Дизайн — мощный инструмент, но, как и любой другой инструмент, его можно использовать неправильно. Сегодня мы расскажем вам о самых распространенных ошибках, которые встречаются в графическом дизайне. Разумеется, эта статья актуальна и для дизайнеров интерфейсов.

На самом деле, каждый из нас знает единственно верное определение плохого дизайна — тот дизайн, который был сделан кем-то другим 🙃. Чтобы это заявление соответствовало действительности, мы подготовили для вас подборку неудачных дизайнерских решений. Она поможет вам обойти множество «подводных камней». Смотрите, смейтесь, учитесь.
Шутки в сторону, графический дизайн — практика выражения идей посредством визуального и текстового контента. Его задача — передать определенное сообщение эффективным и эстетичным образом. Я использую термин «практика» намеренно, потому что слово «искусство» сбивает с толку начинающих графических дизайнеров и создает ложное впечатление, что работа дизайнера касается только творчества и эстетики. Это заблуждение часто становится причиной грандиозных провалов.
Обычно дизайн преследует конкретную цель — продать, проинформировать, развлечь или вызвать эмоции. Хороший дизайн — это тот, который эффективно доносит сообщение до заранее определенной группы людей (целевой аудитории). Плохой же не справляется с этой задачей.
Да, любые оценки субъективны, но есть ряд универсальных признаков некачественного дизайна. Давайте подробнее рассмотрим распространенные ошибки, чтобы вы не допускали их в своих проектах.
1. Отсутствие четкой иерархии
Иерархия играет роль хореографа в сложном танце элементов дизайна 💃. Она направляет взгляд зрителя и делает опыт более структурированным.
По своей сути иерархия — это организация информации таким образом, чтобы показать важность, последовательность и взаимосвязь отдельных ее фрагментов. Грамотно реализованная визуальная иерархия плавно ведет пользователя через дизайн — от самого доминирующего элемента, часто главного сообщения или фокусной точки, к менее важным, второстепенным деталям.
Это деликатный баланс размера, цвета, контраста и отступов, который помогает перевести сложные сообщения в простые для восприятия визуальные образы. Ошибки иерархии могут запутать, дезориентировать или даже оттолкнуть зрителей. Признаки плохой иерархии зачастую заметны даже недизайнерам, но время от времени мы упускаем их из виду:
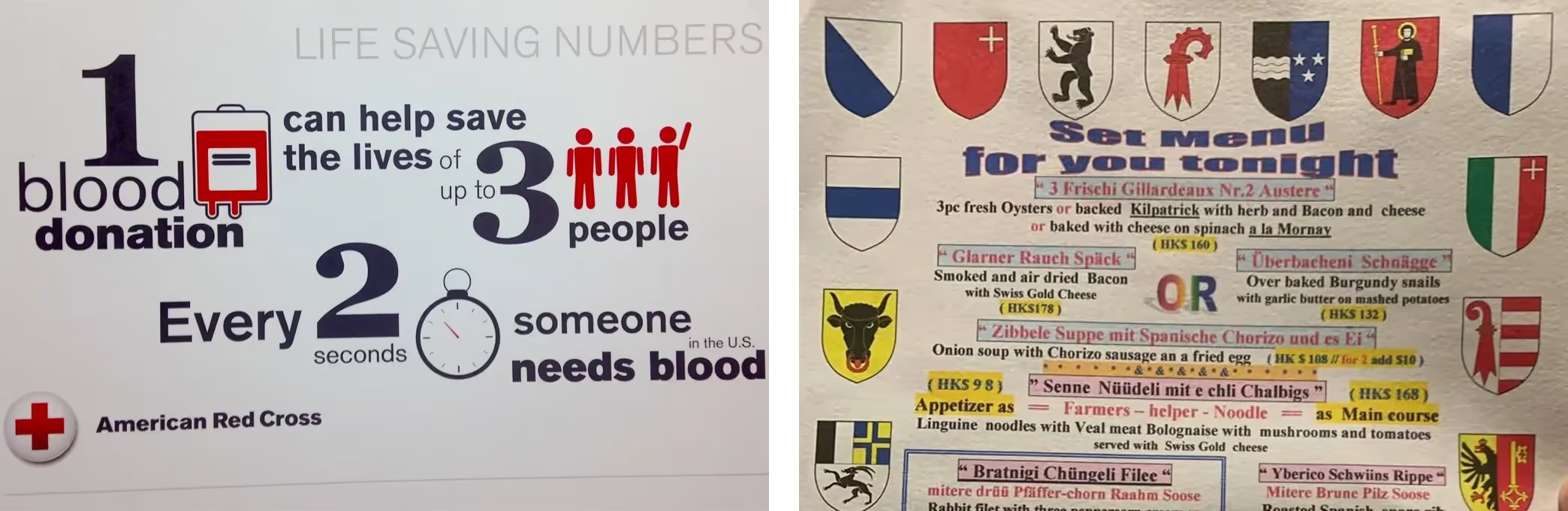
Одинаковый визуальный вес всех элементов
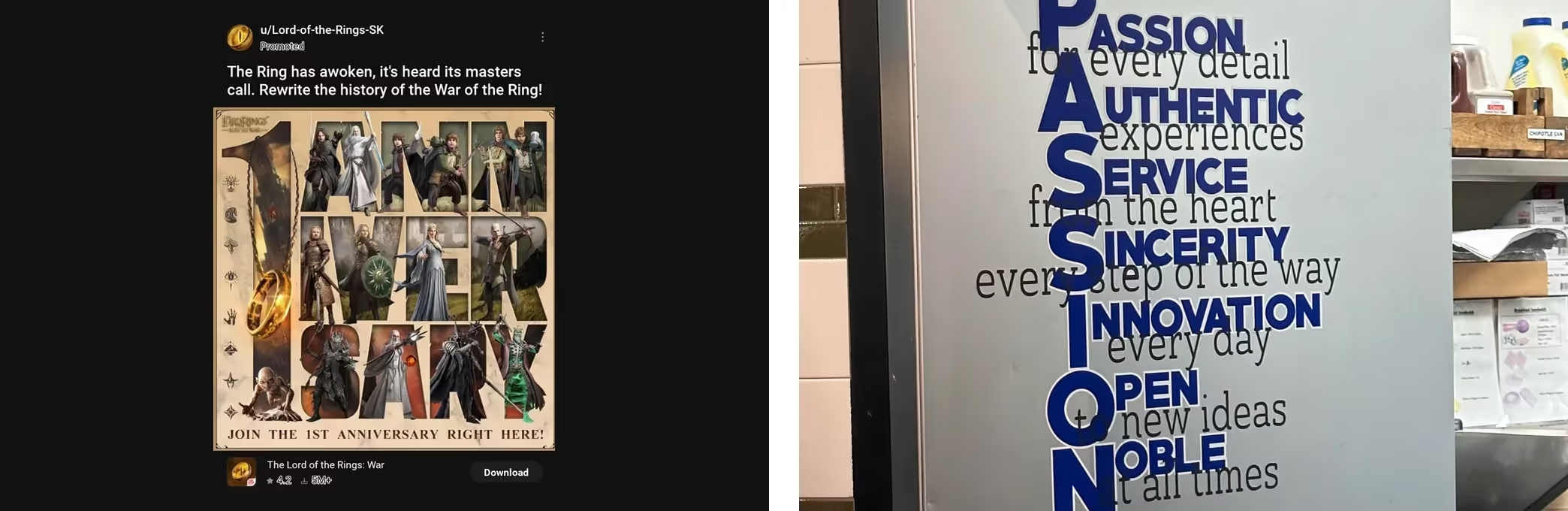
Если все элементы одинаково бросаются в глаза, ни один из них не будет выделяться на общем фоне. Когда всё — от главного заголовка до маленькой сноски — имеет одинаковый визуальный вес, дизайн превращается в какофонию слов и изображений, в которой теряется основное сообщение.
Бомбардировать зрителей контентом контрпродуктивно — никто не сможет его воспринять. Чтобы убедиться в этом, зайдите на любой новостной сайт. Вы когда-нибудь пробовали прорваться через череду автоматически воспроизводящихся видео, рекламных объявлений и спонсорских статей, чтобы найти то, за чем вы пришли?

