Типографика — нечто гораздо большее, чем просто выбор шрифта и правильное определение размеров заголовков и основного текста. Это смесь науки и искусства.

Да, чтобы создать эстетичную оригинальную типографику, требуется много времени и усилий, но что, если у вас есть всего несколько минут? Вот 8 микросоветов, которые выручат вас, если вы окажетесь в подобной ситуации.
1. Более тонкое начертание лучше смотрится на темном фоне
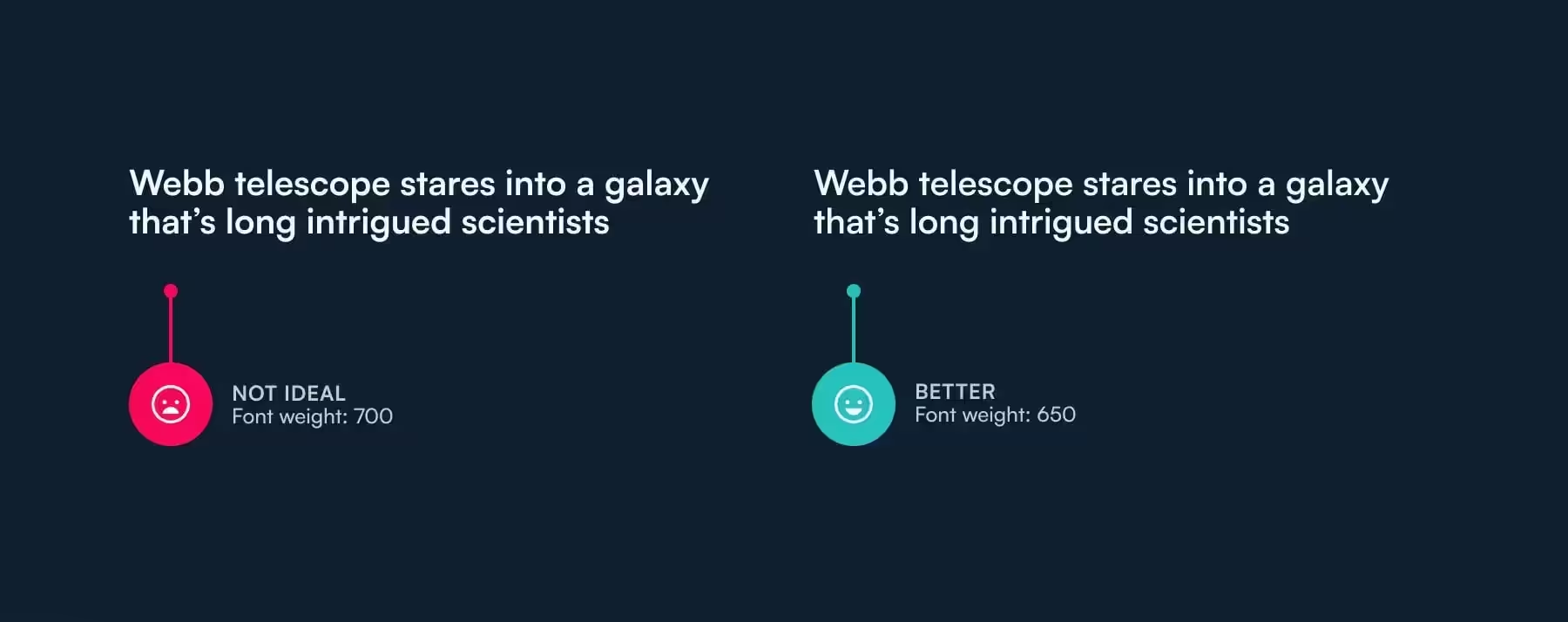
В последнее время особой популярностью в дизайн-сообществе пользуются 2 вещи — темные режимы и вариативные шрифты. Однако при добавлении темного режима большинство дизайнеров допускают одну и ту же ошибку: они не изменяют начертание шрифта. Если в светлом режиме заголовок набран жирным шрифтом, при переключении в темный режим сохраняет ту же толщину.
Светлый текст на темном фоне выглядит тяжелее. Это не только не слишком красиво, но и может негативно повлиять на читабельность текста (левый пример на рис. 1). Используйте вариативный шрифт и измените его начертание в темном режиме. Уменьшите его на 50. Так, если в светлом режиме начертание равно 700, в темном оно будет 650 (правый пример на рис. 1). Теперь текст выглядит более аккуратно и эстетично, а значит, его легче читать.

