UX-концепции и примеры, которые помогут повысить эффективность онбординга, процесса оформления заказа и пользовательских сценариев с низкой конверсией.

Бывали ли вы в ситуации, когда вам не терпелось попробовать новый продукт или услугу, но ваша мотивация мгновенно угасала, как только вы сталкивались с долгим и утомительным процессом онбординга?
Как дизайнеры, мы обязаны не только создавать визуально привлекательные и интуитивно понятные интерфейсы, но и грамотно применять психологию мотивации и вовлеченности, чтобы помочь пользователям достичь своих целей при помощи наших продуктов.
В статье мы раскроем секрет того, как удерживать пользователей и поддерживать их мотивацию. Для этого мы углубимся в психологию воспринимаемого прогресса. От прогрессивного раскрытия информации до эффекта Зейгарник — вы узнаете, как использовать силу когнитивных искажений и психологических принципов для формирования ощущения выполненного долга и побуждения пользователей к завершению работы.
Но сначала давайте выясним основные причины, по которым нам трудно сохранять мотивацию, когда мы сталкиваемся с трудоемкими задачами.
Стэнфордский зефирный эксперимент
Один из важных аспектов мотивации — то, насколько хорошо человек справляется с "отсроченным удовлетворением". Давайте обратимся к Стэнфордскому зефирному эксперименту, чтобы лучше понять эту концепцию.
В этом эксперименте детям давали зефир (небольшое краткосрочное вознаграждение) и говорили, что если они смогут удержаться и не съедят его в течение определенного времени, они будут вознаграждены вторым зефиром (более крупное долгосрочное вознаграждение).

В результате 54% детей потерпели неудачу, а дети, которые смогли дождаться второй зефирки, в последующем оказались более успешны и в других сферах жизни, например, имели более высокие баллы по SAT (стандартизованный тест для приема в высшие учебные заведения в США) и более низкие показатели ожирения.
К сожалению, у людей есть когнитивная предрасположенность отдавать предпочтение краткосрочным вознаграждениям, а не долгосрочным. Поэтому, когда человек хочет использовать продукт для достижения своих целей, мы можем помочь ему с помощью следующих методов проектирования.
Прогрессивное раскрытие
Первый метод известен как "прогрессивное раскрытие". Речь о разделении больших задач на более мелкие, выполнимые шаги (как правило, сначала идут наиболее важные или релевантные шаги). Прогрессивное раскрытие снижает затраты на взаимодействие при выполнении сложных задач — людям приходится прилагать меньше ментальных усилий для достижения целей.

Причина в том, что энергия активации, необходимая для выполнения масштабной задачи, обычно выше, чем энергия активации, необходимая для выполнения серии мелких задач. Большие, более сложные задачи могут казаться неподъемными, из-за чего люди теряют мотивацию, поэтому им трудно решиться даже приступить к их выполнению. Напротив, небольшие задачи часто кажутся менее пугающими и посильными.
Эффект градиента цели
Представьте, что вы альпинист, который с каждым шагом становится ближе к заветной вершине. Но вместе с тем с каждым шагом она кажется все более далекой. Возникает ощущение, что вы застряли, а успех невозможен. Однако по мере того, как вы приближаетесь к вершине, она становится все более привлекательной, вас будто что-то притягивает и толкает вперед. Это явление известно как "эффект градиента цели": чем ближе человек к желанному вознаграждению, тем выше его мотивация к достижению цели.

Вот почему небольшие задания (с маленькими последовательными вознаграждениями) мотивируют пользователей больше, чем одно большое с крупным вознаграждением. Краткосрочные награды воздействуют на нас сильнее, чем долгосрочные, которые мы можем получить в отдаленной перспективе. Эта концепция даже нашла отражение в менеджменте: например, компания Nucor полностью перестроила свою систему поощрения сотрудников, поставив во главу угла ежемесячные цели вместо ежегодных.
Из этого можно сделать два вывода: 1) мы должны разбивать большие сложные задачи на более мелкие, и 2) мы должны постепенно предоставлять небольшие вознаграждения по мере выполнения задач. Чтобы разбить большие задачи на более мелкие, всегда делите прогресс-бары (индикаторы выполнения) на сегменты или отдельные шаги.

