Красивый интерфейс может превратить функциональный продукт в незабываемый и побудить пользователей возвращаться снова и снова.

Эта статья — подробная дорожная карта, которая может стать вашим лучшим помощником в путешествии по миру UI-дизайна 🗺.
Независимо от того, являетесь ли вы опытным специалистом, желающим усовершенствовать свой подход, или новичком, который хочет изучить основы, эти правила помогут вам создавать не только визуально привлекательные, но и интуитивно понятные интерфейсы. Правила распределены по 8 категориям, которые в совокупности образуют «формулу красивого интерфейса».
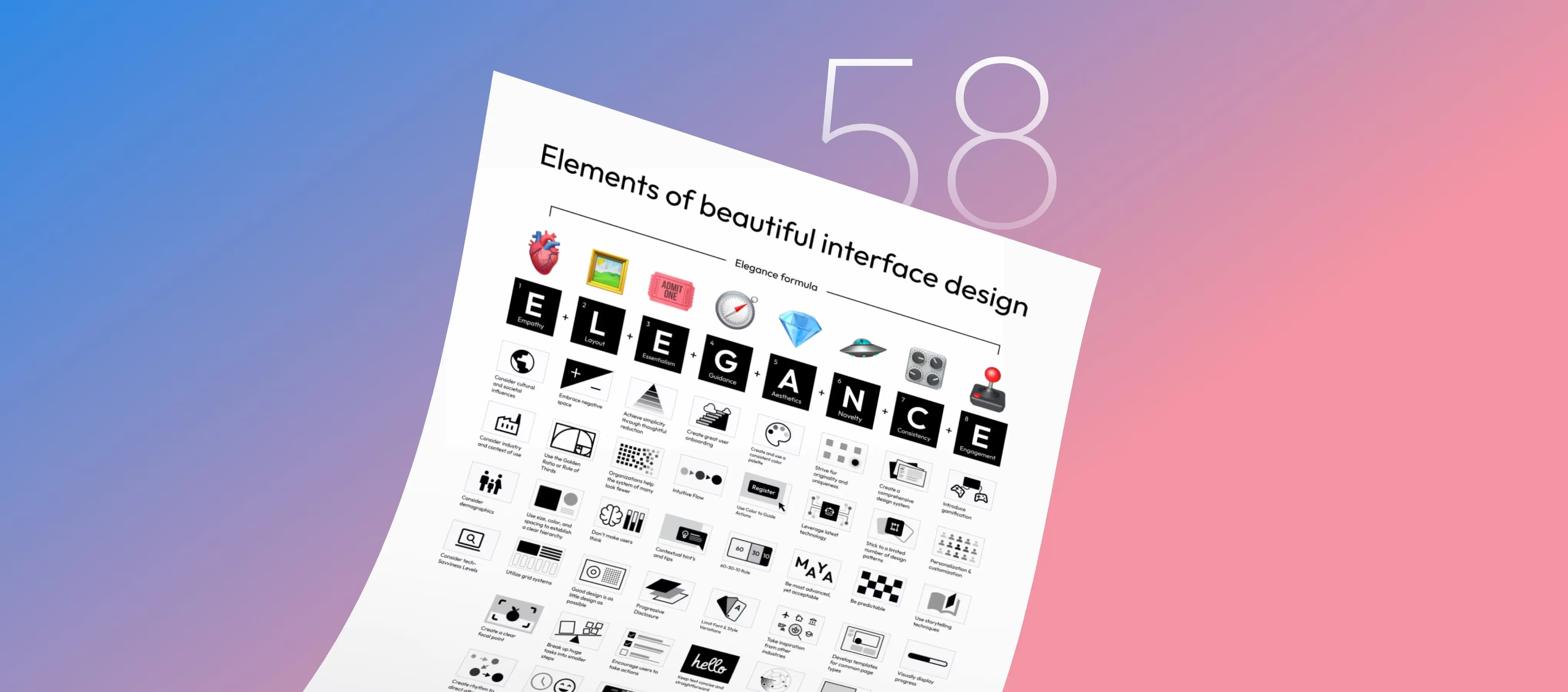
Элементы формулы:
🫀 Эмпатия. Универсального понятия красоты не существует. Только когда вы по-настоящему понимаете свою целевую аудиторию, вы можете создать дизайн, который ей понравится.
🖼️ Лейаут — это основа интерфейса. Он должен плавно направлять взгляд пользователя от одного элемента к другому.
🎟 Простота. Каждый элемент в вашем дизайне должен служить определенной цели. Беспорядок затрудняет понимание сообщения и ухудшает опыт взаимодействия.
🧭 Руководство. Дизайн должен не только радовать глаз, но и вести пользователя, предоставляя ему четкие инструкции и подсказки.
💎 Эстетика не ограничивается визуалом, это также ощущения и эмоции, которые вызывает дизайн.
🛸 Новизна. Инновационный дизайн привлекает внимание, но настоящее искусство — это поиск баланса между чем-то новым и привычным, чтобы пользователям было интересно, но в то же время комфортно.
🎛 Последовательность обеспечивает узнаваемость и упрощает освоение интерфейса. Она позволяет пользователю чувствовать себя как дома в разных разделах сайта или приложения, укрепляя доверие к бренду.
🕹 Вовлеченность. Увлекательный дизайн подобен хорошему разговору — он поддерживает интерес пользователя, реагирует на его действия и побуждает возвращаться снова и снова.
1. Эмпатия

