Исследовательская группа Baymard потратила более 1100 часов на юзабилити-тестирование и исследование функций, макетов, контента и дизайна веб-сайтов доставки еды и еды на вынос.

Ключевые выводы:
- Новое исследование выявило более 600 проблем с юзабилити, характерных для сайтов доставки еды и еды на вынос.
- В результате исследования было разработано 372 руководства, описывающих проблемы, а также удобные для пользователей шаблоны проектирования.
- Исследование дает представление о содержании и особенностях сайтов доставки еды и еды на вынос, которые предназначены помочь людям принять решение о покупке.
Это стало результатом нового UX исследования доставки еды и еды на вынос.
Оно основано на более 90 качественных сессиях тестирования юзабилити сайта по методу «Думай вслух» (удаленное модерируемое тестирование 1:1).
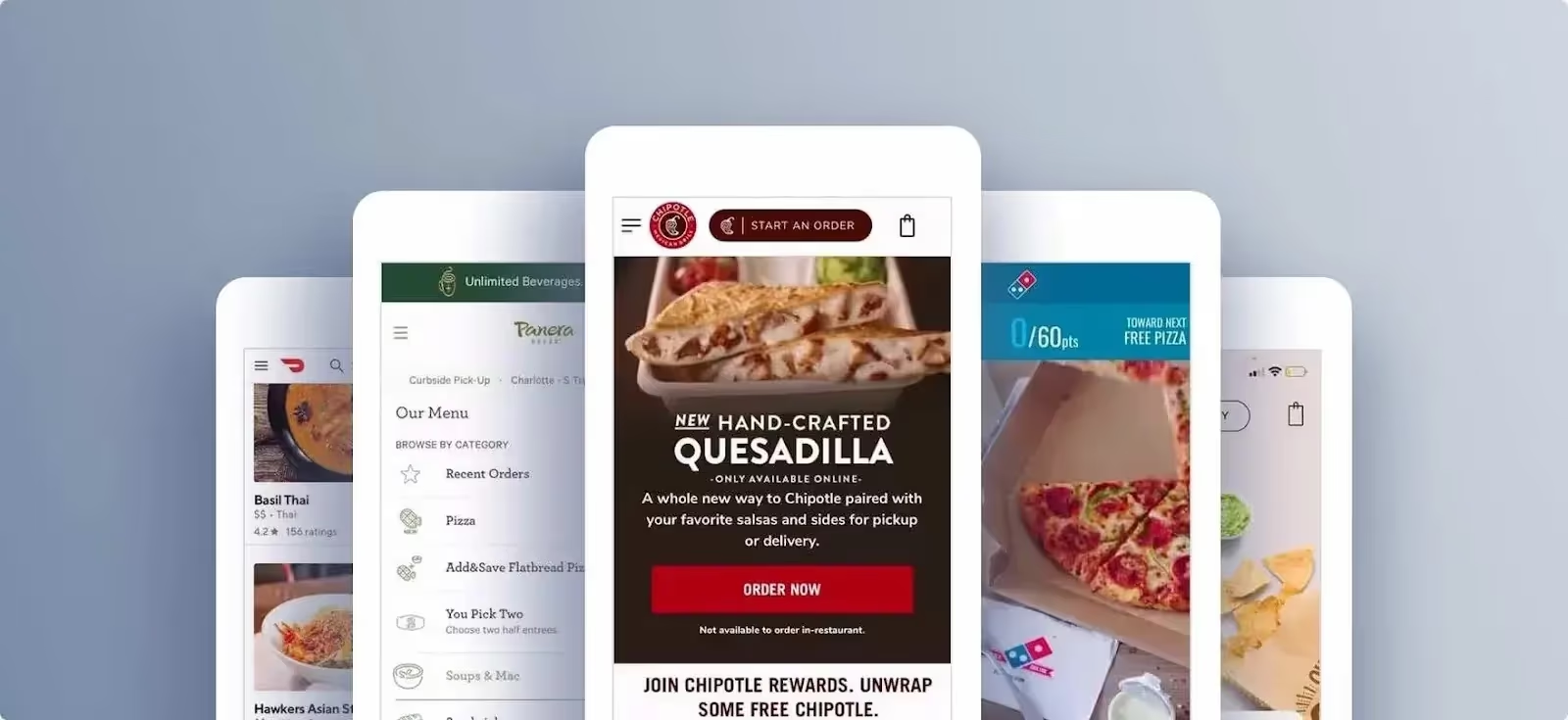
Для исследования были отобраны как сайты и приложения отдельных ресторанов (Starbucks, Chipotle, Domino’s, Panera Bread), так и сервисы доставки еды в формате маркетплейсов (Doordash и Uber Eats).
Во время тестирования пользователи этих сайтов столкнулись с более, чем 600 проблемами юзабилити средней и серьезной степени, которые препятствовали им заказывать еду с доставкой или на вынос.
Впоследствии эти трудности были проанализированы и сформулированы в формате 372 UX рекомендаций (все они доступны в рамках нашего Premium UX исследования).
Они охватывают большинство аспектов онлайн-заказа доставки еды и еды на вынос, как на высоком уровне общего поведения пользователей, так и на более детальном разборе конкретных проблем, с которыми могут столкнуться покупатели.
В этой статье мы представим 3 ключевых результата UX тестирования сайтов онлайн-доставки еды и еды на вынос:
- Выбор еды, которая нужна пользователю, может вызывать раздражение.
- Проблемы с UX на сайте могут привести к отказам от его использования.
- На пути к совершению целевого действия могут встречаться несколько распространенных препятствий.
1. Выбор еды может вызывать раздражение
Многие пользователи сайтов доставки еды и еды на вынос возвращаются, чтобы повторно сделать заказ из своих любимых ресторанов. Поэтому зачастую они точно знают, чего хотят.
Тем не менее, найти знакомые блюда может быть на удивление сложно — то, что по идее можно заказать быстро, превращается в долгий поиск по сайту.
В частности, участники тестирования сайтов доставки еды и еды на вынос, рассматривали главную страницу в качестве логичного места начала процесса оформления еды, которую они заказывали ранее.


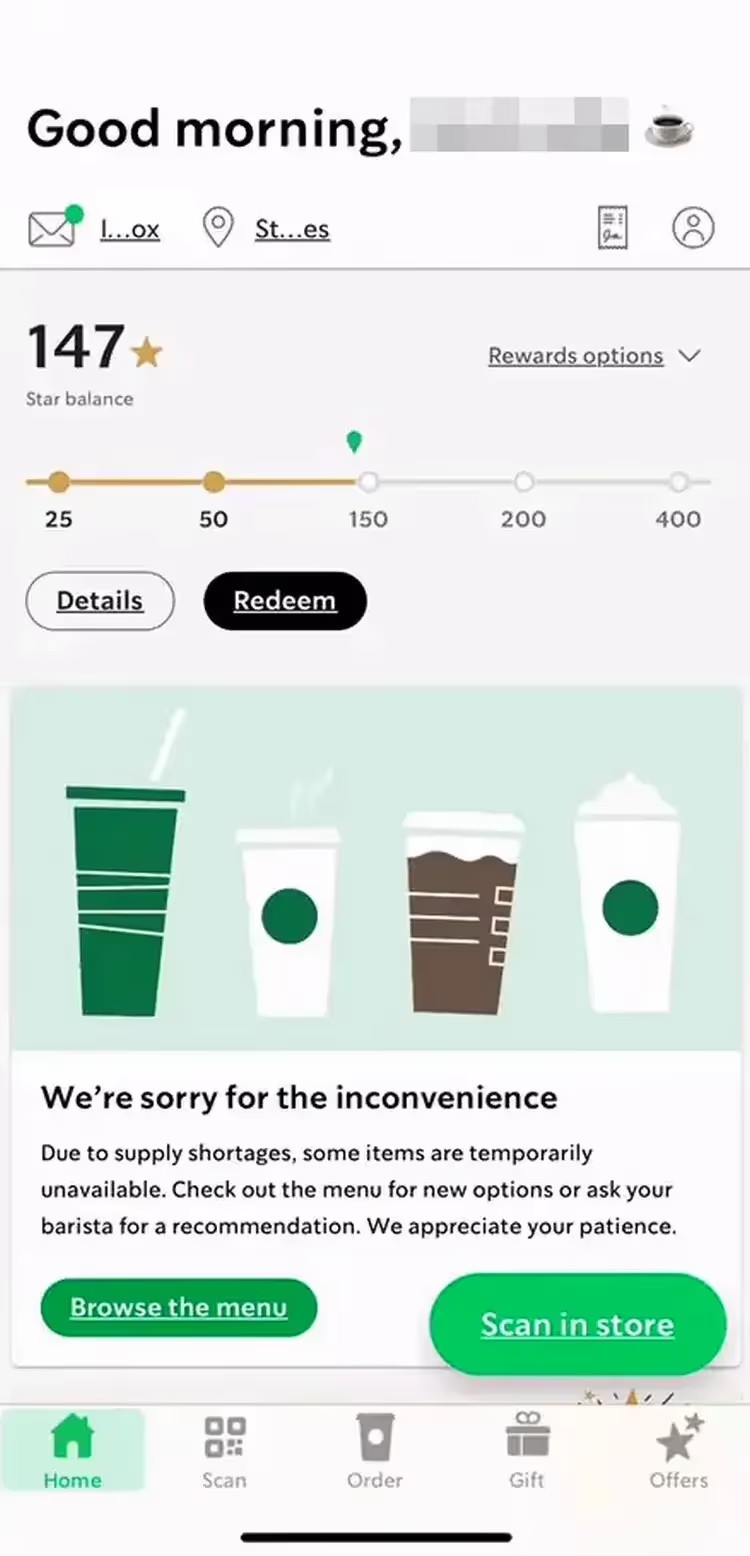
❌ «Где, черт возьми, мой предыдущий заказ? Мне всегда трудно найти его…». Пользователь является постоянным клиентом Starbucks. В мобильном приложении он скроллил главную страницу вниз и вверх, но не смог функцию, с помощью которой можно повторить предыдущий заказ. Когда у пользователей есть любимые блюда, их отсутствие в прямой видимости затрудняет совершение целевого действия.