Разбейте большую задачу на маленькие и объедините их в группы. Например, форма, которую пользователи должны заполнить в процессе онбординга, содержит всего 10 полей ввода (имя, электронная почта и т. д.). Вместо того чтобы сразу задавать все 10 вопросов, сначала запросите email и пароль. Затем вы можете показать еще пару полей, а потом использовать прогрессивное раскрытие, отображая нужные поля ввода в те моменты, когда этого будет требовать контекст.

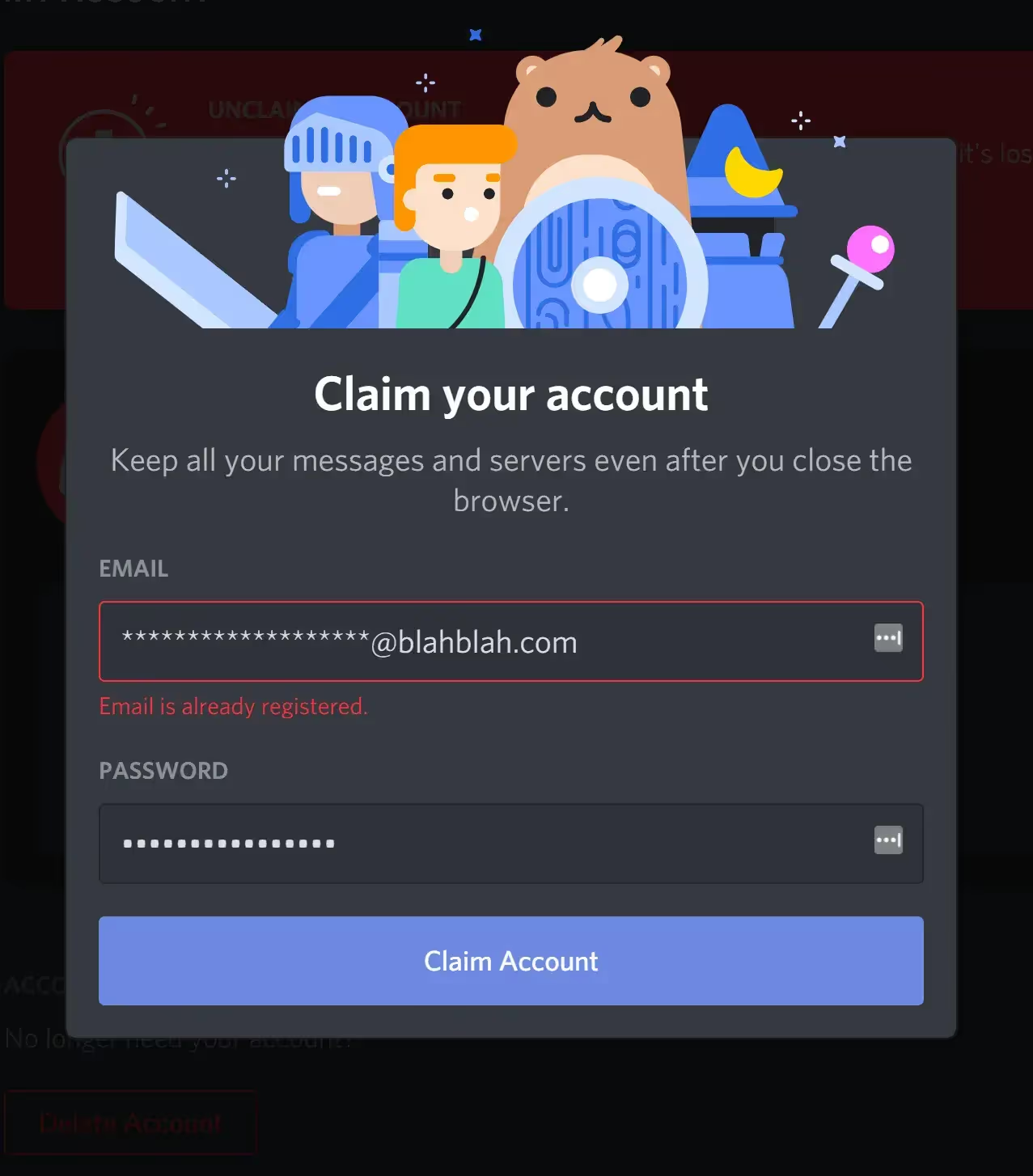
Один из самых интересных дизайн-паттернов, которые я видел, — функция Discord "ничейный аккаунт" (фактически гостевой, можно использовать все функции без регистрации). Это блестящий способ устранить барьеры при первом знакомстве с продуктом. Мотивация пользователей завершить регистрацию возрастает, поскольку они уже попробовали продукт.

