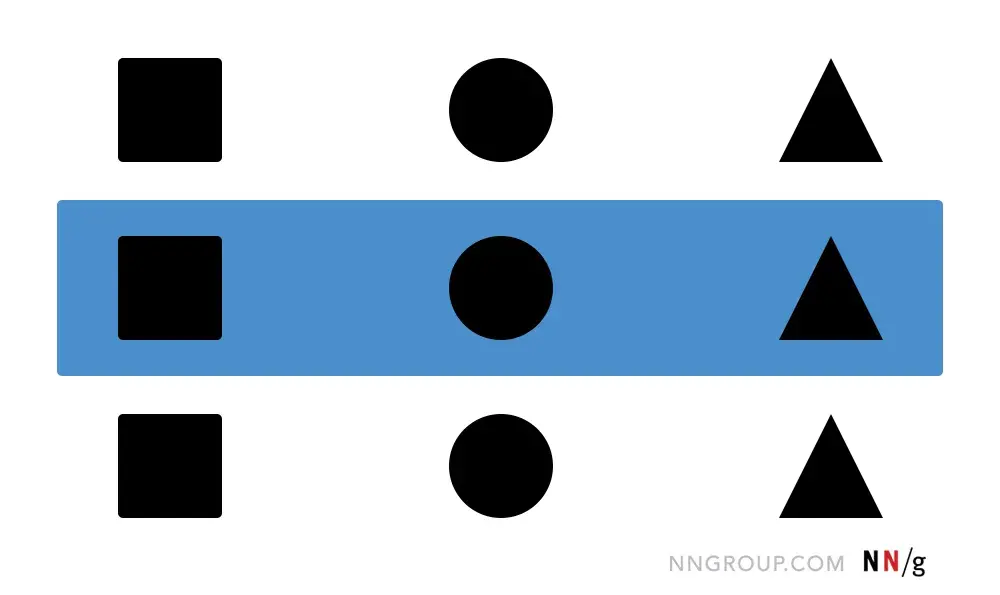
В визуальном дизайне элементы, находящиеся в границах одной области, воспринимаются как связанные между собой.
Принципы гештальта определяют как люди визуально воспринимают мир, в том числе и цифровые интерфейсы. В частности, эти принципы объясняют, как люди воспринимают несколько отдельных элементов и считают ли они их частью одной группы. Эти знания помогают людям понять мир в целом и успешно взаимодействовать с ним. Эти принципы также применимы к средствам управления и контенту на экранах.
Первоначальный набор гештальт-принципов был создан в первой половине ХХ века и включал в себя следующие принципы: близость, сходство и завершенность. Позднее, в конце ХХ века, исследователи добавили еще несколько принципов группировки в теорию гештальт-психологии. Среди них, пожалуй, наиболее актуальным для UX является принцип общей области.
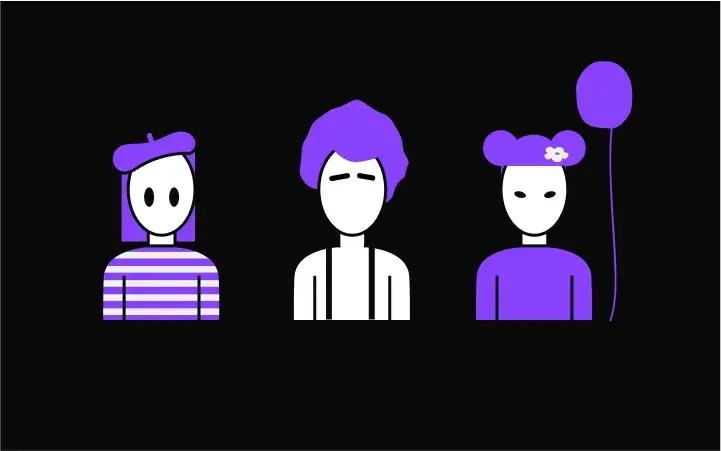
Определение: Принцип общего региона гласит, что предметы в пределах границы одной области воспринимаются как группа и предполагается, что они имеют некоторые общие характеристики и функциональные возможности.

