Далеко не все посетители интернет-магазинов точно знают, чего хотят. Часто мы просто заходим в тот или иной раздел, чтобы изучить ассортимент товаров. Как же правильно реализовать навигацию сайта, чтобы такой переход был максимально удобным?
Основные выводы
- Пользователи мобильных устройств, как и пользователи компьютеров, зачастую хотят увидеть наиболее полный список товаров.
- Однако мобильная навигация, не поддерживающая состояния наведения, ограничивает возможности сайтов по предоставлению доступа к верхним уровням категорий.
- Тестирование показало, что добавление опции "Посмотреть все" в основную навигацию на мобильных устройствах является недорогим способом удовлетворения потребности пользователей, однако только 24% сайтов реализуют это решение эффективно.
Пользователи компьютеров и мобильных устройств имеют совершенно разные возможности, когда дело доходит до просмотра полного списка товаров.
Первые могут изучить более широкий ассортимент, выбрав верхний пункт в выпадающем главном меню, — на его кликабельность указывает изменение внешнего вида курсора при наведении.
Что касается вторых: поскольку состояния наведения на мобильных устройствах не поддерживаются, нужно определить, что произойдет, когда пользователь нажмет на одну из основных категорий — раскрытие подкатегорий или переход на целевую страницу основной категории (это может быть полный список товаров или промежуточная страница категории).
Мы рассмотрим 3 способа, с помощью которых создатели мобильных версий сайтов пытаются решить эту проблему:
- Интерактивный заголовок, содержащий только название категории или подкатегории
- Несколько интерактивных областей внутри каждого пункта меню
- Интерактивный заголовок "Посмотреть все" в дополнение к названию категории или подкатегории
1. Интерактивный заголовок, содержащий только название категории или подкатегории
