Новогодние скидки
до 25% на курсы UPROCK
скидки до 25%
на курсы UPROCK
Бесплатные ресурсы для дизайнеров
Бесплатные шрифты
892 бесплатных
кириллических шрифта
Мокапы для кейсов
895 стильных мокапов для кейсов
Зарубежные статьи
835 зарубежных статей о дизайне
Учебник по UX/UI
358 уникальных обучающих лонгридов
Бесплатные курсы
Вы научитесь основам UX/UI‑дизайна, изучите продвинутые инструменты Figma и сделаете первый самостоятельный проект под присмотром куратора.
Мы разберем проверенные стратегии, следуя которым начинающий дизайнер может прийти к результату — пошагово, с первых заказов до стабильного дохода


Реальные задачи, работа в портфолио и индивидуальная обратная связь. Примерьте на себя одну из самых востребованных дизайн-профессий прямо сейчас.
Вы научитесь основам графического дизайна, изучите продвинутые инструменты Figma и сделаете первый самостоятельный проект под присмотром куратора.
Популярные курсы
UX/UI-дизайнер
Продакт дизайнер &
UX-исследователь
Middle/ Senior-дизайнер
курсы
Профессия
8 месяцев
Коммерческие проекты
UX/UI дизайнер с нуля
Собери портфолио коммерческих проектов и начни карьеру в дизайне.
Что входит в пакет:
Веб-сайты
Веб-приложение
Помощь с коммерческими проектами
Помощь по трудоустройству
Модуль по нейронкам
Модуль по 3D
Модуль по верстке на Taptop
Модуль по анимациям
8 месяцев обучения
экономия до 50%
В этот пакет входят 2 полноценных курса:
1. Веб-сайты — 68 900 ₽
2. Веб-приложения — 75 900 ₽
Итого: 144 800 ₽ Стоимость при покупке пакетом: 94 000




Повышение грейда
8 месяцев
Коммерческие проекты
Middle/Senior дизайнер
Курс, который помогает повысить грейд: системность, креатив и бизнес-мышление. Готовим к лидерству в дизайне.
Что входит в пакет:
Веб-сайты
Веб-приложение
Мобильное приложение
Групповой проект по приложениям
Помощь с коммерческими проектами
Помощь по трудоустройству
Модуль по нейронкам
Модуль по 3D
Модуль по верстке на Taptop
Модуль по анимациям
8 месяцев обучения
экономия до 57%
В этот пакет входят 3 полноценных курса:
1. Веб-сайты — 68 900 ₽
2. Веб-приложения — 75 900 ₽
3. Мобильные приложения — 78 200 ₽
Итого: 223 000 ₽ Стоимость при покупке пакетом: 118 000




Курс
6 месяцев
Графический дизайнер
Практический курс по созданию плакатов и разработке креативной бренд-айдентики.
Что входит в пакет:
3+ проектов в портфолио
Креативная айдентика в Figma
Визуальный дизайн (плакаты)
Модуль Adobe Illustrator
Подготовка макетов к печати




Курс
2 месяца
Neuro Creator
Вы научитесь работать с нейросетями — составлять точные промпты, подбирать оптимальные настройки и собирать готовые видео в единую композицию с помощью DaVinci Resolve.
Что входит в пакет:
Работа с Midjourney и Krea
Фотореализм
Иллюстрация и коммуникативный дизайн
Видеопродакшн
.webp)


Бесплатные курсы
Вы научитесь основам UX/UI‑дизайна, изучите продвинутые инструменты Figma и сделаете первый самостоятельный проект под присмотром куратора.
Мы разберем проверенные стратегии, следуя которым начинающий дизайнер может прийти к результату — пошагово, с первых заказов до стабильного дохода