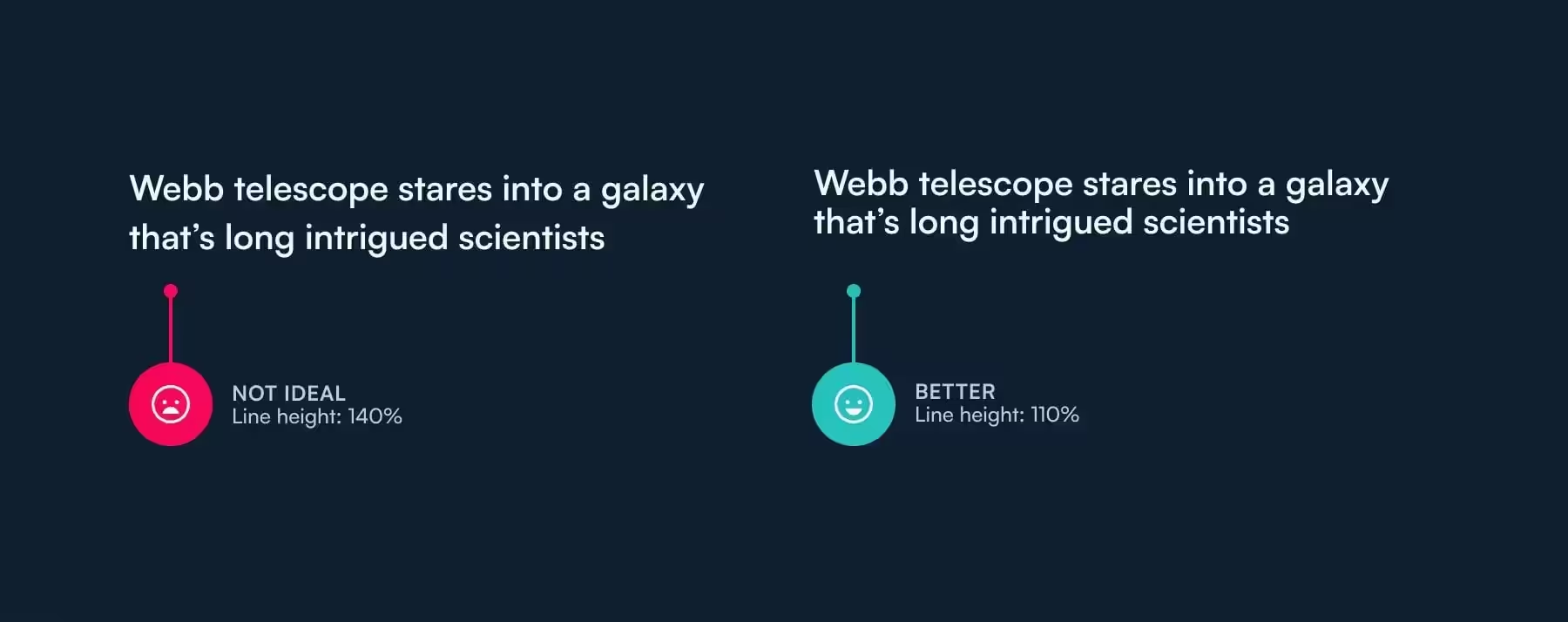
2. Заголовки с уменьшенной высотой строки выглядят значительно лучше
Как правило, заголовки короткие. Обычно это одна строка текста, иногда две. В крайних случаях они разбиваются на три строки. Рекомендуемая высота строки для основного текста — около 140%. Когда мы устанавливаем аналогичное значение для заголовков, создается впечатление, что строки отталкиваются друг от друга. Они будто не связаны между собой (левый пример на рис. 2). Уменьшите высоту строки заголовков до 110–120%. Так они будут выглядеть более компактными, целостными и эстетичными (правый пример на рис. 2).

3. Функции OpenType позволяют сделать шрифт более оригинальным
Функции OpenType становятся все более популярными. Это здорово, ведь их поддерживают все больше и больше шрифтов. Один из моих фаворитов — стилистические альтернативные глифы. Дизайнер, разработавший шрифт, предоставляет вам возможность использовать альтернативные символы. Чаще всего это дополнительные версии букв "a", "g" и "t".
