Резюме: Познакомьтесь поближе с достоинствами и недостатками бесконечной прокрутки.

Одностраничные сайты являются одним из основных направлений дизайна. Особенно когда речь идет об одностраничных дизайнах, насыщенных контентом, благодаря методу бесконечной прокрутки, который позволяет дизайнерам продолжать веб-страницу бесконечно.
Этот метод отлично подходит для некоторых типов сайтов и контента, в то время как для других он может быть громоздким и непригодным. Как и любой другой дизайнерский прием, вы не должны использовать его только потому, что хотите попробовать что-то новое. Он должен быть стратегической частью вашего дизайна. Итак, как вы можете решить этот вопрос? Давайте посмотрим на плюсы и минусы веб-сайтов с бесконечной прокруткой.
Что такое бесконечная прокрутка?

Перед тем, как рассмотреть достоинства и недостатки бесконечной прокрутки, мы должны убедиться, что вы понимаете о чем идет речь.
Поскольку количество одностраничных веб-сайтов растет с каждым днем, важно отличать бесконечную прокрутку от прокрутки с параллаксом.
Параллаксная прокрутка — это популярная техника дизайна, при которой фоновые изображения и изображения переднего плана перемещаются с разной «скоростью», создавая иллюзию глубины. Этот метод часто используется на одностраничных веб-сайтах с длинным прокручивающимся контентом. Хотя параллакс-прокрутка не имеет ограничений, большинство дизайнеров ограничиваются несколькими блоками.
Бесконечная прокрутка — еще один популярный метод дизайна, который предполагает постоянную загрузку нового контента по мере продвижения пользователя вниз по странице. В результате получается «бесконечный» поток контента, который продолжает расти вместе с действиями пользователя. У него нет отдельной остановки или конечной точки.
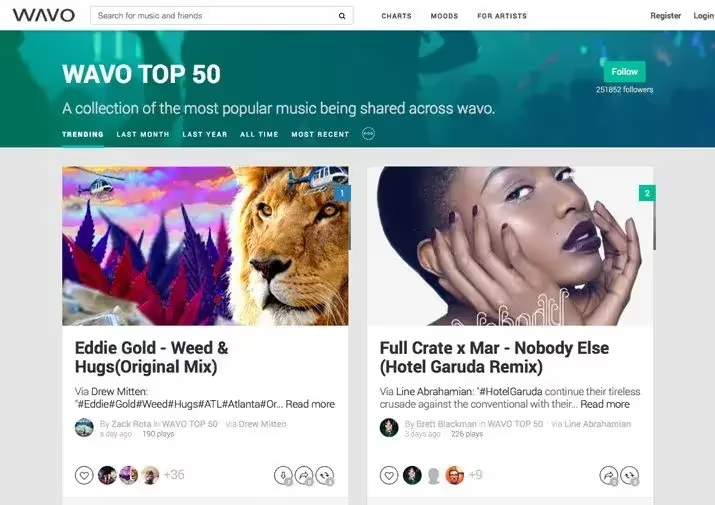
Распространенными примерами бесконечной прокрутки в действии являются популярные социальные сети Facebook, Twitter и Pinterest. Каждый из этих сайтов использует эту технику бесконечной прокрутки, чтобы информация постоянно обновлялась, поэтому у сайтов нет конца.
Преимущество в удержании внимания пользователей

Бесконечная прокрутка может может быть отличным инструментом для веб-сайтов, которые хотят удерживать внимание пользователей в течение длительного периода времени. Этот прием распространен на сайтах со списками или часто обновляемым контентом (пример: социальные сети).
Поскольку контент продолжает появляться, пользователи прокручивают и взаимодействуют в течение более длительного периода времени. Кто не захочет увидеть новый контент, который только что появился после прочтения старого? Этот метод может помочь дизайнерам предоставить пользователям разнообразный контент, возможно, даже информацию, которую пользователь мог бы не найти другими способами.
Недостаток в отсутствии подвала
Одна из самых больших проблем с бесконечной прокруткой — отсутствие подвала на многих из этих сайтов. Дизайнеры и разработчики «обучили» пользователей тому, что в конце будет отображаться нижний блок с важными сведениями о веб-сайте, такими как контактная информация или информация о социальных сетях, уведомления о конфиденциальности или безопасности, информация об авторских правах и многое другое.
Фиксированный подвал — это одно из решений этой проблемы. Все больше сайтов с бесконечной прокруткой начинают использовать эту технику. Нужно учитывать, где находятся важные показатели вашего сайта, и убедиться, что пользователи могут их найти.
Отлично подходит для мобильных и сенсорных устройств

Бесконечная прокрутка отлично подходит для пользователей мобильных устройств. В отличие от сайтов на компьютере, где мы годами спорили о том, была ли прокрутка эффективна для них или нет, мобильные устройства созданы для прокрутки. Пользователи рассчитывают на прокрутку.
Бесконечная прокрутка — ожидаемый и почти желаемый опыт для этой платформы.
Кроме того, бесконечная прокрутка хорошо работает и с сенсорным управлением. Подумайте о дизайне многих проектов с бесконечной прокруткой, о всплывающих окнах с контентом. Эти блоки разработаны таким образом, что каждый из них является уникальным элементом к которому хочется прикоснуться и нажать для ознакомления.
Проблемы с навигацией и связью
Зная, что большой процент посетителей веб-сайта попадает на сайт не с главной страницы, навигация жизненно важна для удержания этих пользователей. Бесконечная прокрутка может затруднить навигацию.
Где находится навигация? Здесь можно использовать фиксацию. Но как она связана с другим контентом? Какова связь и структура потока на карте сайта? Если все находится на одной гигантской странице, это может быть непросто.
Это также может затруднить создание закладок и перехода между ними.
Зная, что пользователи сохраняют и пропускают информацию, вам необходимо учитывать это при разработке сайта. Одна альтернатива — закодировать «страницы» в технике прокрутки, чтобы информация каким-то образом сгруппировалась.
Преимущества для визуализации

