Меню — один из самых важных элементов с точки зрения взаимодействия пользователей с интерфейсом.

Это своеобразная карта сайта, а также, в некоторой степени, “средство перемещения”, с помощью которого они могут попасть на нужную страницу. Таким образом, меню — центральный элемент навигации, и поэтому оно должно быть реализовано безупречно.
Можно много говорить о том, что такое “хорошее меню” с точки зрения UX. Аккуратное, интуитивно понятное и логичное — вот лишь некоторые характеристики такого меню. Чтобы понять это, вам не нужно профессионально разбираться в дизайне. Даже будучи рядовыми пользователями, мы интуитивно понимаем, как должно выглядеть меню и как оно должно работать.
Мы привыкли видеть его в определенных местах — в большинстве случаев это меню в хедере, или боковое меню, расположенное слева или справа от основного контента. Все чаще дизайнеры выбирают скрытые полноэкранные меню, которые открываются с помощью иконки гамбургера или интерактивного элемента другой формы. В любом случае, нам редко приходится искать этот элемент. Конечно, я говорю о тех случаях, когда навигация спроектирована правильно.
То же самое касается и взаимодействий. Меню (и его пункты) не обязательно должны быть анимированными, но зачастую это самое эффективное решение. Микровзаимодействия служат индикаторами того, что определенное действие было выполнено или что оно будет выполнено, если мы нажмем, прокрутим или наведем на элемент курсор. Возьмем, к примеру, анимацию наведения — она показывает, что если мы нажмем на элемент, то он переместит нас в определенное место.
И так далее. Пока мы просто констатируем очевидное. Хорошее меню — это хорошая навигация, хорошая навигация — это хороший UX, а хороший UX — это успех. Но сегодня мы поговорим о другом. Мы хотим познакомиться с меню, которые являются выдающимися с точки зрения дизайна.
Дело в том, что когда веб-дизайн хорош, он хорош во всех отношениях — функционально и эстетически. У вас может быть совершенно понятное, практичное меню, которое не вызывает у пользователей положительных эмоций, потому что оно банальное, скучное и незапоминающееся.
Напротив, у вас может быть смелое стильное меню с тщательно продуманными взаимодействиями, великолепной типографикой и множеством декоративных деталей, но если вашим посетителям трудно им пользоваться — если им приходится раздумывать над каждым своим действием, — оно оказывается попросту бесполезным.
Меню может сочетать в себе оба аспекта: быть одновременно инновационным и практичным, великолепным и утилитарным.
Итак, давайте попробуем разобраться, какие именно характеристики делают меню выдающимся. Для этого мы рассмотрим некоторые из наших любимых сайтов с инновационными, ослепительными, стильными, элегантными, дерзкими меню. Мы попытаемся выяснить, какой дизайн меню можно назвать вдохновляющим. Оставайтесь с нами.
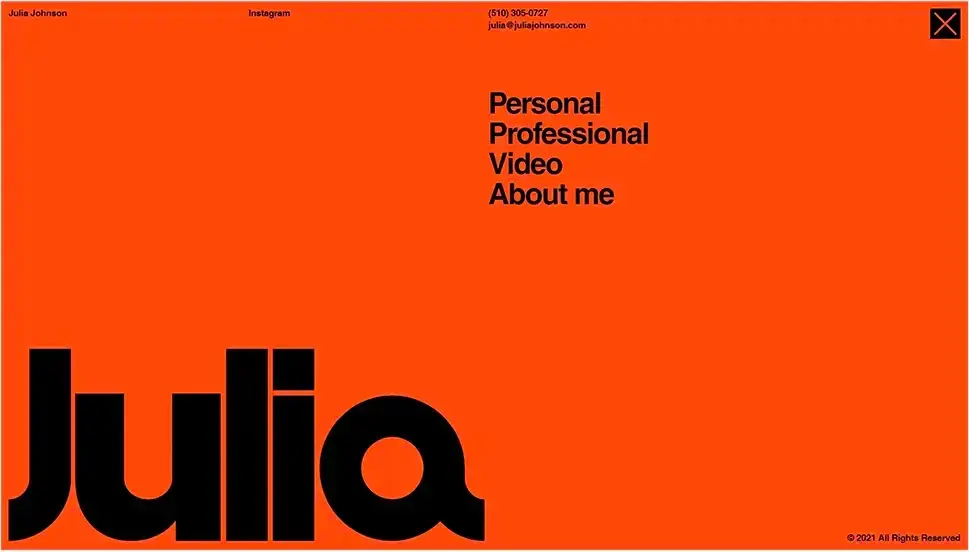
1. Julia Johnson

Фотограф Джулия Джонсон создала для своего сайта-портфолио красивое меню, в котором сочетаются ретро-эстетика и современные интерактивные элементы веб-дизайна. Здесь доминирует большой логотип, набранный шрифтом Helvetica.