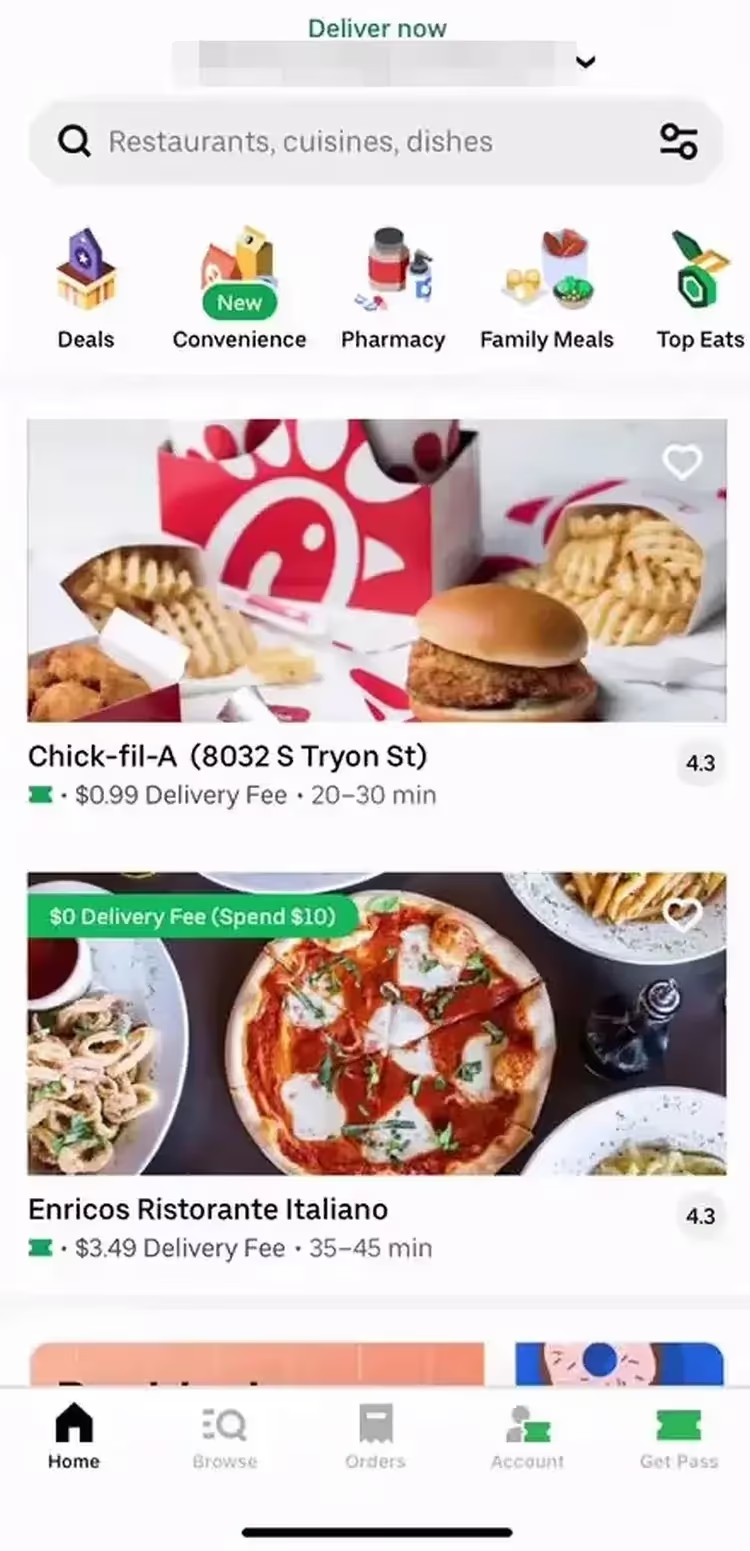
❌ «Сейчас я ничего не вижу. Мне придется немного поискать то, что мне нужно». На UberEats девушка изо всех сил пыталась найти рестораны, в которых она делала заказы ранее. Но они не отображались на главной странице. Для отраслей, где пользователи, которые возвращаются в приложение, чтобы с большой долей вероятности повторить заказ, главная страница является распространенным местом для поиска этой функции.

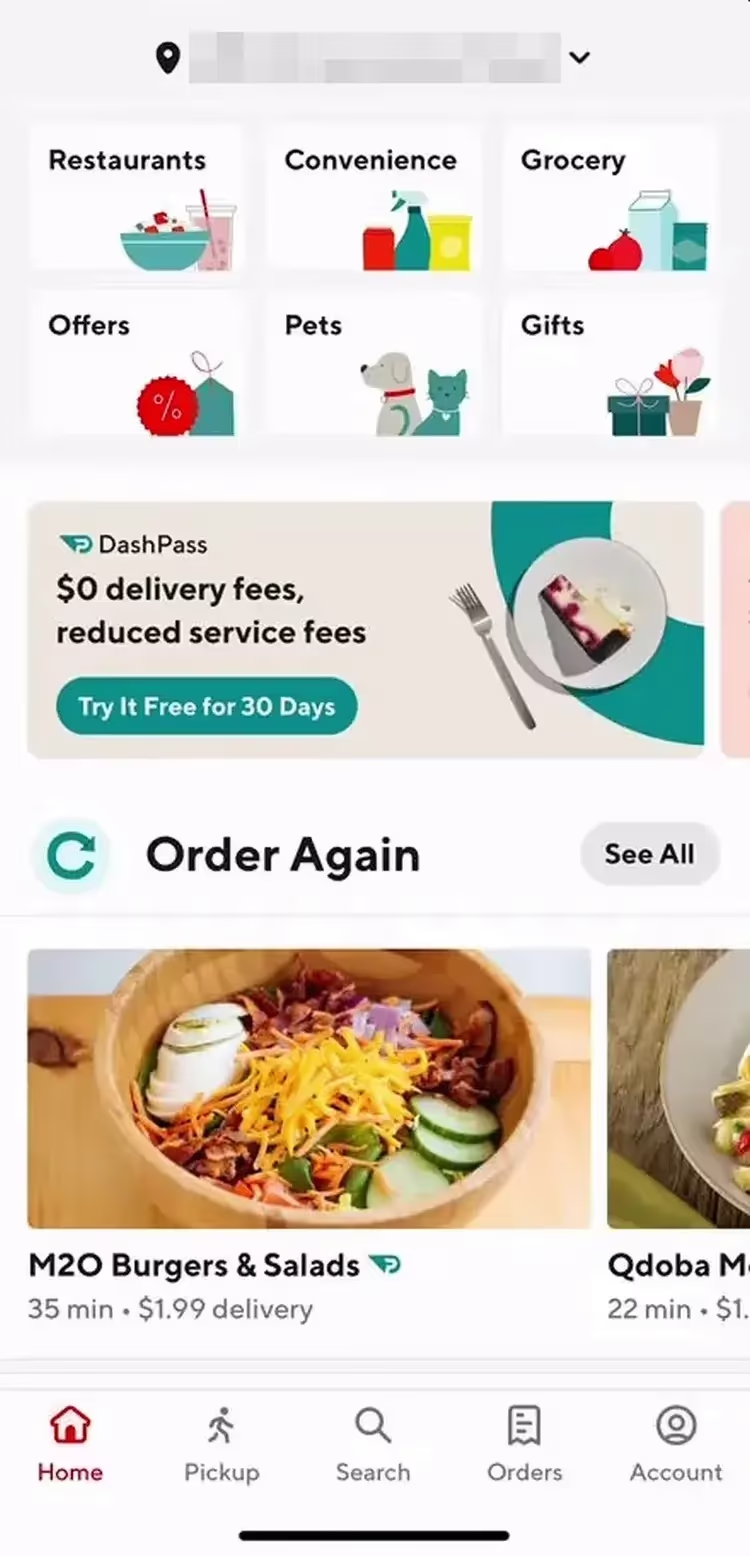
✅ В Doordash пользователь быстро находил рестораны, в которых он делал заказы ранее. Функция «Заказать снова» (прим. на англ. "Order Again") расположена на главной странице приложения.
Тем не менее, некоторые сайты вместо этого отдавали предпочтение рекламным блюдам или рекламному контенту. Тем самым они упускали возможность персонализировать опыт для вернувшегося пользователя. Они также затрудняли ему быстрый доступ к процессу оформления заказа.
Когда пользователи окончательно определились с заказом, в процессе оформления некоторые из хотели внести изменения.
Например, люди, которые хотят заказать кофе, могут добавить сливки, сахар или сироп; или покупатели, которые хотят буррито, могут отказаться от бобов, гуакамоле и т.д.
Однако в процессе тестирования выяснилось, что на многих сайтах было не так просто изменить предпочтения в еде после того, как они были выбраны. Это приводило к сомнениям пользователей на решающем этапе процесса заказа (то есть в самом начале оформления заказа).