Отсутствие фокусных точек
В каждом дизайне должны быть фокусные точки, которые сразу привлекают внимание. Без них взгляд зрителя будет бесцельно блуждать по холсту, а вы не сможете эффективно донести основное сообщение до аудитории и вызвать у людей нужные эмоции.
Когда все элементы равноценны, зритель не понимает, куда смотреть в первую очередь. Это негативно сказывается на опыте взаимодействия и в конечном итоге приводит пользователей в замешательство. Один из способов решить проблему — добавить больше негативного пространства, уравновешивающего блоки контента.

Отсутствие отступов и группировки
Когда связанные элементы расположены слишком неравномерно или далеко друг от друга, это может стать причиной путаницы. Сложный причудливый лейаут с множеством колонок, блоков и разделов способен дезориентировать аудиторию. Конечно, профессиональный дизайнер может использовать этот прием намеренно, однако будьте осторожны — вам придется сделать несколько попыток, чтобы найти баланс между читабельностью и оригинальностью.

Вот несколько советов, которые помогут вам обойти эти ловушки:
- Четко определите основное сообщение и второстепенную информацию.
- Нарисуйте вайрфрейм, чтобы визуализировать иерархию, прежде чем погружаться в работу над деталями.
- Смело оставляйте негативное пространство, чтобы элементы могли «дышать».
- Регулярно делайте шаг назад и оценивайте дизайн или запрашивайте обратную связь, чтобы убедиться, что он логичен и интуитивно понятен.
- Помните, что визуальная иерархия — это не только про эстетику, она обеспечивает эффективную коммуникацию и улучшает опыт.
2. Неудачный выбор цвета
Цвета — важнейший компонент визуального дизайна. Они задают настроение, вызывают эмоции и передают информацию быстрее, чем формы, слова или изображения — так устроен человеческий мозг 🧠. Исследования показывают, что в тот момент, когда вы воспринимаете цвет, он воздействует на вас мгновенно, и вы даже не замечаете этого.
Это мощный инструмент, но, как и одна фальшивая нота, плохая цветовая гамма может пустить под откос даже самый продуманный дизайн. Поэтому, чтобы создать действительно впечатляющий проект, выбирайте цветовую палитру с умом.
Игнорирование психологии цвета
Каждый цвет вызывает определенную эмоцию или реакцию. Красный может символизировать срочность или страсть, а синий — доверие и спокойствие. Зеленый чаще всего означает «да», красный — «нет». Неправильный цвет может сбить зрителя с толку и передать прямо противоположную эмоцию. Это особенно важно в дизайне логотипов.

Слишком сложная палитра
Простота часто эффективнее сложности. Слишком большое количество цветов может перегрузить зрителя и размыть индивидуальность бренда. Обычно цветовая палитра состоит из 2–3 основных и нескольких второстепенных или акцентных оттенков.

Игнорирование доступности
Наш дизайн должен быть доступен для всех, включая людей с дальтонизмом и нарушениями зрения. Самая распространенная ошибка — недостаток контраста. Светло-серый текст на белом фоне может выглядеть элегантно и современно, но если он слишком светлый, ваше сообщение просто затеряется.

Почему я ничего не сказала о конфликтующих цветах? Потому что при грамотном подходе они могут стать эффектным решением. Одно время подобный дизайн даже был в тренде. Так что, прием допустим, но вы должны четко понимать, зачем вы это делаете и помнить о том, что коммуникация превыше всего.