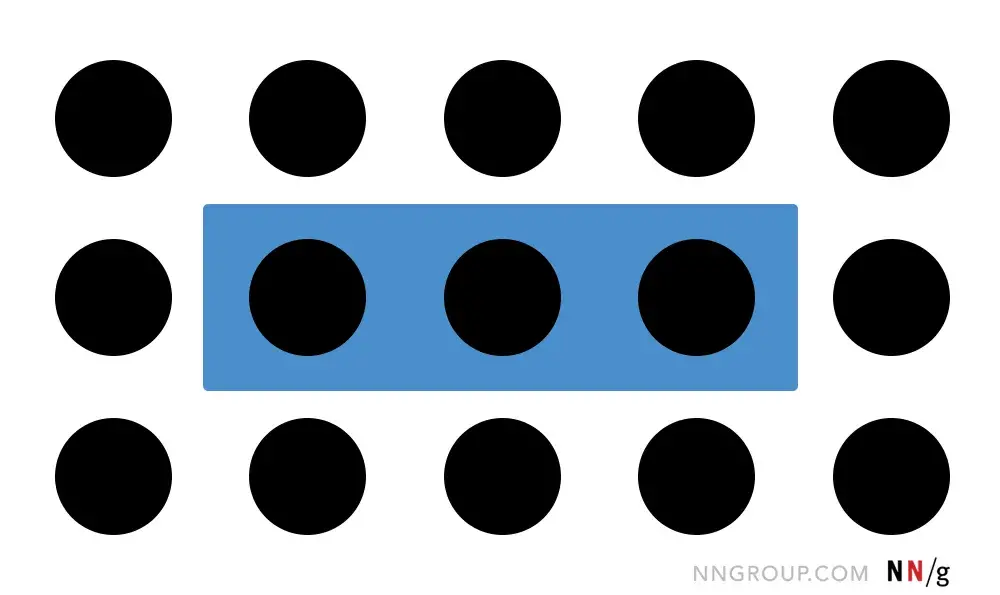
На приведенном выше рисунке граница вокруг трех средних кругов заставляет их выглядеть как одну группу и отделяет их от других, менее связанных между собой окружающих кругов. В пользовательском интерфейсе использование границы или цвета фона для создания контейнера для связанных элементов, помогает пользователям быстро и эффективно понять структуру пользовательского интерфейса.
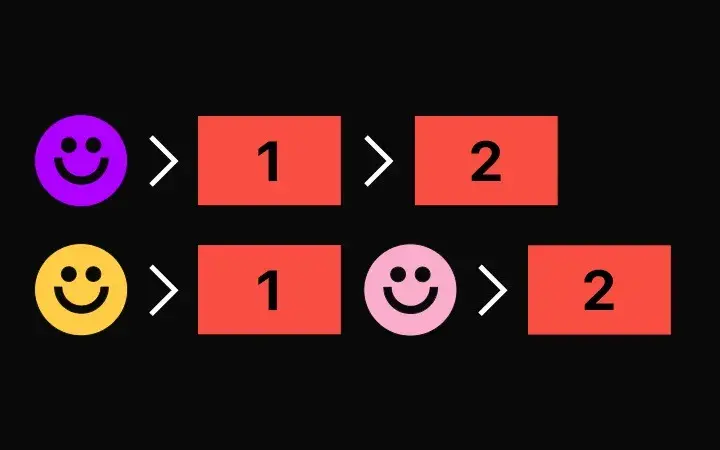
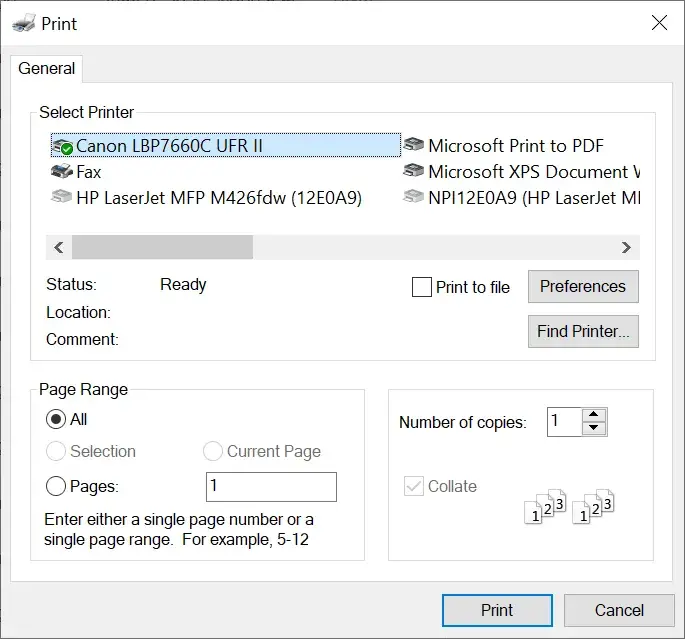
Например, в диалоговом окне "Печать", показанном на картинке ниже, границы используются для организации множества подробных опций в три группы: где печатать (Выбор принтера), что печатать (Диапазон страниц) и сколько печатать (Количество копий). При группировке ясно, что цифра "1" в левом нижнем углу является номером страницы, в то время как тот же самый символ в правом нижнем углу указывает количество копий, которые необходимо напечатать.