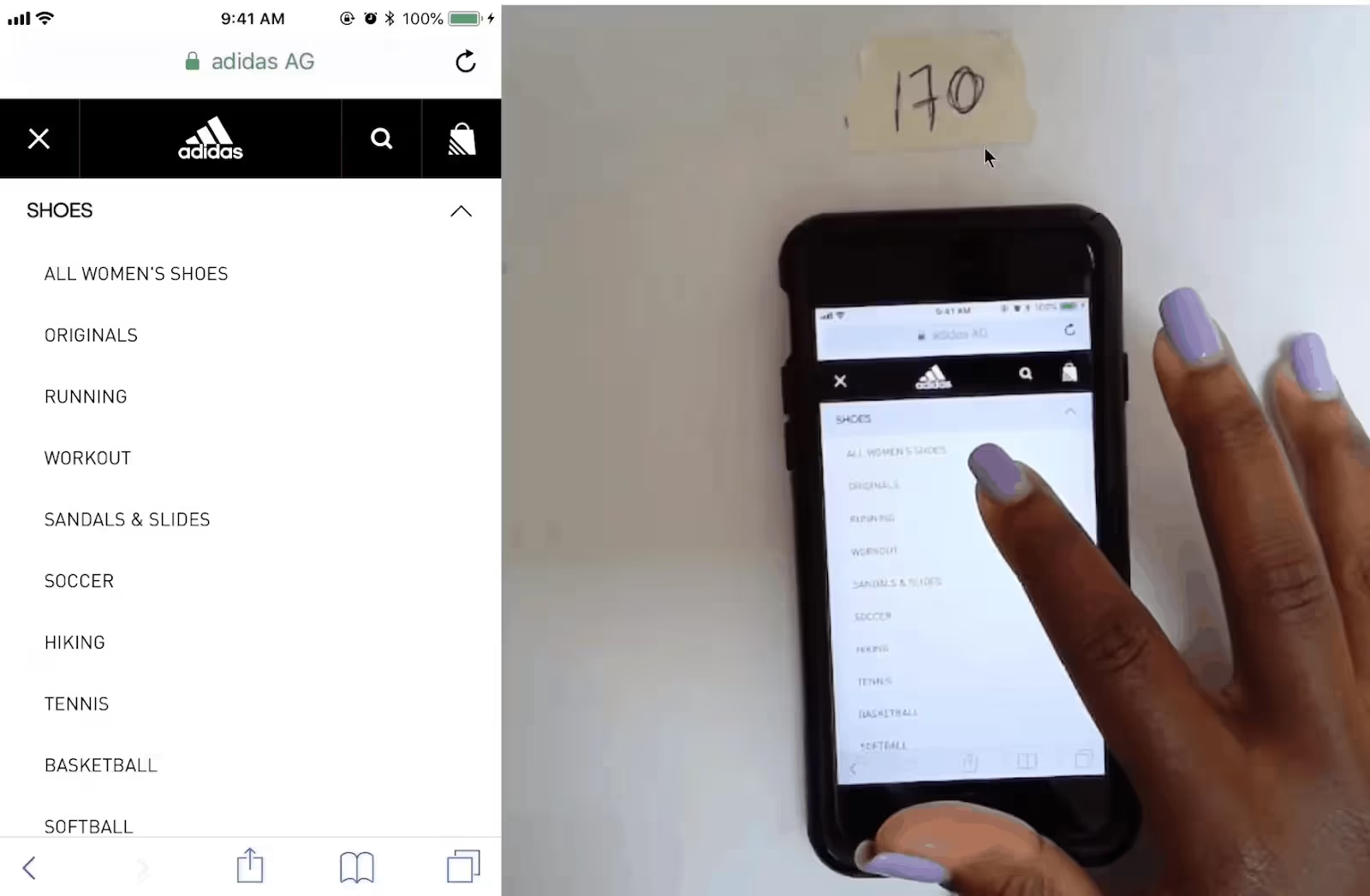
👎🏻Пользователь, желающий перейти в раздел "Вся косметика" на сайте Sephora, может надолго застрять в меню, перебирая доступные опции, и в итоге оказаться на странице с чрезмерно ограниченным списком товаров, в котором отсутствуют многие из интересующих его позиций.
Один из дизайн-паттернов, который позволяет получить доступ к более широкому ассортименту товаров на мобильных устройствах, — это кликабельный заголовок категории, в которой находятся пользователи.
Например, пользователь, открывший категорию "Макияж", видит все ее подкатегории и может коснуться заголовка "Макияж", чтобы увидеть все товары этого раздела.
Однако в ходе тестирования многие участники не догадывались нажать на заголовок просматриваемой категории, чтобы увидеть более полный список товаров, когда в заголовке было лишь название категории (например, "Макияж", "Топы" и т.д.).
👎🏻На сайте Sephora пользователи могут получить доступ к более полному списку товаров, выбрав текущую категорию, в которой они находятся (например, при просмотре подкатегорий в категории "Макияж" пользователь может выбрать пункт "Макияж" в верхней части списка, чтобы просмотреть все продукты для макияжа) — если они знают, как это сделать. В ходе тестирования многие пользователи не догадывались коснуться названия текущей категории, чтобы перейти в соответствующий раздел.
Следовательно, такой подход является неочевидным и слишком сложным.
Многие пользователи предполагают, что заголовок подкатегории выполняет лишь информационную функцию ("Вы находитесь в подкатегории "Макияж""), не понимая, что этот пункт меню может быть использован для перехода на страницу категории или списка товаров.
Действительно, многие пользователи пропустят эту "скрытую" функцию, если случайно не наткнутся на нее.