Вот несколько советов, которые помогут вам обойти эти ловушки:
- Всегда начинайте с четкого понимания целей проекта и потребностей аудитории.
- Убедитесь, что выбранные цвета соответствуют сообщению или настроению, которое вы хотите передать.
- Ограничьте количество основных цветов, достаточно 2–3.
- Используйте цветовой круг, приложения для проверки контрастности, сайты и плагины, которые могут предложить гармоничную палитру.
- Регулярно обращайтесь за обратной связью, вносите правки.
- Отдавайте приоритет читабельности, помните, что цвет — это не просто декоративный элемент, а инструмент коммуникации.
3. Неправильное использование шрифтов
Типографика — голос дизайна. Она «говорит» не только словами, важны стиль, тон и контекст. Шрифты бывают такими же выразительными, как и изображения, но их неправильное использование может обернуться катастрофой. Помимо эстетических проблем, неудачно подобранный шрифт может оттолкнуть или запутать аудиторию, сделать контент недоступным или исказить задуманный тон.
Мы, дизайнеры, должны находить баланс между формой и функцией и следить за тем, чтобы выбранные нами шрифты способствовали, а не препятствовали достижению целей коммуникации.
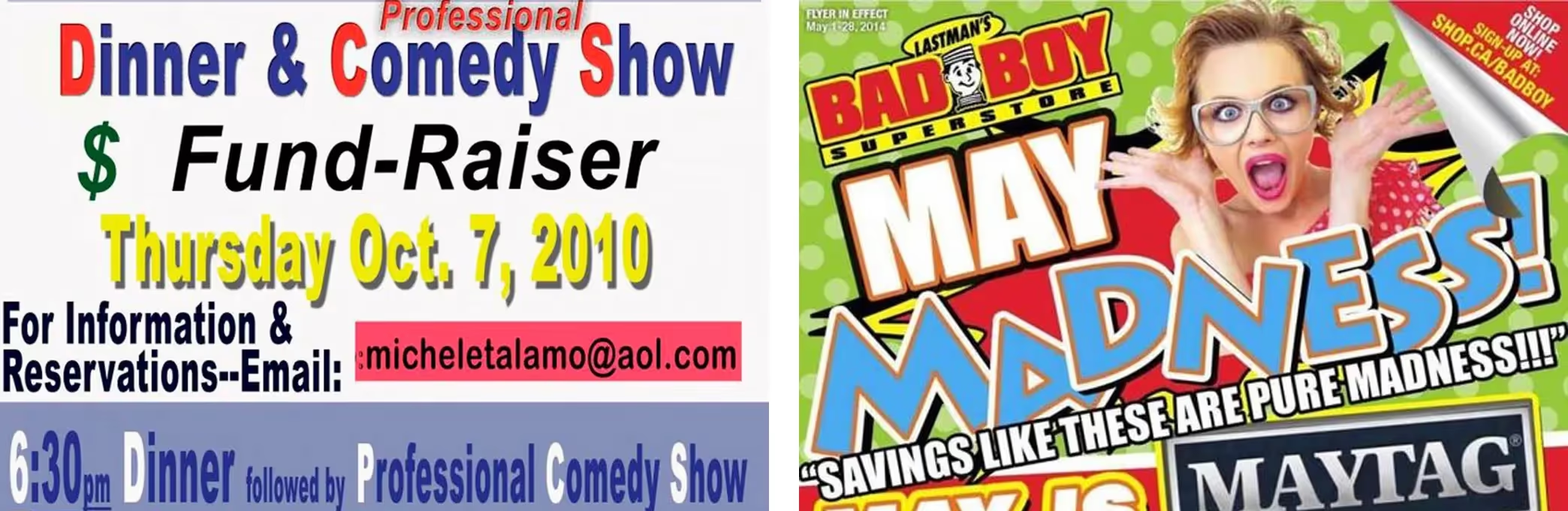
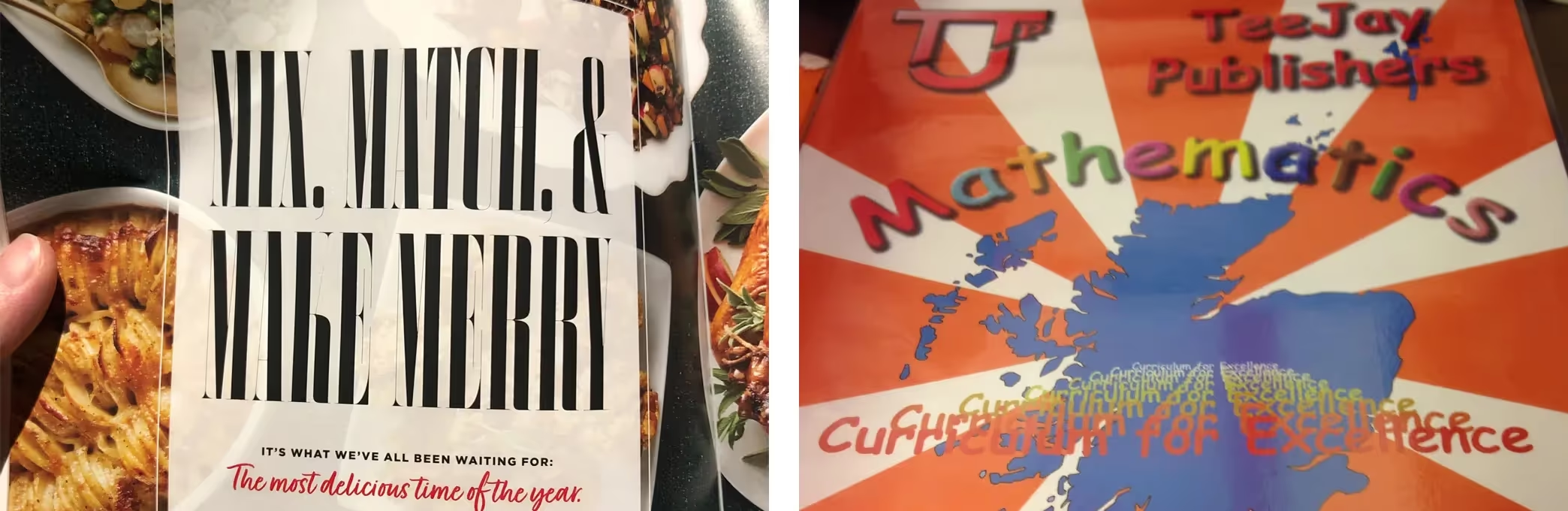
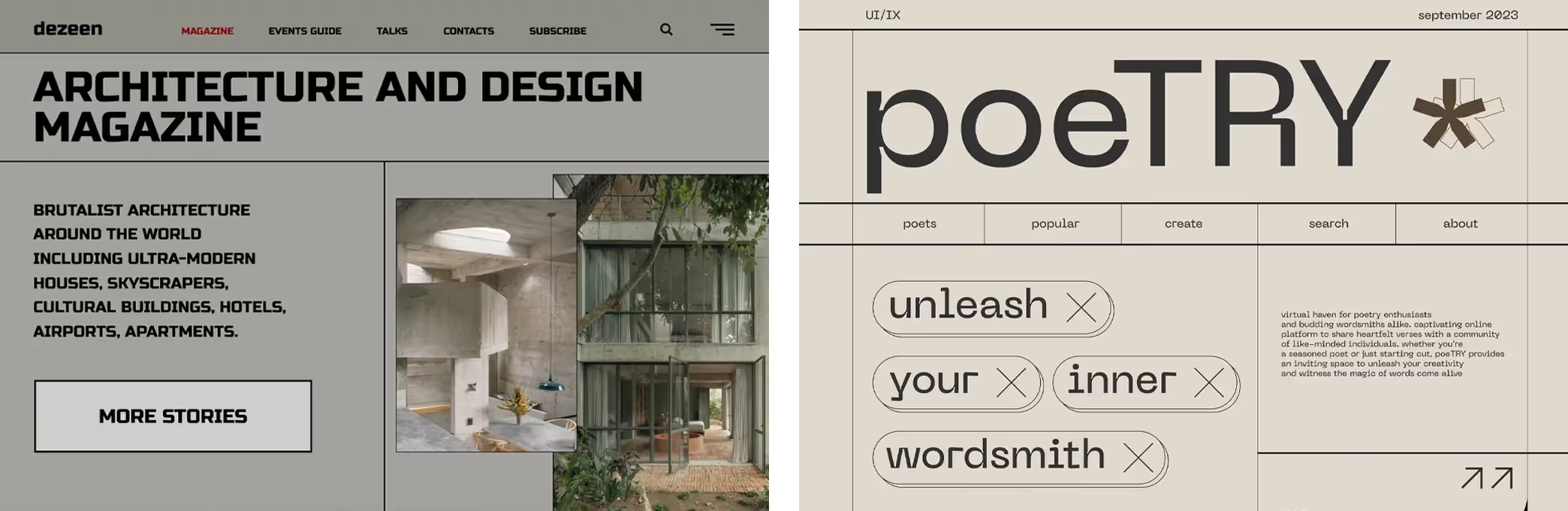
Перегруженность стилями
Выбор шрифтов огромен, поэтому у некоторых людей возникает соблазн использовать сразу несколько гарнитур. Они думают, что это добавит в проект изюминку. Однако, если шрифтов слишком много, дизайн будет выглядеть непоследовательным и непрофессиональным. Зрители вряд ли смогут понять, почему вы решили использовать на странице целых 8 разных стилей и что они обозначают. Это просто хаос.

