Темный режим популярен, но не является необходимостью. Он нравится пользователям, однако они ведут себя аналогичным образом и без него. Темный режим воспринимается как нечто системное, а не внутренняя опция приложения. Если вы решили добавить в свой проект темный режим, протестируйте его, чтобы избежать распространенных проблем.
Сегодня темный режим популярен как никогда. Вам может даже показаться, что без него не обойтись — по крайней мере, если вы прочитаете множество статей по веб-дизайну, посвященных этой теме. Однако для полноценной поддержки темного режима требуется много времени и ресурсов, поскольку большинство проектов изначально создаются в светлом режиме.
Мы провели опрос и юзабилити-тестирование на мобильных устройствах, чтобы понять, насколько сильно темный режим влияет на пользователей.
Почему люди используют темный режим
Мы спросили 115 пользователей, в каком режиме они обычно используют свое мобильное устройство. Примерно 1/3 ответила, что в темном, 1/3 — в светлом и 1/3 — комбинирует оба режима. Спор о том, улучшает ли темный режим опыт взаимодействия, всегда сводится к одним и тем же причинам. Их называют и пользователи, и дизайнеры, и разработчики:
- Снижение нагрузки на глаза.
- Экономия заряда батареи.
- Эстетическая привлекательность.
- Повышение доступности для людей с нарушениями зрения (например, катарактой).

Давайте подробнее рассмотрим перечисленные причины.
1. Снижение нагрузки на глаза
Снижение нагрузки на глаза — наиболее распространенная причина, которую называют пользователи с нормальным зрением. Как сказал один из участников исследования: «Мои глаза всегда были очень чувствительны к яркому свету. Поэтому в идеале я использую темный режим на всем, на чем только можно. Я не думаю, что смогу вернуться к стандартному режиму. Я гораздо меньше напрягаю глаза. У меня реже болит голова».
Хотя темный режим — далеко не гарантия избавления от головной боли, это убеждение широко распространено и побуждает многих пользователей переводить все свои устройства в темный режим.
Темный режим действительно немного уменьшает количество света, попадающего на сетчатку, и может быть более комфортным для глаз в течение одного сеанса работы, особенно в темноте. Однако исследования не выявили существенной разницы в таких показателях, как напряжение глаз и головная боль, при выполнении заданий в светлом и темном режимах.
В одном из них исследователи сравнивали уровни зрительного напряжения в темном и светлом режимах в иммерсивной гарнитуре виртуальной реальности (VR). Такой подход позволяет контролировать условия освещения и четко разграничивать влияние каждого режима (что было бы невозможно, если бы участники просто смотрели на экран в ярко освещенной комнате).
Исследователи обнаружили, что темный режим больше всего снижает нагрузку на глаза, когда вся виртуальная среда освещена тускло, однако даже в этих условиях преимущество темного режима перед светлым было незначительным. Похоже, уровень яркости экрана и окружающая обстановка оказывают не меньшее влияние на утомляемость глаз, чем цвет оформления.
2. Экономия заряда батареи
Еще одно распространенное убеждение заключается в том, что, включив темный режим в настройках операционной системы смартфона, вы автоматически будете экономить заряд батареи (аналогично режиму пониженного энергопотребления).
На вопрос о том, почему они используют темный режим, некоторые респонденты ответили: «В темном режиме телефон разряжается не так быстро, как в светлом» или «Для экономии заряда батареи». Многие пользователи сразу включают темный режим в настройках операционной системы, полагая, что он дает им максимальные преимущества, и больше не задумываются на эту тему. Это связано с тем, что они не до конца понимают, как он работает.
На самом деле темный режим позволяет экономить заряд батареи только на устройствах с OLED-дисплеями. По состоянию на 2023 год такой дисплей имеет примерно половина выпускаемых смартфонов. Первым iPhone с OLED-дисплеем стал iPhone X, выпущенный в 2017 году. OLED-дисплеи управляют каждым пикселем в отдельности и подают на них только то количество энергии, которое необходимо в конкретный момент времени. Это означает, что если в дизайне используются темные цвета, соответствующие пиксели могут потреблять меньше энергии, чем те, которые отображают более яркие оттенки. Пиксели черного цвета (#000000) можно полностью отключить для максимальной экономии энергии.
Исследование, проведенное в Университете Пердью, показало, что при 100% яркости экрана темный режим снижает энергопотребление в среднем на 67%. Однако при яркости экрана всего 30% средняя экономия энергии составила всего 14%. Другими словами, когда речь идет о расходе заряда батареи, яркость экрана не менее важна, чем текущий режим.

Если в дизайне много изображений, видео, графики и другого контента, который не меняется в зависимости от режима, возможности для экономии заряда батареи минимальны.

3. Эстетическая привлекательность
Многим просто нравится, как выглядит темный режим. Некоторые респонденты отвечали так: «он кажется мне более эстетичным» и «темный режим смотрится намного круче».
В некоторых продуктах темный режим является режимом по умолчанию, без возможности переключения на светлый. Чаще всего это обусловлено эстетическими предпочтениями, а не заботой о юзабилити.
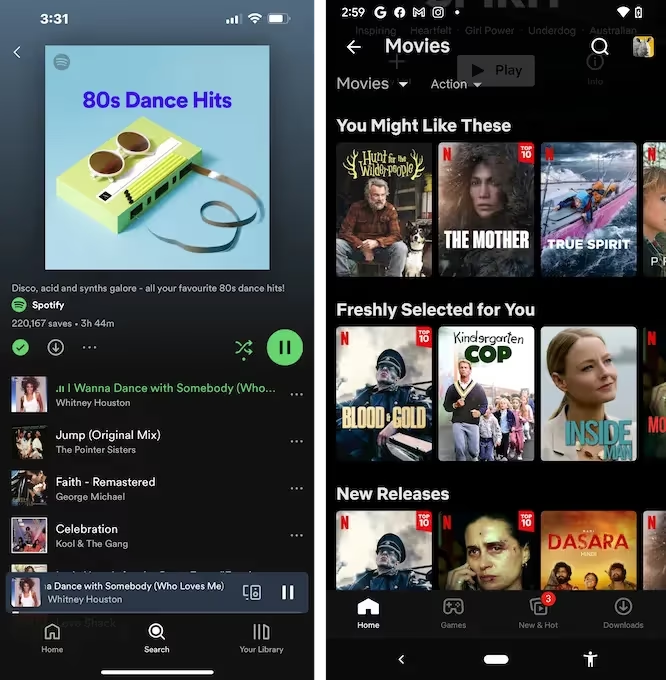
Например, Spotify окончательно перешел на темный режим, так как он нравился пользователям больше, чем светлый. Объясняя свой выбор, команда компании сравнила интерфейс приложения с кинотеатром. Они подчеркнули, что менее важные UI-элементы практически сливаются с темным фоном, чтобы на первый план вышли красочные изображения и обложки альбомов. Точно так же темный зал не отвлекает зрителей от просмотра фильма на экране.
Аналогичной логикой, по-видимому, руководствовались создатели многих приложений для просмотра видео, таких как Netflix, Hulu, Disney+, Peacock, Kanopy, Max и Amazon Prime Video, — ни одно из них нельзя переключить в светлый режим.

