Введение
В мире современного дизайна и разработки цифровых продуктов, пользовательский опыт (UI/UX) занимает центральное место. Однако достижение успешного пользовательского опыта — это сложная задача, которая требует гармоничного сочетания множества аспектов, начиная от визуальной привлекательности и заканчивая удобством использования. А в мире, полном суеты и огромного количества информации, одним из главных плюсов становится простота, доступность, более легкое и логичное взаимодействие. Ключевым инструментом для достижения этого эффекта является консистентность.
Далее мы рассмотрим разнообразные аспекты консистентности, изучим ее разновидности и обсудим, какие выгоды она приносит как дизайнерам, так и конечным пользователям.
Что такое консистентность
Консистентность — это один из десяти ключевых принципов дизайна взаимодействия, которые определил Якоб Нильсен еще в 1994 году.
.avif)
Консистентный дизайн — это интуитивно понятный дизайн. Дизайн, где подобные элементы выглядят и функционируют одинаково или следуют универсально установленному шаблону (контент, навигация, действия, ответы и т. д.), таким образом они снижают когнитивную нагрузку и делают взаимодействия более плавными и интуитивными.
Консистентность важна в дизайне пользовательского интерфейса, поскольку она создает мысленную модель для пользователей, которая помогает им более эффективно ориентироваться в продукте или услуге. Когда пользователи сталкиваются со знакомыми шаблонами проектирования, они с большей вероятностью поймут, как взаимодействовать с продуктом, и с меньшей вероятностью допустят ошибки. Кроме того, консистентность создает чувство доверия и надежности, что может привести к повышению вовлеченности и лояльности к бренду.
Законы консистентности
Психология и дизайн так тесно связаны, что без психологии дизайн не был бы настолько эффективным. Мы обращаемся к психологии, чтобы знать, как люди воспринимают и обрабатывают информацию, какие цвета с какими областями ассоциируют, какие у пользователей есть потребности и как можно оптимизировать процессы. Поэтому нельзя не упомянуть принципы, которые лежат в основе консистентности:
Закон повторения
В конце XIX века немецкий психолог Герман Эббингауз сформулировал концепцию «кривой забывания», которая демонстрирует, как информация теряется с течением времени, когда не предпринимаются попытки ее сохранить. Однако он также обнаружил, что неоднократное взаимодействие с информацией резко влияет на нашу способность ее запоминать. По сути, повторение усиливает запоминание.
Гештальт-принцип подобия
Он заключается в том, что мы рассматриваем элементы, имеющие общие характеристики, как более связанные, чем те, которые не имеют общих характеристик. Наш мозг постоянно распознает узнаваемые образы, и мы склонны находить повторяющиеся образы успокаивающими и знакомыми. Данная когнитивная черта объясняет, почему повторяющиеся шаблоны в дизайне резонируют с нами.
Психология запоминания и узнавания подразумевает, что люди лучше помнят и распознают объекты, события или информацию, которые они видели ранее. Консистентность в дизайне позволяет пользователям легко узнавать и вспоминать элементы интерфейса.
Преимущества консистентности
Учитывая то, насколько важно использовать консистентность со стороны психологии, давайте рассмотрим некоторые преимущества, которые получают все стороны — пользователь, бизнес, рабочая команда:
Удобство использования
Консистентность уменьшает когнитивную нагрузку для пользователей. Когда они знают, чего ожидать, они могут сосредоточиться на своих задачах, не отвлекаясь на необходимость изучения новых элементов интерфейса или взаимодействия с ними.
Узнаваемость бренда
Используя единую цветовую палитру, типографику и иконографию, дизайнеры могут создать уникальный и узнаваемый язык дизайна, который пользователи смогут ассоциировать с брендом. Так, например, продукты и сервисы Google, которые имеют похожую стилистику, цвета, используемые шрифты и прочее.
.avif)
Обучаемость
Консистентный дизайн позволяет пользователям быстрее учиться использовать продукт. Как только они понимают поведение одной части приложения, они могут применить это знание к другим областям. Это же относится и к различным продуктам одной компании, такой как Adobe.
Доверие
Консистентный дизайн выражает профессионализм и надежность. Пользователи доверяют продукту, который не удивляет их неожиданными действиями или изменениями в дизайне.
