Давайте посмотрим, как менялась главная страница сайта Apple.com на протяжении последних 25-ти лет и как это повлияло на целое поколение дизайнеров и маркетологов.

Что можно узнать, изучив, как менялась главная страница культового бренда?
Пожалуй, в современном дизайне еще не было более влиятельного бренда, чем Apple. Будь то оборудование (например, MacBook, iPhone, iPad), программное обеспечение (iMovie, Keynote) или маркетинг (I’m a Mac, I’m a PC) — компания Apple оказывала и продолжает оказывать влияние на все сферы: от графического и веб-дизайна до рынка высокотехнологичных устройств.
Изучив, как менялась главная страница сайта в наиболее важные периоды истории Apple, можно увидеть, как компания выражала индивидуальность своего бренда и каждый раз поднимала веб-дизайн и разработку на новый уровень.
Прежде чем мы перейдем к теме статьи, следует отдать должное Интернет-архиву (это настоящая машина времени 😉), потому что без него мы не смогли бы найти ни одно из представленных ниже изображений.
1. Apple.com в 1990-е
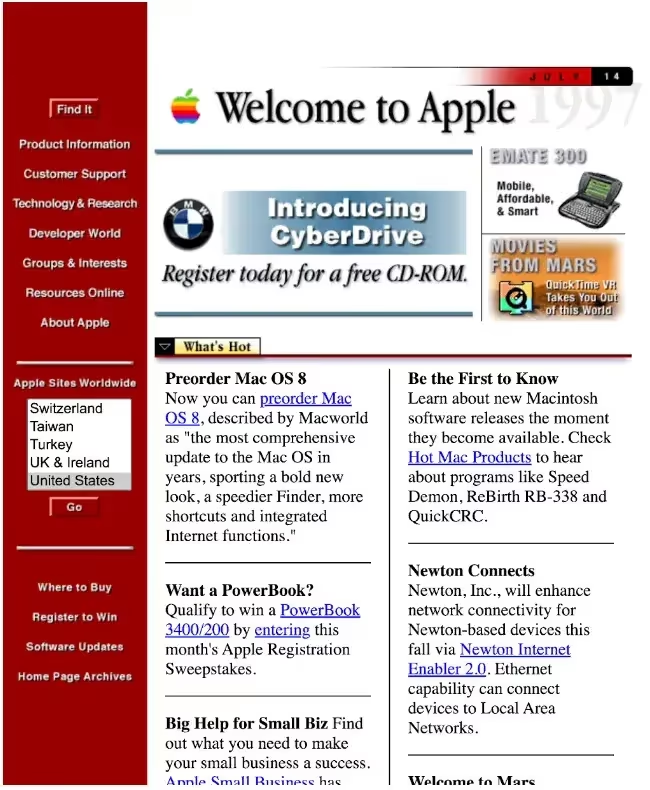
Не поймите нас неправильно, нам нравится дизайн в стиле 90-х. Но мы не будем уделять слишком много внимания этой эпохе, поскольку она имела место еще до появления большинства ключевых продуктов компании. Представленная ниже домашняя страница была создана в начале 1997 года — примерно в то время, когда Стив Джобс вернулся в компанию в качестве консультанта после приобретения NeXT Computer.

Если вы застали Интернет середины – конца 90-х, такой дизайн должен показаться вам довольно знакомым. В то время вертикальная навигация была обычным явлением для сайтов. На первом экране главной страницы Apple в 1997 году посетителей встречали три гифки и двухколоночный лейаут, который простирался вниз до конца страницы. Подобная эстетика просуществовала недолго — на подходе уже были простота и лаконичность.
Теперь давайте перенесемся в 1999 год.
Power Mac и упрощенная главная страница

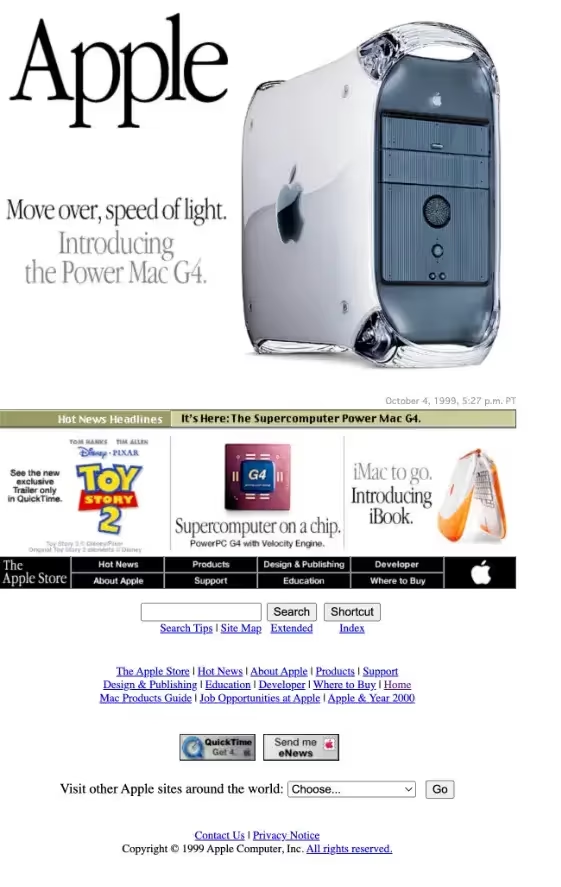
Эта домашняя страница появилась через два года после возвращенияа Стива Джобса на пост генерального директора (октябрь 1999 г.). Теперь на сайте визуально выделены те элементы, к которым необходимо привлечь больше внимания. Навигация слева исчезла, а контент центрирован и лаконичен.
Главное изображение говорит само за себя — Power Mac. Второстепенные блоки меньшего размера привлекают внимание к другим продуктам или функциям, которые призваны помочь продать главный товар. Бегущая строка «Горячие новости» была единственным анимированным элементом на странице, а заголовки появлялись по одному слову за раз.
2. Apple.com в 2000-е
iMac и навигация в виде вкладок

