Фотографии — классическая составляющая визуала любого веб-сайта или приложения. Они привлекают внимание, создают настроение, показывают, как работает продукт, и решают многие другие важные задачи, причем зачастую изображения оказываются эффективнее слов или усиливают текст.

Наша сегодняшняя статья посвящена фотографиям в дизайне веб-сайтов и мобильных приложений. Давайте рассмотрим, что же толкает UI/UX-дизайнеров на поиск лучших снимков, и проанализируем множество примеров, созданных командой агентства tubik, чтобы узнать, как фотографии могут работать в интерфейсах.

1. Демонстрируют продукт или услугу
Очевидно, что фотографии представляют собой основной инструмент визуальной презентации товаров на сайтах электронной коммерции, где принцип "вы получаете то, что видите" является жизненно важной составляющей успеха. Если вы продаете что-то физическое, клиент по умолчанию ожидает это увидеть — это действительно тот случай, когда изображение стоит тысячи слов.
Когда речь идет о совершении покупок в Интернете, качество и стиль фотографий имеют решающее значение, поскольку именно они обычно притягивают взгляд потенциальных клиентов, а также являются одним из ключевых элементов в процессе принятия решения в условиях, когда вы не можете увидеть и потрогать реальный товар.
Другие важные аспекты эффективного использования фотографий как одной из составляющих опыта электронной коммерции и презентации бренда — оригинальность и последовательность. Чтобы интернет-магазин выделялся на фоне конкурентов, фотографии в нем должны быть уникальными, запоминающимися, а также должны транслировать образ бренда.
Именно поэтому регулярные фотосессии являются неотъемлемой частью работы в сфере электронной коммерции. В зависимости от целевой аудитории магазины выбирают разные подходы к созданию фотоконтента: одни делают его дружелюбным, неформальным и максимально приближенным к реальной жизни, другие представляют свои товары в оригинальном антураже или на позирующих моделях; одни предпочитают студийную съемку, другие делают снимки на природе или в другой подходящей среде.
Каким бы ни был ваш подход, важно действовать последовательно, чтобы пользователи видели на сайте или в приложении привычные паттерны и не ощущали слишком большой когнитивной нагрузки. Кроме того, последовательный подход к кросс-платформенной фотопрезентации через различные маркетинговые каналы — социальные сети, рекламные баннеры, электронные рассылки и т. д. — позволяет установить прочную визуальную связь и помогает покупателям узнавать бренд всякий раз, когда они сталкиваются с ним.



В любом случае, фотографии должны показать вещь с разных сторон и ракурсов, особенно на страницах товаров. Еще один момент, о котором следует помнить: у вещей, сфотографированных на моделях или в соответствующей обстановке, больше шансов привлечь внимание покупателей. Кроме того, они смотрятся более убедительно.
Это не значит, что предметная фотосъемка не работает, но в большинстве случаев покупателю проще представить, как вещь будет выглядеть в реальной жизни и оценить ее преимущества, увидев аутфит на модели, игрушку в руках ребенка или набор посуды на сервированном столе. Поэтому довольно часто интернет-магазины сочетают оба типа фотоконтента: фото объекта без отвлекающих элементов и фото на модели или в соответствующей среде.
Дизайн страницы товара для интернет-магазина косметики
Дизайн страницы товара для бренда нижнего белья
Конечно, вы можете аналогичным образом показать услуги, визуализировав их с помощью фото.


Креативный подход к использованию фотоконтента: он не только помогает визуально представить услуги клининговой компании, но и является частью анимации прокрутки.
Сайт Gin School привлекает внимание и мгновенно задает тему и настроение с помощью разнообразного фотоконтента.
Еще одна распространенная ситуация, требующая пристального внимания к фотоконтенту, — когда человеку или компании необходимо создать сайт-портфолио. Продолжительность концентрации внимания посетителя минимальна, поэтому работы в портфолио должны производить впечатление. В этом случае фотографии часто становятся основным визуальным “магнитом” и помогают выстроить последовательную презентацию.