Не торопитесь. Проверьте, есть ли у вашего шрифта функции OpenType, с помощью которых вы можете придать ему более оригинальный вид. Взгляните на рис. 3: слева я использую шрифт Satoshi без изменений, а справа — с альтернативными глифами.
.avif)
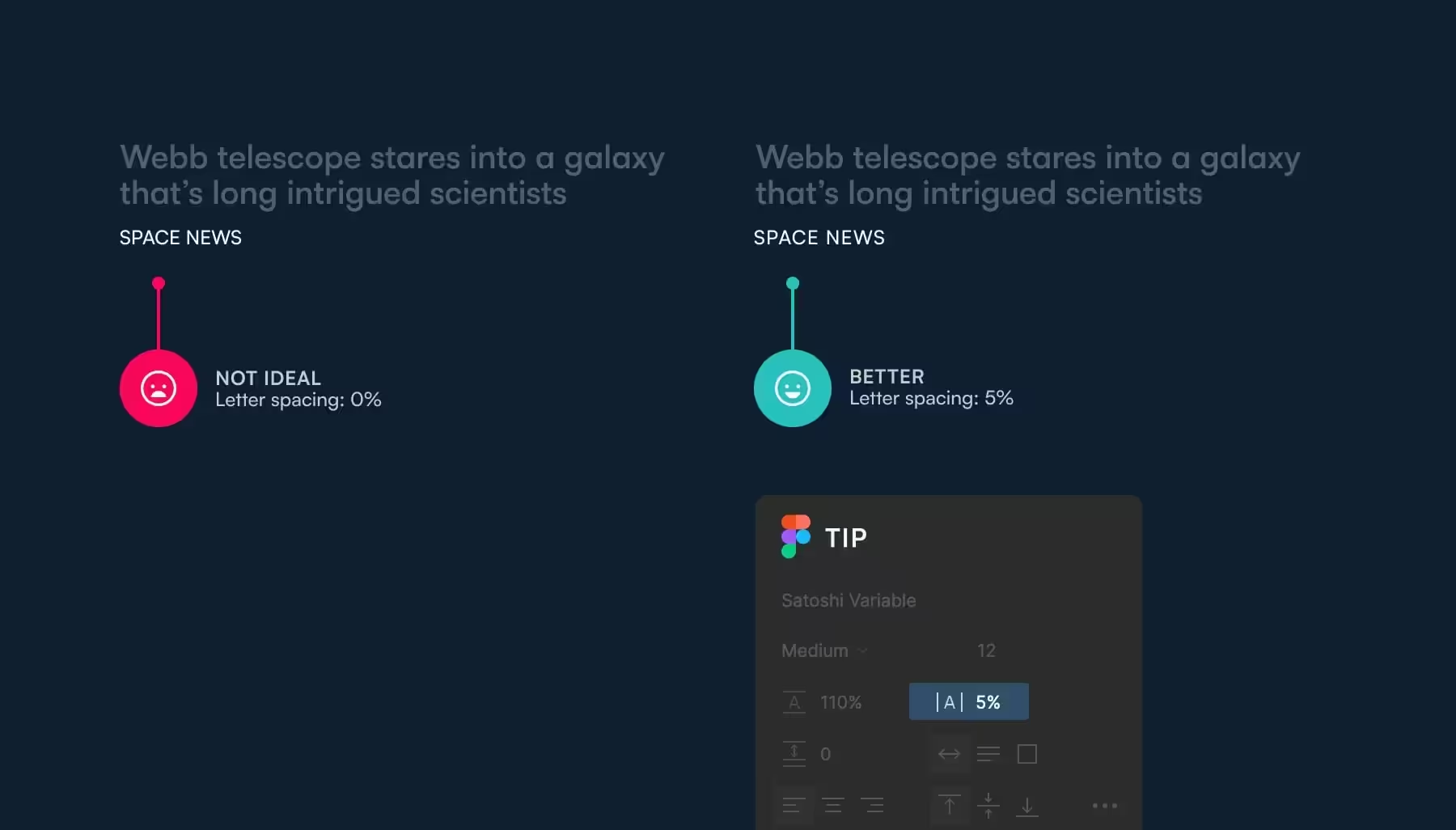
4. Не бойтесь использовать прописные буквы, при необходимости увеличивайте межбуквенное расстояние
Всем известно, что текст, набранный прописными буквами, труднее читать. Кажется, по этой причине некоторые просто отказались от их использования. Однако прописные буквы в умеренных количествах — как раз то, что нужно. Они помогают разграничить фрагменты контента и части интерфейса. Это отличный способ выделить слово или фразу, не обращаясь к жирному или курсивному начертанию.
