Архитектура и дизайн интерьеров — те области, в которых визуальная составляющая играет ведущую роль. Поэтому сайты соответствующих компаний должны быть максимально эстетичными и привлекательными. Сегодня мы представляем вам подборку из 26 стильных архитектурных сайтов. Надеемся, вы почерпнете здесь несколько интересных идей для своих следующих проектов!
Веб-сайт — важный актив любого современного бизнеса, но в некоторых отраслях его визуальная привлекательность особенно важна. Сайт дизайнера интерьеров или архитектурного бюро должен отличаться эстетичным дизайном, который производит положительное впечатление на посетителей. Если он не выглядит вдохновляюще, человек, скорее всего, решит, что работа дизайнера/архитектора будет столь же разочаровывающей.
Мы собрали несколько удачных примеров архитектурных сайтов. Смело используйте их в качестве референсов для своих проектов! 🏠
1. WGP Architects
.avif)
На сайте-портфолио WGP Architects нас встречает полноэкранное фоновое изображение, которое меняется по клику или само с течением времени. Ключевую роль здесь играют визуальные элементы. Их дополняют хедер с навигацией и футер со ссылками на проекты компании и разделы с информацией о ней.
2. Oppenheim Architecture
.avif)
Главная страница сайта этого международного агентства также содержит много изображений и очень мало текста. Иконка гамбургера в правом верхнем углу открывает меню со ссылками на другие важные страницы сайта.
3. Moller Architects
.avif)
Сайт компании Mollar Archiects сильно отличается от остальных сайтов в этой подборке. На главной странице нет ни фотографий, ни видео. Нас встречает черно-белый минималистичный дизайн с лаконичной типографикой. Мы можем посмотреть фотографии работ агентства и их описание на страницах, доступных через меню в шапке сайта.
4. Centerbrook Architects and Planners

Еще один сайт с полноэкранным фоновым изображением (большие фоновые изображения — тренд, который мы будем наблюдать на протяжении всей статьи). Ссылка MENU открывает вертикальное меню, которое появляется в левой части экрана. На внутренних страницах сайта активно используются фотографии. Их сопровождает большое количество текста с полезной информацией для потенциальных клиентов.
5. Measured
.avif)
Веб-сайт этой канадской компании наполнен эстетичными изображениями и полезной информацией. Вы не только можете прочитать здесь об архитектурных проектах, но и найти фото и биографию каждого члена команды.
6. SJB

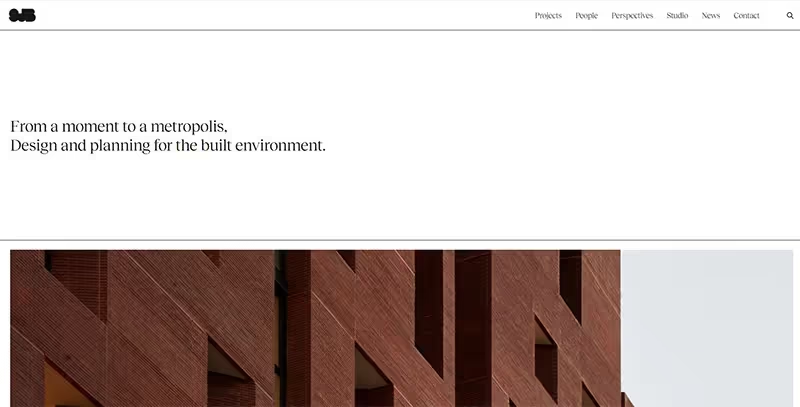
Сайт компании SJB может похвастаться аккуратным минималистичным лейаутом и стильным визуалом. Простой дизайн позволяет сделать акцент на фотографиях. Особенно интересен раздел сайта “Perspectives” (точки зрения) — он функционирует как блог со статьями, каждая из которых содержит множество изображений.
7. Spivak Architects
.avif)
Команда Spivak Architects также использует полноэкранную фоновую фотографию, чтобы с первых секунд произвести впечатление на посетителей. Навигация в хедере включает ссылки на страницы с реализованными проектами и подробной информацией о компании.
8. Patchwork Architecture
.avif)
Этот сайт содержит множество красочных, привлекающих внимание фотографий. Когда мы прокручиваем главную страницу вниз, на экране появляются фото избранных проектов Patchwork. Если вы нажмете на изображение, откроется страница с более подробной информацией о проекте и дополнительными фотоматериалами.
9. Handel Architects