2. Несколько интерактивных областей внутри каждого пункта меню
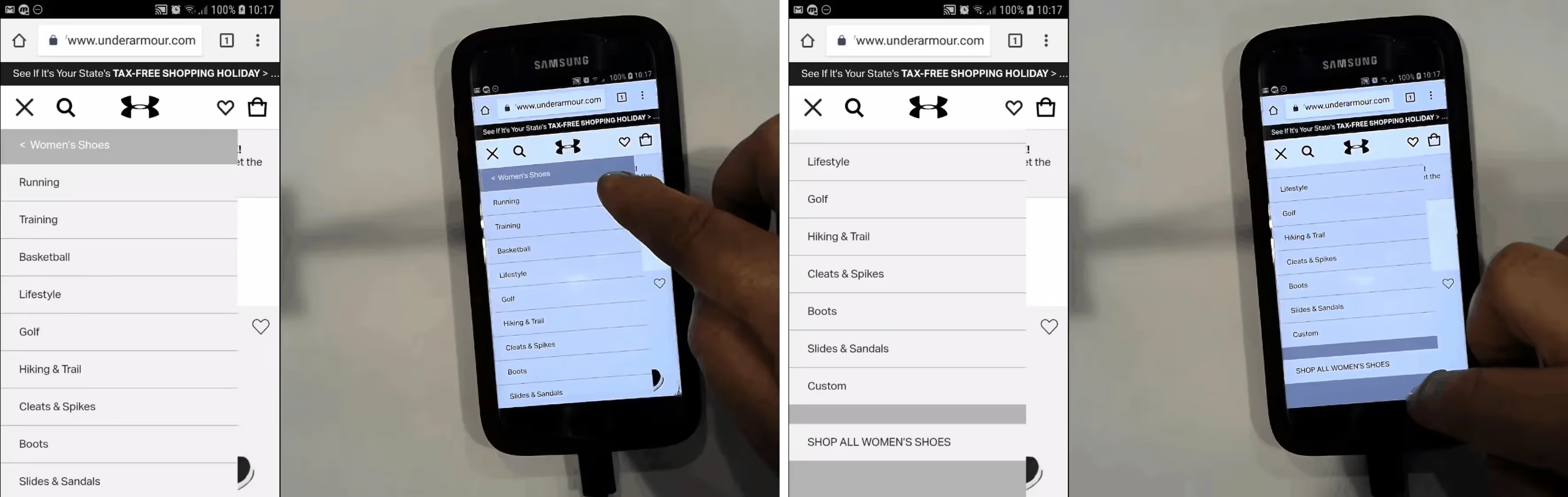
👎🏻В категории "Одежда" на сайте Perry Ellis пользователи могут нажать непосредственно на пункт "Кофты", чтобы увидеть все доступные опции, или на стрелку в конце той же строки, чтобы развернуть дополнительные подкатегории. Этот чрезвычайно неочевидный подход, предполагающий наличие нескольких кликабельных областей в каждом пункте меню, будет непонятен многим пользователям, поэтому им будет трудно найти полный список товаров интересующей их категории.
Другой подход заключается в том, чтобы добавить несколько интерактивных областей в каждый пункт главного меню.
В этом случае пользователи могут коснуться заголовка, чтобы увидеть полный список товаров ("Кофты"), или стрелки в конце строки, чтобы развернуть подкатегории ("Классические рубашки", "Повседневные рубашки", "Свитера" и т.д.).
Указанный подход также в значительной степени неочевиден — многие пользователи не поймут его либо потому, что они совершенно не знакомы с концепцией (для них это что-то совершенно новое), либо потому, что концепция реализована непоследовательно на разных сайтах (или даже на одном и том же сайте).
3. Интерактивный заголовок "Посмотреть все" в дополнение к названию категории или подкатегории


В ходе тестирования мы выяснили, что вложенный пункт меню "Посмотреть все" в каждой категории товаров, стабильно показывает хорошие результаты.
