Резюме: Четкая визуальная иерархия направляет взгляд пользователя на самые важные элементы на странице. Она может быть создана с помощью цвета и контраста, масштаба и группировки.
Вы когда-нибудь встречали веб-страницу, которая настолько перегружена различными элементами дизайна, что вы даже не знали с чего начать? Если вам сложно сосредоточиться на том, что изображено на экране, скорее всего в макете отсутствует четкая визуальная иерархия.
Визуальная иерархия на странице обеспечивает передачу информации от системы к конечному пользователю — она помогает пользователям понять, на что обратить свое внимание.

Определение: Визуальная иерархия в двухмерном пространстве (веб-страница, графический рисунок, печатное издание и т.д.) это организация элементов дизайна на странице таким образом, чтобы глаз пользователя усваивал каждый элемент в порядке заданной важности.
Визуальная иерархия может быть построена с помощью:
- Цвета и контраста
- Масштаба
- Группировки
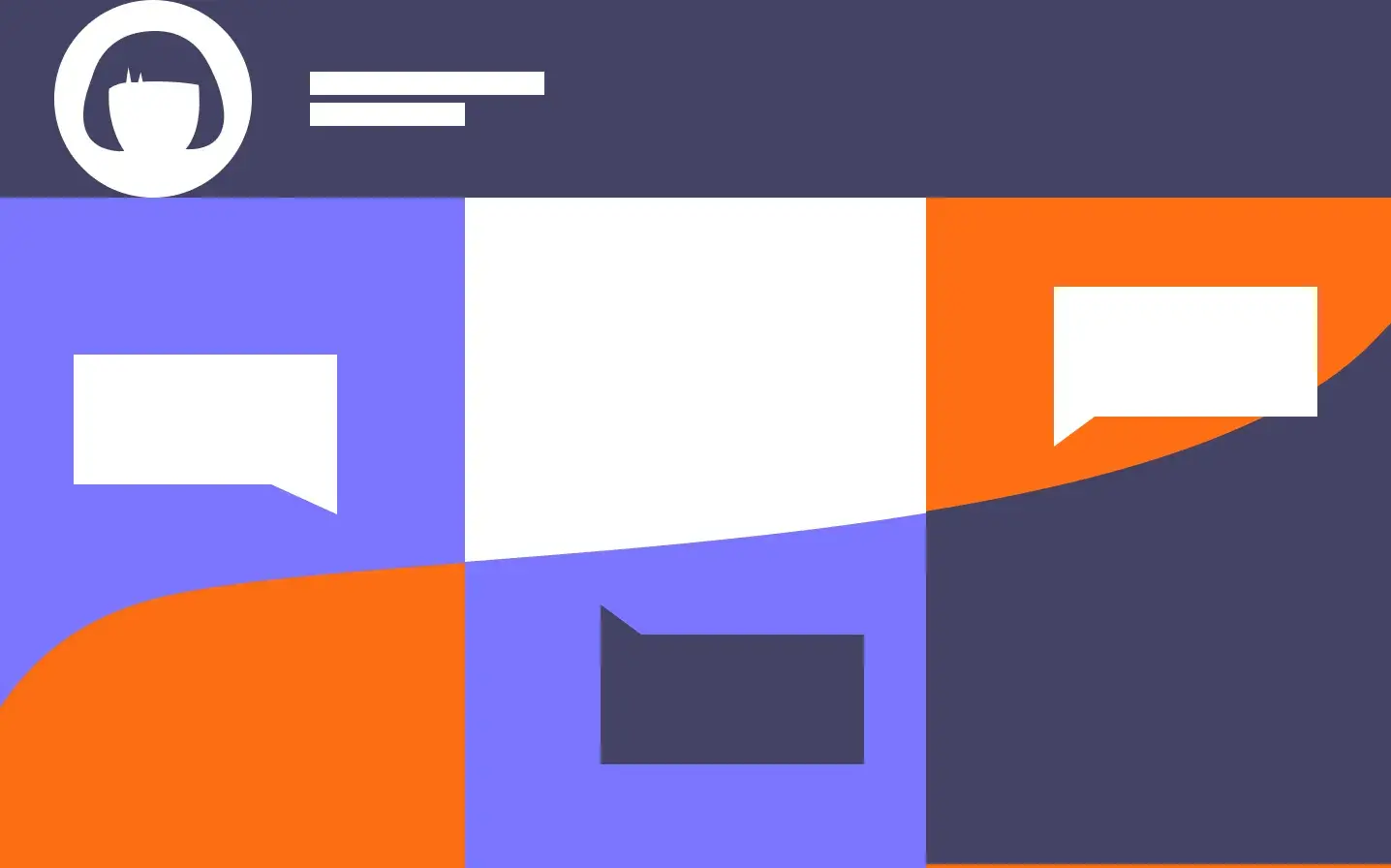
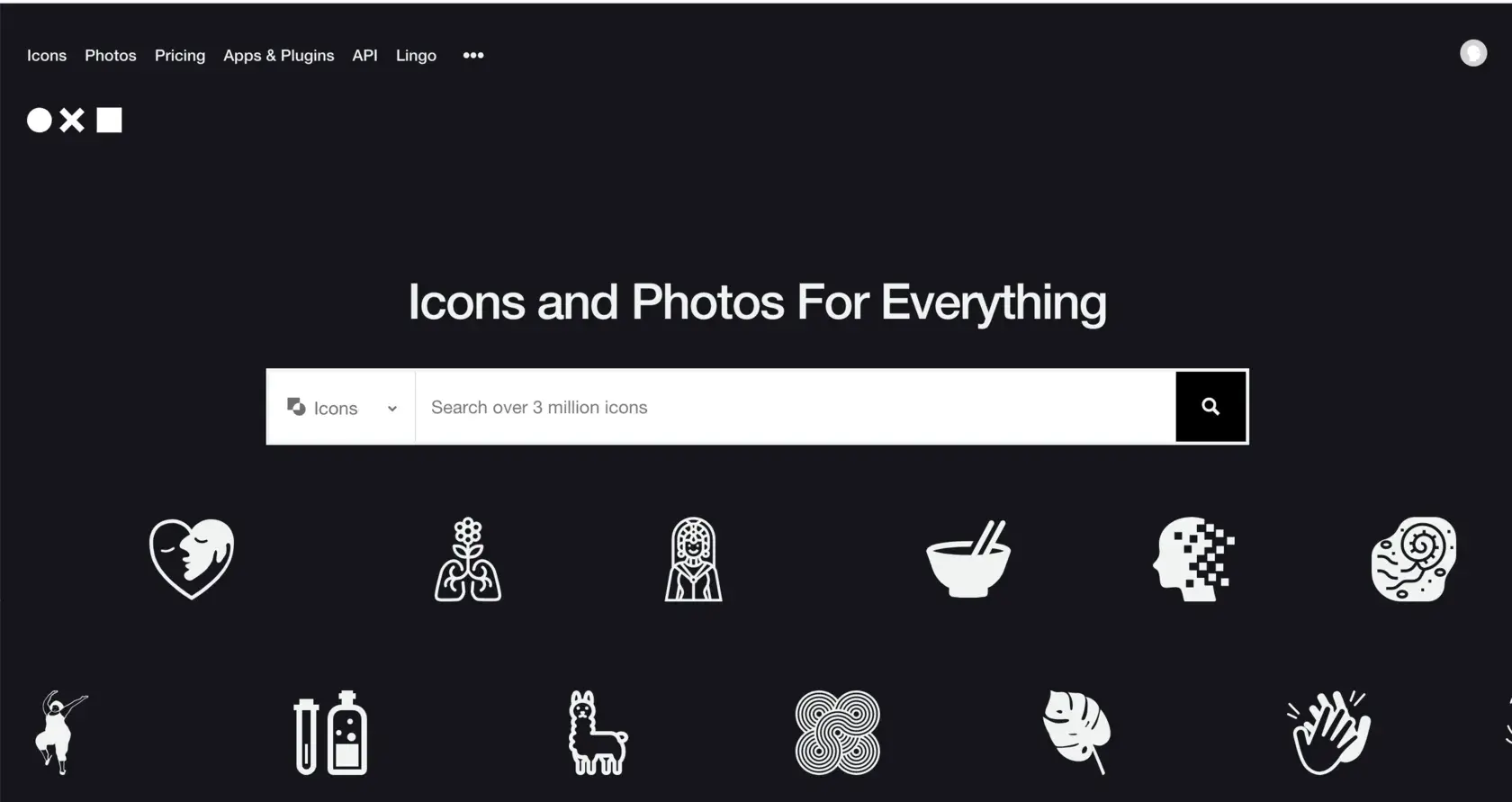
1. Цвет и контраст
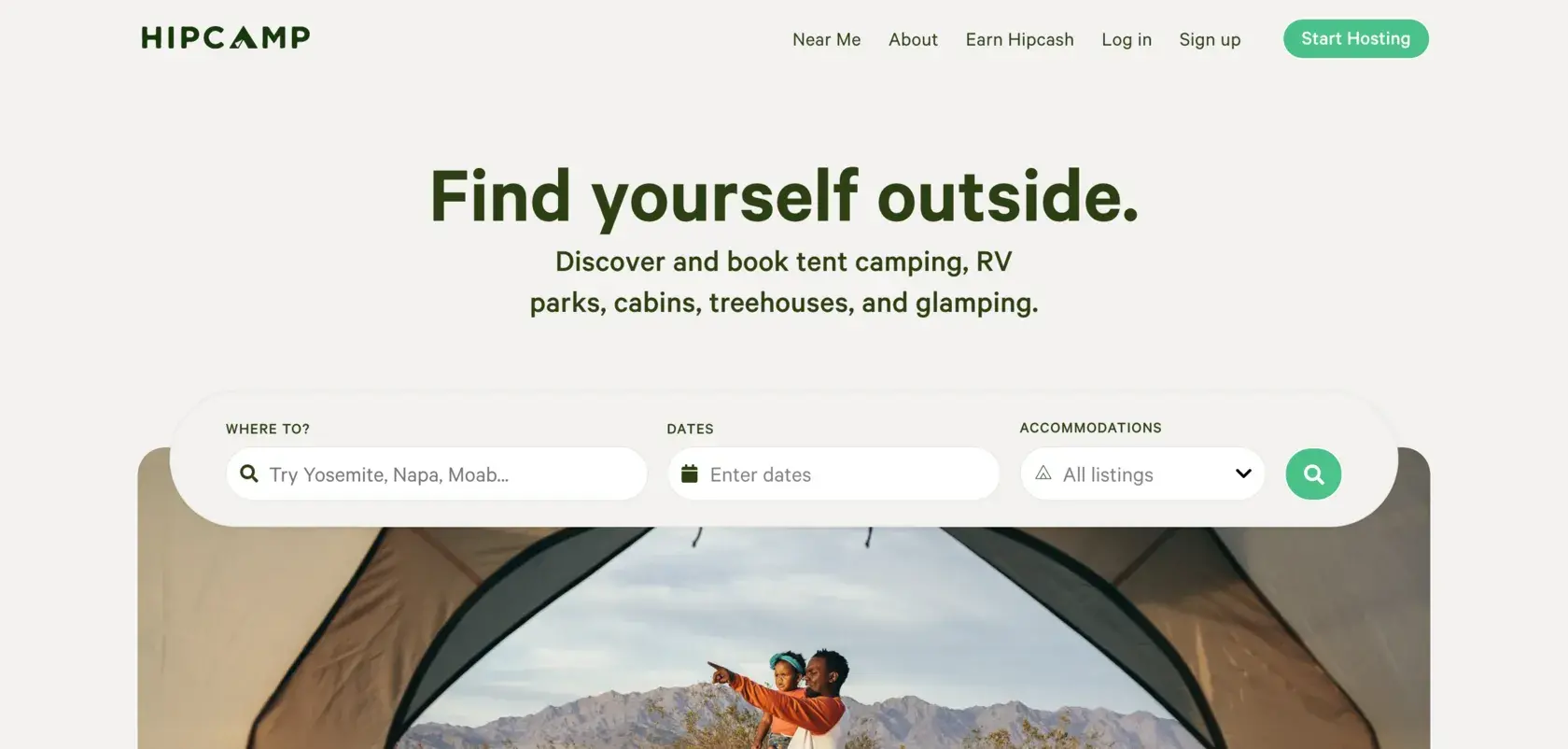
Для создания визуальной иерархии на странице в хорошем визуальном оформлении используется цвет или контраст (или и то, и другое). Применение цвета в дизайне позволяет выдвинуть на первым план одни элементы и отодвинуть на второй другие. Таким образом можно показать, на что нужно обратить наше внимание и определить степень важности различных элементов дизайна.
