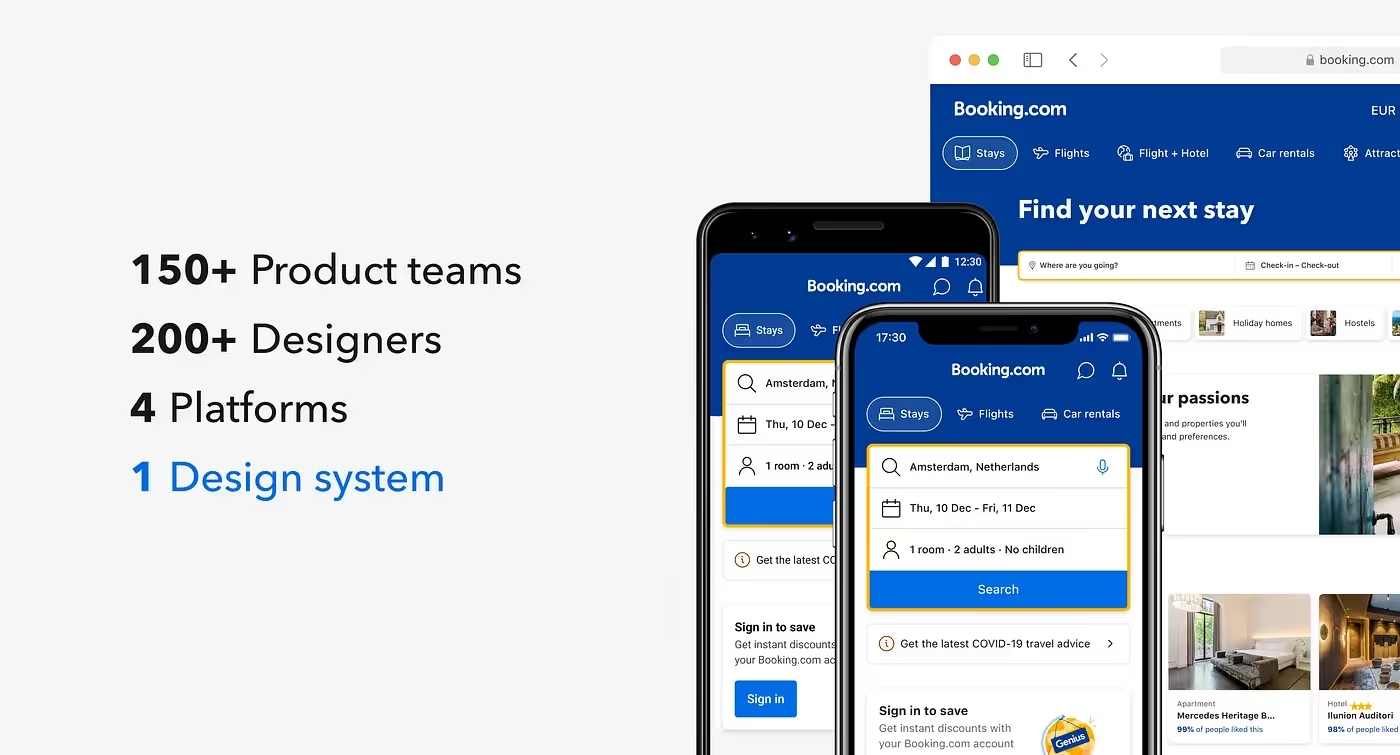
Создание жизнеспособной дизайн-системы любого масштаба — сложная задача. Создание дизайн-системы для более, чем 150 продуктовых команд, 200 дизайнеров и 800 разработчиков, охватывающей 4 различные платформы? Это настоящий вызов!

Когда мы работаем над дизайн-системой такого масштаба, возникает множество вопросов:
- Как сделать ее надежной и масштабируемой для нескольких тем и брендов?
- Как сохранить согласованность компонентов на разных платформах?
- Как мы можем обеспечить целостность и единообразие опыта на всех платформах?
В этой статье мы подробно рассмотрим, как устроена мультиплатформенная дизайн-система Booking.com, и как мы поддерживаем ее с помощью тщательно продуманного процесса разработки.
Немного о команде
Миссия Booking.com — сделать так, чтобы каждый мог познавать мир. Для команды это означает: максимально упростить работу дизайнеров и разработчиков.
Ключ к достижению этой цели — дизайн-система. Мы предоставляем руководства, библиотеки компонентов, техническую документацию, инструменты и обучение (всё это составляющие надежной дизайн-системы) для того, чтобы продуктовые команды могли более эффективно создавать качественные продукты.
Фундамент
В Booking.com происходит много разных вещей. У нас сотни дизайнеров и разработчиков, которые трудятся вместе над различными продуктами для разных платформ. Это делает создание целостного опыта особенно сложной задачей. Нам просто необходим прочный, масштабируемый фундамент.
Язык дизайна
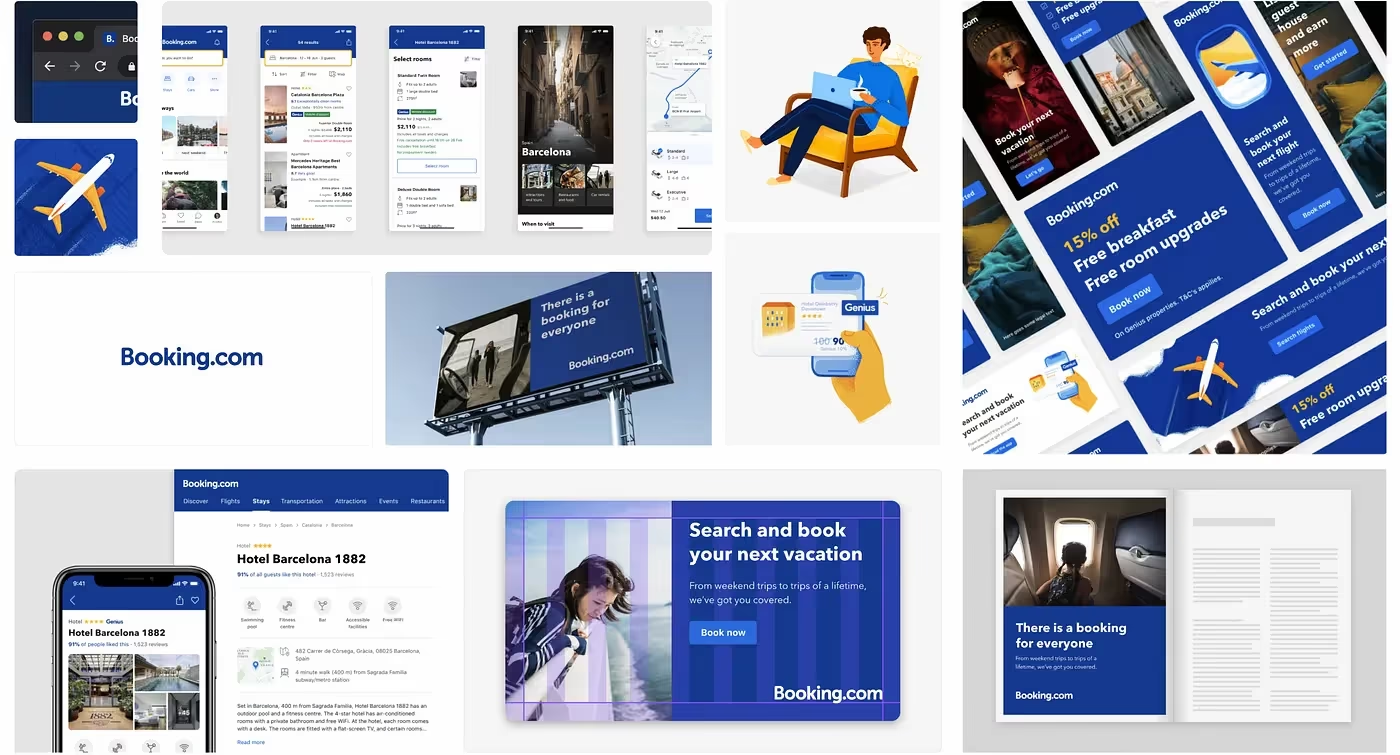
В результате более чем 25 лет экспериментов, рискованных шагов и роста наш продукт претерпел значительные изменения. Мы использовали эту эволюцию, соединили ее со стратегическим видением и получили то, что мы называем языком дизайна. Это основа как для стандартов нашего бренда, так и для дизайн-системы.