Я использую прописные буквы для обозначения категории статьи под заголовком (рис. 4). Взгляните на примеры ниже: слева межбуквенного интервала нет, справа — есть. Интервал может помочь улучшить читаемость, если прописные буквы визуально слипаются, а также придать дизайну более изысканный вид. На мой взгляд, оптимальное значение letter spacing — до 5%.

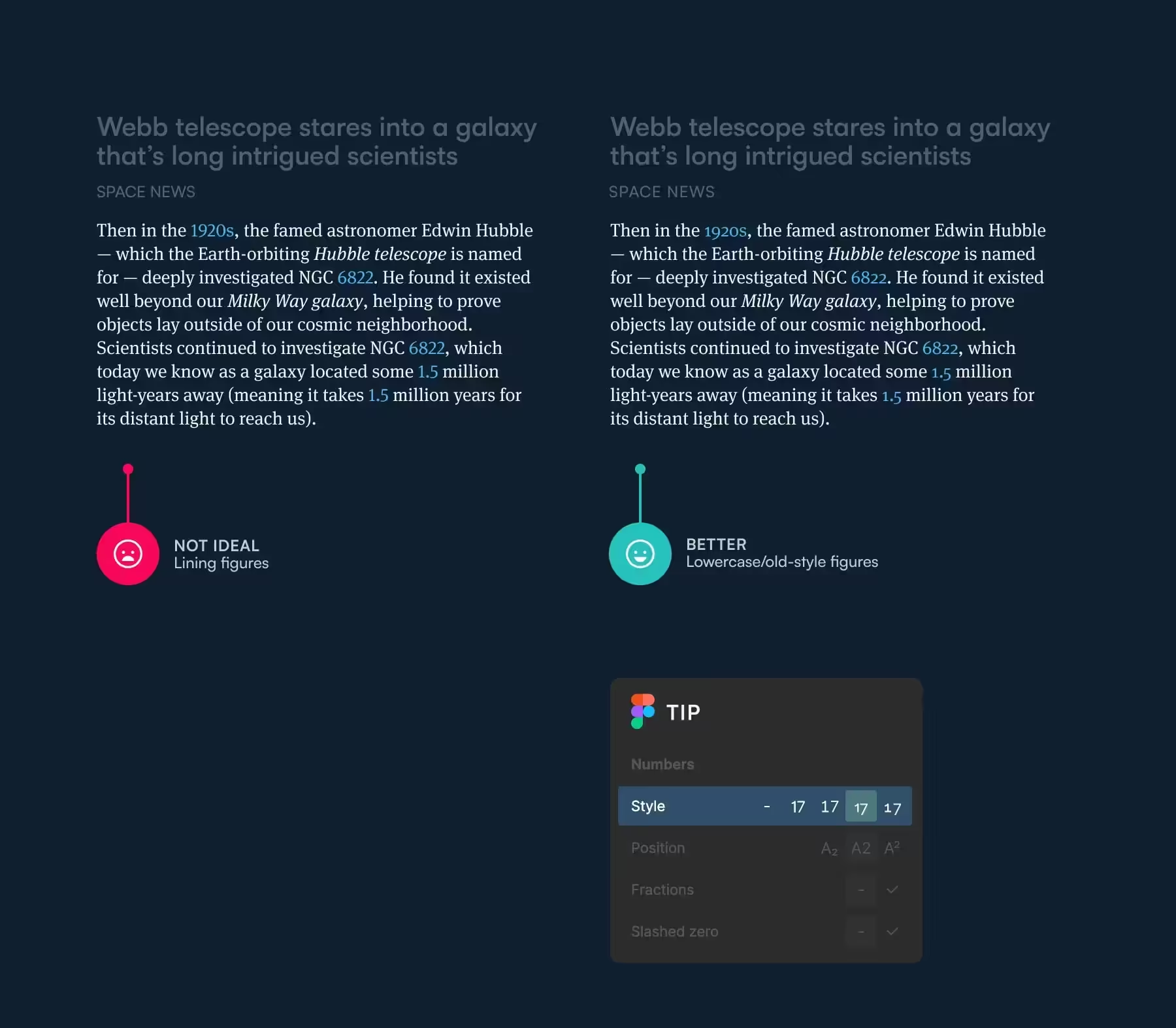
5. Используйте строчные цифры, чтобы сделать текст более удобным для чтения
Опытные дизайнеры не станут использовать шрифт для основного текста, если тот или иной символ слишком сильно выделяется из общей массы. Приведу пример: однажды я отверг шрифт только потому, что у строчной буквы "g" был необычный, странный хвостик. Она слишком сильно отличалась от остальных глифов и отвлекала внимание. А вы этого не хотите. Вы хотите, чтобы читатели были полностью поглощены контентом.
