроить палитру, если поиграете с оттенками, или полностью изменить ее путем включения новых цветов.

Coolors также позволяет собрать палитру из цветов фотографии, а также создать коллажи, градиенты и наборы градиентов. Модуль проверки контрастности вычисляет соотношение контрастности цвета текста с цветом фона, чтобы обеспечить легкость восприятия ваших цветовых комбинаций. Если вы просто ищете вдохновение, существуют тысячи цветовых тем — просто нажмите на цвета, которые вам нравятся, и шестнадцатеричные значения будут скопированы в ваш буфер обмена.
3. Очень необычные цветовые сочетания
Вы когда-нибудь задумывались о том, чтобы создать для своего следующего проекта схему из улиточно-размеренного нежно-розового цвета, цвета красного дерева и пропавшего арбуза? Поначалу она может показаться немного странной. Это концепция, которая лежит в основе colors.lol, сайта с очень необычными палитрами для получения вдохновения цветом, как описывает его основатель, Адам Фюрер.

Палитры, которые созданы для знакомства с интересными цветовыми сочетаниями в такой увлекательной манере, подбираются вручную с помощью Twitter-бота @colorschemez. Канал случайным образом генерирует цветовые комбинации и присваивает каждому цвету прилагательное из списка, который содержит более 20000 слов. За необычными названиями стоят настоящие шестнадцатеричные значения цветов, которые можно сразу использовать. Например, #FDB0C0, #4A0100 и #FD4659 в случае улиточно-размеренного нежно-розового и его напарников. Интересный взгляд на цвет.
4. Монохромные цветовые палитры — это просто
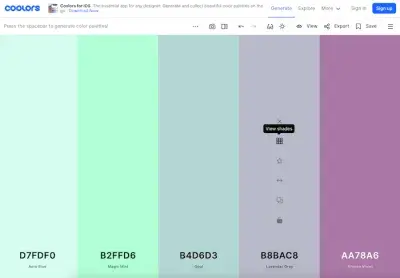
Если вы когда-нибудь пытались разработать последовательную монохромную цветовую палитру, вы знаете, что это может быть довольно скучным занятием. После того, как Димитрис Раптис в очередной раз потратил кучу времени на бесконечные повторения команд “копировать/вставить” для создания красивой палитры, он придумал CopyPalette.

С его помощью можно с легкостью генерировать цветовые палитры. Вам нужно всего лишь выбрать базовый цвет, коэффициент контрастности оттенков и то количество цветовых вариаций, которое вы хотите. Инструмент создаст идеально сбалансированную цветовую палитру, которую можно скопировать и вставить в свой дизайн. Это значительно экономит время.
5. Цветовая шкала для визуализации данных
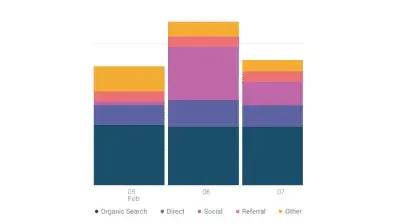
При визуализации разных видов данных, у каждого из них различные требования к цвету. Например, когда вы создаете круговые диаграммы, сводные гистограммы или карты, лучше выбрать серию цветов, которые выглядят равномерно. Они должны быть легко различимы и в тоже время хорошо сочетаться между собой. Data Color Picker, разработанный Learn UI Design, позволяет генерировать такие палитры со сбалансированным распределением цветов. Нужно всего лишь указать два оттенка, которые в наибольшей степени контрастируют друг с другом.