Смелый шрифт прекрасно гармонирует с иконкой открытия меню, состоящей из двух толстых черных черточек. Когда посетитель нажимает на нее, открывается меню, которое соответствует эстетике главной страницы — шрифт Helvetica задает доминирующее настроение и отлично сочетается с ярким оранжевым фоном.
Сначала меню выглядит довольно просто, но оно становится более динамичным при наведении курсора. Цвет фона меняется и на экране появляются фото из портфолио. Таким образом, здесь есть два настроения — минималистичное и другое, более яркое и содержательное.
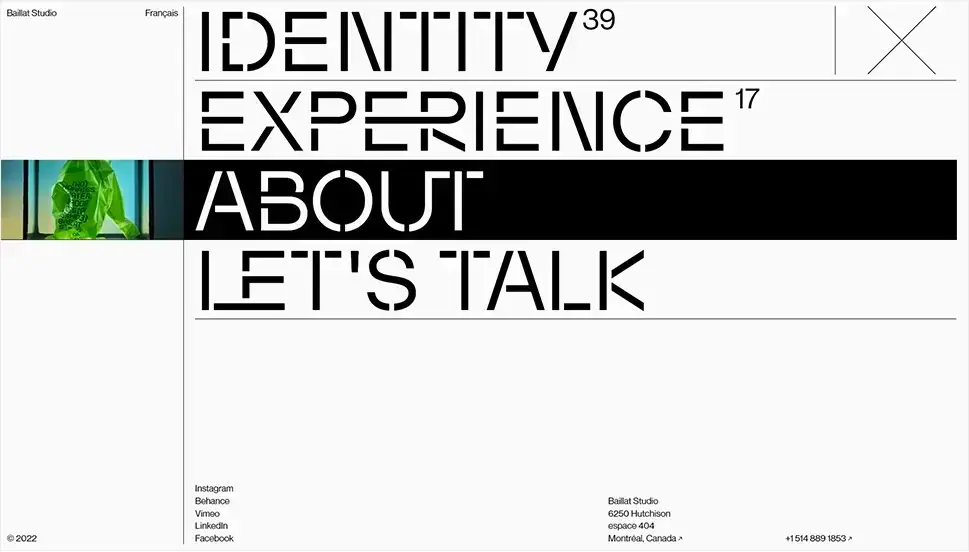
2. Студия Baillat

Сайт монреальской студии Baillat Studio, специализирующейся на брендинге, дизайне, анимации и арт-дирекшене, определенно нельзя назвать минималистичным. Притягивающая взгляд нестандартная типографика, полноэкранные видеоролики, интерактивные списки и крупный текст занимают главную страницу практически полностью, поэтому на ней почти не осталось места для важных навигационных ссылок. По крайней мере, их трудно разместить в таком интерфейсе аккуратно, не создав беспорядочное нагромождение элементов.
Именно поэтому дизайнеры спрятали меню за круглой иконкой в правом верхнем углу — хорошее место для него, поскольку большинство людей интуитивно ищут навигацию именно там. Нажмите на нее, и откроется полноэкранное меню, которое выглядит гораздо более воздушно и деликатно и состоит из больших горизонтальных секций интерактивного текста.
Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид. Приятный штрих — крупный X, поскольку все мы знаем, как трудно бывает найти кнопку закрытия меню на странице и попасть по ней курсором.
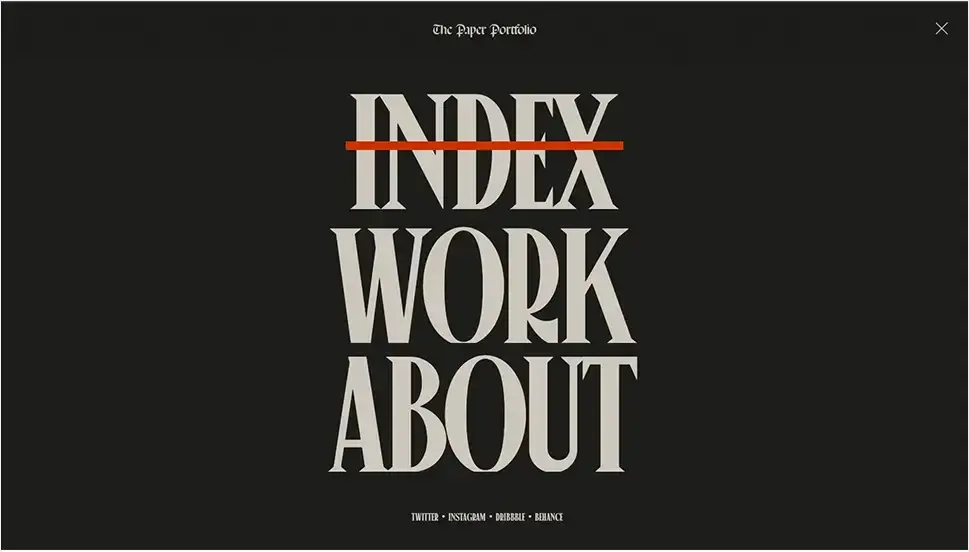
3. Niccolò Miranda

Когда речь заходит о великолепно оформленных, вдохновляющих меню, мы не можем не вспомнить одного из наших старых знакомых, о сайте которого мы рассказывали в статье о плакатном стиле в веб-дизайне, Никколо Миранду.
Для своего сайта-портфолио талантливый веб-дизайнер и разработчик решил воссоздать лейаут в газетном стиле с множеством восхитительных деталей, которые вызывают ассоциации с печатными изданиями и телевидением старой школы.
Сайт, и в частности меню, представляют собой пример искусных взаимодействий и анимации. Простая иконка открывает полноэкранное меню с эффектом рваной бумаги, заголовком в газетном стиле и крупным шрифтом Canopee, который придает дизайну винтажный вид.
Название раздела, в котором мы находимся, перечеркнуто красной линией. Буквы немного разъезжаются, когда пользователь наводит на них курсор. Вот, собственно, и все. Это функционально простое и визуально привлекательное меню может служить примером правильного UX.
4. MUTEK Montreal

Для знаменитого фестиваля цифрового творчества и электронной музыки MUTEK Montreal 2022 дизайнеры выбрали яркий, даже кричащий стиль с крупной типографикой, неоновыми цветами и заметными элементами навигации.
Иконка открытия меню, расположенная в правом верхнем углу (на маленьких экранах), имеет правильную геометрическую форму — при нажатии она превращается в квадрат, содержащий круг с крестиком, причем последний можно перемещать курсором. Пункты меню состоят из простых белых букв и размещаются на однотонном фоне.
В этом меню нет ничего революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Тем не менее, это хорошо продуманное, информативное и практичное меню, которое идеально вписывается в общую атмосферу сайта и отлично справляется со своей задачей — предоставить посетителю всю необходимую информацию о фестивале.
