В этой статье мы рассмотрим исследования и проанализируем 8 законов UX дизайна, которым следует Uber. С их помощью приложение Uber является максимально полезным и эффективным.

# 1 Эстетичный эффект юзабилити

«Люди часто воспринимают эстетически приятный дизайн, как более удобный в использовании».
Сегодня каждое приложение стремится к красивому оформлению своего продукта. Возможно, дизайн Uber не такой уж уникальный или стильный, тем не менее он прекрасен. Пользовательский интерфейс Uber является чистым, минималистичным и привлекательным.
В Индии Ola является прямым конкурентом Uber. Эта компания, созданная индийскими предпринимателями, предлагает такие же услуги, как и Uber, но лично я отдаю предпочтение Uber... Почему? Все дело в дизайне. Он просто мне очень нравится.
Сегодня приятный дизайн пользовательского интерфейса является необходимостью. Согласно эстетичному эффекту юзабилити, красивый дизайн выглядит более удобным в глазах пользователей.
Используя этот UX закон, вы убиваете сразу двух зайцев.
# 2 Порог Доэрти

«Производительность резко возрастает, когда компьютер и пользователи взаимодействуют со скоростью не более 400 мс. Это гарантирует, что никто никого не ждет».
Предоставление полезной обратной связи необходимо как в реальной жизни, так и в дизайне. В физическом мире, когда вы киваете головой во время общения с другими, это свидетельствует о том, что вы участвуете в разговоре и побуждает собеседника продолжать говорить. В дизайне, анимация показывает, что пользовательский интерфейс вас слушает.
Сделайте так, чтобы человек почувствовал, что с ним взаимодействуют, добавляя индикаторы выполнения, анимацию, обратную связь, которые соответствуют скорости работы пользователя. Если предоставление обратной связи замедленное, это вводит посетителя в замешательство и вынуждает его выйти из приложения. Он перезапускает его, поскольку думает, что, возможно, его телефон тормозит. Но на самом деле все дело в приложении, которое не предоставляет оперативный ответ.
Uber обеспечивает обратную связь в лучшем виде. При поиске поездки они отображают индикаторы выполнения. Uber показывает круговые индикаторы загрузки, движение автомобиля и т.д., чтобы пользователь почувствовал, что система взаимодействует с ним.
# 3 Закон Фиттса

«Время, потраченное на достижение цели, зависит от расстояния до нее и ее размера».
Если бутылка с водой находится рядом с вами, вы выпьете больше воды по сравнению с тем днем, когда вода будет находиться в соседней комнате или холодильнике. Это объясняет тот факт, что если вода рядом, вы скорее всего будете пить, даже если на самом деле не испытываете жажду.
Uber знает это, и поэтому они разместили все ключевые кнопки, такие как подтверждение поездки, рядом с вашим большим пальцем. Это делает дизайн более удобным для пользователей, а также увеличивает доход компании.
# 4 Закон Хика

