Типографика — неотъемлемая составляющая любого проекта, поэтому дизайнеры постоянно находятся в поиске полезных материалов по этой теме. Сегодня мы расскажем о 8 ресурсах, которые помогут вам в работе с типографикой, — здесь есть и расширение для браузера, и email-рассылка, и даже книга. Вы точно найдете для себя что-то интересное и вдохновляющее!
1. Типографическая шкала
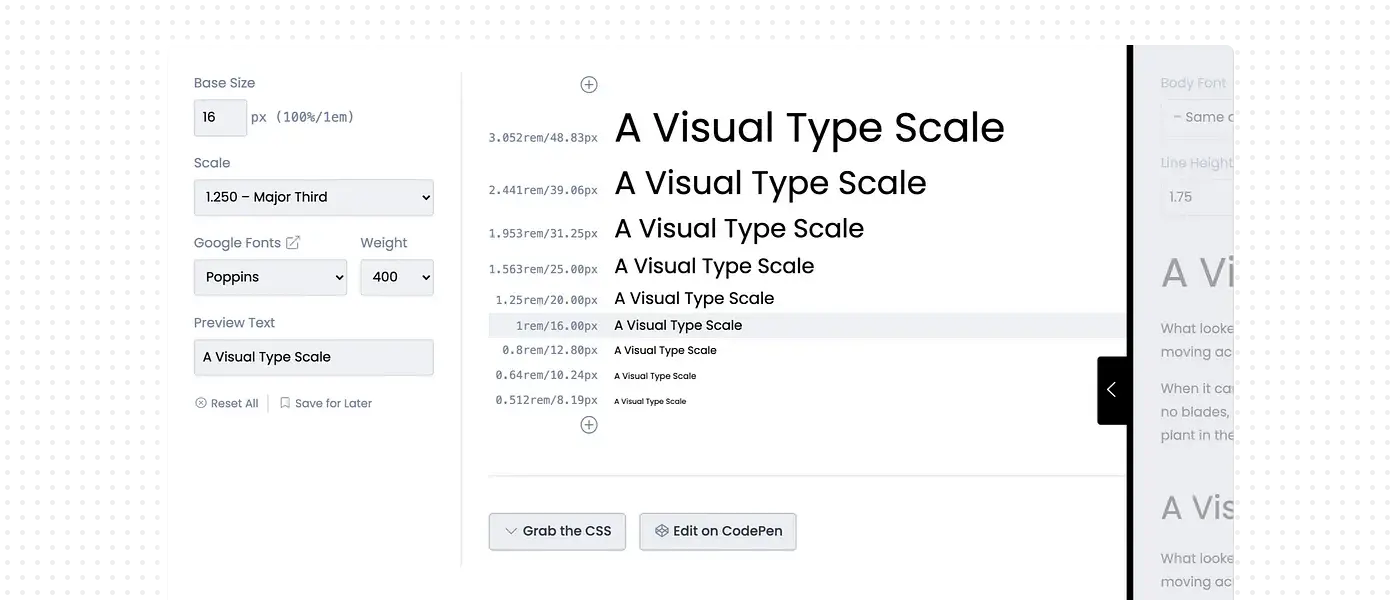
Вы когда-нибудь задумывались, почему нам так приятно читать текст на некоторых веб-страницах? Весь секрет в гармоничном масштабировании шрифта. Масштаб — это размер одних элементов дизайна по отношению к размеру других. Разница в масштабе создает визуальный контраст, движение, глубину и иерархию.