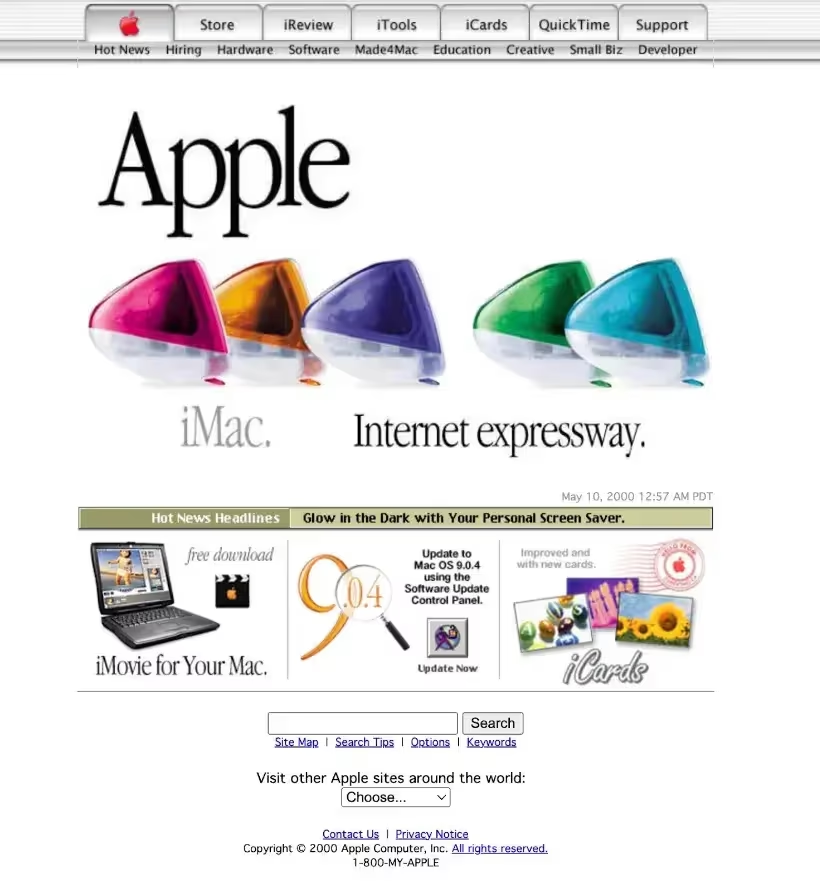
Центральный элемент домашней страницы, представленной выше (май 2000 года), — красочные полупрозрачные компьютеры iMac. Обратите внимание, что многие особенности последнего дизайна сохранились: контент расположен по центру, а бегущая строка “Горячие новости" по-прежнему на месте.
Однако в верхней части страницы появилась новая панель навигации в виде вкладок, которые имитируют ярлычки физических папок. Это имело огромное значение, потому что новый тип навигации повлиял на многие другие веб-сайты в начале 2000-х годов. И хотя вкладки просуществовали только до 2010-х, расположение навигации сверху — по-прежнему чрезвычайно распространенный паттерн в дизайне веб-сайтов и используется компанией Apple по сей день.
Стоит отметить, что в 2010-х главные изображения на домашней странице Apple были растровыми — текст вставлялся в картинку, что не способствовало доступности интерфейса. Альтернативный текст (атрибут alt html-тега image) позволял сделать этот контент более доступным.
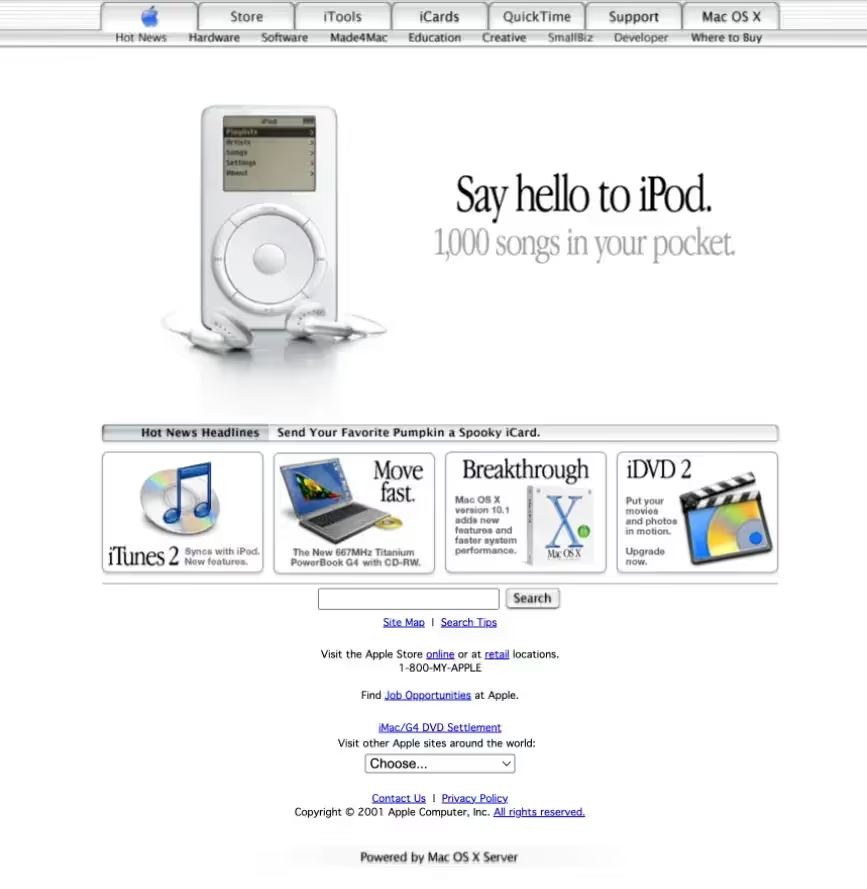
iPod и единообразная дизайн-система

В ноябре 2001 года Apple выпустили iPod, после чего влияние компании на современный дизайн начало набирать обороты. Красочные рекламные ролики с танцующими силуэтами и лаконичные емкие слоганы сделали Apple звездой мира рекламы. Еще одна примечательная особенность этой эпохи — у компании появилась заметная дизайн-система. Взгляните на главную страницу выше: теперь кнопка поиска и строка «Горячие новости» соответствуют по стилю основной навигации.