Эффект эстетики-юзабилити заключается в следующем: если дизайн кажется привлекательным, люди считают, что им легче пользоваться. Один из участников сказал: «Мне нравится эстетика темного режима. С ним все выглядит более современным и простым».
Однако это не значит, что нужно создавать все проекты в темном режиме. Эстетически привлекательный визуал не может компенсировать недостатки юзабилити. Удобство использования имеет мало общего со светлым и темным режимами. Если вы настроены скептически, попробуйте провести несколько тестов — предложите участникам выполнить одни и те же задачи в обоих режимах в своем приложении или приложении конкурента. Маловероятно, что именно цветовая схема окажется источником самых больших проблем с юзабилити.
4. Повышение доступности для людей с нарушениями зрения
Со временем исследования показали, что темный режим может быть полезен людям с нарушениями зрения, такими как катаракта. Речь о заболеваниях, при которых прозрачные внутриглазные среды (например, хрусталик) плохо пропускают свет, и когда света становится слишком много, глазу труднее сфокусироваться.
Не стоит навязывать пользователям с нарушениями зрения ни один из режимов. Самый правильный подход — включить тот режим, который они выбрали в системных настройках.
Так всегда ли нужен темный режим?
Вопрос о том, насколько сильно команда дизайнеров, которая пытается сделать все в кратчайшие сроки с минимальными затратами, должна беспокоиться о вероятном снижении нагрузки на глаза или минимальной экономии заряда батареи, является спорным.
Однако не вызывает сомнений тот факт, что многим пользователям нравится эстетика темного режима, а это довольно весомая причина для его добавления. (Только не в ущерб устранению реальных юзабилити-проблем!) Преимущества для людей с нарушениями зрения также важны и должны быть приняты во внимание в рамках более широкого обсуждения вопросов доступности внутри компании. Эстетическая привлекательность и повышение доступности — самые веские аргументы в пользу темного режима.
Ожидания пользователей
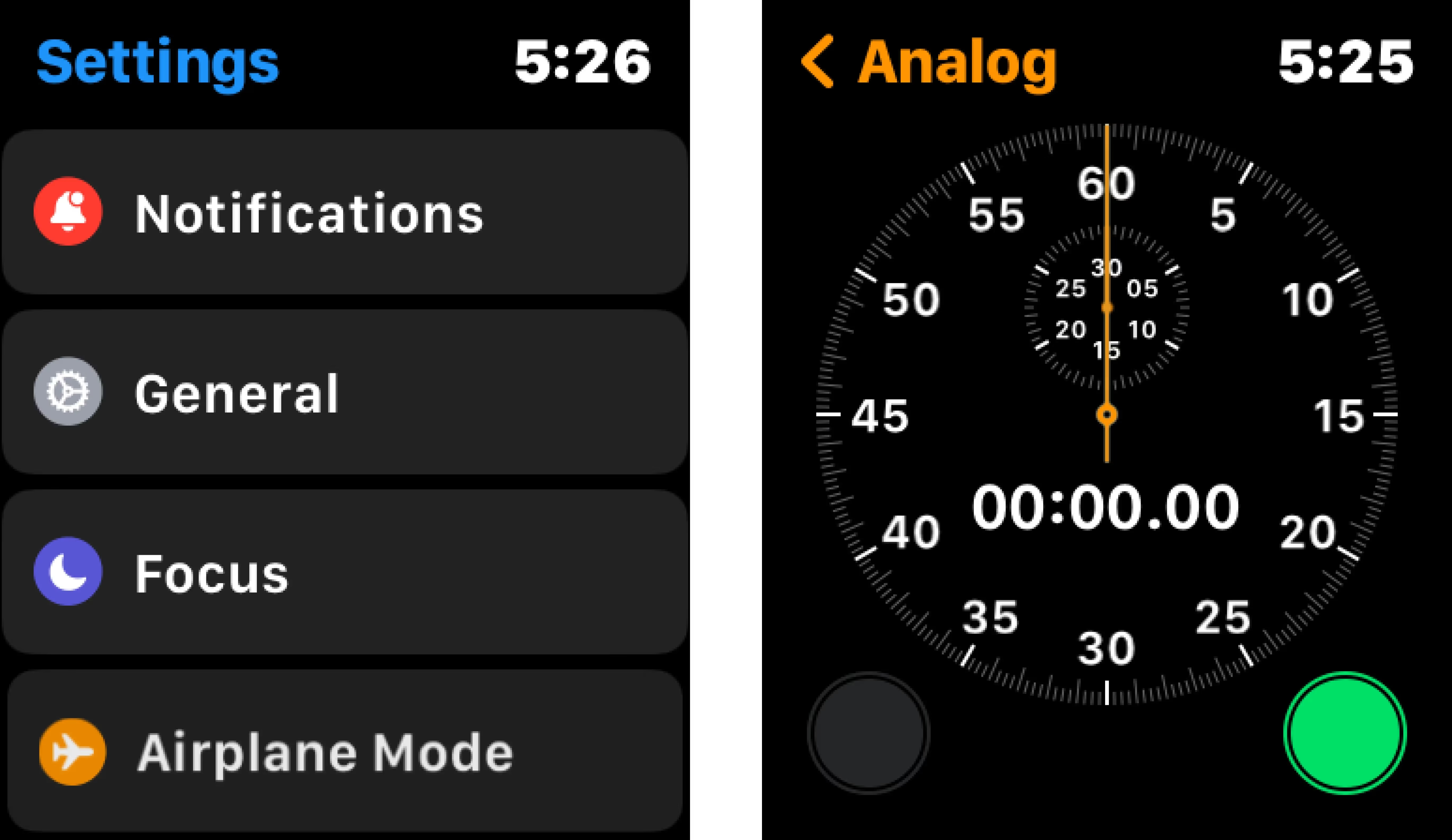
Пользователи воспринимают темный режим на уровне операционной системы, а не на уровне отдельных приложений. Установив в настройках устройства темный режим, они, как правило, предполагают, что все приложения и веб-сайты будут автоматически отображаться в этом режиме. То есть ожидают увидеть гораздо больше черного, чем белого. Они не предполагают, что им придется включать темный режим в отдельных приложениях.
В сознании пользователей темный режим представляется чем-то вроде яркости экрана: снижение яркости одинаково влияет на все приложения и сайты. Многие пользователи не понимают, что система не всегда автоматически переопределяет настройки на уровне приложений и не может принудительно включить темный режим везде.

