Вы узнаете о 18 распространенных ошибках, которые негативно сказываются на опыте пользователей и зачастую становятся причиной отказа от покупки, и поймете, как их избежать.

Основные выводы:
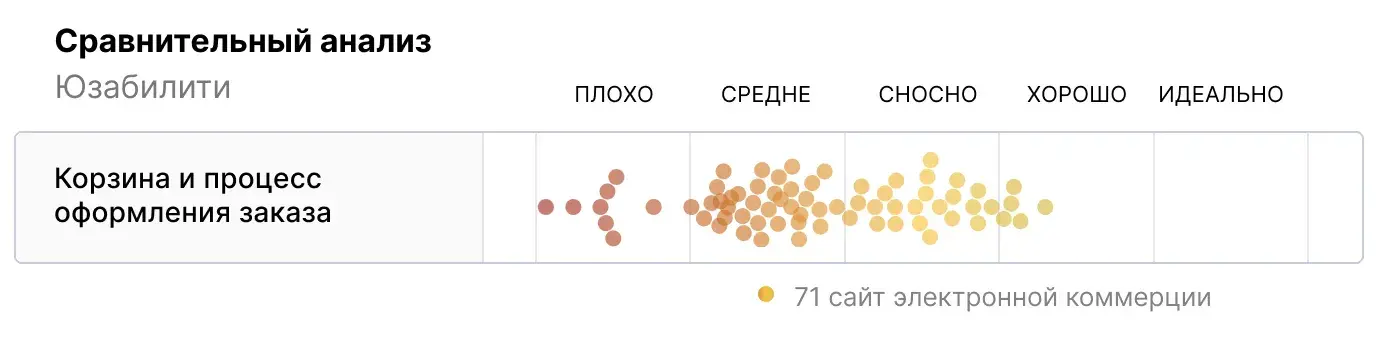
- Сравнительный анализ 71 сайта электронной коммерции, который мы провели в конце 2021 года, показал, что в большинстве случаев процесс оформления заказа можно охарактеризовать как посредственный или сносный.
- Процесс оформления заказа на среднестатистическом сайте включает 31 предотвратимую проблему юзабилити.
- Избегание 18 распространенных проблем UX, о которых мы рассказываем в статье, — первый шаг к улучшению опыта взаимодействия.
Владельцы сайтов электронной коммерции постоянно вкладывают огромные ресурсы в их развитие: контекстная реклама, стратегия “first in mind” (люди чаще покупают у тех брендов, которые первыми приходят на ум), красивое оформление главной страницы, идеальная таксономия категорий, фасетный поиск (возможность выбрать сразу несколько фильтров) и т.д. Просто невыносимо, что несмотря на все усилия, 69% пользователей добавляют товары в корзину, а потом покидают сайт, ничего не купив.
В течение 12 лет масштабных исследований юзабилити мы неоднократно убеждались в том, что дизайн и недостатки пользовательского сценария — это зачастую единственная причина, по которой люди бросают свои корзины в процессе оформления заказа.
В статье мы расскажем вам о 18 распространенных "подводных камнях" и лучших практиках проектирования процесса оформления заказа, применимых к большинству сайтов электронной коммерции.

Наше последнее исследование показало, что процесс оформления заказа на 23 из 71 самых прибыльных сайтов электронной коммерции США и Европы можно назвать “сносным”, а еще на 6 — “хорошим”. Ни один из них не получил оценку "идеально".
На 36 сайтах юзабилити процесса оформления заказа оказалось "посредственным", а на 8 — откровенно "плохим".
Кроме того, мы выяснили что процесс оформления заказа на среднестатистическом сайте включает 31 предотвратимую проблему юзабилити.
Ниже мы обсудим 18 лучших практик и проблем, о которых следует знать. Мы выбрали 7 тем:
- Выбор и создание аккаунта
- Доставка и самовывоз из магазина
- Форма для ввода реквизитов кредитной карты
- Проверка заказа
- Подписи полей и микротексты
- Взаимодействия и отвлекающие факторы
- Дизайн и особенности полей
Мы остановились именно на этих темах, поскольку они наиболее интересны и подходят для обсуждения в статье.
Выбор и создание аккаунта
Наш сравнительный анализ показал, что реализацию процесса выбора и создания учетной записи можно преимущественно оценить как “посредственную” или “плохую”. Причем удивительно высокое число решений были восприняты конечными пользователями как “технический сбой” (17%).
Этап выбора учетной записи, который предусмотрен на большинстве сайтов, излишне усложняет поиск опции гостевого оформления заказа — по этой причине в ходе тестирования пользователи часто упускали из виду такую возможность.
В частности, есть 2 основных проблемы UX, от которых страдают сайты, когда дело доходит до выбора и создания аккаунта в процессе оформления заказа:
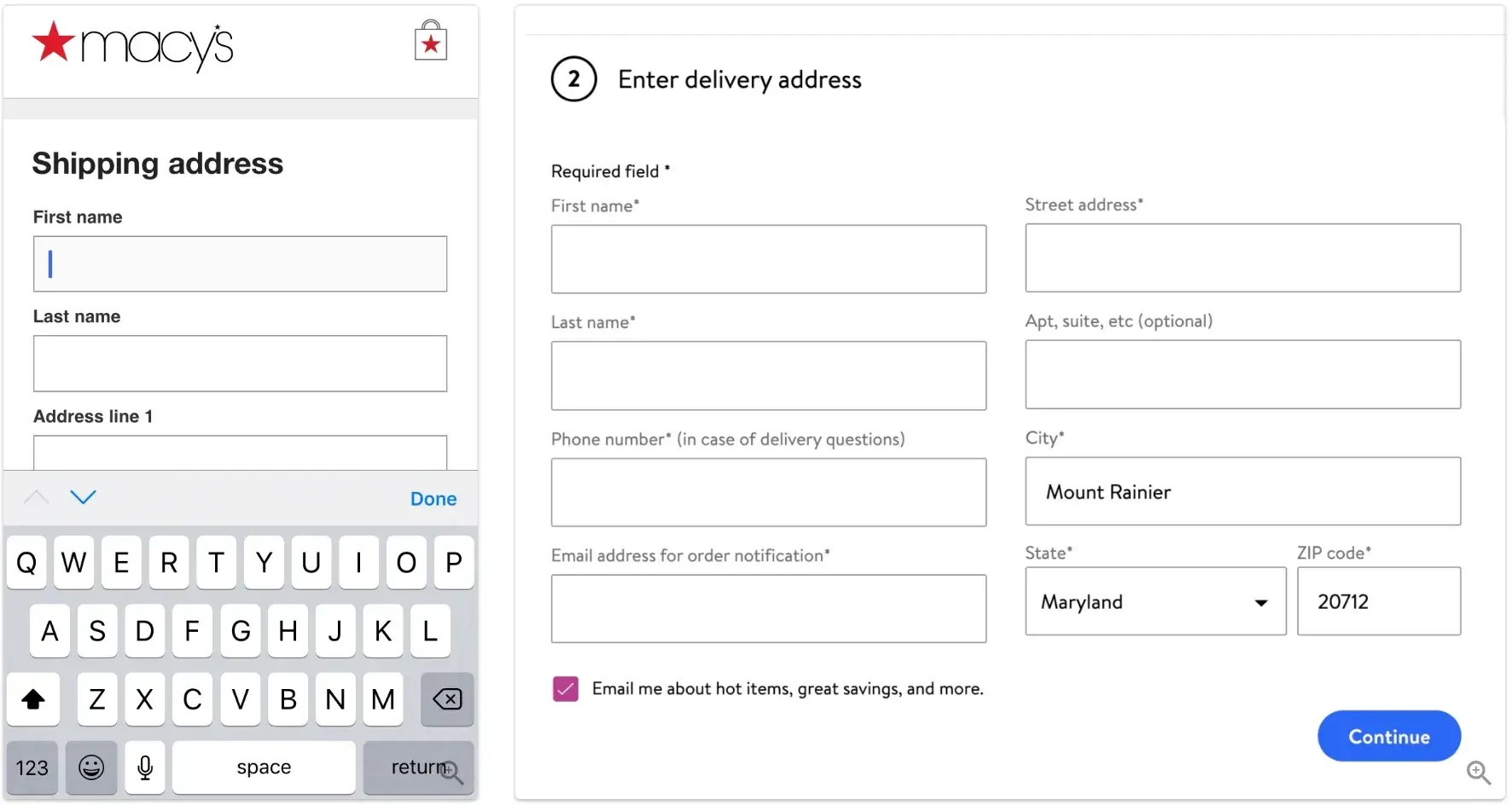
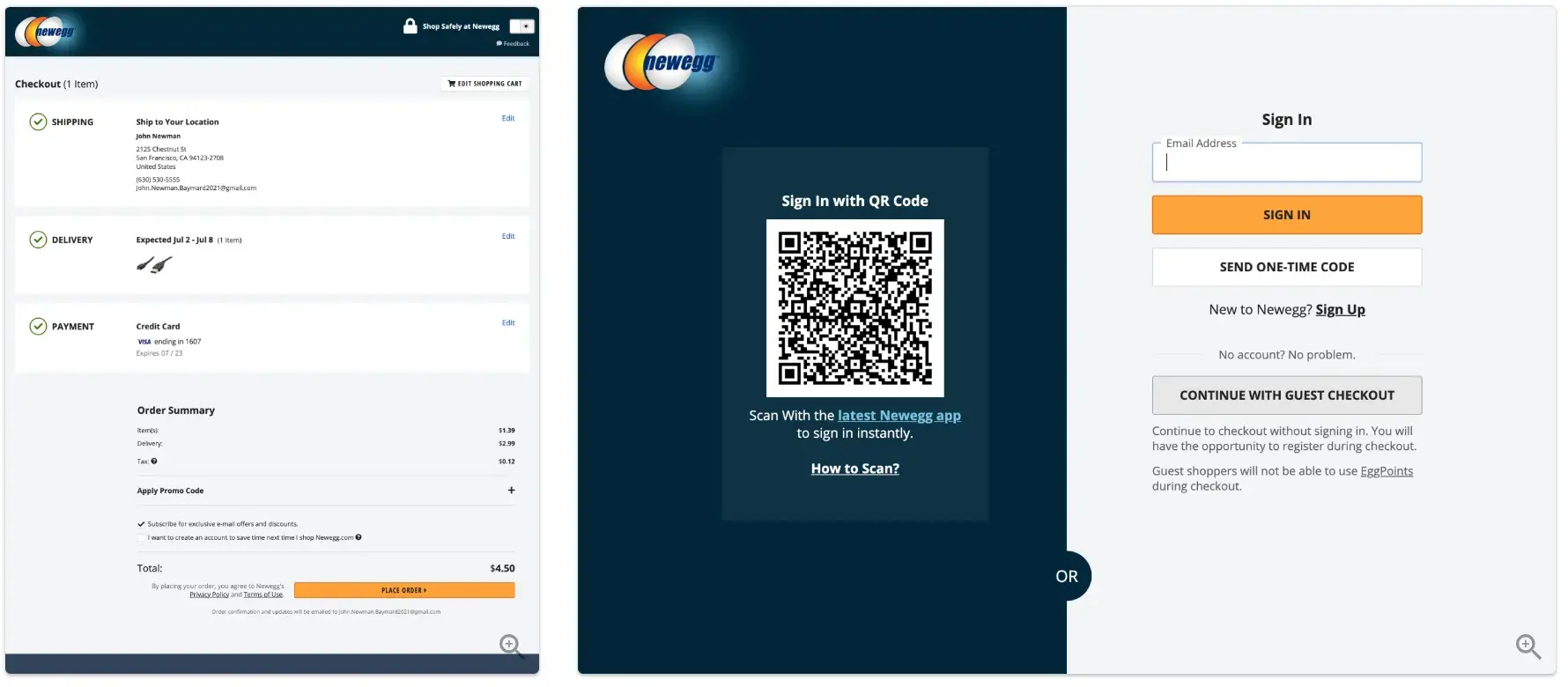
1) Опция “Оформить заказ как гость” не является самой заметной на 65% сайтов
.webp)

