Введение
В мире цифрового дизайна курсор часто остается незамеченным элементом. Однако последние тенденции в UX/UI-дизайне привлекли к нему особое внимание, превратив его из простого инструмента для навигации в динамичный компонент, улучшающий пользовательский опыт.
В этой статье мы рассмотрим роль курсора в UX/UI-дизайне: как его внешний вид, поведение и интерактивность могут усиливать пользовательский опыт, делать интерфейс интуитивно понятным и визуально привлекательным.
Роль и задачи курсора
В 1960-х годах Дуглас Энгельбарт представил миру первую компьютерную мышь — и это навсегда изменило способ взаимодействия человека с компьютером.

Изначально курсор выглядел как простая стрелка, направленная вверх. Однако экраны тех времен имели низкое разрешение, и такую стрелку было плохо видно. Чтобы улучшить видимость, Энгельбарт наклонил её примерно на 45 градусов — и именно такой угол стал классическим. С этого момента началась эволюция курсора.
Позднее Стив Джобс использовал наклоненную стрелку в первом Macintosh от Apple, сделав ее черной с белой окантовкой. Microsoft в Windows 98 представил похожий дизайн, но с инвертированной цветовой схемой — белая заливка с черным контуром.
Курсоры служат жизненно важными навигационными средствами, которые повышают удобство использования, разъясняя, как пользователи могут взаимодействовать с элементами на экране. Это визуальные подсказки, которые показывают пользователям не только положение их мыши, но и то, как они могут взаимодействовать с определенными элементами, включая выделение текста, нажатие, перетаскивание или прокрутку. Они помогают избавиться от догадок, предоставляя немедленную обратную связь о том, какие действия можно выполнить. Например, курсор в виде руки означает ссылку, на которую можно нажать, а текстовый курсор указывает на поле, которое можно набрать. Эти визуальные индикаторы помогают пользователям ориентироваться в интерфейсе, делая взаимодействие более интуитивным и менее раздражающим.
Традиционно роль курсора в веб-дизайне была чисто функциональной — простая стрелка или указатель, облегчающий взаимодействие пользователя с цифровым контентом. Однако с развитием веб-технологий и повышением внимания к вовлеченности пользователей курсор стал холстом для творчества. Теперь дизайнеры рассматривают курсор как неотъемлемую часть пользовательского интерфейса, используя его для придания индивидуальности, направления внимания пользователя и даже развлечения.
Инновационный дизайн курсора может варьироваться от тонких изменений формы и цвета до сложной анимации и эффектов, реагирующих на действия пользователя. Такие усовершенствования превращают каждое движение курсора в возможность вовлечения и взаимодействия, делая путешествие пользователя по сайту более приятным и запоминающимся.
Инновации в области курсоров подразумевают переосмысление этого традиционного элемента интерфейса как визуального и интерактивного продолжения намерений пользователя. Творчески используя курсор, веб-сайты и приложения могут обеспечить более отзывчивое и увлекательное взаимодействие, внося значительный вклад в общую эстетику и функциональность цифрового опыта.
Основные принципы при разработке курсора
Дизайн курсора должен соответствовать ключевым принципам UX:
1. Видимость и контрастность
Курсор всегда должен быть легко заметен на фоне страницы. Для этого нужно выбирать цвета и размеры, которые выделяются и в то же время органично вписываются в общий дизайн.
2. Интуитивное взаимодействие
Изменения курсора должны быть интуитивно понятными и улучшать понимание пользователем взаимодействия с интерфейсом. Например, курсор, превращающийся в руку при нажатии на элементы, дает четкое представление об интерактивности.
3. Последовательность и контекст
Дизайн курсора должен быть единообразным на всем сайте и соответствовать контексту взаимодействия. Слишком сложный или не соответствующий контексту дизайн курсора может привести к путанице и испортить пользовательский опыт.
Виды курсоров
Понимание того, какие курсоры обозначают те или иные типы взаимодействий, и их правильное использование делают интерфейс более интуитивным для пользователей.