В ходе исследования любители темного режима практически не замечали его отсутствия. Чаще всего они даже не комментировали тот факт, что некоторые интерфейсы были ярко-белыми, хотя их телефон был переведен в темный режим, и не отказывались от взаимодействия с такими сайтами и приложениями. Интересно также, что по окончании исследования участники с трудом вспоминали, попадался ли им вообще дизайн, не поддерживающий темный режим.
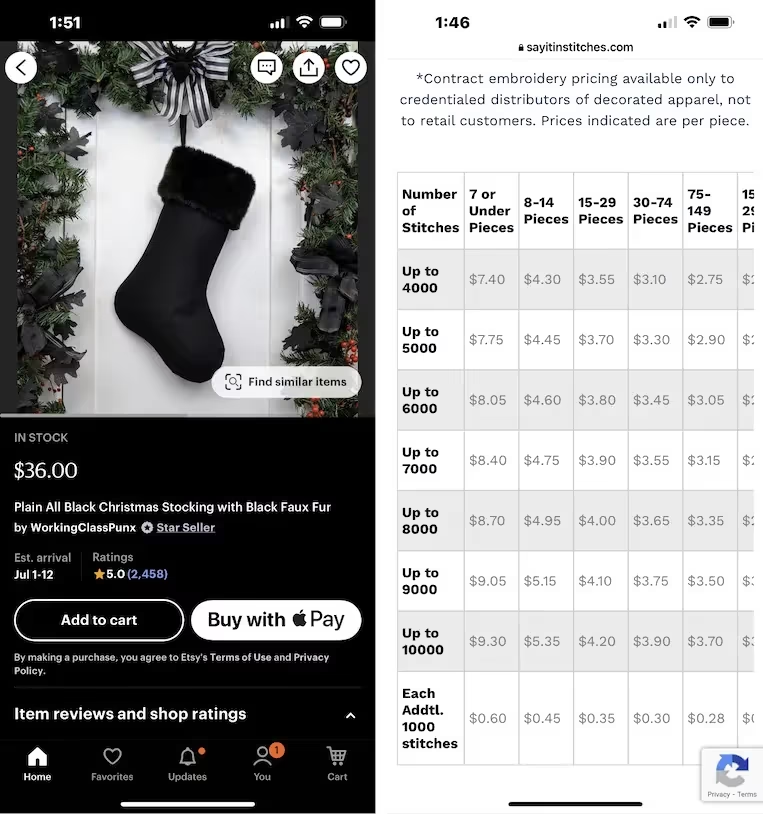
Например, один из участников юзабилити-тестирования искал рождественские носки для подарков на Etsy в темном режиме (изображение ниже). Найдя понравившийся вариант, он зашел на отдельный сайт, который не поддерживал темный режим, чтобы оценить стоимость кастомной вышивки. Открыв этот сайт, он никак не прокомментировал отсутствие темного режима и нисколько не колебался перед его использованием.
Примерно через 10 минут на вопрос, встречались ли ему во время сессии какие-либо сайты или приложения, не поддерживающие темный режим, он ответил: «Не думаю, мне кажется, все они были в темном режиме». Когда мы напомнили ему о сайте, посвященном вышивке, он сказал: «Это не тот случай, где темный режим критически важен. Мне было все равно».

К сожалению, у нас не было возможности наблюдать за участниками в естественной среде и отслеживать, как они используют продукты на ежедневной основе, например, читают ночью в темной комнате. Мы также признаем, что в условиях тестирования люди иногда отклоняются от своего обычного поведения. Однако мы были бы очень удивлены, если бы пользователи стали отказываться от взаимодействия с дизайном из-за того, что он не поддерживает темный режим.
Проблемы темного режима
Перевести дизайн в темный режим довольно просто — для этого есть даже специальные плагины. Но, несмотря на то, что инструмент может сделать большую часть работы, он никогда не будет таким дотошным, как настоящий дизайнер. Вы должны проверить получившийся результат на наличие распространенных проблем:
Графика
Графика должна выглядеть одинаково хорошо как в темном, так и в светлом режиме. Проблематично, если какие-то элементы становятся невидимыми на темном фоне, или если проявляется непрозрачный фон. Для обеспечения прозрачности лучше использовать SVG, WEBP или PNG, а не JPG.



Оверлеи (создание глубины)
Самый распространенный метод создания иллюзии наложения — использование теней, имитирующих глубину. Один из примеров — полупрозрачные оверлеи, которые обозначают разницу между основным экраном и модальным окном.

Белый элемент на белом фоне может нормально смотреться в светлом режиме, поскольку темные тени создают необходимую глубину для понимания интерфейса. Однако разместить черный элемент на черном фоне намного сложнее, поскольку светлая «тень» не создает того же эффекта многослойности — верхний элемент выглядит так, будто он светится.
Лучший способ создать глубину в темном режиме — использовать самые темные цвета для элементов страницы, расположенных снизу, и самые светлые — для элементов, расположенных сверху (или «ближе» к пользователю). Например, серый элемент на черном фоне воспринимается так же, как белый элемент с тенью на белом фоне.