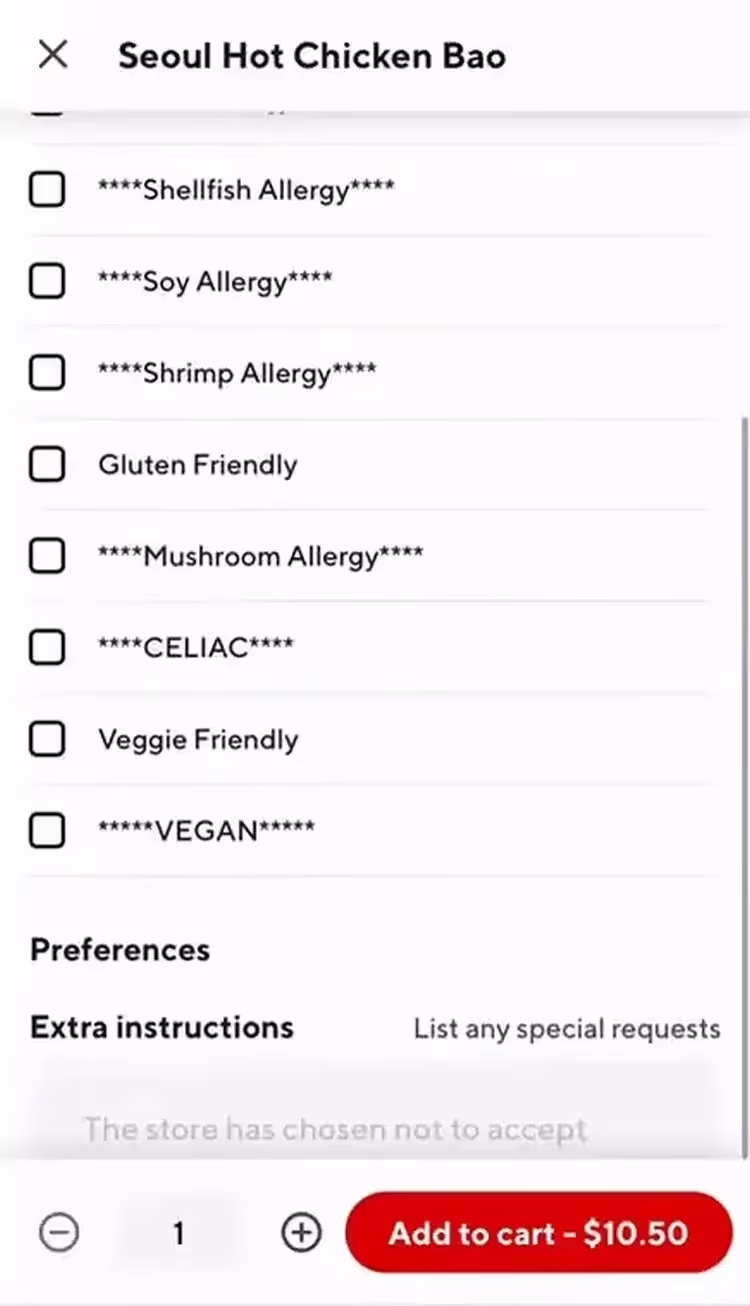
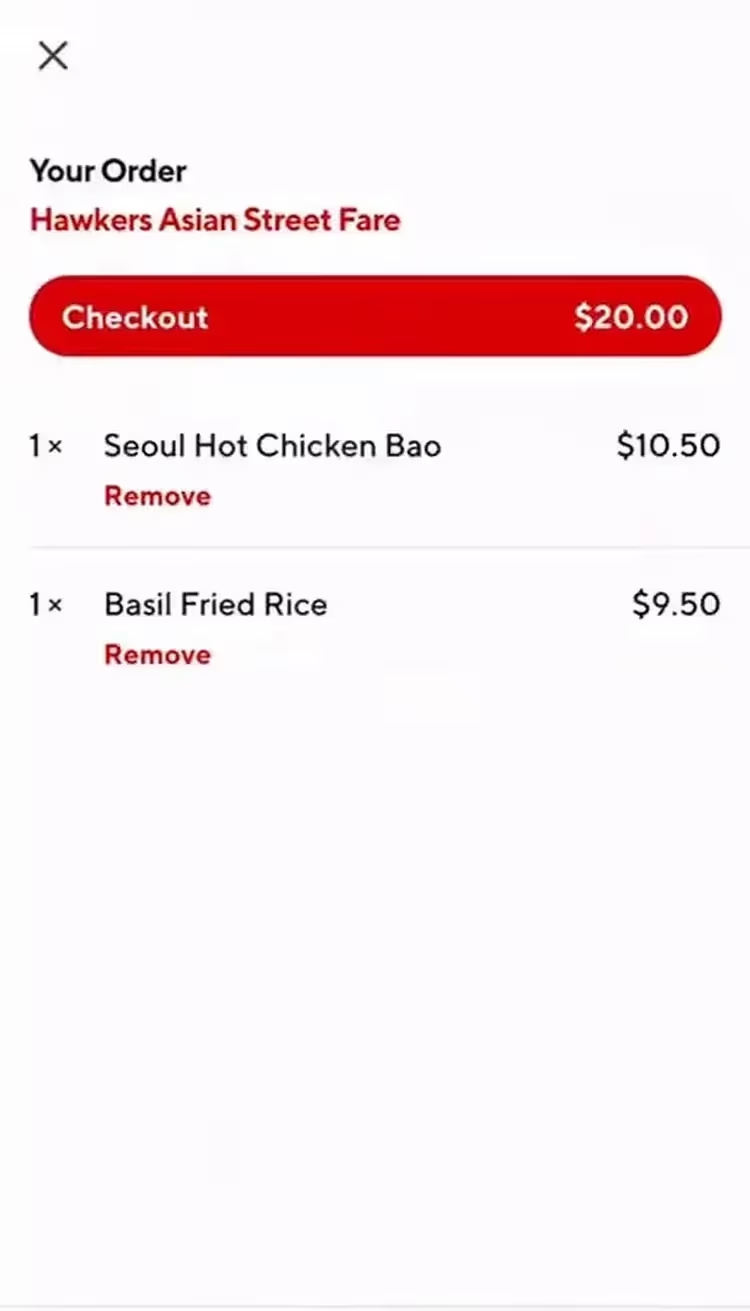
❌ «Похоже, мне придется удалить все из корзины… Я действительно не вижу другого способа настроить заказ так, как мне нужно, после добавления еды в корзину». В мобильном приложении Doordash предусмотрена возможность добавить или убрать ингредиенты в заказе перед тем, как положить их в корзину (см. первое изображение). Но если пользователь захочет изменить состав ингредиентов после добавления еды в корзину, он не сможет этого сделать (см. второе изображение). Участник тестирования продолжает: «Это же несложно — добавить возможность изменения состава ингредиентов в корзине… на самом деле это раздражает. Например, я хочу добавить не только курицу в одно из блюд с жареным рисом, но и еще пару вещей. И для этого они могли бы предусмотреть еще один дополнительный шаг на этапе, когда еда уже находится в корзине. Отсутствие этой функции бесит». Невозможность легко менять ингредиенты в корзине может способствовать тому, что пользователи просто бросят заказ, если посчитают, что единственная альтернатива — начать все заново.
Отсутствие простого способа внести изменения в заказ в корзине может стать причиной того, что пользователи решат, что для того, чтобы добавить/убрать ингредиент, им нужно полностью удалить блюдо из корзины и настроить все заново. Это заставит многих пользователей пересмотреть свое решение, а стоит ли заморачиваться с заказом.
Например, один покупатель не смог понять, как настроить состав ингредиентов в корзине. Вот его впечатления: «Возможно, мне придется удалить блюдо и начать все заново… это раздражает. Я скорее всего откажусь от покупки и закажу еду где-нибудь еще».

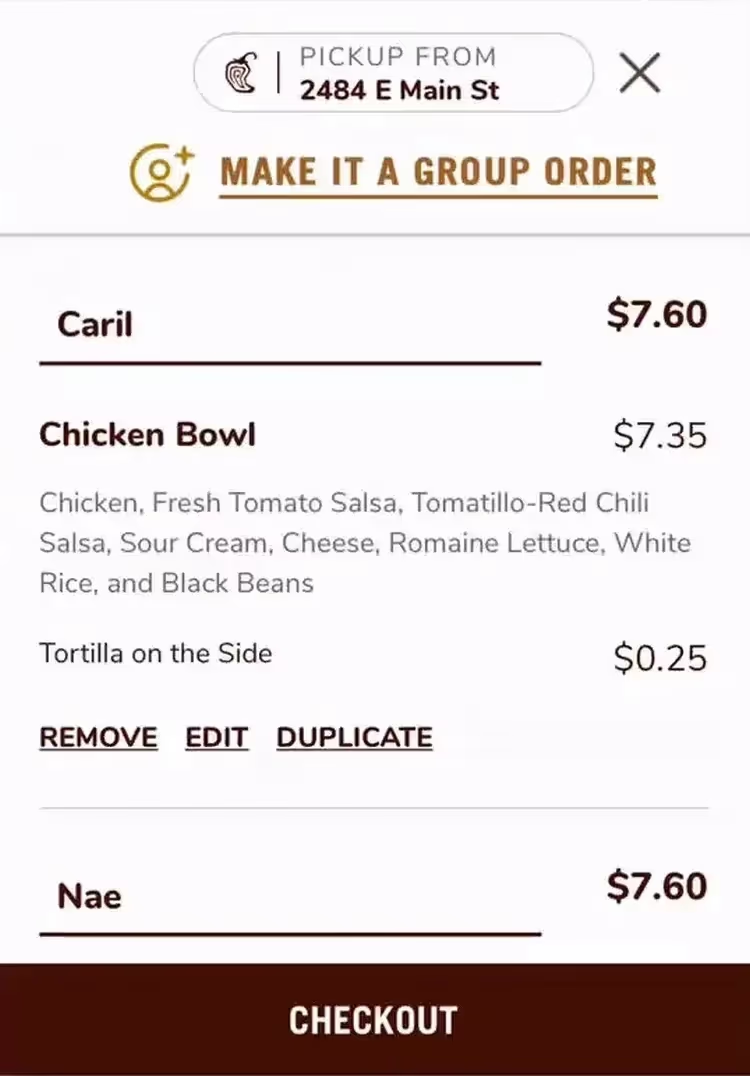
✅ Chipotle предоставляет четкую ссылку «Редактировать» (прим. англ. "Edit") в корзине для каждого заказанного блюда. Это позволяет пользователям быстро корректировать состав ингредиентов в заказе.
Таким образом, сайтам доставки еды и еды на вынос следует обеспечить возможность быстрого изменения состава ингредиентов в блюде. Иначе это приведет к росту брошенных корзин, поскольку некоторые пользователи просто не захотят завершать оформление заказа.
2. Проблемы с UX на сайте могут привести к отказам
Проблемы с UX на сайте могут испортить впечатление пользователей.
В ходе сотен сеансов тестирования мы наблюдали отказы от заказа в результате следующих проблем: низкая производительность сайта, зависание пользовательского интерфейса, агрессивная реклама «Установить приложение», проблемы с кнопкой «Назад», а также неполадки, характерные для мобильного интерфейса и другие баги.
Если сайт не работает по одной из вышеперечисленных причин в масштабах всего сайта, пользователи быстро сдаются. Возможно, они вернутся позже, чтобы попробовать еще раз, но, как правило, они просто не размещают заказ или уходят к конкурентам.


