Чтобы вы могли заранее спланировать свои действия, мы рассмотрим несколько неожиданных сценариев: от темного режима до посетителей, которые нестандартно взаимодействуют с сайтом или приложением.

Очевидно, что вы не хотели бы получать подобные вопросы от пользователей во время их взаимодействия с сайтом. Но такие ситуации случаются, и это неизбежно. Всемирная сеть полна неожиданностей: начиная от пользователей, которые меняют настройки на своих устройствах, и заканчивая низкой скоростью работы браузера. Ваша задача состоит в том, чтобы предвидеть эти внезапные проблемы и предложить их решение с помощью дизайна… до того, как они появятся!
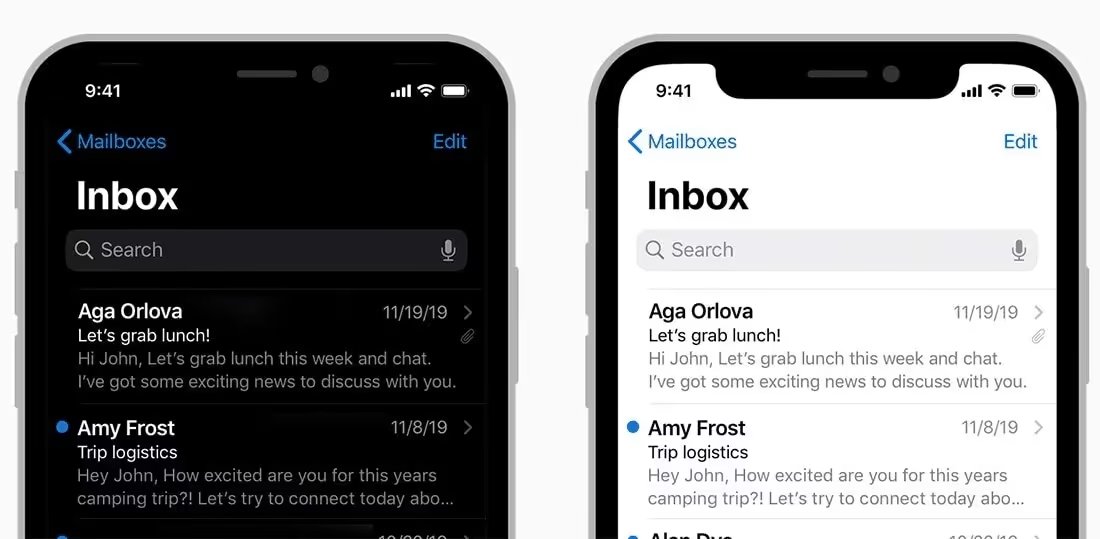
Темный режим

Количество людей, которые переключаются на темный режим для пользования интернетом и электронной почтой, постоянно растет. До 81% клиентов Android предпочитают включать его, а количество пользователей Apple, которые переходят на темный режим во время просмотра веб-страниц, на сегодняшний день выросло до 37%.
Темный режим приобретает все большее значение в дизайне. Вы можете создать элемент управления с помощью переключателя и представить цветовые палитры для светлого и темного режимов. Или можно использовать CSS и JavaScript, чтобы улучшить опыт взаимодействия с теми людьми, которые предпочитают его включать.
При выборе последнего варианта, важно предусмотреть наличие стилей, которые будут учитывать эти изменения. Помните, что темный режим не всегда так прост, как переход от светлого фона с темным текстом к темному фону со светлым текстом. Возможно, вам потребуется использовать вторичную цветовую палитру или внести другие изменения в дизайн для более точной настройки. Больше информации о проектировании темного режима вы можете узнать здесь.
Устаревшие браузеры

