Параллакс — творческий инструмент, позволяющий дизайнерам создавать трехмерное пространство на двухмерном экране.

Указанный эффект добавляет интерфейсу глубины, благодаря чему пользователи получают захватывающий и уникальный опыт — именно этого стремится достичь каждый бренд!
Что такое параллакс?
Параллакс-скроллинг — техника в веб-дизайне, при которой пользователям кажется, что элементы на экране движутся с разной скоростью, создавая эффект 3D.
Ощущения подобны восприятию пространства за рулем автомобиля, когда близкие объекты быстро остаются позади, а те, которые располагаются на расстоянии, исчезают из поля зрения лишь через какое-то время.
Существует несколько видов параллакса — во всех случаях контент размещается на отдельных слоях для получения желаемого эффекта. Устанавливая для каждого слоя свою скорость прокрутки, дизайнеры создают иллюзию движения объектов по экрану при скролле.
Краткая история параллакса
Параллакс появился еще в 1930-х годах как метод создания анимации для мультфильмов, таких как, например, “Белоснежка и семь гномов” от Disney. В начале 1980-х дизайнеры видеоигр использовали его, чтобы добавлять 3D-эффекты в 2D-игры, в частности Jump Bug в 1981 году.
Лишь в 2007 году параллакс впервые был реализован в веб-дизайне с помощью Javascript и CSS2 в Internet Explorer 6. С появлением в 2011 году HTML5 и CSS3 стало проще добавить такие эффекты в интерфейс, поэтому их популярность резко выросла.
Сейчас же технологии позволяют создавать невероятно сложные параллаксы, поэтому дизайнеры способны подарить пользователям по-настоящему захватывающий визуальный опыт.
Когда использовать параллакс
Хотя параллакс и является чрезвычайно эффективным инструментом для создания уникального опыта взаимодействия, дизайнеры должны учитывать недостатки такой прокрутки.
1. Скорость загрузки страницы
Параллакс можно назвать “убийцей” скорости загрузки страницы, особенно, когда речь идет о сайтах, размещенных на виртуальном хостинге (когда несколько сайтов находятся на 1 сервере). Согласно данным Google, 2 секунды — максимально допустимое время загрузки сайта электронной коммерции. Для большинства других сайтов среднее значение составляет 3-6 секунд.
Каковы ваши цели, если вы создаете сайт электронной коммерции? Впечатлить пользователя своими навыками в области дизайна или продать продукт? Если вы не можете оптимизировать скорость загрузки, не стоит добавлять параллакс-эффект на сайт электронной коммерции или другой сайт, где скорость имеет важное значение.
Читайте нашу статью о том, как повысить скорость загрузки страницы с параллаксом.
2. Как параллакс отразится на контенте?
Еще один вопрос, на который следует ответить, прежде чем добавить параллакс: как он отразится на контенте?
Например, на сайте Collage Crafting дизайнеры решили использовать этот эффект для отображения списка точек продаж.