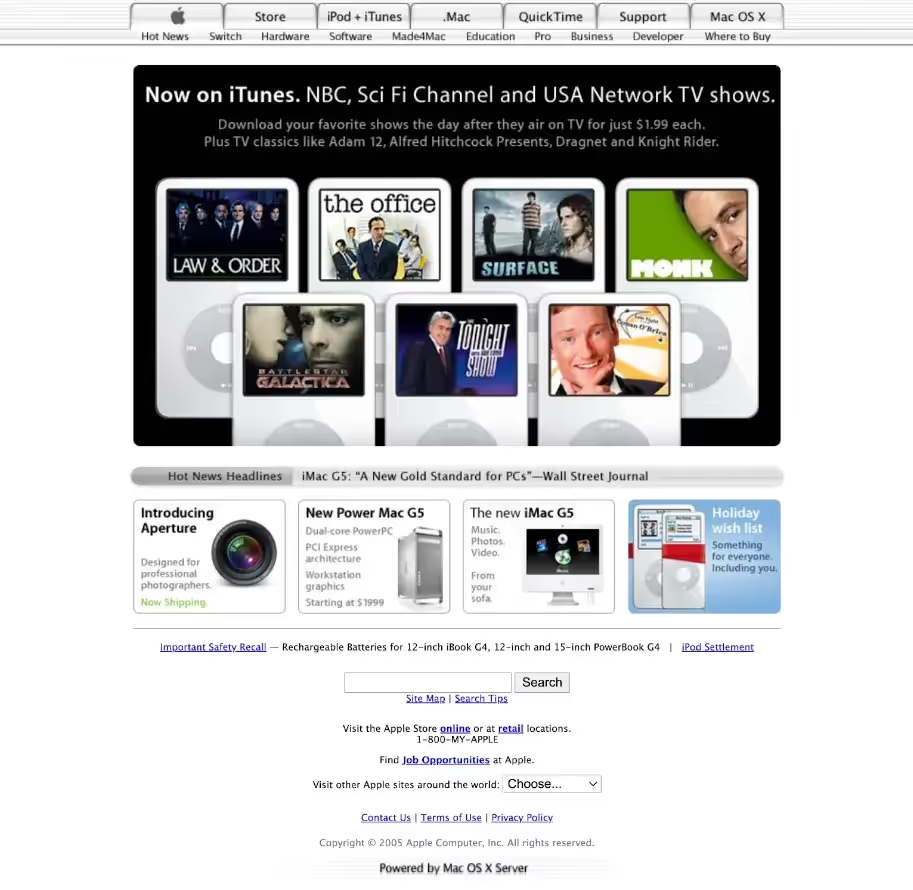
Конец 2005 года знаменует собой начало конца “Горячих новостей” — раздела, который практически с самого начала постоянно занимал место на главной странице. Они исчезли в 2006 году (но иногда на некоторое время появлялись снова в конце нулевых). К этому моменту громкие заголовки утратили свою актуальность, ведь люди и без того понимали, насколько хороши продукты компании — Apple закрепила свое присутствие в мире дизайна и технологий.
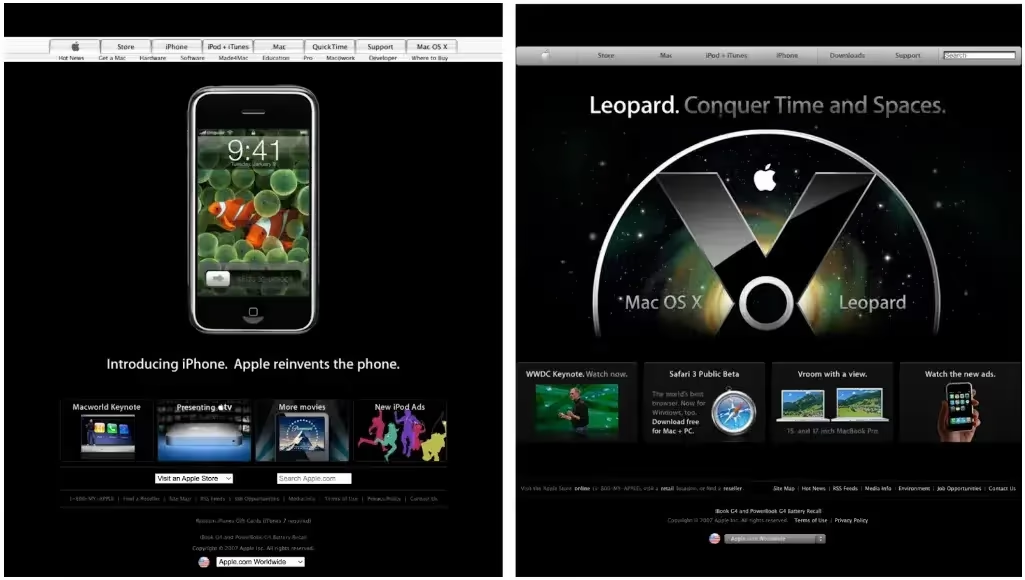
iPhone, OS X Leopard, и новый стиль навигации