Язык дизайна включает рекомендации по использованию цвета, типографики, лейаута, иконок, фотографий, иллюстраций, а также голоса и тона.
Неважно, пытаетесь ли вы забронировать отель через наше приложение, открываете электронное письмо с подтверждением аренды автомобиля или просматриваете одну из наших историй в Instagram (Meta признана в РФ экстремистской организацией), вы сразу понимаете, что имеете дело с Booking.com.
Как же внедрить язык дизайна в большой продукт с такой богатой историей? Создав общий базовый слой в дизайне и коде с помощью следующих элементов:
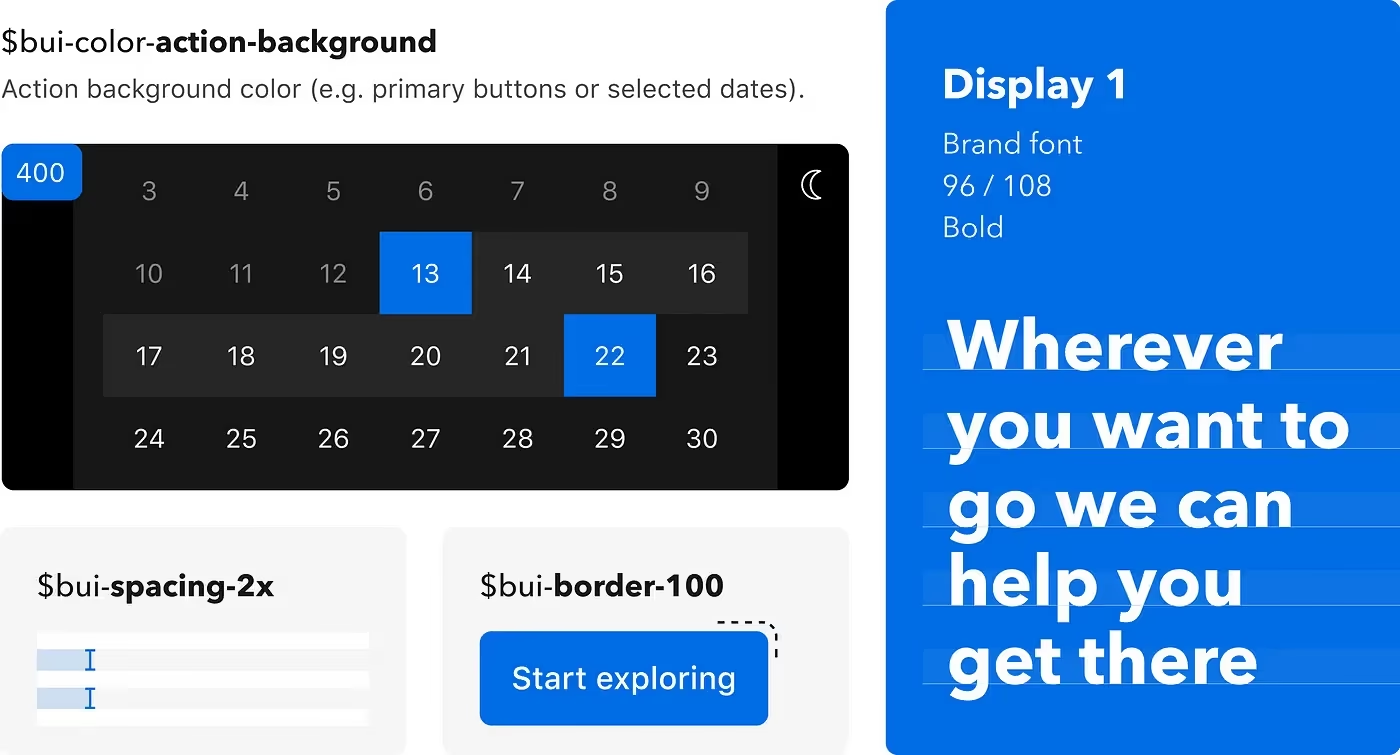
Дизайн-токены
Дизайн-токены применяются для цветов, типографики, теней, скругления углов, интервалов и сеток. Это строительные блоки, они помогают нам создавать продукты, которые воспринимаются как часть одной семьи.

Функциональные токены передают определенный семантический контекст. У цветов есть семантические группы, такие как действие, конструктивный, деструктивный и т.д. Но они также принадлежат к определенным функциональным группам — передний план, фон, обводка и т.д.
Дизайн-токены позволяют поддерживать несколько тем и автоматический темный режим. Их можно настраивать по мере необходимости. Продуктовым командам не нужно вносить изменения вручную, что снижает риск досадных ошибок.
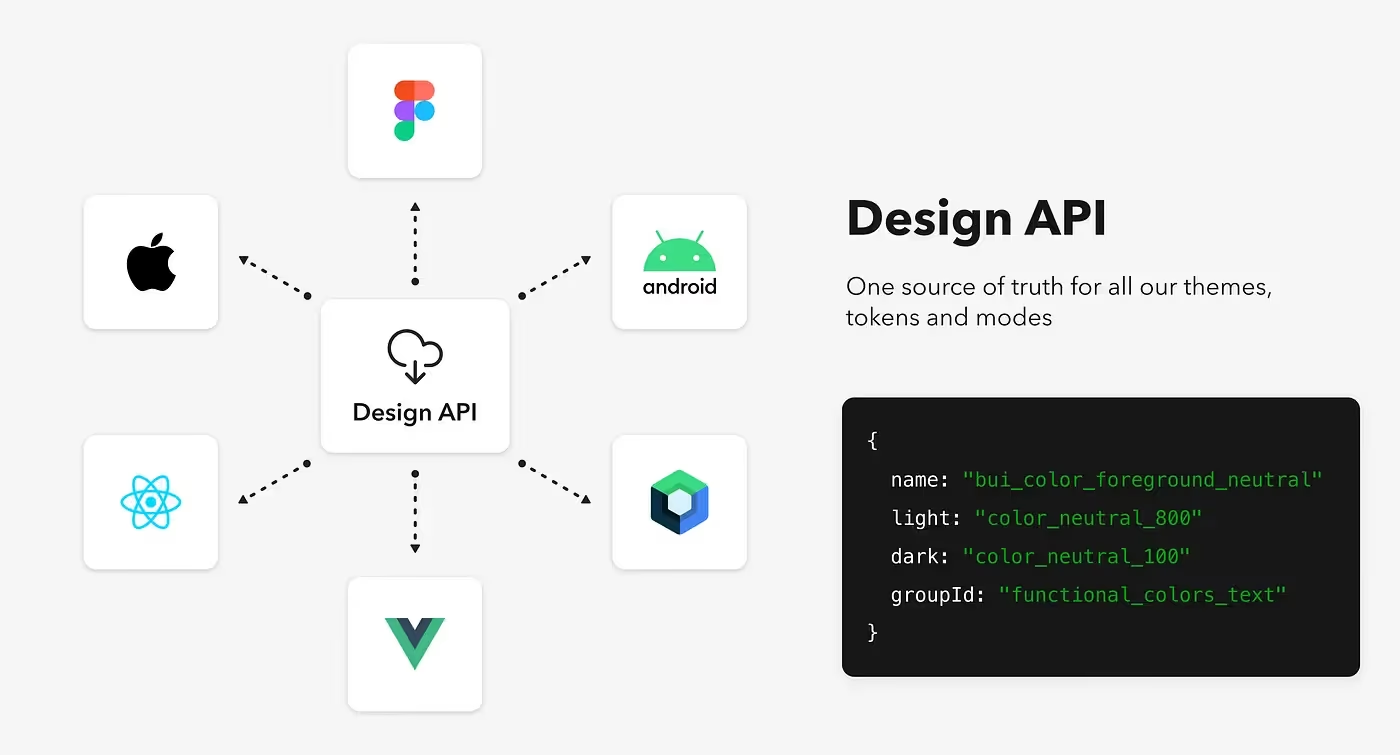
Design API
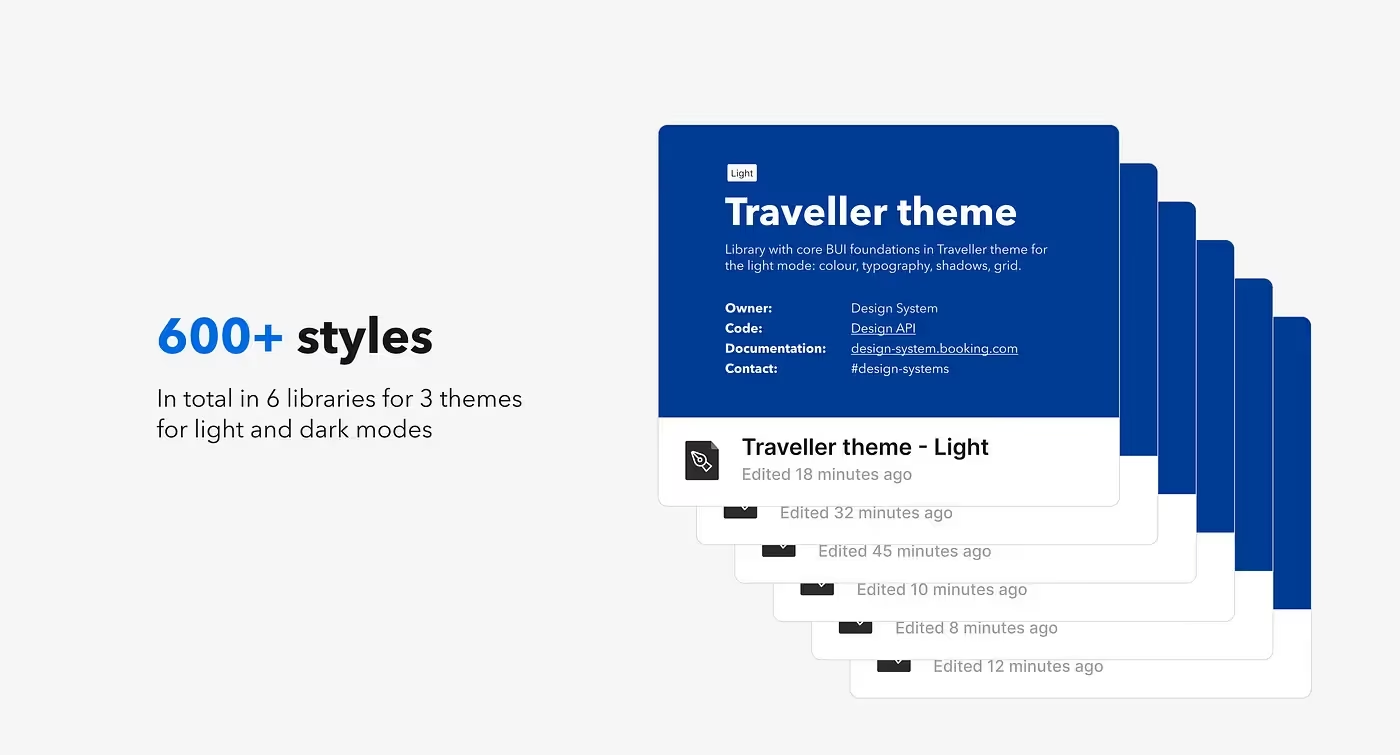
Мы собрали стили в единую библиотеку, чтобы сделать их доступными для всех дизайнеров. А поскольку наши продукты поддерживают темный режим, у нас есть еще одна библиотека, которая полностью состоит из соответствующих токенов. Три наши фирменные темы в настоящее время включают элементы темного режима, и мы планируем добавить еще несколько в будущем.

Всего мы создали 6 библиотек с более чем 600 стилями. Поддерживать эту массивную систему вручную очень сложно. Поэтому вместе с нашими разработчиками мы создали единый источник информации для всех наших тем, режимов и токенов: Design API.
Design API хранит базовые данные, историю изменений и преобразует общие значения в токены для конкретных платформ — iOS, Android, Vue, React и Figma.

