На первый взгляд, карточка — простой элемент, но чтобы спроектировать ее правильно, нужно тщательно продумать контент.

Если вы оставляете контент напоследок, он может принести вам много проблем. Я убедился в этом, когда начал больше работать с карточками. Зачастую нам проще заполнить их lorem ipsum и оставить в таком виде до тех пор, пока не будет готово реальное содержимое. Но такой подход влечет за собой множество неприятностей.
Более того, слепое копирование дизайна карточек с других сайтов часто приводит к катастрофическим последствиям. Я понял это, когда создавал страницы, на которых одновременно размещались десятки карточек. В этих случаях важной частью процесса проектирования было их правильное оформление.
Давайте рассмотрим этот элемент подробнее.
Что такое "карточка"
Карточки бывают разных форм и размеров. Официальное определение: "области, контент и действия внутри которых касаются одной темы", но реализовано это может быть по-разному:
- Результаты поиска, которые описывают различные продукты,
- Кликабельные карточки предварительного просмотра рекомендованного контента,
- Изображения с текстом, нажав на которые можно перейти на страницу магазина/товара,
- Превью заголовка и текста статьи в блоге и т.д.
Если вы хотите сгруппировать изображения и текст на сайте при помощи принципов гештальта, добавьте рамку и фон, вы фактически превратите их в карточки.