Принцип общей области преобладает над другими принципами группировки
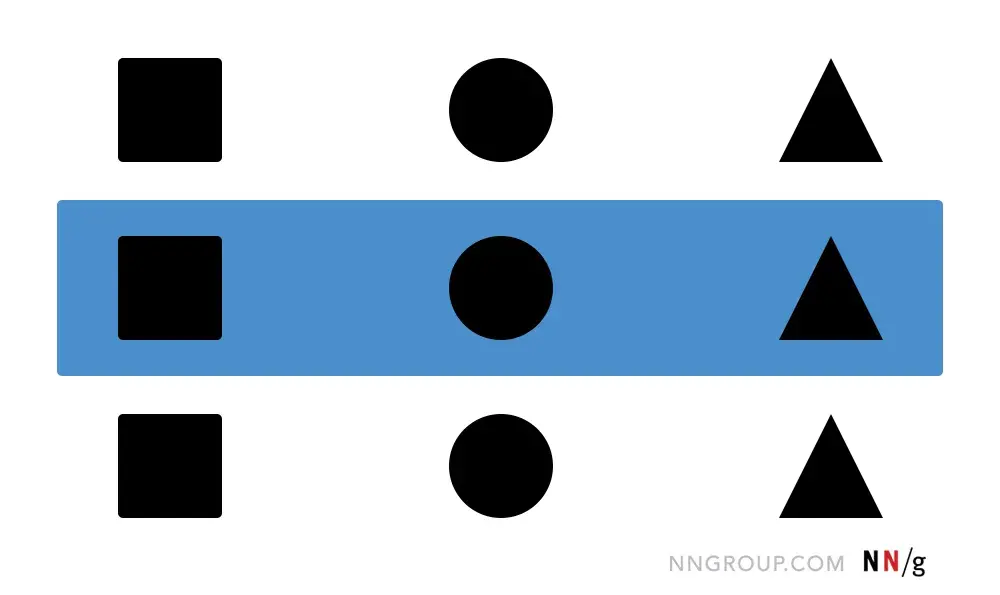
Создание четких границ является сильным визуальным сигналом, который может превзойти другие принципы группировки, такие как близость или сходство. Таким образом, это мощный инструмент, который можно использовать, когда необходимо объединить несколько различных типов элементов пользовательского интерфейса, или когда регулировка количества пробелов между объектами невозможна.

При проектировании пользовательского интерфейса создание общей области для родственных элементов помогает людям быстро и точно понять группировку. Например, в старой версии приложения для планшета Food Network были большие пробелы между элементами, связанными с одним и тем же рецептом. Дополнительное пространство под названием каждого рецепта, вероятно, предназначалось для размещения нескольких строк текста в заголовке рецепта. Но в результате было трудно сказать, какие из авторств и рейтингов связаны с каким рецептом — с тем что выше или ниже рейтинга? Простое решение этой проблемы заключается в том, чтобы просто вложить все связанное с этим содержимое в рамки, подобные тому, которые использовались в последующей версии приложения.

Использование общей области также может помочь восприятию нескольких группировок за один раз. Например, в сравнительной таблице важно различать как столбец (для каждого товара или услуги), так и строку (для каждой характеристики). Полосы в виде “зебры”, где чередующиеся строки имеют цветной фон, являются общим методом объединения горизонтальных элементов, в то время как пробел или другая граница различает каждый столбец.