Для презентации iPhone на Всемирной конференции разработчиков (WWDC) в начале 2007 года (изображение слева), компания Apple использовала темный фон. Такое резкое изменение цвета заставило людей обратить внимание на iPhone, который располагался в центре экрана.
Посмотрите, как сильно выделяется белая навигация на фоне остального контента. К моменту выхода Mac OS X Leopard в июне 2007 года (изображение справа) навигация стала серой, а иконки более скевоморфными (теперь интерфейсы стали имитировать объекты из реального мира). С этого началась великая эра в истории дизайна Apple, когда иконки превратились в реалистичные объекты (например, иконка браузера Safari в компас, а иконка Видео — в кинохлопушку).
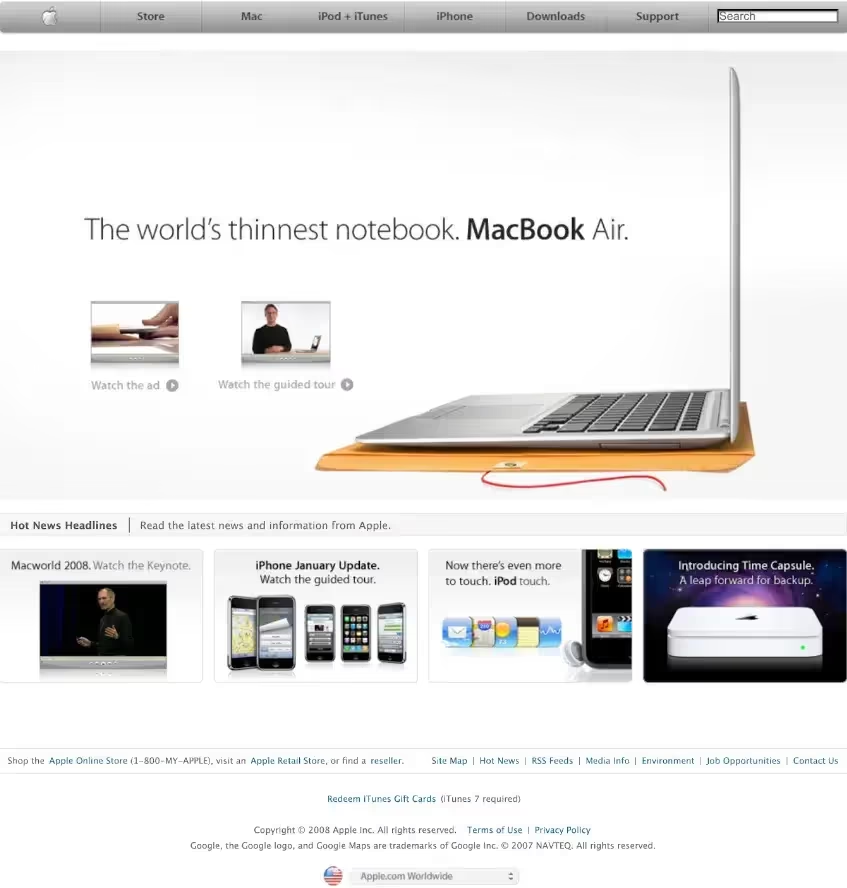
MacBook Air и CTA на первом экране

В начале 2008 года Apple презентовала Macbook Air, а вместе с ним вышел и один из наших любимых рекламных роликов за всю историю существования компании. Но обратите внимание, Apple снова использует на первом экране своей домашней страницы тактику, которую уже применяла ранее: двойной призыв к действию (CTA).
По ссылкам вы можете посмотреть рекламный ролик или обзор нового компьютера, а иногда, нажав на главное изображение, пользователи могли попасть на еще одну, совершенно новую страницу.
Эта стратегия позволяла извлечь максимальную выгоду из ограниченного пространства экрана, и Apple отлично справляется с указанной задачей по сей день. Страница не кажется перегруженной, но у посетителя сайта есть выбор — какой контент изучить.
3. Apple.com в 2010-х годах
Эффектное появление iPad

Анонс iPad в апреле 2010 года стал ключевым моментом в истории компании: знакомство пользователей с новой категорией продуктов — планшетами. Главная страница с фото iPad в новом ракурсе только усилила интригу. Поскольку размер изображения не был ограничен, компания решила представить iPad под углом, чтобы показать посетителям, что он явно больше, чем iPhone.
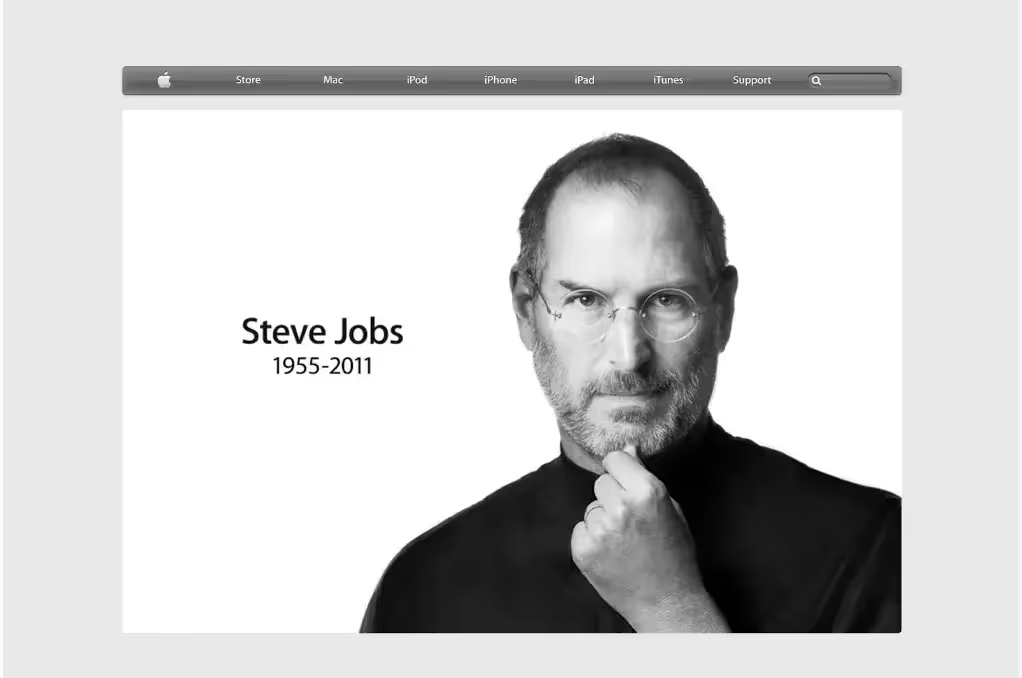
Смерть Стива Джобса