Реальные задачи, работа в портфолио и индивидуальная обратная связь. Примерьте на себя одну из самых востребованных дизайн-профессий прямо сейчас.
Вы научитесь основам графического дизайна, изучите продвинутые инструменты Figma и сделаете первый самостоятельный проект под присмотром куратора.
Получить консультацию
по обучению
популярные курсы
Профессия
8 месяцев
Коммерческие проекты
UX/UI дизайнер с нуля
Собери портфолио коммерческих проектов и начни карьеру в дизайне.
Что входит в пакет:
Веб-сайты
Веб-приложение
Помощь с коммерческими проектами
Помощь по трудоустройству
Модуль по 3D
Модуль по верстке на Taptop
Модуль по анимациям
Модуль по нейронкам
экономия до 50%
В этот пакет входят 2 полноценных курса:
1. Веб-сайты — 68 900 ₽
2. Веб-приложения — 75 900 ₽
Итого: 144 800 ₽ Стоимость при покупке пакетом: 94 000 75 200 ₽ до 30 ноября



Повышение грейда
8 месяцев
Коммерческие проекты
Middle/Senior дизайнер
Курс, который помогает повысить грейд: системность, креатив и бизнес-мышление. Готовим к лидерству в дизайне.
Что входит в пакет:
Веб-сайты
Веб-приложение
Мобильное приложение
Групповой проект по мобилкам
Помощь с коммерческими проектами
Модуль по 3D
Модуль по верстке на Taptop
Модуль по анимациям
Модуль по нейронкам
экономия до 57%
В этот пакет входят 3 полноценных курса:
1. Веб-сайты — 68 900 ₽
2. Веб-приложения — 75 900 ₽
3. Мобильные приложения — 78 200 ₽
Итого: 223 000 ₽ Стоимость при покупке пакетом: 118 000 94 400 ₽ до 30 ноября



Курс
6 месяцев
Графический дизайнер
Практический курс по созданию плакатов и разработке креативной бренд-айдентики.
Что входит в пакет:
3+ проектов в портфолио
Креативная айдентика в Figma
Визуальный дизайн (плакаты)
Модуль Adobe Illustrator
Подготовка макетов к печати



Курс
2 месяца
Нейросети для коммерческого использования
Вы научитесь работать с нейросетями — составлять точные промпты, подбирать оптимальные настройки и собирать готовые видео в единую композицию с помощью DaVinci Resolve.
Что входит в пакет:
Рекламный ролик
Музыкальный сниппет
Предмет
Lookbook
Документальный фильм


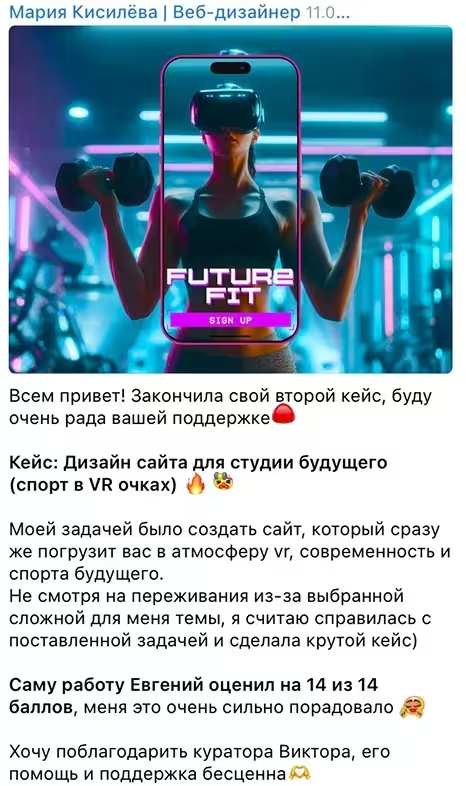
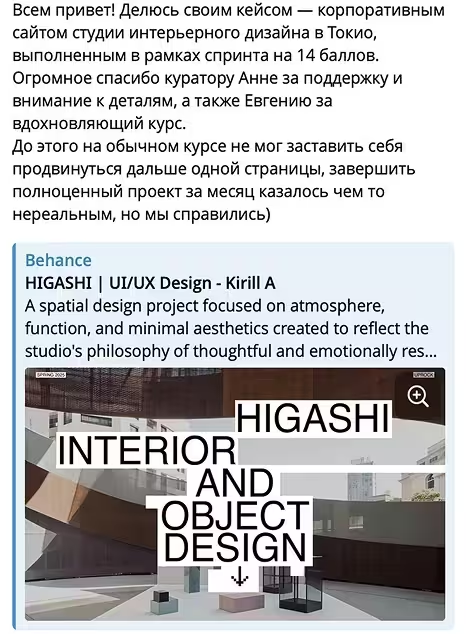
Проекты дизайнеров и выпускников UPROCK
Смотреть ещё проектыОтзывы работодателей и клиентов