Экономия времени и денег
Консистентный дизайн подразумевает использование заготовленных элементов или подробной дизайн-системы для крупных сервисов, а это значит, используя набор стандартизированных компонентов и элементов, дизайнеры и разработчики могут создавать повторно используемый код и дизайн-макеты, что позволяет сэкономить время и снизить затраты на разработку.
Типы консистентности
Визуальная консистентность
Визуальная консистентность основана на том, чтобы сделать похожие объекты или элементы одинаковыми внешне. Это важно для того, чтобы установить связи между элементами и выстроить прочную визуальную иерархию. Это касается иконок, шрифтов, размеров изображений, кнопок, названий и других важных компонентов. Сохранение одинакового стиля на сайте создаст гармонию, и пользователи смогут сразу воспринимать ваш пользовательский интерфейс как последовательный. Важно помнить, что визуальные несоответствия первыми бросаются в глаза.
Функциональная консистентность
Функциональная консистентность означает, что схожие объекты ведут себя одинаковым образом. Например, большинство сайтов размещают логотип или название публикации в левом верхнем углу в шапке сайта. При нажатии на него пользователи возвращаются на главную страницу или обновляют ее. Большинство людей привыкли к этому паттерну и ожидают, что он будет функционировать таким образом на любой странице сайта, а также на тех сайтах, которые они посещают впервые.
Внутренняя консистентность
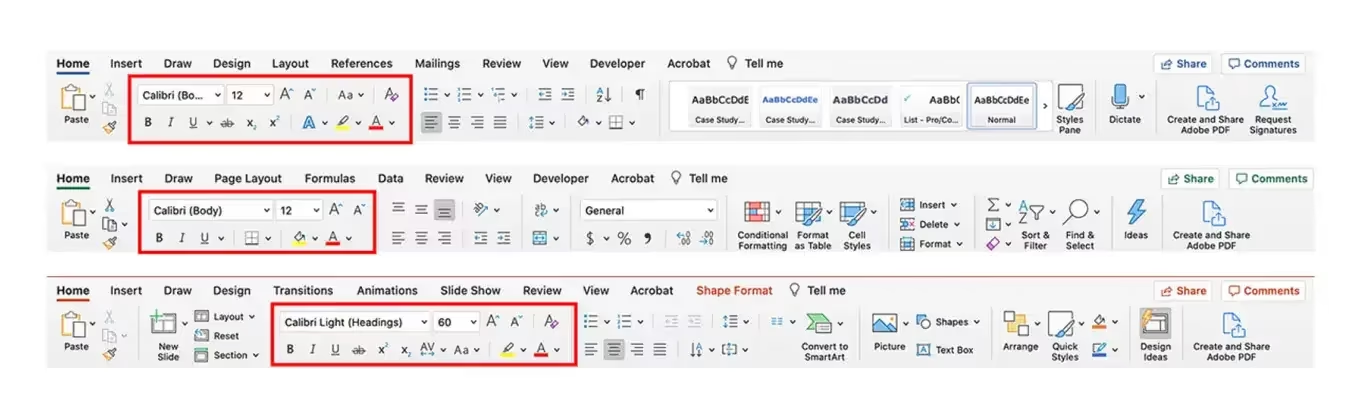
Внутренняя консистентность касается продукта в целом. Мы можем видеть эту последовательность у разработчиков-гигантов ПО, таких как Adobe и Microsoft. Так, панель инструментов в Word, Excel и прочих программах будет интуитивно понятна даже если вы ранее работали только с одним продуктом из линейки.

Внешняя консистентность
Закон Якоба Нильсена гласит: «Большую часть времени пользователи проводят на других сайтах».
Это значит, что пользователи формируют свои ожидания относительно вашего сайта, основываясь на том, как это обычно делается на других сайтах. Это может вытекать из Закона прошлого опыта, который утверждает, что наш предыдущий опыт способствует нашей интерпретации происходящего и направляет наше поведение и действия. Понимание закона прошлого опыта жизненно важно при проектировании пользовательского опыта (UX), поскольку оно информирует нас о поведении и ожиданиях пользователей. Если пользователь взаимодействует с продуктом, который соответствует его предыдущему опыту, вероятнее всего, он будет использовать его более продуктивно, что способствует его позитивному отклику.