Часть текста трудно прочитать, так как при прокрутке он обрезается сверху и снизу. Такой опыт взаимодействия нельзя назвать удобным, поскольку пользователи не могут нормально воспринимать весь контент.
Если вы хотите, чтобы посетители сайта прочитали текст, не усложняйте интерфейс! Есть и другие способы представить контент, сохраняя его читабельность.
3. Убедитесь, что параллакс не отвлекает и не раздражает пользователей
Иногда параллакс смотрится уместно. Например, креативное агентство действительно может произвести на потенциальных клиентов впечатление, продемонстрировав таким образом свои навыки.
Однако если я ищу, например, расценки на автострахование, мне не захочется тратить время, прокручивая страницы с причудливыми эффектами, чтобы добраться до них.
В высококонкурентных отраслях, где потребители стремятся быстро получать информацию, параллакс может отрицательно сказаться на проценте отказов и конверсии.
Всегда думайте о контенте, контексте и о том, каким образом сайт удовлетворяет потребности пользователей.
9 вдохновляющих примеров параллакса
Мы нашли 9 отличных примеров реализации параллакса. Во всех случаях дизайнеры применили этот эффект, чтобы рассказать пользователям историю.
Как вы увидите из этих примеров, параллакс может быть эффективным инструментом сторителлинга, однако его реализацию необходимо тщательно продумать.
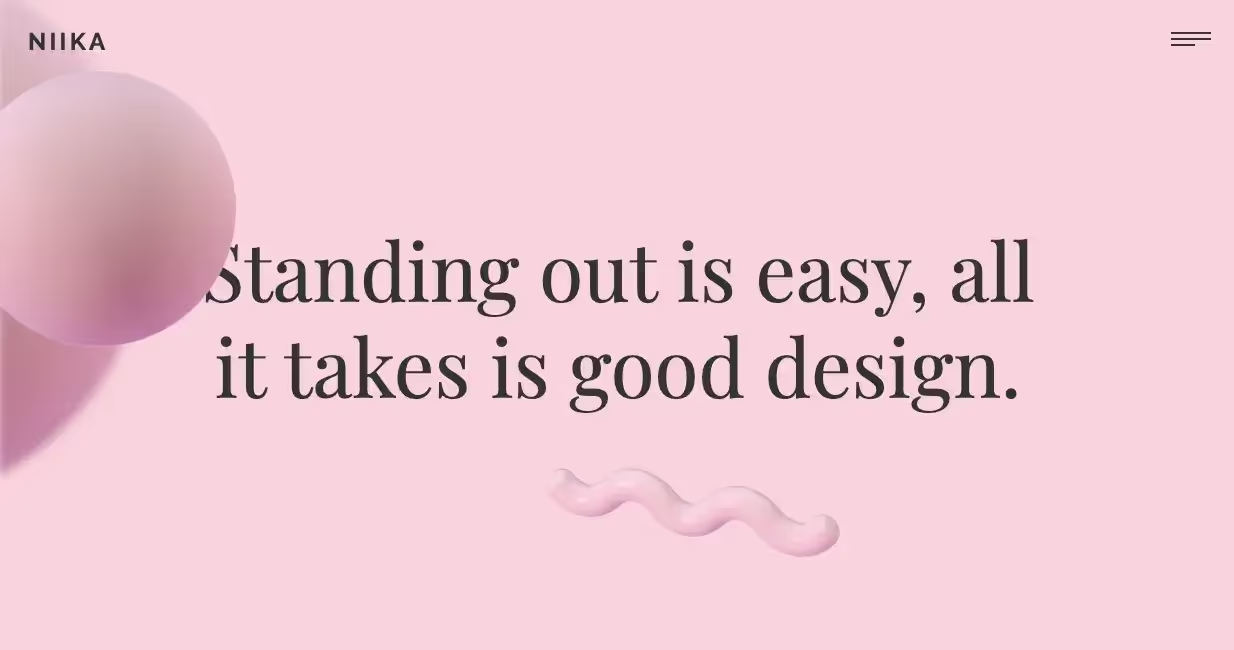
1. NIIKA

NIIKA — креативное агентство из Австралии. Изображение на главной странице содержит композицию из фигур, которые еле заметно двигаются. При прокрутке абстрактные формы перемещаются по экрану, а большие динамические заголовки сообщают об услугах агентства.
Ниже можно увидеть еще один эффект параллакса: на фоне зафиксирована карта, поверх которой располагаются контактные данные агентства, перемещающиеся при прокрутке.
Призыв к действию “Поработайте с нами” перед футером также реализован с помощью параллакса.
Несмотря на то, что NIIKA несколько раз применяет эффект к тексту, пользователи с легкостью могут найти всю необходимую информацию.
2. CANN

CANN — американский производитель тонизирующих напитков на основе каннабиса. На сайте история бренда рассказана при помощи захватывающего, тщательно продуманного параллакса.
Разработчики проделали фантастическую работу по оптимизации сайта, чтобы реализовать такой сложный эффект.
Пользователям удобно знакомиться с контентом, а параллакс помогает рассказать историю компании, при этом летающие по экрану пузырьки вызывают ассоциации с шипучим напитком. Кроме того, 3 вкуса CANN эффектно представлены с помощью разных цветов.
Раздел магазина на сайте выглядит просто потрясающе: дизайнеры отказались от модных эффектов, чтобы оптимизировать интерфейс для повышения конверсии.
3. Toy Fight

Toy Fight — креативное агентство из Великобритании. На главной странице сайта реализован простой, но элегантный параллакс-эффект с заметным призывом к действию, который появляется в центре экрана.
Компания использует параллакс на каждой странице для перехода от первого экрана к контенту. Это отличная идея, так как изображения выглядят забавными, а текст рассказывает об услугах компании и прошлых проектах — вы как будто заглядываете за занавес.
Сайт Toy Fight — фантастический пример того, как параллакс-скроллинг помогает рассказывать истории.
4. Garden
Garden — завоевавшая несколько наград дизайн-студия из Португалии. На сайте применен красивый параллакс-эффект: когда пользователь прокручивает страницу, солнце на главном изображении скрывается за горизонтом.
Ниже размещены линейные иллюстрации, которые появляются прямо на глазах по мере продвижения к концу страницы. Такие деликатные анимационные эффекты привлекают внимание потенциальных клиентов к важной информации об услугах студии и заголовкам.
5. Smart Move

Smart Move — это инициатива по привлечению и удержанию специалистов в Большом Эребру в Швеции. Главная страница сайта включает впечатляющий горизонтальный параллакс, который демонстрирует особенности и культуру Эребру со ссылками на страницы с более подробной информацией по каждой теме.
Интерфейс познакомит вас с разными сферами жизни шведов, включая заботу о природе, шоппинг, развлечения, семейную и ночную жизнь.
6. Bertani Wines