Чтобы автоматически переносить данные из Design API в Figma, мы разработали внутренний плагин. Он безопасно извлекает всю информацию о стиле (включая метаданные с описанием). Это экономит нам часы работы, предотвращает множество ошибок и визуальных несоответствий. И мы всегда можем быть уверены, что наш дизайн полностью соответствует коду.
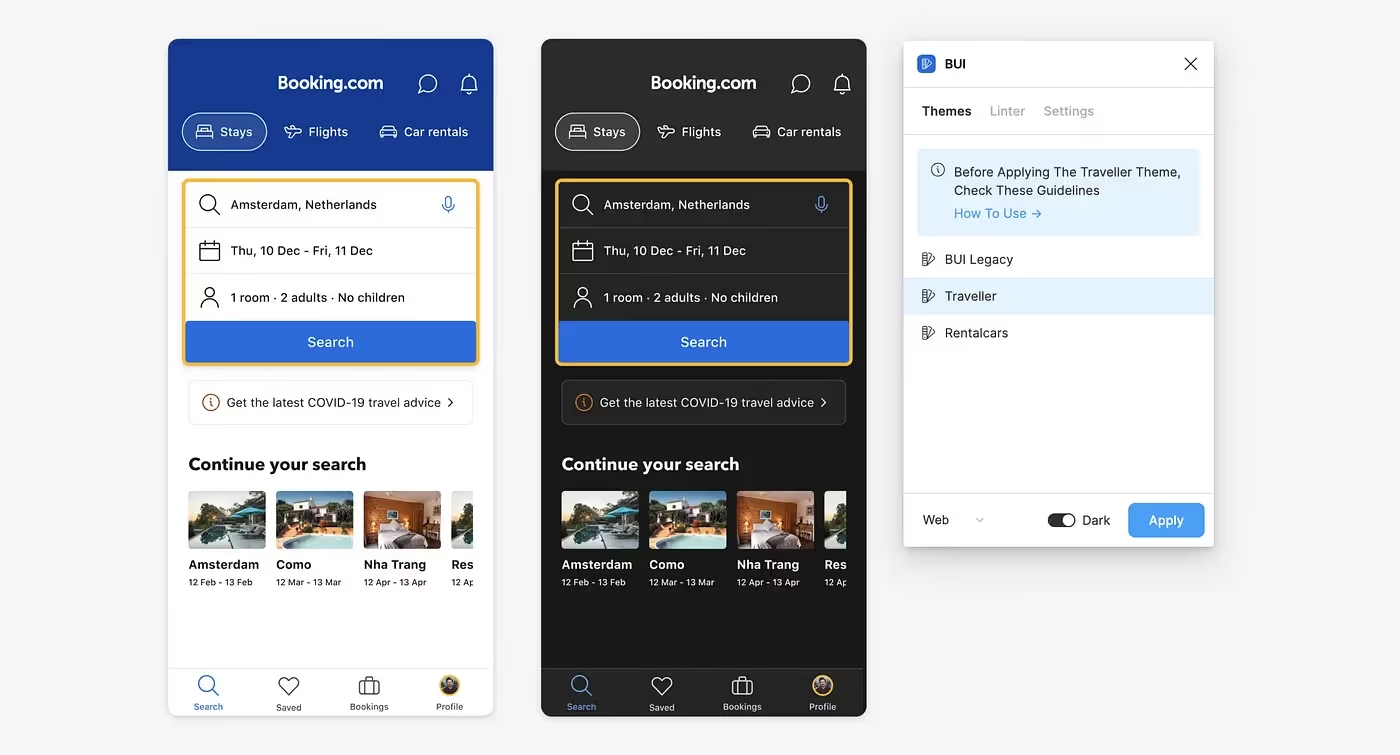
Плагин Themer
Затем мы создали версию плагина для всех дизайнеров Booking.com, чтобы им было удобнее и проще работать с темами и режимами:
- Дизайнеры могут переключать темный режим на уровне темы
- Поддержка различных системных шрифтов в зависимости от выбранной платформы (SF Pro для iOS и Roboto для Android)
- Дополнительная тема со скруглениями углов, поскольку Figma пока не позволяет создавать дизайн-токены для скруглений.

Наш плагин был вдохновлен плагином Themer от Тома. Благодаря такой структуре API и инструментарию дизайнеры могут использовать только одну библиотеку стилей и одну библиотеку компонентов для всех продуктов и тем, а также для всех поддерживаемых платформ.
Графика
Помимо дизайн-токенов у нас также есть графические элементы, такие как иконки и иллюстрации, которые должны выглядеть согласованно на различных платформах.
Исторически наши иконки использовались по-разному на разных платформах и имели непоследовательные стили и форматы: иконочные шрифты, встроенные SVG, PDF, спрайты — у нас было всё.

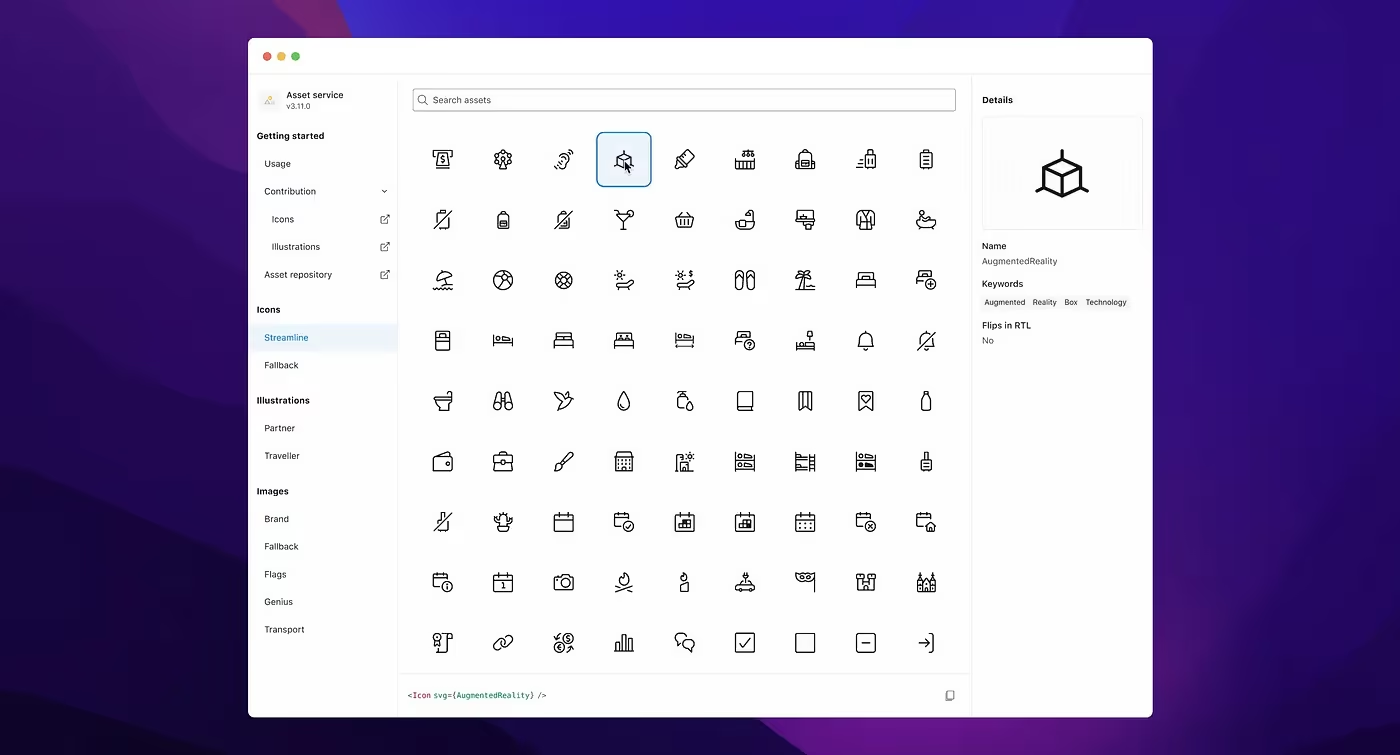
Как и в случае с Design API, мы совместно с разработчиками создали единый ресурс для всей нашей графики — Asset Service. Он хранит все иконки, историю изменений и применим для всех платформ, включая Figma! И, как и в случае с токенами, мы создали плагин, который извлекает иконки из Asset Service для создания и обновления нашей библиотеки.
Мультиплатформенная разработка: как мы это делаем
Заложив фундамент, мы можем теперь заняться поддержкой системы. Как же наша команда обеспечивает согласованность компонентов на разных платформах, постоянно внося изменения? Короткий ответ: хорошо организованный процесс.
Раньше мы использовали библиотеки и компоненты, которые были разработаны сообществом каждой платформы, без синхронизации друг с другом. Это привело к несогласованности между платформами.
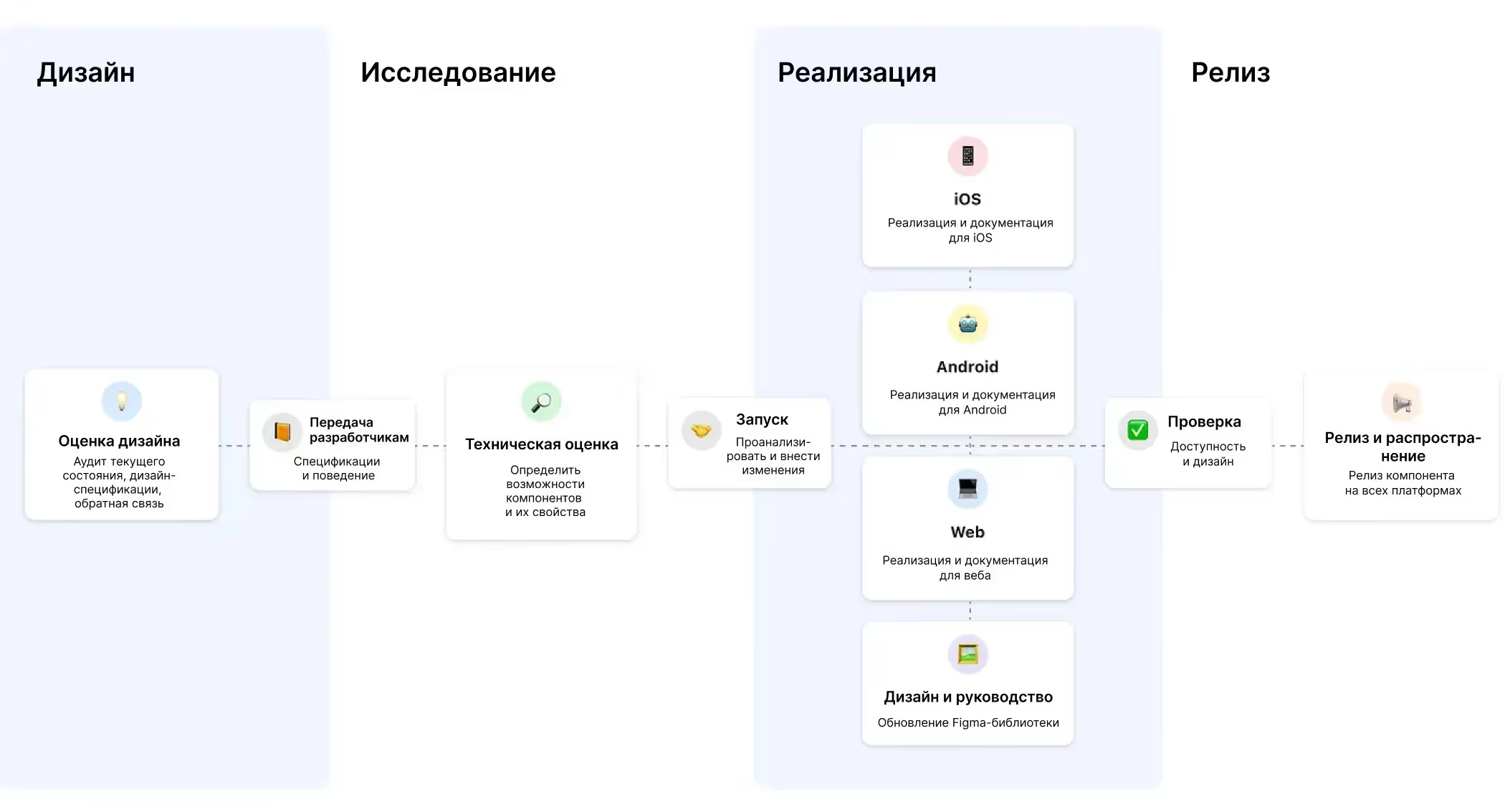
Мы знали, что должны организовать процесс, в рамках которого дизайнеры и разработчики будут работать вместе и параллельно. Эти специалисты зачастую действуют изолированно, поскольку занимаются совершенно разными задачами. Важно преодолеть этот разрыв, чтобы обеспечить кроссплатформенную согласованность. Всякий раз, когда мы начинаем работать над функцией, будь то новый компонент или обновление существующего компонента, мы придерживаемся одного и того же алгоритма:
- Оценка дизайна 💡
- Передача разработчикам 📙
- Техническая оценка 🔎
- Запуск 🤝
- Реализация 💻🤖📱
- Проверка дизайна и доступности ✅
- Релиз и распространение 📣