В ходе тестирования десктопных версий сайтов мы отслеживали перемещение взгляда пользователей, и установили, что они ожидали увидеть опцию “Оформить заказ как гость” в верхней левой части экрана. На сайтах, где указанная опция была размещена иначе, 14% пользователей не смогли разобраться с оформлением заказа и в итоге просто покинули их.
Тестирование мобильных версий сайтов выявило не менее серьезные проблемы: 53% пользователей столкнулись с затруднениями, когда пытались найти или выбрать опцию гостевого оформления заказа. Часто это объяснялось тем, что она была расположена в нижней части интерфейса, где оставалась незамеченной.
Важно, чтобы на этапе выбора аккаунта опция “Гость” сразу бросалась в глаза как на компьютерах, так и на мобильных устройствах: в первом случае ее стоит размещать в левом верхнем углу, во втором — сверху. Так пользователи смогут без труда найти ее. (На мобильных устройствах ее можно сделать такой же заметной, как и опции создания / выбора аккаунта).
Однако, несмотря на серьезные последствия такой ошибки, опция “Гостевое оформление заказа” не является самой заметной на 65% сайтов.
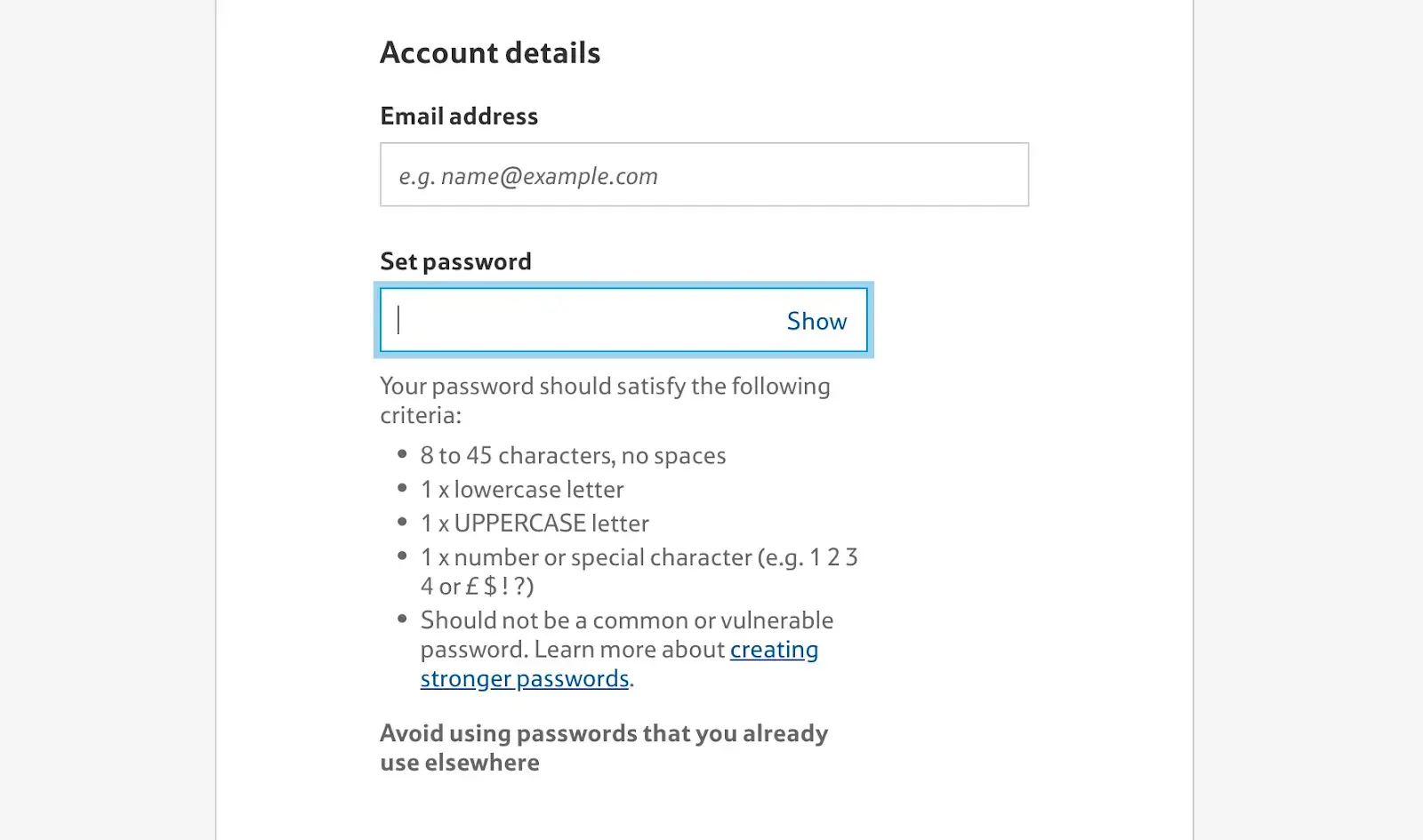
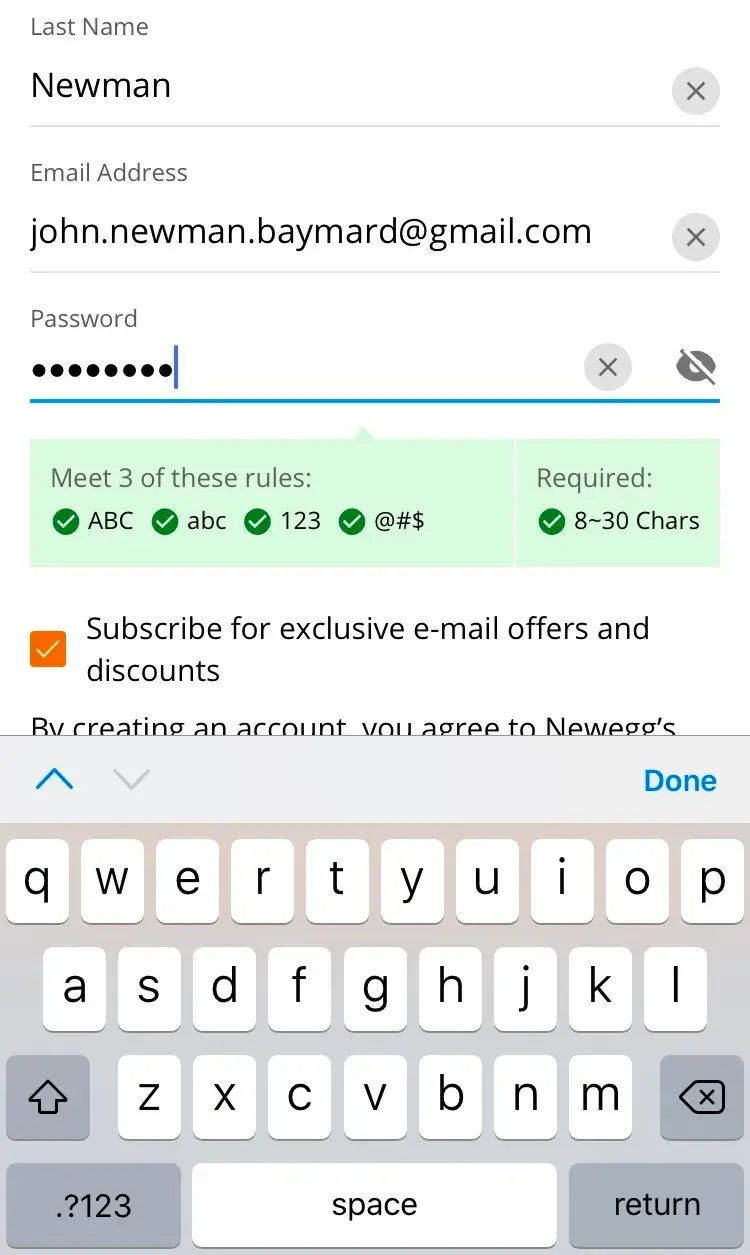
2) 80% сайтов предъявляют слишком сложные требования к паролям


В ходе нашего тестирования мы заметили, что многочисленные строгие требования к паролям вызывают до 18,75% отказов от оформления заказа у существующих пользователей, если у них возникают проблемы со входом в систему.
В частности, отправка электронного письма для сброса пароля — очень слабое решение, так как любые проблемы в рамках этого процесса технически блокируют доступ пользователя к его аккаунту, и в этот момент весьма вероятен отказ от дальнейшего взаимодействия.
Поскольку слишком строгие требования к паролю негативно сказываются на юзабилити и зачастую побуждают владельцев аккаунтов покинуть сайт, таких требований должно быть минимальное количество.
Если владельцы сайтов хотят снизить барьеры для входа в аккаунт и сброса пароля, мы рекомендуем установить единственное требование — 6 строчных букв.
К сожалению, 80% сайтов предъявляют к паролям слишком сложные требования.
(Примечание: Снижение требований к паролю ниже рекомендованного уровня, как правило, возможно для сайтов электронной коммерции, поскольку здесь имеются надежные меры безопасности, о которых мы говорили ранее).
Примеры идеальной реализации процесса выбора и создания учетной записи: Nordstrom, Lowe’s и Etsy.
Доставка и самовывоз из магазина
16% сайтов добились "идеальной" реализации функции "Доставка и самовывоз из магазина". Однако это компенсируется низкими результатами 39% сайтов.
Поскольку за последний год популярность самовывоза из магазинов возросла, владельцам сайтов необходимо оптимизировать этот аспект процесса оформления заказа.
Есть 4 проблемы, которые чаще всего совершают компании, когда дело доходит до доставки / самовывоза товара из магазина:
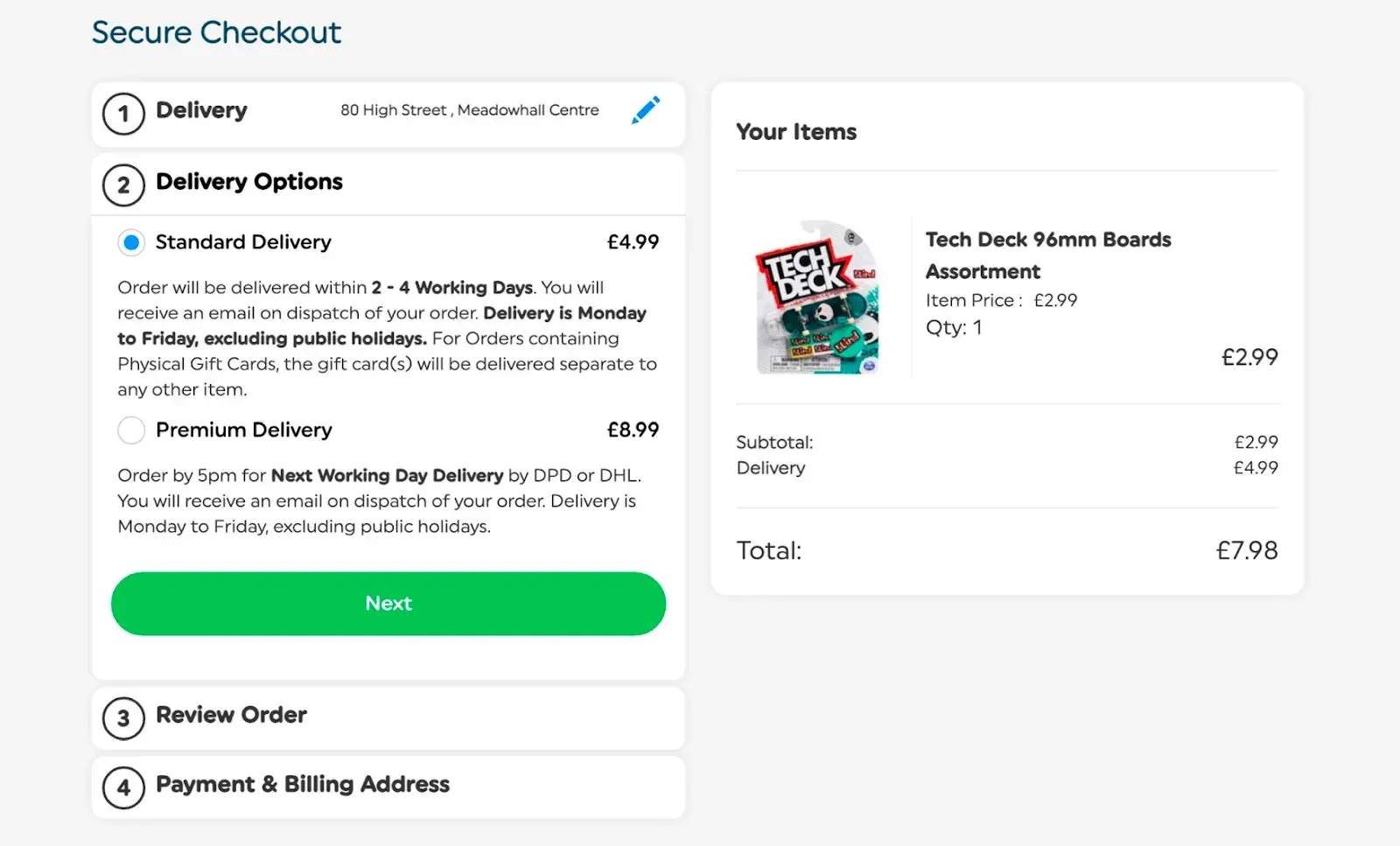
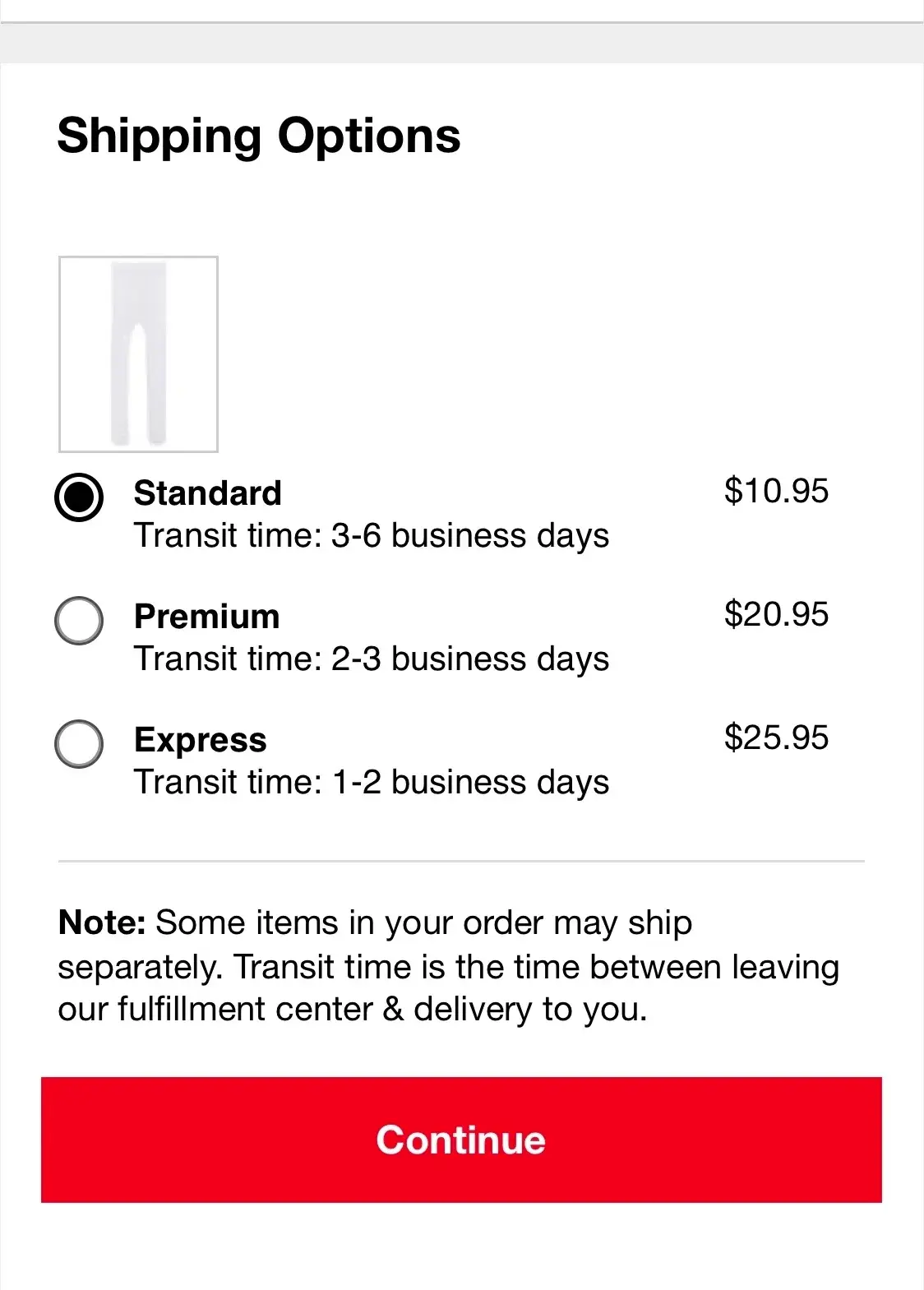
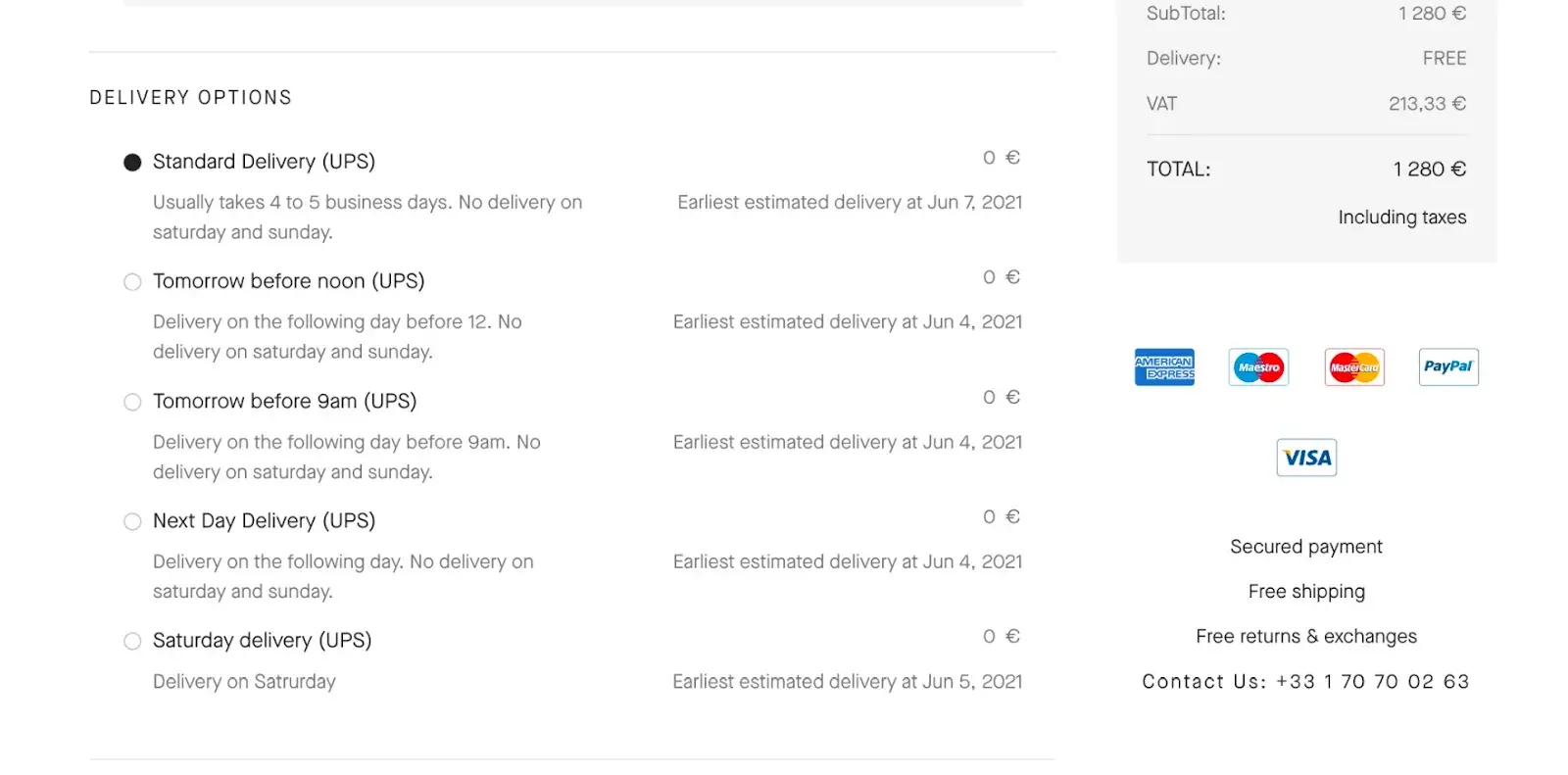
3) 36% сайтов используют "Срок доставки" вместо "Даты доставки"