Типографическая шкала (Type Scale) предлагает несколько популярных коэффициентов (большая терция/major third, увеличенная кварта/augmented fourth, золотое сечение/golden ratio и т. д.) для создания шрифтовой иерархии. Вам остается только ввести в первое поле базовый размер (по умолчанию он равен 16px).
Вы можете сразу посмотреть, как будет выглядеть выбранное соотношение на десктопе и мобильных устройствах, настроить стили шрифтов в Figma и приступить к проектированию.
Совет: Если вас не устраивают коэффициенты из списка, добавьте нужное значение самостоятельно (последняя опция Enter value).
А если вы не готовы покидать Figma, вас выручит этот плагин 🤓.
2. Fonts In Use
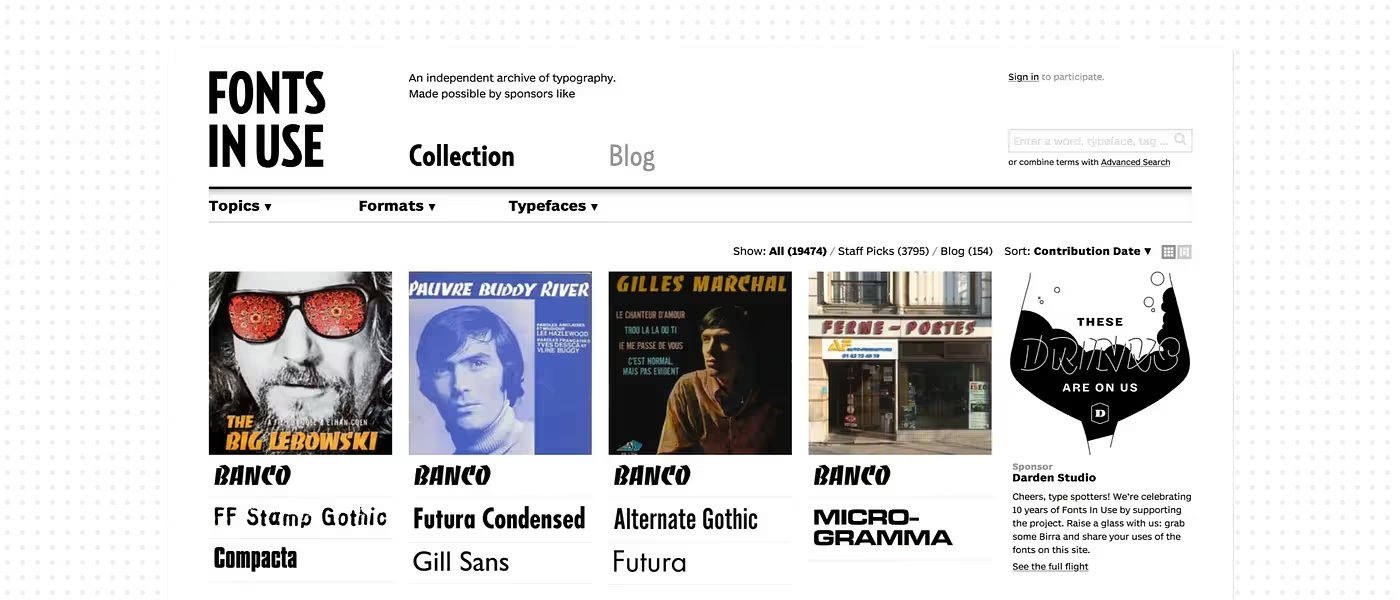
Fonts In Use — общедоступный архив типографики. Вы можете отфильтровать работы по темам, форматам и шрифтам. Основа коллекции — примеры, предложенные аудиторией. Команда ресурса исследует и документирует их, чтобы как можно больше дизайнеров смогли разобраться в том, что такое крутая типографика, и научились воспроизводить ее в своих проектах.

Обычно я обращаюсь к этому ресурсу, когда хочу найти референсы, выбрать шрифт, составить шрифтовую пару или открыть для себя новые способы креативного использования шрифтов. Больше всего мне нравится поиск по темам. Я также люблю изучать постеры и другие примеры печатного дизайна, потому что в них зачастую можно почерпнуть интересные идеи.
3. Fonts Ninja
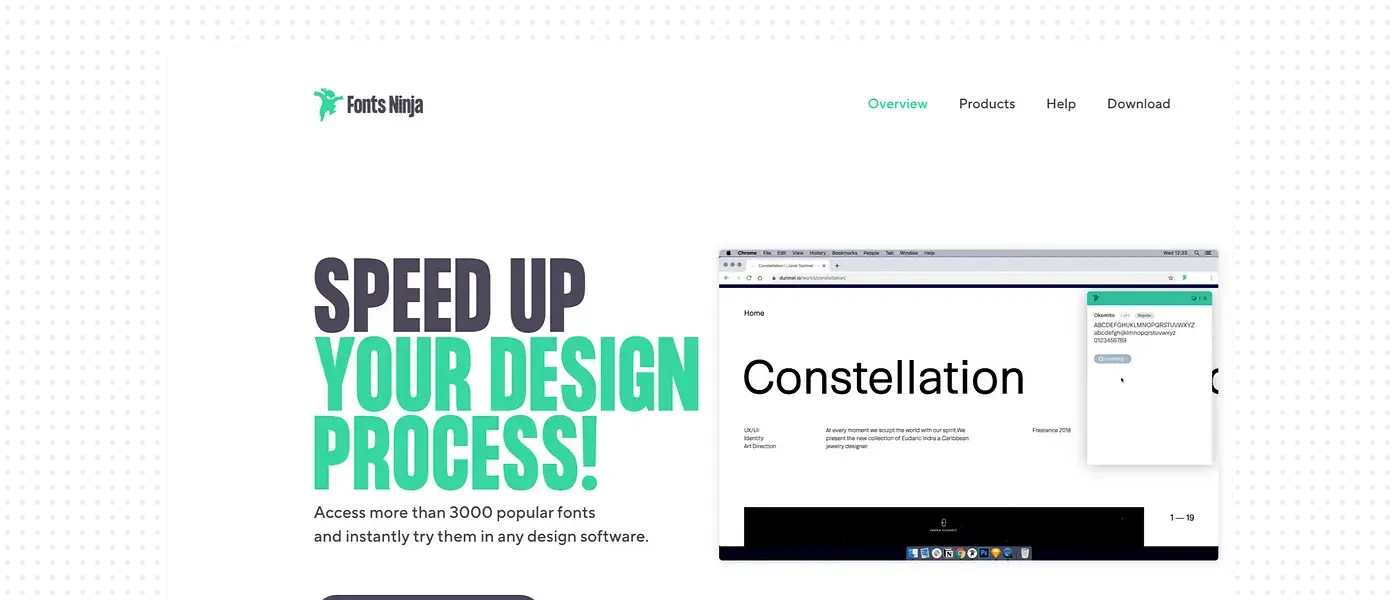
Представьте: вы путешествуете по веб-страницам и замечаете классный шрифт. Конечно, вы можете открыть Инструменты разработчика в браузере и поискать его название в коде. Но если вы не сильно разбираетесь в технических вопросах, есть вариант попроще — плагин Fonts Ninja. Он поможет определить не только название, но и начертание шрифта, а также размер, высоту строки и цвет.