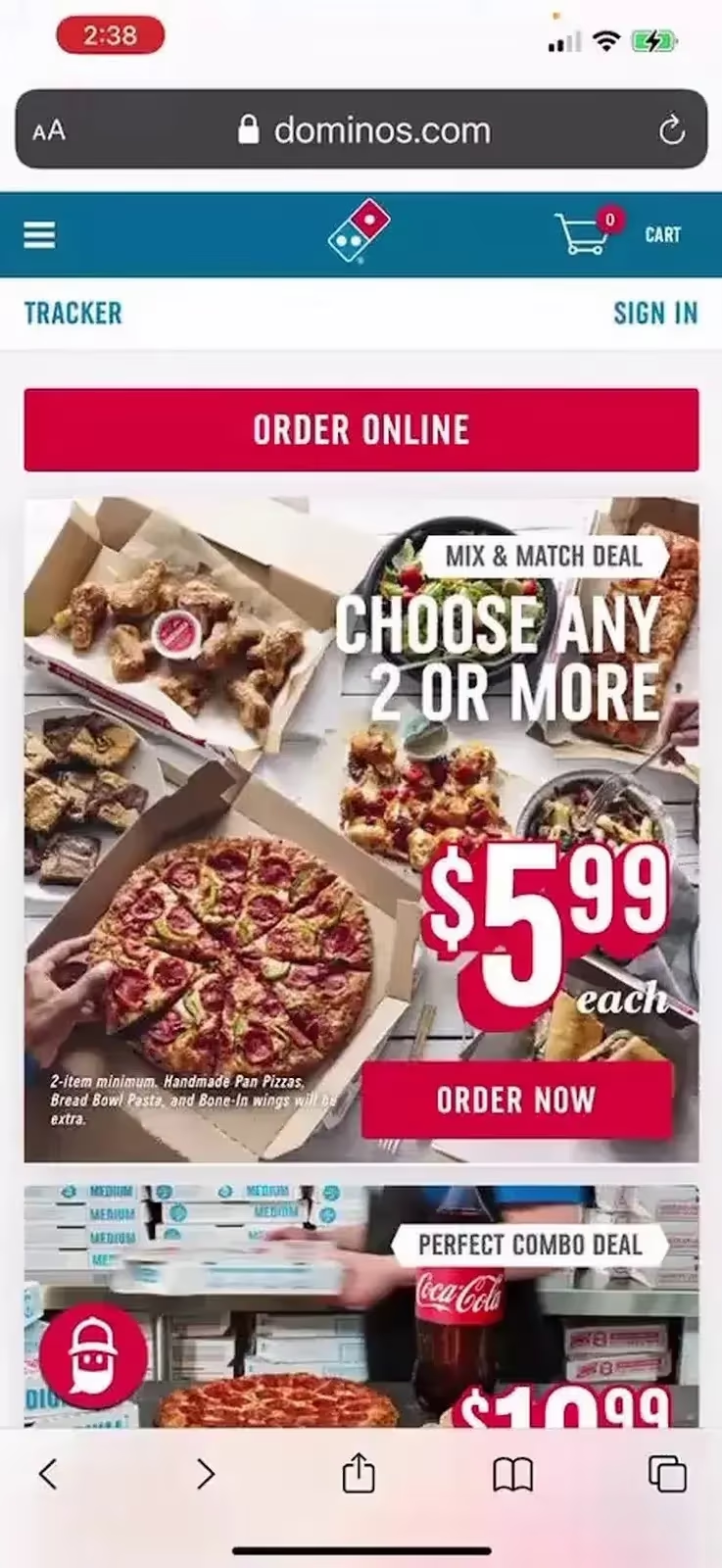
❌ «О, мой заказ слетел… Я пытался найти меню, чтобы заказать еще что-нибудь. Я не знал, как попасть в меню, поэтому просто нажал на кнопку «Назад». Она вернула меня обратно на главную страницу. Там мне нужно снова выбрать место, откуда я заберу заказ. Мне не нравится тратить столько времени на заказ пиццы». В Dominos пользователь положил блюдо в корзину, но при нажатии на кнопку «Назад», его заказ удалился. (Обратите внимание на цифру «1» в корзине на первом изображении, которой нет на втором). Проблемы с базовой навигацией могут разрушить эффективность пользовательского интерфейса.

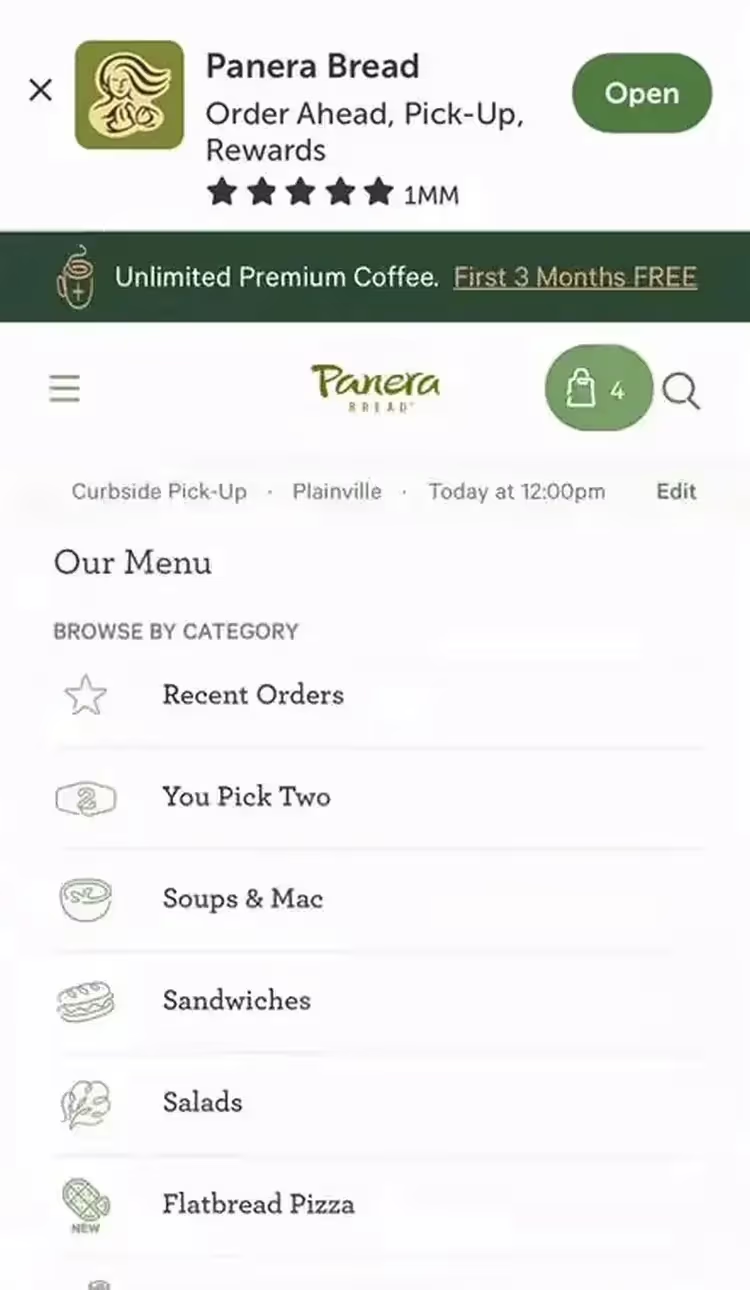
❌ «Я хочу посмотреть «Меню»… но не могу понять, как это сделать». Пользователь в процессе оформления заказа на вынос на мобильном сайте Panera столкнулся с трудностями при навигации. Это произошло из-за баннера «Установить приложение», который заполнил мобильное окно просмотра, а человек не сразу догадался закрыть рекламу.