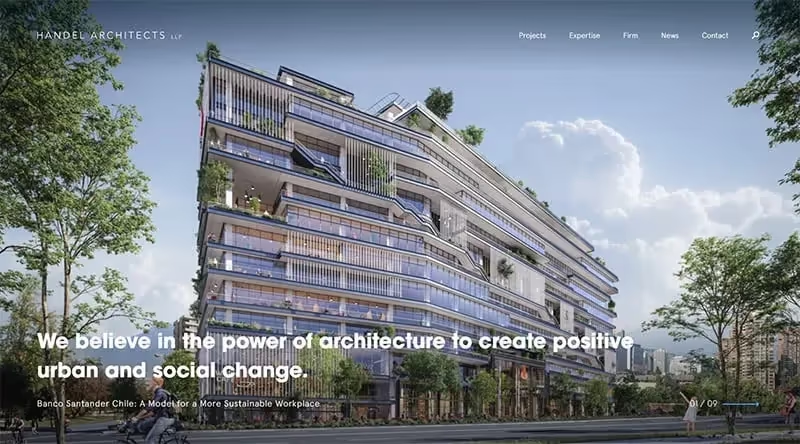
Перед нами довольно объемный сайт. Помимо стандартных сведений, которые вы ожидаете найти на сайте архитектурного агентства (общая информация о компании и примеры проектов), здесь имеются отдельные страницы, посвященные каждому из направлений деятельности. Например, страница «Дизайн жилых помещений» с подробным описанием соответствующих услуг. Раздел портфолио также очень обширен, а все проекты распределены по типам.
10. Conran and Partners
.avif)
Главная страница сайта Conran and Partners разделена на две части. Компания специализируется на архитектуре и дизайне интерьеров, поэтому такое четкое разделение действительно имеет смысл. Посетители сразу понимают, что им предлагают, и могут быстро найти интересующую их информацию.
11. Wade Design Architects
.avif)
На сайте компании Wade Design Architects посетителей встречает серия полноэкранных фоновых фотографий. Единственные слова на странице — "Come Home" (приходите домой). Кнопка MENU в хедере открывает ссылки на проекты и историю компании. Красивые фотографии на страницах проектов придают сайту профессиональный вид.
12. Bark
.avif)
Предельно простая главная страница австралийской фирмы Bark содержит контактную информацию и фото, а также небольшое количество текста. Возможно, самым уникальным аспектом дизайна здесь является анимированная стрелка, на которую нужно нажать пользователю, чтобы получить доступ к остальным страницам и меню. Внутренние страницы оформлены прекрасно: минималистичный лейаут и качественные фотографии.
13. James Merrell Architects
.avif)
На главной странице этого сайта мы опять видим полноэкранную карусель — фоновые изображения сменяют друг друга каждые несколько секунд. Меню открывается в нижней части экрана, что довольно необычно. Страница каждого проекта содержит серию больших, красивых фотографий и минимальное количество текстовой информации.
14. Studio YFL
.avif)
Дизайнер и архитектор из Сингапура Yee Foo отдает предпочтение чрезвычайно минималистичному лейауту и визуальному оформлению. Благодаря такому подходу фотографии сразу притягивают взгляд пользователей и остаются в центре внимания.
15. Novo Architectures
.avif)
Перед нами уникальный дизайн, в котором примеры проектов представлены сразу на главной странице. Посетители могут прокрутить их, чтобы быстро получить представление об уровне работ Novo. Логотип компании находится в правом нижнем углу, а иконка меню в хедере справа.
16. Make Architects
.avif)
Команда архитектурного агентства Make выбрала для своей главной страницы полноэкранный видеофон. Вы можете прокрутить ее вниз, чтобы познакомиться с компанией и изучить несколько больших красочных фотографий. Простое и понятное меню позволяет быстро получить доступ ко всему остальному контенту.
17. MOAA Architects
.avif)
Сайт MOAA также следует тренду на полноэкранные фоновые изображения. Однако здесь есть своя изюминка — фотографии в оттенках серого. Желтые буквы будто выпрыгивают с экрана и отлично смотрятся на сером фоне.
18. Michael Langley Architecture
.avif)
Британская архитектурная компания Michael Langley Architecture выбрала для своего портфолио чистый лейаут и белый фон. Когда вы нажимаете на иконку гамбургера в хедере, слева выезжает полностраничное меню с оранжевой подложкой.
19. Jensen Architects
.avif)
Ключевая составляющая сайта Jensen — фотографии. Другие элементы, включая текстовый логотип, очень просты, что позволяет изображениям занять центральное место. На главной странице представлена большая коллекция проектов из портфолио.
20. Anderson Mason Dale Architects

