Figma — мощный инструмент, который не устает удивлять нас своими возможностями. В нем постоянно можно находить какие-то новые приемы и фишки. В сегодняшней статье мы разберем несколько интересных функций Figma, о которых шла речь на конференции Config 2023. Смело используйте их, чтобы сделать свой рабочий процесс эффективнее!
В этой статье вы найдете советы и фишки от создательницы обучающей платформы moonlearning, Кристины. Кстати, она выступала на конференции Config 2023.
→ Figma-файл, в котором можно попрактиковаться.
Видеоверсия:
#1 Храните компоненты внутри секций
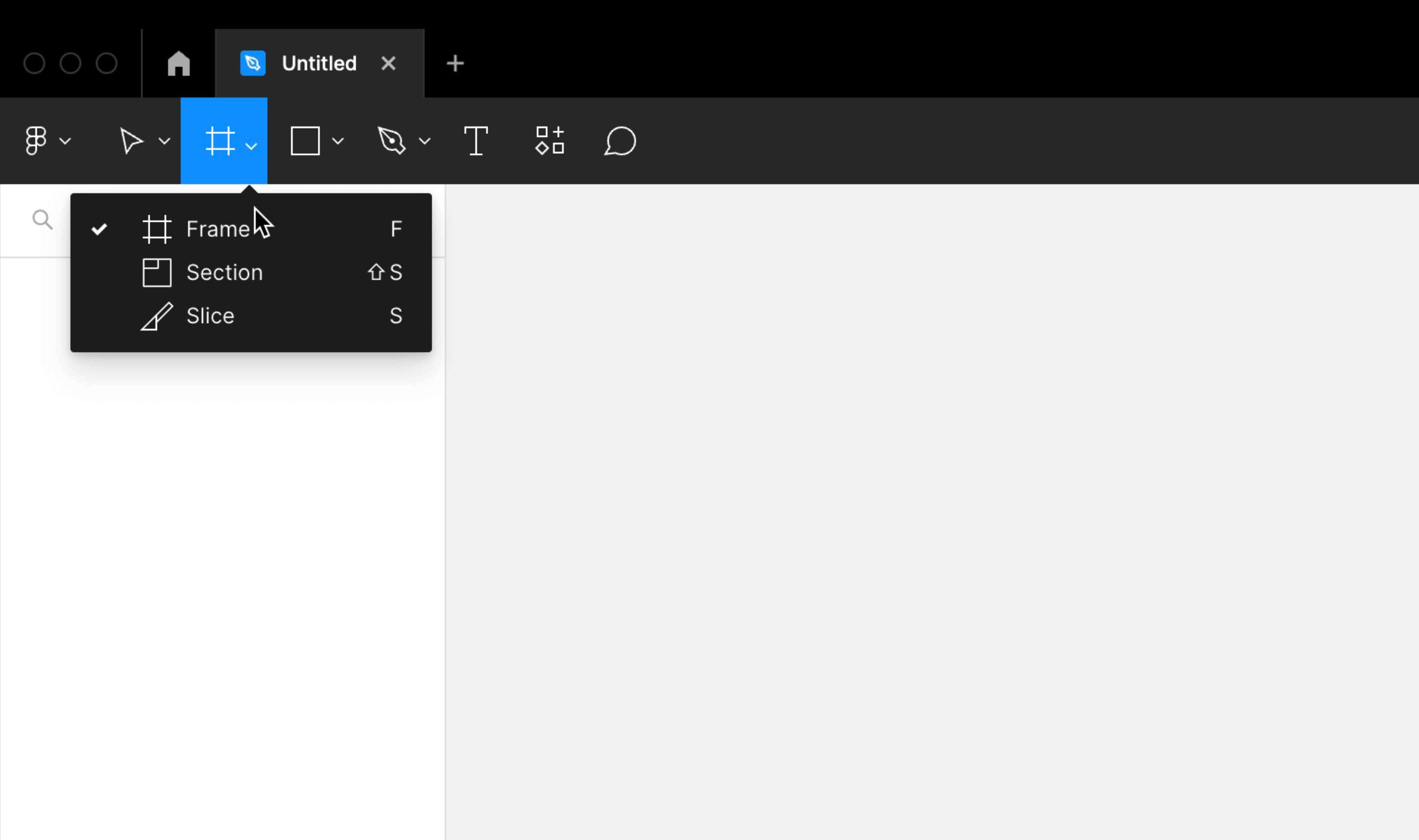
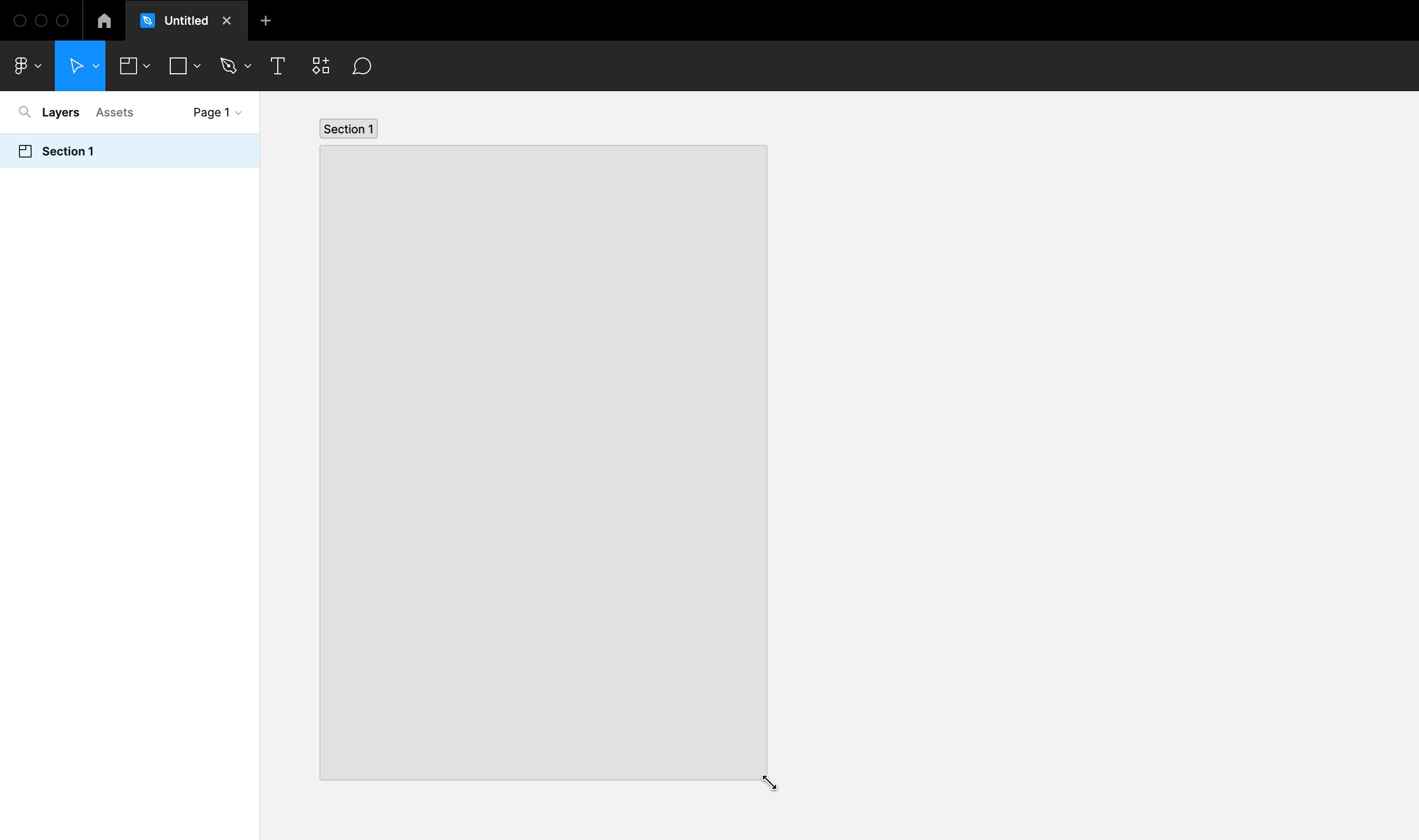
Если вы не знакомы с секциями, их можно найти в верхней панели инструментов под фреймами. Другой способ нарисовать секцию — сочетание клавиш Shift + S.