Неразборчивый текст
Декоративные шрифты занимают свою нишу в графическом дизайне, но если вы используете их неправильно, это может негативно сказаться на читабельности. Важно, чтобы текст оставался четким и разборчивым, особенно если речь идет об основном контенте. Выверенный трекинг (расстояние между символами) и межстрочное расстояние могут значительно повлиять на читаемость и эстетику. Помните? Дизайн — это прежде всего коммуникация.

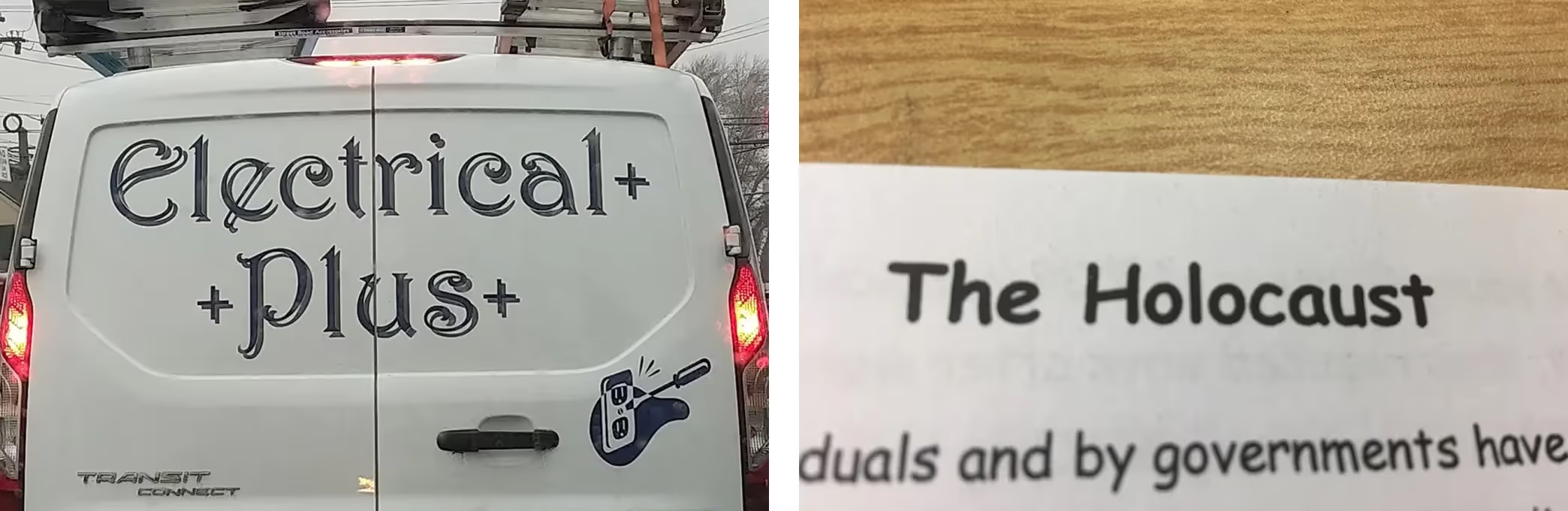
Вне контекста
Как игривый, причудливый шрифт кажется неуместным в официальном документе, так и формальный шрифт с засечками выглядит нелепо на афише детского праздника. Всегда учитывайте контекст и целевую аудиторию.
Обратите внимание: некоторые шрифты выглядят фантастически сами по себе, но теряют всю свою прелесть в паре с другими шрифтами. Используйте сервисы для подбора шрифтовых пар, чтобы найти наиболее удачные сочетания.