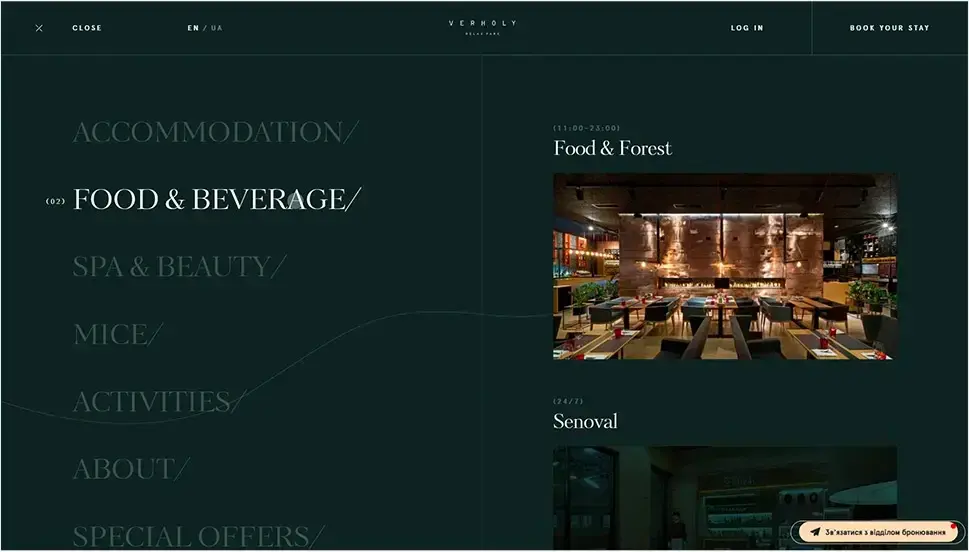
5. Релакс-парк “Верхолы”

Скрытый в лесах Полтавской области (Украина) релакс-парк “Верхолы” — это спа-отель, который обещает расслабляющее слияние с природой в атмосфере роскоши. Сайт отеля выглядит элегантно и изысканно — дизайнер умело сочетает темно-зеленый фон с тонкими светлыми линиями и графикой. Чтобы открыть меню, нужно нажать на иконку в левом верхнем углу главной страницы, и перед вами появится полноэкранный лейаут из двух секций.
В левой представлены пронумерованные интерактивные ссылки на страницы, а в правой — изображения, относящиеся к конкретному разделу. Две секции соединены тонкой изогнутой линией, которая контрастирует с другими более строгими прямыми линиями в интерфейсе. Еще одним контрастным элементом меню является курсор — маленькая точка, которая увеличивается при наведении на пункты.
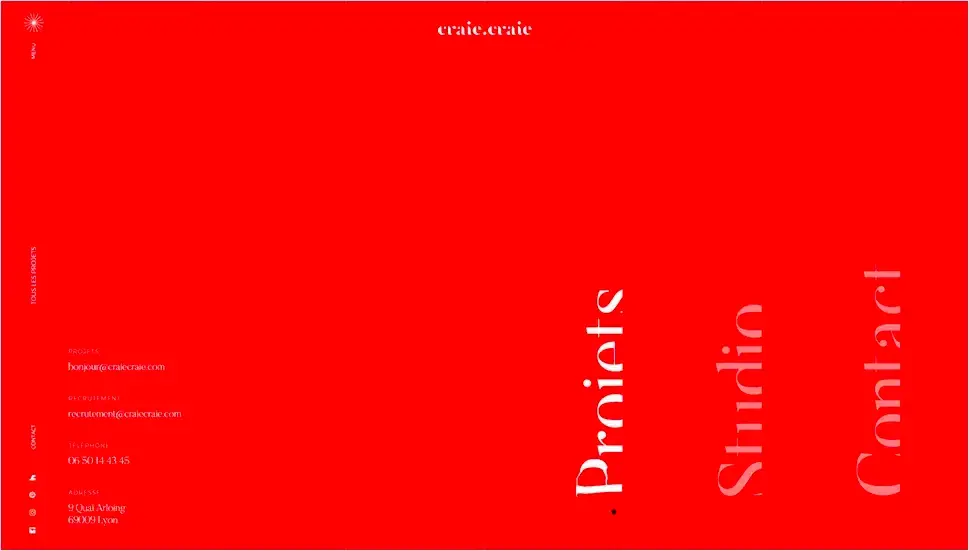
6. Craie Craie

Craie Craie — лионская студия архитектуры и дизайна интерьера, известная своим изысканным стилем и безупречным вкусом, что сразу видно по ее сайту-портфолио. Сочетание светло-розового и ярко-красного цветов, а также использование направляющих в дизайне главной страницы свидетельствуют о креативности и яркой индивидуальности, но настоящее визуальное удовольствие скрывается за иконкой меню в форме звезды.