Читаемость
Вот 3 проблемы, которые могут снижать читаемость в темном режиме:
- Слишком тонкие шрифты
- Слишком толстые шрифты
- Низкий цветовой контраст
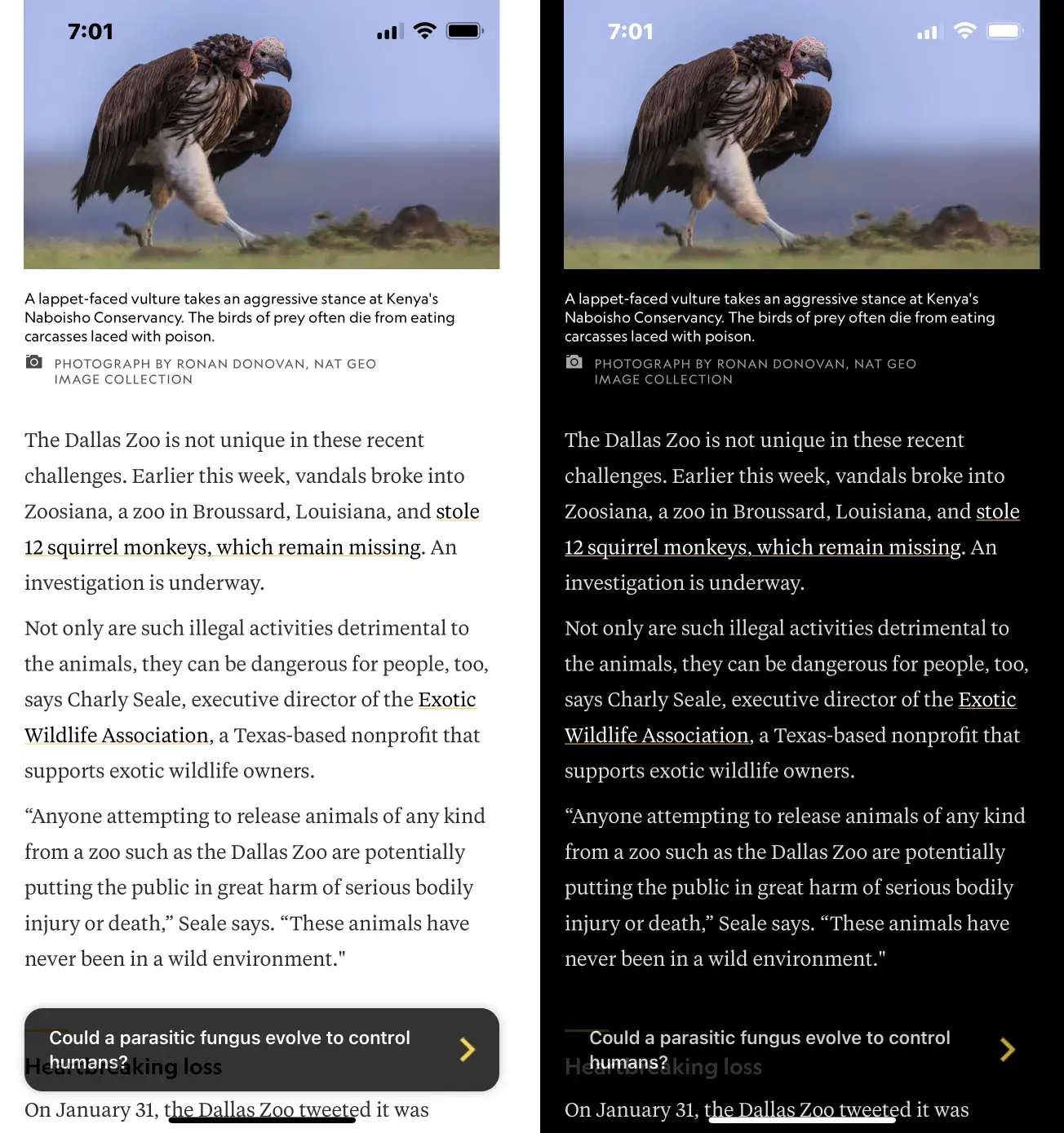
Тонкие шрифты «съедаются» темным фоном, особенно если у пользователя плохое зрение. Это справедливо даже для чисто белых шрифтов на чисто черном фоне.
Толстые (или жирные) шрифты могут как бы «растекаться» по фону, когда мы их читаем. Как правило, светлые шрифты на темном фоне кажутся более жирными, чем темные шрифты с тем же начертанием на светлом.
Недостаточно контрастные шрифты затрудняют восприятие и чтение как в темном, так и в светлом режимах.

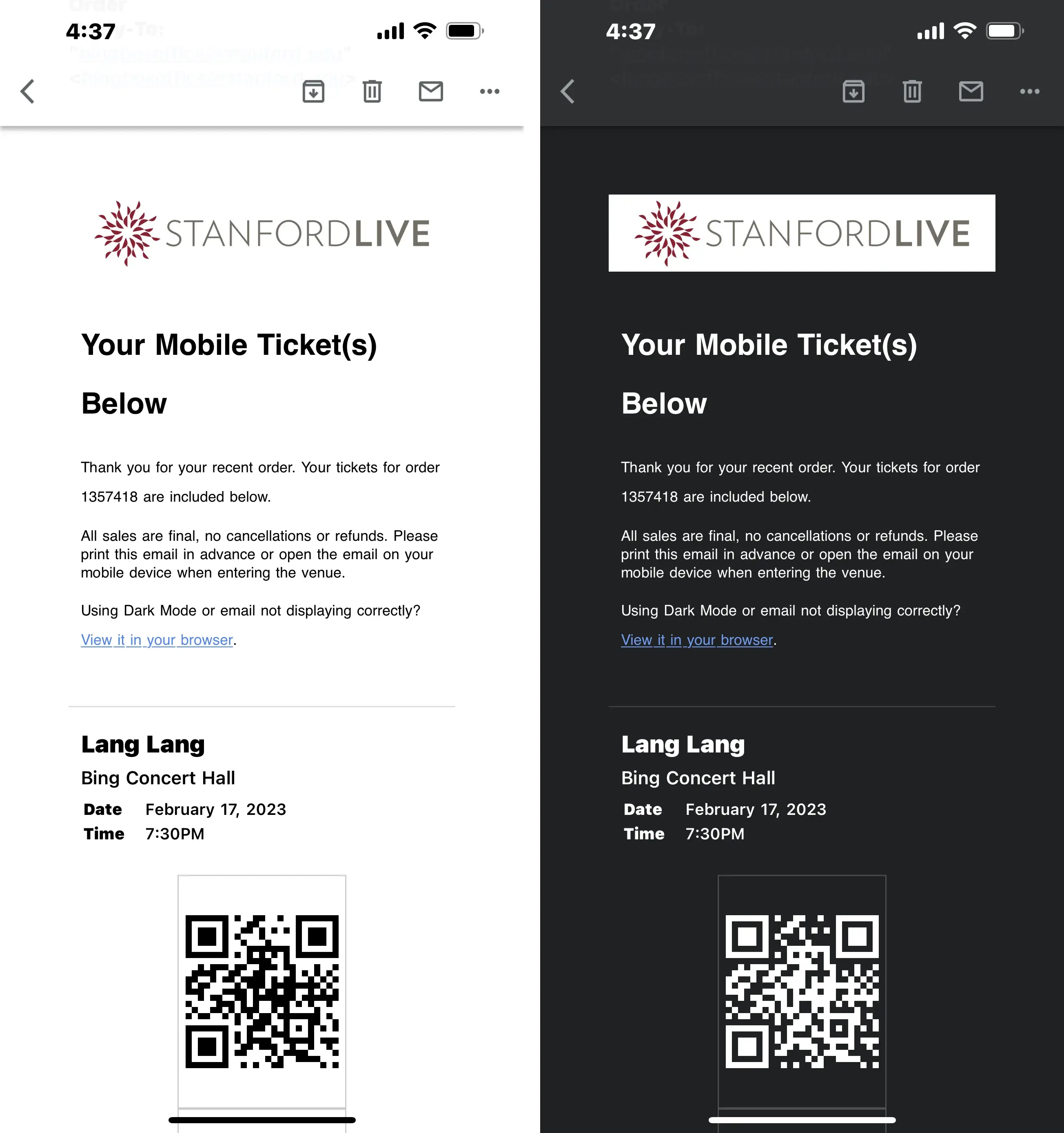
Чтобы текст в логотипе оставался читаемым, можно добавить обводку, свечение, тень или градиент, которые будут видны только в темном режиме. Эта стратегия особенно эффективна в электронных письмах, поскольку они могут отображаться как в светлом, так и в темном режиме в зависимости от системных настроек. Да, вы можете сделать 2 версии логотипа, но не факт, что они будут переключаться так, как вы задумали.