Внимание: Чрезмерное использование создает сложности восприятия
Использование пустого пространства для создания четких группировок снижает визуальную сложность дизайна. Границы часто добавляются с большой осторожностью, чтобы обеспечить прозрачность группировок. Однако такой подход может привести к перегруженности конструкций, и лучше во многих ситуациях полагаться только на принцип близости для группировки элементов.
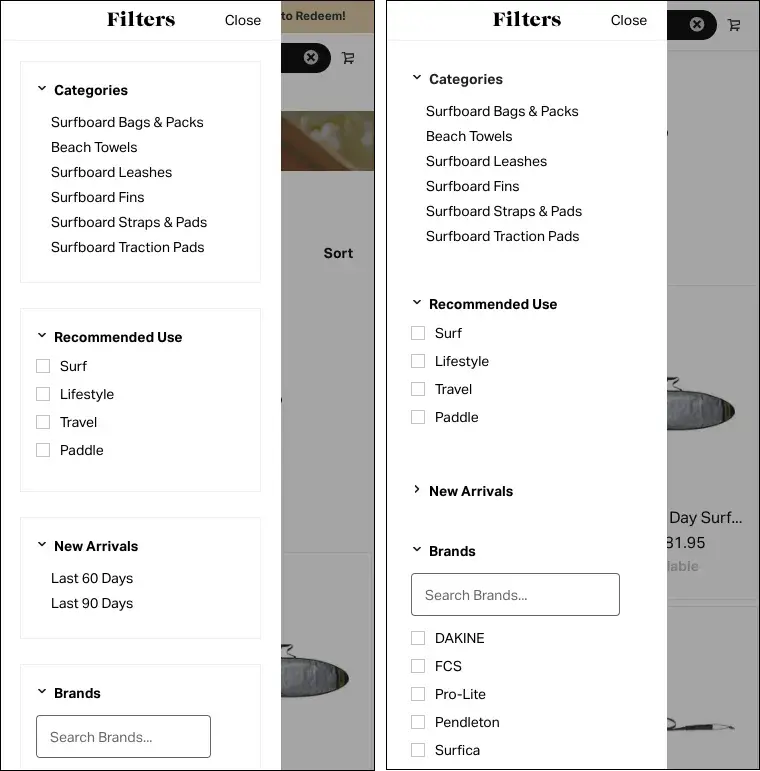
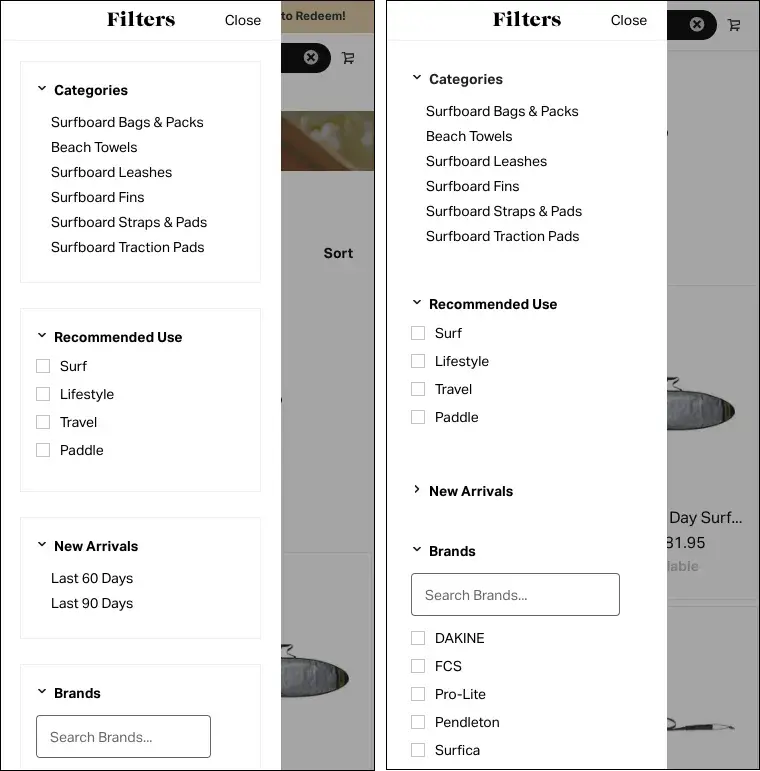
Например, в мобильной версии Backcountry.com каждый набор фильтров в меню заключен в контейнер. Хотя это и не страшно, но эти границы не нужны — для группировки было бы достаточно и принципа близости.