Курсор со стрелкой
Курсоры со стрелками служат базовым индикатором положения мыши, сигнализируя пользователям, что область под ними не является интерактивной. Считайте, что это «нейтральная передача» для мыши — когда пользователи не наводят на кликабельные ссылки, выбираемый текст или другие интерактивные элементы, курсор со стрелкой используется по умолчанию.
Эта непритязательная форма курсора является базой для пользователей, создавая основу для всех других стилей курсора, которые обеспечивают определенный контекст или действия. Использование курсора в виде стрелки по умолчанию помогает поддерживать чистую, удобную для пользователя среду, уменьшая визуальный шум и упрощая взаимодействие.
Курсор-указатель
Курсор-указатель выглядит как рука с вытянутым (указывающим) указательным пальцем. Раньше он использовался только при наведении на ссылки, но сейчас часто применяется для любых кликабельных элементов, например, кнопок.
Указательный курсор — самый распространенный курсор после стрелки, и его всегда следует использовать для обозначения интерактивных элементов. Переход от курсора со стрелкой к курсору-указателю должен быть мгновенным, когда пользователь наводит курсор на интерактивный элемент.
Курсор прогресса
Показывать пользователям, что что-то происходит, когда они взаимодействуют с элементом, очень важно. Непонимание того, что происходит, расстраивает и может привести к тому, что пользователь откажется от действия, которое он ранее пытался совершить.
Один из способов предотвратить это — использовать курсор прогресса. Он показывает, что действие будет совершено, просто требуется время на его обработку. В идеале пользователи должны иметь возможность продолжать взаимодействовать со страницей, пока их действие обрабатывается.
Курсор перемещения
Курсор перемещения служит визуальной подсказкой, давая пользователям понять, что они могут переставлять элементы в цифровом пространстве. Обычно он выглядит как крестик со стрелками. Этот тип курсора используется, когда пользователи могут перемещать элементы, будь то графические элементы на дизайнерском холсте или записи в сортируемом списке. Преимущество курсора перемещения в том, что он гарантирует пользователям, что они могут изменить положение элемента без изменения других его атрибутов.
Курсор захвата
Курсор захвата выходит за рамки курсора перемещения, сигнализируя о том, что при перетаскивании элемента происходит не только изменение его положения.
Например, когда вы перетаскиваете файл в обозначенную зону для загрузки или тянете объект на панель инструментов, чтобы создать ярлык, обычно появляется курсор захвата. Он подсказывает пользователям, что перетаскивание элемента не просто перемещает его, но и вызывает дополнительные действия или изменения свойств. Поэтому, когда задача включает в себя нечто большее, чем простое изменение положения, используйте курсор захвата, чтобы дать пользователям более четкую подсказку.
Курсор перекрестия
Курсор перекрестия выглядит как пересекающиеся горизонтальные и вертикальные линии, образующие крест или знак «плюс». Обычно он используется в приложениях или сценариях, требующих точного выделения или выравнивания. Например, в программах для графического дизайна курсор-крестик может использоваться для точного размещения пикселей, а в картографических сервисах — для точного определения местоположения.
Курсор в виде перекрестия сигнализирует пользователям о том, что для выполнения поставленной задачи требуется высокая точность. Он устраняет догадки и повышает точность, заставляя пользователей сосредоточиться на выравнивании и точном позиционировании.
Оригинальные курсоры
Современный UX/UI-дизайн все чаще выходит за рамки стандартов, и курсор — один из тех элементов, который дизайнеры используют для создания уникального пользовательского опыта. Оригинальные курсоры помогают выделить интерфейс, усилить атмосферу сайта или приложения и даже направить поведение пользователя. Особенно это актуально для креативных проектов, где важна не только функциональность, но и эмоции.
Когда и зачем использовать нестандартные курсоры?
1. Передача характера бренда
Например, сайт арт-галереи может использовать курсор в виде кисти или карандаша, подчеркивая творческую атмосферу.
2. Геймификация
В веб-играх или интерактивных спецпроектах курсор может быть элементом игрового интерфейса — например, мечом, прицелом или рукой героя.