Когда Стив Джобс скончался в октябре 2011 года, многие организации и люди воздали ему дань уважения, разместив на своих ресурсах своеобразные посвящения. Но ни один из дизайнов не был таким простым и впечатляющим, как у Apple. Они разместили на странице единственное изображение — эту культовую фотографию. Кликнув по ней, люди попадали на мемориальный сайт, где размещены сообщения от людей, вдохновленных Джобсом и его творчеством.
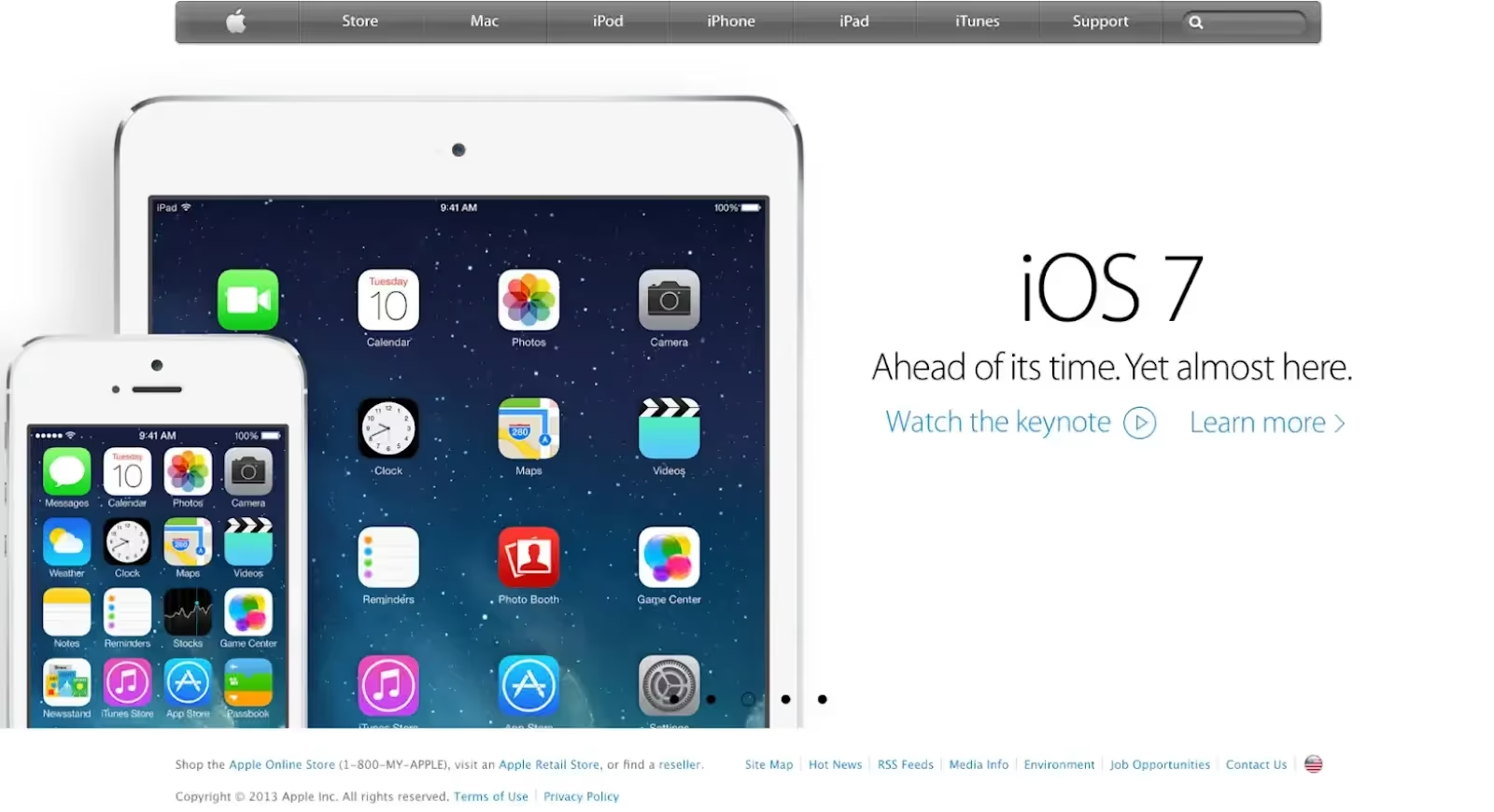
Плоский дизайн вошел в чат с запуском iOS 7