Это облегчает сканирование страницы и поиск нужной полезной информации и укрепляет визуальную иерархию. Важно продумать, какой текст группировать (или не группировать) в карточки. Возможно, ваш выбор повлияет не на один, а на все элементы на странице: в конце концов, все результаты поиска должны быть представлены в одном формате.
Представим, что продавец забыл загрузить фото товара на сайт и оно не отображается в результатах поиска. Если мы скроем часть карточки с изображением, это изменит не только на дизайн конкретной карточки, но и дизайн всей страницы.

Вот 3 шага, которые позволили мне проектировать более эффективные карточки.
1. Что нужно знать пользователю перед тем, как кликнуть по карточке?
Первый вопрос, который вы должны задать себе, — что нужно знать пользователю, прежде чем нажать на карточку?
Карточки практически всегда представляют собой краткое описание с указанием действий, которые пользователь может предпринять, чтобы узнать больше.

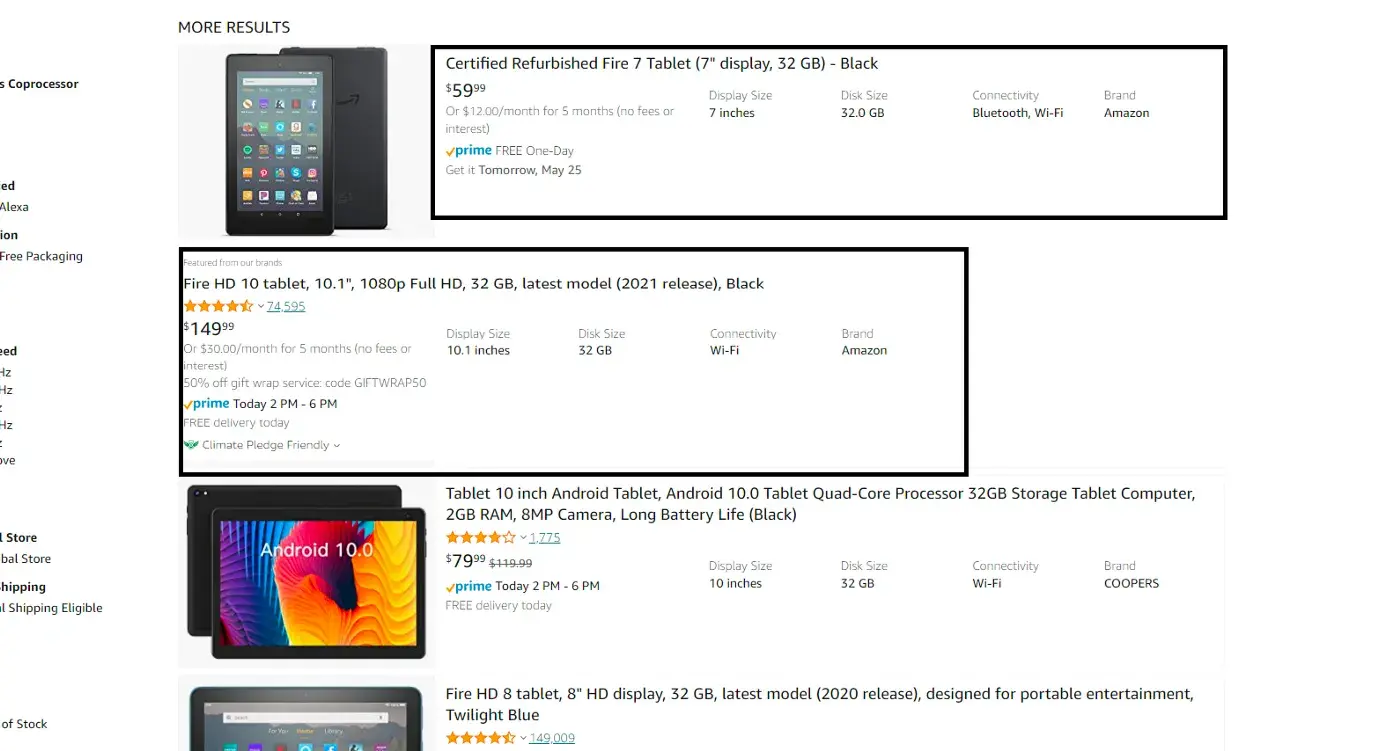
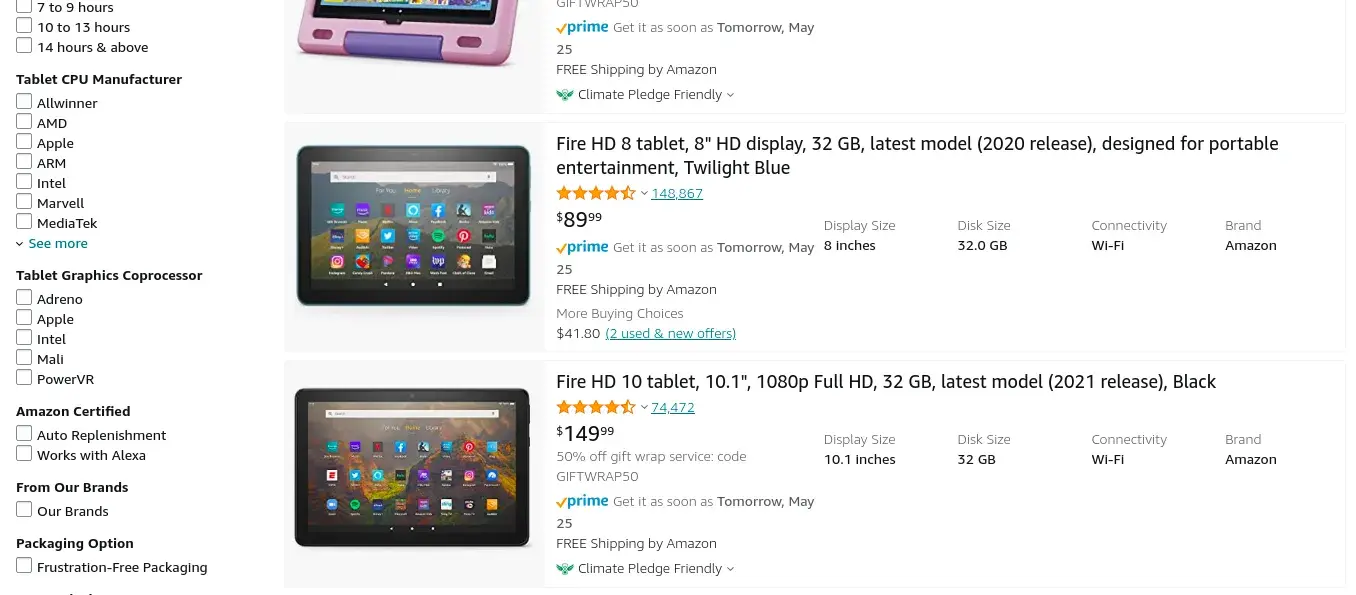
Например, если речь идет о странице результатов поиска, наша цель — выделить товар (с помощью изображения или текста), чтобы пользователь выбрал его и перешел на соответствующую страницу. Приоритетный контент:
- Как называется продукт
- Цена продукта
- Изображение продукта
- Пользовательский рейтинг продукта
- Когда товар будет доставлен (если вы его закажете).