Полноэкранное меню появляется снизу с довольно быстрым, но плавным переходом, заполняя экран красивым ярко-красным цветом. Еле заметные светло-розовые направляющие сочетаются с вертикальным текстом того же цвета — ссылками на страницы "Проекты", "Студия" и "Контакты".
Логотип студии, а также несколько небольших фрагментов текста окрашены в белый цвет, и это правильно — один только розовый сделал бы дизайн слишком женственным и трендовым (розовый и красный уже несколько лет входят в число самых модных цветовых сочетаний), а белый на красном смотрелся бы слишком контрастно. Композицию завершает курсор в виде маленькой черной точки, который визуально связывает все элементы меню воедино.
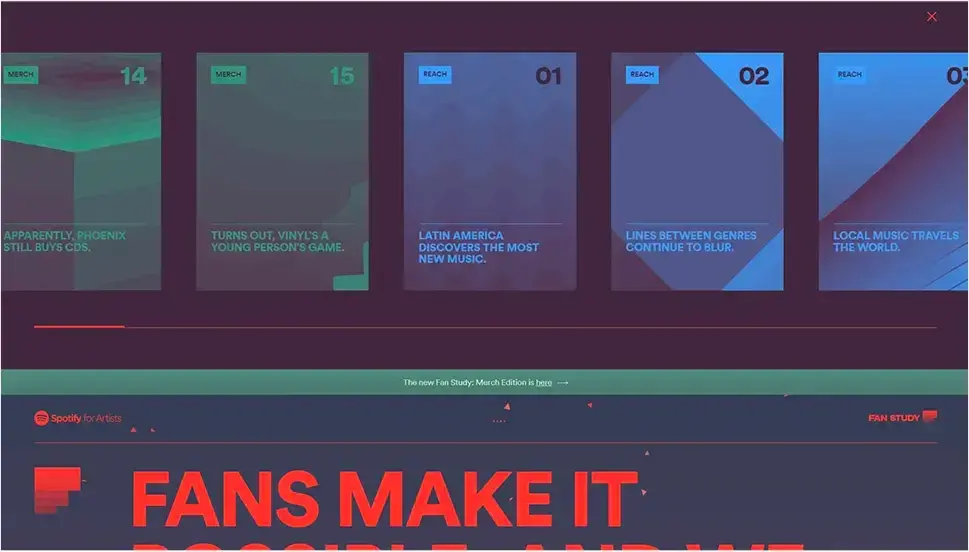
7. Fan Study от Spotify

И опять речь о сайте, который настолько великолепен, что мы просто обязаны написать о нем еще раз (помните нашу статью о фиолетовых сайтах?). Fan Study от Spotify снова оказался в центре нашего внимания, благодаря инновационному подходу к дизайну меню. Мы привыкли видеть меню либо в хедере, либо за иконкой открытия, спрятанной в углу страницы. На этот раз мы должны смотреть в центр.
Интерактивная иконка, напоминающая эквалайзер, расположена в центральной части хедера, красная на фиолетовом фоне, что полностью соответствует цветовой палитре сайта. Когда пользователь нажимает на иконку, на экране появляется меню из перетаскиваемых блоков. Похожие на постеры элементы с разноцветной градиентной заливкой соответствуют тематическим разделам сайта (Global, Reach, Engagement, Release и Merch). Конечно, вы можете нажать на каждый из них, чтобы получить более подробную информацию.