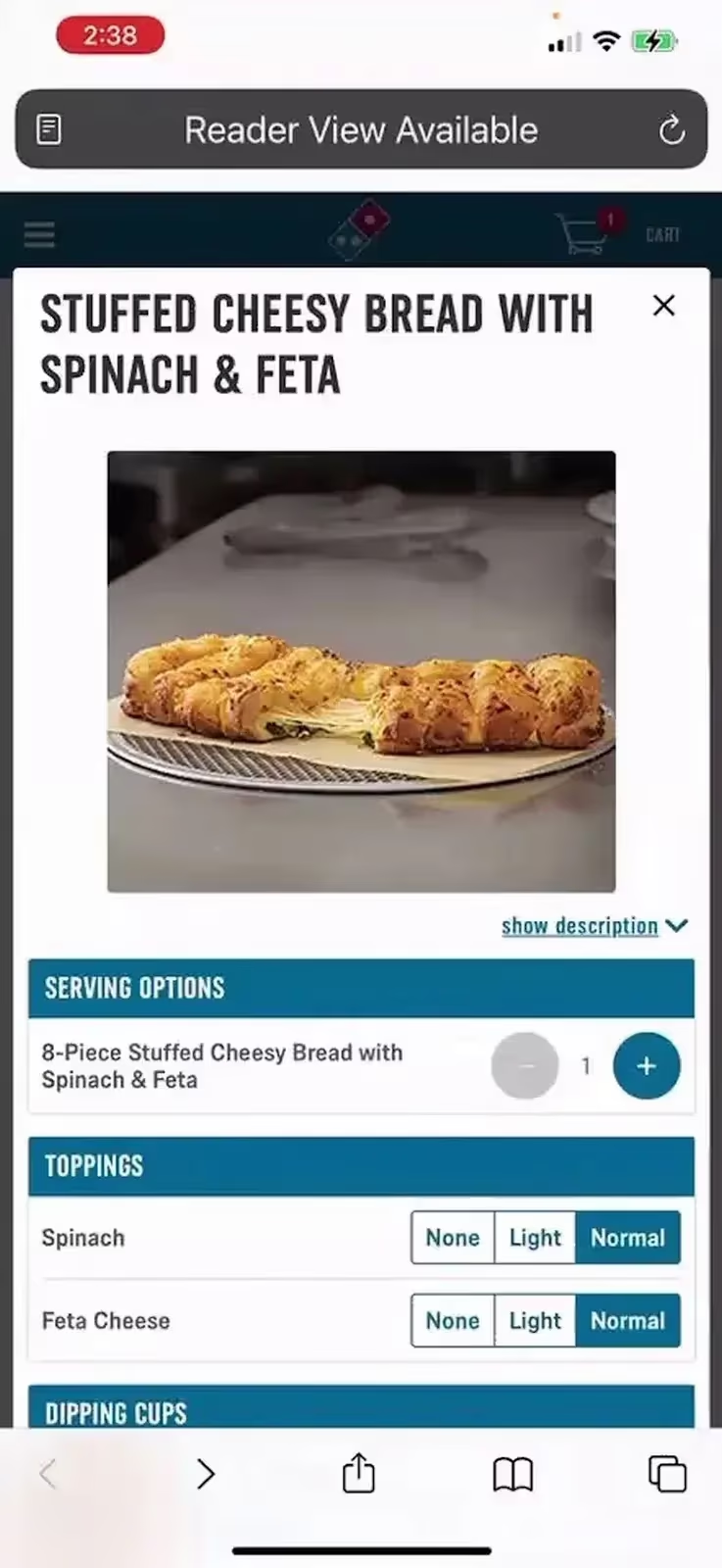
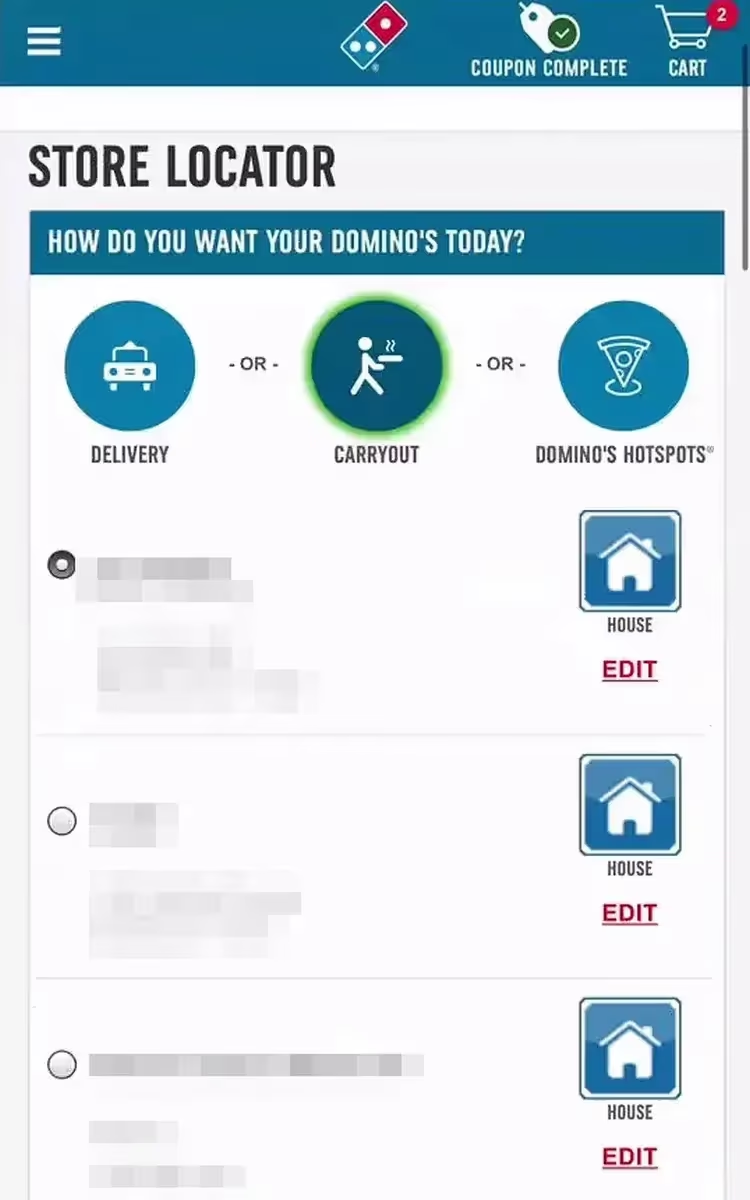
❌ «Если такое происходит один раз, ок, но если это происходит постоянно, когда я делаю выбор, это раздражает». В Dominos пользователь переключился с «доставки» на опцию «на вынос», но кнопка подтверждения его выбора не появилась (первое изображение). Он покинул страницу, прежде чем понял, что его выбор не сохранился. Затем он попытался еще раз выбрать предпочтительный способ получения заказа («на вынос»), но вместо этого увидел пустую страницу (второе изображение).

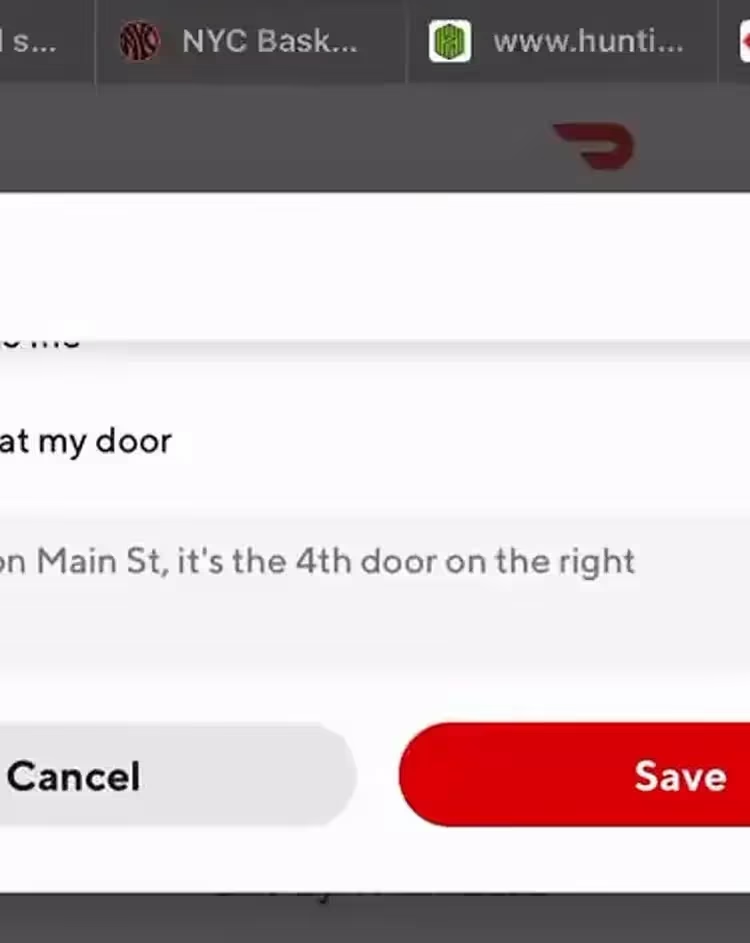
❌ «Кнопка «Сохранить» не работает. Не понимаю, что я делаю не так… Я написал комментарий, чтобы курьер доставил заказ к 4 двери справа, а вдруг он не прочитает мой комментарий и оставит заказ не там, где нужно?» Пользователь Doordash написал комментарий для курьера и нажал, чтобы сохранить его. Но ответа с сайта не последовало. Он увеличил масштаб и несколько раз попытался сделать это снова, прежде чем сдаться. Проблемы с UX, подобные этим, могут поставить пользователей в тупик.
Пользователи сайтов доставки еды и еды на вынос часто тратят больше времени на заказ по сравнению с покупками в интернет-магазинах другой направленности, таких как Amazon. Дополнительное время занимают настройка состава заказа (добавить/убрать ингредиенты) или планирование получения заказа в близлежащем Starbucks.
Таким образом, проблемы с UX в масштабах всего сайта могут быть еще более неприятными, когда они возникают на сайте доставки еды или еды на вынос.
Невозможно гарантировать, что они никогда не возникнут ни у кого из пользователей, но важно вкладывать ресурсы в постоянное тестирование и мониторинг сайта на наличие подобных проблем, чтобы ограничить их возникновение.
3. На пути к совершению целевого действия могут встречаться несколько распространенных препятствий
После того, как пользователи выбрали еду и настроили состав ингредиентов, им нужно перейти к оформлению заказа и, в конечном итоге, завершить его.
Тем не менее, во время тестирования мы заметили, что на сайтах доставки еды и еды на вынос есть несколько ловушек, которые задерживают или останавливают продвижение пользователей к покупке.

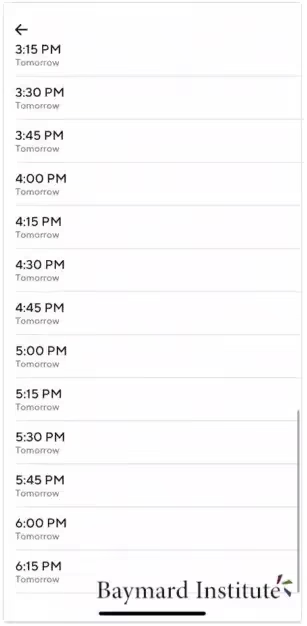
❌ «Последнее время, когда можно забрать заказ, это… О, подождите, подождите. Только не завтра». В мобильном приложении Doordash пользователь хотел забрать заказ как можно позднее, но в день заказа. В итоге он прокрутил до конца список доступного времени получения заказа, увидел слово “завтра” и запутался. В итоге отсутствие в списке визуальной иерархии сбивает пользователей с толку.

