Ревью: 6 этапов процесса работы над дизайном мобильных приложений с полезными советами от практиков.
Поскольку я долгое время работал над совершенствованием внутренних процессов в компании Cleveroad совместно с командой разработчиков, мы изменили и адаптировали процессы таким образом, чтобы они были наиболее эффективны и удобны как для клиентов, так и для нашей команды. Мы также уделили много внимания процессу разработки UX-дизайна. Мы следуем принципу Agile, каждый этап процесса является критически важным, но в то же время гибким, что позволяет адаптироваться к изменениям и гарантировать, что мы тщательно проверяем наши идеи.
В этой статье я расскажу о процессе разработки дизайна мобильных приложений в нашей компании: какие шаги мы предпринимаем, каких людей мы привлекаем, и как наши клиенты помогают нам. Также я дам несколько советов об исследованиях и UX-дизайне, которые могут быть полезны новичкам.
1. Погружение
Для создания проектов высокого качества наша команда тщательно изучает бизнес-цели и задачи проекта. Поэтому, на самом первом этапе процесса, мы погружаемся в бизнес нашего клиента.
Лучший способ понять бизнес — это поговорить с его владельцами. Это экономит ваше время и вовлекает клиентов в процесс проектирования, демонстрируя, что конечный результат — это не сиюминутное вдохновение, а сочетание правильного визуального стиля и бизнес-логики.
В нашей компании, которая занимается разработкой программного обеспечения, на этапе погружения UX-дизайнеры тесно сотрудничают с клиентами, проводят интервью со стейкхолдерами и фиксируют задачи проекта. Вот несколько вопросов, которые мы задаем в ходе этих интервью:
- Каковы цели и миссия компании?
- За счет чего бизнес получает доход?
- Кто является целевой аудиторией?
- Каковы ожидания пользователей приложения?
- Каковы цели и задачи проектируемого приложения?
- Какие проблемы пользователей должно решать приложение?
- Какие функции должно включать приложение?
Бизнес-целями клиента часто являются такие вещи, как увеличение продаж, снижение нагрузки на колл-центр или привлечение новых клиентов.
В конце этапа погружения вы должны четко понимать, как бизнес зарабатывает деньги и какие ключевые действия пользователь должен совершить в приложении — например, подписаться, купить или заказать что-нибудь с помощью приложения.
2. Исследование
После стадии погружения наступает стадия исследования. UX-дизайн начинается с изучения целевой аудитории и ее потребностей. Вы будете использовать полученную информацию для создания продуктов и услуг, которые будут полезны людям, которые относятся к целевой аудитории, и просты в использовании. На этом этапе наша команда изучает задачи проекта, анализирует поведение пользователей и проводит конкурентный анализ.
Сначала изучаются все доступные материалы проекта, независимо от того, описывают ли они базовую бизнес-идею или предоставляют детальную спецификацию, в которой в полной мере описываются требуемые функциональные возможности и роли пользователей. После того, как вы проанализировали всю информацию, полученную от вашего клиента, создайте персон и карту пути пользователя (CJM).
Создание персоны
После того, как у вас появилась возможность пообщаться с реальными пользователями, вы можете создать персон, которые будут основаны на полученных данных, например, персона покупателя, подобная той, что показана на изображении ниже. Вы должны создать персону для каждой уникальной роли пользователя, описывая потребности, цели и болевые точки каждого пользователя. В целом, вам потребуется создать около 3-4 персон.

Создание карты пути пользователя (CJM)
Наша команда создает CJM, чтобы понять, как люди будут использовать продукт — как при первом знакомстве с ним, так и в повседневной жизни. Заранее рассмотрите все возможные сценарии использования, обратите внимание на проблемы, с которыми могут столкнуться пользователи, их эмоции и опыт использования продукта.
Проведение конкурентного анализа
Существует два возможных результата проведения конкурентного анализа:
Положительным моментом является тот факт, что вы можете сэкономить много времени, воспользовавшись рядом решений конкурентов, которые были реализованы по разумной причине, и основаны на результатах исследований или анализа финансовых показателей;
С другой стороны, существует риск, что, углубляясь в изучение конкурентов, вы можете сосредоточиться на внедрении существующих моделей и упустить шанс создать что-то новое.
Во время исследований и анализа, как и во многих других случаях, часто лучше выбрать нечто среднее. Сначала вы можете изучить новый сервис и подумать о том, как он может быть реализован, а затем продолжить анализ конкурентов.
Проанализируйте около пяти аналогичных сервисов и выделите все "за" и "против" их уникального дизайна. Пройдите через основные пользовательские сценарии каждого приложения, чтобы отделить хорошие идеи от плохих — тех, что затрудняют использование приложения.
3. Вайрфреймы
Вайрфреймы определяют основную структуру, а также информационную иерархию дизайна мобильного приложения, как это показано на изображении ниже. Они помогают определить расположение элементов на экране, которое зависит от того, как информация должна восприниматься пользователями, и помогают предотвратить потерю каких-либо элементов на ранней стадии. Хотя вайрфреймы во многом определяют создание визуального дизайна на более поздних этапах процесса проектирования, они не содержат информации о визуальном оформлении, цветах, типографике или других визуальных элементах.