Когда речь заходит о доставке, у пользователей возникает только один вопрос: "Когда я получу свой заказ?". Решение, которое исторически используется на сайтах электронной коммерции, — указать срок для каждого из вариантов доставки. Например, "Стандартная: 2 рабочих дня — $4,95".
Однако в этом случае мы не учитываем интересы пользователей. Когда они видят сообщение “Срок доставки: 2 рабочих дня”, им приходится самостоятельно вычислять, а иногда даже и угадывать, когда они действительно получат свой заказ.
Это не только сбивает пользователей с толку, но и существенно усложняет выбор варианта доставки в процессе оформления заказа.
Напротив, когда компания указывает дату доставки или диапазон дат, пользователи могут сразу понять, когда они получат свой заказ (например, "Доставка 4 апреля" или "Доставка 4-8 апреля").
К сожалению, 36% сайтов по-прежнему используют формулировку "Срок доставки" вместо "Дата доставки".
4) 96% сайтов не показывают время прекращения приема заказов в виде обратного отсчета


Помимо даты доставки, многие пользователи хотят знать, когда им нужно сделать заказ, чтобы посылка была доставлена к конкретной дате.
Это справедливо для всех пользователей, но особенно важно для тех, кто выбрал вариант ускоренной доставки и заплатил больше, чтобы его заказ был доставлен быстрее.
Пользователи воспринимают дату доставки как обещание — именно в этот день они хотят получить свои товары. Поэтому, если вы не укажете время прекращения приема заказов, пользователь рискует выбрать вариант доставки, но пропустить крайний срок и получить заказ позже, чем он ожидал.
Если же такое время отображается на сайте, но статично, его следует реализовать в виде обратного отсчета. Например, "Закажите в течение следующих 43 минут, чтобы получить заказ до вторника 4 апреля" вместо "Закажите до 9:00, чтобы получить товар до вторника 4 апреля".
К сожалению, 96% сайтов не показывают время прекращения приема заказов в виде обратного отсчета.
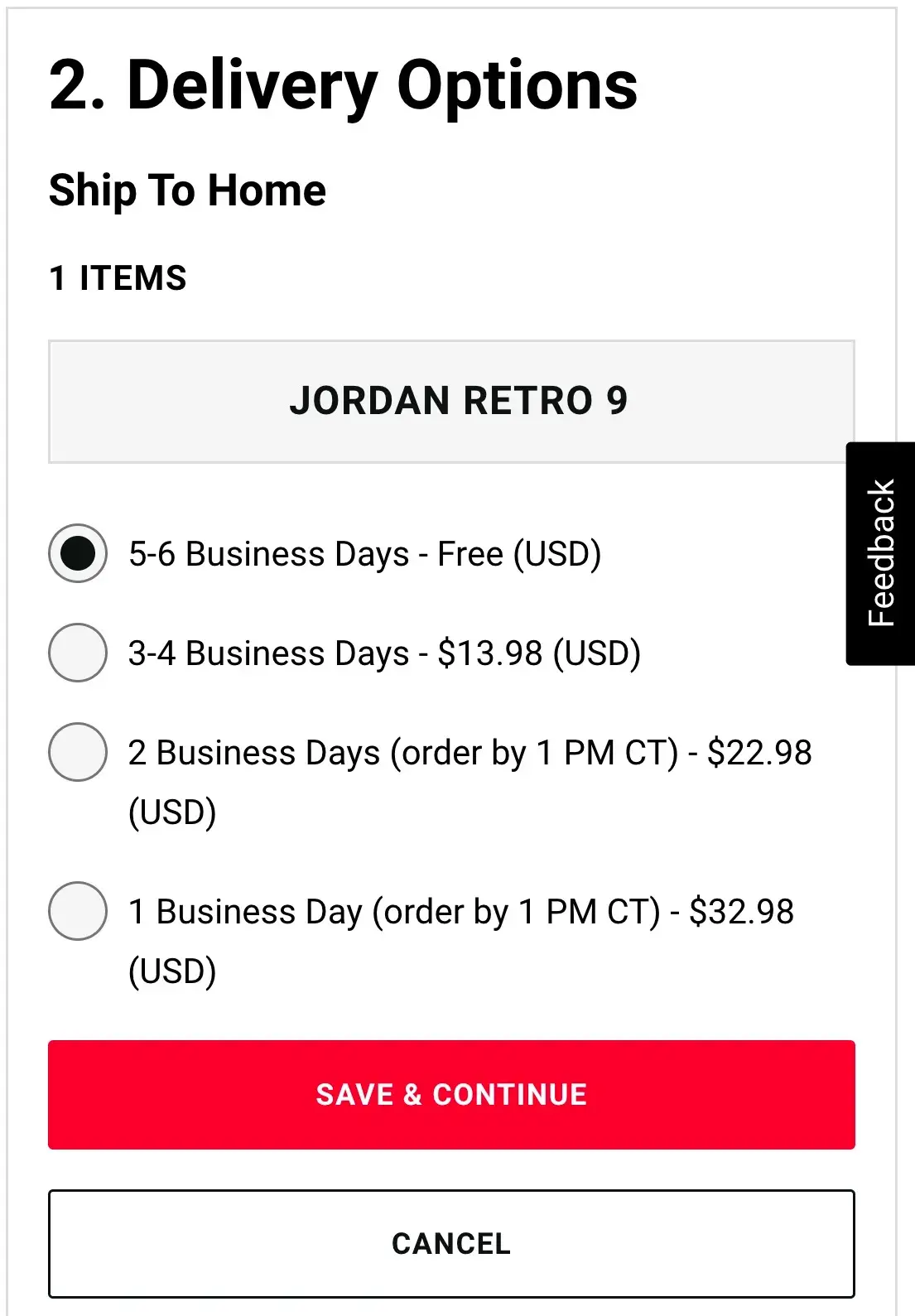
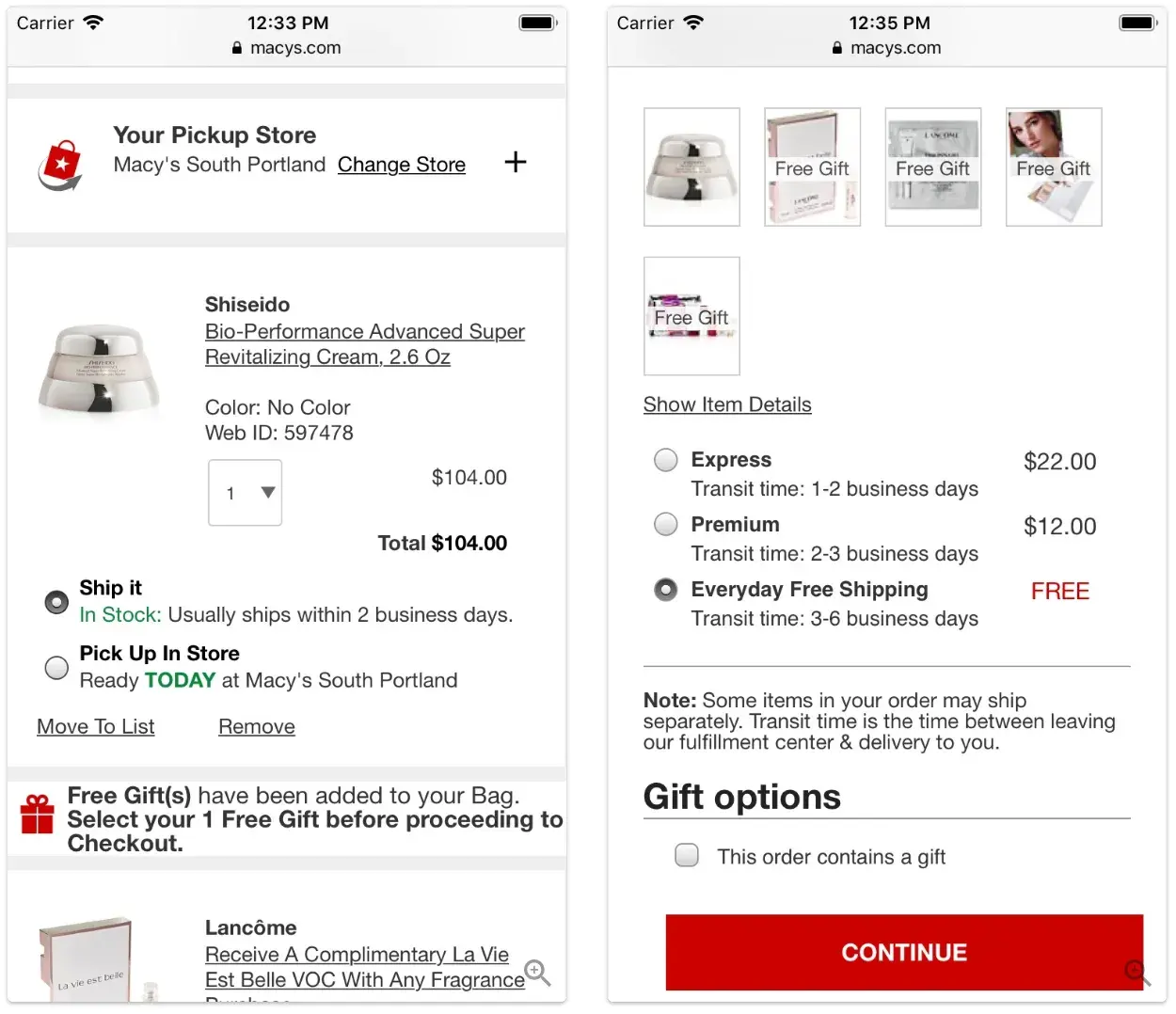
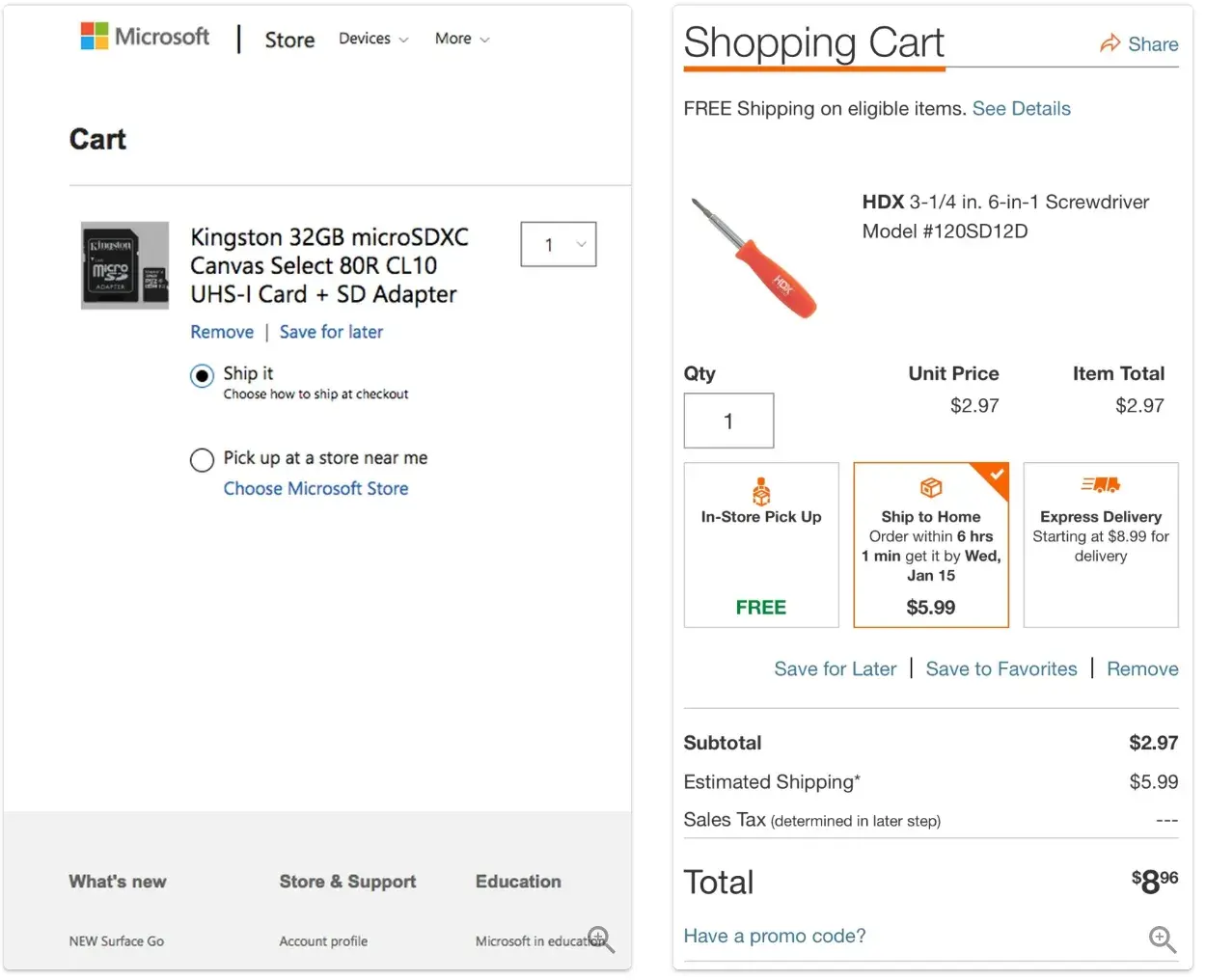
5) 63% сайтов не отображают опцию "Самовывоз из магазина" в интерфейсе выбора вариантов доставки