Чтобы умело ориентироваться в хитросплетениях типографики, нужно начать с конечной цели: Кто ваша аудитория? Какой посыл вы хотите донести? Во всем остальном вам помогут книги по типографике, инструменты для подбора шрифтовых пар, типографические шкалы и дизайн-программы со встроенными настройками кернинга и интерлиньяжа.
Не хотите прогадать со стилями? Придерживайтесь общего правила: выберите 2–3 шрифта, которые дополняют друг друга (например, один для заголовков, другой для основного текста). Пусть всё будет просто и элегантно. И, как всегда, запрашивайте обратную связь и продолжайте дорабатывать свой проект. Типографика, если всё сделано правильно, может превратить дизайн из обычного в экстраординарный, поэтому уделите ей то внимание, которого она заслуживает.
4. Отсутствие выравнивания и согласованности
Выравнивание и согласованность напоминают ударные, задающие ритм музыкальному произведению. Они обеспечивают баланс и структуру целостного визуального повествования. Опять же, речь не только об эстетике, но и об эффективной коммуникации.
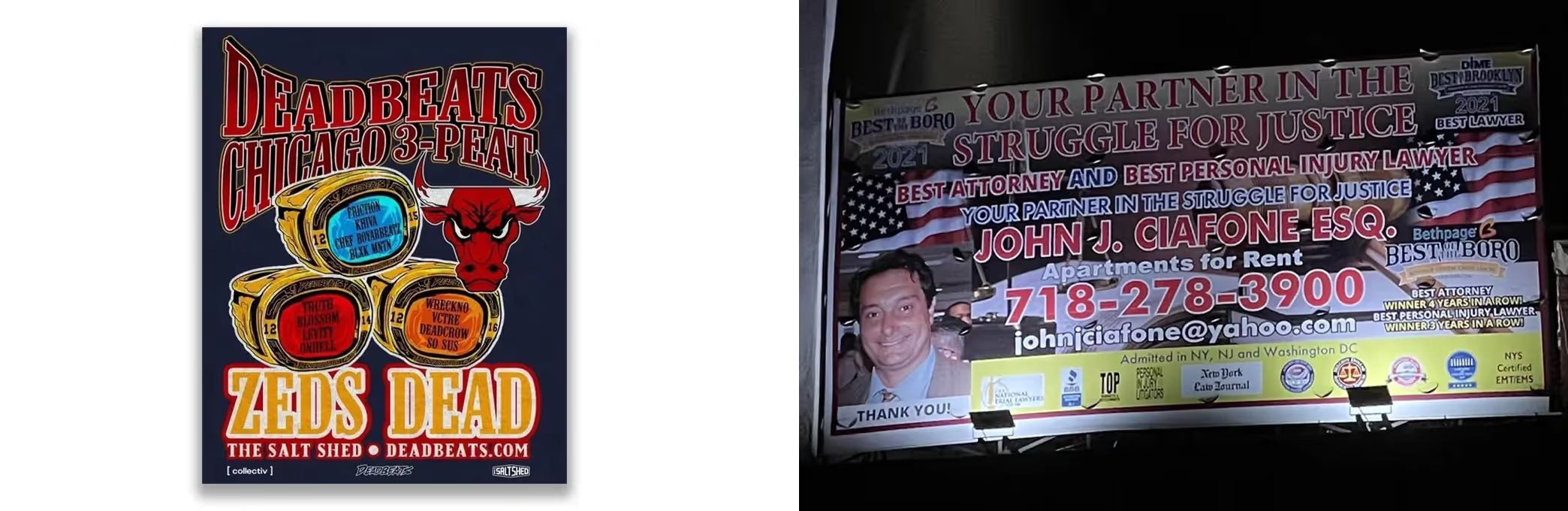
Случайное расположение элементов
Одна из наиболее заметных ошибок — беспорядочное размещение элементов. Без выравнивания дизайн выглядит неорганизованным и бессвязным, что затрудняет восприятие контента и взаимодействие с ним. Не стоит также смешивать разные типы выравнивания, если на то нет веских оснований. Самый безопасный и удобный для пользователей вариант — выравнивание по левому краю.
Еще одна распространенная ошибка — непоследовательные отступы между элементами. Они должны быть единообразными, чтобы дизайн выглядел сбалансированно и гармонично.

Отсутствие повторений
Повторение определенных элементов или стилей создает ощущение единства и последовательности. Когда мы используем одни и те же цвета, шрифты и оформление для похожих элементов или разделов, опыт взаимодействия становится удобнее и приятнее. Если же мы произвольно добавляем в дизайн новые стили, он начинает выглядеть фрагментированным и ненадежным.
Повторения не только отличают работы хороших дизайнеров, но и повышают узнаваемость бренда. Именно поэтому у многих компаний есть свой брендбук.

Вот несколько советов, которые помогут вам обойти эти ловушки:
- С самого начала установите определенные стилевые рамки: какие шрифты, цвета и другие элементы дизайна вы можете использовать, а какие нет.
- Используйте сетки, доступные в большинстве дизайнерских программ. Они задают ритм, обеспечивают согласованность, улучшают читабельность и опыт пользователя.
- Периодически анализируйте свою работу, проверяя выравнивание, отступы и стили. Отличный способ заметить несоответствия — уменьшить масштаб и взглянуть на свой дизайн издалека.
- Всегда помните, что дизайн — это не только элементы, но и негативное пространство между ними.
5. Несоответствие аудитории и контексту
Чтобы называть себя профессиональным дизайнером, недостаточно создавать эстетичные работы — это только половина дела. Важно также убедиться, что эти работы эффективно обращаются к целевой аудитории и вписываются в контекст.
Если дизайнер не задумывается о том, для кого предназначен дизайн и где он будет размещен, он рискует создать работу, которая, несмотря на свою красоту, окажется абсолютно неэффективной.
Игнорирование особенностей носителя
Каждый носитель, будь то печатная продукция или цифровая площадка, имеет свои уникальные спецификации и требования. Дизайн, который потрясающе смотрится на экране компьютера, будет плохо выглядеть на мобильных устройствах и биллбордах. Помимо технических характеристик, разные носители имеют разную аудиторию. Поэтому важно помнить о том, где будет размещена ваша работа и кто ее увидит.