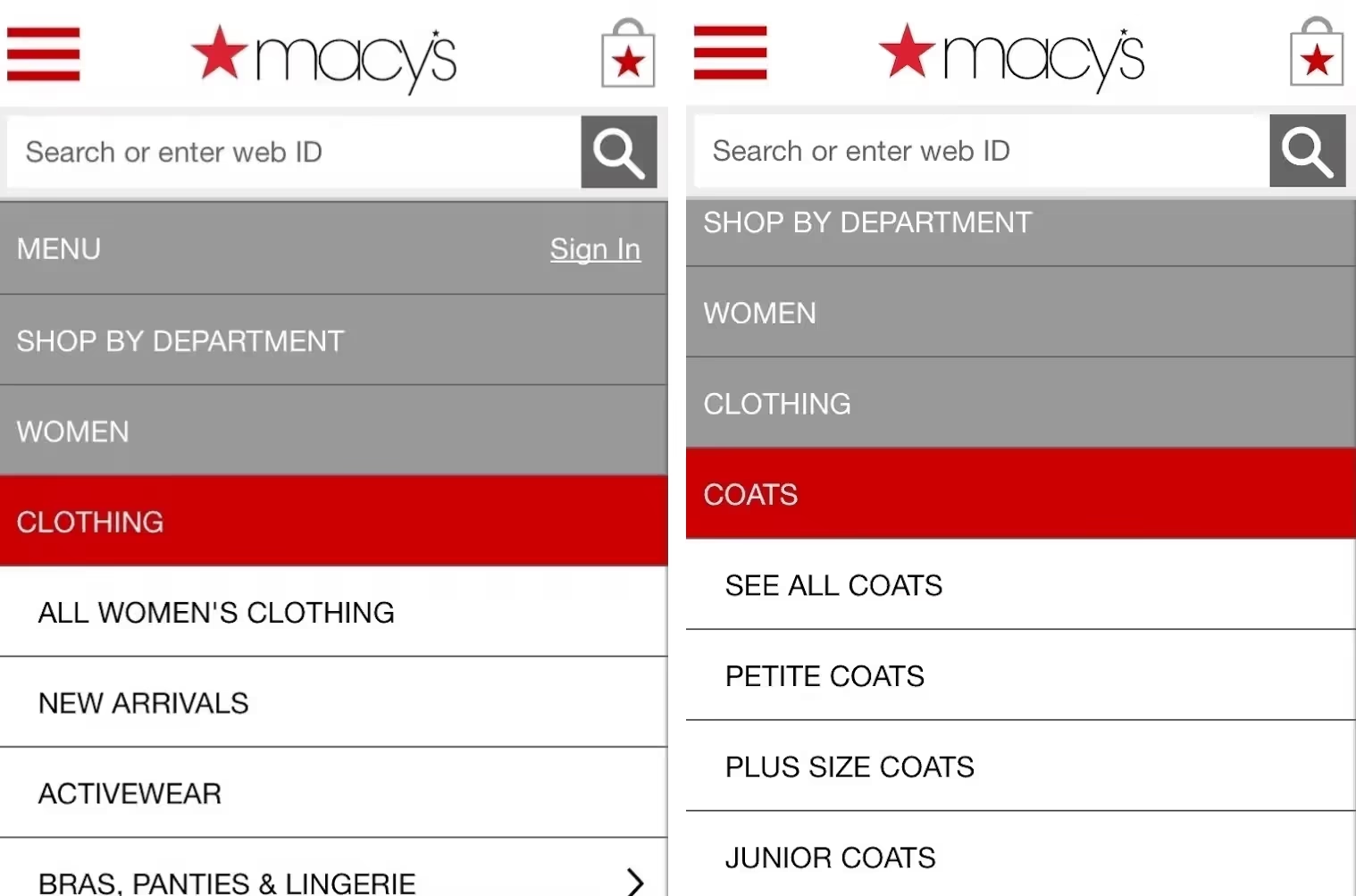
Например, меню с категорией "Женщины" и подкатегориями "Одежда" и "Пальто" должно включать пункт "Посмотреть все" на каждом уровне: "Посмотреть все товары для женщин", "Посмотреть всю женскую одежду", "Посмотреть все женские пальто". Если полные списки товаров на самом верху иерархии перегружают ваших пользователей или бесполезны для них, то опция "Посмотреть все" может вместо этого перенаправлять их на промежуточные страницы категорий.
Однако обратите внимание, слова "Посмотреть все" должны стоять перед названием подкатегории, в которой пользователь находится в данный момент.
Многие пользователи пропустят простое название категории, например, "Джинсы" вместо "Посмотреть все джинсы", потому что не поймут, что на заголовок "Джинсы" можно нажать и увидеть исчерпывающий список товаров.
Таким образом, если текущая реализация позволяет пользователям увидеть все товары в подкатегории, коснувшись ее заголовка, то исправить это можно простым добавлением к нему текста "Посмотреть все".