Самовывоз из магазина — довольно популярная опция. Обычно сайты электронной коммерции предлагают этот вариант либо до оформления заказа (например, на страницах товаров или в корзине), либо в качестве самой первой опции при оформлении заказа.
Однако этого недостаточно, поскольку пользователи преимущественно воспринимают самовывоз как еще один вариант доставки и, соответственно, ожидают найти его рядом с другими опциями на экране выбора вариантов доставки.
К сожалению, 63% сайтов не отображают опцию "Самовывоз из магазина" в интерфейсе выбора вариантов доставки.
6) Пользователям 75% сайтов слишком сложно сравнить опцию самовывоза и варианты доставки

Если вы сообщаете о возможности самовывоза на странице товара или в корзине, предоставьте пользователю достаточно информации для принятия обоснованного решения.
Например, чтобы экономный пользователь мог оценить, стоит ли тратить время и усилия на поездку в магазин, ему необходимо точно знать, сколько он экономит — то есть, во сколько обошлись бы ему самые дешевые варианты доставки и как далеко придется ехать.
Аналогичным образом, когда речь идет о срочных покупках, выбор между самовывозом и доставкой зависит от того, какие варианты ускоренной доставки доступны, их скорости и стоимости, а также расстояния до ближайшего магазина, в котором товар имеется в наличии.
К сожалению, 75% сайтов чрезмерно усложняют сравнение опции самовывоза и доступных вариантов доставки.
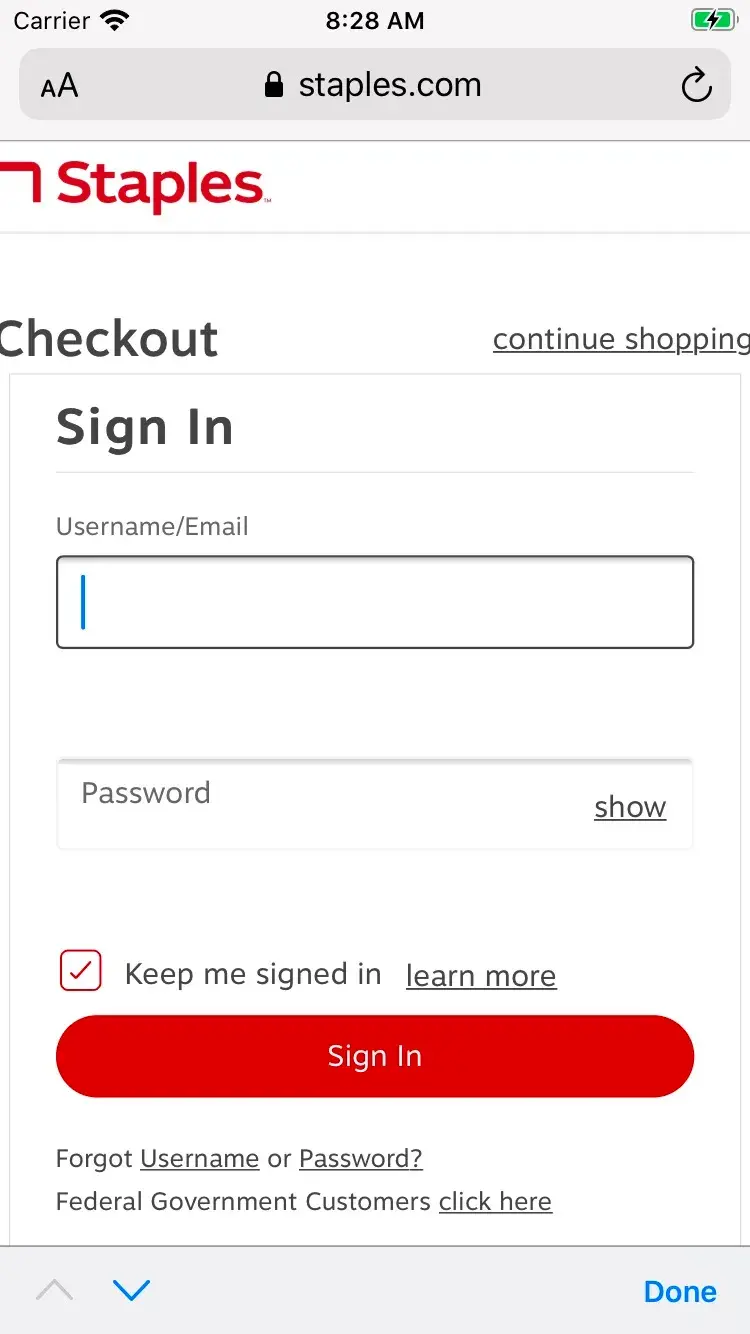
Примеры хорошей реализации функций доставки и самовывоза из магазина: JCPenny, Staples и Chewy.
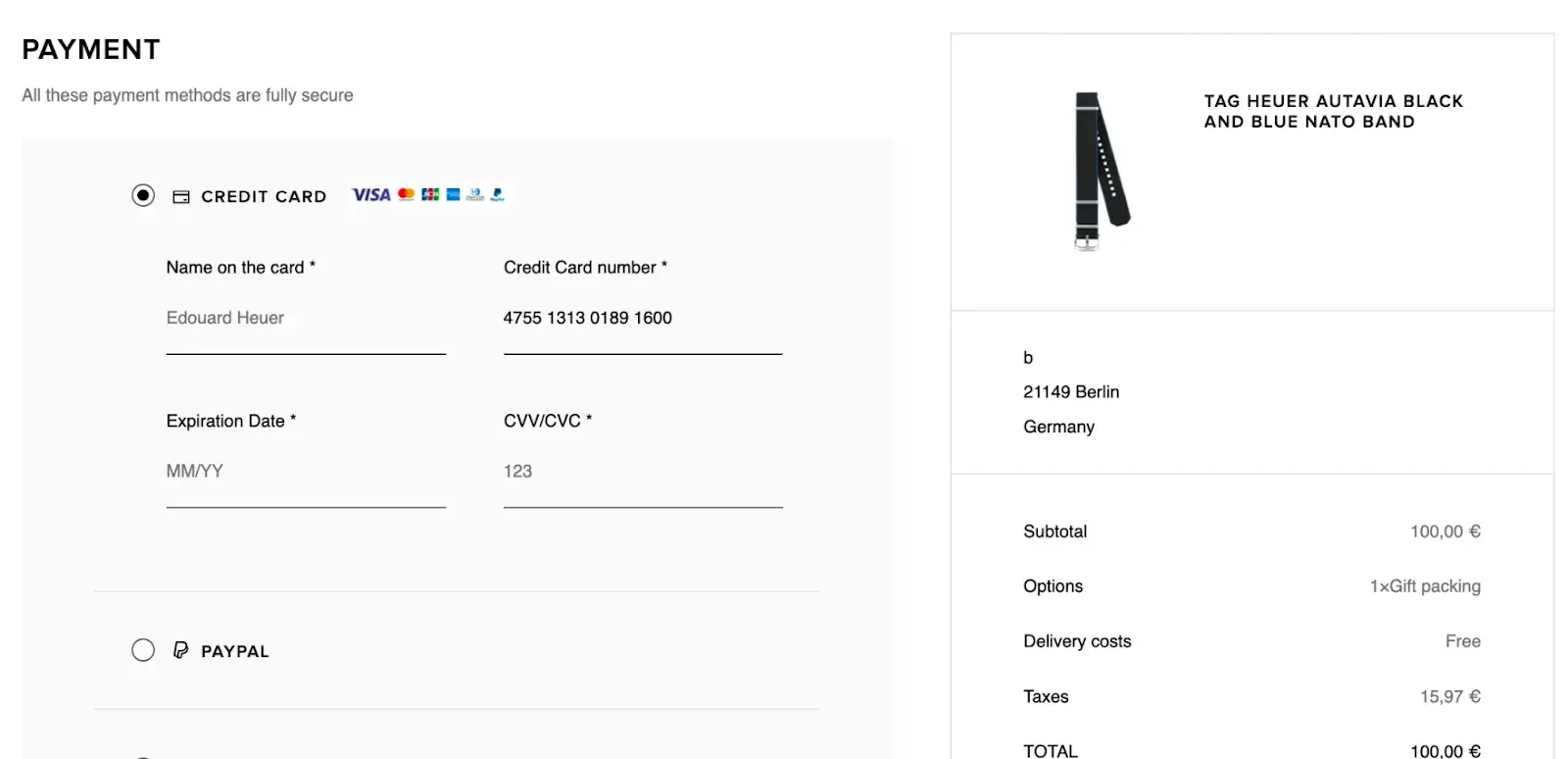
Форма для ввода реквизитов кредитной карты
Несмотря на то, что формы для ввода реквизитов кредитных карт все еще остаются одним из самых слабых аспектов процесса оформления заказа, мы обнаружили, что 23% сайтов справились с этой задачей “хорошо” или даже “отлично”.
Однако настораживает тот факт, что 25% сайтов получили оценку "плохо".
Хотя пользователям не нужно вводить в такую форму большое количество текста, ее 3-5 полей — самые сложные элементы в интерфейсе оформления заказа.
Мы выявили 4 основные ошибки, которые допускают создатели сайтов при проектировании форм для ввода реквизитов банковских карт.
7) 48% сайтов не используют алгоритм проверки кредитных карт Луна