С запуском iOS 7 в сентябре 2013 года Apple приняла решение существенно изменить внешний вид своей главной страницы. Дизайн стал более плоским и минималистичным, а скевоморфизм — более абстрактным. Плоский дизайн — полностью двумерный и предполагает использование ярких цветов, которые привлекают ваше внимание. Такой сдвиг был предшественником недолговечного тренда на неоморфизм, который, по сути, представляет собой гибрид скевоморфизма и плоского дизайна.
Во-вторых, прислушавшись к жалобам людей на чрезмерно тонкий шрифт Helvetica, спустя три года компания объявила о намерении изменить типографику. Helvetica была заменена на собственный шрифт Apple — San Francisco.
Наконец, страница стала представлять собой карусель, в которой автоматически сменяли друг друга несколько полностраничных разделов. Хотя такой паттерн нельзя назвать самым доступным, у каждого рекламного сообщения появилась возможность занять центральное место на странице. Вскоре Apple отказались от такого лейаута на первом экране главной страницы, однако они все еще иногда используют карусель в оформлении более мелких компонентов.
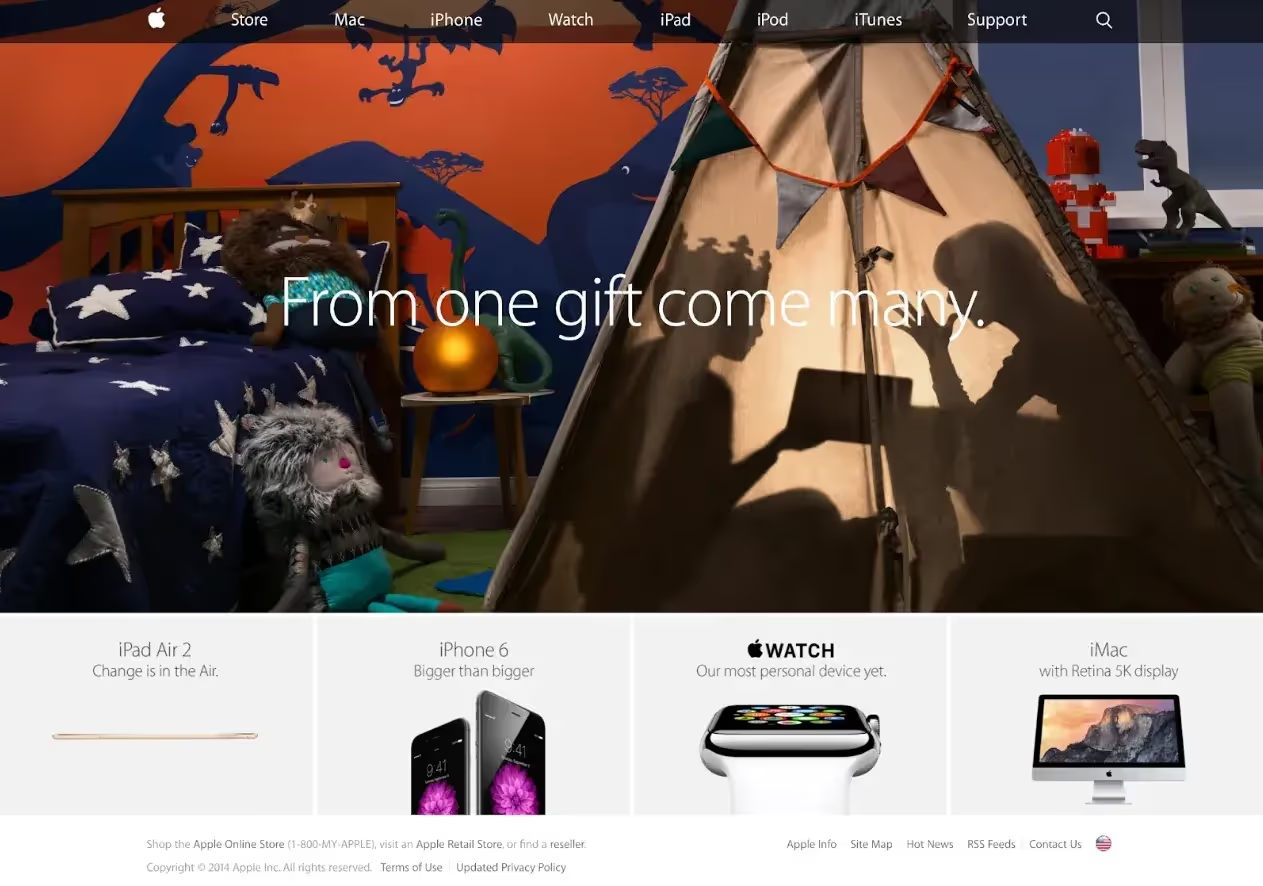
Плоская навигация, минимальные отступы

К 2014 году навигация на сайте Apple.com стала полностью плоской. Тогда дизайнеры пытались играть с прозрачностью навигации, поэтому изображение под ней оставалось видимым. Подразделы были расширены, а расстояния между блоками уменьшены. В сочетании с таким детализированным изображением это могло бы выглядеть хаотично, но сдержанный подход Apple позволил добиться элегантности и упорядоченности.
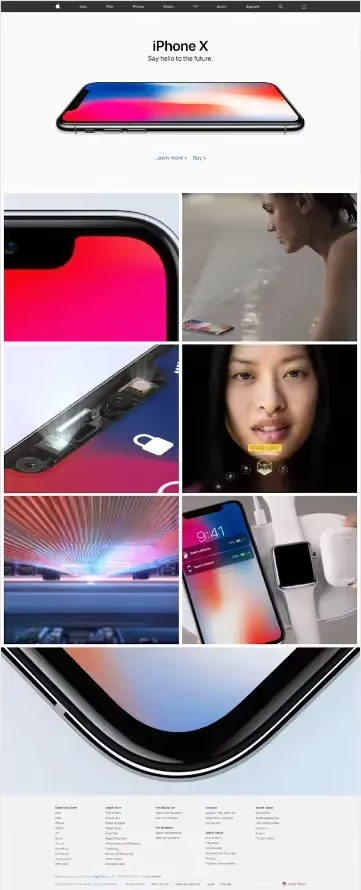
iPhone X меняет правила игры

С выходом на рынок iPhone X в ноябре 2017 года, Apple решает попробовать что-то совершенно новое. Привычный шаблон — главное изображение и 3-4 блока под ним — ушел в прошлое. Теперь целая страница посвящена iPhone X и заполнена фотографиями продукта. На первом экране мы видим одно изображение, заголовок, подзаголовок и две ссылки.
Страница стала более длинной. На ней появились блоки с фотографиями, которые акцентируют внимание аудитории на отдельных особенностях нового iPhone. Когда посетители наводили курсор мыши на эти блоки, в них появлялись названия функций, нажав на которые можно было перейти в соответствующий раздел на странице с подробной информацией о продукте.
Изображение уголка iPhone в нижней части страницы на самом деле представляло собой видео, которое воспроизводилось при наведении, а кликнув на него можно было посмотреть полную версию ролика.
4. Apple.com в 2020-х годах
Apple TV+