Bertani — итальянская винодельческая компания. Чтобы рассказать историю бренда, разработчики сайта добавили горизонтальный параллакс с изображениями, видео и текстом.
Здесь используется сочетание горизонтальной и вертикальной прокрутки, чтобы вы могли совершить путешествие по виноградникам и изучить разные вина. Дизайнеры нашли правильный баланс между сложными эффектами и захватывающим повествованием. Каждая деталь интерфейса имеет свое предназначение, а контент занимает центральное положение.
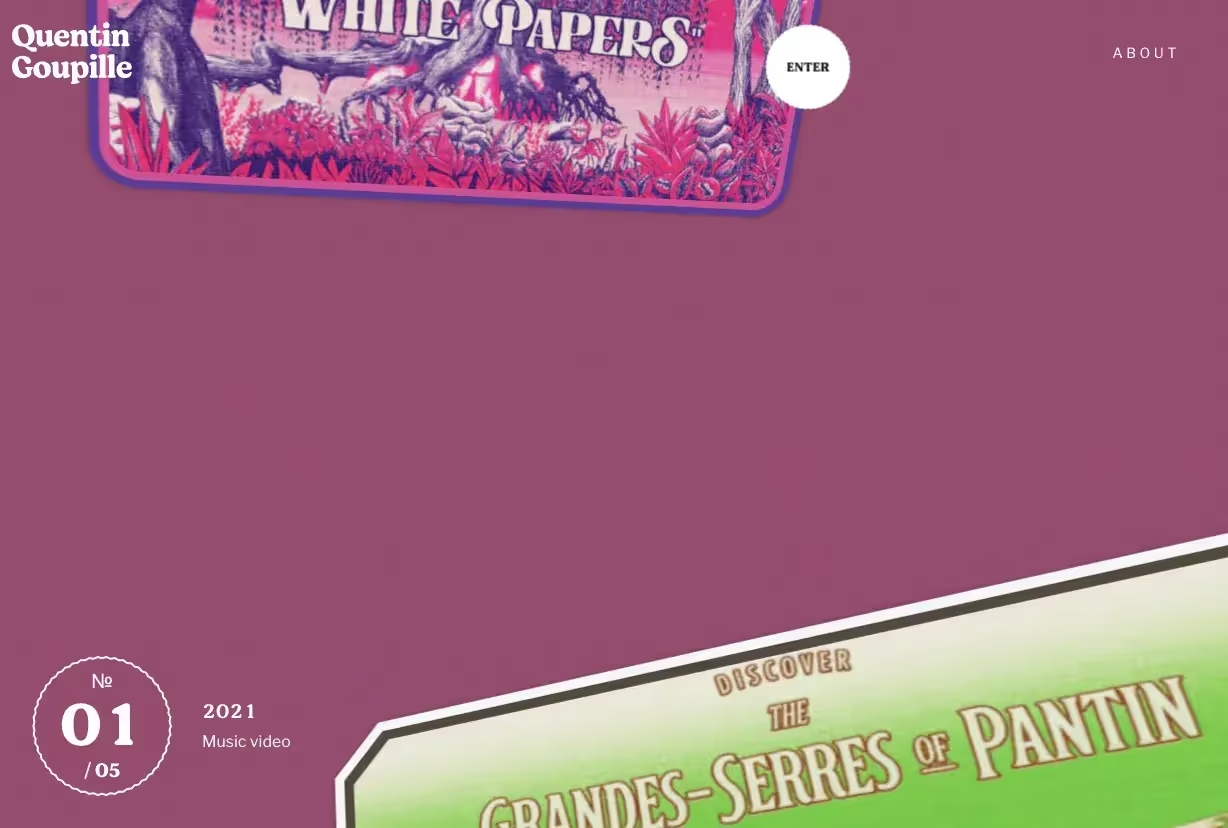
7. Quentin Goupille

Quentin Goupille — арт-директор, иллюстратор и кинопродюсер-фрилансер из Парижа. С помощью параллакса он рассказывает, какая история стоит за тем или иным проектом в его портфолио.
Каждая страница уникальна — Квентин отправляет пользователей в путешествие по своим фильмам. Результат впечатляет, мы сразу видим, что автор — креативный человек, обладающий талантом рассказчика.
Этот сайт является отличным примером того, как представители творческих профессий могут использовать параллакс, чтобы уникальным и увлекательным образом показать свои работы.
8. Crazy About Eggs