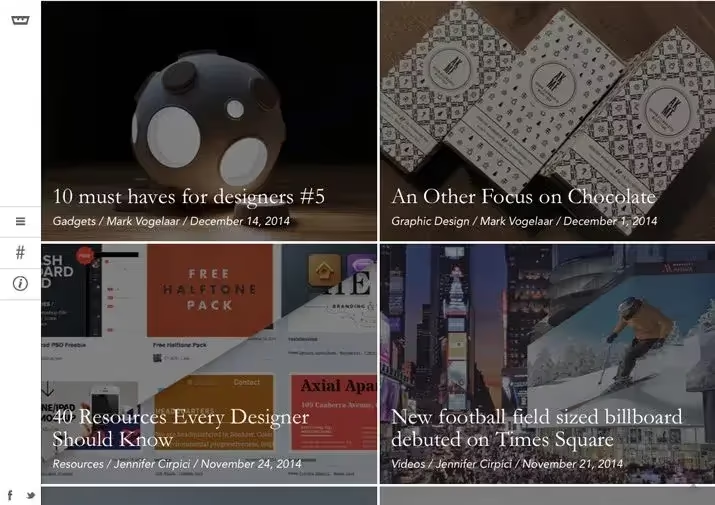
Бесконечная прокрутка предназначена только для визуальных веб-сайтов. Вы можете отображать неограниченное количество изображений в стиле Pinterest.
Нет никаких ограничений по количеству изображений, их размеров и форм. Все это можно собрать воедино, как гигантскую головоломку, чтобы создать интересную эстетику. Визуальные эффекты можно комбинировать с другими элементами, такими как текст, цвет или инструменты пользовательского интерфейса, чтобы еще больше заинтересовать пользователей.
Веб-сайты, которые чаще и лучше всего используют бесконечную прокрутку — это те сайты, которые содержат много визуального контента. Другой распространенный контент — это агрегирование, такое как Tumblr (который также имеет тенденцию быть визуальным) и интернет магазины.
Сложности в отслеживании аналитики
Если вы живете аналитикой, бесконечная прокрутка создает большие проблемы. Строка кода Google Analytics может не предоставить всю необходимую информацию. Поэтому могут потребоваться инструменты от сторонних разработчиков.
Это также вызывает проблемы с поисковой оптимизацией. Есть способы решить проблемы с SEO, но вы должны принять это во внимание. У Google есть руководство, как сделать эти приложения доступными для поисковых роботов в наборе инструментов веб-мастера.
Облегчает просмотр

Каждый пользователь знает, как прокручивать. Это так просто.
С некоторыми различными техниками прокрутки на сайтах, которые требуют инструкций, бесконечная прокрутка является одной из самых простых. Перемещайтесь вниз по странице, и на экране появится больше контента. Вам не нужно беспокоиться о том, что пользователи покидают ваш сайт, потому что они не понимают, как он работает.
Проблемы со скоростью загрузки и сбоями
Иногда бесконечная прокрутка застревает, становиться медленной или просто перестает работать, если пользователи действительно прокручивают страницу бесконечно долго. Она может дать сбой, как и любой другой дизайн сайта.
Несмотря на то, что все это обоснованные проблемы, со многими из них можно бороться с помощью хороших методов проектирования и разработки. Вы также можете сделать бесконечную прокрутку длинной, но с концом.
Можно сделать загрузку множества изображений, а затем просить пользователя кликнуть, чтобы увидеть больше. Возможно, сайт прокручивается бесконечно, но на самом деле эта прокрутка представляет собой цикл контента.
Открывает дверь для творчества

Бесконечная прокрутка открывает двери для творчества, новых способов подачи информации и демонстрации историй.
Подумайте, как эта техника может работать совместно с вашим контентом и другими частями дизайна вашего сайта. Может ли бесконечная прокрутка работать на одной странице большого веб-сайта? Способна ли она показать уникальный контент в сочетании с другими эффектами? Прежде чем приступить к использованию, подумайте как этот метод поможет вашему контенту.
Все тот же старый дизайн
К сожалению, один из самых больших подводных камней бесконечной прокрутки заключается в том, что много сайтов, использующих эту технику, выглядят одинаково. Многие из них имеют очертания, подражающие Pinterest.
Чтобы добиться максимального эффекта, вам нужно создать что-то свое. Использование бесконечной прокрутки, потому что «так делают все», в конечном итоге не принесет вам пользы.
Заключение
Использовать или не использовать бесконечную прокрутку в ваших проектах является важным решением. Это модно и весело, и у него есть определенные преимущества, но он также может создавать проблемы для дизайнеров и пользователей. Перед тем, как начать, стоит взвесить все «за» и «против», так что вот краткий обзор:
Плюсы
- Удержание внимания пользователей
- Отлично подходит для мобильных и сенсорных устройств
- Преимущества для визуализации
- Облегчает просмотр
- Открывает дверь для творчества
Минусы
- Отсутствие информативного подвала
- Проблемы с навигацией и связью
- Сложности в отслеживании аналитики
- Время загрузки и сбои
- Типичный дизайн
.webp)
.webp)























.webp)

%20(1).webp)