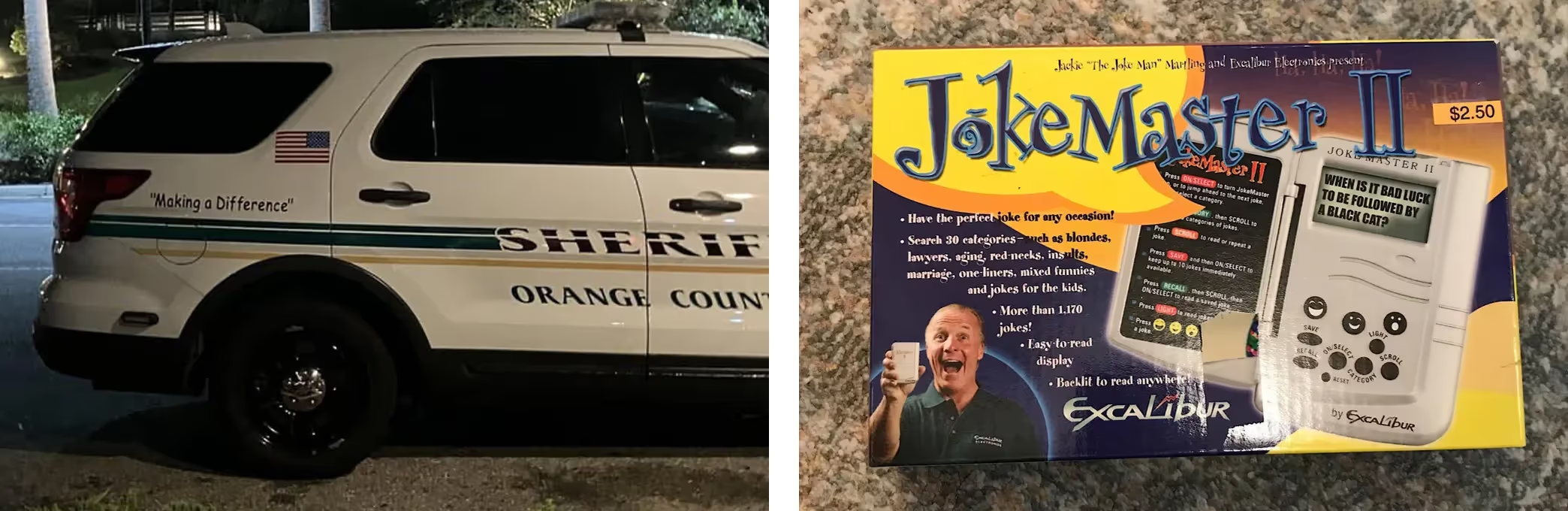
Дизайн не соответствует сообщению
Один из самых очевидных признаков пренебрежения аудиторией и контекстом — несоответствие дизайна и сообщения. Возьмем для примера Comic Sans. Это один из шрифтов, рекомендованных Британской ассоциацией дислексии, но эмоциональный багаж и мемы мгновенно превращают в шутку все, что с ним связано.
Еще один пример — дизайн для аудитории из разных стран. Мы всегда должны учитывать культурные особенности пользователей.

Решение этих проблем лежит за пределами этапа проектирования. Всё начинается с исследований и планирования. Попытайтесь понять предпочтения, привычки и потребности целевой аудитории. Ознакомьтесь с платформами и носителями, на которых будет представлен дизайн. Поставьте себя на место зрителя и подумайте, кажется ли он вам уместным и актуальным.
6. Чрезмерное усложнение
В своем стремлении к оригинальности мы, дизайнеры, часто балансируем между художественной выразительностью и чрезмерным усложнением. Под последним я понимаю добавление ненужных элементов, которые затмевают основной посыл, сбивают зрителей с толку и отвлекают их от выполнения задач.
К сожалению, некоторые клиенты не знакомы с принципами минималистичного дизайна и думают, что чем больше различных элементов, тем более стильно выглядит результат. А иначе они зря потратили деньги на плохого графического дизайнера. Что ж, в этом случае наш долг — просветить их и не допустить следующих ошибок.
Невнятный посыл
Думаю, к этому моменту вы уже усвоили, что главная задача дизайна — коммуникация. Поэтому мы должны стремиться к ясности. Хорошо продуманный дизайн стратегически направляет внимание зрителя. Если человек теряется в хороводе элементов и не понимает, что вы хотите ему сказать, это признак того, что ваш дизайн получился слишком сложным.
Другой пример — когда дизайнер в погоне за креативностью полностью игнорирует принцип «ясность — превыше всего» и создает нечто совершенно непонятное.

Слишком много элементов
Белое или негативное пространство — лучший друг дизайнера. Оно дает возможность передохнуть, выделяет то, что действительно важно, и уравновешивает блоки контента. Не надо заполнять каждый миллиметр холста! Графика и другие элементы должны решать определенную задачу — повышать эффективность коммуникации и делать дизайн эстетичнее. Если элемент можно удалить без ущерба для общей картины, значит, он лишний.