Crazy About Eggs — сайт яичной фермы в Нидерландах, создатели которой содержат кур на свободном выгуле и следят за тем, чтобы они жили в отличных условиях.
Эффекты параллакса на сайте применяются к небольшим элементам и подзаголовкам. В разделе с преимуществами продукта упаковка яиц фиксируется в одной точке, когда мы прокручиваем страницу, в то время как текст появляется то слева, то справа от нее.
Это чрезвычайно креативный способ обратить внимание пользователей на бренд и познакомить их с продуктом. В следующий раз, когда человек окажется в супермаркете, он, скорее всего, сразу же узнает упаковку Crazy About Eggs.
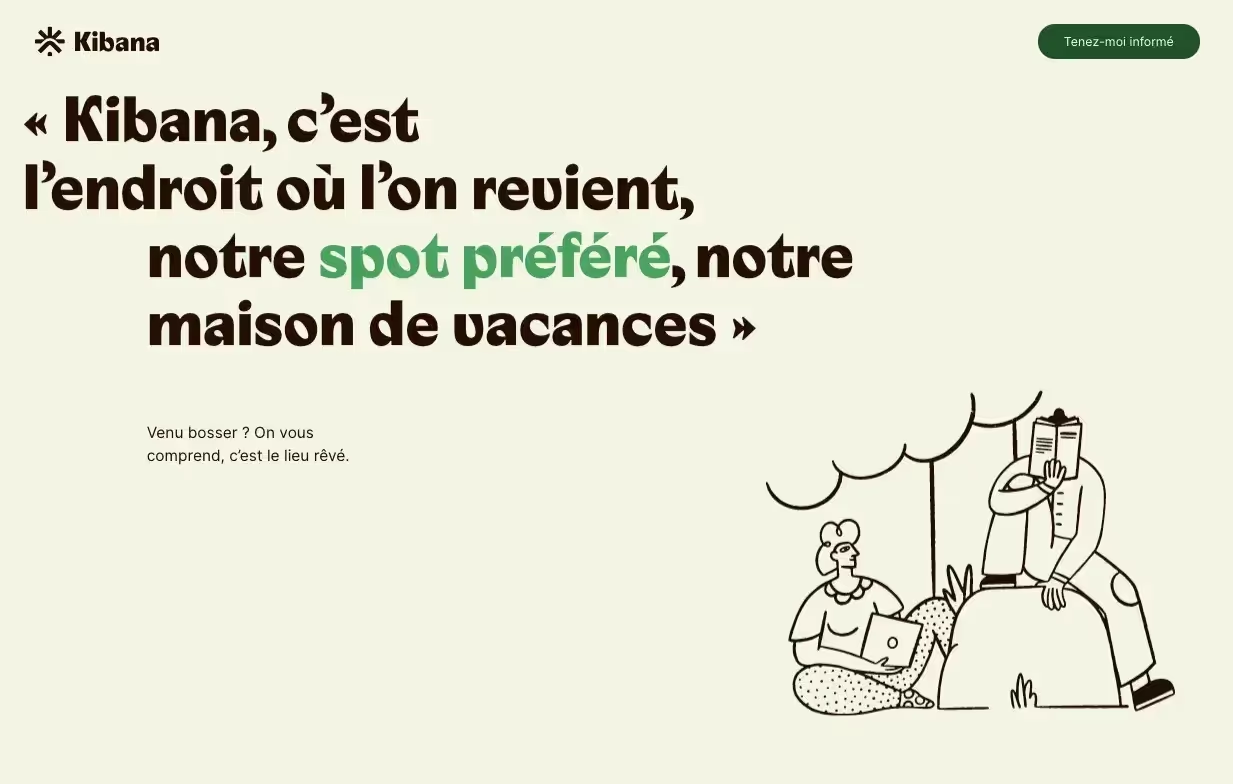
9. Kibana

Kibana — курорт во Франции, который включает жилые помещения, площадки для проведения мероприятий, сады, рынок и другие развлечения на свежем воздухе.
Поверх главного изображения размещается приветствие. Когда вы начинаете прокручивать страницу, то погружаетесь в один из прекрасных садов курорта, и у вас сразу же возникает сильное желание очутиться в этом месте!
Ниже деликатные анимации привлекают внимание пользователя к сообщениям о ключевых особенностях Kibana и красивым изображениям. Ближе к футеру дизайнер использует интересный параллакс-эффект, чтобы представить команду бренда.
Заключение
Параллакс — полезный инструмент, предназначение которого — рассказывать истории, а не просто добавлять бессмысленные анимации, чтобы произвести впечатление на пользователей. Если вы хотите применить его так же эффективно, как дизайнеры в приведенных выше примерах, необходимо много времени, совместной работы и планирования.
Всегда помните о потребностях клиентов и не используйте параллакс, если он негативно повлияет на опыт взаимодействия с интерфейсом.
.webp)
.webp)





















.webp)

.webp)

.webp)
%20(1).webp)