Регистрация в приложении или сервисе — один из самых важных показателей эффективности для многих компаний.

Хороший дизайн пользовательского интерфейса на странице регистрации может стать определяющим фактором того, завершит ли пользователь процесс регистрации или откажется от него.
В этой статье я расскажу о некоторых советах, которые помогут вам разработать страницу или процесс регистрации, повышающий вероятность того, что пользователь завершит его успешно.
Никаких отвлекающих факторов
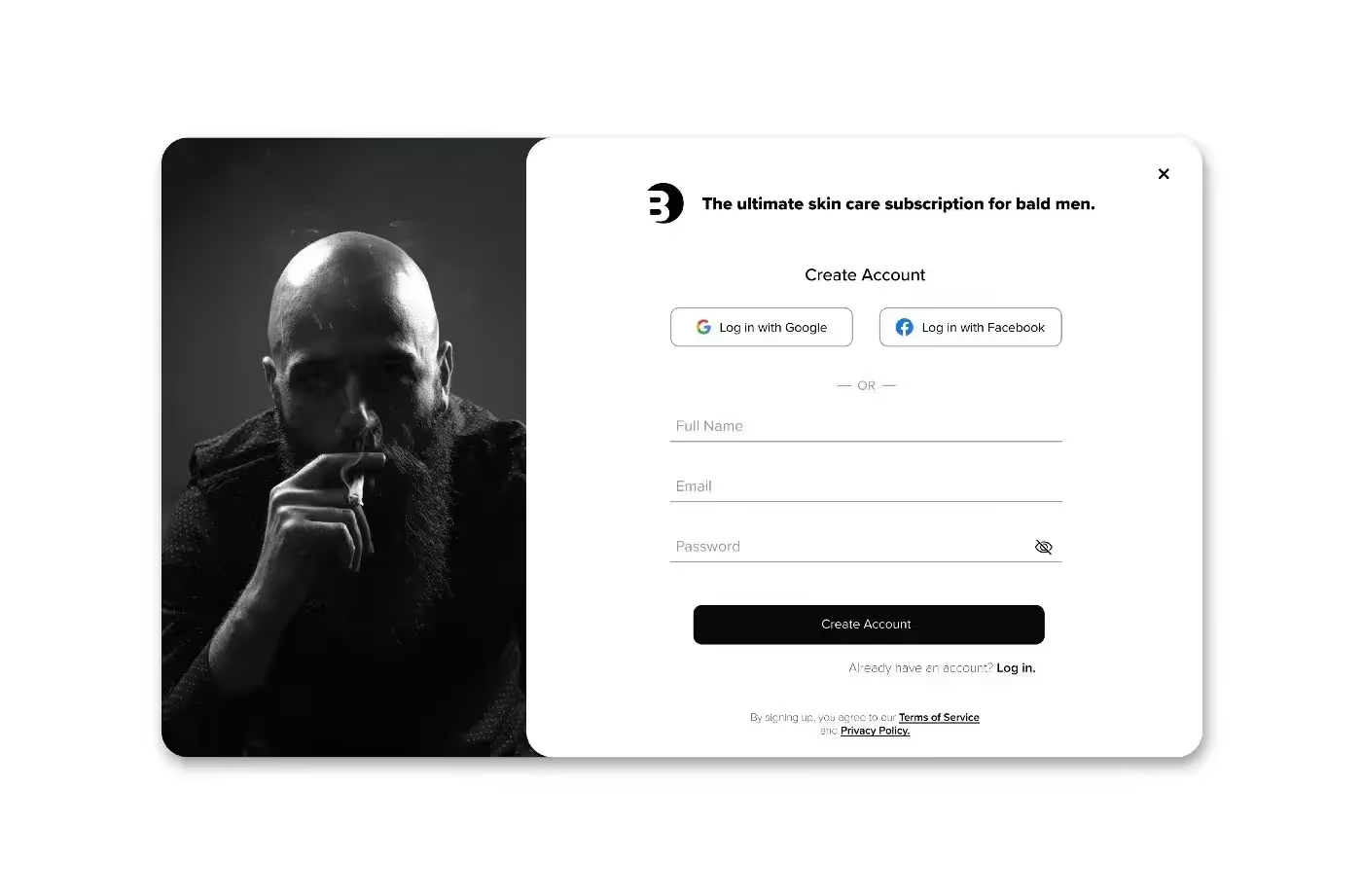
Страница регистрации должна быть посвящена только процессу регистрации… Ну да, верно?
Не должно быть никаких отвлекающих элементов. Это, в том числе, касается и скрытия навигации, которая может быть видна на других страницах сайта или приложения. Пользователь должен иметь возможность сосредоточиться на завершении регистрации, не отвлекаясь.
Однако рекомендуется разрешить пользователю переходить со страницы регистрации на страницу входа, где он может войти в существующую учетную запись. Многие пользователи, у которых уже есть учетная запись, случайно попадают на страницу регистрации при попытке войти в систему.
Один из способов уменьшить количество пользователей, которые по ошибке попадают в неправильную область, — это использовать другую терминологию. Использование «Создать учетную запись» для регистрации и «Вход» для входа в систему поможет более четко разграничить эти два варианта.
Также не забудьте дать пользователю возможность закрыть окно или страницу, приостановив процесс в любое время.
Быстро и без усилий
Процесс регистрации должен быть быстрым для пользователя. Один из способов ускорить процесс — убрать поля ввода, которые не являются абсолютно необходимыми. Если информация все-таки потребуется в дальнейшем, но не для создания учетной записи, то ее можно будет запросить позже в более удобное время. Прямо сейчас цель состоит в том, чтобы зарегистрировать пользователя.
Автофокусировка на первом поле ввода — это небольшой процесс автоматизации, который позволяет пользователю сразу ввести данные в первое поле, не нажимая на него самостоятельно. Автоматический переход от одного поля к другому, а также предварительное заполнение символов, таких как слэш для дат, экономят драгоценные секунды наших занятых пользователей.
Ввод сверху вниз
Поля ввода должны отображаться друг под другом в последовательном формате. Если пользователь будет перемещаться вниз и в сторону, это приведет к путанице. Это создаст слишком большую когнитивную нагрузку, и посетителю вашего сайта придется думать, какое поле ввода является следующим по логике: следует ли переходить к полю ввода справа или снизу?
Расположение полей ввода друг под другом позволит избежать путаницы, поскольку пользователь будет просто переходить от одного к другому, не задумываясь.

