Привет, я, Евгений Кузьмин, — основатель и дизайн-директор Uprock, хочу представить вам подборку впечатляющих проектов с Behance.
На мой взгляд самые лучшие кейсы — это работы студентов школы дизайна Uprock. Предлагаю убедиться в этом и получить истинное наслаждение от просмотра.





«Данный проект я выполняла дольше, чем планировала изначально. Суммарно вышло около 3-х месяцев. Больше всего мне понравилось работать над каталогом Fred Perry x Gorillaz и историей бренда. Контент с Gorillaz обязывал сделать что-то яркое, нестандартное и драйвовое. История бренда на официальном сайте, на мой взгляд, выглядит скучновато, поэтому было принято решение полностью поменять логику страницы, чтобы она выглядела нестандартно, но контент был легким для восприятия. При работе с этими страницами я прошла своеобразный бой с моим визуальным восприятием — я сломала прежние рамки, которые казались мне простоватыми, и открыла для себя новый уровень в дизайне, который до этого проекта казался чем-то непостижимым.
Когда я приступила к кейсу, то подумала: «господи, теперь ещё и кейс, который должен быть такого же уровня». Начав его делать, я почувствовала, насколько легче и быстрее идёт работа — ведь прежние границы визуала рухнули и я могла без проблем оформить презентацию проекта в кейс, добавив новые решения, которые сгенерировал мой мозг. Да, местами было сложно, но мой куратор Катя каждый раз направляла процесс в нужное русло, за что я ей очень благодарна.
Сейчас, приступив к новому проекту, я ощущаю небывалую уверенность в своих навыках и готова реализовывать новые интересные работы, об уровне которых раньше могла только мечтать».





«Выполнение проекта заняло у меня 3 месяца с перерывами, поскольку пришлось потратить много времени на обработку контента и создание новой внутренней структуры сайта. Потребовалось немало сил и терпения, но благодаря кураторам всё получилось, спасибо им!
Больше всего понравилось работать над страницами, которые рассказывают о компании. Я постаралась построить связный и увлекающий рассказ, который мог бы привлечь новых клиентов, работников или спонсоров. Также, было интересно придумывать общую концепцию сайта. Я использовала современные визуальные решения, при этом понятные для взрослой аудитории.
В результате, я научилась лучше работать с большим объемом информации, находить более сложные референсы, а также впервые анимировала прототипы. С каждым новым спринтом тренируется насмотренность и набивается рука, процесс начинает идти быстрее, это круто!».





«Проект занял у меня около 1,5 месяцев.
Больше всего понравилось работать над страницей со статьей, потому что необходимо было учесть специфику самого сайта и облегчить пользователю восприятие информации.
Во время создания проекта я научился работать с референсами, а также появилась уверенность в своих силах и навыках».





«На реализацию этого проекта у меня ушло около 4-х месяцев с перерывами.
Самой интересной задачей для меня было проектирование главной страницы, поскольку стояла задача правильно преподнести большое количество различной информации (меню, новости, товары и тд.) и придумать, как это сделать логичным и креативным способом, который передаёт сущность бренда и заставляет пользователя двигаться дальше по сайту. Также понравилось оформлять сам кейс и оживлять сайт с помощью анимаций.
Благодаря этому проекту я научилась принятию критики, быстрой работе и дисциплине создания интерфейсов. Я поняла, как нужно поэтапно работать над большим проектом и как создать действительно стоящий проект, который не стыдно положить в портфолио и показать работодателю».





«На выполнение проекта мне потребовалось примерно 4-5 месяцев.
Интереснее всего было работать над каталогом, поскольку именно при его проектировании я совершил много ошибок, а ошибки = опыт.
В результате, я научился оформлять кейсы, не выходить за рамки ТЗ, а также до конца осознал силу референсов и понял, как правильно с ними работать».





«Над этим проектом я работала два месяца.
Cейчас бы я изменила этот проект, но работать над ним было интересно, а особенно прототипировать каждую страницу по алгоритму школы.
До обучения в Uprock создание корпоративного сайта казалось мне сложным, но сейчас, когда я понимаю особенности его дизайна, это больше не пугает меня».





«Данный проект я выполняла в течении 2-х месяцев.
Больше всего понравилось работать над главной страницей, поскольку именно тут можно было проявить креатив и представить разные интересные решения.
NOTO Botanics — мой первый крупный проект. Было очень сложно, но кураторы подсказывали и помогали довести до желаемого результата.
В процессе создания проекта я научилась работать с большим количеством информации, с сетками и структурой страниц, а также правильно подбирать шрифты. Я поняла, что нужно делать не только красиво, но и удобно для пользователя».





