Эти плагины точно заслуживают того, чтобы занять почетное место в вашей коллекции!
1. Content Reel
Необходимо заполнить макет контентом? Этот плагин позволяет быстро и легко добавлять в дизайн текстовые компоненты (имена, адреса, телефоны, lorem ipsum и т.д.), аватары и иконки. Всё, что вам нужно сделать, — выбрать один или несколько слоев, затем тип контента из меню и применить его к выбранным слоям. Просто, функционально и значительно облегчает работу.

2. html.to.design
Этот плагин преобразует любой сайт в полностью редактируемый дизайн в Figma.
Как вы можете его использовать:
- Создавать собственные проекты на основе существующих интерфейсов, просто импортируя их HTML-код в Figma.
- Анализировать сайты и создавать мудборды в Figma без единого скриншота.
- Загружать веб-страницы в Figma для совместной работы.
- Улучшать UX-тексты и понимать, как они будут выглядеть на сайте.

3. Fast Isometric
Этот плагин позволяет быстро и легко создавать изометрические иллюстрации: генерировать кубики, дублировать и перемещать их в пространстве, менять цветовую палитру и т.д.

4. FrameHop
Плагин позволяет быстро переключаться между фреймами и компонентами. Все недавно выбранные фреймы, компоненты и варианты компонентов сохраняются в истории. Вы можете добавлять важные элементы в Избранное, чтобы закрепить их в верхней части списка для быстрого доступа.

5. Vector to 3D
С помощью этого плагина вы можете конвертировать любое векторное изображение в 3D одним щелчком мыши. Создавайте красивые трехмерные иконки, надписи и иллюстрации, даже если вы не специалист в области 3D.

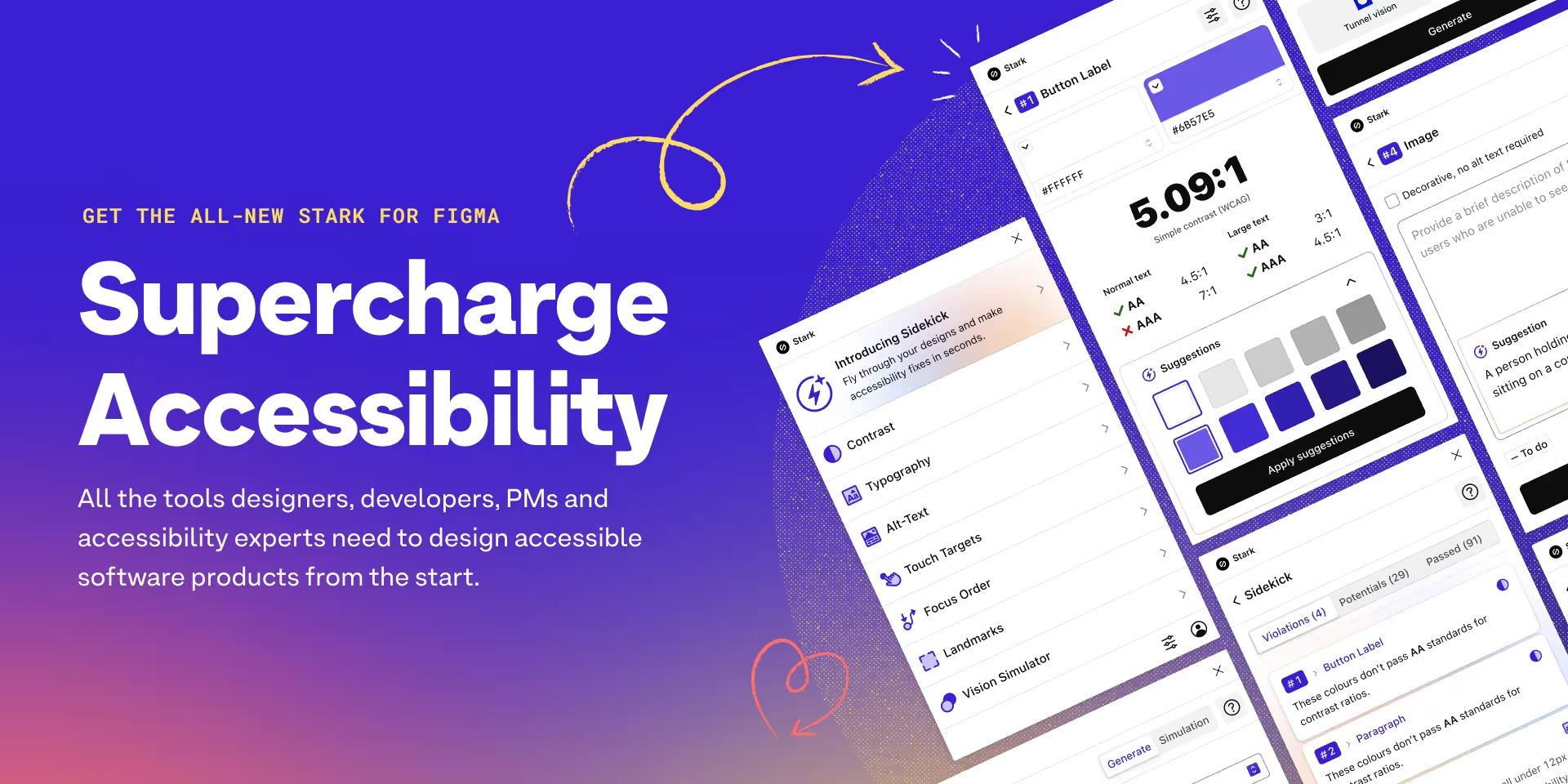
6. Stark
Stark — идеальный помощник для создания уникальных инклюзивных продуктов. Он отлично справляется с проверкой контрастности, а также включает симулятор дальтонизма.