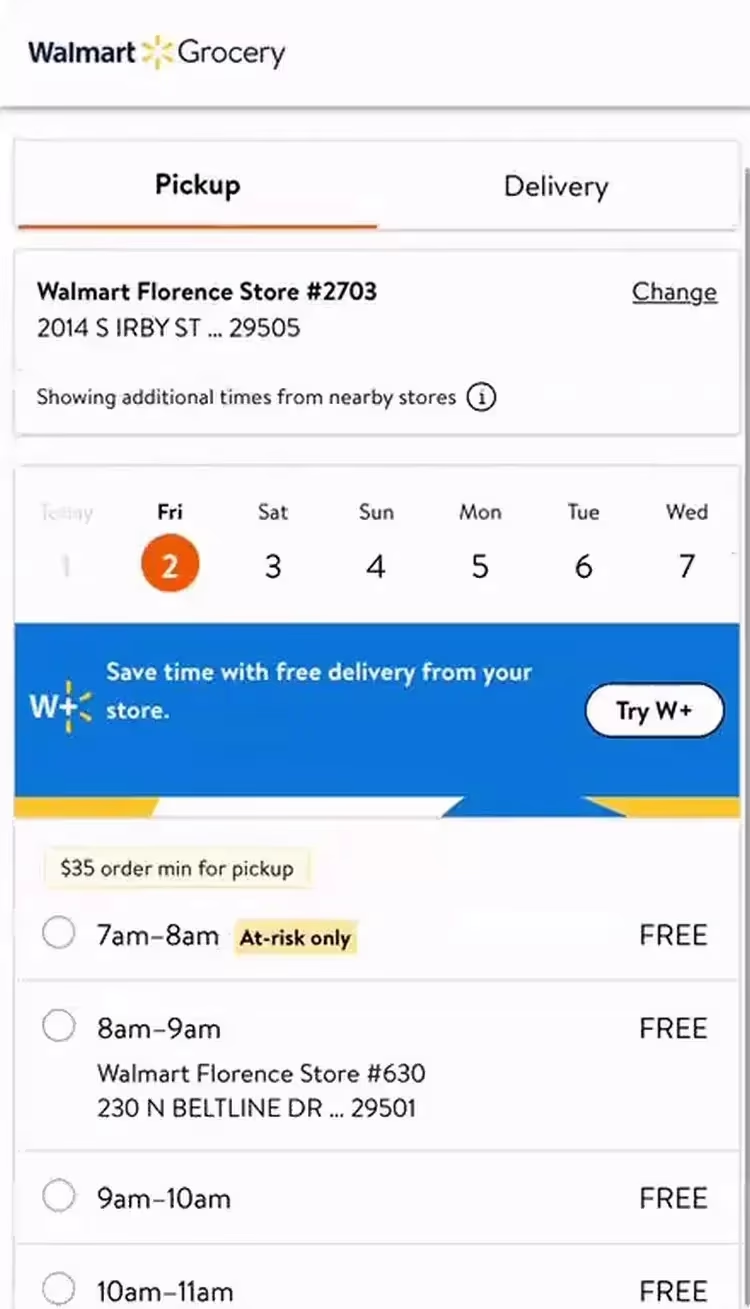
✅ «Я собираюсь забрать заказ завтра». Этот пользователь на мобильном сайте Walmart легко запланировал получение продуктов на следующий день. Он воспользовался многоуровневым селектором даты и времени, сначала выбрав дату (завтра), а затем посмотрев доступное время. (Обратите внимание на включение дополнительной информации для определенных временных интервалов, например, «Только для группы риска» (прим. англ. "At-risk only") для временного интервала с 7:00 до 8:00).
Несмотря на необходимость планирования даты и времени получения или доставки заказа, некоторые сайты не предоставили пользователям оптимальную функцию. Как показало тестирование, самым эффективным оказался селектор, наподобие календаря, который, гораздо более интуитивно понятен для пользователей.

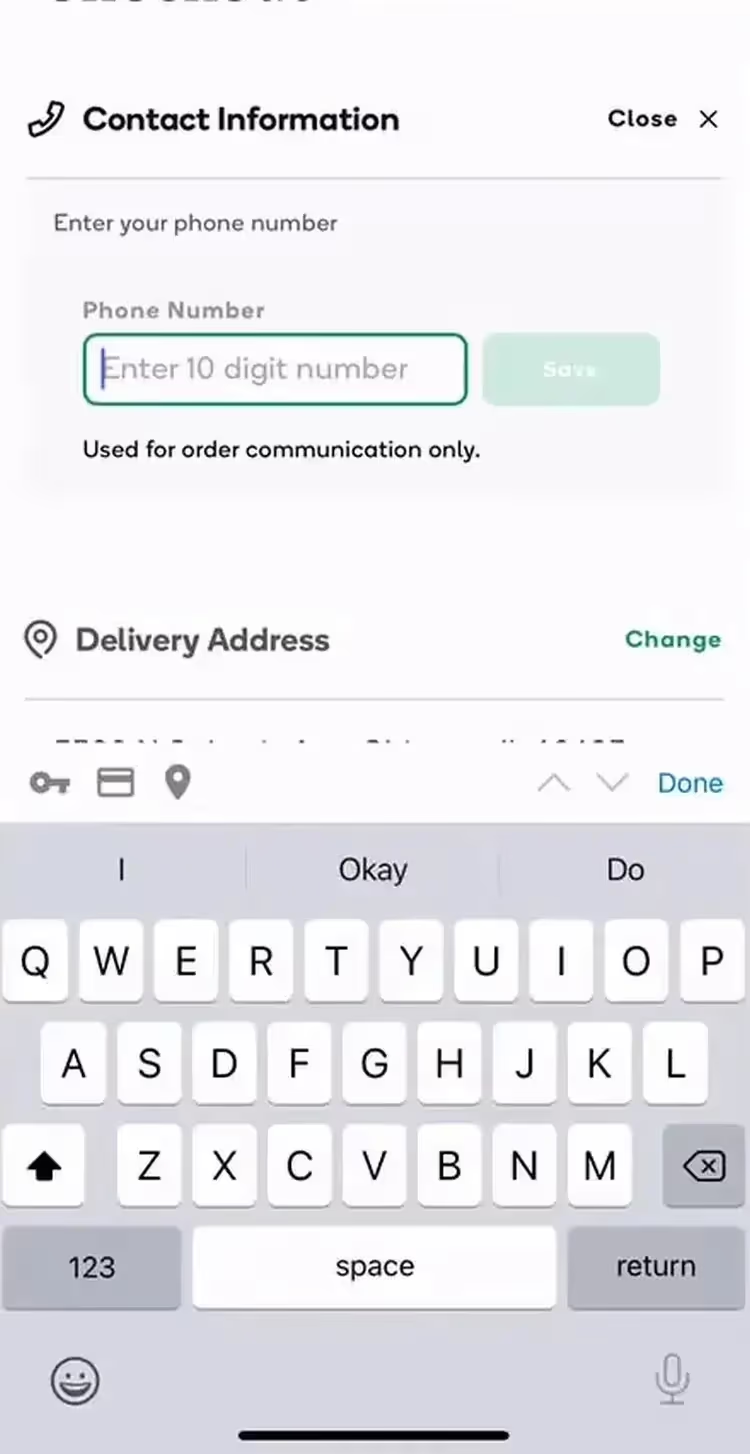
❌ «После того, как я введу номер телефона, они мне позвонят или напишут?… Если им нужно связаться со мной по вопросам замены товаров в заказе, которые отсутствуют, то я не хочу отвечать на такие звонки». Пользователь мобильного сайта Instacart беспокоился о типе и частоте общения с представителями магазина, особенно в отношении замен. Без дополнительных подробностей о том, чего ожидать после оформления заказа, некоторые пользователи могут не решиться двигаться дальше.

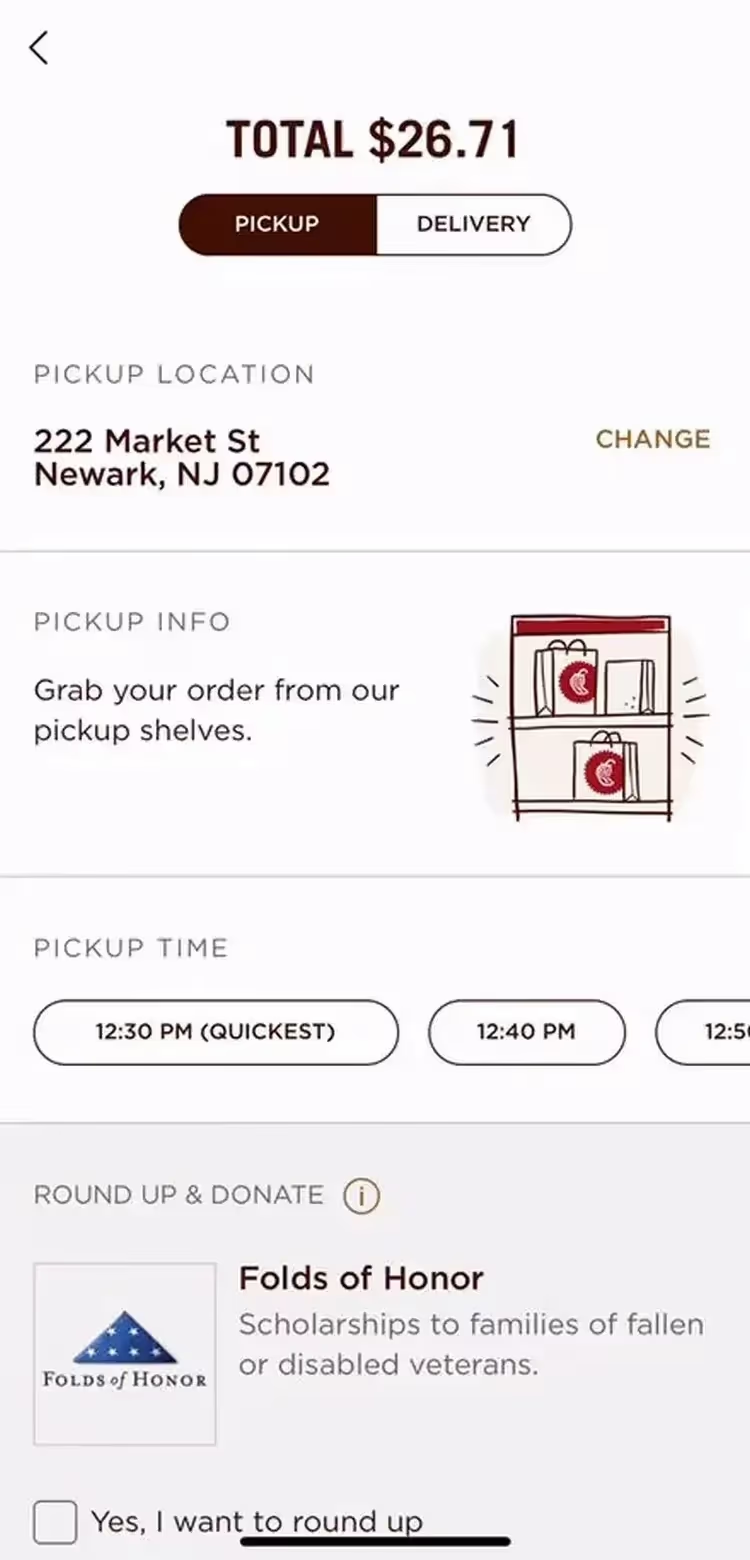
✅ «Отлично, здесь написано: «Заберите свой заказ с полок самовывоза (прим. Grab your order from our pickup shelves)». Этот пользователь мобильного приложения Chipotle сразу заметил инструкцию, где можно забрать свой заказ.
Кроме того, пользователям, которые забирают свой заказ или получают его с доставкой, нужны дополнительные инструкции относительно окончательного выполнения заказа. Например, важно указать, где припарковаться для получения заказа, способ общения с курьером (прим. не звонить в звонок, оставить заказ у двери и т.д) или как отслеживать статус заказа.
Тем не менее, многие сайты во время тестирования не предоставили эту необходимую информацию. Из-за чего пользователи не решались продолжить оформление заказа.