«На этот проект у меня ушло 3 месяца с небольшим перерывом на новогодние праздники.
Больше всего мне понравилось работать над страницей продукта, поскольку она содержала множество разнообразного контента — таблицы, слайдеры, текстовые блоки, документы — который нужно было представить в понятном и эстетичном виде. Результатом я довольна.
В ходе работы над сайтом SMEG я научилась лучше обрабатывать референсы (кураторы очень помогли) и подбирать типографику под стиль проекта. Кроме того, я стала чётче продумывать логику проекта, а не просто «рисовать красивые картинки», как было до курса».





«На реализацию данного проекта мне потребовался 1 месяц.
Мне было интересно работать над всеми страницами, поскольку я уже была уверена в своих силах и работать было проще, чем над предыдущими проектами. Было понимание куда нужно двигаться и на что ориентироваться. Кураторы и сам Евгений подсказывали и помогали на протяжении всей работы над проектом, что придавало сил и очень вдохновляло.
В новостных сайтах очень важна функциональность и простота, чему я и научилась: создавать чистый и удобный для пользователя дизайн и быть внимательной к деталям».





«К работе над проектом я приступила 1 декабря и закончила в конце февраля, но из-за новогодних праздников я немного отвлекалась, так думаю бы закончила быстрее.
Больше всего мне понравилось работать над каталогом, поскольку это самая первая страница, над которой работаешь и когда только приступаешь ещё не знаешь, что и как нужно делать, а с каждым ответом куратора все встает на свои места и работа начинает приносить удовольствие: какую выбрать сетку, как расположить карточки и т.д.
В результате, я научилась проводить конкурентный и визуальный анализ, заполнять ТЗ, что на первых этапах даёт понять, как лучше сделать и в каком направлении двигаться, подбирать и работать с референсами, сеткой, работать с типографией. А также правильно создавать адаптивные версии и оформлять кейс на Behance».





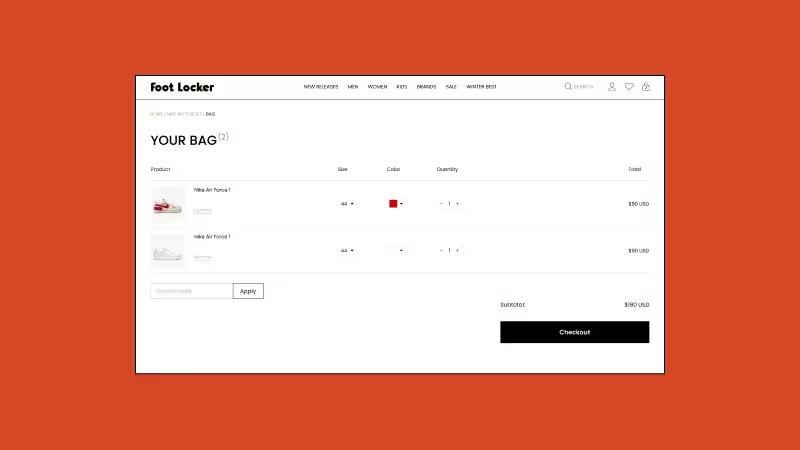
«Времени на этот проект ушло нереально много, но причина только в моих постоянных переносах.
Самой интересной страницей, как ни странно, оказалась “Оформление заказа”. Изучая референсы, в основном зарубежных сайтов, начинаешь замечать паттерн реализации данных блоков, понимать принцип работы, какая мысль была заложена, в чем заключается удобство и конечная цель.
После реализации данного проекта я научился видеть структуру сайта. В целом сделав один раз данный кейс, кажется, что ты уже разбираешься в интернет-магазинах (хотя это конечно не так)».





«На весь проект у мне потребовалось 1,5 месяца. Больше всего времени я потратила на главную страницу, поскольку хотелось сделать её креативной и информативной.
Понравилось работать над всем проектом в целом, поскольку это была моя идея — сделать яркую и интересную работу. Задача была в том, чтобы создать проект, который будет интересен людям любого возраста. И мне это удалось! Я получила много откликов от коллег, которые говорили, что при просмотре моего кейса они будто вернулись в детство.
Благодаря этой работе я научилась ещё лучше работать с сеткой и находить необычные решения».





«На выполнение данного проекта у меня ушло 2 месяца с перерывами.
Больше всего понравилось работать над главной страницей, так как она подразумевает демонстрацию всех основных возможностей и преимуществ компании, а значит можно реализовать множество интересных идей.
Проект достаточно объемный и после его реализации я улучшил свои скиллы в работе с большим объемом информации, которую необходимо грамотно структурировать и визуально отобразить в интерфейсе сайта. Также, повысил свою насмотренность и стал более детально подходить к анализу визуальных решений. С помощью инструментов прототипирования в фигме я научился делать анимацию элементов, которую добавил в кейс для общей динамичности.
Каждый этап проверялся куратором вместе с дополнительными правками Евгения. Мне понравилось то, что все правки являются обоснованными и ты видишь свои ошибки, что способствует улучшению твоего проекта и доведению его до отличного результата».
.webp)
.webp)







.avif)






























.avif)





.svg)