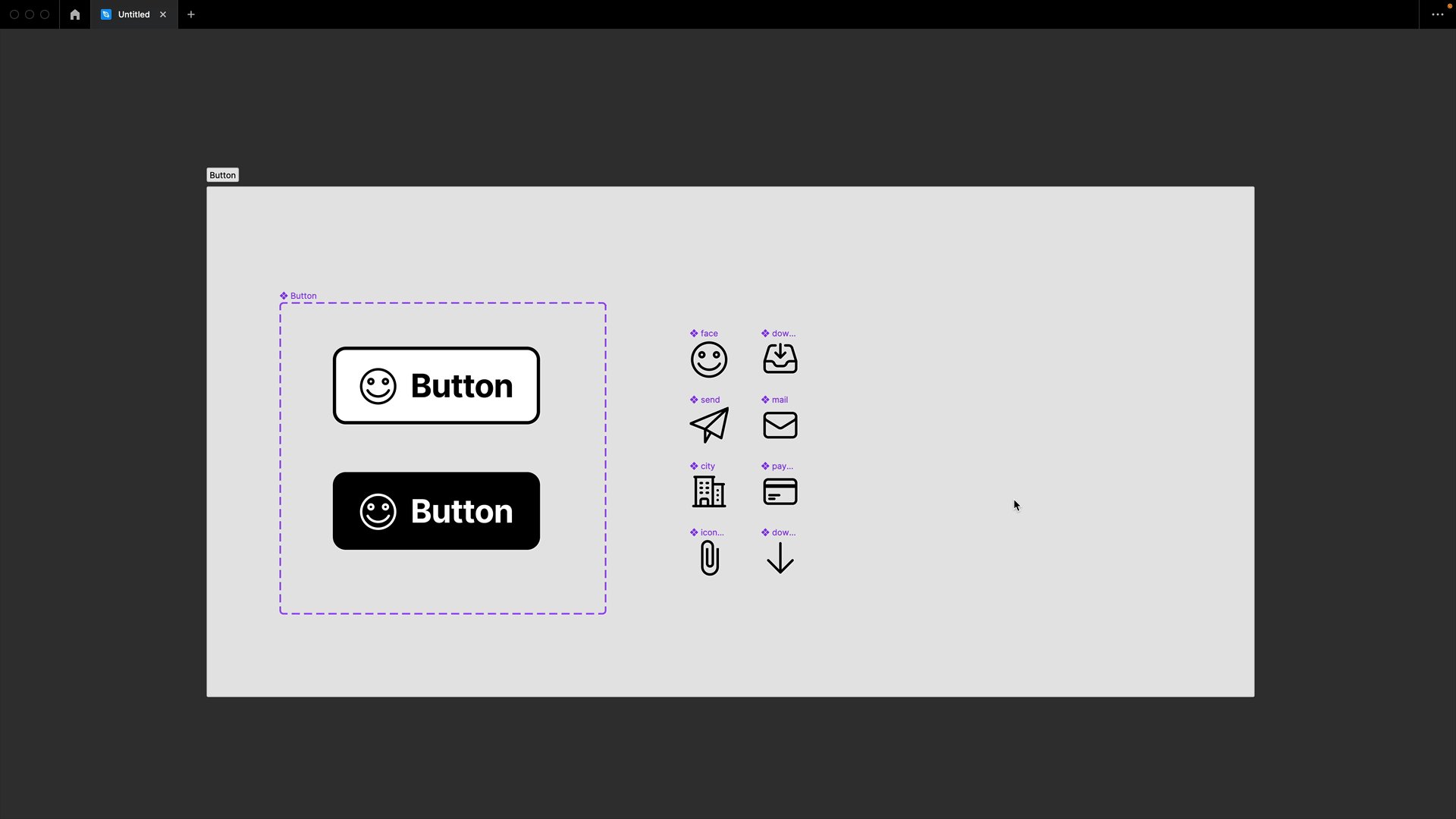