Давайте разберем каждый шаг.
1. Оценка дизайна 💡
Первый этап — оценка перед началом работы. Здесь главная роль отводится дизайнерам.
A. Оценка требований
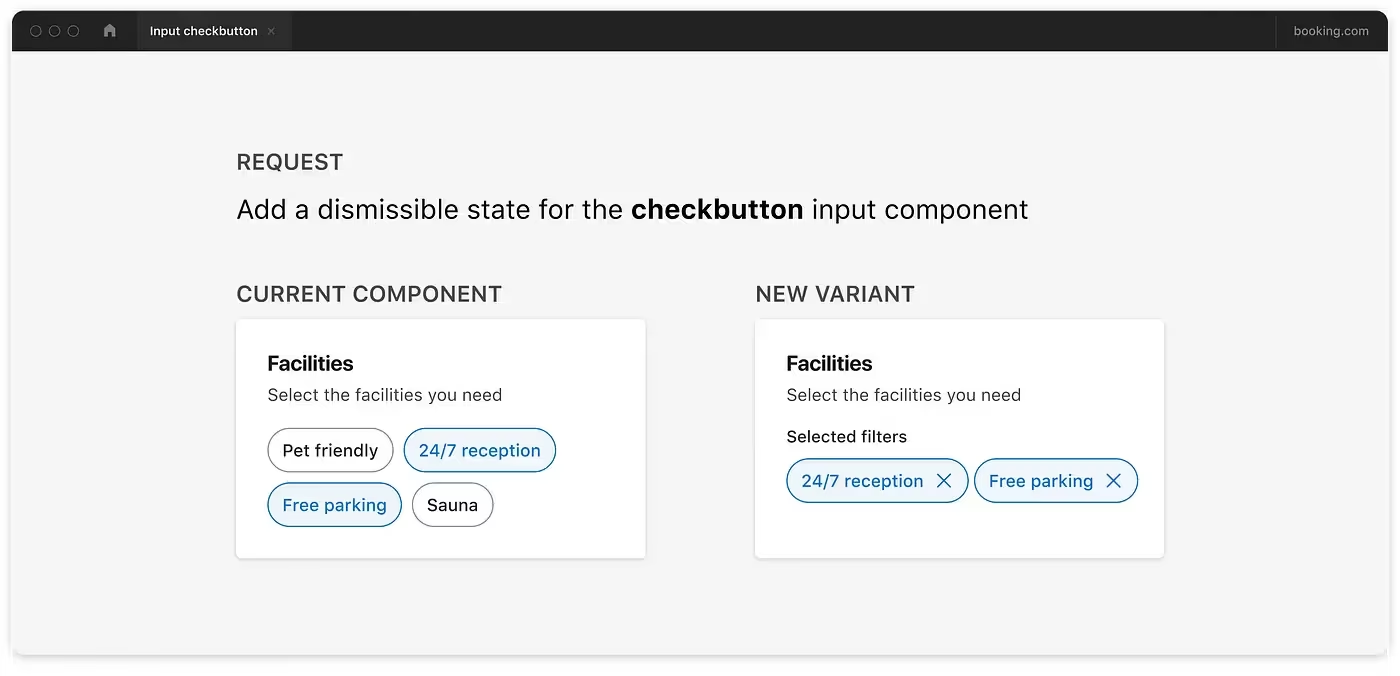
Изменения должны соответствовать целям и потребностям пользователей. Мы начинаем с того, что просим дизайнеров продукта сформулировать предложение с подробным описанием требований: постановка проблемы, почему текущее решение не работает, предлагаемое решение, примеры использования продукта и т.д.

B. Аудит текущего решения
После оценки запроса мы проводим аудит текущего состояния компонента на всех платформах и пытаемся выявить, есть ли где-то такое решение или что-то похожее на него, а также любые другие несоответствия, которые нам необходимо учесть.
Мы обращаемся к разработчикам, чтобы лучше понять, как компонент реализован в настоящее время.