«Время, необходимое для принятия решения, зависит от количества и сложности вариантов».
Допустим, вам нужно выбрать место для свидания, но у вас слишком много девушек. Вам придется потратить большое количество времени, подыскивая места для встречи. Это объясняет тот факт, что чем сложнее выбор, тем больше времени вам потребуется, чтобы его сделать.
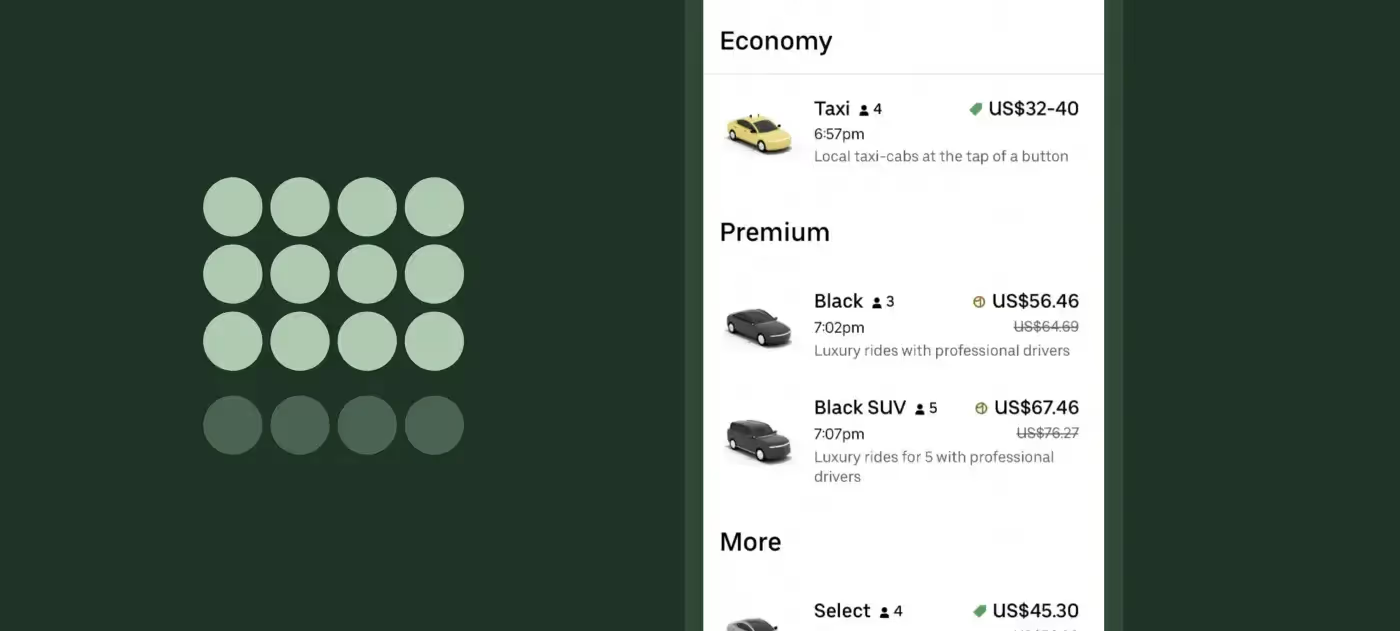
Uber предлагает 3 варианта стоимости поездки (цена зависит от класса автомобиля), что способствует быстрому принятию решения. Это означает, что меньшее количество девушек поможет сэкономить время для выбора мест для встречи.
# 5 Закон близости

«Объекты, которые находятся в непосредственной близости друг от друга, воспринимаются как части одной группы».
В кругу друзей людей, которые всегда вместе, можно назвать лучшими друзьями. Аналогично дело обстоит и с элементами дизайна, которые расположены рядом друг с другом. Они рассматриваются как одна группа.
Uber знает об этом. Они соответствующим образом объединяют поездки из одной категории (премиум), отделяя их от других категорий (эконом и других).
# 6 Закон общей области

«Элементы, как правило, воспринимаются как часть группы, если они объединены с помощью четко очерченной границы».
В реальном мире люди, проживающие в одном месте, таком как дом, комната, как правило, воспринимаются как одна группа: братья и сестры, приятели или семья.
Uber объединяет соответствующие элементы в светло-серую рамку, чтобы пользователь знал, что они функционируют вместе.
# 7 Закон подобия

«Человеческий глаз склонен воспринимать похожие элементы дизайна в качестве целостной картины, формы или группы, даже если они разделены».
Людям с одинаковым цветом кожи кажется, что они приехали из одной страны, даже если это не так. Uber знает это правило. Они оформляют элементы с помощью одного и того же черного цвета, чтобы сделать их дизайн более последовательным и узнаваемым.
# 8 Закон Миллера

«В среднем человек может удерживать в рабочей памяти только 7 (плюс-минус 2) элементов».
Обычные люди могут хранить в рабочей памяти всего несколько элементов. Если их будет больше 7, то мозг впадет в ступор.

Ограничение вещей, предметов, элементов, стилей может вызвать напряжение в попытке запомнить большое количество объектов, и человек может почувствовать дискомфорт.
Спасибо за прочтение, надеюсь, вы почерпнули для себя что-то ценное из этой статьи.
.webp)
.webp)






































.avif)
.svg)





.svg)