Отзывы студентов об обратной связи кураторов UPROCK
Наш подход помогает выпускникам построить успешную карьеру
С полученными навыками вы становитесь востребованным специалистом и сами выбираете проекты и компании.

«... Вместо поступления в университет решил пройти курсы по UX/UI дизайну в Uprock и сейчас получаю от 1000 руб/час.»
.webp)
«...Подготовилась к собеседованиям по курсу Uprock и нашла работу за 3 недели.»
.png)
«... Продал PS4 и купил курс в UPROCK. Теперь работаю в AVA Digital.»

«...Uprock дает все необходимые знания для работы UX/UI дизайнером...»
Качество обучения подтверждается реализованными коммерческими проектами
Получить консультацию
по обучению
Частые вопросы
Развиваем дизайн-индустрию
и проводим одно из крупнейших дизайн-мероприятий
Ссылка на telegram-канал
Артемий Лебедев
Основатель “Студия Артемия Лебедева”
Вячеслав Дубынин
Доктор биологических наук МГУ имени М.В. Ломоносова
Покрас Лампас
мультидисциплинарный художник
Фирменный мерч
Создаём собственный мерч
Студенческие плакаты переходят с экрана на реальные носители, которыми пользуются люди и вы можете их приобрести.
КупитьВажные аспекты в обучении в UPROCK, которые вы должны сразу знать
У нас действительно серьёзное требовательное обучение
Если ваша цель — лишь просмотреть уроки и «поверхностно ознакомиться» с материалом, обучение будет затруднено. Задания не предполагают механического выполнения: для их успешного решения необходимо анализировать информацию, сопоставлять варианты и принимать самостоятельные решения.
Мы не принимаем задания «на отмашку»
У кураторов одна цель — сформировать у вас профессиональные навыки дизайнера. Работа принимается только при достижении наилучшего результата. Ошибки на первом шаге — это нормально, важным является качество работы. В рамках одного проекта вы получаете 40–60 развёрнутых фидбэков.
Вы получите глубокие фидбэки, а не общие комментарии
Мы не ограничиваемся общими комментариями вроде «всё хорошо» или «можно лучше». Кураторы предоставляют конкретные правки, рекомендации по развитию и подробные разборы, которые требуют внимательного изучения.
Регулярность важнее вдохновения
Обучение в UPROCK формирует профессиональную дисциплину, необходимую для развития. При системной работе курс даст заметный прогресс; при занятиях «по настроению» обучение будет затруднительным. Любой новый навык требует регулярной практики.
Вы получаете много теории, но практика важнее
В обучении много теории, однако стать дизайнером можно лишь через её практическую отработку. Поэтому вас ожидают объёмные задания, направленные на развитие всех ключевых навыков.
Поиск работы после обучения требует дополнительных сил и времени
Освоение любой профессии, включая UX/UI-дизайн, требует времени. Мы формируем реалистичные ожидания: уже после выполнения первого учебного проекта можно начинать поиск работы. На всех последующих этапах вы будете получать необходимую методическую и консультационную поддержку.
.webp)
.webp)







.webp)