Руководствуйтесь принципом «меньше — значит больше». Начните с четкого понимания цели и основного посыла дизайна. В процессе работы регулярно делайте паузы и оценивайте, насколько каждый элемент служит достижению этой общей цели. Будьте готовы безжалостно избавляться от лишних элементов и всегда отдавайте приоритет ясности и эффективной коммуникации. Обратная связь от коллег и целевой аудитории также может принести ценные инсайты. Помните, истинное мастерство заключается не только в том, чтобы знать, что добавить, но и в том, чтобы знать, что убрать.
Как избежать ошибок
Хотя некоторые аспекты дизайна могут быть субъективными, существуют общепризнанные стандарты и лучшие практики, которые помогают отличить хороший дизайн от плохого. В основе любого привлекательного дизайна лежат фундаментальные принципы, которые обеспечивают четкий, целостный и согласованный результат. Поэтому всегда лучше начинать с основ, таких как контраст, повторение, выравнивание, близость, баланс, иерархия и стратегическое использование негативного пространства.
Эти принципы не только делают дизайн более эстетичным, но и обеспечивают эффективную коммуникацию, а также находят отклик у целевой аудитории. Если вы их игнорируете, вы будто строите дом на болотистой почве. Какими бы прекрасными ни были отдельные элементы, без этих руководящих правил всё закончится хаосом и путаницей.