Принципы консистентности
Для того, чтобы применить теорию на практике, следует изучить принципы консистентности, которые используются в дизайне. Конечно, для каждого проекта есть свои установки, в том числе те, которые нужно нарушить для достижения определенного эффекта, но сначала изучите правила, прежде чем нарушать их.
Визуальная консистентность
Используйте однородные шрифты, единую цветовую палитру, сетку, размер и так далее. UI-Kit поможет сохранять единообразие во всем проекте.
Стандартизированные компоненты и элементы
Используйте стандартизированные компоненты и элементы, такие как кнопки, формы и иконки. Это может помочь обеспечить согласованность всего цифрового продукта или услуги. Используя одни и те же компоненты и элементы, можно создать знакомый язык дизайна, по которому пользователи смогут легко ориентироваться.
Соблюдайте соответствие шрифтов, цветов и общего стиля вашего приложения. Вы можете подумать, что это круто — иметь в своем приложении большое разнообразие цветов, шрифтов и прочего, но это только сбивает пользователя с толку.
Знакомые шаблоны
Как уже отмечалось, пользователи проводят много времени на других веб-ресурсах, поэтому учитывайте принятые стандарты (лупа для поиска, корзина для удаления). Также стоит обращать внимание на цветовые стандарты.
Текстовая коммуникация
Поддерживайте единый язык и тон во взаимодействии с пользователем, чтобы не возникало диссонанса между разными стилями и не было дополнительной когнитивной нагрузки на пользователя. Это влияет на то, как будет восприниматься ваш продукт.
Дизайн-система
Соберите дизайн-систему, которая поможет обеспечить согласованность всего продукта или услуги. Включите в нее отдельные компоненты, готовые блоки, такие как хедер и футер, а также рекомендации, которые помогут соблюдать консистентность.
.avif)
Что нужно учитывать
Хотя консистентность предлагает множество преимуществ в создании превосходного пользовательского опыта, она имеет свои собственные проблемы и ограничения:
Риск монотонности
Чрезмерное повторение может сделать дизайн скучным и однообразным. Крайне важно найти баланс между повторением для обеспечения единообразия и введением вариаций, чтобы поддерживать вовлеченность пользователя.
Отсутствие гибкости
Строгая ориентация на консистентность может затруднить адаптацию пользовательского интерфейса к конкретным потребностям пользователей или изменяющимся дизайнерским тенденциям. В некоторых случаях пользователи могли бы выиграть от уникального подхода.
Глобальные соображения
В глобальном контексте консистентность не всегда возможна. Культурные и региональные различия могут влиять на предпочтения в дизайне, что нужно учитывать при проектировании макета для разных групп пользователей.
Удобство использования против эстетики
Соблюдение консистентности в дизайне может представить собой вызов в достижении равновесия между удобством использования и эстетикой. Стремление к визуальной консистентности может подвергнуть риску визуальную привлекательность продукта.
Важно понимать, что консистентность — ценный принцип, который следует применять разумно. Существуют ситуации, когда отступление от консистентности оправдано в целях создания лучшего пользовательского опыта. Достижение правильного баланса между консистентностью и адаптивностью является ключевой задачей в дизайне UX/UI. Это часто включает в себя учет ожиданий пользователей, контекста и конкретных целей продукта или услуги.
Заключение
Консистентный дизайн в области UX/UI — не просто опция, это скорее жизненная необходимость. Он является фундаментом для достижения отличного пользовательского опыта, ведь аудитория ценит продукты, которые уважительно относятся к их времени, интеллекту и уже сформированным представлениям. Глубокое понимание потребностей пользователей, их предыдущего опыта и укоренившихся в их сознании ментальных моделей имеет решающее значение. И хотя инновации играют ключевую роль в развитии дизайна, необходимо найти баланс между новым и привычным, чтобы создать плавный и интуитивно понятный пользовательский интерфейс.
Еще Якоб Нильсен говорил, что чем больше ожиданий пользователя сбываются, тем больше он чувствуют контроль над системой и тем больше она ему нравится.
В завершение, консистентность в UX/UI не только улучшает пользовательский опыт, но также служит важным фактором отличия в конкурентной среде. Те продукты, которые предлагают пользователям согласованный и интуитивный интерфейс, часто выделяются и надолго остаются в памяти пользователей. Поэтому вклад в консистентность — это вклад в успешное будущее вашего продукта и удовлетворенность пользователей.
.webp)
.webp)