Возможно среди ваших знакомых и нет тех, кто до сих пор пользуется Internet Explorer, но такие люди существуют.
От устаревших браузеров до нестандартных разрешений экрана — несовместимость — это скрытая проблема, из-за которой красивый веб-сайт может выглядеть ужасно.
Хотя вы не можете каждый раз учитывать все эти факторы, с помощью некоторых действий можно снизить риски:
- Пусть ваш код будет простым
- Используйте сброс CSS
- Включите DOCTYPE в кодирование
- Проверяйте свой код
- Проводите тестирование совместимости
Плохие обратные ссылки
Не стоит размещать на своей странице ссылки на непроверенные или спамерские сайты. Скорее всего вы не столкнетесь с подобной проблемой, но если вдруг это произойдет, важно удалить все плохие обратные ссылки. В их число входят: спам, незаконная деятельность, порнография, ссылки на линкофермы (прим. это группа сайтов, целью существования которых является обмен многочисленными ссылками друг на друга для повышения «авторитетности» в глазах поисковиков и дальнейшей продажи ссылок на третьи сайты), ссылки на веб-сайты, которые не связаны с вашей деятельностью, домены, исключенные из поисковых систем, сайты на иностранных языках.
Если в своей аналитике вы видите странные всплески веб-трафика или необычные источники переходов, это может быть признаком того, что что-то не так.
Чтобы решить эту проблему, периодически запускайте инструмент проверки ссылок на своем веб-сайте. Попросите удалить ссылки, которые вы считаете неуместными, а также создайте и отправьте запрос на отказ от ответственности в Google, чтобы игнорировать их.
Проблемы с переводом
Вы можете использовать плагин или инструмент, который позволяет пользователям переключаться на соответствующий язык.
Некоторые владельцы веб-сайтов полагаются на плагины или инструменты для перевода, чтобы люди из разных стран могли прочитать их контент. Если вы не владеете языком, который вам нужен для сайта, необходимо использовать качественный инструмент, который позволит избежать дополнительных проблем, связанных с некорректным переводом.
Вы можете создать несколько версий дизайна веб-сайта на разных языках. Но перевод должен быть выполнен. Затем на основе информации о геолокации можно направлять пользователей на нужную версию с расширением в конце URL-адреса, например /en или /fr.
Можно использовать плагин или инструмент, с помощью которого посетители сайта будут переключаться на соответствующий язык. Чтобы сделать опыт взаимодействия еще более удобным, показывайте в меню только те языки, которые имеют отношение к вашей аудитории.
Не забывайте всегда предлагать людям возможность переключиться на их язык, если они попадают на сайт и не могут понять, где расположена функция выбора языка.
Очень медленный интернет

В какой-то момент это случается с каждым. Вы открываете браузер с компьютера или с телефона, но ничего не загружается. Скорость интернета низкая, а просмотр контента занимает много времени.
Хотя все больше людей получают доступ к быстрому интернету, а его скорость все время увеличивается, тем не менее вам следует сделать все возможное, чтобы минимизировать потенциальные проблемы.
- Сжимайте и уменьшайте на своем сайте все, что возможно.
- Включите замещающий текст для изображений и видео, который объяснит пользователям их суть, если они не загружаются.
- Используйте кэширование или хостинг со встроенной оптимизацией производительности.
- Уменьшите количество перенаправлений на необходимые страницы.
- Используйте асинхронную и отложенную загрузку для CSS и JavaScript.
- Удалите плагины и инструменты, которые вы не используете.
Неточности с месторасположением

Использует ли ваш веб-сайт информацию о местоположении для отображения контента? Неточности с местоположением могут произойти по ряду причин: от отключения пользователем настроек местоположения до IP-адресов, которые были переадресованы.
Исправить здесь все довольно просто. Всегда спрашивайте пользователя о его местонахождении и сообщайте ему, как это повлияет на работу сайта. Дайте ему основание включить настройки местоположения, чтобы улучшить опыт взаимодействия.
Пользователям нравится контролировать данные и информацию, которыми они делятся, а также то, как работает это взаимодействие. Предоставьте им такую возможность.
Пути пользователя
Если посетители веб-сайта не делают того, что вы от них хотите, нужно внести изменения в их путь, чтобы они совершили конверсию. Исключением станет только тот неожиданный путь, который приведет в итоге к положительным результатам.
Это еще одна проблема, которую вы, вероятно, заметите при просмотре аналитики сайта. Ее потенциальным решением могут стать новые призывы к действию, смена направления действий пользователя на более прямое и визуальные подсказки, которые будут сопровождать потенциальных клиентов на протяжении всего сайта в том направлении, в котором вы запланировали.
Вы несете ответственность за то, чтобы посетители при взаимодействии с сайтом делали то, что вам нужно.
Заключение
Небольшой совет по дизайну, который всегда актуален и может помочь минимизировать многие из вышеперечисленных проблем: полностью тестируйте весь свой сайт и уделяйте пристальное внимание аналитике. Это позволит вам увидеть недочеты до того, как они превратятся в серьезные проблемы.
Подумайте о том, как вы сами пользуетесь сайтами, как ваши родители взаимодействуют с ними. Проанализируйте опыт самого молодого представителя из вашего окружения и самого пожилого. На базе полученных результатов улучшайте сайт, чтобы людям нравилось его использовать.
Помните, что пользовательский интерфейс должен быть простым и последовательным. Всегда давайте посетителям возможность вернуться туда, откуда они пришли. Если дизайн визуально упорядочен, значит, он имеет четкую навигацию и обеспечивает обратную связь при возникновении ошибок. Если на таком сайте произойдет что-то неожиданное, он с большей вероятностью удержит людей за счет своего удобства в использовании.
.webp)
.webp)




















.avif)
.webp)


.webp)

%20(1).webp)