Многим пользователям трудно ввести 15-16-значный номер кредитной карты без ошибок.
Во время тестирования опечатки, а значит, и ошибки валидации, были обычным явлением, что зачастую приводило к отказу от покупки. Поэтому нужно помочь пользователям правильно набрать номер кредитной карты.
Алгоритм Луна позволяет проверить, является ли номер карты, введенный пользователем, правдоподобным.
Все номера кредитных карт соответствуют шаблону, благодаря чему мы можем провести простую проверку контрольной суммы методом Luhn/Modulus 10. Обратите внимание, что в этом случае мы не отправляем и не проверяем данные карты через платежную систему.
Другими словами, с помощью алгоритма Луна мы не сможем определить, действительна ли карта и достаточно ли на ней средств — лишь проверить, была ли последовательность цифр введена правильно.
Но даже простое предупреждение о том, что введенный номер карты содержит опечатку, позволяет пользователям исправить его до того, как форма с реквизитами будет отправлена.
К сожалению, 48% сайтов не используют алгоритм проверки кредитных карт Луна.
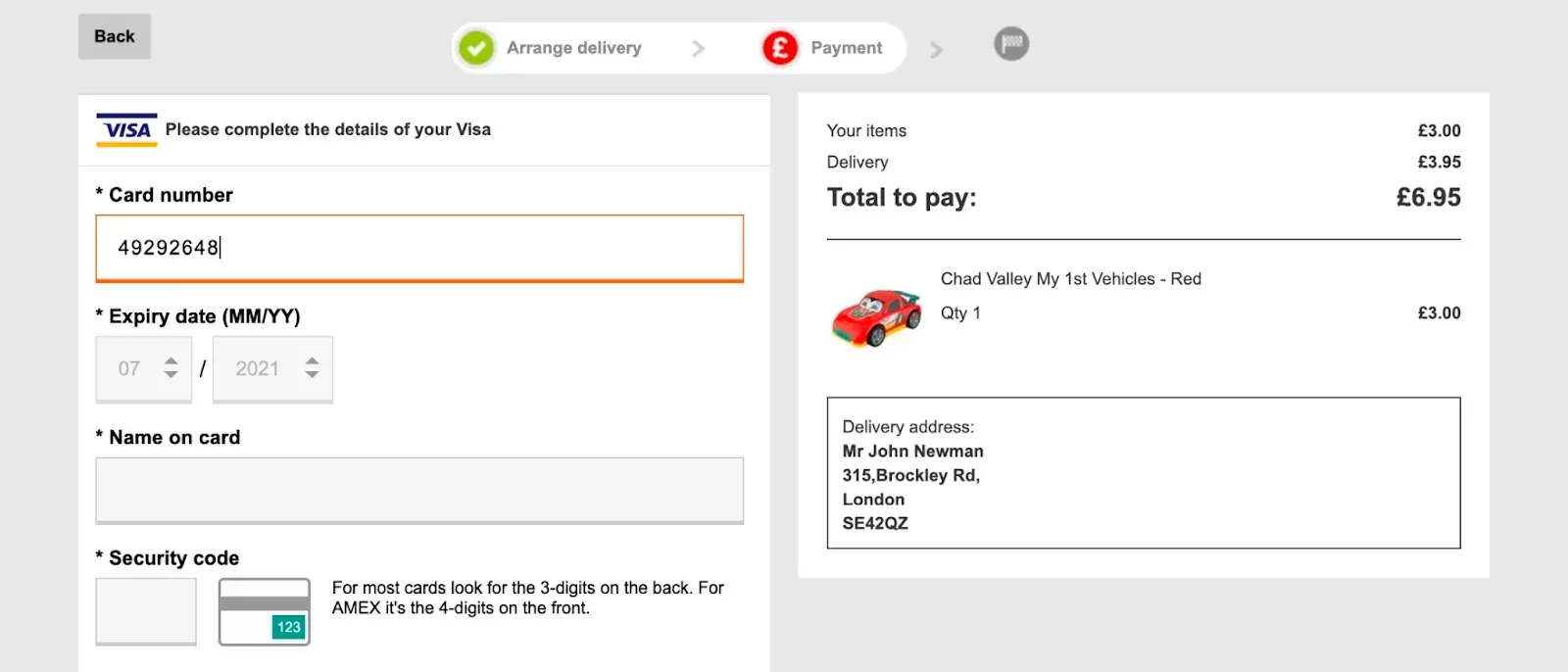
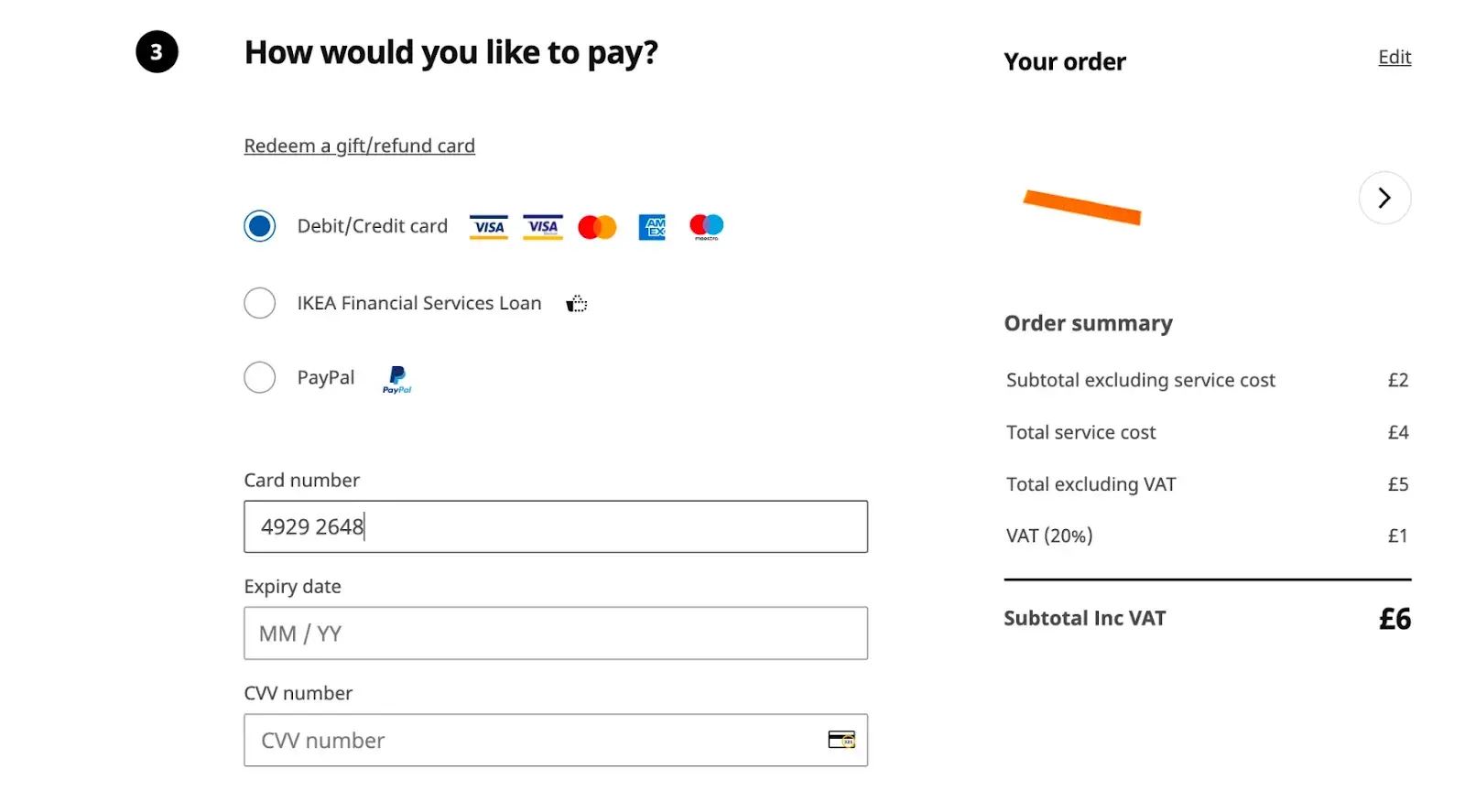
8) 40% сайтов не используют автоматическое форматирование пробелов в поле "Номер кредитной карты"


В ходе тестирования мы обнаружили, что некоторые компании не используют форматирование в поле “Номер карты” — ни во время ввода, ни после того, как пользователь его завершил.
Если в результате появляется 16-значный номер без каких-либо пробелов, пользователю очень трудно проверить, правильно ли он набран.
Одна-единственная опечатка при переносе 15-16-значной строки с поверхности кредитной карты в поле формы вызовет ошибку валидации, что само по себе может привести к отказу от дальнейшего взаимодействия с интерфейсом.
Что еще хуже, многие сайты при возникновении ошибок валидации удаляют все введенные данные карты, заставляя пользователей печатать их заново.
Поэтому, чтобы максимально упростить ввод номера кредитной карты, используйте маску ввода для соответствующего типа карты после его автоматического определения.
К сожалению, 40% сайтов не используют автоматическое форматирование пробелов в поле "Номер кредитной карты".
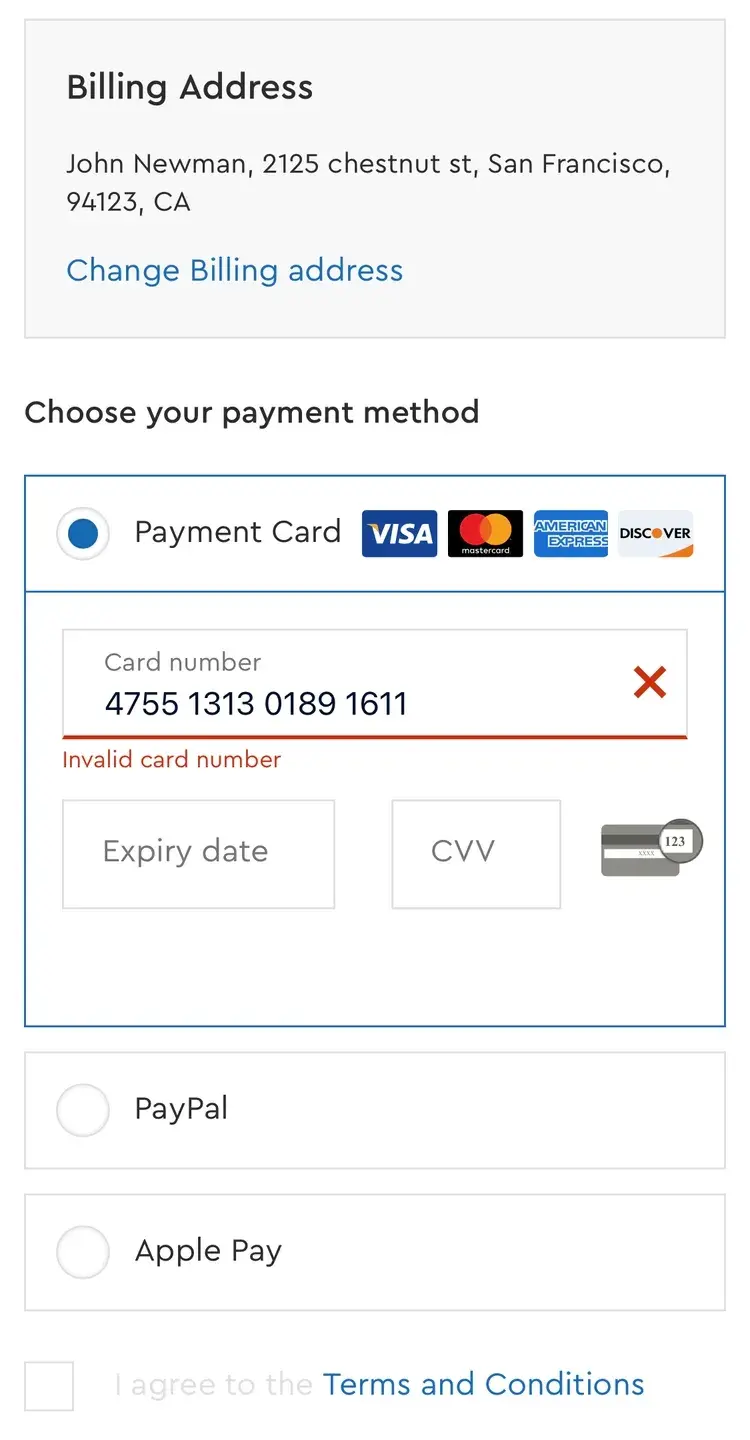
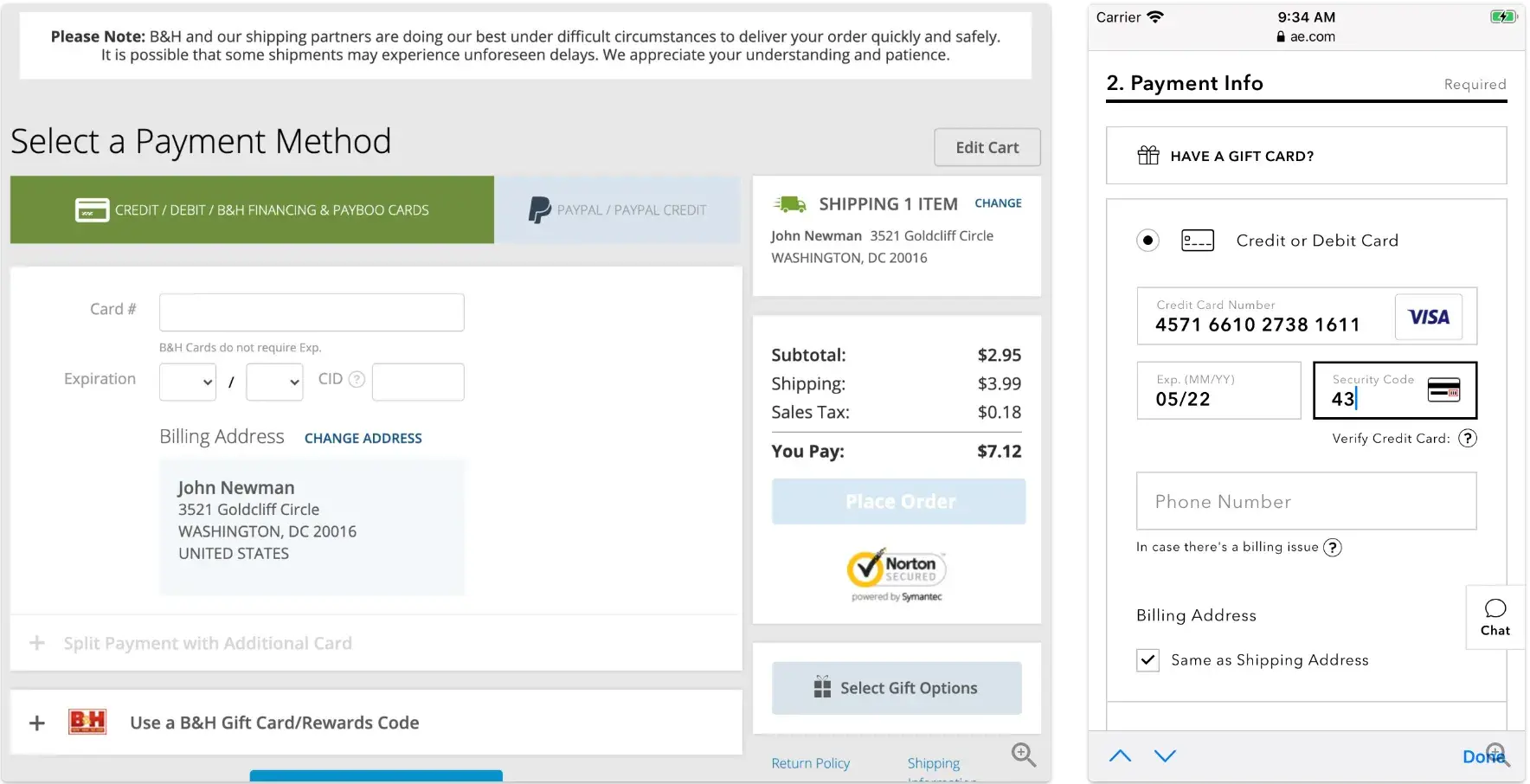
9) На 38% сайтов последовательность полей не отражает логику размещения данных на физической карте