Наличие обратной связи
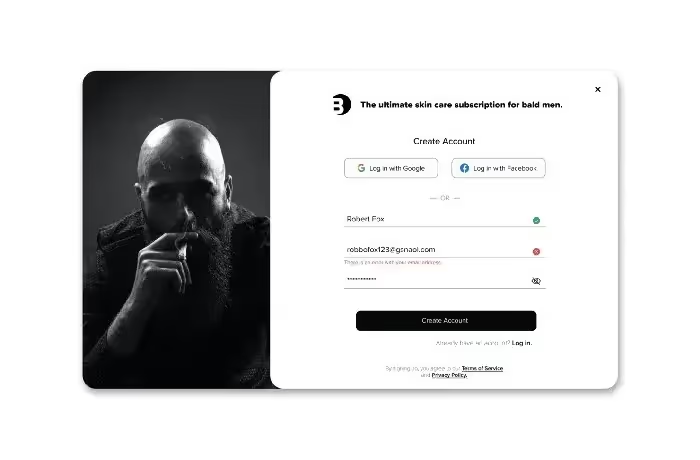
В любом дизайне пользовательского интерфейса важно дать пользователю обратную связь по введенным данным, и то же самое относится к страницам регистрации.
Проверьте поля ввода, подтвердив, что введенные пользователем данные соответствуют требованиям. Например, убедитесь, что адрес электронной почты действителен или что выбранный пароль соответствует требованиям. Если он им не соответствует, важно показать пользователю требования, чтобы он не расстраивался из-за необходимости угадывать, в чем его ошибка.

Специализированные клавиатуры
Когда пользователь вводит свой адрес электронной почты, одно можно сказать наверняка. Он будет использовать символ @. Используя HTML, вы можете предоставить пользователю клавиатуру, на которой отображается этот символ без необходимости переключения на специальные символы. Это может ускорить процесс, а также упростить навигацию по клавиатуре.
Напомните пользователю, почему он подписывается
Не забудьте напомнить пользователю, зачем он вообще регистрируется. Добавьте на страницу теглайн, который освежит в памяти пользователя преимущества регистрации.
Вот и все, это самое основное, что следует помнить при разработке интерфейса регистрации или подписки. Надеюсь, вам понравилось читать эту статью.
В ближайшие несколько недель появятся новые статьи, касающиеся всех видов тем, связанных с дизайном UI/UX.
.webp)
.webp)





















.avif)
.webp)

.webp)

.webp)
%20(1).webp)