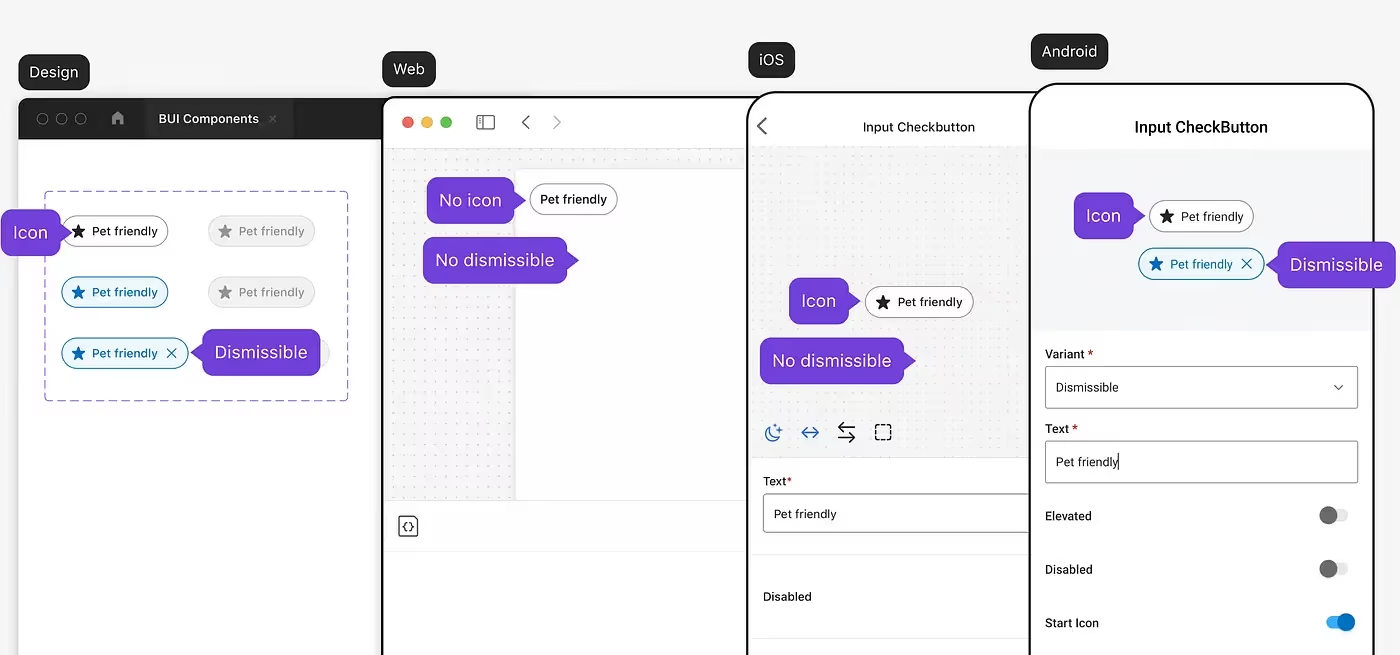
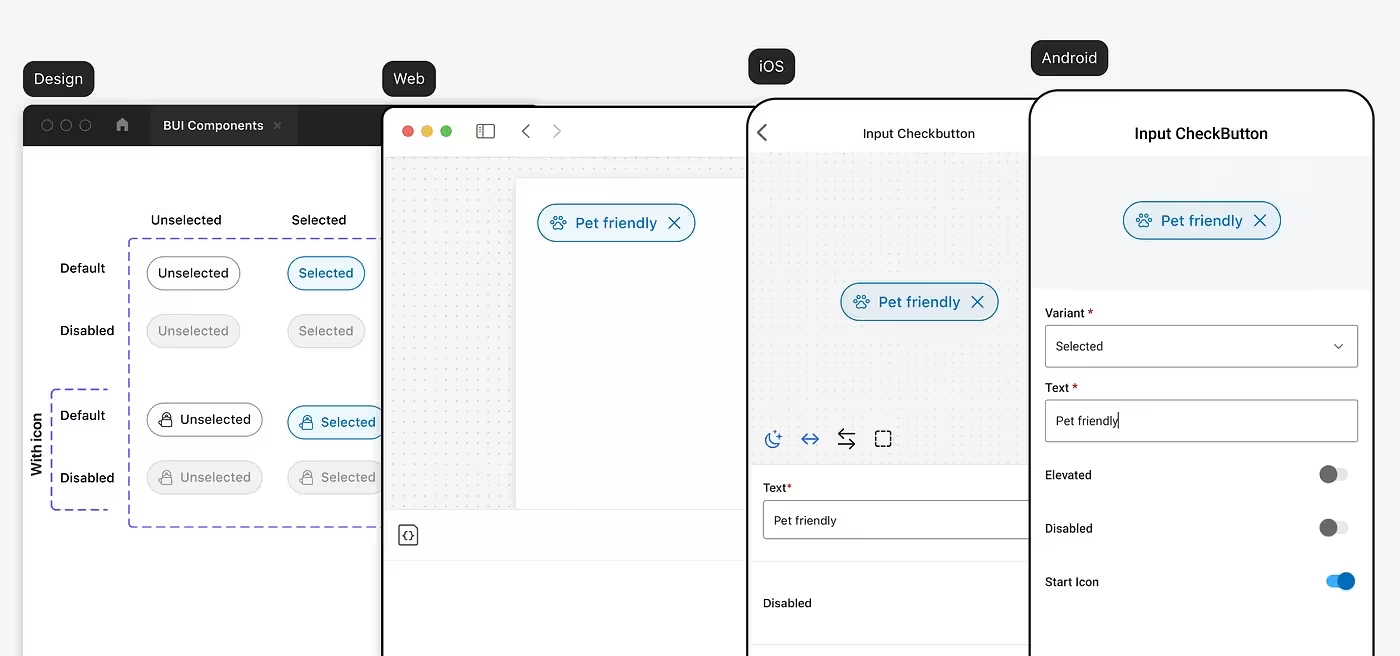
Если во время аудита мы видим какие-то дополнительные несоответствия (например, в данном случае иконка поддерживается везде, кроме веба), мы обсуждаем и договариваемся, оставить ли их на потом или внести изменения сразу.
C. Дизайн-спецификации
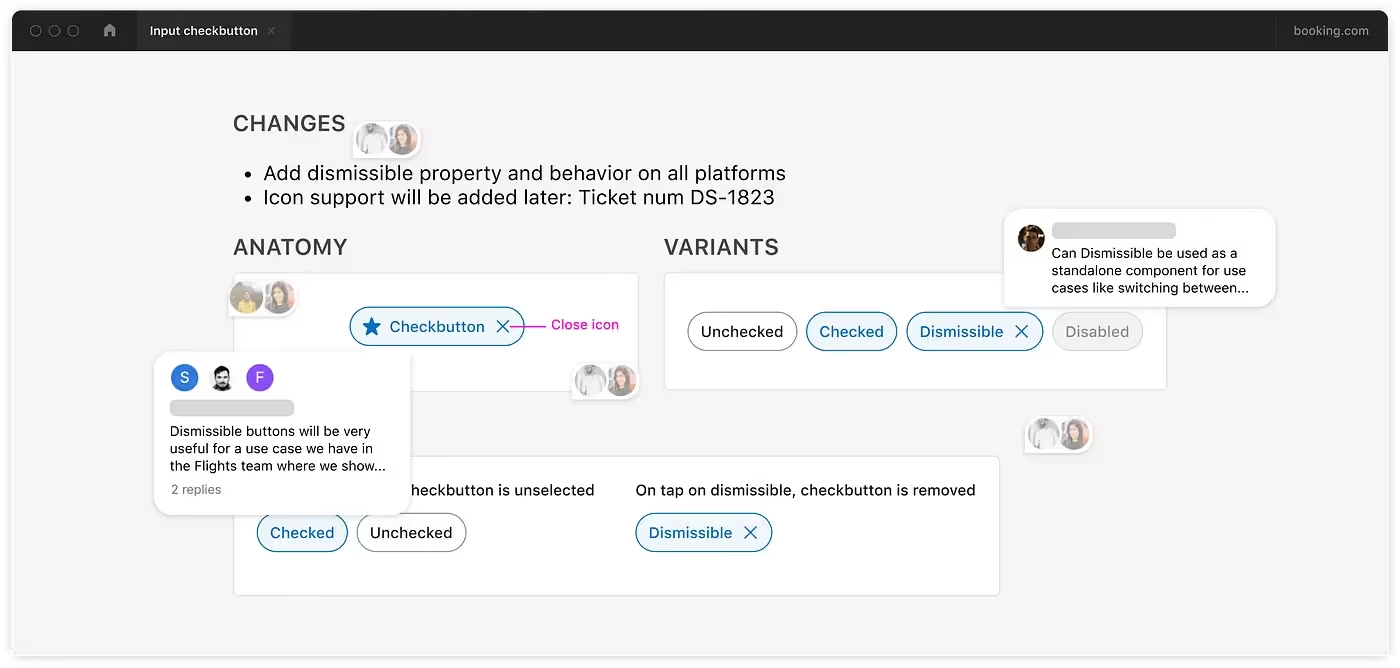
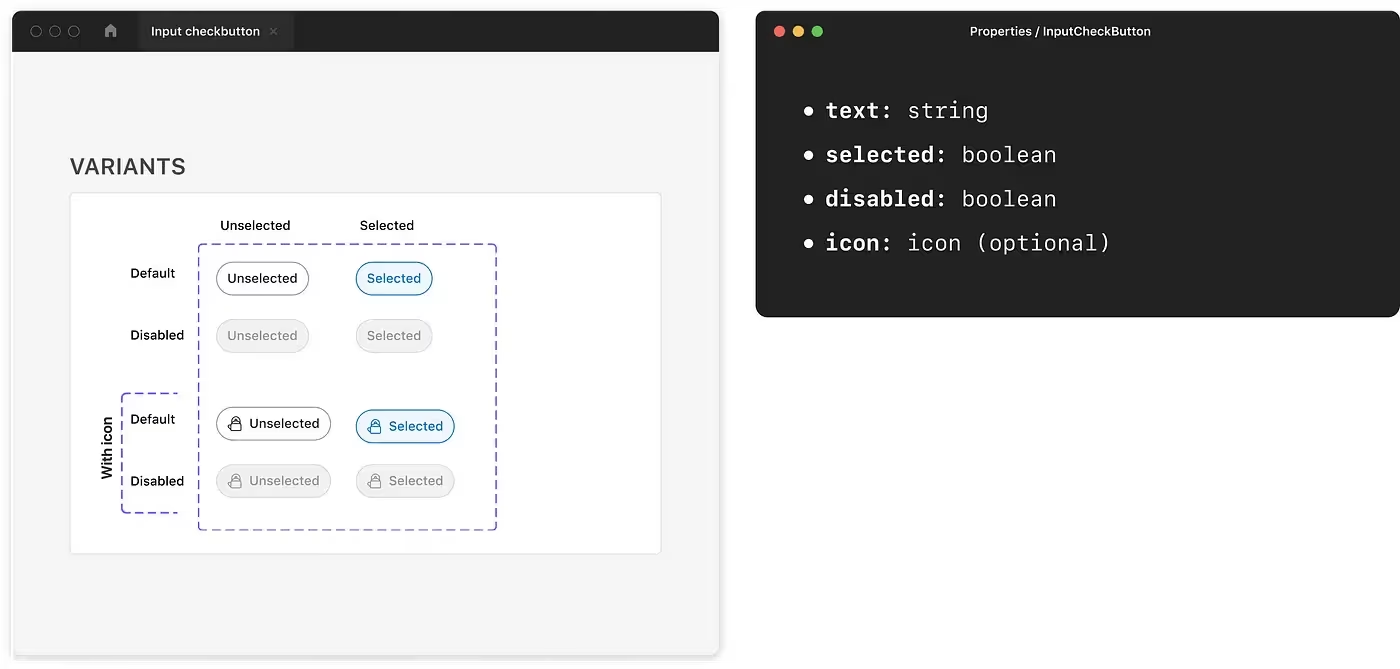
Дизайнеры представляют необходимые изменения в установленной форме. Здесь мы определяем все спецификации: анатомию, варианты, а также поведение компонентов, если это необходимо.

Мы работаем с дизайнерами продукта и заинтересованными сторонами, чтобы получить обратную связь об изменениях, собрать примеры использования и инсайты.
На этом этапе мы также консультируемся с командой по обеспечению доступности Booking.com. Они оценивают, насколько наше решение соответствует требованиям доступности, таким как уровень контрастности, метки aria для вспомогательных технологий и т.д.
2. Передача разработчикам 📙
Теперь мы готовы поделиться своим решением с нашими разработчиками. Они взглянут на него и сформулируют свои вопросы или комментарии. Затем мы встретимся и тщательно обсудим все возможные варианты, анатомию нового компонента и его технические характеристики.
3. Техническая оценка 🔎
Когда у разработчиков есть вся необходимая информация, они приступают к технической оценке.
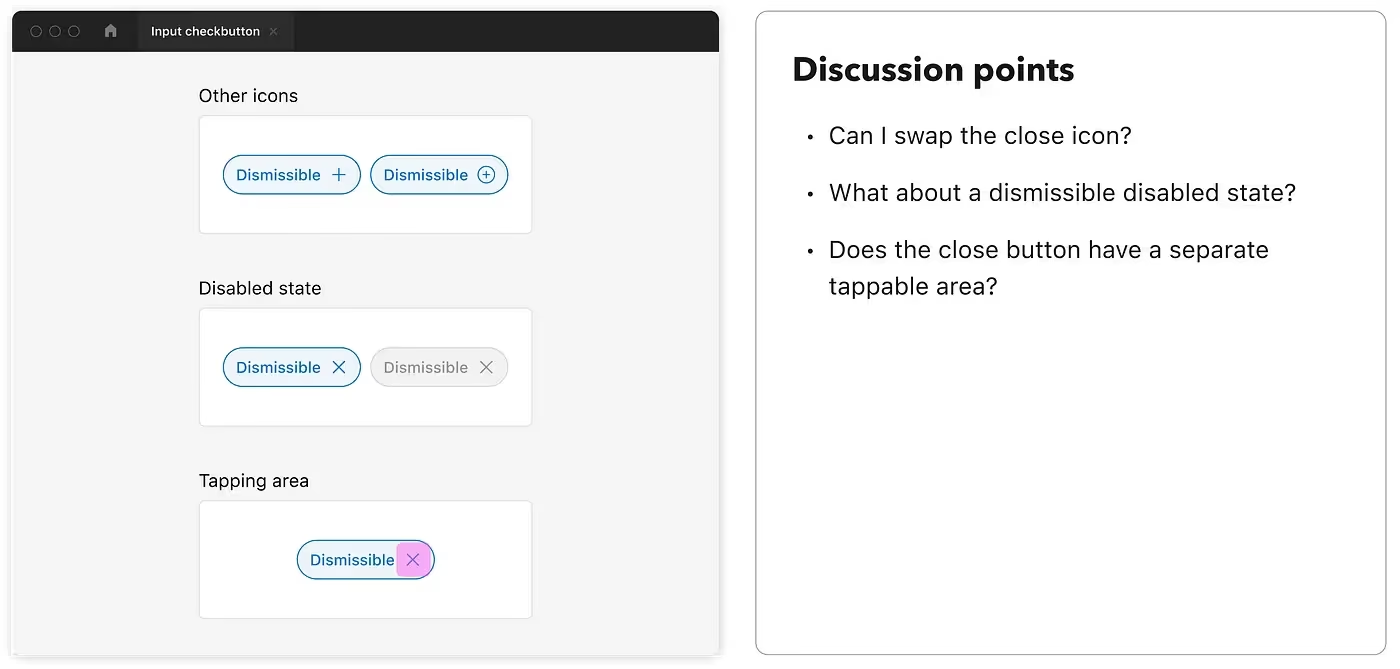
A. Обсуждение пограничных случаев
Мы еще раз обсуждаем новое решение и приходим к консенсусу относительно дизайна и поведения компонента в зависимости от возможностей каждой платформы. Мы также устраняем неясности и рассматриваем пограничные случаи, которые требуют дальнейшего изучения.