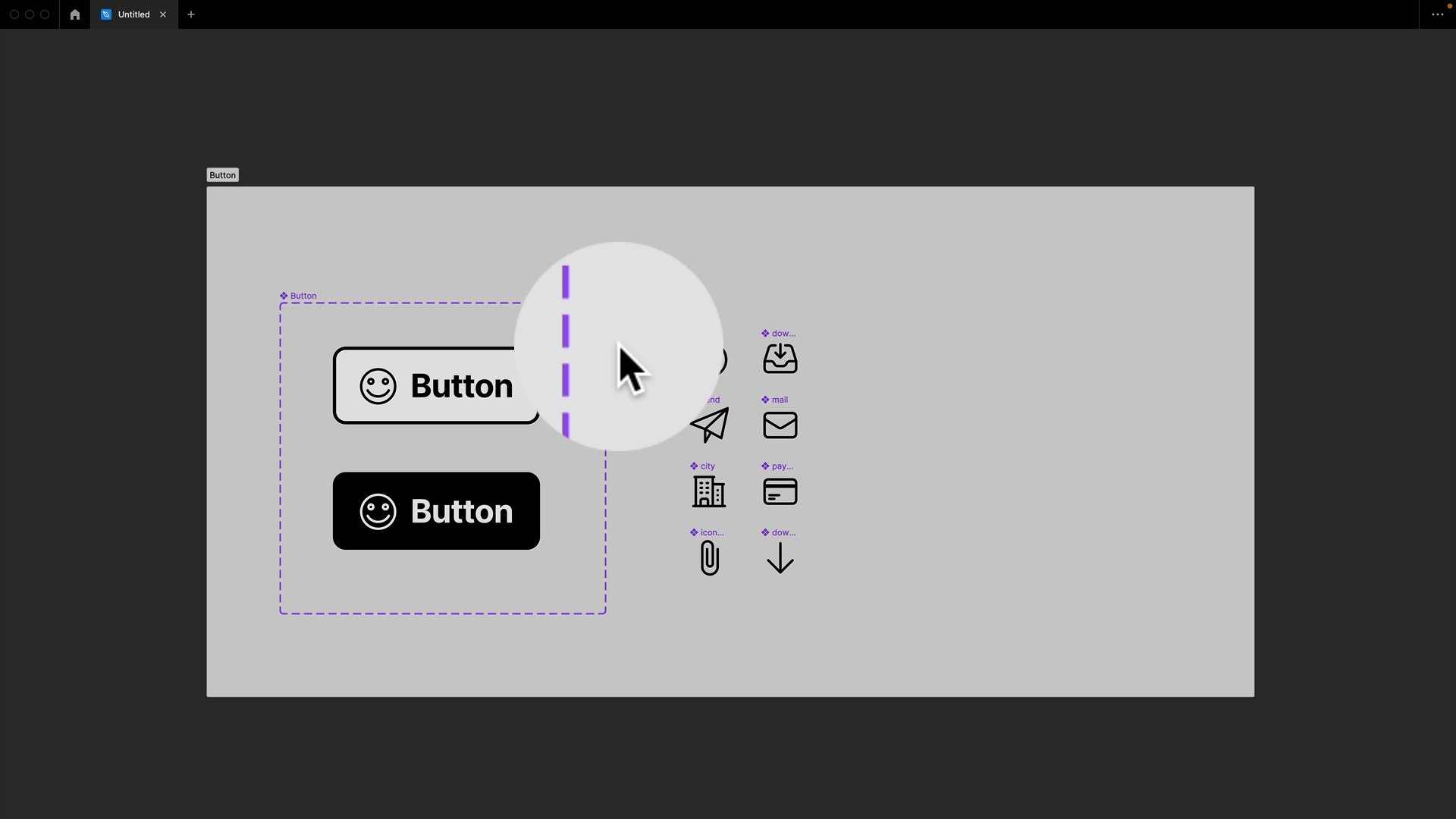