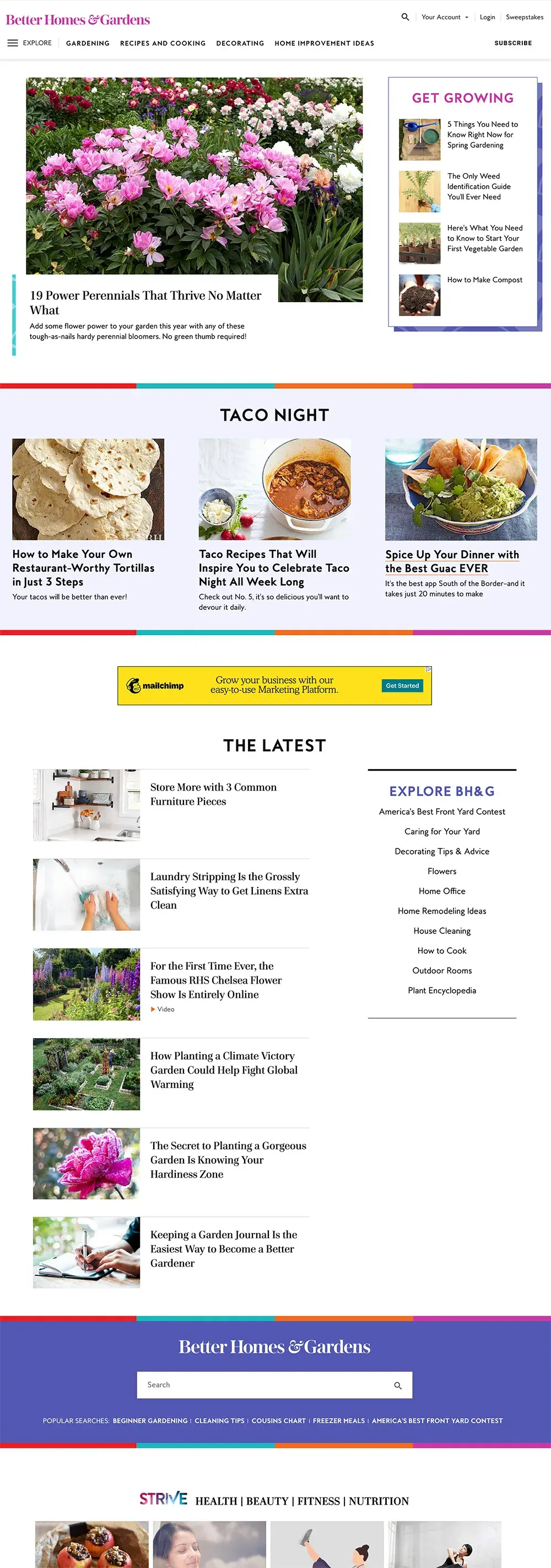
Кроме того, что это ненужные визуальные элементы, подобное сегментирование страницы на отдельные разделы может создать у пользователей ложное представление, что они попали в конец страницы. Эта проблема особенно распространена, когда границы общей области расширяют на всю ширину экрана. Зачем продолжать прокручивать, если вы достигли конца прочитанного?

Прежде чем добавлять новые границы и фон в дизайн, подумайте, действительно ли они нужны? Может быть достаточно только манипулирования пространством между элементами? Нужно ли сигнализировать, что эти элементы связаны друг с другом, но не связаны с другими, близлежащими элементами? Были ли пользователи сбиты с толку при тестировании юзабилити, когда границ не было?
Заключение
Принцип общей области встречается повсеместно и служит для визуального объединения взаимосвязанных компонентов пользовательского интерфейса. Группировка элементов в контейнер является сильным визуальным сигналом, который может быть использован, когда применения только принципа близости недостаточно. Однако, слишком много границ и «цветных коробок», которые существуют исключительно для декорирования, добавляют беспорядок в интерфейс и делают его более тяжелым для восприятия.









.webp)