В дизайне все чаще встречается такое понятие, как омниканальность: вместо того, чтобы сфокусироваться на одном канале коммуникации, мы должны одновременно использовать их все в качестве единой системы.
Основное внимание при этом уделяется опыту взаимодействия и интересам пользователей.
Из статьи вы узнаете:
- какими преимуществами обладает омниканальный UX,
- какие дизайн-принципы лежат в его основе,
- в чем его отличие от многоканального подхода,
- а также разберетесь, как работает омниканальность, на примере Spotify.

Если вы еще не знакомы с таким понятием, сейчас самое время узнать как можно больше об омниканальном UX.
Этот термин нельзя назвать новым. Forbes упоминал о важности омниканального опыта еще в 2013 году, но в последнее время он стал неотъемлемой частью любой цифровой стратегии.
Давайте разберемся, что такое омниканальный UX, как использовать эту концепцию для создания отличных продуктов (и сделать так, чтобы клиенты воспринимали их единообразно, вне зависимости от канала коммуникации и способа взаимодействия).
Что такое омниканальный UX?
Давайте начнем с определения понятия “омниканальный” (omnichannel, иногда omni-channel).
Платформа Qualtrics дает, возможно, наиболее точное определение:
"Омниканальный UX — это подход к проектированию пользовательского опыта, который фокусируется на общем качестве взаимодействия между клиентом и брендом, а не только на обмене информацией через один конкретный канал коммуникации.
Природа "омниканальности", в отличие от многоканальности, состоит в том, что дизайнер должен разработать подход, который охватывает все возможные формы взаимодействия с клиентами и предложить целостное решение, а не просто сосредоточиться на наиболее привычных каналах, таких как веб-сайт и мобильная версия.”
Если перевести это в практическую плоскость, омниканальный дизайн обеспечивает единообразие взаимодействий, внешнего вида и восприятия в различных цифровых пространствах. Это означает, что ваши сайт, мобильное приложение и даже страницы в социальных сетях выглядят одинаково, и люди сразу понимают, где они оказались, как только видят дизайн.
Кроме того, единообразные действия и взаимодействия на разных платформах гарантируют максимальную вовлеченность аудитории. К примеру, вы можете предложить помощь на своем сайте, через Facebook Messenger, чат или по телефону.
Омниканальный подход важен, поскольку он позволяет бренду найти больше точек соприкосновения с людьми в цифровом пространстве и в реальной жизни.
Преимущества омниканального подхода включают:
- Повышение охватов и расширение потенциальной аудитории;
- Рост прибыли;
- Повышение качества обслуживания клиентов;
- Повышение узнаваемости.

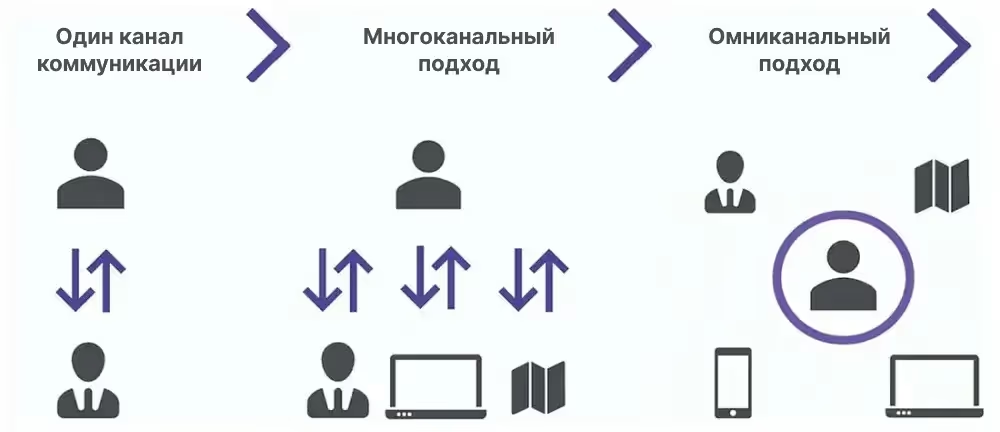
Омниканальный подход vs многоканальный подход
Один из распространенных вопросов об омниканальном UX: чем он отличается от многоканального UX? Они довольно похожи, но различны по своей природе.
Омниканальный опыт должен охватывать все возможные виды взаимодействия и опыта пользователей, чтобы у вашего бренда не было пробелов в охвате или вовлеченности. Это бесшовная единообразная версия бренда, которая везде остается одинаковой.
Многоканальный опыт — это запланированные взаимодействия через конкретные каналы. Ваш бренд остается узнаваемым, но опыт взаимодействия на тех или иных платформах или каналах может различаться.
Как работает омниканальный опыт