3. Визуальные подсказки
Анимации при наведении на интерактивные элементы, например, превращение курсора в лупу при наведении на изображение, делают интерфейс более понятным.
4. Создание «вау»-эффекта
Иногда необычный курсор используется просто ради неожиданности, чтобы удивить и запомниться.
Примеры оригинальных курсоров:
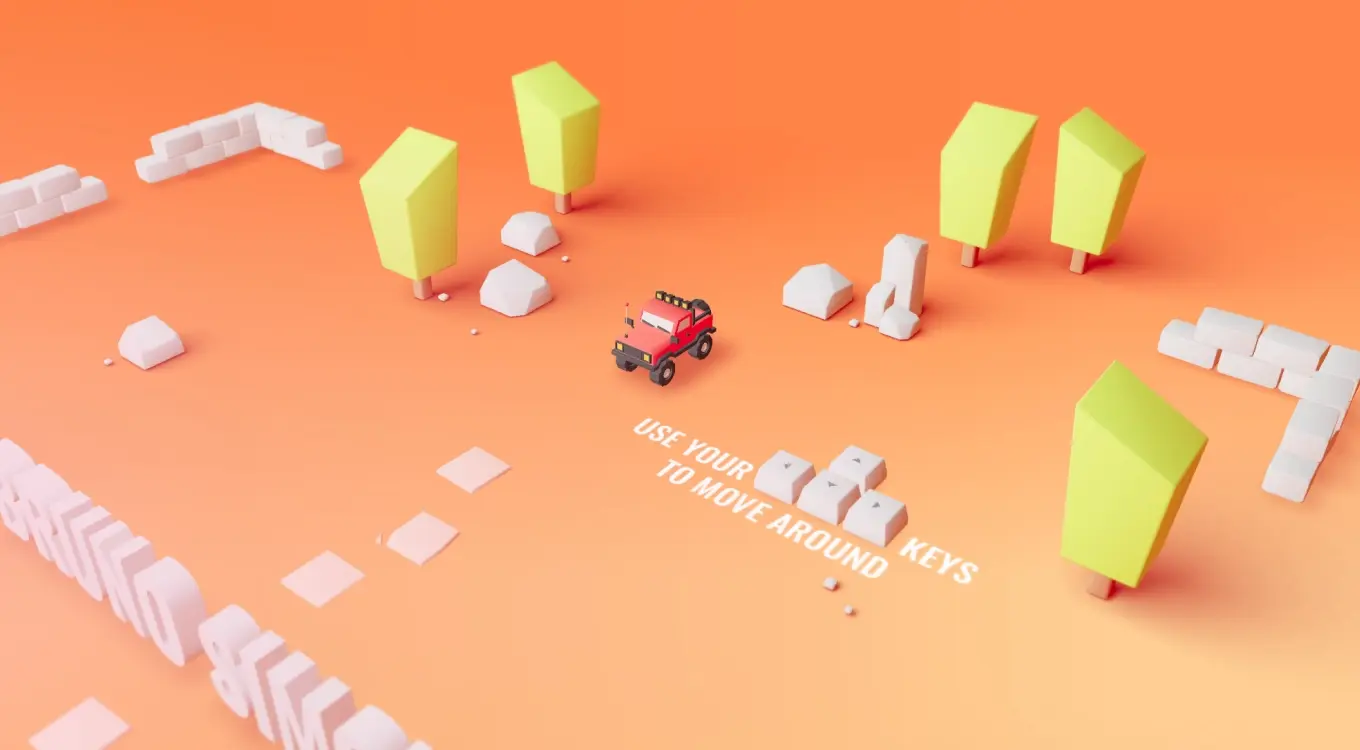
Портфолио дизайнера Bruno Simon: здесь курсор — это миниатюрная 3D-машинка, которой можно управлять прямо на сайте. Это не просто навигация, а часть общего взаимодействия.