Эффект форы
Думаю, я уже убедил вас использовать прогрессивное раскрытие — разбивать большие сложные задачи на более мелкие и предоставлять вознаграждение по мере их выполнения для активации эффекта градиента цели.
Теперь расскажу вам о небольшой хитрости, которая поможет побудить пользователей к действию. Лучшая практика — дать пользователям какой-то подарок в качестве форы, чтобы создать у них ощущение мгновенного прогресса.

Представьте, что вы находитесь в кофейне, и вам предлагают на выбор: А) пустую карту постоянного клиента на 10 штампов или Б) карту постоянного клиента на 12 штампов с двумя уже проставленными. Какую карту вы возьмете? Если вы ответили Б, вы поступили так же, как и большинство людей.
Несмотря на то, что в обоих случаях для получения вознаграждения необходимо одинаковое количество штампов, мы склонны выбирать вариант с искусственной форой, потому что он создает иллюзию прогресса (описание аналогичного эксперимента со штампами, но на автомойке).
Вознаграждения в продуктах могут быть "внутренними" и "внешними". Внутренние вознаграждения — это те, что исходят от самого пользователя, например, чувство выполненного долга или удовлетворение от выполнения задания. Внешние вознаграждения — это те, которые приходят извне и, как правило, более осязаемы (например, галочки, бонусные баллы, значки и т.д.).
Опытные дизайнеры применяют эти принципы для разработки эффективных циклов геймификации, помогающих пользователям преодолеть порог удержания (точка в путешествии пользователя, когда исчезает риск того, что он просто уйдет, обычно момент получения реальной пользы от продукта).

Причина, по которой мы ведем себя именно таким образом, кроется в "эффекте форы" — люди воспринимают задачу как более ценную, если они добились определенного прогресса в ее выполнении. Поэтому всегда стоит автоматически заполнять первый шаг в прогресс-барах и чеклистах.
Правило пика и завершения
Представьте, что вы находитесь в стендап-клубе, на сцене выступает первый комик, и он просто ужасен. Вы смотрите на часы каждые пять минут, желая, чтобы его выступление поскорее закончилось. Но вот на сцену выходит следующий стендапер, и он заставляет вас смеяться до слез. Наконец, выступает последний артист и тоже довольно смешно шутит.
Согласно правилу пика и завершения, ваши впечатления от посещения клуба, скорее всего, будут положительными, потому что вы испытали самые сильные эмоции во время выступления второго комика, а третий все еще был достаточно смешным. Даже если первый стендапер был ужасен, вы запомните его не так сильно, как пиковый момент и окончание опыта.
Правило пика и завершения — это когнитивное искажение, благодаря которому люди склонны запоминать наиболее интенсивный момент опыта ("пик") и его конец, а не то, каким он оказался в среднем. А значит, действительно важно, чтобы последний шаг оставлял хорошее впечатление, поскольку он влияет на то, как люди запоминают и оценивают ваш продукт в целом.
Вот некоторые идеи, которые помогут вам реализовать этот принцип в своем дизайне: 1) предложите пользователю "подарок", когда он пытается покинуть сайт или открыть другую вкладку браузера, 2) отправляйте поощрительные уведомления каждый раз, когда пользователь справляется с тем или иным этапом выполнения задачи, 3) постарайтесь вызвать у пользователей чувство предвкушения следующей сессии.