Эта фирма из Денвера делает ставку на большие, красочные фотографии. Если вы прокрутите главную страницу вниз, вы увидите коллекцию фото — кликните по любому из них, и вы попадете на страницу с подробным описанием соответствующего проекта.
21. Hastings
.avif)
Главная страница Hastings наполнена визуальными элементами. Прокрутив ее вниз, вы увидите изображения со ссылками на последние статьи и отдельные проекты. Сайт состоит из двух разделов: Практика и Портфолио.
22. Rodeo Architecture
.avif)
Сайт Rodeo Architecture встречает посетителей интересными анимационными эффектами: линия на первом экране трансформируется, реагируя на движения курсора мыши. Прокрутите страницу вниз, и вы найдете фотографии проектов компании и информацию о ее команде.
23. Vita Architecture Website
.avif)
Это один из самых оригинальных сайтов в нашей подборке. На первом экране размещаются бегущая строка ("Vita Architecture") и красочный, будто светящийся анимированный объект. По мере продвижения вниз по главной странице мы видим различные анимации прокрутки — как текста, так и изображений.
24. Threefold

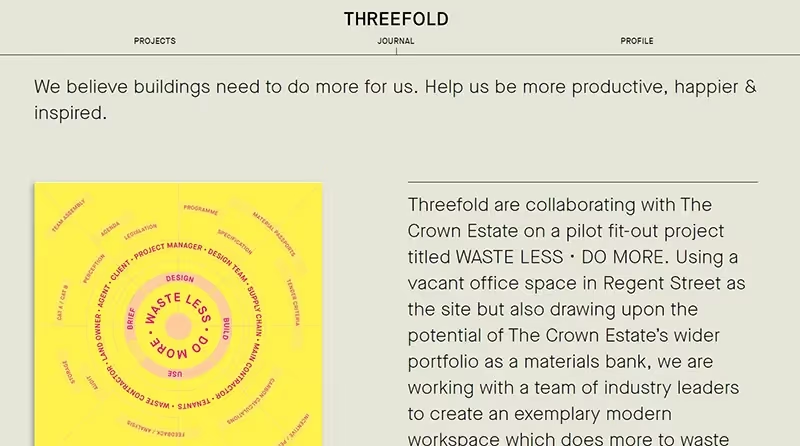
Архитектурное бюро Threefold остановило свой выбор на простом, минималистичном лейауте. Основная навигация содержит всего три ссылки: проекты, журнал и профиль. На главной странице можно найти краткие сведения о компании и почитать про некоторые из ее важнейших проектов.
25. Conrad Architects