В том случае, если вам нужна цветовая шкала на базе одного цвета, вы можете задать значение одной переменной. Для этого существует генератор Single Hue Scale. В нем самый темный вариант соответствует самому большому значению, а нейтральный цвет — значению, которое стремится к нулю.
И последнее, но не менее важное: контрастные цвета наиболее полезны для визуализаций, в которых вы показываете переход от одного края через нейтральную середину к противоположному краю (типичный пример — карта “соотношение демократов/республиканцев в каждом штате США”). Генератор Divergent Color Scale поможет вам найти лучшую шкалу для подобных случаев и вывести визуальную часть вашего проекта на новый уровень.
6. Цветовая палитра в вашем проекте
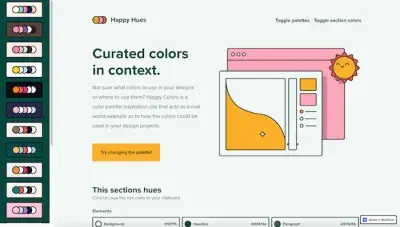
Есть много фантастических сайтов, которые помогут вам найти захватывающие цветовые палитры. Однако после того, как вы определились с той, которая вам нравится, остается главный вопрос: как применить цвета к вашему дизайну? Happy Hues позволяет это сделать.

Happy Hues вдохновляет вас на создание цветовой палитры и одновременно показывает пример того, как понравившиеся цвета могут быть использованы в вашем проекте. Просто выберите палитру, и Happy Hues изменит цвета на своем сайте, чтобы вы могли увидеть ее в реальном дизайне. Очень наглядно!
7. Генератор цветовых оттенков
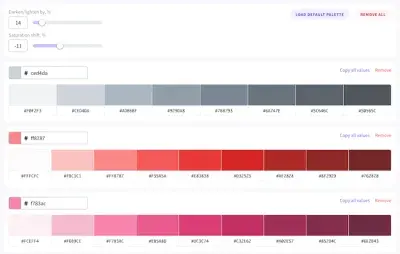
Еще один полезный инструмент для работы с цветом — генератор цветовых оттенков, который разработали Виталий Ртищев и Влад Шилов. Вы можете ввести шестнадцатеричное значение цвета, и инструмент покажет вам его более светлые и темные оттенки.

Чтобы настроить серию оттенков, просто отрегулируйте процент, на который вы хотите осветлить/затемнить исходный цвет, и измените уровень насыщенности. Если вам нравится результат, вы можете скопировать шестнадцатеричные значения цвета или всей палитры одним щелчком мыши.
8. Простой цвет
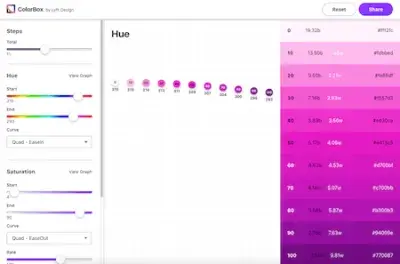
Говорить о цвете бывает непросто. То, что один человек называет фиолетовым, для другого может быть багровым. Но какой цвет они все-таки имеют в виду? Во избежание недоразумений команда дизайнеров Lyft придумала собственную цветовую систему, которую дизайнеры и разработчики могут легко освоить, учитывая ее удобство. Они открыли доступ для всех, поэтому ваша команда тоже может ею воспользоваться. Это ColorBox!

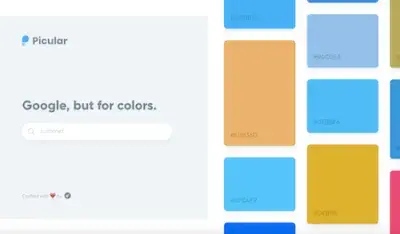
9. Функция цвета от Google
Обычно поисковые системы работают следующим образом: вы вводите поисковой запрос, и перед вами появляется ряд ссылок. Picular функционирует по-другому. Вместо поиска релевантных сайтов он представляет вам цвета, соответствующие вашему запросу. Например, результатами слова “Лето” станут разные оттенки синего, а также немного песочно-желтого и коричневого с каплей розового. Каждый цвет помечен своим шестнадцатеричным значением, поэтому, если вы хотите использовать его в проекте, просто щелкните по нему, и он будет скопирован в буфер обмена.

10. Цвета из забытых времен
Как насчет немного других цветов для вдохновения? Color Leap, созданный Брэндоном Шепардом, перенесет вас в путешествие по истории цвета на 4000 лет назад.
Начиная с 2000 г. до н.э. до 1960-х годов проект демонстрирует 180 цветовых палитр из 12 различных эпох, каждая из которых представляет собой цветовой язык своего времени. Просто невероятно!