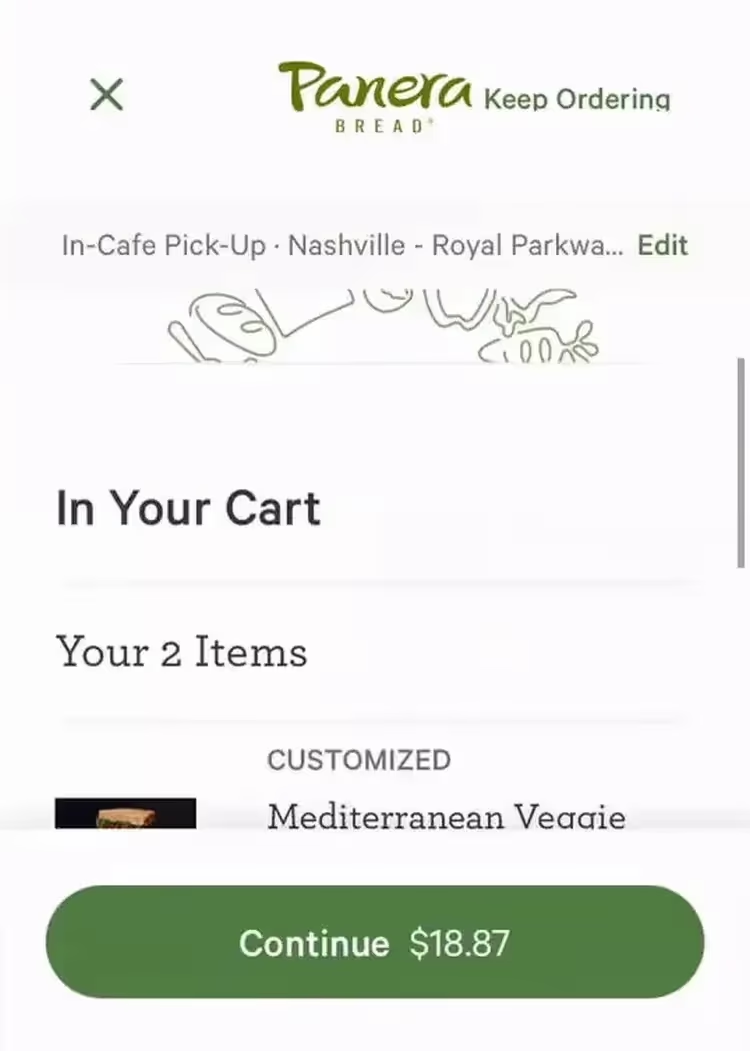
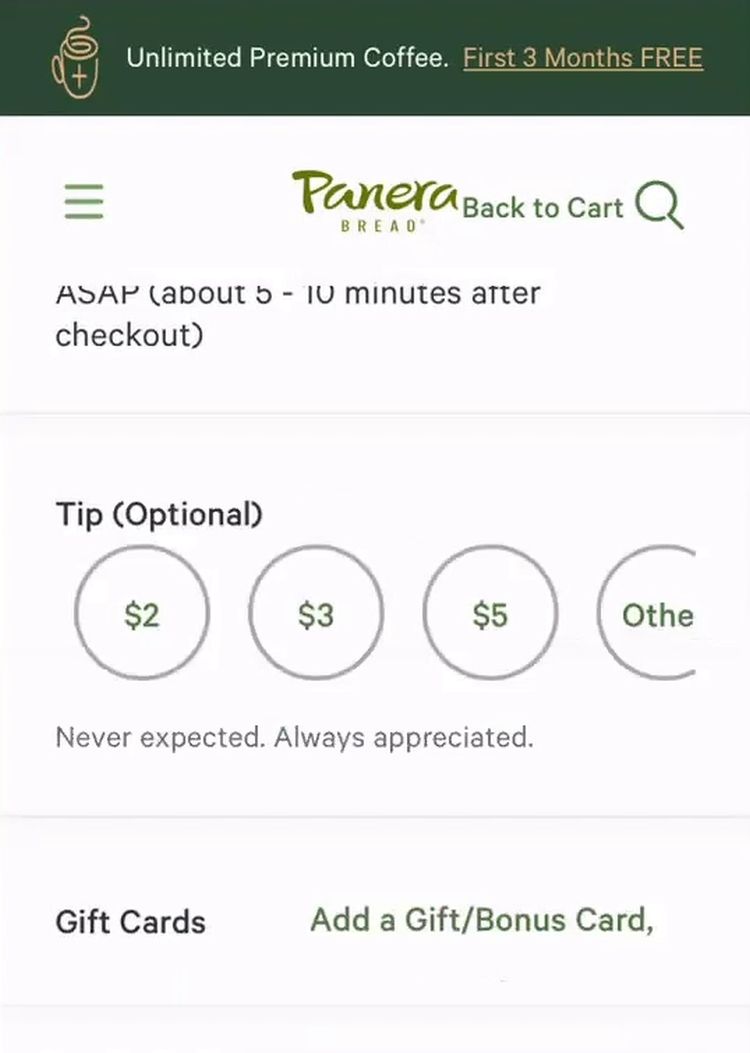
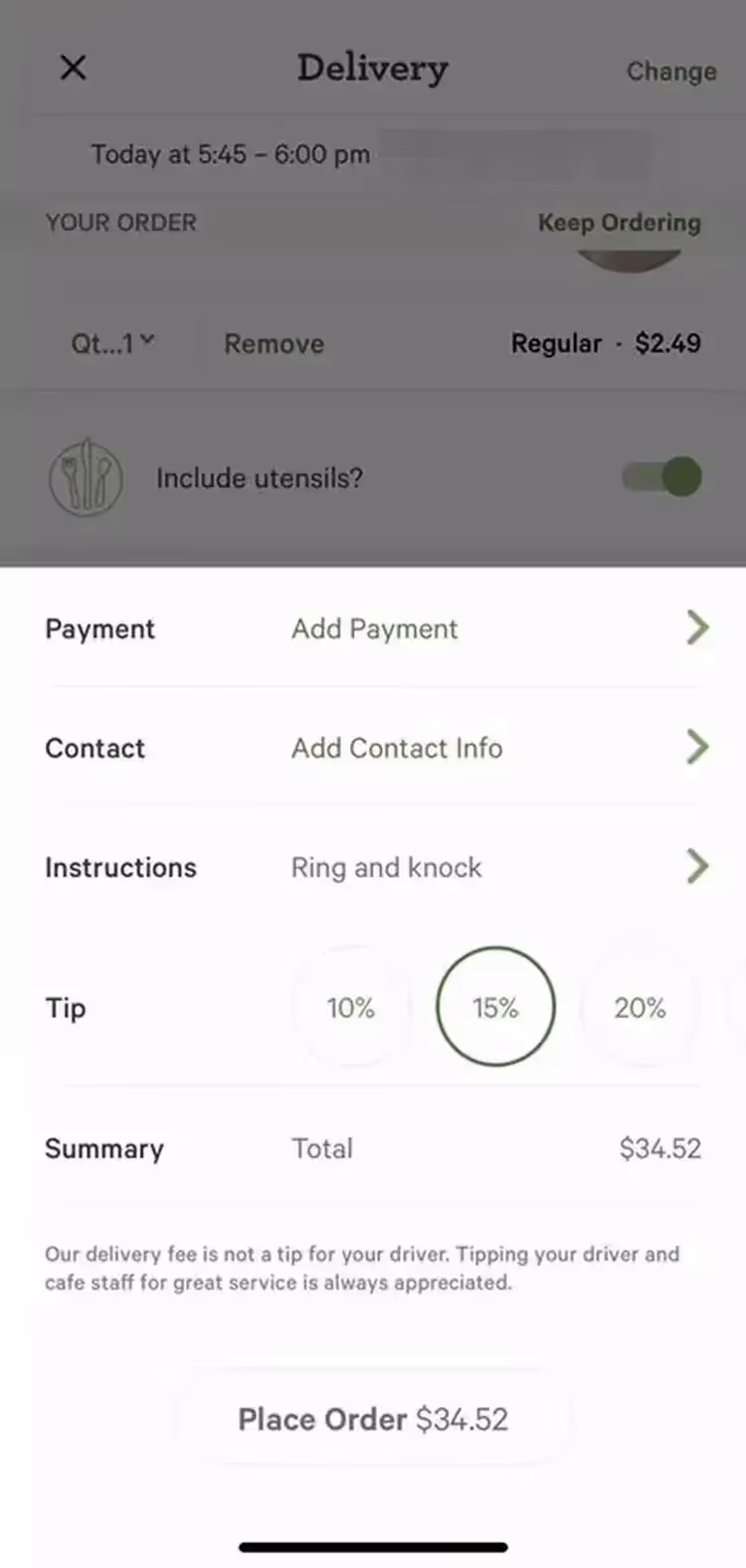
❌ «О, это интересно, сумма чаевых в долларах, а не процентах… Я не помню, сколько стоил мой заказ… Мне придется вернуться, чтобы посмотреть сумму заказа». Достигнув финального этапа оформления на мобильном сайте Panera, пользователь не решилась выбрать чаевые, потому что они были показаны только в долларах (первое изображение). Желая оставить чаевые, которые рассчитываются от суммы заказа согласно общепринятому соглашению о чаевых, ей пришлось вернуться в корзину. Там она нашла информацию о стоимости заказа (второе изображение), а затем попыталась рассчитать процент чаевых: «Да, стоимость заказа — 19 долларов, так что чаевые — хмммм…» В подобных ситуациях пользователям приходится самим рассчитывать сумму чаевых.