В темном режиме используйте для шрифтов один цвет (чаще всего белый) с разной непрозрачностью. Так они будут сочетаться с фоном любого цвета. Один цвет со 100% непрозрачностью (например, светло-серый) будет хорошо смотреться на одном фоне и плохо — на другом.
Цветовой контраст
Насыщенные цвета на темном фоне плохо видны и не соответствуют требованиям доступности: согласно WCAG 2 минимальный коэффициент контрастности 4,5:1 для обычного текста и 3:1 для крупного.

Непоследовательность
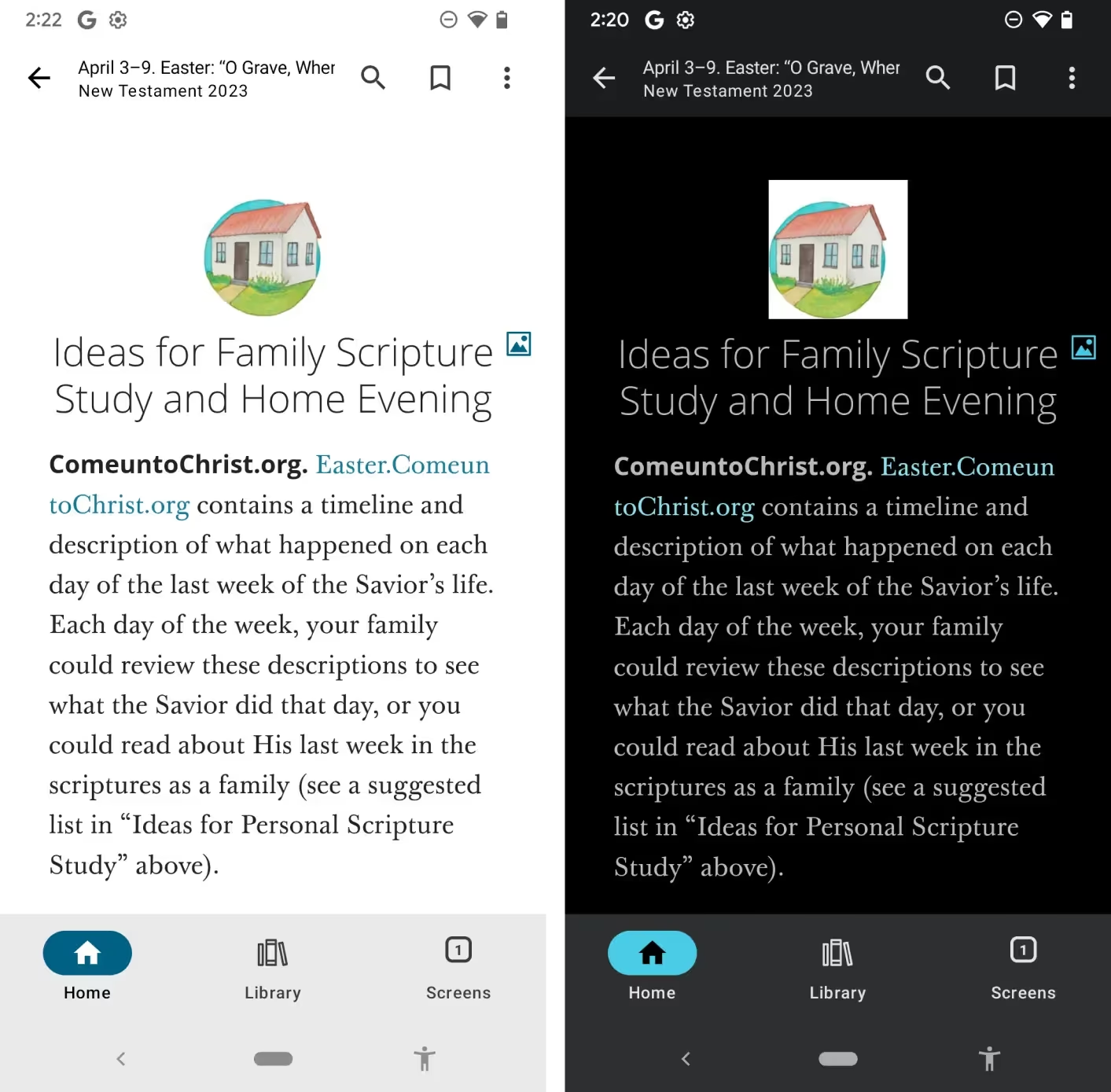