7. Unsplash
Unsplash — знаменитая платформа с бесплатными изображениями. Плагин позволяет искать и импортировать качественные фото для личных и коммерческих проектов.

8. Physics animation
Этот плагин позволяет создавать реалистичные, естественные анимации, которые сделают ваши проекты более динамичными. Вы можете настроить такие параметры, как гравитация, трение, эластичность и многие другие, чтобы добиться желаемого эффекта.

Другие плагины из той же серии:
- parallax — создание эффекта параллакса;
- SVG motion — анимация векторных линий;
- shape move — анимация якорных точек.
9. Autoflow
Плагин, который значительно упрощает работу с макетами. С его помощью вы можете легко соединять фреймы стрелками и создавать пользовательские сценарии, диаграммы или графику.

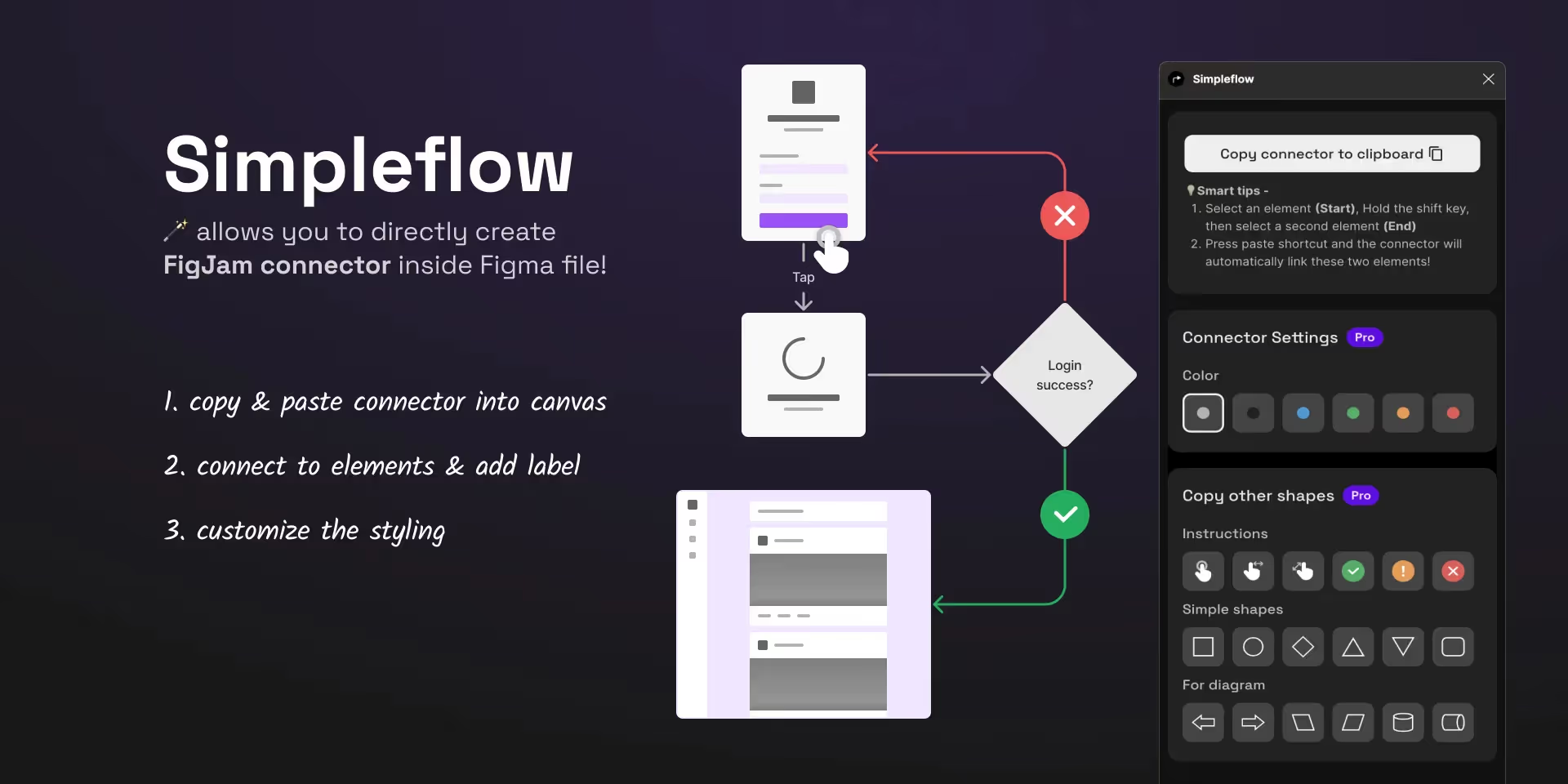
10. Simpleflow
Похож на предыдущий. С помощью этого плагина мы можем вставлять редактируемые коннекторы (стрелки) FigJam в Figma, добавлять к ним аннотации, создавать блок-схемы. Одно из его преимуществ заключается в том, что коннекторы не отвязываются от элементов, а автоматически переносятся вместе с ними.

11. Iconly Pro
Именно к этому плагину следует обратиться, когда вам нужны иконки для проекта. Коллекция включает более 30000 значков. Все они выполнены в шести стилях, так что вы можете выбрать тот, который подходит вам больше всего. Иконки представлены в формате SVG, поэтому они без проблем масштабируются.

Хорошая альтернатива — Feather Icons.
12. Typescales
Используйте этот плагин, чтобы выстроить правильную типографическую иерархию. Достаточно указать базовый размер шрифта и выбрать нужный коэффициент. Вуаля!

Спасибо за внимание!
.webp)
.webp)

















