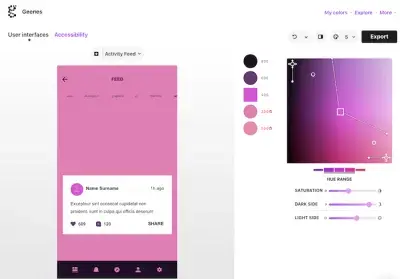
11. Доступность цветовых палитр
Подобрать идеальный оттенок цвета — дело не только вкуса, но и доступности. Ведь при отсутствии цветового контраста продукт в худшем случае может стать непригодным для использования людьми с нарушениями зрения. Geenes, созданный Gianluca Gini, — это очень детальный инструмент для проверки контраста, который поможет вам заранее обнаружить подводные камни в этой области.

Он позволяет поиграть с диапазонами оттенков и насыщенностью и применять цветовые палитры к одному из трех выбранных макетов пользовательского интерфейса. Далее можно включить режим, который показывает, как люди с различными видами нарушений зрения видят цвета, и в итоге принять обоснованное решение о том, какие тона лучше всего подойдут для вашей палитры. Чтобы сразу применить цвета, просто скопируйте и вставьте их код или экспортируйте в Sketch.
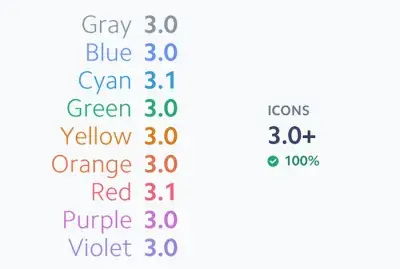
12. Разработка доступных цветовых систем
Правильный контраст цветов — гарантия того, что не только люди с нарушениями зрения смогут с легкостью пользоваться вашим продуктом, но и все остальные в условиях низкой освещенности или при просмотре с устаревших экранов. Однако если вы когда-либо пытались создать доступную цветовую систему самостоятельно, вы, вероятно, знаете, что это довольно сложная задача.

Команда Stripe захотела решить эту проблему и переделала свою существующую цветовую систему. Преимущества их нового варианта: соблюдение требований в отношении обеспечения доступности, использование ярких оттенков, которые пользователи могут легко отличить друг от друга, одинаковая зрительная сила каждого цвета, при которой ни один из них не выделяется среди других. Если вам интересно узнать больше об их подходе, вы можете найти публикацию в их блоге, где есть много ценной информации.
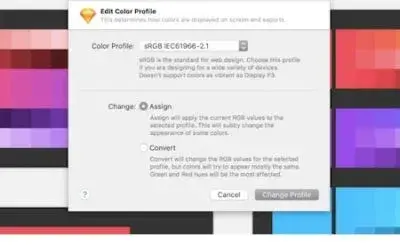
13. Правильное управление цветом
Управление цветом имеет важное значение. Однако настройки, которые вы используете не всегда подходят для ваших проектов и для устройств, на которых они будут использоваться. Ведь вы полагаетесь только на то, что отображается у вас на экране. Стоит учитывать это не только при выборе цвета, но и при оценке контраста и удобства восприятия.

Чтобы помочь вам улучшить навыки управления цветом, команда bjango обобщила все, что вам нужно об этом знать. Вы научитесь выбирать лучшее цветовое пространство, которое будет отвечать вашим потребностям, и определять, когда следует назначить новый цветовой профиль, а когда лучше конвертировать в него цвета. В качестве бонуса в статье также рассматриваются популярные программы для дизайна и способы максимально эффективного использования их параметров для управления цветом.
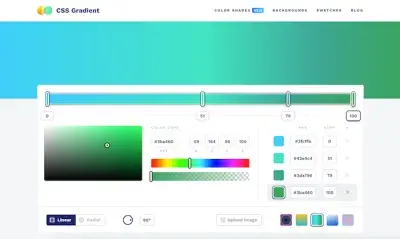
14. Генератор градиентов CSS и ресурсы
CSS-градиенты — это быстрый способ освежить ваш дизайн. CSS Gradient — это замечательный небольшой инструмент, который поможет вам создавать и использовать в своих проектах как линейные, так и радиальные градиенты. После ввода цвета, который вы хотите включить в свой градиент, можно настроить положение переходов с помощью ползунка. Код CSS отражает изменения в реальном времени и может быть скопирован в буфер обмена одним щелчком мыши.