Иерархию создает не сам цвет элемента, а скорее контраст в цвете и насыщенности между элементом и его окружением (включая фон и другие близлежащие элементы).
Еще дизайнеры часто используют контраст в шрифтах для обозначения иерархии, подчеркивая важность с помощью специальных настроек шрифта. Шрифты в жирном начертании, например, bold, выделяются на фоне шрифтов в легком или обычном начертании. Слова, стилизованные иначе, чем окружающий текст (например, курсивом или подчеркиванием), также привлекают внимание.
.webp)

Рекомендации по использованию цвета и контраста:
- Учитывайте насыщенность цвета. Яркие цвета естественным образом бросаются в глаза, поэтому используйте их для важных элементов; менее насыщенные цвета можно использовать для второстепенных объектов. Теплые яркие цвета, например, красный, оставьте для предупреждений или ошибок.
- Не используйте слишком много цветов. Хотя на некоторые сложные цветовые схемы приятно смотреть, они могут перегружать веб-страницу. При использовании слишком большого количества цветов одинаковой насыщенности люди хуже воспринимают иерархию между элементами. Для создания обычного, несложного дизайна используйте не более двух основных и двух второстепенных цветов.
- Не используйте слишком много вариантов контраста. В сложном дизайне используйте не более 3 вариаций контраста. Если все будет контрастировать, то невозможно будет что-то выделить. В эффектном дизайне преимущественно используются разные шрифтовые настройки для заголовка, подзаголовка и основного текста.