8. Le Puzz

Мы уверены, что наш следующий сайт поднимет вам настроение. Бренд Le Puzz, который позиционирует себя как “компания по созданию удивительно причудливых пазлов”, занимается разработкой и продажей оригинальных головоломок в винтажном стиле.
Le Puzz не только воссоздает эстетику 1970-х и 1980-х годов, но и обещает, что качество пазлов (в том числе, толщина деталей) может сравниться лишь с теми старыми школьными головоломками, которые мы собирали в детстве, — настолько прочными, что в собранном виде их можно было поднять со стола целиком.
Сайт Le Puzz выглядит странно и игриво, но не думайте, что это случайность. Перед вами результат кропотливой работы дизайнера. Каждый элемент — от лейаута до цветовой палитры, от шрифтов до анимации — безупречен. Основной цвет бренда — теплый желтый с нотками ретро, который используется для оформления как коробок с пазлами, так и отдельных элементов сайта, например, хедера.
Создатели сайта Le Puzz остановили свой выбор на простом и понятном меню. Оно разделено направляющими на несколько аккуратных секций что помогает посетителям быстро найти интересующий их раздел. Цвета секций меняются при наведении курсора с желтого на черный. Это простое и понятное меню идеально вписывается в общий стиль сайта и эффективно справляется со своей задачей.
9. Commonwealth Fusion Systems
.webp)
Компания Commonwealth Fusion Systems занимается исследованием и производством экологически чистой энергии и стремится найти наиболее эффективный способ коммерческого использования термоядерной энергии. Ее деятельность представляет собой сочетание науки, технологий и инженерии, а также самых современных решений, а веб-сайт компании выглядит современно и функционально.
Обратите внимание, что когда мы говорим "современный", мы не имеем в виду замысловатые анимационные эффекты и сложные страницы, которые загружаются целую вечность. Скорее, речь о простом, аккуратном дизайне, включающем только самые практичные и эффективные из трендовых решений.
Это меню отличный пример — сетка с четкими геометричными секциями, разборчивая профессиональная типографика (шрифт NB International Mono) — оно просто кричит о научных исследованиях и инновациях. При наведении курсора секции заполняются белым цветом, и мы сразу понимаем, что на них можно нажать.
Меню немного асимметрично — левая часть содержит четыре секции с пунктами, в то время как в правой, более длинной, разместилось название компании, причем оно прижато к правой стороне контейнера. Тем не менее, ощущения дисбаланса не возникает, возможно, потому что меню выглядит так, как будто в его основе лежат какие-то математические расчеты, о которых нам знать не обязательно, чтобы оценить его элегантную простоту.
10. Aroz Jewelry
.webp)
Использование видимых направляющих в веб-дизайне, безусловно, является одним из наиболее эффективных способов создать привлекательный аккуратный лейаут и обеспечить простоту восприятия контента. Тонкие едва заметные линии делают дизайн более элегантным, поэтому мы так часто видим их на разных сайтах.
Бренд Aroz Jewelry использует тонкие линии, чтобы разбить верхнюю панель на секции и отделить ее от хедера, благодаря чему контент внутри меню выглядит хорошо организованным. В прозрачном хедере размещены элегантные белые элементы, которые создают ощущение свежести и легкости, — здесь разделительные линии отсутствуют.
При наведении курсора на некоторые из пунктов меню открывается мегаменю со сплошным белым фоном — здесь важна читабельность, нажав на другие пункты можно просто перейти на нужную страницу.
11. Matthew Fisher

В последнее время мы наблюдаем рост числа веб-сайтов, центральным элементом дизайна которых является типографика — броские, крупные шрифты с характером, составляющие большую часть визуальной идентичности интерфейса.
Портфолио нью-йоркского художника и дизайнера Мэтью Фишера — один из примеров этой тенденции. Перед нами элегантная безупречная экспозиция работ, не перегруженная изображениями, как можно было бы ожидать, учитывая направление его деятельности.