Иногда нам приходится возвращаться на шаг назад, чтобы привести свое решение в соответствие с техническими требованиями.
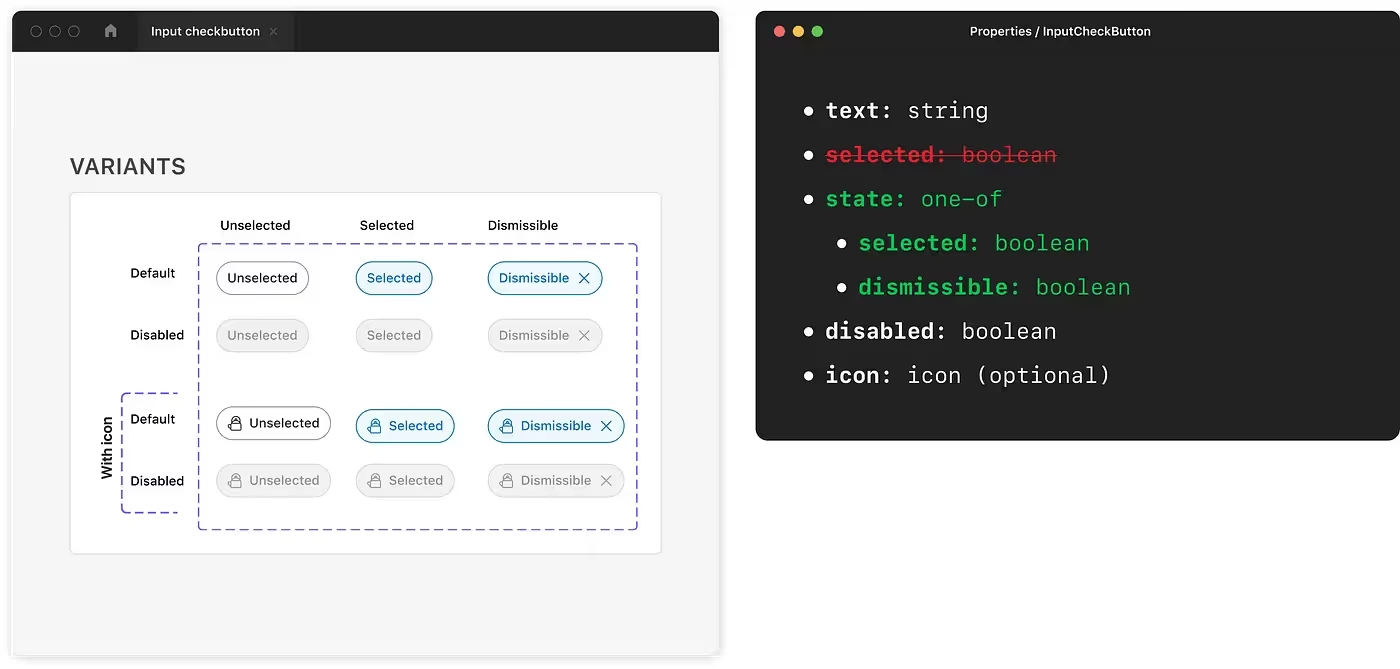
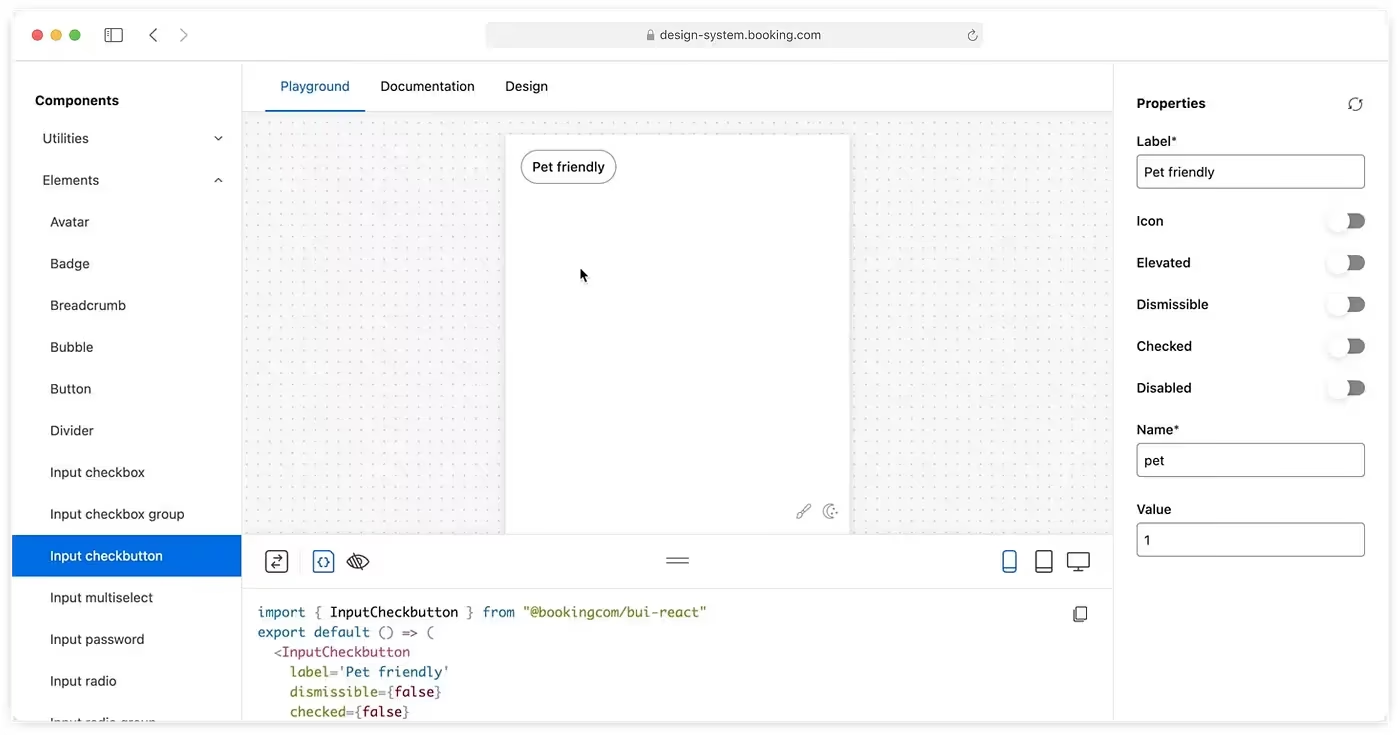
B. Определение свойств компонентов ✨
Во время технической оценки разработчики анализируют свойства компонентов. Свойство компонента — это атрибут, представляющий функцию / характеристику компонента, которая может быть настроена командой разработчиков. Подобно тому, как мы храним базовые токены в нашем API, мы также храним свойства компонентов.

Свойства компонентов не зависят от платформы, то есть компоненты обладают одинаковыми характеристиками, даже если они выглядят по-разному.