То же самое относится и к цифрам в вашем тексте. Если они равновысокие или заголовочные (lining figures) — обычно это стиль по умолчанию, — они выделяются слишком сильно (пример слева на рис. 5). Такие цифры притягивают взгляд читателя, даже если он не добрался до той строки, на которой они расположены. Пользователи отвлекаются, и читать становится труднее.
Альтернатива — строчные цифры (old-style figures). Они хорошо сочетаются со строчным текстом и не бросаются в глаза. Очень немногие создатели сайтов и приложений заботятся об этой типографической детали. Если вы пополните их ряды, ваш сайт будет отличаться качеством оформления. Эту мелочь заметят только знатоки шрифтов, но неосознанно оценят ваши читатели.

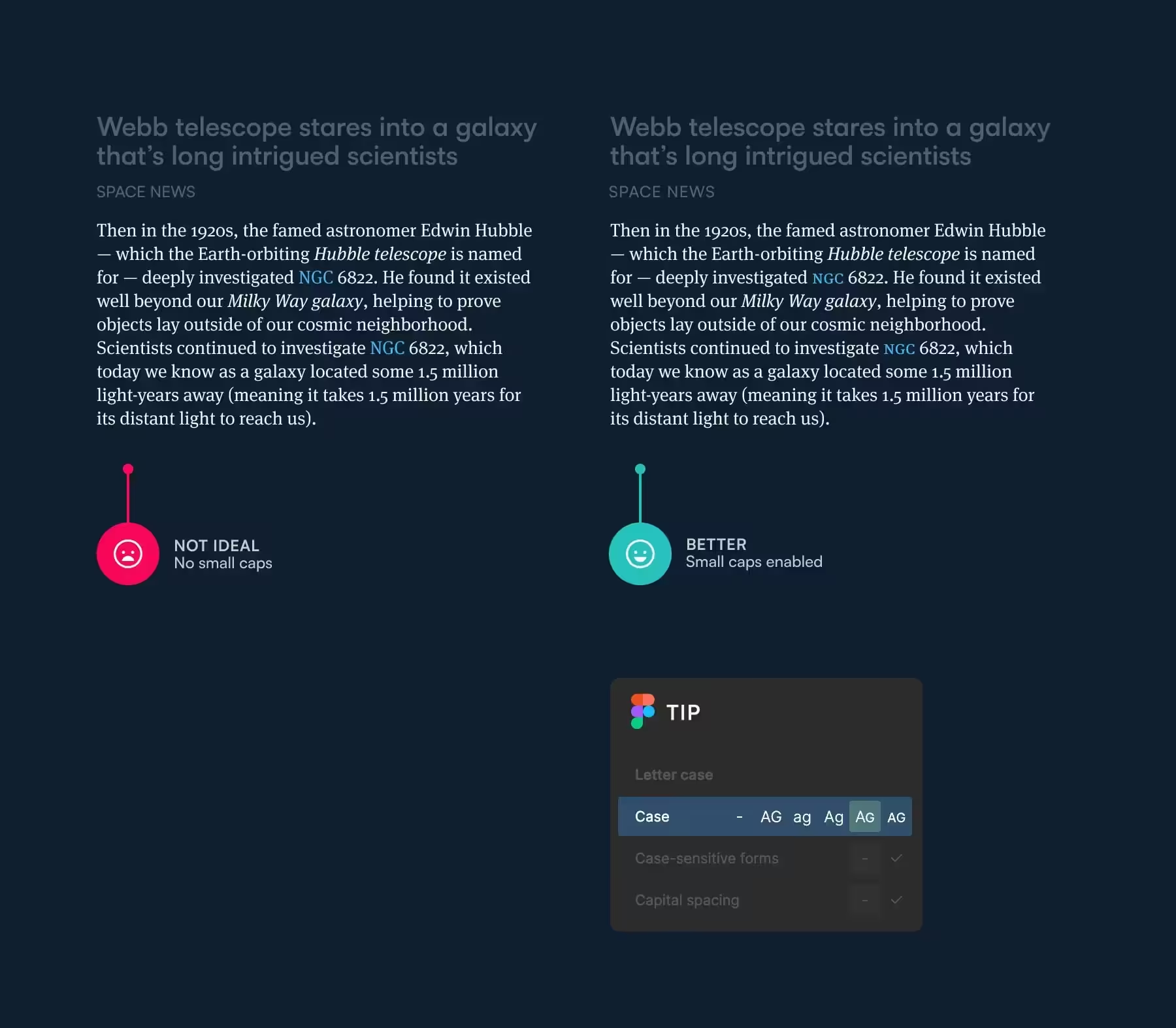
6. Набирайте аббревиатуры маленькими прописными буквами (small caps)