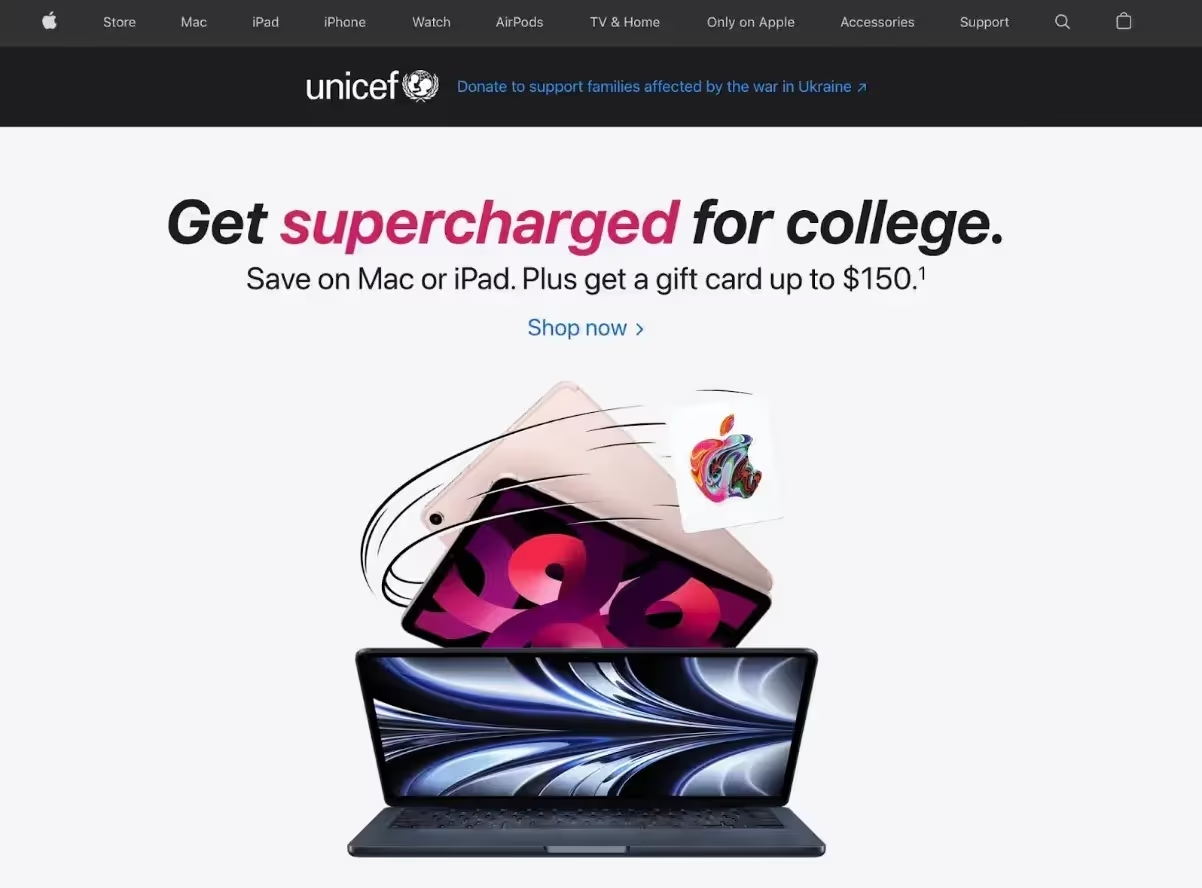
Сегодня в меню на главной странице Apple.com представлены самые популярные продукты Apple — от телефонов и компьютеров до Apple Watch и AirPods. Источниками изображений для первого экрана зачастую становятся рекламные кампании, которые транслируются по телевидению и в Apple Store — например, кампания «Снова в школу» на скриншоте выше.
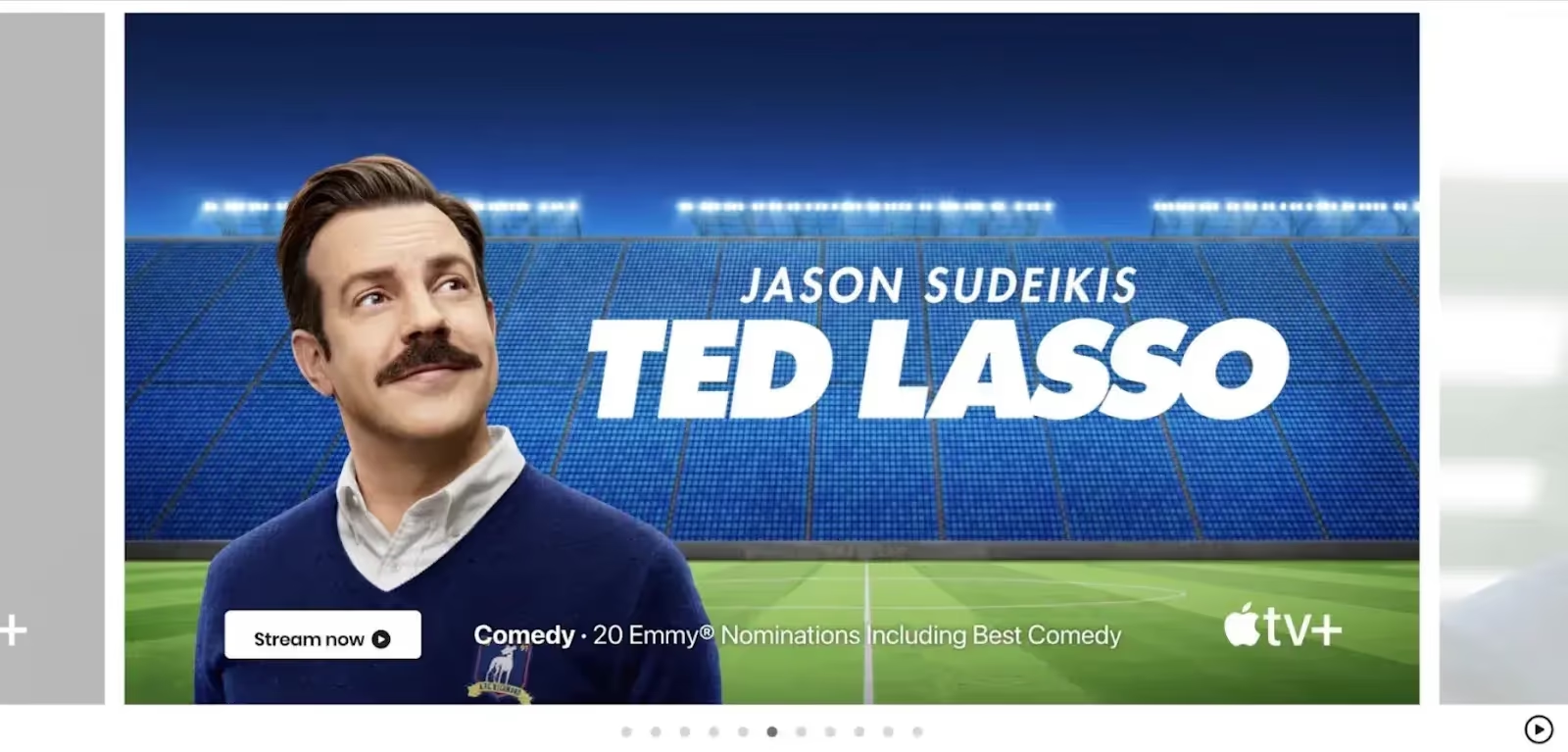
Под главным изображением теперь находятся уже знакомые блоки, которые при нажатии выполняют роль ссылок. В нижней части страницы вращается карусель, демонстрирующая фильмы, которые доступны на Apple TV+.