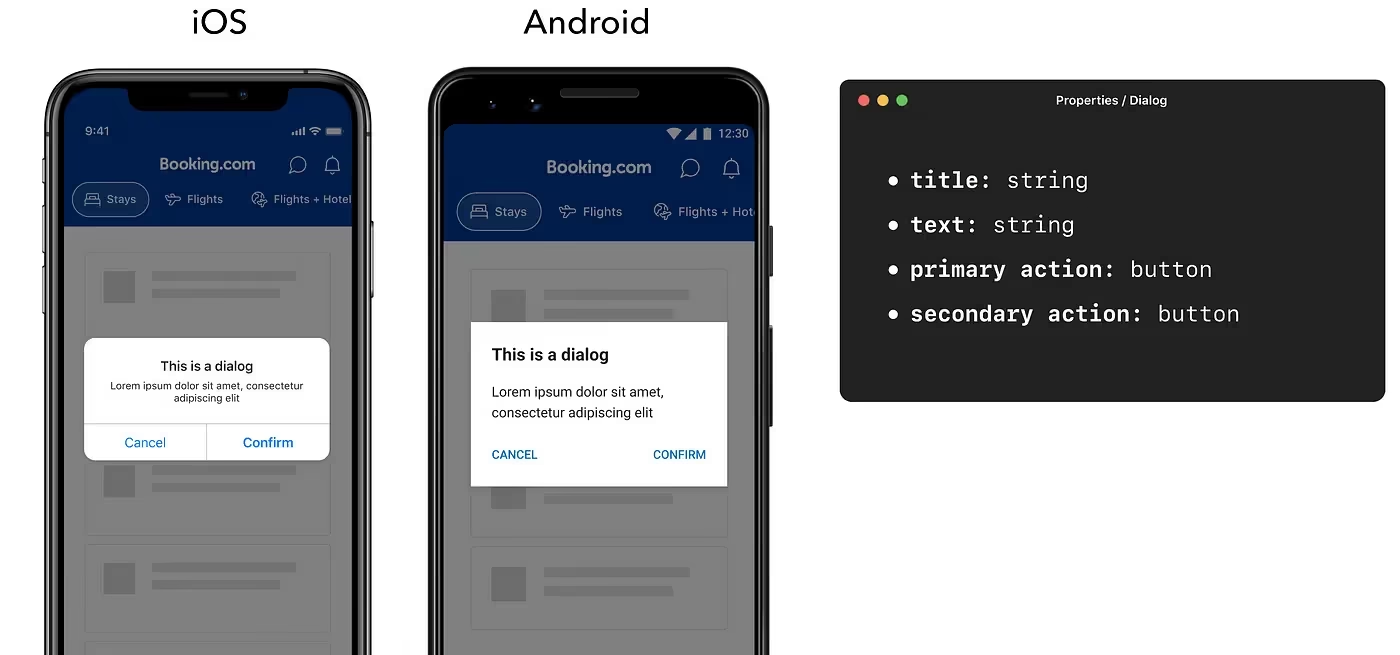
В iOS и Android компоненты могут выглядеть по-разному, поскольку мы стараемся следовать дизайн-стандартам нативных приложений, но в коде они все равно имеют одни и те же свойства. Именно это делает свойства такими мощными. Это ключ к многоплатформенной разработке.

После того как свойства определены, разработчик создает merge request (запрос на слияние) с предложенными изменениями. Иногда в результате что-то “ломается”, и тогда мы сообщаем об этом разработчикам.
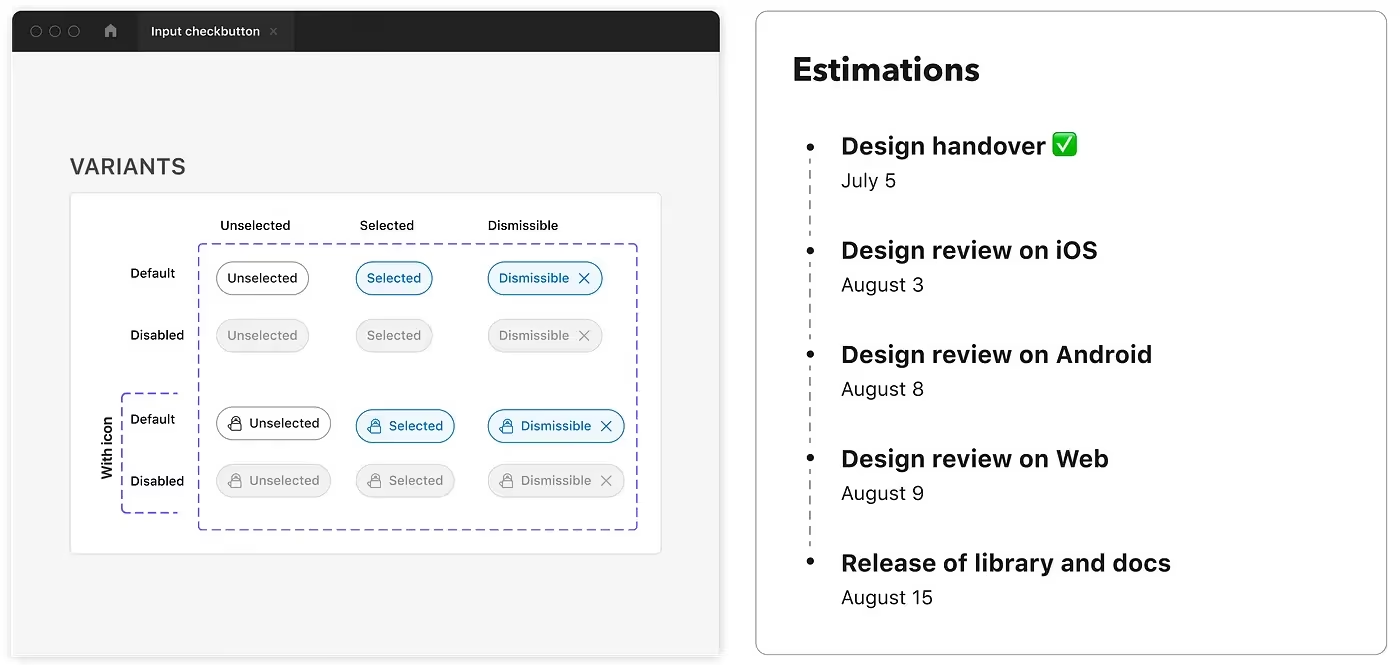
4. Запуск 🤝
Мы проводим организационное совещание, чтобы приступить к реализации. Дизайнеры и разработчики анализируют решения и принимают изменения.

Мы устанавливаем сроки реализации и определяем дни релиза. Наша цель — внедрять все изменения параллельно, чтобы сохранить согласованность компонентов на разных платформах.
5. Реализация 💻🤖📱
Теперь, когда все изменения согласованы, мы можем начать внедрять их на всех платформах.
A. Разработка
Разработчики реализуют изменения в соответствии с новыми спецификациями и требованиями. У нас есть своя внутренняя платформа для хранения компонентов, а также настраиваемых свойств.

B. Документация
В процессе реализации разработчики также обновляют техническую документацию с учетом внесенных нами изменений.

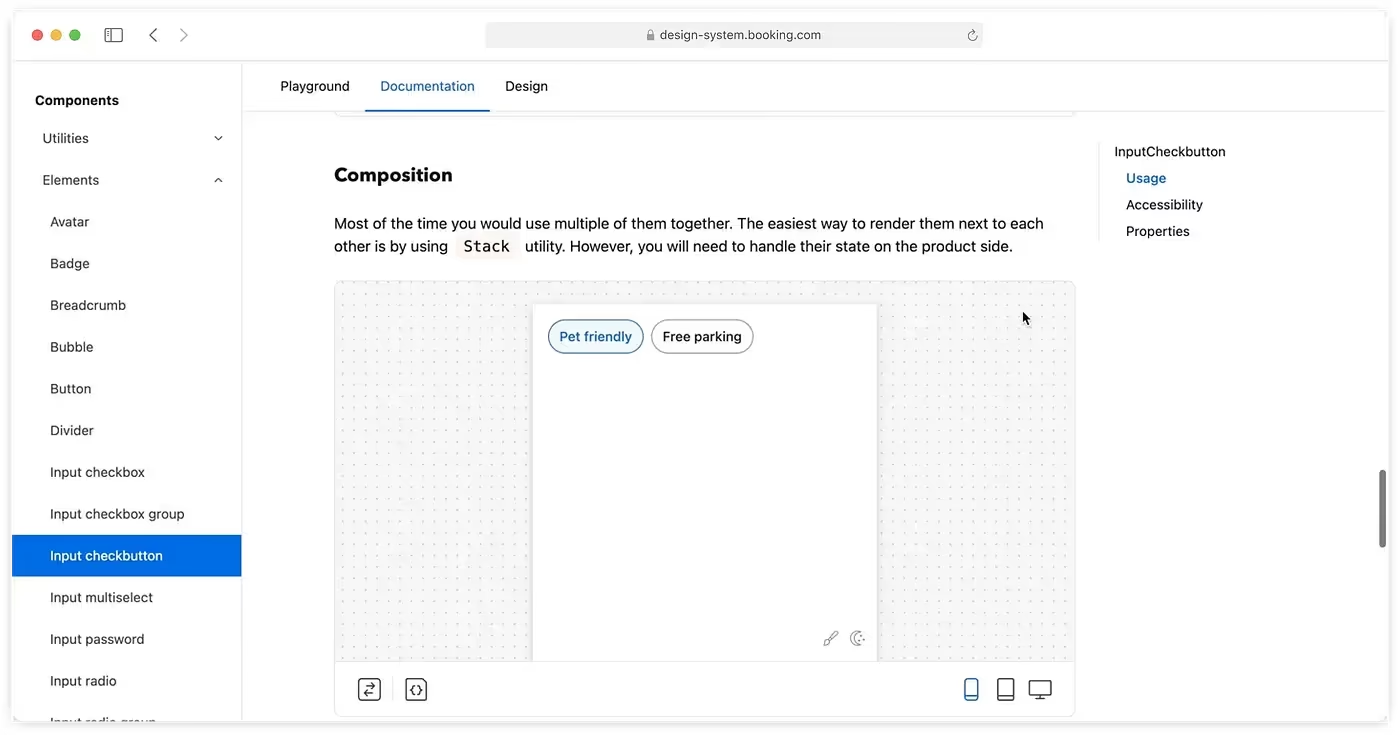
Наша техническая документация включает в себя такие пункты, как композиция, лучшие практики, требования к доступности и объяснение различных свойств.
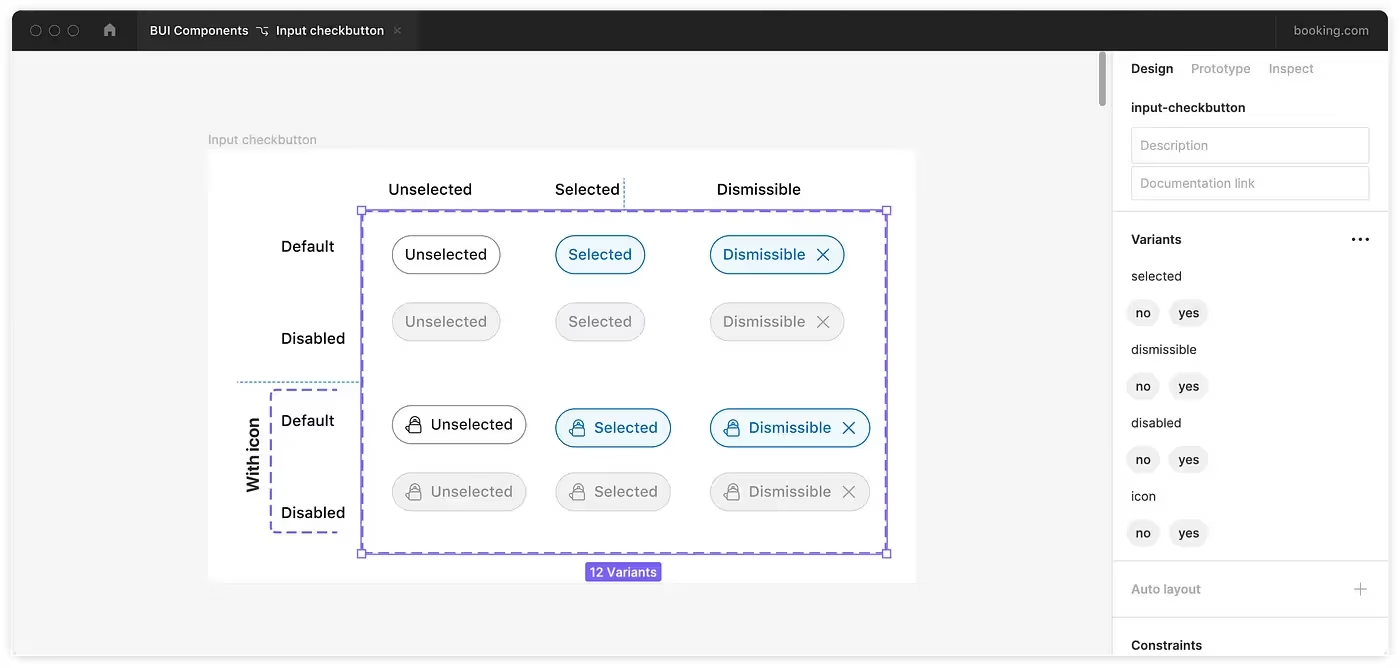
C. Синхронизация с компонентом Figma
Тем временем дизайнеры создают ветку в основной библиотеке дизайн-системы и вносят изменения в эту ветку.