Пользователи склонны вводить данные в том же порядке, в котором они напечатаны на физической карте.
Когда поля формы представлены "не по порядку", неизбежно возникают ошибки, поскольку пользователи вводят информацию, указанную на карте, не туда.
Когда мы тестировали сайты, где первым в форме стояло поле "Имя владельца карты", целых 33% пользователей вводили номер кредитной карты именно сюда.
Это, как минимум, создает дополнительные затруднения при заполнении формы, но также может привести к проблемам с безопасностью, поскольку некоторые пользователи копируют и вставляют конфиденциальную информацию (что мы наблюдали во время тестирования), не говоря уже об ошибках валидации при отправке формы.
Поэтому важно позаботиться о том, чтобы последовательность полей кредитной карты соответствовала последовательности полей физической карты. В большинстве случаев она будет следующей: "Номер карты" > "Срок действия" > "Имя владельца карты" (если оно вообще указано) и последнее поле — "Код безопасности" (CVV).
К сожалению, на 38% сайтов последовательность полей не отражает логику размещения данных на физической карте.
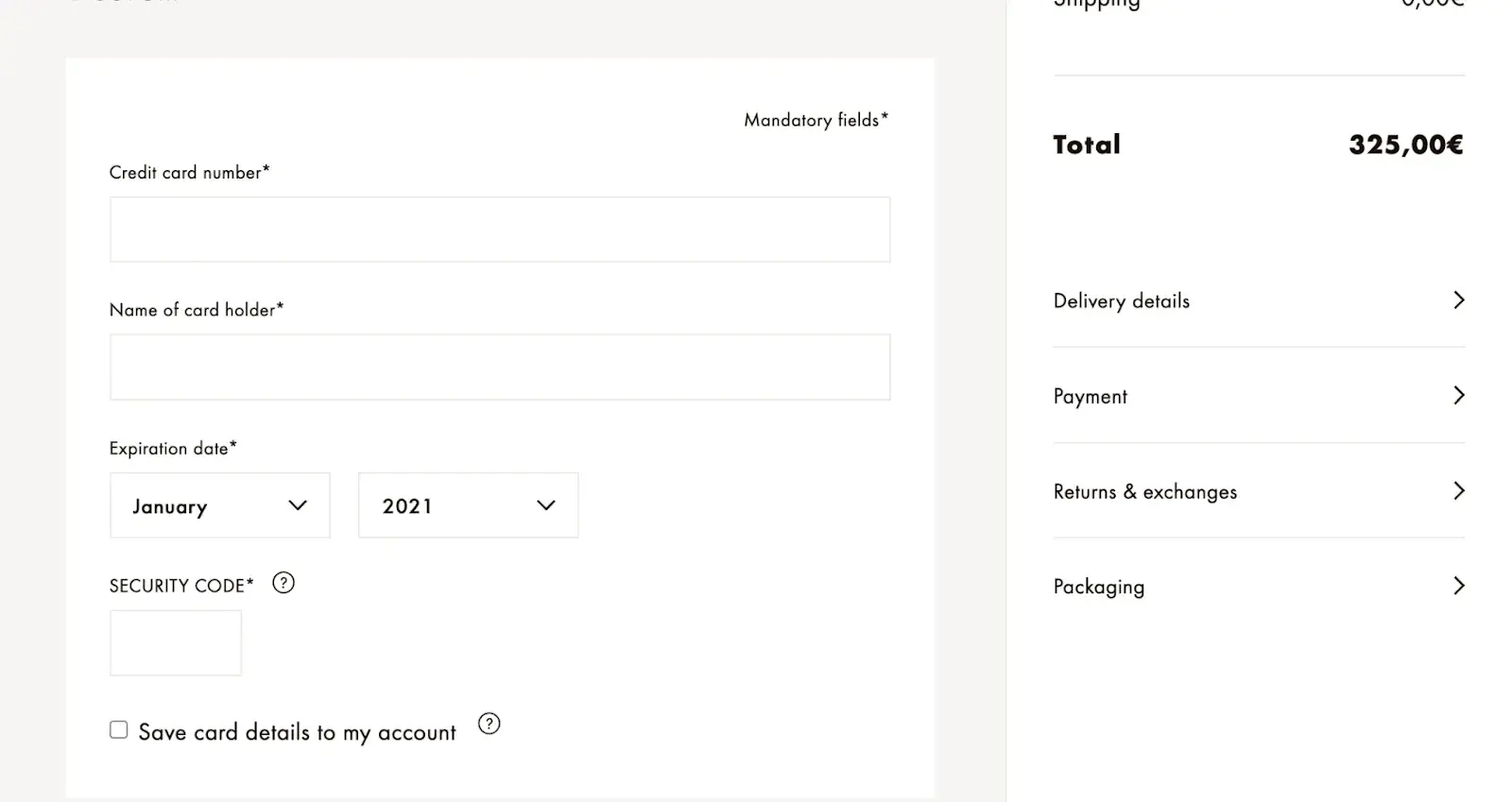
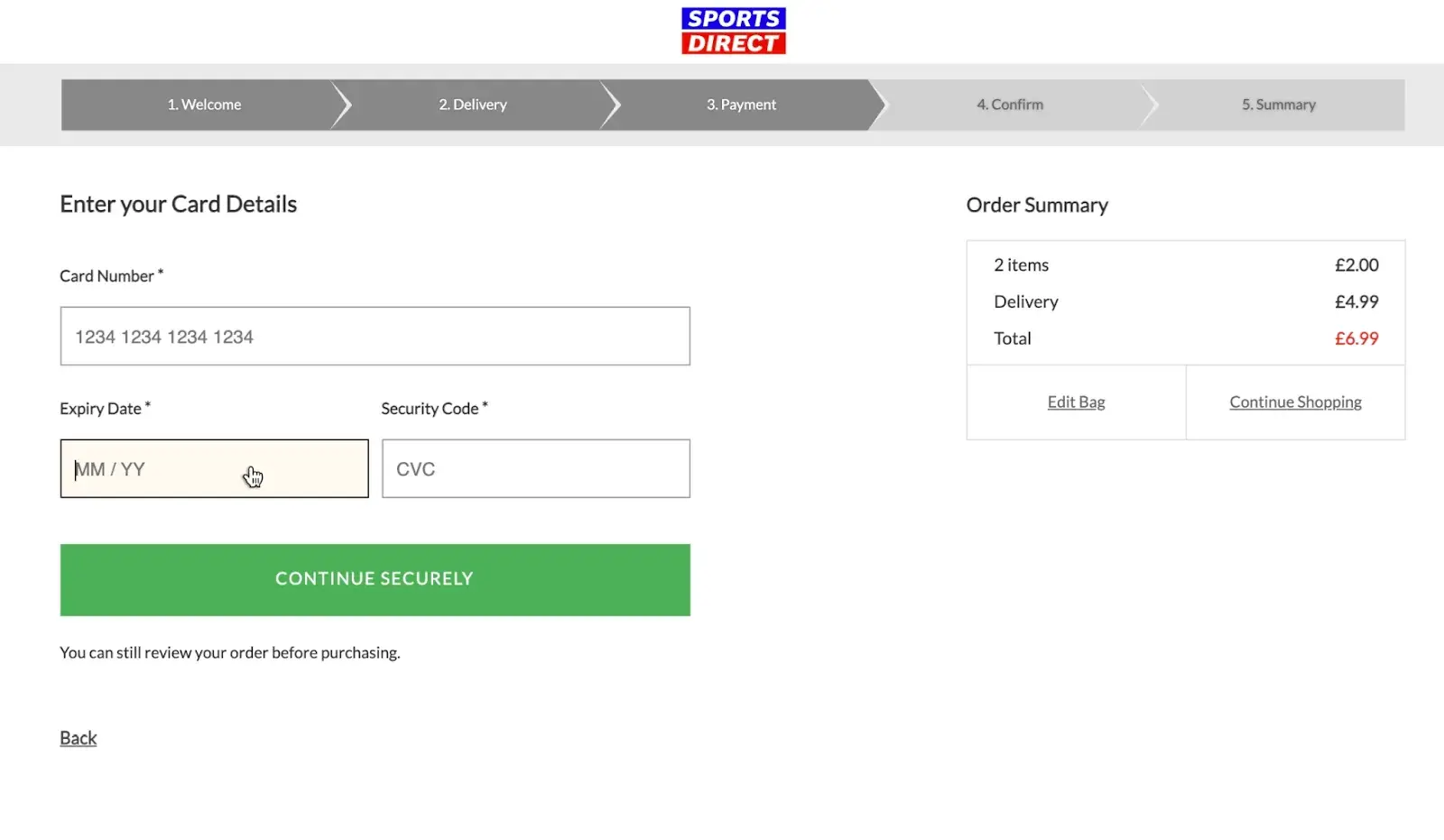
10) Неправильное форматирование поля “Срок действия” на 50% сайтов


Стандарт ISO 7813 определяет характеристики "Карт для совершения финансовых операций".
В нем указано, что все карты должны содержать дату истечения срока действия в оном из следующих форматов: "ММ / ГГ" или "ММ-ГГ", причем в случае с кредитными картами первый является наиболее привычным.
Первые две цифры обозначают месяц, следующие две — год. Например, "02 / 18". Однако на многих сайтах до сих пор используется нестандартное форматирование, которое затрудняет взаимодействие, если человек вводит информацию о сроке действия карты с клавиатуры.
К сожалению, на 50% сайтов форматирование поля “Срок действия” не соответствует принятым стандартам.
Примеры идеальной реализации форм для ввода реквизитов кредитной карты: Foot Locker и John Lewis.
Проверка заказа
Процесс проверки заказа не следует упускать из виду, так как проблемы в этой области могут побудить пользователей отказаться от покупки — даже на таком позднем этапе оформления заказа.
Более того, подобные отказы очень часто обусловлены исключительно дизайном и недостатками пользовательского сценария — то есть, их можно полностью предотвратить.
Если говорить в общем, это слабая сторона многих компаний: 42% сайтов получили оценку "плохо" или даже хуже, и только 26% — "хорошо" или "отлично".
Чаще всего речь идет об одной из двух проблем:
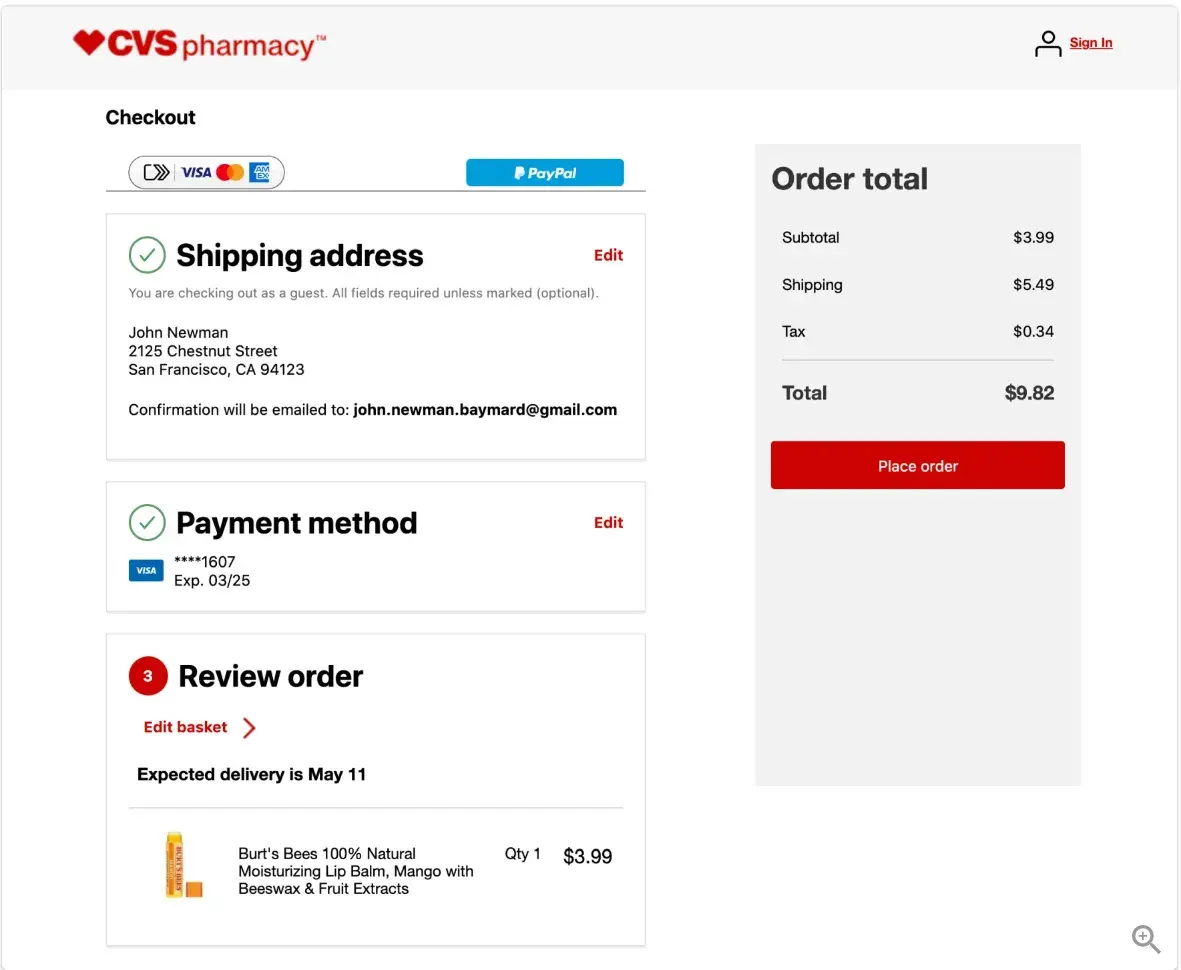
11) 80% сайтов не позволяют пользователям редактировать данные непосредственно на этапе проверки заказа