1. Учитывайте культурный и социальный бэкграунд аудитории, чтобы ваш дизайн вызвал у нее нужный эмоциональный отклик.
2. Изучите отрасль и контекст использования.
3. Учитывайте демографические характеристики пользователей — возраст, пол, профессию и другие факторы, чтобы создать более эффективный дизайн.
4. Учитывайте уровень цифровой грамотности вашей аудитории.
Компания Nielsen Norman Group неоднократно проводила исследования, посвященные различным демографическим группам пользователей (молодые люди, дети, пенсионеры). Все они имеют свои уникальные потребности, ожидания и предпочтения, которые важно учитывать при разработке интерфейсов.
2. Лейаут
5. Используйте негативное пространство, чтобы создать чистый, незагроможденный интерфейс, выделить наиболее важные элементы и улучшить читабельность.
6. Используйте золотое сечение или правило третей, чтобы добиться естественного баланса и эстетически приятных пропорций.
7. Используйте вариации размера, цвета и отступов для создания визуальной иерархии, которая будет направлять взгляд пользователя в интерфейсе.
8. Используйте сетки и направляющие, чтобы придать дизайну структуру и последовательность и обеспечить согласованное и гармоничное расположение элементов.

9. Создавайте фокусные точки, чтобы привлечь внимание и помочь пользователю сориентироваться в интерфейсе.
10. Создайте ритм, например, используйте повторяющиеся паттерны, чтобы направить внимание аудитории.
Кроме того, вы можете сделать лейаут F- или Z-образным, чтобы ваш дизайн соответствовал естественной траектории движения взгляда при сканировании контента. F-паттерн подходит для интерфейсов с большим количеством текста — важная информация в них должна располагаться сверху и слева.
3. Простота
11. Расставьте приоритеты и удалите всё несущественное. Сосредоточьтесь на основных функциях, чтобы создать более удобный и понятный интерфейс.
12. Группируйте элементы и четко распределяйте их по категориям. Организуйте контент с помощью выпадающих меню или вкладок, чтобы сделать интерфейс менее загроможденным и более простым для навигации.
13. Не заставляйте пользователей думать! Убедитесь, что как навигация, так и пользовательские сценарии логичны и предсказуемы. Используйте привычные UI-элементы и размещайте их там, где пользователи ожидают их увидеть, чтобы снизить когнитивную нагрузку.
14. Хороший дизайн — это как можно меньше дизайна. Придерживайтесь минималистского подхода, оставляйте в дизайне только те элементы, которые выполняют какую-то функцию. Ограничьте количество цветов, шрифтов и графики, чтобы интерфейс оставался гармоничным и собранным.

15. Разбивайте большие задачи, такие как заполнение длинных форм, на мелкие шаги. Используйте индикаторы выполнения или хлебные крошки, чтобы наглядно показать пользователю, что он уже сделал и что еще остается сделать.
16. Оптимизируйте время загрузки и другие процессы, чтобы сделать взаимодействие более быстрым. Используйте продуманные настройки по умолчанию, автозаполнение и поисковые подсказки, чтобы ускорить ввод данных и принятие решений.
4. Руководство
17. Спроектируйте увлекательный процесс онбординга, который познакомит пользователей с вашим продуктом с самого первого взаимодействия.
18. Продумайте логичные, интуитивно понятные сценарии, которые потребуют от пользователей минимальных усилий.
19. Добавьте в интерфейс контекстные подсказки, которые появляются в нужный момент и помогают пользователям понять, что им делать дальше.

20. Предоставляйте информацию постепенно, показывая только то, что необходимо на каждом этапе. Такой подход помогает не перегружать интерфейс и фокусирует внимание пользователя на конкретных действиях и задачах.
21. Создавайте дизайн, побуждающий к действиям. Используйте заметные доступные кнопки, иконки, а также четкие призывы к действию, чтобы подтолкнуть людей к желаемым взаимодействиям.
22. Позаботьтесь об обратной связи. Создайте систему, которая обеспечивает незамедлительную визуальную или звуковую обратную связь в ответ на действия пользователя.
5. Эстетика
Типографика
23. Выстройте типографическую иерархию. Используйте различные размеры, начертания и стили шрифтов, чтобы привлечь внимание пользователя к наиболее важным фрагментам контента.
24. Ставьте во главу угла читабельность. Выбирайте шрифты, которые остаются читаемыми на экранах разных размеров. Это особенно важно в случае с основным текстом.
25. Типографика должна отражать индивидуальность бренда и усиливать его голос. Она может быть профессиональной, игривой, элегантной и т.д.