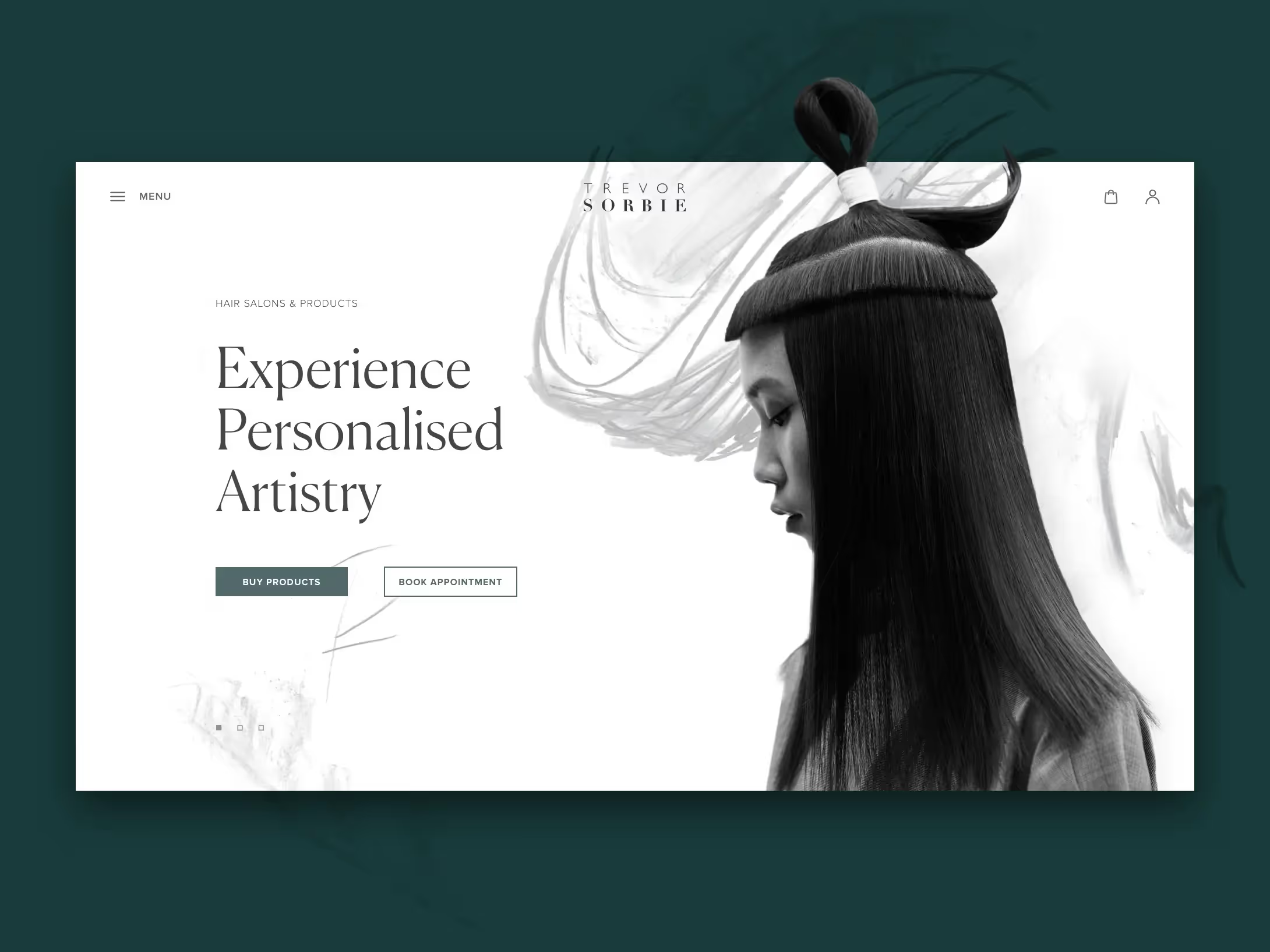
2. Создают атмосферу
Еще одна сильная сторона фотографий — это способность мгновенно перенести посетителя в нужную атмосферу. Грамотно подобранное качественное фото создает настроение, и таким образом дает пользователям возможность не только увидеть контент, но и прочувствовать его, опираясь на собственный опыт и воображение.

Благодаря этому атмосферные тематические фотографии довольно часто можно встретить на первых экранах сайтов и лендингов. Таким образом, дизайнеры стремятся взывать эмоции и восторг с первых секунд взаимодействия пользователя с интерфейсом.