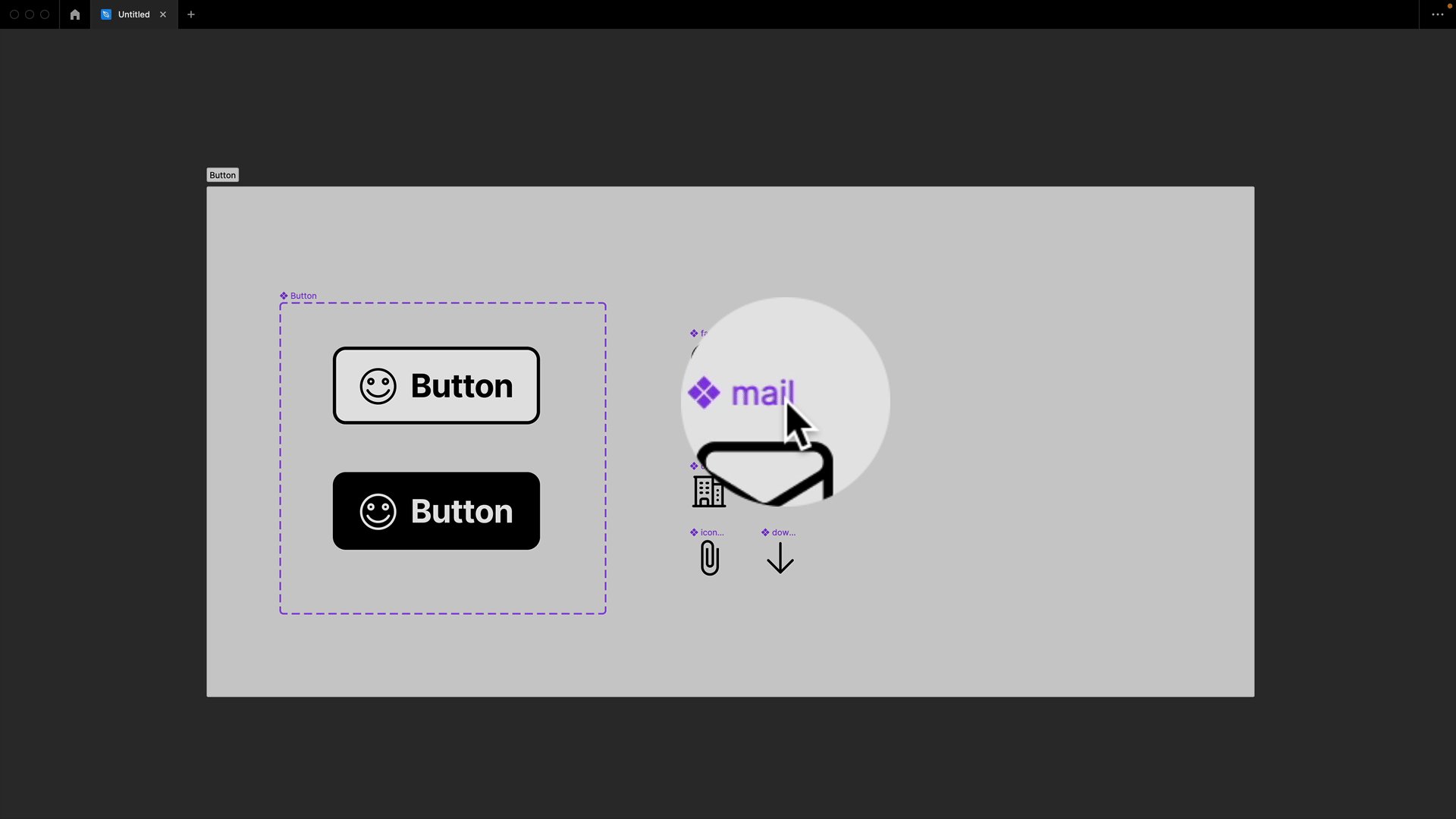