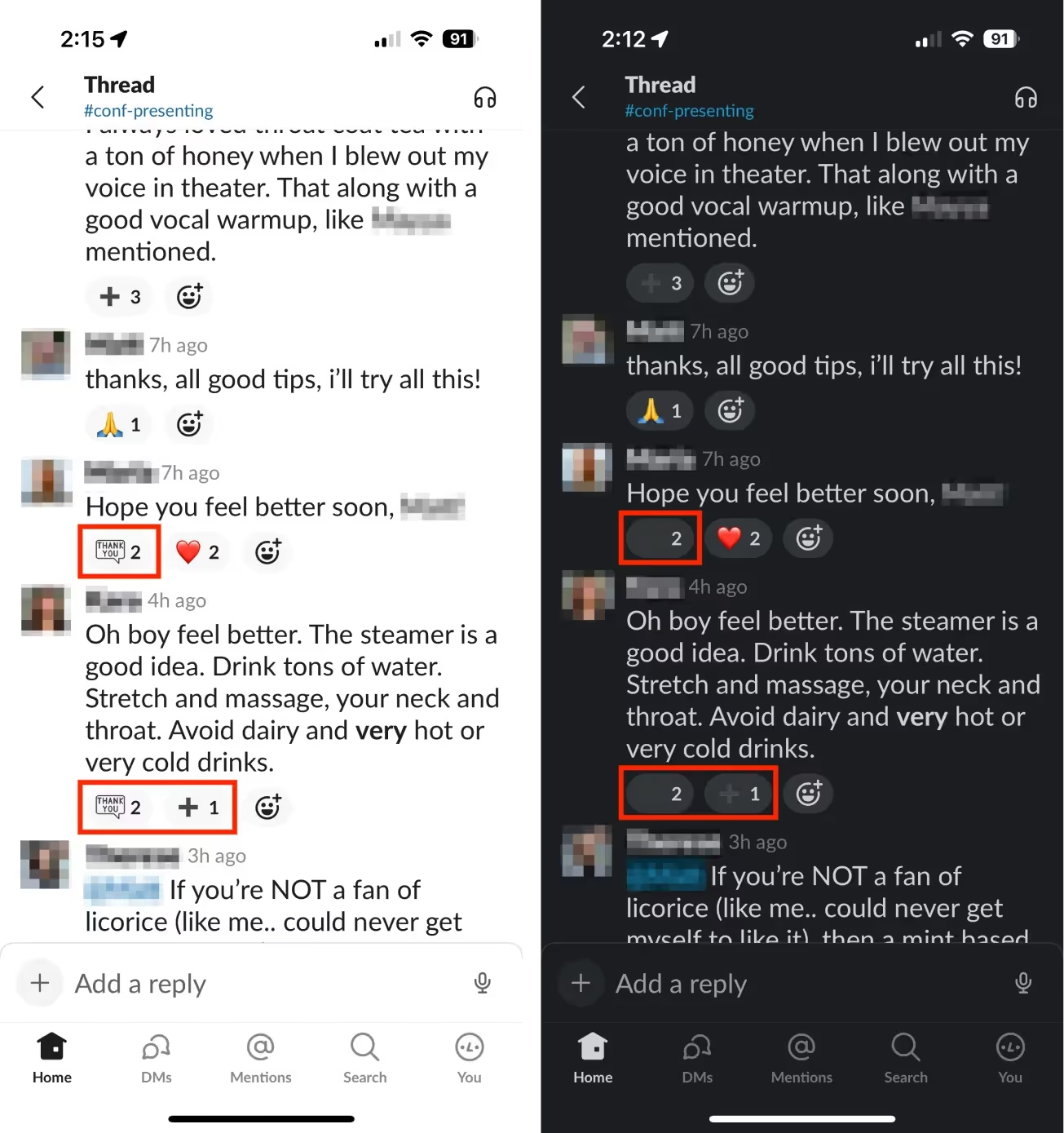
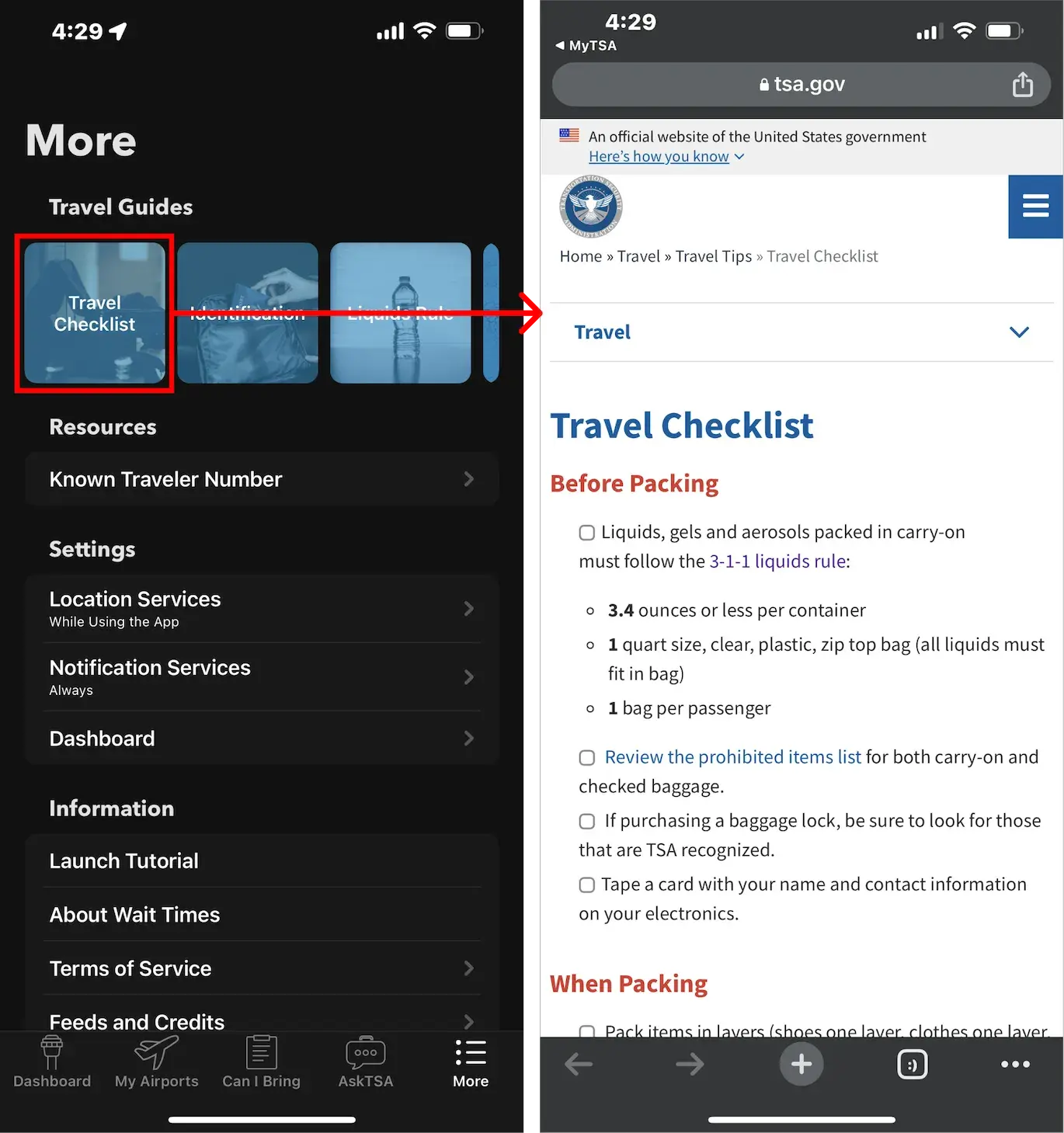
Нативные мобильные приложения часто содержат ссылки на сторонние веб-страницы. Эти страницы отображаются во встроенном браузере или в приложении браузера. Во многих случаях приложение поддерживает темный режим, а веб-сайт отображается в светлом. Парадокс заключается в том, что продуктовая команда прикладывает огромные усилия для поддержки темного режима в приложении, а затем выталкивает пользователей «на свет».