Еще один дизайн-тренд последних лет — использование фотографий в качестве фоновых изображений. Такой подход не только позволяет сделать интерфейс визуально и эмоционально привлекательным, но и поддерживает ощущение целостности лейаута. С другой стороны, он требует пристального внимания к контрасту и разборчивости элементов, а добиться хорошего результата может быть труднее, чем в случае с монохромным фоном.
Концепция дизайна сайта, вдохновленная музеем Moesgaard: на главной странице размещена атмосферная фоновая фотография во весь экран



3. Добавляют человечности
Сознательно или бессознательно, но люди склонны интересоваться другими людьми. Что еще более важно, во многих случаях фотографии людей кажутся нам более убедительными и заслуживающими доверия. Неудивительно, что одна из ключевых функций фото на веб-сайтах или в приложениях — сделать коммуникацию более человечной.
Фотографии команд, работающих над продуктом, фотографии людей, с которыми можно связаться, от основателей и топ-менеджеров до сотрудников службы поддержки, фотографии клиентов, оставляющих отзывы или рецензии, авторов статей в блоге или СМИ и т.д. — все они направлены на то, чтобы сделать опыт взаимодействия более человечным и доверительным.

На сайте клиники фотоконтент выступает в качестве эффективного способа коммуникации с клиентами и посетителями.


Дизайн сайта для Mayple, маркетплейса маркетинговых услуг, призванного помочь бизнесу работать с экспертами.

4. Направляющие подсказки
Направляющие подсказки — это элементы интерфейса, которые помогают пользователям быстрее распознавать те или иные доступные взаимодействия или контент. Так же, как это делают дорожные знаки и указатели в физическом мире.
Направляющие подсказки являются важным фактором повышения юзабилити цифровых продуктов, поскольку они:
- повышают сканируемость страницы или экрана
- усиливают визуальную иерархию
- упрощают навигацию
- повышают коэффициент конверсии
Интегрированные в интерфейс фотографии также могут выполнять эту роль. В основном они действуют как указатели (фотография человека, животного или объекта, указывающего на нужный элемент и таким образом привлекающая к нему внимание пользователей) или направляют взгляд (фотография человека, животного или персонажа, глаза которого направлены на нужный элемент, таким образом стимулируя естественное любопытство пользователей).

На первом экране интернет-магазина косметики мы видим фотографию двух женщин, одна из которых смотрит прямо на нас, устанавливая эмоциональный контакт, а другая вниз — направление взгляда естественным образом привлекает внимание посетителя к теглайну, в котором перечислены основные преимущества бренда.
5. Гайды и руководства
Поскольку фотографии довольно эффективны и часто применяются для установления естественной визуальной связи с физическим миром, они часто становятся основным инструментом демонстрации в различных руководствах и гайдах. Будь то рецепт, инструкция по использованию какого-либо устройства, туториал по вязанию шарфа, 20 модных способов завязать шейный платок или даже руководство по фотосъемке — какие бы инструкции вы ни давали посетителям, они будут работать гораздо эффективнее, если подкрепить их хорошими фотографиями.

6. Иллюстрирование статей
Еще одна задача, эффективно решаемая с помощью фотографий, — иллюстрирование цифровых статей. Фотографии могут визуально поддержать тему статьи и усилить текст.
Главное правило — не использовать фото в качестве визуальных заполнителей. Как заглавные изображения, так и фотографии внутри статьи, должны работать как визуальные помощники, а не отвлекающие факторы, поэтому сделайте их содержательными, информативными или, по крайней мере, создайте необходимое настроение, если статья рассказывает эмоциональную историю.
Если речь об историческом материале, найдите подходящие архивные фотографии; если это статья о конкретном месте, не используйте стоковые фотографии похожих объектов, поищите те, которые сделаны именно там. В этом случае релевантность фото — залог успеха.






Дизайн-концепция цифрового журнала
7. Эмоциональная привлекательность
Еще одна причина для добавления в дизайн фотоконтента — та эмоциональная привлекательность, которую он вносит в опыт взаимодействия. Какими бы логичными и продуманными ни были наши действия, эмоциональный фон ситуации играет критически важную роль в процессе принятия решений и влияет на степень вовлеченности.
Именно здесь нам на помощь приходят изображения в целом и фотографии в частности. Они вызывают сильные ассоциации и создают необходимую атмосферу, зачастую еще до того, как посетитель начинает читать, поскольку изображения воспринимаются быстрее, чем слова. С помощью правильно подобранной фотографии, интегрированной в веб- или мобильный лейаут, дизайнеры могут не только привлечь внимание пользователя, но и передать ему нужное настроение.