Именно здесь мы синхронизируем свойства и варианты Figma со свойствами, которые мы определили ранее.
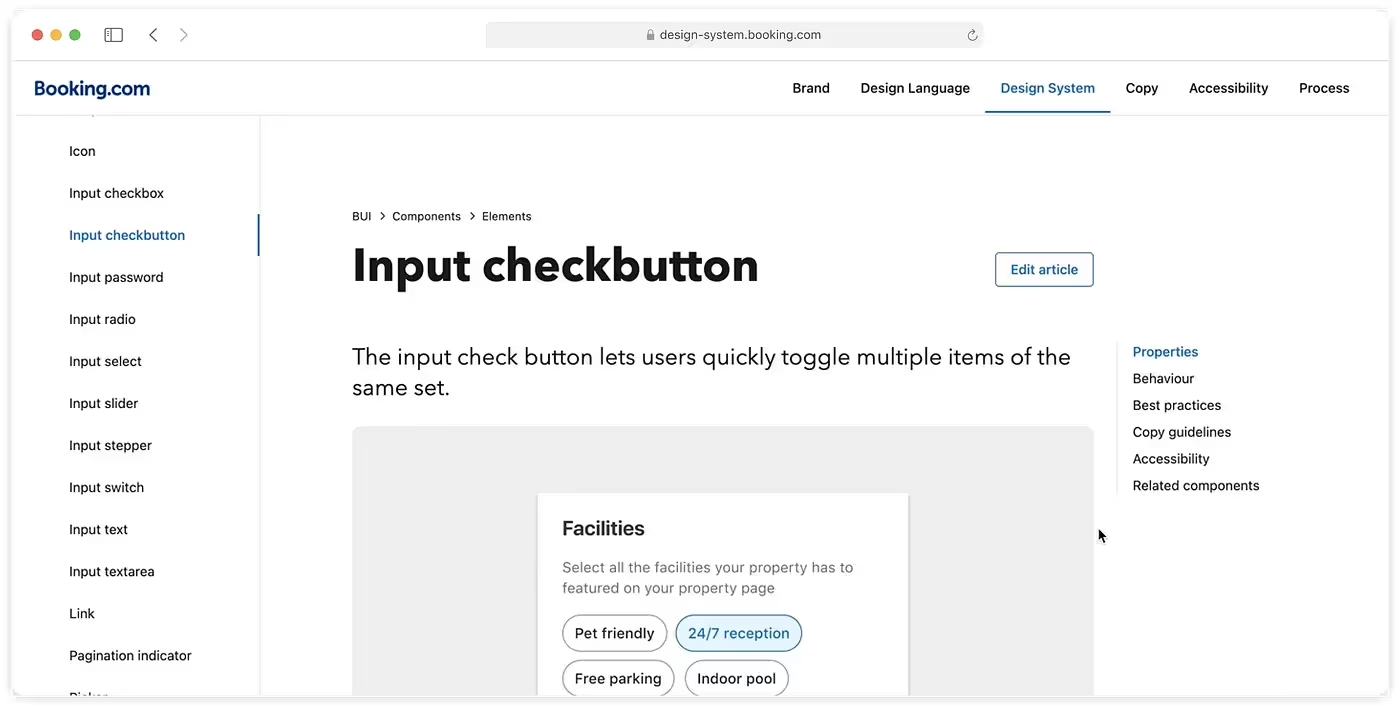
D. Обновление руководства по дизайну
Дизайнеры также пересматривают рекомендации по проектированию компонента. В нашем руководстве мы отображаем настраиваемые свойства, поведение, а также описываем допустимые и недопустимые варианты использования.

6. Проверка дизайна и доступности ✅
Когда реализация завершена, дизайнеры анализируют получившийся компонент. Мы тестируем его для каждой платформы в специальных приложениях-песочницах.

Мы проверяем различные характеристики и поведение на всех платформах и вносим необходимые корректировки.
7. Релиз и распространение 📣
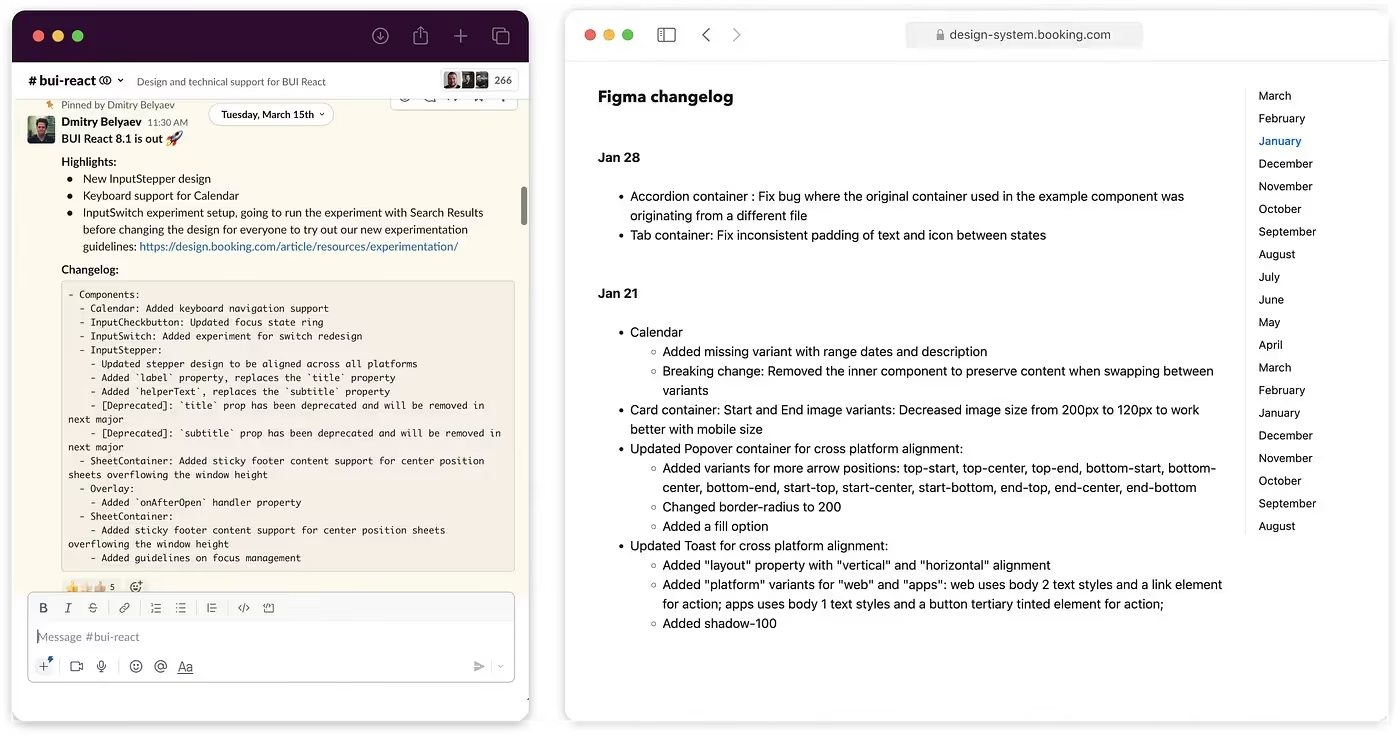
Когда все готово, мы публикуем новую версию библиотеки на каждой платформе вместе с журналом изменений релиза. В Figma мы выпускаем релизы каждую неделю, чтобы лучше управлять обновлениями.

Когда мы планируем внести существенные изменения в какой-то Figma-компонент, мы отмечаем это в журнале изменений, чтобы обеспечить большую предсказуемость.
Заключение
На то, чтобы выстроить и усовершенствовать мультиплатформенный процесс разработки, потребовался не один день. Мы постоянно улучшаем и развиваем его, чтобы он оставался эффективным для дизайнеров, разработчиков и UX-специалистов.
- Более эффективная дизайн-система: API, дизайн-токены и Asset Service — основа нашей дизайн-системы, и именно благодаря им мы можем масштабировать ее на множество брендов и платформ.
- Поддержка согласованности: Четко выстроенный процесс, в который с самого начала вовлечены разработчики, обеспечивает согласованность компонентов на разных платформах.
- Целостный опыт: Эта согласованность позволяет продуктовым командам создавать целостный опыт взаимодействия на всех платформах.
Поэтому в следующий раз, когда вы будете создавать или дорабатывать дизайн-систему, охватывающую более одной платформы, подумайте, как вы можете применить некоторые из этих принципов в своей работе.
Здесь вы найдете файл с чеклистами для каждого этапа процесса.
.webp)
.webp)



















.webp)

%20(1).webp)