26. Если вы комбинируете несколько шрифтов, убедитесь, что они дополняют друг друга.
27. Ограничьте количество шрифтов и начертаний, чтобы интерфейс не выглядел беспорядочным и запутанным.
28. Отрегулируйте межстрочное расстояние, кернинг, трекинг и высоту строк, чтобы улучшить читабельность и восприятие текста. Поэкспериментируйте с разными значениями, пока не найдете самое удачное решение.
Цветовая палитра
29. Сделайте интерфейс достаточно контрастным, чтобы повысить читабельность и доступность.
30. Последовательно придерживайтесь выбранной цветовой палитры, чтобы обеспечить визуальную согласованность.
31. Используйте правило 60-30-10: 60% доминирующего цвета, 30% второстепенного и 10% акцентного, чтобы создать гармоничный, сбалансированный интерфейс.

32. Обратитесь к психологии цвета. Изучите, какие эмоции вызывают разные цвета и какое значение они имеют в различных культурах. Учитывайте, кто ваша целевая аудитория, чтобы избежать ошибок и недопонимания.
33. Используйте семантические цвета для обозначения статуса, например, красный для ошибок, зеленый для успешных действий, чтобы помочь пользователям быстро расшифровать обратную связь.
34. Стратегически используйте цвет для выделения ключевых действий, например, кнопок или ссылок, направляя внимание пользователя на важные взаимодействия.
Контент
35. Сфокусируйтесь на контенте, не перегружайте пользователей излишними декоративными деталями. Пусть он говорит сам за себя.
36. Используйте изображения, которые добавляют смысл вашему контенту, отражают индивидуальность бренда и его послание. Держитесь подальше от типовых стоковых фотографий.
37. Дополняйте визуальные элементы четким лаконичным текстом. Избегайте длинных абзацев, используйте буллиты и короткие подписи.

38. Добавляйте деликатные микровзаимодействия и анимации, которые повышают вовлеченность пользователей, не отвлекая их от основного контента.
39. Используйте видеоконтент, чтобы динамично рассказывать истории или объяснять сложные концепции. Видео может быть особенно эффективным, если вам нужно донести до аудитории сообщение, которое трудно выразить с помощью статичных изображений.
40. Включайте в дизайн высококачественные снимки или 3D-рендеры продуктов. Детализированные эстетичные изображения могут значительно повысить интерес пользователей и увеличить продажи.
6. Новизна
41. Стремитесь к оригинальности и уникальности. Оригинальные концепции и уникальные детали способны выделить ваши продукты на переполненном рынке.
42. Будьте в курсе новых технологий и инструментов. Подумайте, как использовать их в своей работе.
43. Следуйте принципу MAYA (Most Advanced, Yet Acceptable — самый продвинутый, но еще приемлемый). Создавайте инновационные решения, но следите за тем, чтобы они оставались удобными и доступными для целевой аудитории.

44. Ищите вдохновение в других отраслях, выходите за пределы UI-дизайна, черпайте творческие идеи в искусстве, архитектуре, природе и т. д.
45. Будьте в курсе последних трендов, но следуйте им с умом, чтобы ваш дизайн сохранял свою уникальную индивидуальность.
46. Убедитесь, что новизна улучшает опыт, а не усложняет его. Она всегда должна служить определенной цели.
7. Последовательность
47. Разработайте целостную дизайн-систему. Дизайн-система — единый источник достоверной информации обо всех элементах, который обеспечивает единообразие.
48. Используйте ограниченное число дизайн-паттернов. Такой подход упрощает взаимодействие, делая интерфейс более предсказуемым и удобным.
49. Поведение элементов должно быть последовательным и предсказуемым на всех страницах, чтобы пользователи знали, чего ожидать от взаимодействия.

50. Используйте стандартизированные шаблоны для самых распространенных типов страниц. Они обеспечивают единообразную структуру, упрощают навигацию и восприятие контента.
51. Опыт взаимодействия должен оставаться последовательным на различных устройствах и платформах.
52. Разработайте гайдлайны и следуйте им. Единый тон голоса, стиль и форматирование контента помогают поддерживать связное повествование от страницы к странице.
8. Вовлеченность
53. Внедряйте элементы геймификации — очки, награды, таблицы лидеров, — чтобы мотивировать пользователей и поощрять взаимодействие.
54. Персонализация и кастомизация. Предоставьте пользователям возможность настраивать свой опыт. Персонализация повышает релевантность контента для конкретного пользователя, а следовательно и вовлеченность.
55. Используйте техники сторителлинга. Включайте элементы повествования в интерфейс, чтобы создать более захватывающий и запоминающийся опыт.

56. Показывайте прогресс. Используйте визуальные индикаторы, например, прогресс-бары, чтобы показать пользователям, насколько далеко они продвинулись. Это может повысить мотивацию и подарить им чувство выполненного долга.
57. Внедряйте переменные вознаграждения — неожиданные награды или бонусы, чтобы заинтересовать и удержать пользователей.
58. Интегрируйте социальные взаимодействия, чтобы пользователи могли делиться контентом или соревноваться друг с другом. Это поможет укрепить чувство общности и повысить вовлеченность.
Спасибо за внимание!
.webp)
.webp)






































.avif)
.svg)