Когда плохой дизайн не так уж плох
Важно помнить, что в дизайне есть стили, которые намеренно имитируют то, что многие считают «плохим дизайном», но не являются примерами последнего. Чаще всего они либо бросают вызов общепринятым нормам, либо вызывают ностальгию. Вот самые яркие примеры:
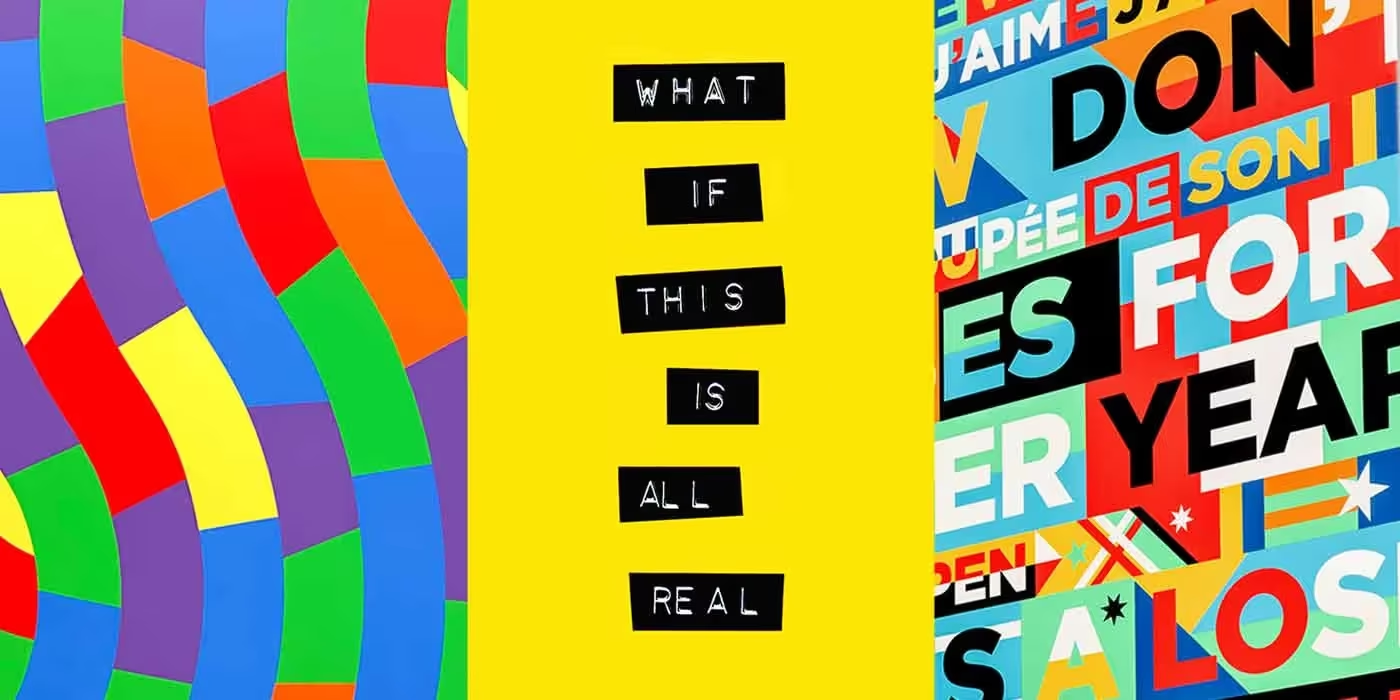
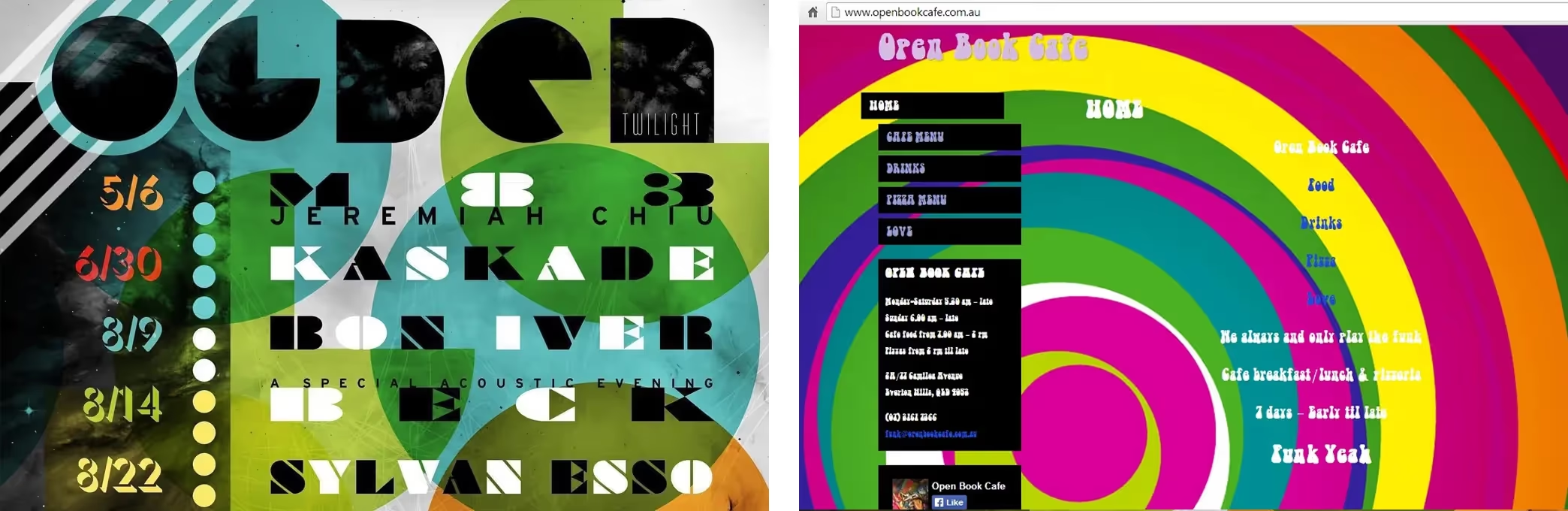
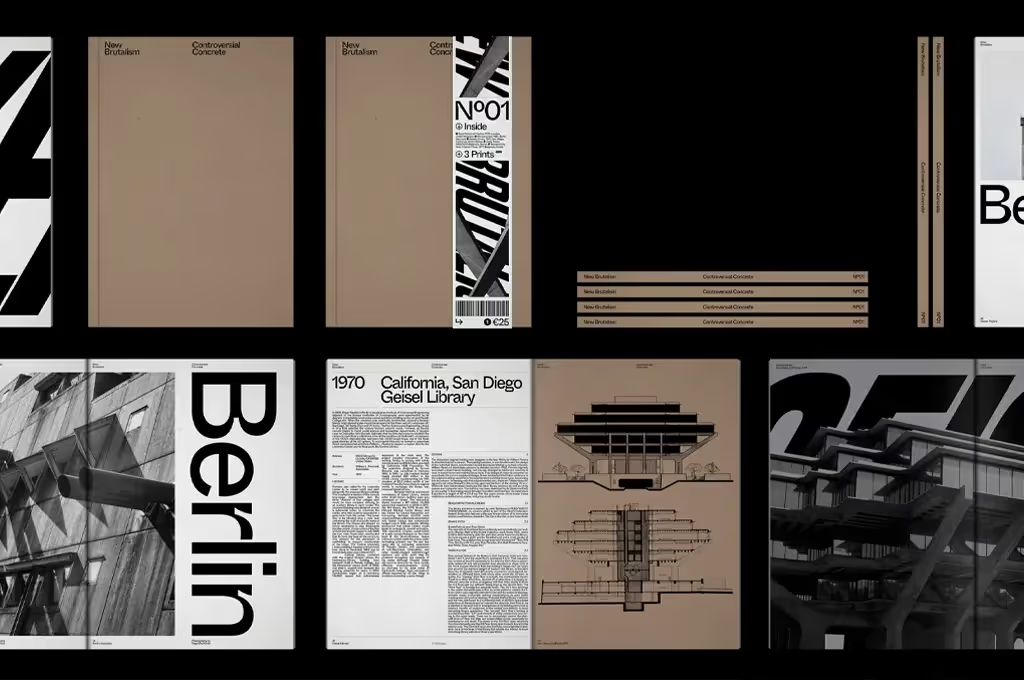
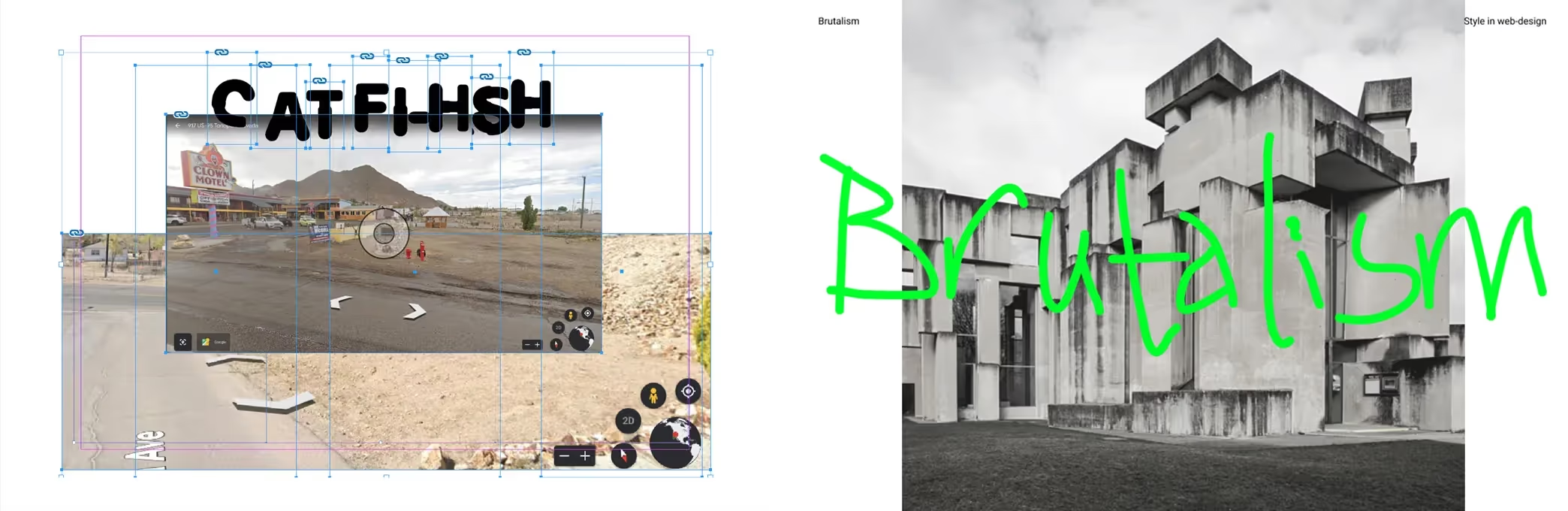
Брутализм
Бруталистский дизайн вдохновлен бруталистской архитектурой. Он отличается сырым, необработанным внешним видом: конфликтующие цвета, базовые шрифты, отсутствие традиционной иерархии и т.д. А иногда он даже имитирует эстетику раннего веба.


Антидизайн или «уродливый» дизайн
Этот стиль бросает вызов традиционной эстетике. В его основе лежит намеренное использование «плохих» дизайн-решений: неоновых фонов, несогласованных паттернов, элементов без выравнивания и т.д. Бренды, особенно в индустрии моды, выбирают его, чтобы выделиться из толпы.

.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)