Цифровой материал об истории и развитии скейтбординга

Модная горизонтальная фотогалерея на главной странице сайта бронирования
Преимущества фотографий в дизайне интерфейсов
Существенным преимуществом фотографий является их способность связывать то, что пользователи видят на веб-странице, с реальным миром физических вещей и живых людей. Фотографии были частью нашей жизни на протяжении многих десятилетий, задолго до появления Интернета, поэтому этот вид визуальных материалов является для нас достаточно родным, близким и понятным.
Более того, сейчас, со всеми этими устройствами, которые позволяют любому из нас запечатлеть что-то за секунду, фотография действительно является частью повседневной жизни многих людей — поэтому она создает прочные связи и ассоциации, когда мы используем ее в дизайне интерфейсов.
Фотография — это еще и вид искусства. С ее помощью мы можем найти баланс реализма и эстетики или сохранить необходимый стиль, привлекательный для целевой аудитории, и создать нужный эмоциональный фон. Это одна из причин популярности фотографий как вспомогательных материалов в блогах и СМИ.


Что нужно учесть
Используя фотографии в веб-дизайне, имейте в виду следующее:
- загружайте фотографии в высоком разрешении
- оптимизируйте их для веба / мобильных устройств, чтобы слишком тяжелые изображения не перегружали страницу или экран — скорость загрузки является решающим фактором для создания положительного пользовательского опыта
- дайте изображениям “дышать” — позаботьтесь о том, чтобы негативное пространство было сбалансированным
- помните об отзывчивости и проверяйте, как изображения выглядят на разных экранах и устройствах
- не используйте фотографии только как декор — позвольте им говорить с пользователями, передавать сообщения и поддерживать все остальные элементы лейаута.

Где дизайнеры берут фотографии
Существует три способа:
- оригинальные фото для конкретного проекта: это самый дорогой вариант, но зато фотографии будут на 100% эксклюзивными;
- платные стоковые фотографии: вы покупаете нужную вам фотографию на фотостоке, который предлагает разнообразные снимки. Это дешевле, чем съемка на заказ, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам;
- бесплатные стоковые фотографии: вы берете фотографии из сообществ или у команд, которые делятся ими бесплатно. Это самый дешевый вариант, но вы должны быть готовы к тому, что другие люди могут сделать то же самое, поэтому вам придется хорошенько подумать о том, как сделать свой дизайн оригинальным.
Итак, нетрудно заметить, что выбор способа зависит от конкретного проекта, его бюджета и целей.
В любом случае, даже если вы ведете блог, проектируете сайт благотворительной организации, не имея бюджета на визуальные эффекты, или создаете дизайн-концепцию для своего портфолио, не отчаивайтесь! Бесплатные фотостоки содержат много качественного контента.
Кроме того, некоторые фотостоки предлагают смешанную схему: часть контента или форматов доступна бесплатно, а часть — по подписке. Также на некоторых из них вы можете заказать уникальные фотографии, соответствующие вашим задачам, или выкупить уже имеющиеся, чтобы быть уверенными, что они принадлежат только вам.
Вот популярные ресурсы, где можно найти хороший фотоконтент:
- Unsplash: сообщество фотографов со всего мира, которые бесплатно делятся своими фотографиями. Снимки проходят тщательный отбор, поэтому вы не найдете здесь чепухи.
- Pexels: большой банк бесплатных стоковых фотографий самой разной тематики.
- Moose Photos: профессиональный генератор стоковых фотографий, которые отлично работают вместе и подходят для масштабной контент-стратегии. Этот ресурс особенно интересен благодаря тому, насколько разнообразны модели на снимках.
- Pixabay: впечатляющая коллекция бесплатных изображений — не только фотографий, но и иллюстраций и векторной графики.
- Shutterstock: огромный банк стоковых изображений на различные темы, большая часть контента доступна по платной подписке
- Depositphotos: еще одна обширная библиотека стоковых изображений, в частности, для бизнес- и маркетинговых целей, большая часть контента доступна по платной подписке
.webp)
.webp)
















