Но это больше, чем просто генератор градиентов. На сайте также есть полезный контент на эту тему: технические статьи, примеры градиентов из реальных проектов, учебные пособия и ссылки, например, на коллекции оттенков, палитры градиентов и многое другое, что может являться источником вдохновения. Там есть подробный обзор градиентов и способов их применения.
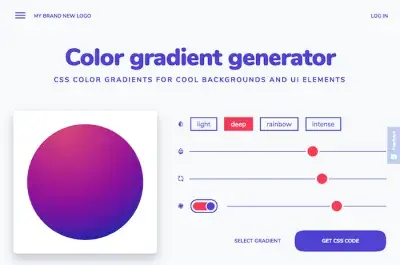
15. Без труда создавайте цветовые градиенты CSS
Выбор цветов для создания градиента вручную требует опыта в дизайне и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или у вас просто нет на это времени), генератор градиента цвета, разработанный компанией My Brand New Logo, поможет вам.

На основе алгоритмов генератор создает гармоничные градиенты на базе выбранного вами цвета. Существует четыре различных стиля градиентов: от едва различимого (прим. стиль света) и перламутрового эффекта (стиль радуги) до интенсивного и глубокого стилей. Вы можете настроить градиент с помощью ползунков, а когда закончите, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте. Это интересно!
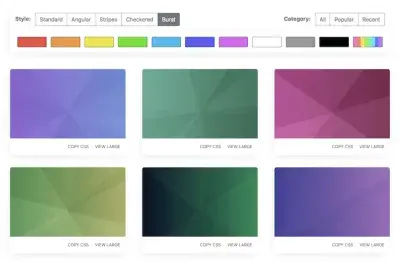
16. Простые в использовании градиенты CSS
Gradient Magic — ещё один удобный инструмент, который берет на себя часть ваших задач и превращает использование градиентов в простой процесс копирования и вставки. Это галерея уникальных градиентов CSS: от стандартных до градиентов в полоску, под углом и в клетку, а также взрывных градиентов. Чтобы найти то, что вам нравится, можно применить фильтрацию по стилю и цвету. Прекрасное дополнение к любому набору инструментов!

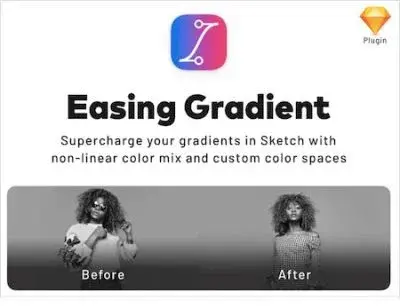
17. Путь к более красивым градиентам
Градиенты часто выглядят не такими плавными, как вы хотели. Проблема заключается в резких краях, особенно там, где градиент начинается и заканчивается. Чтобы помочь вам добиться более красивых результатов, Андреас Ларсен создал небольшой плагин для Sketch: Easing Gradient.

Он делает ваши градиенты невидимыми настолько, чтобы они не мешали тексту или пользовательскому интерфейсу, который вы размещаете на их фоне. Можно установить плагин с помощью Sketch Runner или загрузить пакет через GitHub. Также есть плагин PostCSS и решение с разработанным вручную кодом, которые выполняют те же функции.
18. Узнайте о возможностях CSS-градиентов
Shapy. За милым названием скрывается мощный инструмент: редактор форм градиента, автором которого является Виктория Бергквист. Shapy позволяет вам открывать и исследовать возможности градиентов CSS. Вы можете создавать формы и изображения путем наложения и перемещения градиентов с помощью тега div. Просто используйте ползунки, чтобы настроить размер макета, тип градиента и опорные точки цвета, а также детали окна. Когда вы будете довольны результатом, который можно увидеть в области предварительного просмотра, вы сможете скопировать CSS одним щелчком мыши. Это удобно!