Параллельная работа над спецификациями и вайрфреймами является хорошей практикой в процессе UX-проектирования. Дизайн — это инструмент визуализации. Хотя некоторые идеи могут хорошо звучать, их реализация может выглядеть совсем иначе. Кроме того, самые интересные идеи иногда приходят именно в процессе проектирования.
Создание вайрфреймов не требует много времени, так как время, необходимое для их создания, в значительной степени зависит от того, верны ли ваши первичные предположения. Тем не менее, UX-дизайнеры тратят много часов на обсуждение задач с клиентами и другими членами команды.
Наша команда использует Sketch для создания вайрфреймов, а затем загружает их в InVision, чтобы клиентам было проще оставлять комментарии и вносить предложения. Чтобы продемонстрировать клиентам модель работающего приложения для утверждения дизайна без привлечения разработчиков, мы создаем кликабельный прототип на стадии работы над вайрфреймами.
Юзабилити-тестирование
Далее мы проводим юзабилити-тестирование на созданных кликабельных прототипах с участием реальных пользователей. Поскольку мы тестируем прототипы, которые основаны на вайрфреймах, участники исследований не отвлекаются на цвета или картинки, поэтому они дают обратную связь исключительно о функциональности приложения, а не о том, как оно выглядит. Юзабилити-тестирование позволяет нам выявить, какие элементы дизайна являются ненужными или непонятными для пользователей, что указывает на необходимость внесения изменений. Мы также проводим юзабилити-тестирование в конце последнего этапа проектирования, если нам позволяет бюджет.
Визуальный стиль
Как только клиент утверждает вайрфреймы, команда начинает работу над визуальным стилем приложения. Дизайнеры создают визуальный стиль продукта, учитывая требования бизнеса и особенности целевой аудитории. Команда разрабатывает две или три визуальные концепции проекта, из которых клиент выбирает одну. На изображении ниже показаны две дизайн-концепции, созданные для Greenlight — мобильного приложения для знакомств.

UX-дизайнеры работают над формой, линиями, цветами и типографикой, которые зависят от бренда, создают модборд и оформляют три основных экрана приложения в созданных стилях. Если у клиента уже есть готовый брендбук, включающий логотип, слоган, цветовую схему и элементы пользовательского интерфейса (UI), задача команды — интегрировать их в дизайн приложения.
Руководство по стилю
На данном этапе команда проходит три этапа:
Создание руководства по стилю;
Дизайн экранов приложения;
Поддержка команды разработчиков.
Создание руководства по стилю
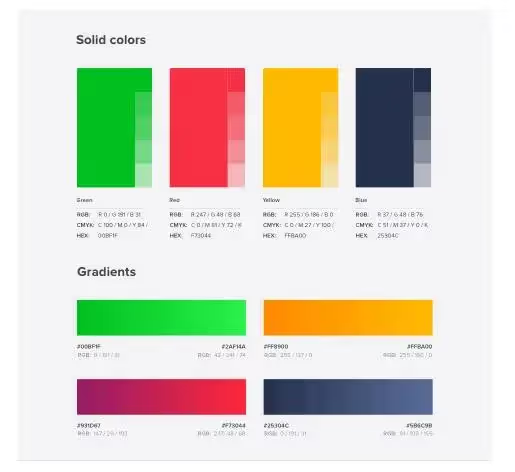
Мы создаем руководство по стилю для каждого проекта, собирая все визуальные стили в одном документе и делая их доступными для разработчиков. Поскольку именно разработчики преобразуют эти стили в код, сохранение простоты и четкости очень им в этом помогает. На изображении ниже показано руководство по стилю, которое было создано для приложения Greenlight.

Если вы работаете над масштабным проектом, который требует участия нескольких UX-дизайнеров, вам необходимо создать дизайн-систему, чтобы оптимизировать процесс проектирования и обеспечить высокое качество каждой версии продукта в будущем.
Дизайн экранов приложений
Команда работает над дизайном всех экранов приложения, как это показано на изображении ниже. Это предполагает отображение всех возможных состояний всех экранов, например, отображение того, как выглядит пустая новостная лента сразу после регистрации или как выглядит сообщение об ошибке, если пользователь предоставляет неверные данные. Если приложение содержит статьи, показывайте примеры как длинных, так и коротких заголовков.

В некоторых случаях команда начинает работу над дизайном экранов приложения одновременно с началом процесса разработки. Таким образом, в конце спринта клиенты могут протестировать приложение на своих мобильных устройствах.
Поддержка команды разработчиков
Клиент должен одобрить окончательный вариант дизайна приложения, прежде чем мы передадим его разработчикам. Мы используем Zeplin в качестве основного инструмента для взаимодействия с командой разработки.
На данном этапе роль UX-дизайнеров становится вспомогательной. Если у разработчиков появляется потребность в чем-либо — например, нужно новое сообщение об ошибке, значок, шрифт, виджет или другой элемент графического дизайна – или же возникают вопросы, связанные с макетом, дизайнеры помогают им в решении этих проблем. Таким образом, довольно часто UX-дизайнеры начинают работать над новым проектом, продолжая поддерживать один из завершенных.
Заключение
Привлечение к процессу проектирования целой команды, включая владельцев бизнеса, дает вам высокие шансы на создание красивого продукта, который будет увлекать пользователей. Так или иначе, UX дизайн требует принятия решений, которые основаны на вашем понимании потребностей как пользователя, так и бизнеса, и вы должны удовлетворить потребности обеих сторон. Именно поэтому погружение, исследование и юзабилити-тестирование являются важнейшими этапами, которые вы не должны пропускать. Независимо от того, работаете ли вы внештатным UX-дизайнером или являетесь частью продуктовой команды, вы всегда должны стремиться к максимальной отдаче от UX-дизайна.
.webp)
.webp)