👍🏻 Victoria's Secret позволяет пользователям без труда редактировать информацию о заказе.
В ходе тестирования мы установили, что внесение изменений в заказ на этапе его проверки — сложная задача.
На некоторых сайтах ссылки "Редактировать" отправляли пользователей на несколько шагов назад в процессе оформления заказа, что вызывало путаницу и разочарование — как при переходе назад, так и вперед после внесения исправлений.
Сочетание некоторой дезориентации и необходимости повторного прохождения тех же шагов делает исправление даже простых опечаток очень сложным и демотивирующим занятием.
Вместо этого разрешите пользователям редактировать данные на этапе проверки заказа с помощью встроенных полей формы или оверлеев.
К сожалению, тревожно высокое число сайтов — 80% — не позволяют редактировать данные непосредственно при проверке заказа.
12) 49% сайтов не предоставляют отдельные ссылки "Редактировать" для каждого раздела

Может показаться, что группировка информации на этапе проверки заказа и добавление только одной ссылки “Редактировать” для отдельных групп данных (например, для разделов "Адрес выставления счета" и "Способ оплаты") — хороший способ упростить интерфейс.
Однако пользователи теряются, когда фрагмент информации, который им нужно отредактировать, не включает соответствующую ссылку. Например, "Мне нужно исправить "Адрес доставки", но ссылка "Редактировать" имеется только для "Способа доставки"".
Поэтому важно предусмотреть отдельные ссылки "Редактировать" для каждого раздела, а также убедиться, что они находятся достаточно близко и визуально привязаны к своим разделам.
К сожалению, 49% сайтов не предоставляют отдельные ссылки "Редактировать" для разных типов информации.
Примеры идеальной реализации этапа проверки заказов: Office Depot и Kohl's.
Подписи полей и микротексты
Учитывая, что подписи полей и микротексты технически являются одним из самых простых аспектов процесса оформления заказа, удивительно, что многие сайты до сих пор имеют проблемы в этой области, а 44% вообще показали очень плохие результаты.
Проблемы с маркировкой полей формы часто возникают по той причине, что подписи создают веб-профессионалы — разработчики, дизайнеры, менеджеры по продуктам или другие специалисты, работающие в веб-индустрии.
Их знания становятся препятствием, поскольку любому веб-специалисту трудно по-настоящему сопереживать пользователям.
Когда дело доходит до создания подписей полей и микротекстов, создатели сайтов чаще всего совершают одну из двух ошибок:
13) На 45% сайтов микротексты включают профессионые термины / жаргон

Значительная часть пользователей посещает любой сайт лишь изредка. По этой причине люди могут болезненно воспринимать характерную для конкретной площадки или отрасли терминологию. Хотя такие подписи понятны сотрудникам, пользователей они обычно сбивают с толку.
На практике специалистам бывает трудно забыть профессиональный жаргон, который они используют каждый день, и для его “расшифровки” зачастую требуется человек со стороны.
Поэтому следует тщательно продумать микротексты и проверить, действительно ли они понятны рядовому пользователю.
Например, встретив нестандартный термин "CSC" вместо "Код безопасности", некоторые пользователи потеряют время, пытаясь понять его значение.
Выбор широко распространенных формулировок поможет избежать ненужной путаницы.
К сожалению, на 45% сайтов микротексты по-прежнему включают профессионые термины / жаргон.
14) На 85% сайтов обязательные и необязательные поля не обозначены явным образом

Когда в ходе тестирования пользователям приходилось взаимодействовать с формами, где были отмечены только необязательные поля, 32% столкнулись с ошибками валидации, потому что не заполнили то или иное обязательное поле.
Формы, в которых обязательные поля были отмечены, а необязательные — нет, показали себя лучше — здесь ошибок было значительно меньше.
Когда не отмечено ни одно из полей — обычно причина в том, что все они обязательны — пользователи часто не замечают текст "Все поля обязательны" в начале формы, и поэтому оставляют некоторые из них пустыми.
Самое лучшее решение — отмечать как обязательные, так и необязательные поля в формах явным образом, чтобы не возникало путаницы.
К сожалению, с этой задаче не справляются 85% сайтов.
Примеры идеальной маркировки полей и микротекстов вы можете найти здесь: Gilt, Staples и REI.
Взаимодействия и отвлекающие факторы
Во время тестирования взаимодействия были оценены хорошо или отлично на 21% сайтов. Однако на 30% сайтов пользователи столкнулись с плохими результатами и даже техническими сбоями.
Давайте рассмотрим 2 элемента, правильная реализация которых поможет свести проблемы взаимодействия к минимуму.
15) 57% сайтов не позволяют вернуться к любому из этапов оформления заказа с помощью кнопки "Назад"

В ходе многочисленных тестирований на компьютерах и мобильных устройствах мы заметили следующий шаблон: пользователи ожидают, что кнопка "Назад" вернет их на ту страницу, которую они воспринимают как предыдущую. Это распространяется в том числе и на формы-аккордеоны.
На самом деле, форма заказа в виде аккордеона обычно воспринимается не как одна страница с несколькими свернутыми секциями, а как многоступенчатый процесс.
На сайтах, где шаги внутри аккордеона технически реализованы как одна страница с одним URL, пользователи, желающие вернуться на предыдущий этап оформления заказа — например, для редактирования ранее введенной информации — будут возвращены в корзину или даже на шаг выбора аккаунта.
Важно, чтобы кнопка браузера "Назад" возвращала пользователей на предыдущий этап, независимо от того, представляет ли он собой технически ту же самую или отдельную страницу.
При этом, на удивление много — 57% — сайтов не позволяют вернуться к любому из этапов оформления заказа с помощью кнопки "Назад".
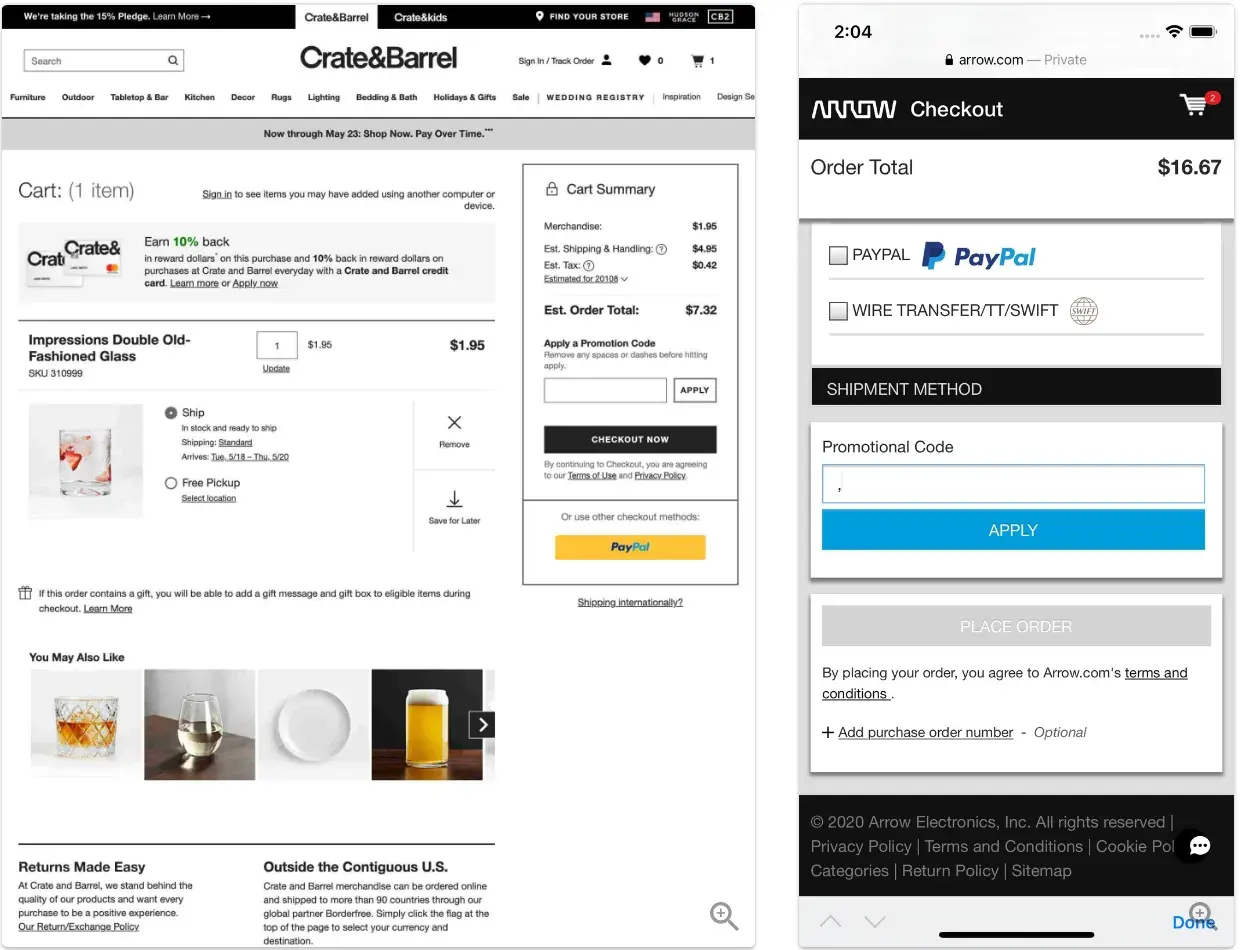
16) На 82% сайтов вместо автоматического обновления данных и выделения изменений используется кнопка "Применить"

В ходе наших масштабных исследований юзабилити мы обнаружили, что всякий раз, когда кнопка "Применить" использовалась для отправки только части формы оформления заказа, пользователи либо не нажимали ее вовсе (даже если соответствующее поле было заполнено), либо принимали за основную кнопку.
Один из самых ярких примеров — поле для промокода. Пользователям не всегда понятно, что они должны нажать кнопку “Применить”, чтобы код был сохранен и принят.
Вторая проблема — пользователи принимают кнопку "Применить" за основную — связана с тем, что люди обычно не ожидают увидеть в форме оформления заказа более одной кнопки.
Поэтому, когда они видят кнопку "Применить", они могут предположить, что, нажав на нее, отправят форму целиком и перейдут к следующему шагу. Такие заблуждения — серьезная проблема, поскольку они создают ненужные задержки в процессе оформления заказа, что может привести к отказу от покупки.
Удивительно, но несмотря на это, создатели 82% сайтов используют в формах заказа кнопки "Применить".
Примеры идеальной реализации взаимодействий: сайты Hayneedle, Overstock и ASOS.
Дизайн и особенности полей
На 37% сайтов дизайн и функции полей получили оценку “хорошо” или даже “идеально”, но на 32% сайтов они работают плохо или не работают совсем.
Чаще всего в этой сфере встречаются следующие 2 ошибки:
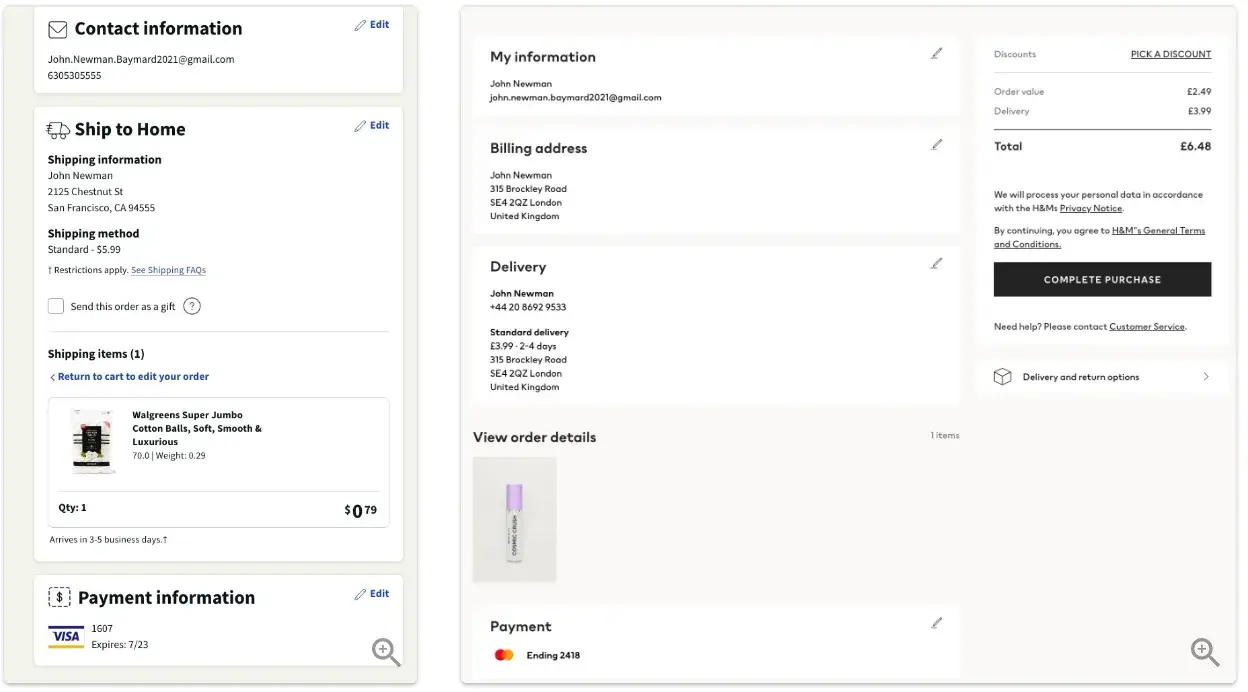
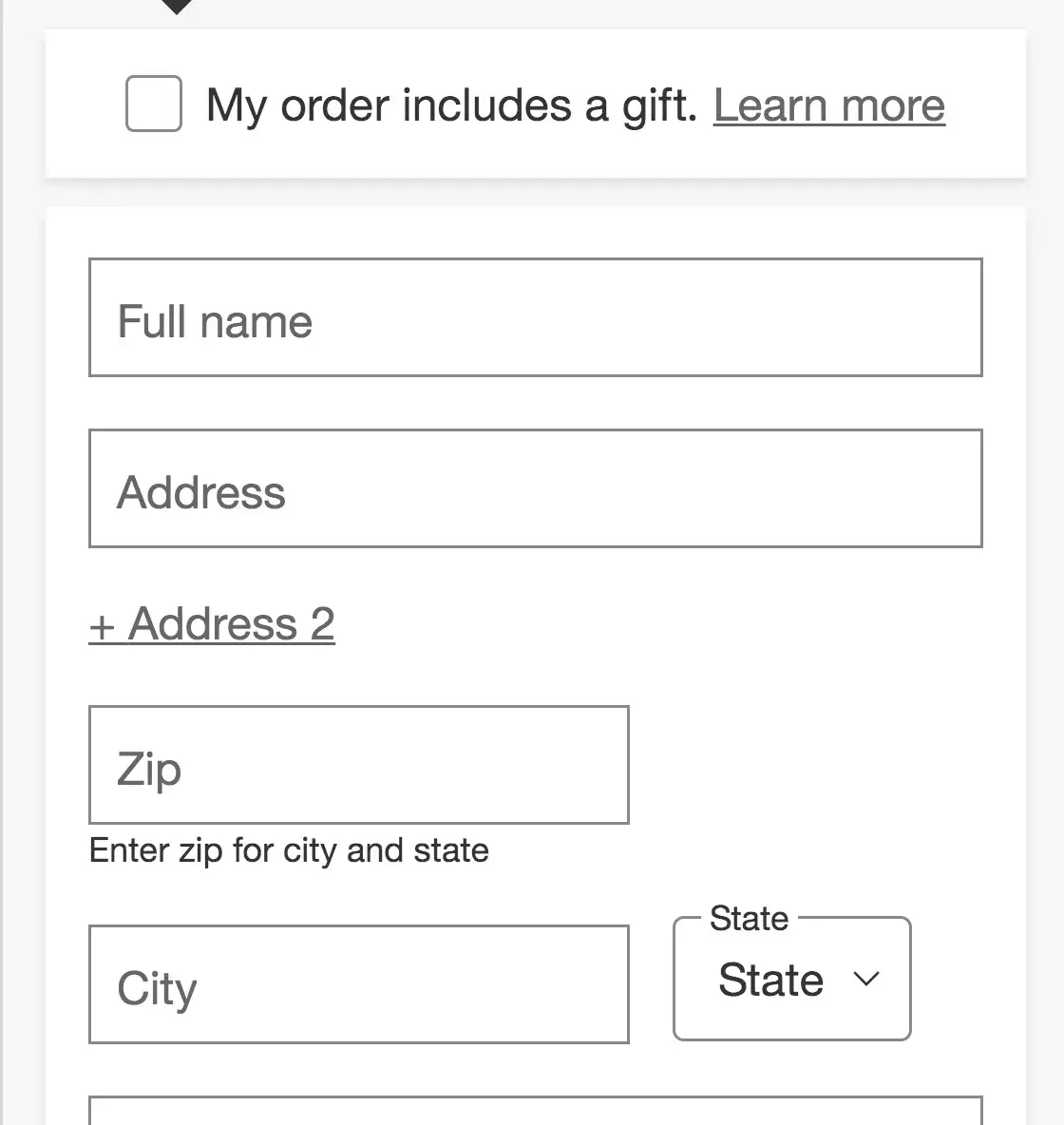
17) Необязательные поля на 81% сайтов отображаются некорректно
.webp)