❌ «Итак, чаевые…» Между тем, в мобильном приложении Panera пользователь не смог увидеть сумму чаевых в долларах, — только процент от суммы заказа. Хотя итоговая сумма обновлена и отражает включенные чаевые, пользователям нужно самим подсчитать их сумму.

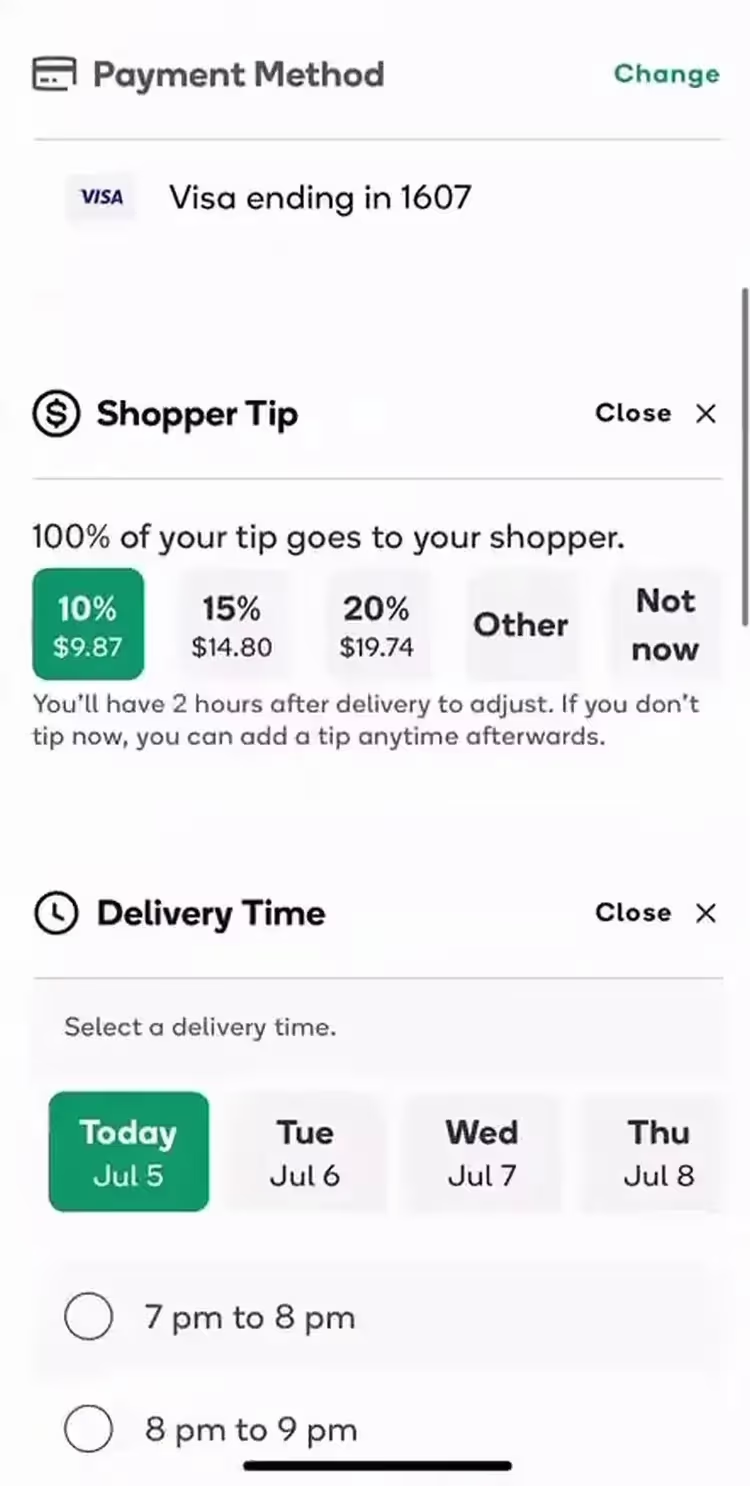
✅ «Хорошо, что есть возможность оставить чаевые. Выбираю 20%». На мобильном сайте Shipt пользователь легко мог сравнить варианты чаевых. Они показывали процент от суммы заказа и соответствующие суммы в долларах.
Еще одна распространенная ошибка пользовательского интерфейса, обнаруженная во время тестирования, связана с чаевыми на многих сайтах доставки еды и еды на вынос.
Некоторые либо отображали только процент чаевых (например, «20%)»), либо сумму в долларах (например, «4 доллара США»). Тем самым они вынуждали пользователей самостоятельно рассчитывать недостающую информацию.
Некоторые пользователи смогут произвести необходимые расчеты самостоятельно, другим же придется вернуться на предыдущий этап оформления заказа. Это потенциально увеличивает вероятность того, что они не совершат покупку.
Предоставьте пользователям все необходимое для того, чтобы быстро заказать еду

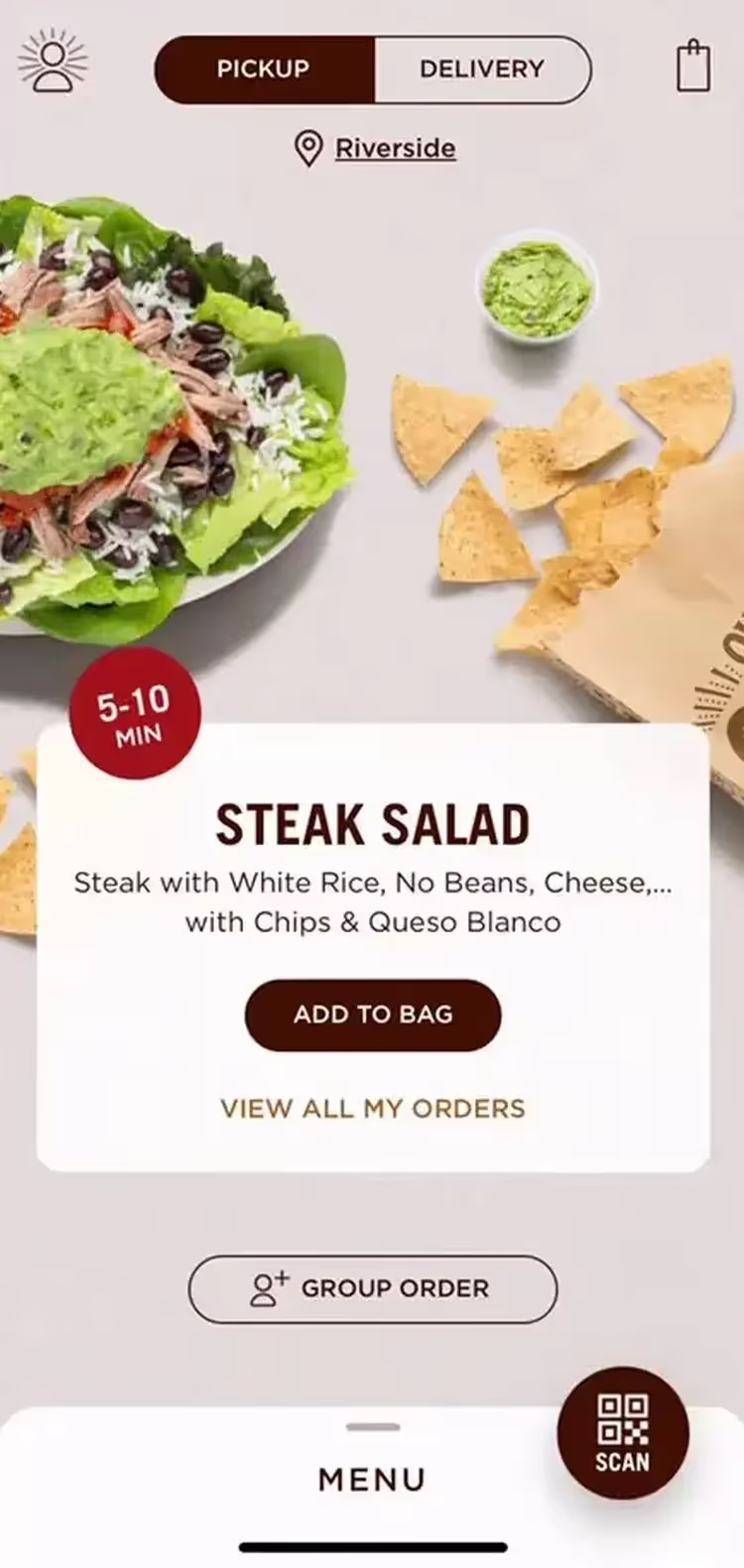
✅ «В Chipotle я почти всегда заказываю одно и то же… При входе в приложение Chipotle я сразу могу добавить в корзину свое любимое блюдо». Пользователь оценил то, насколько легко добавить еду, которая ему нравится, в корзину. Она сразу появлялась на главной странице. Отображение блюд из «прошлых заказов» на сайтах ресторанов помогает пользователям быстро добавлять любимые блюда в корзину.
Заказ еды в Интернете может быть новым опытом для пользователей, которые больше привыкли делать покупки на традиционных сайтах электронной коммерции.
Таким образом, важно, чтобы они получали поддержку с помощью удобного UX. В противном случае многие просто откажутся от совершения покупки на сайте.
В процессе тестирования даже постоянные клиенты сталкивались с проблемами UX, что часто мешало им сделать заказ.
В результате были определены 3 аспекта взаимодействия с пользователем на сайтах и в приложениях доставки еды и еды на вынос, на которые следует обратить особое внимание:
- Процесс выбора еды и настройка ингредиентов в процессе заказа.
- Сведение к минимуму общих UX проблем на сайте.
- Обеспечение беспрепятственного пути к завершению заказа через функции и элементы пользовательского интерфейса.
Хорошая работа сайта/приложения доставки еды или еды на вынос с учетом этих 3 UX аспектов поможет сайту выделиться среди других. Вероятно, это приведет к повышению коэффициента конверсии.
.webp)
.webp)



















.avif)
.webp)
.webp)

.webp)

.webp)
%20(1).webp)