Другие сведения, например, сколько раз купили конкретный товар, не так важны, поэтому их можно не включать в карточку.
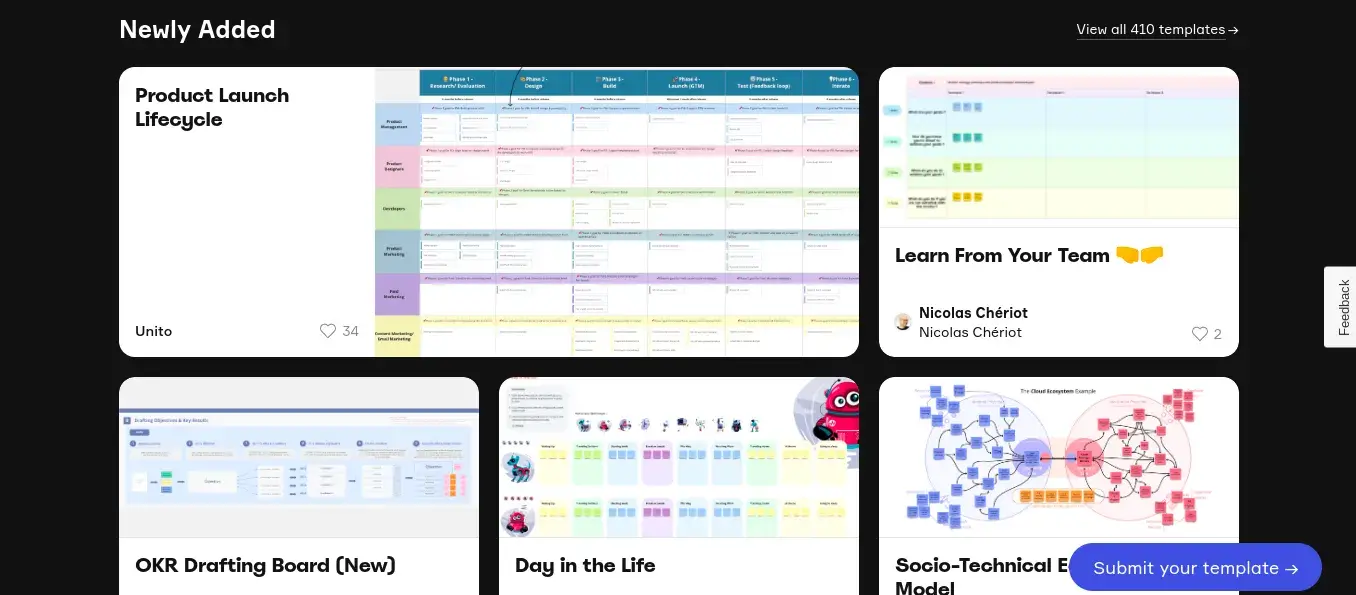
Но если бы мы разрабатывали страницу сообщества, как в случае с Miro (картинка ниже), эти элементы стали бы приоритетными. При создании карточек для таких страниц мы должны сфокусироваться на следующих деталях:
- Название продукта
- Кто создал продукт
- Сколько раз его просмотрели
- Сколько раз его скачали

Таким образом, первый шаг к созданию эффективной карточки — составить список наиболее значимых сведений, чтобы пользователю захотелось кликнуть по ней. Как правило, внутри карточки есть место только для 3-6 элементов, поэтому крайне важно определить их правильно.
2. Информационная иерархия: расставляем приоритеты с помощью шрифтов и цвета
Определились с контентом? Следующий шаг — продумать, как организовать информацию и выстроить иерархию. Как правило, для этого используют 3 инструмента: положение, размер шрифта и цвет.