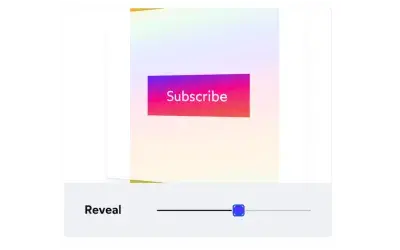
19. Радужные градиенты с React
Джош Комо любит творческие эксперименты. В своем замечательном личном блоге он показывает аккордеоны со звуковыми эффектами, яркий режим конфетти, неожиданно всплывающие окна и многое другое. Плюс там есть серия отличных пособий по разработке всевозможных необычных эффектов с помощью React (прим. библиотека JavaScript, которая используется для создания пользовательского интерфейса).

Например, Джош поделился тем, как он работал над Magical Rainbow Gradients (прим. Волшебные Радужные Градиенты) с помощью CSS Houdini и React Hooks (см. GitHub repo). С помощью этого замечательного небольшого гайда ваш сайт или приложение будут светиться. В прямом смысле.
20. Создавайте красочные фоны в несколько кликов
Необычный фоновый рисунок может привлечь внимание к публикации в блоге, улучшить ваш профиль в социальных сетях или просто освежить главный экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи Cool Backgrounds (прим. Крутые Фоны) теперь объединяет лучшие генераторы фона JavaScript в одном месте.

21. Советы по режиму высокой контрастности
Дизайн для различных режимов отображения может преподнести сюрпризы. В частности, режим высокой контрастности Windows отличается от режимов отображения других операционных систем. Windows полностью заменяет созданные цвета теми, которые заданы пользователем. К счастью, для большинства проблем, которые с этим связаны, часто существуют простые решения.

В своей статье “Советы по режиму высокой контрастности” Сара Хигли делится пятью рекомендациями по устранению ошибок. Они включают в себя настраиваемые стили фокуса, работу с SVG, использование медиа-запроса -ms-high-contrast в отношении выбора цвета пользователем, а также то, что нужно учитывать при тестировании. Это небольшой удобный гайд. Если вы хотите лучше разобраться в этой теме, Сара также собрала для вас дополнительные материалы для ознакомления.
22. Проверка контрастности кнопки
Выяснить достаточно ли хорошо ваши кнопки контрастируют с фоном, поможет Button Contrast Checker (прим. программа проверки контрастности кнопок). Она создана компанией Aditus. Введите свой домен в специальное поле, и инструмент проверит, соответствуют ли кнопки на вашем сайте критериям WCAG 2.1 (прим. Web Content Accessibility Guidelines, Руководство по обеспечению доступности веб-контента).

Для предоставления практических результатов, происходит проверка состояния кнопок по умолчанию, при наведении и при клике, а также граничащего с ними фона. Полезная деталь: каждый раз, когда вы сканируете страницу, результаты сохраняются в уникальном URL-адресе, которым вы можете поделиться со своей командой. Это ваш ценный маленький помощник.
23. Руководство по настройке темного режима
Переключатель темного/светлого режима — это удобная функция сайта. Но как ее реализовать? Себастьяно Герриеро проведет вас через все необходимые шаги. С помощью его подхода вы сможете создать темный режим для вашего проекта. Далее можно использовать настраиваемые свойства CSS (прим. CSS Custom Properties), чтобы переключить светлый режим, который стоит по умолчанию, на темный путем добавления определенного атрибута в код.

Заключение
Существуют сотни сайтов, которые посвящены работе с цветом. Мы надеемся, что некоторые из перечисленных здесь окажутся полезными для вашей повседневной работы и, самое главное, помогут вам избежать некоторых трудоемких рутинных задач.