Особенно полезной мне кажется функция Info — нажмите на соответствующую кнопку и вы сразу увидите, сколько стоит понравившийся шрифт, а также получите ссылку на сайт, где его можно приобрести.
4. Typewolf
.webp)
Typewolf — пожалуй, самый посещаемый и модный блог о типографике. Это прекрасный источник вдохновения, и я часто нахожу там красивые шрифтовые пары. Я настоящий фанат различных подборок, созданных основателем ресурса. А если вам, как и мне, трудно запомнить правильные сочетания клавиш для глифов и специальных символов, вам точно понравится эта подробная шпаргалка.
5. Fresh Fonts

Fresh Fonts — email-рассылка, которая направлена на поддержку независимых шрифтовых дизайнеров. Это не только отличный способ узнать о текущих трендах типографики, но и неиссякаемый источник новых шрифтов. Если вы оплатите подписку, вы будете каждый месяц получать новую гарнитуру с коммерческой лицензией. Также есть бесплатная версия с ограниченным функционалом.
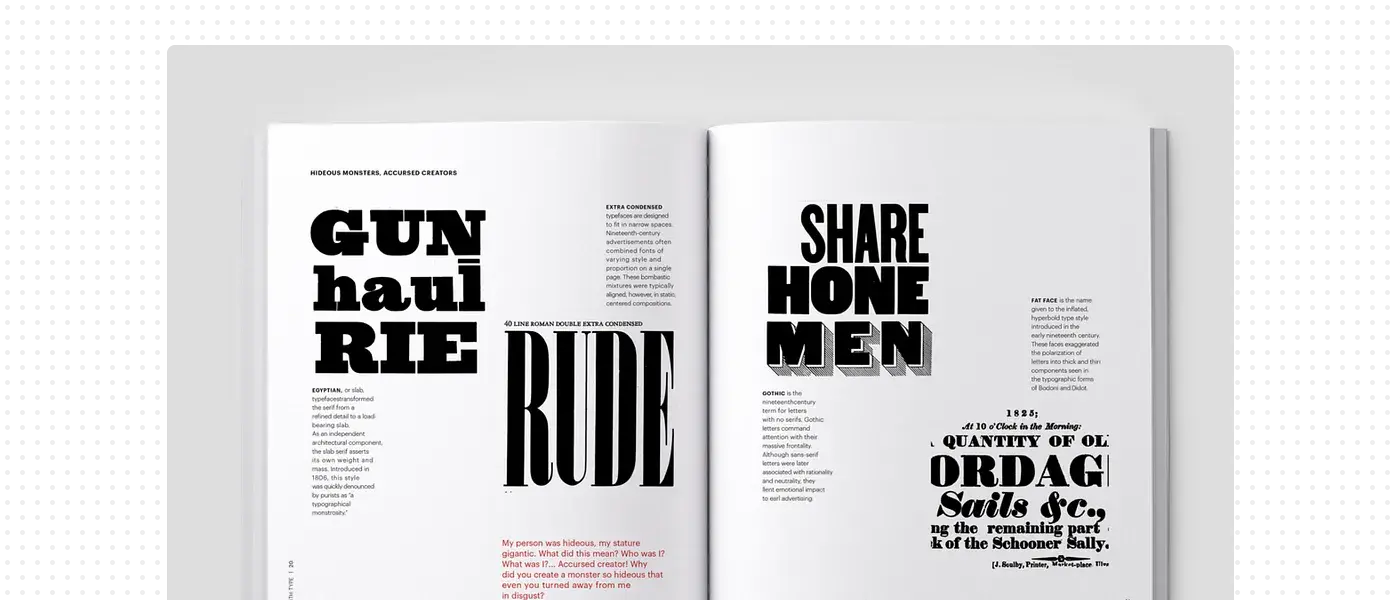
6. Книга Эллен Луптон Thinking with type