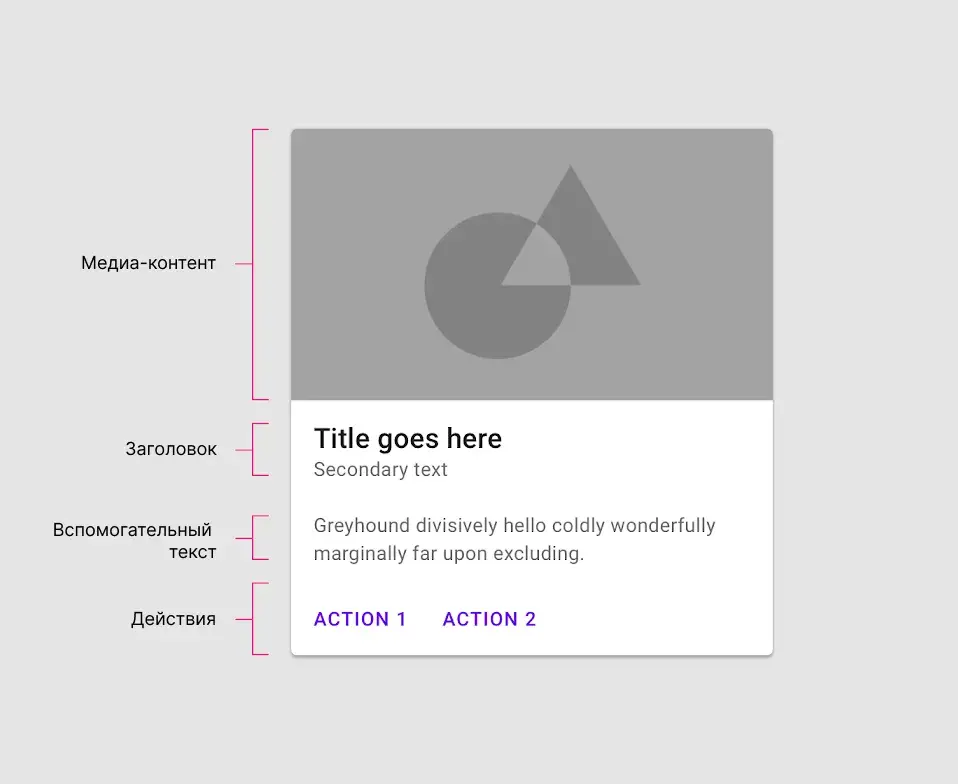
В верхней части карточки располагается либо превью изображения, либо заголовок.
Если это изображение, оно должно быть качественным и понятным — убедитесь, что взглянув на него, пользователи сразу поймут, о чем идет речь в карточке. К заголовкам предъявляются аналогичные требования.

Ниже размещается вспомогательный текст. Его может быть довольно много, поэтому, вероятно, стоит выделить важные отрывки при помощи шрифта или цвета.
Например, на сайте Amazon информация для пользователей Amazon Prime выделена синим цветом и жирным шрифтом, чтобы люди сразу понимали, какие сведения для них актуальны.
Вот ряд вопросов, которые также следует рассмотреть, когда вы создаете карточки:
- Стоит ли выделить товары с высоким рейтингом? Например, вы можете поместить оценки пользователей в подзаголовок вместо текста.
- Стоит ли сделать акцент на сообществе? Сайты (например, Figma) не всегда по умолчанию сортируют карточки по популярности, чтобы новые авторы могли получить свою долю внимания. В этом случае важно предоставить дополнительный контекст, например, “самые просматриваемые” или “самые скачиваемые”, чтобы пользователи могли быстро сориентироваться.
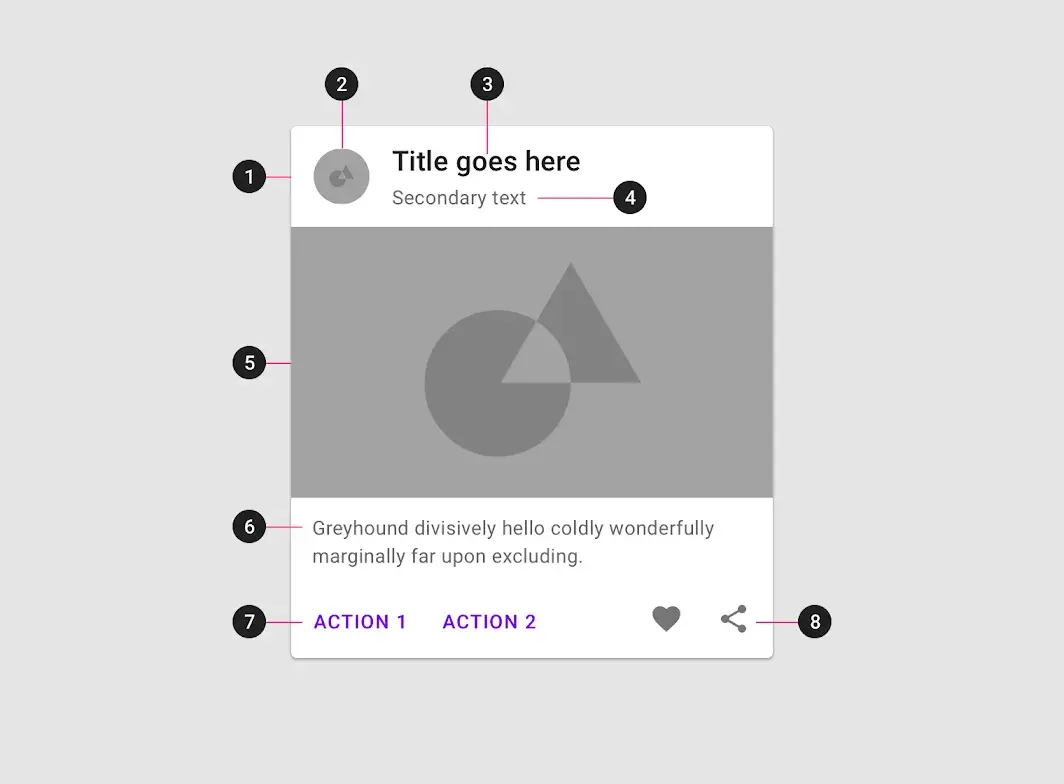
- Стоит ли показывать авторов? Многие карточки включают не только имя автора, но и фотографию профиля (или лого компании), чтобы подчеркнуть этот аспект.
Потратив время на размышления о том, какие элементы разместить под заголовком, вы сможете точно отразить в дизайне основные задачи вашего сайта.
Но есть еще один вопрос, который приходит на ум, когда речь идет о разработке карточек. Многие из вас могут задуматься: “Почему бы мне просто не скопировать отличные примеры с других сайтов?”
Ответ кроется в последнем шаге: вы должны все перепроверить, чтобы убедиться, что карточка не выглядит ужасно.
3. Убедитесь, что карточки включают только релевантную / проверенную информацию
Если другие компании уже проделали большую работу и спроектировали отличные карточки, почему бы нам не скопировать результат?
Ответ прост: вы же, к примеру, не хотите “хвастаться”, что ваш товар просмотрели целых два раза? Amazon — многомиллионная компания с более чем достаточным трафиком, и поэтому для них такое решение эффективно, но ваш бизнес вряд ли может тягаться с мировым гигантом.