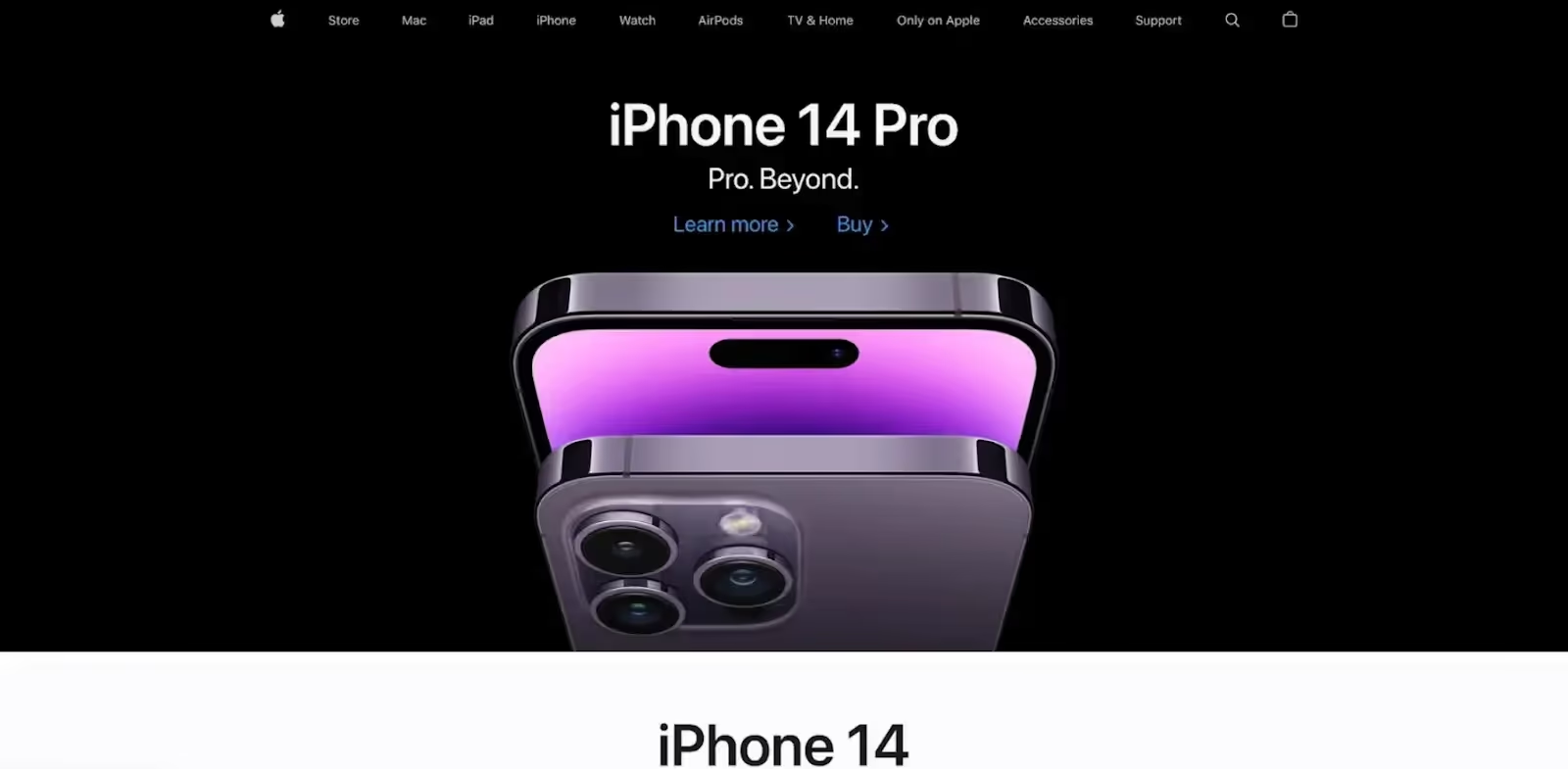
iPhone 14

В сентябре 2022 года был выпущен iPhone 14: темно-фиолетовое устройство с блестящими гранями заняло первый экран главной страницы сайта Apple.
Страница «Узнать больше» с крупными планами нового изящного устройства, плавной анимацией и градиентными эффектами, которые запускаются при прокрутке и меняют цвет текста или фона, по энергетике полностью соответствует домашней странице.
В последний раз iPhone занимал столько места на главной странице в 2017 году, когда был выпущен iPhone X. При запуске следующих трех поколений основное внимание уделялось мелким доработкам, а не серьезным изменениям. Но iPhone 14 знаменует собой начало новой эры с крупными обновлениями, включая улучшение камеры, расширенные функции безопасности и появление Dynamic Island (динамический остров).
Apple описывает Dynamic Island как «поистине инновационное решение, которое представляет собой что-то среднее между аппаратным и программным обеспечением». С помощью этого обновления пользователи могут видеть приложения, уведомления, музыку и многое другое в небольшом фиксированном виджете в верхней части главного экрана, — это объясняет, почему Apple представила Dynamic Island как «новое лицо iPhone».
Apple задает тренды
Не имеет значения, являетесь ли вы поклонником Apple или нет, влияние этого бренда в мире дизайна сложно отрицать. Компания тщательно следит за своей визуальной привлекательностью: от витрин в оффлайн-магазинах до домашней страницы в Интернете. И любой, кто видел, как текстовые пузырьки в групповом чате становятся зелеными после добавления нового участника, знает — эстетика имеет значение.
.webp)
.webp)






















.webp)

.webp)

.webp)
%20(1).webp)