Этот совет похож на предыдущий, но для букв. Точнее, для аббревиатур. Чтобы показать, что я имею в виду, я напишу здесь ЦРУ. Я на 100% уверен, что вы заметили эту аббревиатуру, как только начали читать этот абзац (а может, и не заметили, но ваш взгляд точно на долю секунды скользнул к ней).
Это слишком рано, и если бы в абзаце их было много, он был бы полон отвлекающих факторов. Ваши глаза просто не могут не замечать их. Поэтому читать текст становится труднее. Если ваш шрифт поддерживает small caps, используйте маленькие прописные буквы, чтобы сделать текст более удобным для чтения.
В примере слева (рис. 6) вы видите шрифт Meta Serif Pro без маленьких заглавных букв, а в примере справа — с включенными маленькими заглавными буквами.

Бонусный совет: не пытайтесь имитировать маленькие прописные буквы! Если шрифт не поддерживает small caps, но вы включили их принудительно, они будут фальшивыми. Фальшивые маленькие прописные буквы — это просто измененные прописные буквы, которые выглядят слишком тонкими по сравнению с остальным текстом. Это даже хуже, чем обычные прописные буквы. Вот пример.
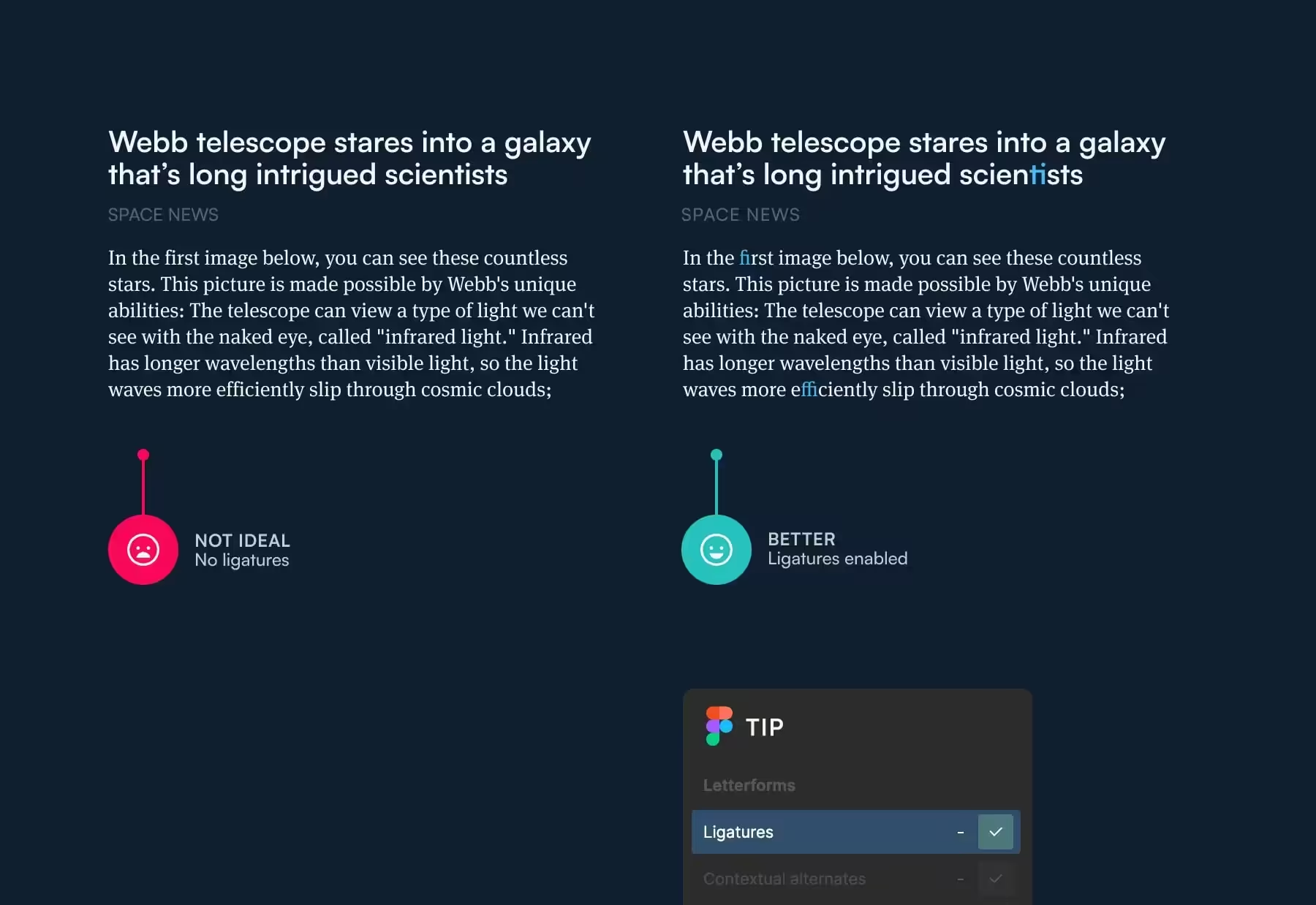
7. Используйте лигатуры, чтобы сделать текст более эстетичным
Лигатуры делают сочетания определенных букв более привлекательными. Типичные примеры: "fi" "fl" "ffi". Это больше связано с эстетикой, чем с читаемостью, но в некоторых шрифтах отдельные пары букв могут быть настолько негармоничными, что даже обычные люди (неспециалисты) их заметят.
А как вы уже поняли, читатели не должны замечать подобные детали. Если они обращают на них внимание, значит, дизайнер не справился со своей задачей. Всё, что они должны видеть, — это контент. В некоторых случаях лигатуры могут даже придать типографике определенный характер и сделать ее более оригинальной.

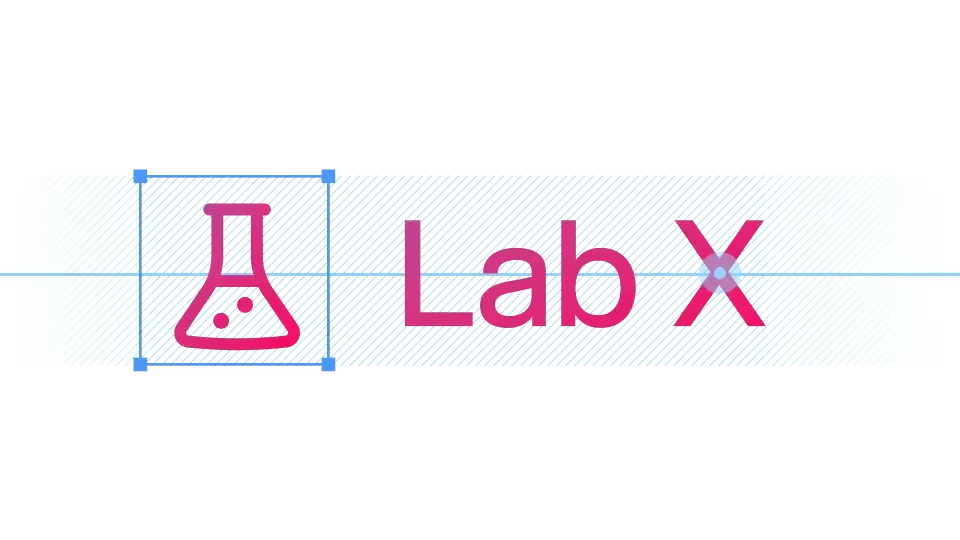
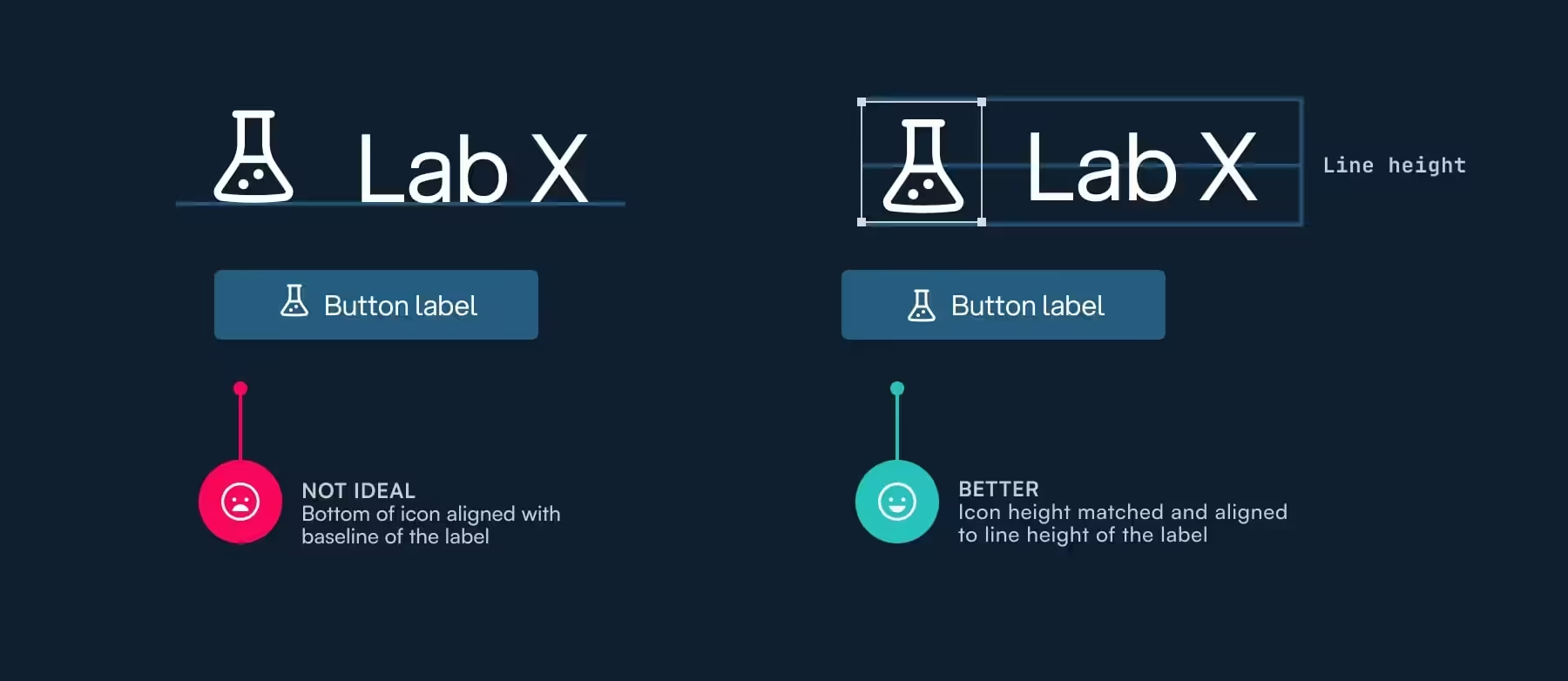
8. Выравнивайте иконки по высоте строки подписи
Эту ошибку я вижу постоянно. Многие дизайнеры пытаются выровнять нижнюю часть иконки по базовой линии подписи (левый пример на рис. 8). Ведь именно так всё выравнивается в типографике? Базовая линия — это сетка, на которую надо ориентироваться? Не совсем так. Когда дело доходит до выравнивания иконок по тексту, лучше всего сделать иконку той же высоты, что и строка ее подписи (правый пример на рис. 8). Если все сделано правильно, вертикальный центр значка будет идеально совпадать с серединой прописной буквы "X".

Заключение
8 приемов, которые мы разобрали, — отличный старт. Они, безусловно, сделают вашу типографику лучше, но это лишь верхушка айсберга 🧊. По-настоящему крутая типографика, то есть та, которая идеально сочетается с контентом, полностью поглощает пользователя и делает текст максимально читаемым, требует комплексного подхода.
До встречи во второй части!
.webp)
.webp)



















.webp)

.webp)

.webp)