Вот здесь-то и начинается основная аналитическая работа. После того, как мы решили, какую информацию необходимо включить в карточку и как ее расположить, нам нужно сопоставить ее с фактами, чтобы определить, следует ли вырезать какие-то элементы, которые портят впечатление о нашем продукте.
Это особенно актуально для следующих данных:
- Количество просмотров
- Количество загрузок/покупок
- Количество отзывов
- Изображения товара
- Название товара
- Категории подзаголовков
Другие моменты, которые следует обдумать:
- Будете ли вы показывать отзывы без звезд (“0”) или скрывать их (возможно, стоит поменять дизайн всех карточек)?
- Достаточно ли у вас трафика, чтобы количество просмотров/загрузок не отпугивало потенциальных покупателей?
- Насколько длинным может быть название товара? (Продавцы вставляют все ключевые слова в названия товаров на Amazon, чтобы чаще попадать в результаты поиска.)
- Достаточно ли контента для добавления специальных подзаголовков? (например, вы можете включать в карточки подзаголовок "Статьи" для удобства поиска) и т.д.
Если вы проверите все на раннем этапе, проблемы с контентом не застанут вас врасплох в дальнейшем.
Карточки легко исправить в процессе проектирования, но гораздо сложнее потом
Уделив достаточно времени дизайну карточек, вы сможете предотвратить множество сложных проблем, с которыми могли бы столкнуться позднее.
Отчасти это объясняется тем, что Figma и Adobe XD поддерживают компоненты: элементы, пригодные для многократного использования, которые позволяют создавать единообразный дизайн.
Создайте одну тщательно продуманную карточку-компонент, и вы сможете быстро использовать ее в прототипах, изменяя отдельные детали по мере необходимости.
Поэтому потратьте усилия на то, чтобы как можно раньше разработать правильную карточку, не ждите до последней минуты (когда вы можете понять, что то, что вы планировали, не будет работать с реальным контентом).
Заранее определите, что должно входить в каждую карточку, и вы создадите отличный сайт с последовательным дизайном, на котором пользователи смогут без труда найти то, что им нужно.