У меня есть несколько книг, которые я перечитываю каждый год, чтобы ничего не забыть, и эта книга Эллен (ее можно найти в сети 😜) — определенно одна из них. Она охватывает все, что нужно знать о типографике, а также рассказывает о «шрифтовых преступлениях», которых нам следует избегать в своих проектах. Это не только отличный справочник, но и целая коллекция интересных историй и примеров.
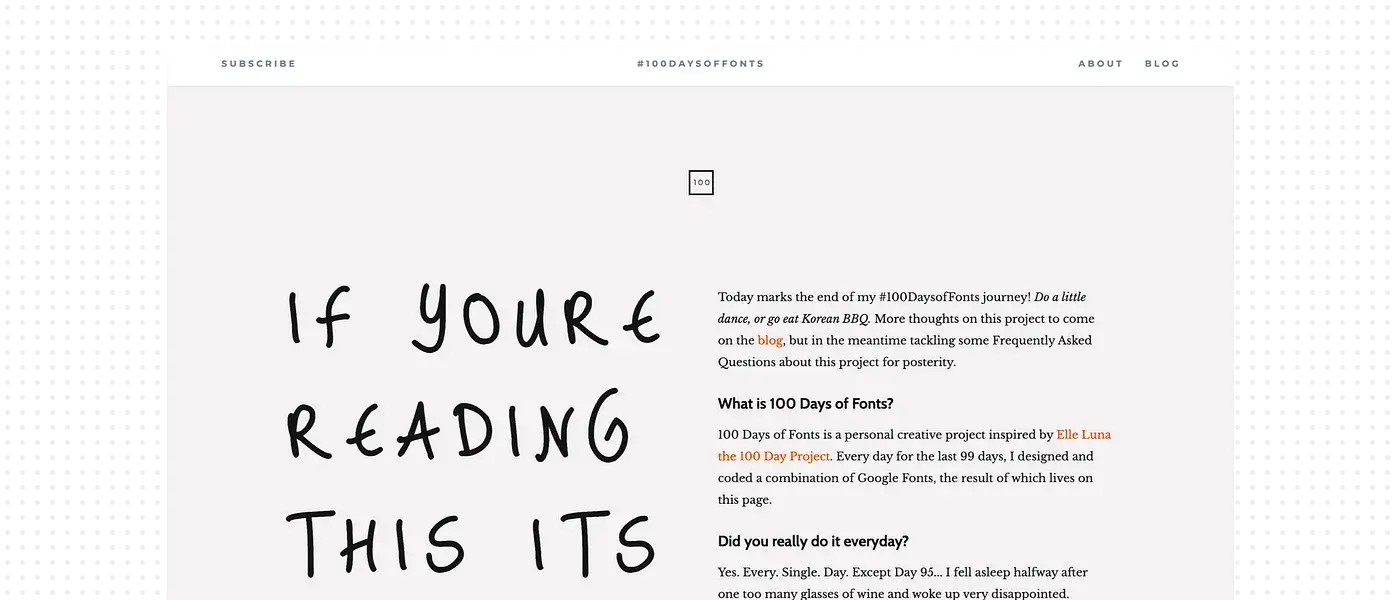
7. 100 days of fonts

Надеюсь, вы еще не устали вдохновляться? Тогда обратите внимание на этот сайт, созданный дизайнером Do-Hee Kim. Основная идея автора состояла в том, чтобы научиться креативно сочетать бесплатные шрифты Google. Всё начиналось как 100-дневный челлендж, но в итоге получилось 99 работ, потому что дизайнер пропустила 95-й день.
8. Font Reach
Font Reach — коллекция распределенных по категориям (без засечек, с засечками, рукописные и т. д.) шрифтов. Вы можете бесплатно использовать их в личных проектах и приобретать для коммерческих.
Спасибо за внимание!
.webp)
.webp)



















.webp)

.webp)

.webp)