Большой счетчик играет роль прелоадера, затем на экране появляется слайдер с избранными изображениями, после чего нас приветствует первый экран, на котором крупными буквами написано "Арт-объекты". Мы сразу видим надпись “Меню” в левом верхнем углу. Плавный анимационный переход напоминает поднимающийся занавес.
Слева в столбик расположены пронумерованные пункты меню, некоторые набраны шрифтами с засечками, некоторые — без. При наведении запускается интересный эффект прокрутки, а изображения справа меняются (каждому пункту соответствует свое фото). Меню полностью монохромное — белые буквы на черном фоне и черно-белые изображения. Это элегантный впечатляющий дизайн, а непоследовательная типографика придает ему некоторую изюминку.
12. Jon Way Studio
.webp)
Джон Уэй — креативный дизайн-директор и стратег, который может похвастаться более чем 15-летним опытом работы с брендами, компаниями и частными лицами. Уэй подошел к созданию своего сайта-портфолио очень внимательно и вложил в него много сил — уникальная типографика, много видео и современный аккуратный лейаут с горизонтальными направляющими.
Меню выглядит довольно стандартно: прозрачный хедер с понятными читаемыми пунктами, между ними нет каких-либо разделителей или линий. При наведении пункты подчеркиваются пунктиром, что указывает на их кликабельность. Это минималистичное решение контрастирует с остальным более оживленным дизайном: динамичной игрой крупной и мелкой типографики, видеороликами с быстро сменяющимися кадрами. Кроме того, оно эффективно с точки зрения UX — навигация получилась простой и понятной.
13. Glenn Catteeuw

“Шум”, сетка и выверенная монохромная типографика — вот основные стилистические компоненты сайта-портфолио бельгийского цифрового дизайнера Glenn Catteeuw. Ни разу не нарушив уникальную атмосферу сайта, Catteeuw создал захватывающий и, казалось бы, простой лейаут, напоминающий бумагу в клеточку. Качество изображения вызывает ассоциации с аналоговым телевидением.
Меню расположилось в правом нижнем углу сетки, а точнее, в той части, где несколько клеток отсутствует. Геометричное и аккуратное, как и весь остальной интерфейс, оно выглядит незатейливо, но в то же время впечатляет. При наведении появляются будто нарисованные от руки штрихи — зачеркивание или кружок, что придает дизайну некоторое очарование. Умеренное количество продуманных до мелочей анимационных эффектов и взаимодействий способствует созданию целостного и последовательного дизайна страницы.
14. Kacper Chlebowicz

На сайте польского арт-директора Kacper Chlebowicz нас приветствует прелоадер в виде анимированной буквы K, который затем занимает свое место в левом верхнем углу в качестве логотипа. В то же время огромная надпись “Chlebowicz” появляется в центре на фоне анимированных абстрактных форм. После этого нам предлагают прокрутить страницу вниз и изучить представленные работы, разделенные на категории внутри вертикальной карусели.
Все время, пока мы прокручиваем и перетаскиваем страницу, просматривая проекты, одно остается неизменным и неподвижным — меню. Расположенное не в верхней, а в нижней части страницы, оно отличается простотой, чистотой и минимализмом. В нем всего три пункта — "Работа", "Обо мне" и "Контакты", со стандартным эффектом подчеркивания при наведении.
Такое простое, даже базовое решение свидетельствует о здравом смысле и тонком вкусе дизайнера — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая внешний вид остальных элементов, это было бы слишком. Он решил уравновесить страницу деликатным аккуратным меню, которое помогает пользователям без труда перемещаться по сайту.