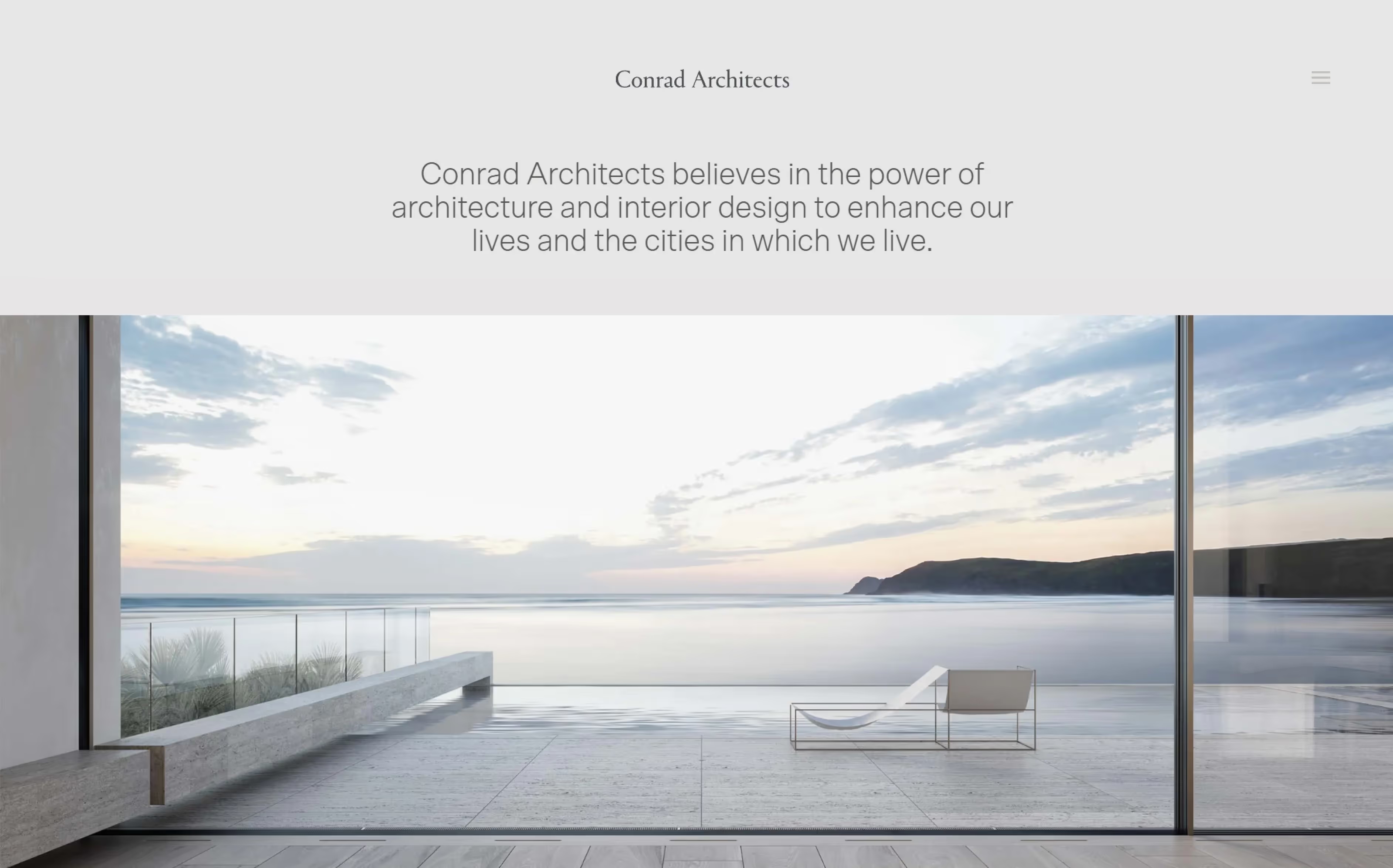
Перед нами еще один пример минималистичного дизайна. Однако в отличие от большинства подобных сайтов здесь мы видим не белый, а серый фон.
26. Player Roberts Bell
.avif)
На главной странице Player Roberts Ball нас встречает галерея изображений с горизонтальной прокруткой — здесь можно увидеть примеры работ компании. Каждое изображение представляет собой ссылку на страницу кейса с подробной информацией о проекте. Хотя сайт выглядит минималистично, он содержит довольно много контента.
Заключение
Сайт архитектурного бюро или студии дизайна интерьеров должен производить на аудиторию сильное впечатление. Поскольку визуальная составляющая играет в этих сферах ведущую роль, внешний вид сайта будет влиять на мнение посетителей о компании и ее возможностях. Надеемся, наша коллекция архитектурных сайтов вдохновила вас и подарила вам несколько удачных идей ✨.
.webp)
.webp)





















.webp)

.webp)

.webp)
%20(1).webp)