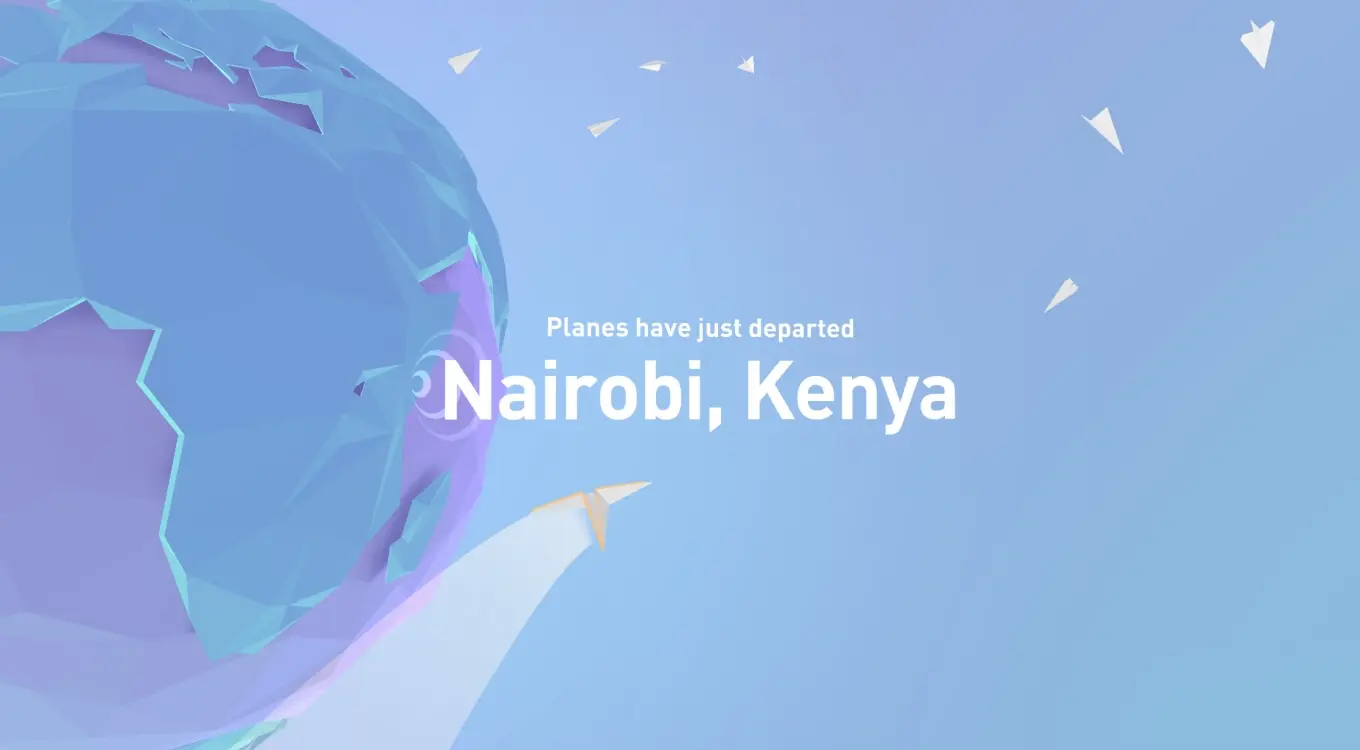
Сайт Paper Planes: курсор превращается в бумажный самолетик, который можно запускать, взаимодействуя с другими пользователями по всему миру.

Сайт Resn Agency: креативное агентство Resn известно своими экспериментами с интерактивностью. На их сайте курсор реагирует на движение, оставляя за собой «живой» след, и меняется в зависимости от области, на которую пользователь наводит.

Заключение
Курсор — это не просто указатель на экране. Это важный инструмент взаимодействия, который может усиливать интуитивность интерфейса, направлять пользователя и даже вызывать эмоции. От классической наклонной стрелки до креативных и анимированных решений — эволюция курсора показывает, насколько значимой может быть даже самая, казалось бы, незначительная деталь.
Грамотно подобранный курсор помогает подчеркнуть стиль продукта, сделать интерфейс более живым и выразительным, а пользовательский опыт — более запоминающимся. Главное — это помнить о балансе между эстетикой и функциональностью. В конечном счете, хороший курсор — это тот, который не отвлекает, а помогает.
.webp)
.webp)