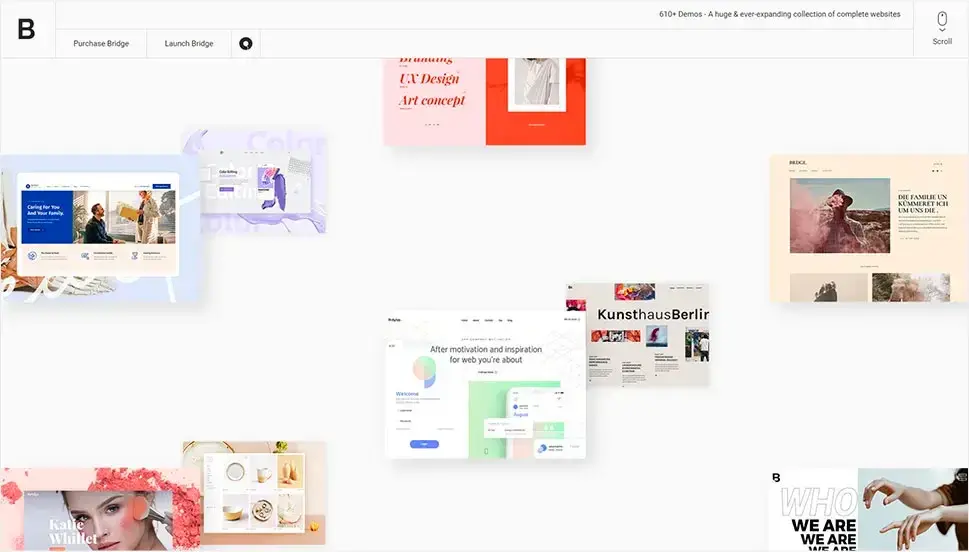
15. Bridge Tour

После многих лет постоянного развития и совершенствования нашей самой продаваемой темы Bridge, мы в какой-то момент решили, что она заслуживает достойного представления, и так родился Bridge Tour. Этот сайт рассказывает захватывающую увлекательную историю, которая отправляет посетителя в путешествие по одному из наших величайших достижений. Он демонстрирует более 610 тщательно продуманных демо-сайтов, входящих в набор, а также некоторые инновационные дизайнерские и анимационные решения, которые мы использовали при ее создании.
Все повествование основано на прокрутке — по мере того, как пользователь прокручивает страницу, контент начинает трансформироваться, смешиваться и перемещаться в область просмотра и за ее пределы. Затем в шапке появляется элегантное прозрачное меню на основе сетки с логотипом темы и парой ссылок.
Самый важный элемент меню — иконка справа, которая сообщает пользователю, что нужно предпринять для дальнейшего взаимодействия с сайтом. В большинстве случаев речь о прокрутке, но иногда посетителю предлагается пошевелить мышкой, сфокусироваться или воспроизвести видео. Тонкие линии придают меню очень изысканный и современный вид, геометрически правильные секции транслируют порядок и точность.
Заключение
Как мы увидели из нашего короткого, но вдохновляющего путешествия по различным вариантам оформления меню: универсальных правил в этой области не существует. На самом деле, есть один совет, который можно считать надежной отправной точкой: при разработке меню всегда учитывайте остальной контент сайта.
Некоторые сайты, как, например, портфолио Kacper Chlebowicz, больше всего выиграют от чистого, аккуратного меню, которое уравновешивает наполненный деталями дизайн. На других — эффективнее использовать сетку, как, например, в меню, которое мы разработали для нашего Bridge Tour. В минималистичных лейаутах, как у Мэтью Фишера, уместно будет смотреться полноэкранное меню — опять же оно обеспечивает определенный баланс с другими элементами интерфейса.
Вы можете добавлять в меню любые элементы и анимационные эффекты, но только не в ущерб юзабилити. Как мы уже говорили, навигация — это скелет сайта, а он должен быть в полном порядке, чтобы тело могло выполнять свои функции.
Опять же, простой и практичный не означает скучный. Вполне возможно разработать меню сайта, которое будет столь же красивым, сколь и функциональным, и каждый пример из нашего списка отвечает этим требованиям. Как это часто бывает, красота кроется в мелочах — цветах, типографике, анимации. Объедините наиболее привлекательные визуальные элементы с идеально продуманной навигацией, и вы получите меню, которое заставит посетителей возвращаться снова и снова.










































.svg)