Может показаться, что отображение необязательных полей и опций в процессе оформления заказа не несет в себе никаких рисков, ведь пользователи просто пропустят такие поля, если они для них не актуальны.
Однако в ходе тестирования выяснилось, что необязательные поля являются основной причиной нарушения пользовательских сценариев и вызывают самые разные проблемы:
- неоправданное взаимодействие с совершенно нерелевантными полями,
- дополнительные временные затраты на оформление заказа (на 5-30%),
- сомнения в правильности информации о заказе,
- получение сообщений об ошибках валидации,
- отправка формы с неверными данными.
Наиболее распространенная причина таких проблем — неправильный выбор лейаута.
Выбор наиболее эффективного решения зависит от нескольких факторов, но в целом нестандартные поля (например, "Адрес 2") должны быть скрыты за ссылкой.
Кроме того, для необязательных полей и опций не следует использовать радиокнопки и выпадающие списки.
К сожалению, на 81% сайтов необязательные поля отображаются некорректно.
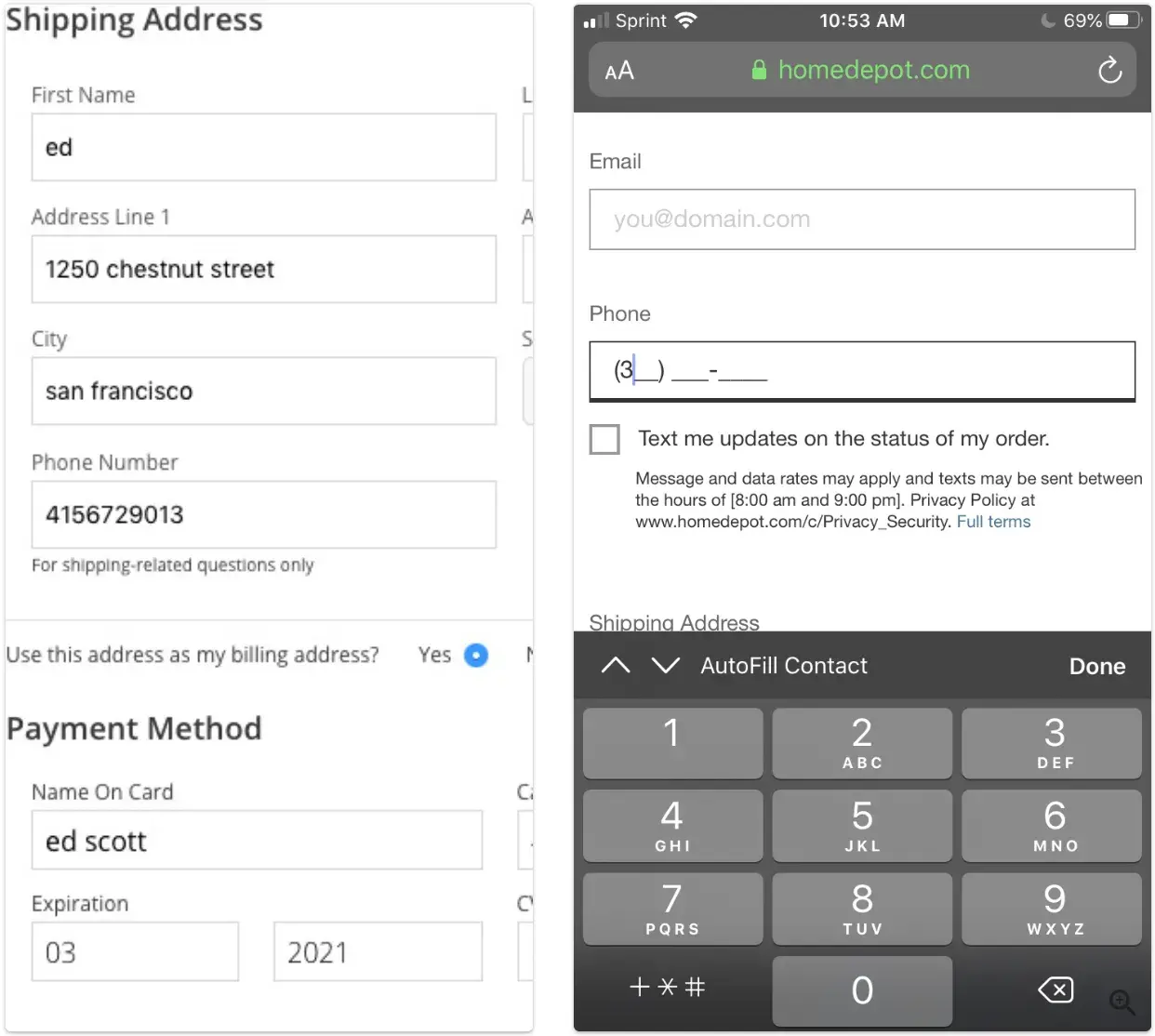
18) 56% сайтов не используют маски для ограничения ввода

В ходе тестирования мы установили, что даже если предоставить пользователям пример форматирования, 89% вводят, например, номер телефона в формате, отличном от рекомендованного сайтом.
В целом, сайты должны быть крайне осторожны с ограничениями ввода данных — особенно если они применяются только для форматирования.
Однако если обойтись без ограничений невозможно, а владелец сайта готов потратить ресурсы на доработку формы, маски ввода довольно эффективны — но предварительно нужно провести всестороннюю техническую оценку.
Например, поля телефонных номеров часто включают маски ввода.
К сожалению, 56% сайтов не используют маски для ограничения ввода.
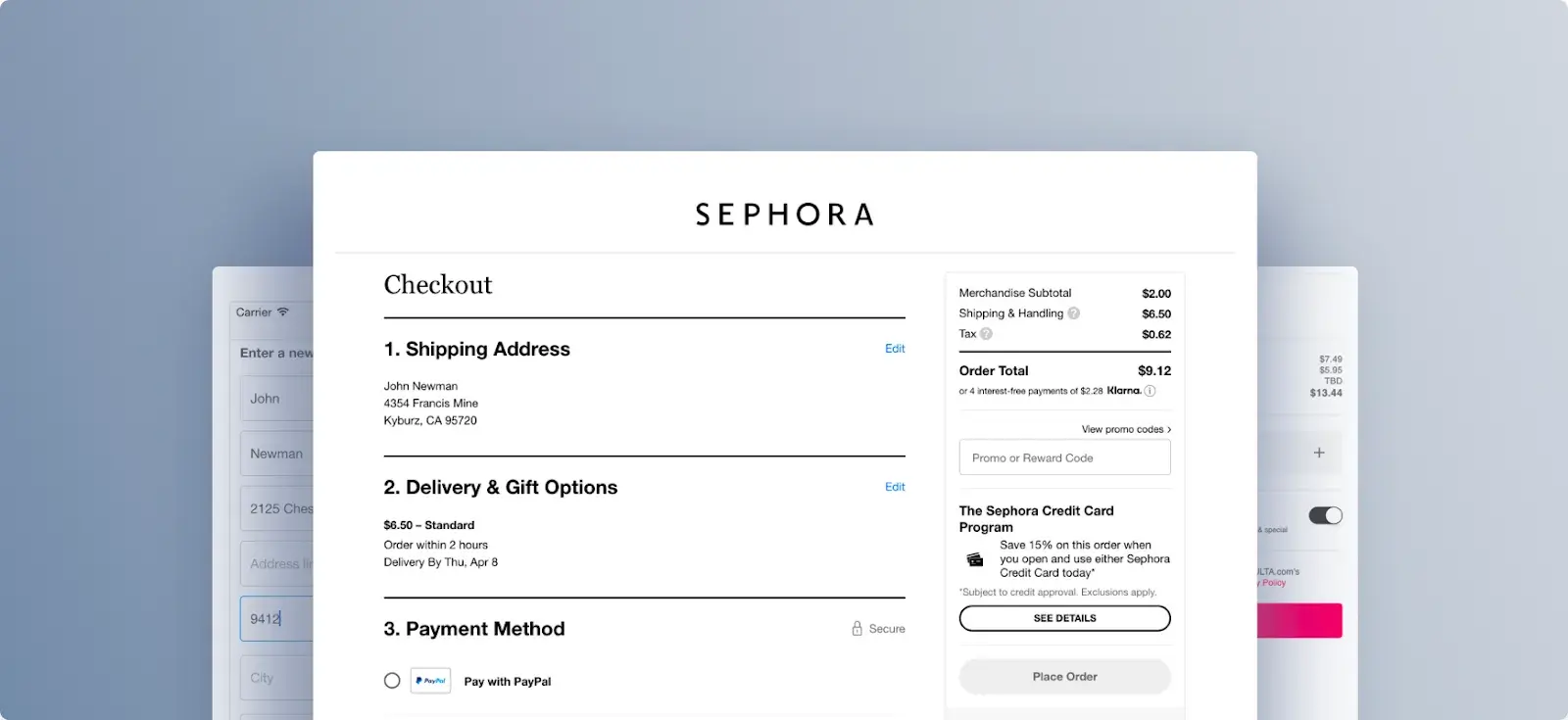
Примеры идеальной реализации полей ввода ищите тут: Costco, Target и Sephora.
UX процесса оформления заказа становится лучше, но впереди еще долгий путь
В статье мы рассмотрели только 7 из 17 подтем нашего Сравнительного исследования. Чтобы получить всестороннее представление о текущем состоянии UX процесса оформления заказа и выявить дополнительные проблемы, необходимо рассмотреть и оставшиеся 10 подтем.
Хотя тестирование показало, что только на 11% сайтов чекаут можно описать как “плохой”, очевидно есть масса возможностей для его улучшения, учитывая, что показатели 51% сайтов являются "посредственными". Кроме того, ни один сайт не смог похвастаться “идеальным” решением.
Чтобы избежать подводных камней, придерживайтесь 18 лучших практик, описанных в этой статье. Это первый шаг к разработке отличного опыта оформления заказа:
- Сделать опцию “Оформить заказ как гость” наиболее заметной (65% не делают этого)
- Не предъявлять слишком сложные требования к паролям (80% предъявляют)
- Указывать "Дату доставки" вместо "Срока доставки" (36% указывают последний)
- Показывать время прекращения приема заказов в виде обратного отсчета (96% не показывают)
- Разместить опцию "Самовывоз из магазина" в интерфейсе выбора вариантов доставки (63% не отображают)
- Упростить сравнение опции самовывоза с вариантами доставки (слишком сложно на 75% сайтов)
- Использовать алгоритм проверки кредитных карт Луна (48% не используют)
- Использовать автоматическое форматирование пробелов в поле "Номер кредитной карты" (40% не используют)
- Разместить поля в форме так же, как они расположены на поверхности кредитной карты (38% размещают неправильно)
- Правильно форматировать поле "Срок действия" (на 50% сайтов не так)
- Предоставить пользователям возможность редактировать данные непосредственно на этапе проверки заказа (80% не позволяют)
- Добавить отдельные ссылки "Редактировать" для каждого раздела (49% не делают этого)
- Избегать жаргона в микротекстах (45% используют жаргон)
- Четко обозначить обязательные и необязательные поля (85% не справляются с этой задачей)
- Сделать так, чтобы пользователи могли вернуться к любому из этапов оформления заказа с помощью кнопки "Назад" (57% не поддерживают)
- Автоматически обновлять и выделять изменения вместо добавления кнопки "Применить" (82% не используют)
- Выбирайте правильный лейаут для необязательных полей формы (81% размещают некорректно)
- Используйте маски для ограничения ввода (56% не используют).
Мы опубликовали для всех часть результатов нашего исследования сайтов электронной коммерции. Здесь вы найдете множество вдохновляющих решений и увидите, как реализован процесс оформления заказов на каждом из 71 сайтов, участвовавших в тестировании. Кроме того, вы можете изучить примеры дизайна страниц в разделе “Корзина и оформление заказа” (Cart & Checkout).







































.svg)