Структура страницы
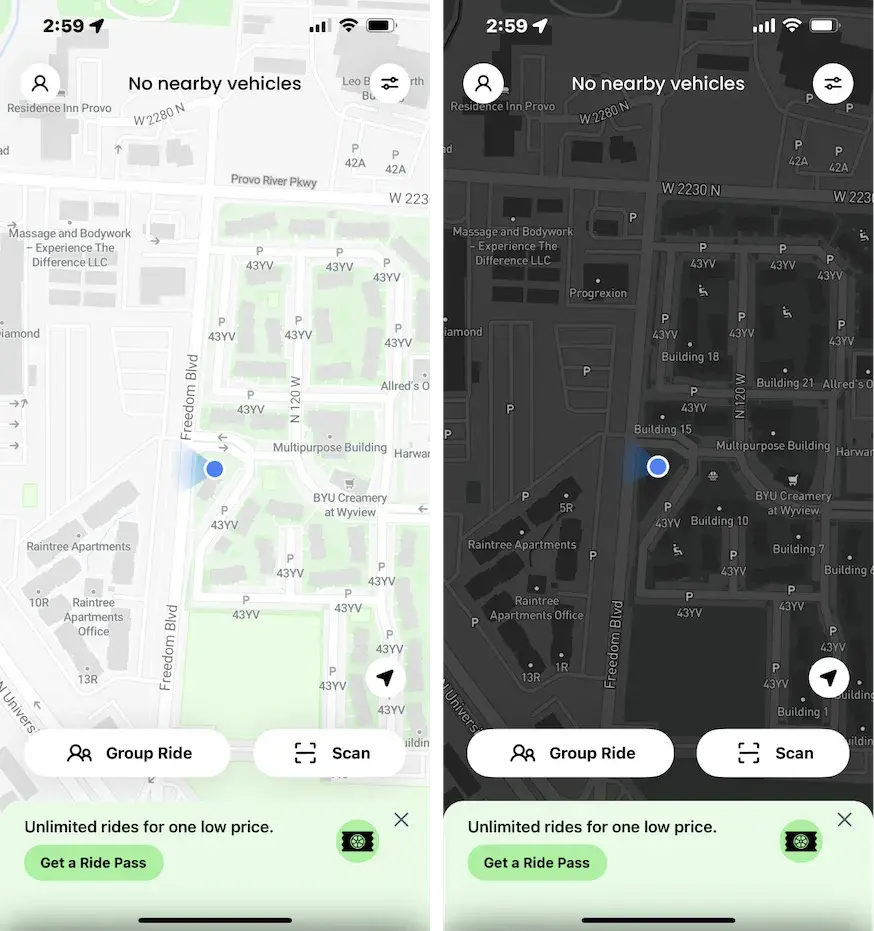
Визуальные маркеры разделов, например карточки, должны быть одинаково хорошо видны в темном и светлом режимах. Тонкие серые разделители фактически исчезают на очень темном фоне. Их отсутствие подрывает гештальт-принцип общей области, затрудняя понимание того, как организована страница.

Если в светлом режиме для визуального разграничения элементов обычно достаточно обводки, в темном режиме лучше залить карточки немного другим цветом.

Плавающие компоненты
«Плавающий» элемент страницы должен быть одинаково заметен как в светлом, так и в темном режиме.


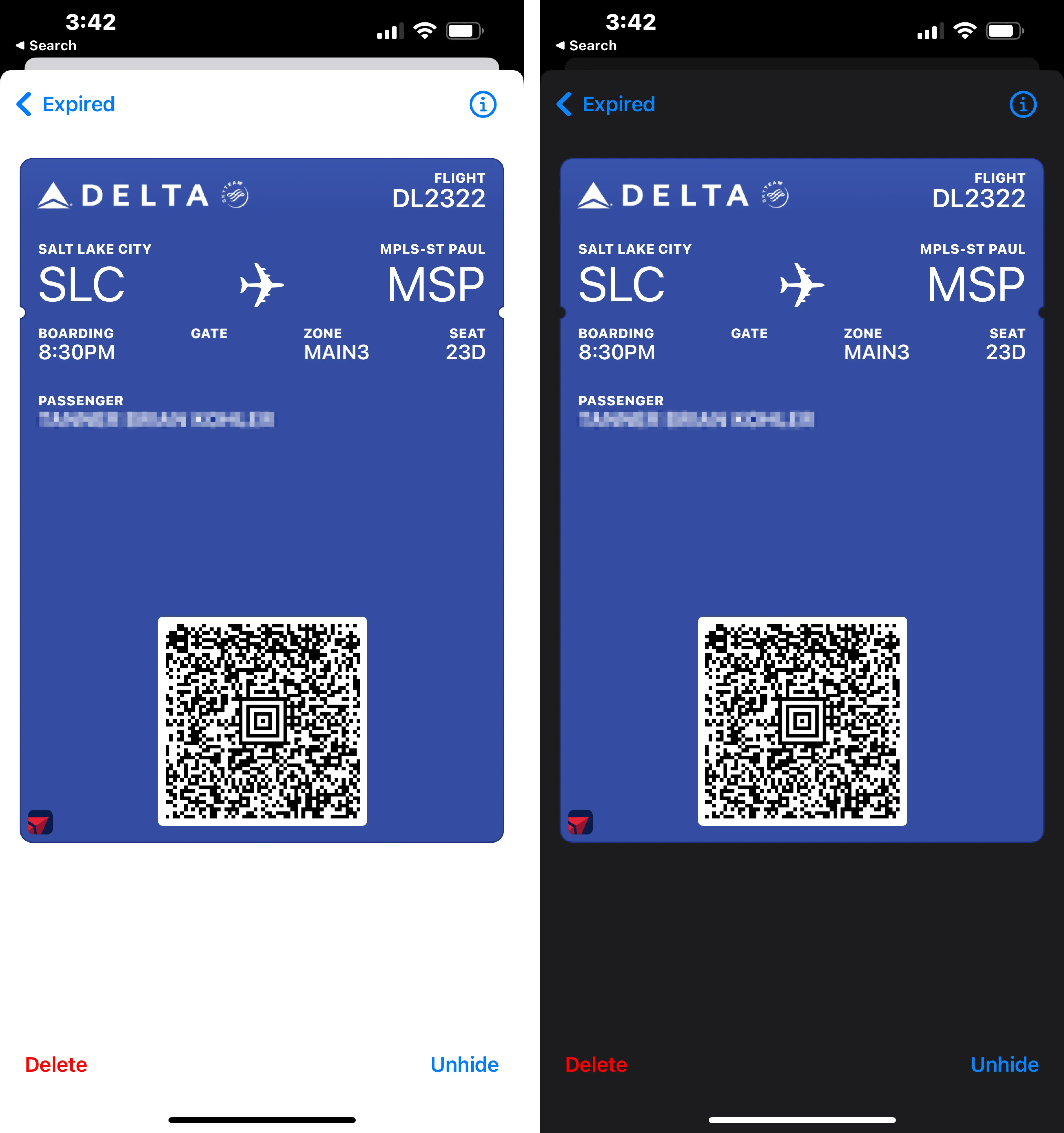
QR-коды / штрихкоды
Не все сканирующие устройства столь же совершенны, как камеры телефонов, и многие из них не могут считать код (например, QR-код или штрихкод) в темном режиме. Иногда они настроены только на восприятие темного рисунка на светлом фоне. Лучше всего представлять коды в том формате, который не будет по-разному отображаться в светлом и темном режимах (например, PNG).