- Не полагайтесь только на цвет для передачи визуальной иерархии. Люди с дальтонизмом могут не замечать различия между определенными цветовыми комбинациями.
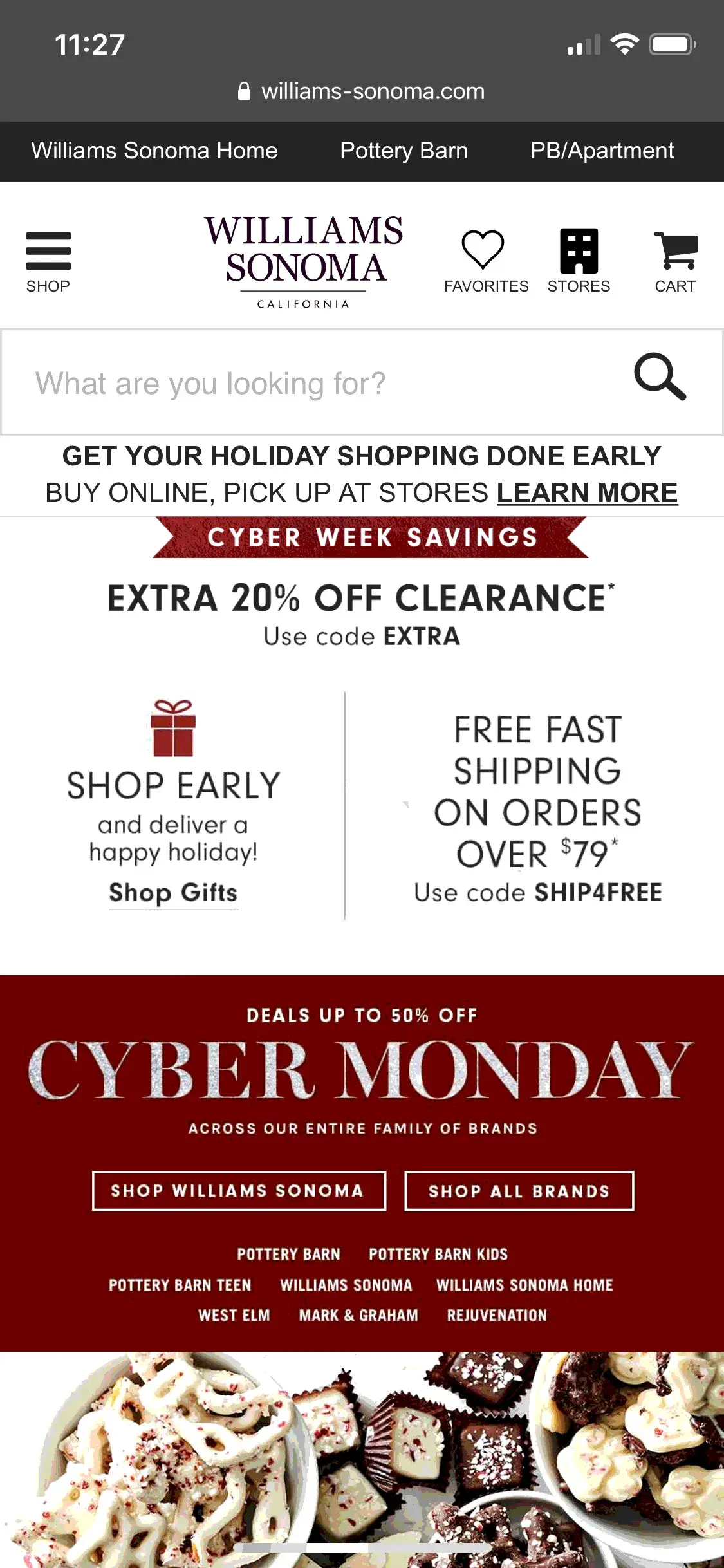
2. Масштаб
Принцип масштабирования является ключевым в создании визуальной иерархии в дизайне. Более крупные элементы лучше выделяются и привлекают внимание пользователей, поэтому размер можно использовать в качестве маркера важности.


Рекомендации по использованию масштаба:
- Используйте не более 3-х размеров — маленького, среднего и большого. Три размера обеспечивают достаточное разнообразие в работе — подумайте о размере шрифта для заголовка, подзаголовка и основного текста — но при этом сохраните четкую и понятную иерархию. В веб-дизайне размеры могут варьироваться от 14 до 16 пикселей для основного текста, от 18 до 22 пикселей для подзаголовка и до 32 пикселей для заголовка.
- Самый важный элемент сделайте самым большим. Подчеркните самый важный аспект вашего дизайна, сделав его самым большим. Точно так же уменьшите менее важные элементы. Ограничьте количество больших элементов максимум до 2, чтобы они выделялись и укрепляли иерархию.
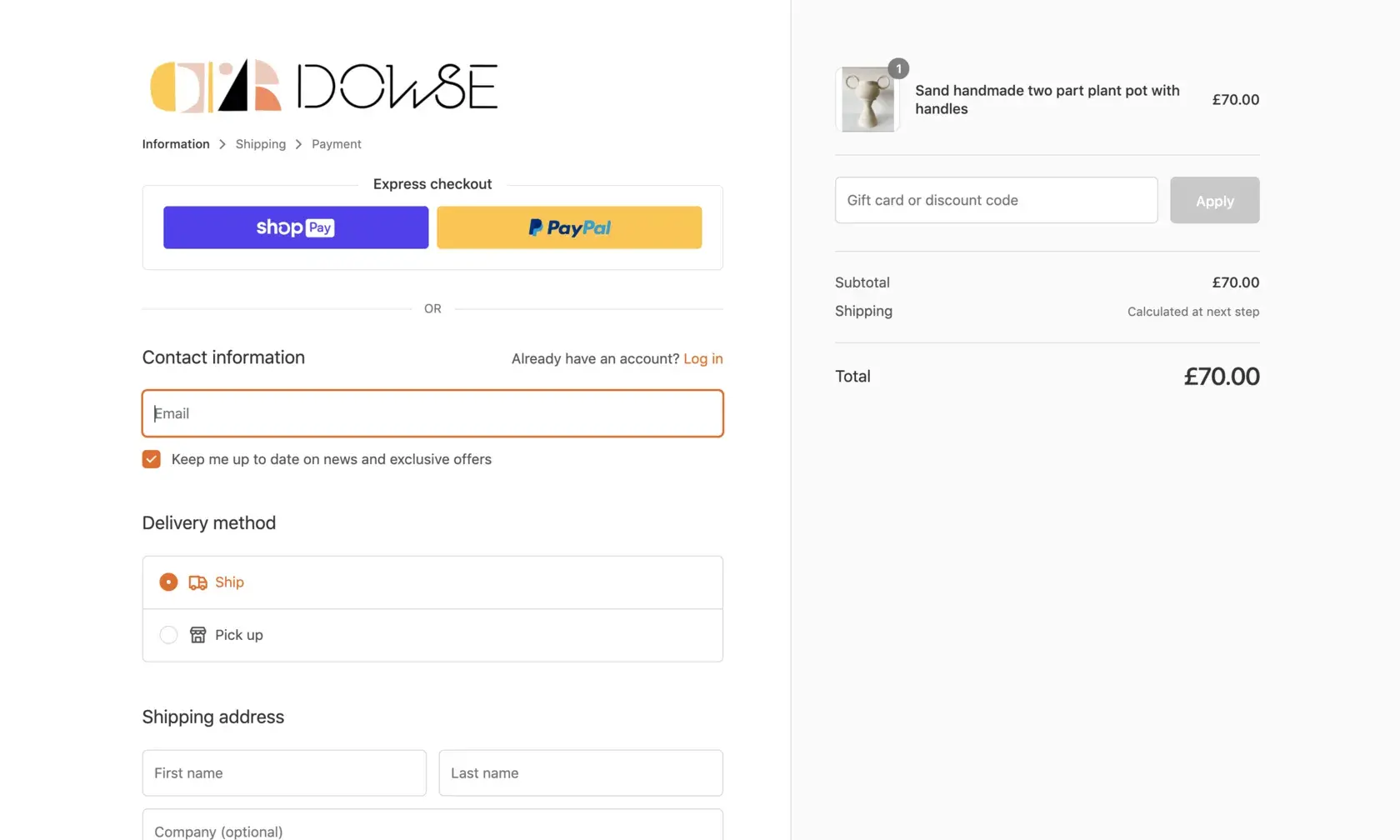
3. Группировка: Отступы и общие области
Явные и неявные группировки помогают нам увидеть скелет или структуру страницы. Они позволяют направить внимание на те области экрана, которые могут иметь отношение к цели проекта. Без группировок было бы намного сложнее разобраться, где находятся стандартные области, такие как навигация, контент, реклама. Таким образом, было бы труднее понять, на что направить внимание, а какие области можно безопасно игнорировать. Например, как только пользователи идентифицируют правостороннюю группу, они могут игнорировать ее из-за связи с рекламой — пример баннерной слепоты.
Группировка обычно создается неявно через отступы и использование пустого пространства или явно через создание четких границ (общая область).


Рекомендации по использованию группировки:
- Больше воздуха. Элемент, вокруг которого больше места, будет восприниматься как одна группа и, следовательно, получит больше внимания. (Если в группе много элементов, внимание, вероятно, будет разделено между ними.) Рассмотрите возможность выделения наиболее важного аспекта вашего дизайна, предоставив ему больше места.
- Рассмотрите возможность использования контейнера. Если применения отступов недостаточно для создания иерархии, добавьте дополнительные элементы, такие как границы или фон. Эти дополнительные элементы могут создать визуальный беспорядок, поэтому не злоупотребляйте их применением.