Вот как это работает:
- Интерфейс выглядит одинаково независимо от того, где вы открыли приложение.
- Spotify включает веб-сайт и приложения для компьютеров и мобильных устройств, которые выглядят и функционируют одинаково.
- Синхронизация происходит быстро и незаметно, и вы можете переходить от одного приложения или устройства к другому и продолжать слушать песню или подкаст с того места, на котором ранее остановились.
- Инструменты и плейлисты синхронизируются между аккаунтами и устройствами
Самое главное, что все элементы остаются неизменными независимо от того, когда, где или с какого устройства вы входите в систему. Это буквально один и тот же опыт без пробелов во взаимодействии.
Вы можете пойти еще дальше, если речь идет о бренде, который существует и в цифровом, и в физическом пространстве.
Это работает следующим образом:
- Вы делаете покупки в магазине и вам нравится определенный товар, но его нет в наличии.
- Вы открываете приложение или веб-сайт и находите этот товар в другом магазине сети или заказываете его доставку.
- Многие бренды выбирают единообразное оформление для обычных и онлайн-магазинов, чтобы опыт был максимально последовательным — например, белые стены в магазине и белый фон на сайте.
- Все это может произойти за считанные секунды, вам даже не придется куда-то ехать и искать понравившийся товар в других местах.
- Опыт совершения покупок охватывает и цифровое, и физическое пространство таким образом, что он кажется бесшовным.
Дизайн-принципы омниканального опыта
Существует 5 дизайн-принципов, соблюдая которые мы можем создать эффективный омниканальный опыт. Ни одна из этих концепций не будет для вас в новинку, если вы хоть немного разбираетесь в теме UX-дизайна.
1. Единообразие
Единообразие — основа убедительного значимого опыта взаимодействия с брендом. Продукт в этом случае выглядит и функционирует одинаково, где бы вы с ним не столкнулись.
Используйте одни и те же иконки и изображения вне зависимости от канала коммуникации. Возьмем, к примеру, любой интернет-магазин. Иконка корзины на сайте будет такой же, как в приложении. Это справедливо и для фотографий товаров.
Брендинг, в том числе визуальные элементы, текст и элементы пользовательского интерфейса, должен быть единообразным вне зависимости от способа взаимодействия. Если, например, кнопки на вашем сайте красные и без тени, они будут такими везде.
Это правило распространяется и на другие элементы, например, рекламные объявления, специальные целевые страницы и даже печатные материалы с призывами к действию, визуально напоминающими кнопки.
2. Доступность
Продукт можно назвать доступным, если пользователи проходят одни и те же сценарии онлайн и офлайн с помощью реализуемых в нужное время взаимодействий. Речь идет о разных ситуациях — от выбора опций до отправки сообщений и двусторонней коммуникации.
Указанный компонент омниканального опыта гарантирует, что дизайн работает там, где это нужно пользователю.
Простой пример для понимания доступности — загрузка книги. Вы заказываете ее на Amazon в нужном формате, и она появляется на вашем устройстве Kindle, когда вы открываете его в следующий раз. Цифровой продукт доступен там, где вы ожидаете его увидеть.
3. Непрерывность
Непрерывность позволяет пользователям менять устройства или каналы коммуникации и получать тот же (или почти тот же) опыт без перебоев и задержек.
Когда омниканальный дизайн является непрерывным, пользователь везде получает один и тот же опыт. Вспомните пример Spotify: при переходе с одного устройства на другое вы можете продолжать слушать песню с того места, на котором остановились.
4. Контекстная оптимизация
Контекстная оптимизация гарантирует, что продукт будет работать правильно на том или ином устройстве или канале.
Проще говоря, конкретные функции становятся доступными на тех устройствах, где имеются соответствующие технические возможности. Вспомните интерактивные телефонные номера (click-to-call), которые можно набрать, просто нажав на них, или приложения, которые определяют ваше местоположение и показывают, какие объекты находятся рядом с вами в данный момент.
5. Нейтральность каналов
Нейтральность каналов гарантирует, что одни и те же данные остаются доступными без перебоев, когда пользователи перемещаются между устройствами или каналами.
Это, возможно, один из самых понятных компонентов омниканального подхода. Ни один канал или тип взаимодействия не является предпочтительным или основным. Все они равны.
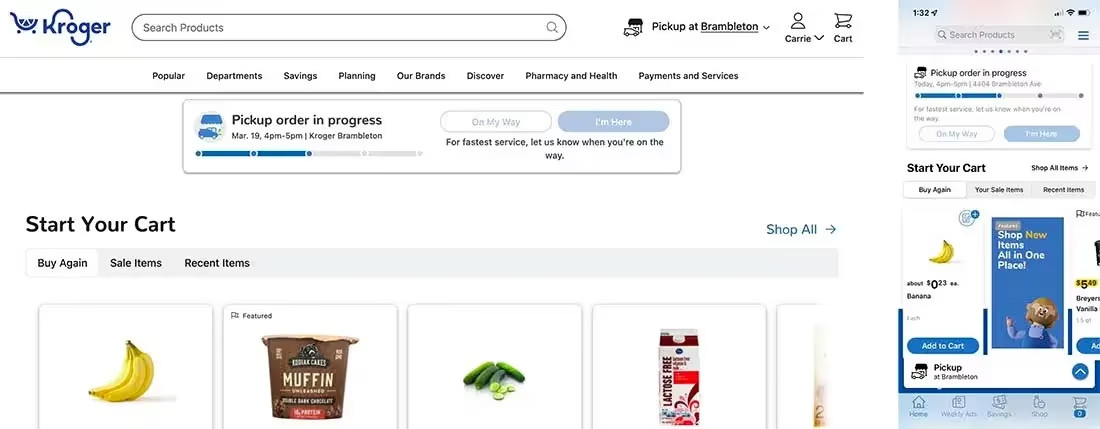
Если предполагается вход в систему, это помогает еще больше повысить нейтральность каналов.
Американская сеть супермаркетов Kroger (см. картинку ниже) предоставляет пользователям единообразный опыт совершения покупок в мобильном приложении, на сайте и в магазине: распродажи и купоны, категории товаров, возможность зарегистрироваться для оформления доставки и получить чек прямо на сайте.

Заключение
Особенность хорошего омниканального дизайна состоит в том, что когда он по-настоящему эффективен, вы его просто не замечаете. Но когда он не работает, вы сразу понимаете, что что-то не так, поскольку вам не хватает универсального опыта взаимодействия.
Некоторые отрасли являются лидерами в разработке омниканального дизайна, особенно банковская и розничная торговля, чьи приложения и веб-сайты представляют собой зеркальное отражение опыта, который получают клиенты в физических точках продаж.
.webp)
.webp)




















.avif)

.webp)

.webp)

.webp)
%20(1).webp)