Темный режим: лучшие практики
В большинстве случаев темный режим — это приятное дополнение, но не необходимость. Да, всегда найдутся люди, которые будут благодарны за его поддержку, особенно если они часто взаимодействуют с интерфейсом в темноте. Однако темный режим не должен быть приоритетнее юзабилити только потому, что он популярен и нравится многим пользователям.
Инвестиции в темный режим наиболее оправданы в следующих случаях:
- Длительные периоды работы (например, новостное приложение, программа для чтения электронных книг): Чем дольше пользователи взаимодействуют с вашим дизайном, тем выше вероятность перенапряжения глаз и чрезмерного расхода заряда батареи.
- Частое использование (например, мессенджеры): Чем чаще люди взаимодействуют с дизайном, тем больше времени они будут смотреть на него и тем выше вероятность того, что они будут использовать его в темноте.
- Низкая освещенность (например, приложение для просмотра фильмов, приложение с белым шумом): Чем выше вероятность того, что люди будут пользоваться устройством в темноте, тем больше будет негативное воздействие светлого экрана на глаза.
- Минимум мультимедиа (например, список дел, точно не приложения соцсетей): Фотографии и видео выглядят одинаково в светлом и темном режимах. Чем больше у вас таких медиафайлов, тем меньше разница между темным режимом и светлым.
Если вы решили добавить в свой продукт темный режим, вот несколько рекомендаций:
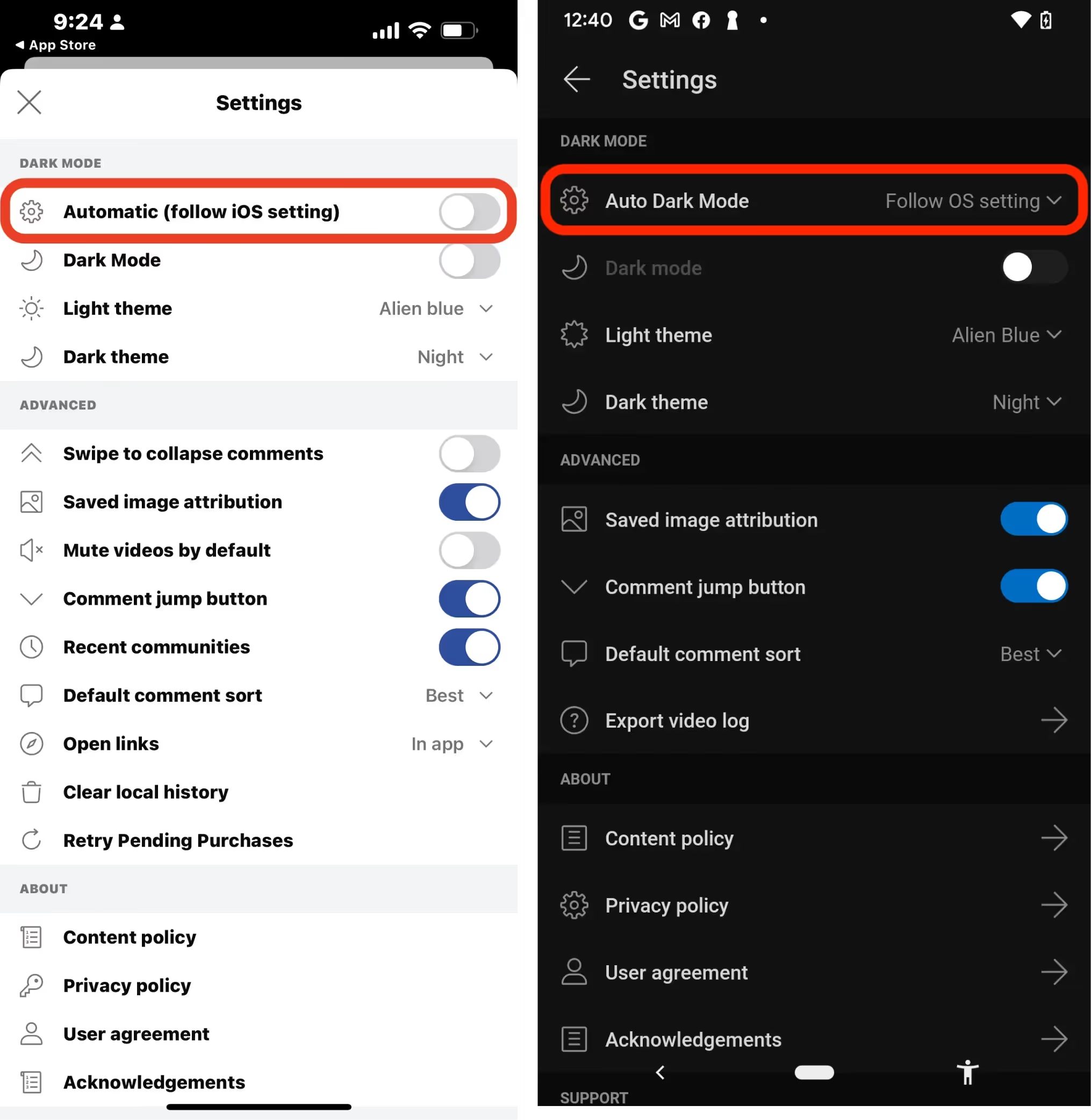
- По умолчанию копируйте системные настройки устройства. Если темный режим не включается в приложении автоматически, многие пользователи вообще не поймут, что он доступен, или будут раздражены тем, что им приходится активировать темный режим дважды (один раз на устройстве, второй в приложении). Переключатель режима — это хорошо, но знайте, что пользователи не будут искать его в большинстве приложений (за исключением, возможно, программ для чтения книг или стриминговых платформ, которые часто используются в темноте).
- Протестируйте свой дизайн в темном режиме, чтобы убедиться, что все элементы и иллюстрации хорошо видны. Используйте изображения с прозрачным фоном и уделяйте особое внимание плавающим элементам и оверлеям. Не думайте, что плагин сделает все идеально за вас.
- Проверьте свою электронную рассылку. Если собственный сайт или приложение вы можете контролировать, с электронной почтой всё совсем иначе. Очень часто шрифты, логотипы и изображения отображаются в электронных письмах не лучшим образом, поэтому проверьте, как будут выглядеть эти элементы в темном режиме.
* Компания Meta, которой принадлежит Instagram, признана в РФ экстремистской организацией.
.webp)
.webp)
























.webp)

.webp)

.webp)
%20(1).webp)