Отказ от выполнения задачи и повторная активация
Предположим, мы сделали все возможное, но, несмотря на наши усилия, пользователь покидает сессию, не выполнив все свои задачи. Мы можем замотивировать пользователей доделать свои задачи в рамках следующей сессии, используя "эффект Зейгарник" и "эффект Овсянкиной". К счастью, если мы все сделали правильно, сегментировав шкалы прогресса, первый эффект уже должен сработать.
Эффект Зейгарник заключается в следующем: если люди начали какое-то дело, они склонны возвращаться к работе над ним.
Эффект Овсянкиной гласит, что люди более мотивированы на выполнение задания, если чувствуют, что оно соответствует их ценностям и целям. Например, когда пользователь регистрируется на сайте Duolingo для изучения нового языка, он может поставить перед собой конкретную цель, например, "научиться вести разговор с носителем языка" или "научиться читать книги на соответствующем языке".

Duolingo собирает эту информацию в процессе онбординга, Если потом система обнаружит, что мотивация пользователя снизилась (период бездействия), она сможет использовать эффект Овсянкиной для отправки более релевантных push-уведомлений. Вместо стандартного обезличенного напоминания "Выучите сегодня 5 новых испанских слов", она могла бы напомнить пользователю о его первоначальной цели.

Собирая информацию о реальных мотивах пользователя и согласовывая задачи продукта с его целями и ценностями, дизайнеры могут создавать источники внутренней мотивации, чтобы помочь людям выполнять стоящие перед ними задачи.
Реальные примеры
Конечно, эти методы можно использовать и по-другому. Давайте рассмотрим в качестве примера функцию "планирования дохода" компании Uber и то, как работает скрытый механизм "ловушки произвольной цели".
Функция планирования доходов Uber позволяет водителям в начале каждого рабочего дня ставить перед собой финансовую цель. Цель должна быть амбициозной, но достижимой. Это блестящий (но не совсем этичный) способ повысить ликвидность своих поставщиков (водителей), заставляя их добровольно "округлять" количество поездок, которые они совершают за день.

Duolingo использует точно такую же схему, но в более этичной форме, заботясь о согласованности целей пользователей и бизнеса.

Ловушка "произвольной цели" — явление, которое возникает, когда люди ставят перед собой произвольные цели, а затем теряют мотивацию к дальнейшим действиям в момент их достижения. Таким образом, хотя водители Uber обычно совершают несколько дополнительных поездок, чтобы достичь своей цели, они гораздо менее склонны продолжать работу после ее достижения.
Чтобы обойти эту проблему, важно добавлять в конце сессии естественные "зацепки”, благодаря которым пользователи будут постоянно помнить о вашем продукте. Или, что еще лучше, побудить их подписаться на push-уведомления и электронную рассылку.
Блестящий пример — функция инкубатора яиц в игре Pokemon Go. Каждый из "слотов для яиц" выступает в качестве произвольной цели-ловушки и “зацепки”. Чем меньше времени остается до момента, когда персонаж вылупится из яйца, тем выше вероятность того, что вы будете оставаться в приложении, чтобы получить свою "награду".

В конце сессии, когда вы заметите, что другое яйцо тоже скоро раскроется, произойдет нечто интересное. Вы подсознательно почувствуете потребность снова заглянуть в приложение через несколько часов, чтобы получить еще одно вознаграждение. Это создает петлю положительной обратной связи, когда окончание одной сессии мотивирует пользователя начать другую сессию. Конечно, это проще реализовать в видеоиграх и гораздо сложнее в потребительском продукте.
Заключение
Придерживаясь рассмотренных принципов и методов, дизайнеры могут создавать более мотивирующий и удовлетворяющий опыт взаимодействия, что приведет к повышению вовлеченности и коэффициента удержания. Важно помнить, что процесс проектирования — это не только создание эстетически привлекательного продукта, но и понимание того, как эффективно направлять и мотивировать пользователей к достижению целей.
.webp)
.webp)
















