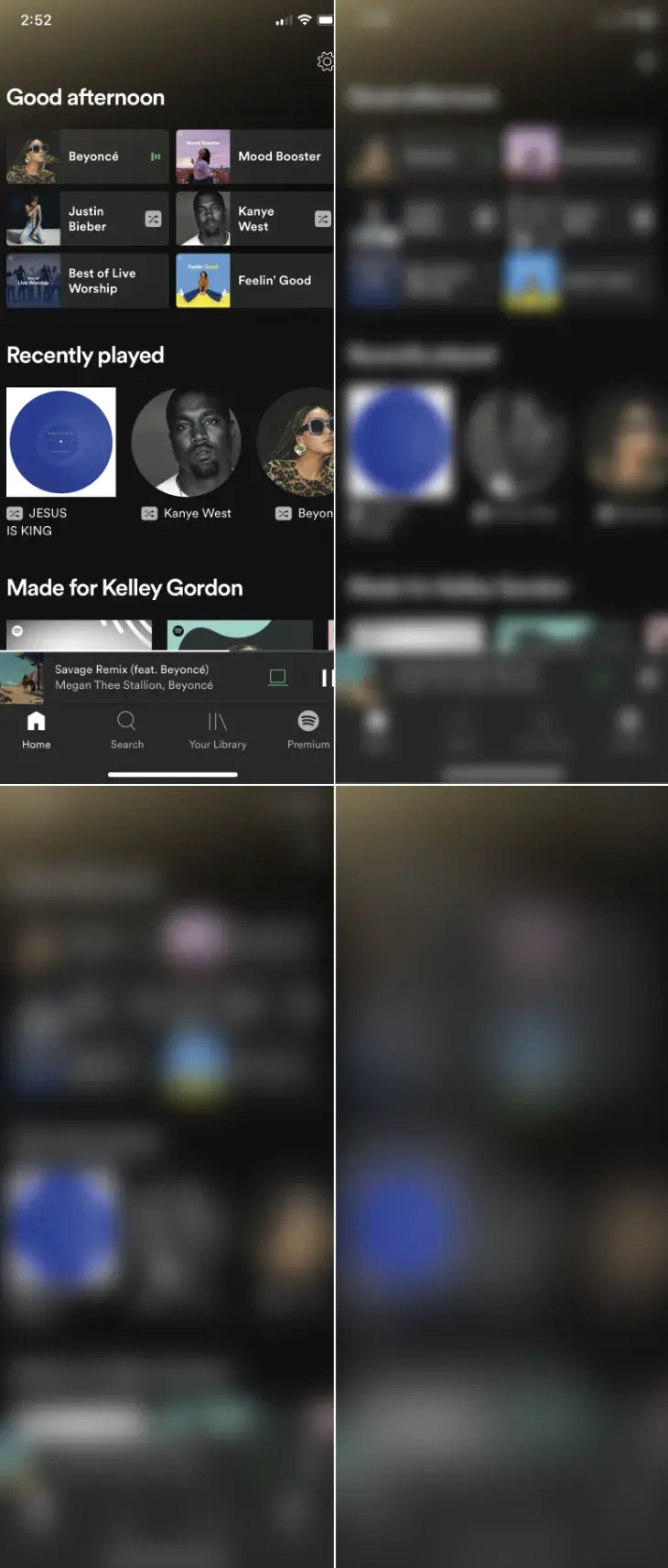
Проверка размытием
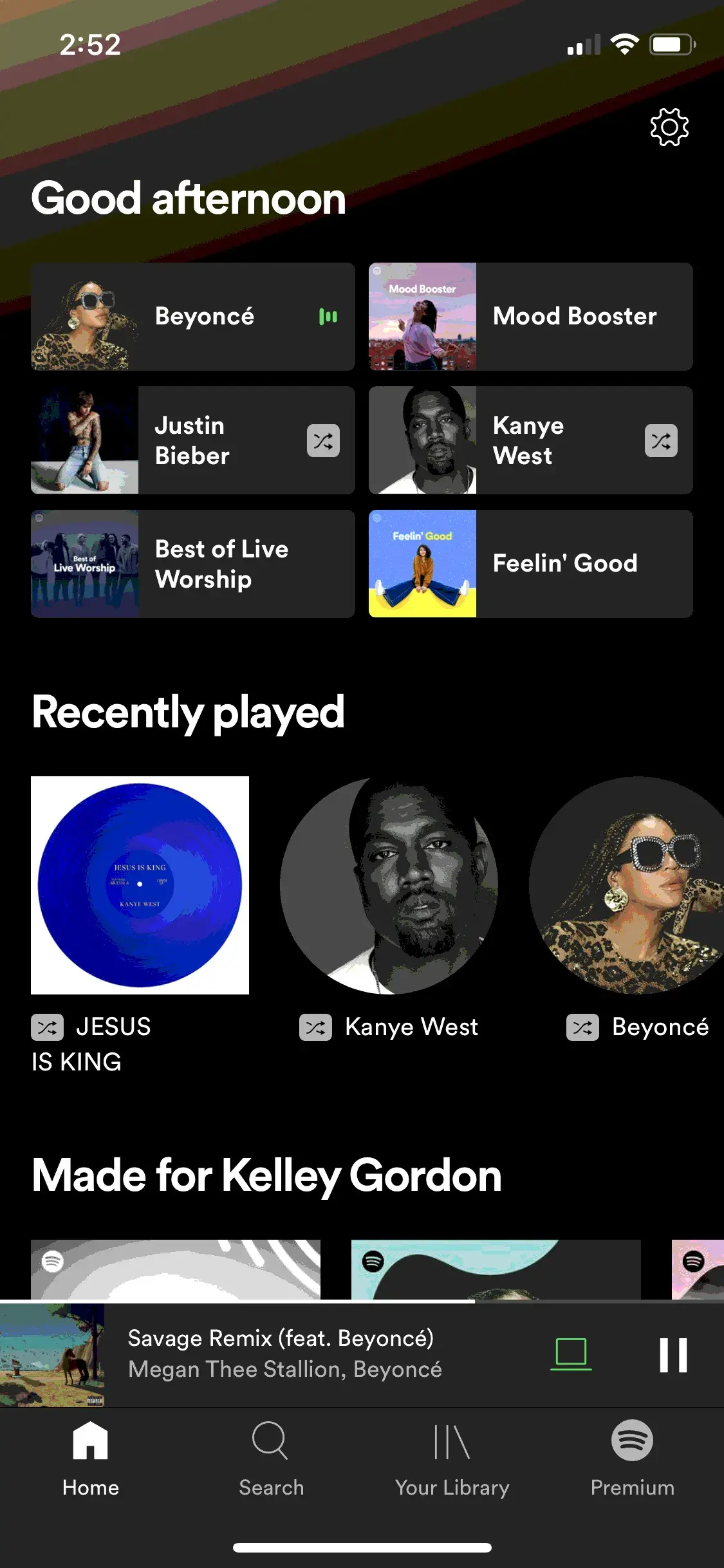
В школе дизайна нас учат прищуриваться или слегка размывать дизайн, чтобы получить представление о созданных группировках и иерархии. Этот метод показывает, на что сделан акцент в дизайне, а также раскрывает лежащую в основе иерархию.
В приведенном выше примере Spotify размытие дизайна в 5 или 10 пикселей показывает, что группировки работают так, как задумано. Раздел Recently Played (Недавно воспроизведенные) выделяется больше всего, даже тогда, когда вы не можете прочитать текст. При размытии в 20 пикселей мы видим иерархию, при этом один из недавно воспроизведенных элементов является наиболее заметным из-за его яркого цвета — эффект, который также виден на исходном снимке экрана.

Этот пример показывает, что недостаточно разработать структуру — вы также должны учитывать контент, который будет ее заполнять. Например, новостная фотография с очень яркими цветами может доминировать на главной странице новостей, даже если она предназначена для иллюстрации второстепенного сюжета. Редакторы должны принимать во внимание UX-последствия своего выбора контента.
Заключение
Прежде чем приступить к дизайну, отступите от визуальных элементов и определите иерархию контента, а также ключевые моменты, на которые пользователь должен обратить внимание. Как только вы создадите эту иерархию, сосредоточьтесь на применении вариаций цвета и контраста, масштаба или группировки. После проектирования с учетом визуальной иерархии, сделайте шаг назад и посмотрите, читается ли дизайн так, как вы предполагали, путем тестирования целевой аудитории.
Когда визуальная иерархия страницы точно отражает важность различных элементов дизайна, пользователи легко понимают ее и могут успешно решать задачи на сайте через доверие к дизайну и бренду.









.webp)