.avif)
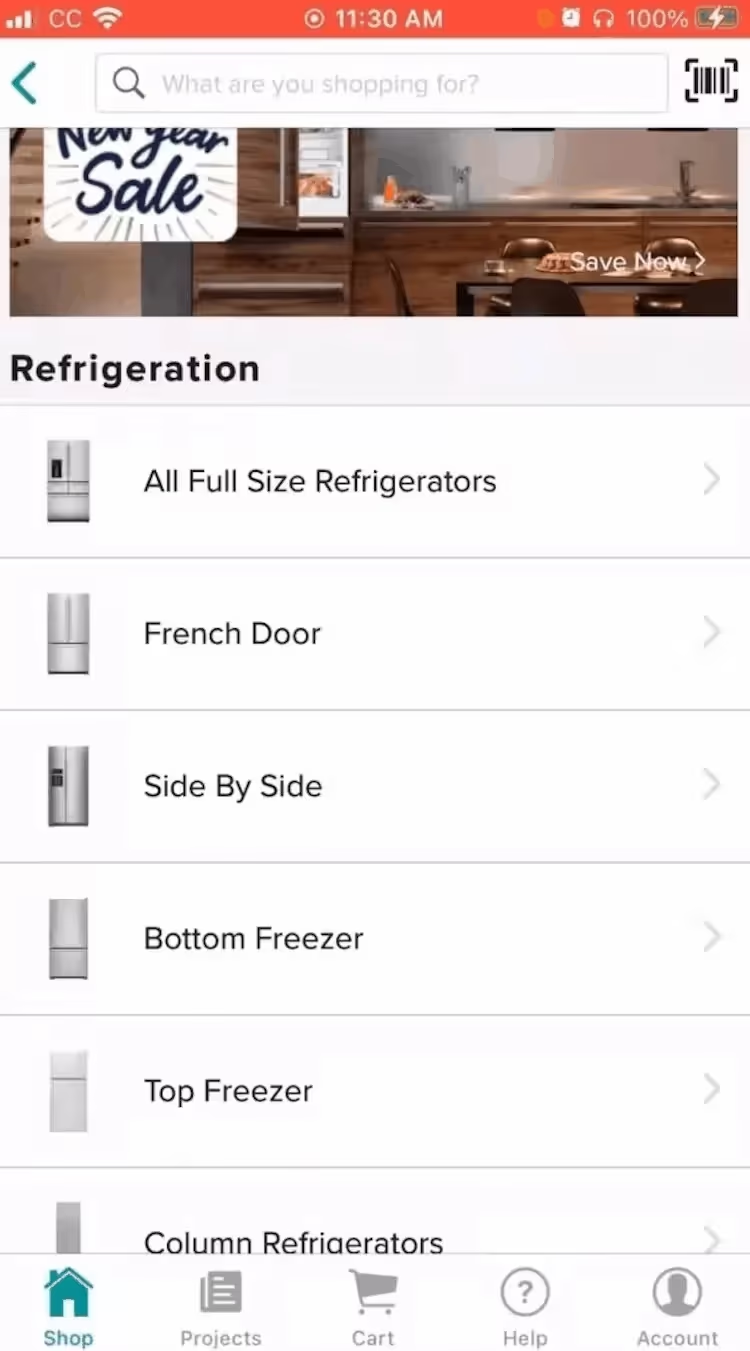
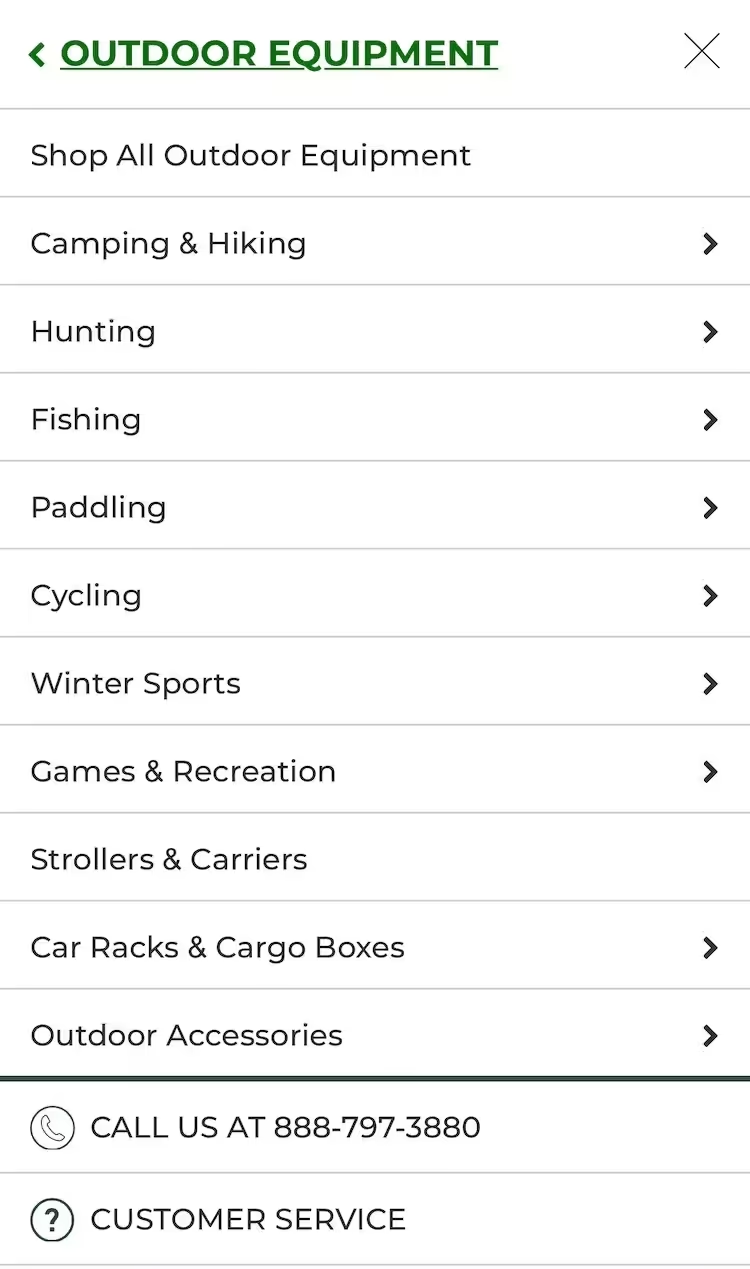
Опция "Посмотреть все" должна занимать первое место в списке (сверху), так как тестирование показало, что если разместить ее в другом месте, то участникам будет сложнее ее найти.
Это важно, поскольку пользователи, которые хотят увидеть весь ассортимент, вряд ли будут сканировать полный список подкатегорий.
Расположение пункта "Посмотреть все" внизу или в середине списка нарушает привычную информационную архитектуру вложенной иерархии, где родительский элемент всегда идет впереди дочерних.
Помогите пользователям мобильных устройств получить доступ к наиболее релевантному списку товаров

Тестирование показало, что наличие в главном меню пункта "Посмотреть все", расположенного в верхней части списка, имеет решающее значение, когда речь заходит о получении доступа к исчерпывающему списку товаров на мобильных устройствах.
В противном случае пользователи могут оказаться в разделе с более узким ассортиментом и в конечном итоге не смогут найти подходящий продукт.
Тем не менее, наше тестирование сайтов электронной коммерции показало, что только 24% сайтов правильно реализуют эту функцию, в то время как другие оставляют своих пользователей без важного инструмента навигации.
Наконец, некоторые думают, что решением проблемы может стать удаление нижних уровней навигации в мобильной версии сайта.
Например, сайт, который позволяет пользователям спускаться на 4 уровня в главном меню на компьютере, сокращает их до 3 или даже 2 на мобильных устройствах, по сути, отправляя пользователей в нижнюю часть иерархии (где они видят больший список товаров) раньше.
Однако это плохая реализация мобильного UX.
Помимо возможности доступа к полному списку товаров на всех уровнях, основная навигация должна позволять пользователям мобильных устройств перемещаться вниз по подменю, аналогично тому, как пользователи перемещаются по ним в десктопной версии сайта.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)