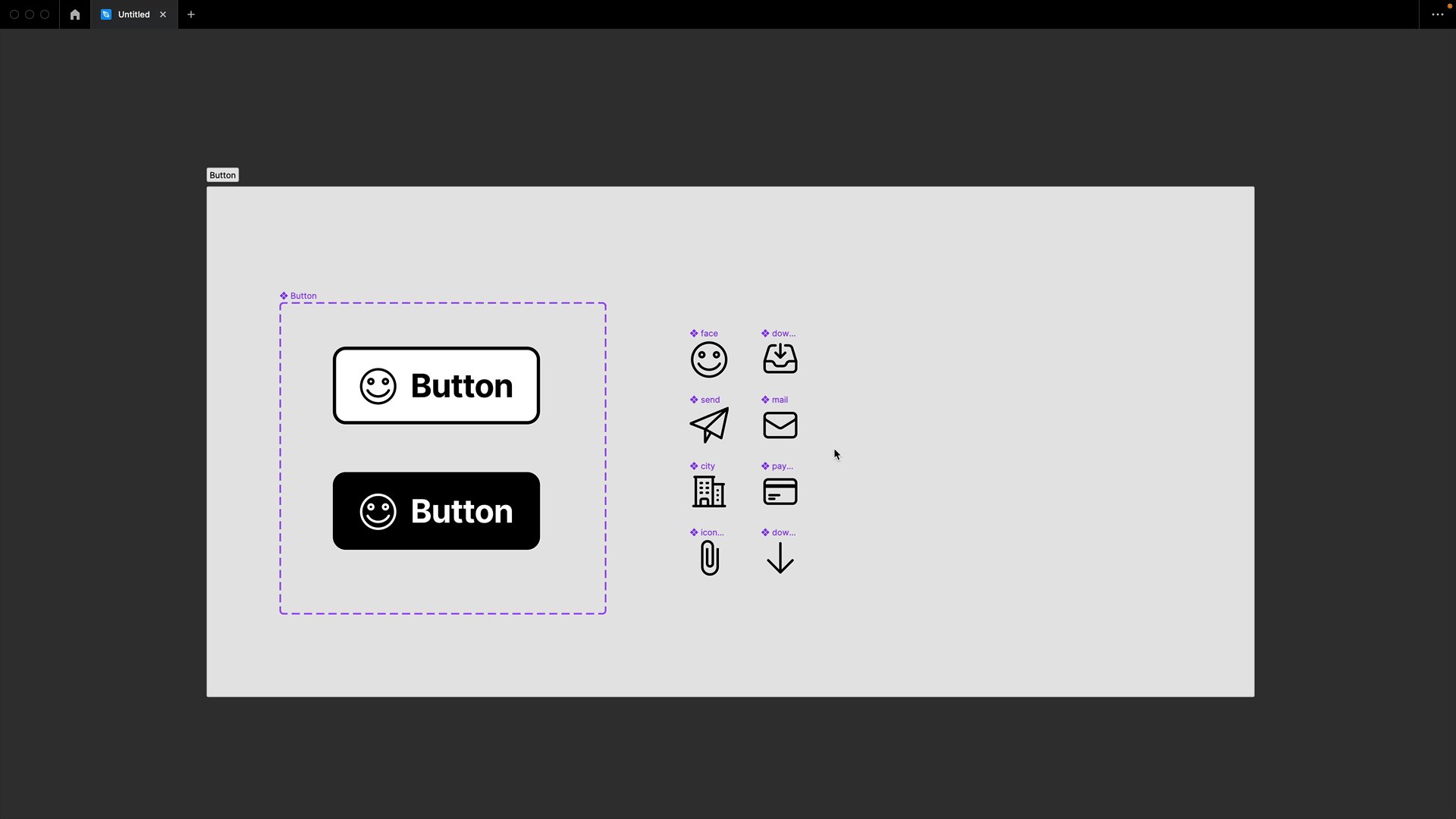
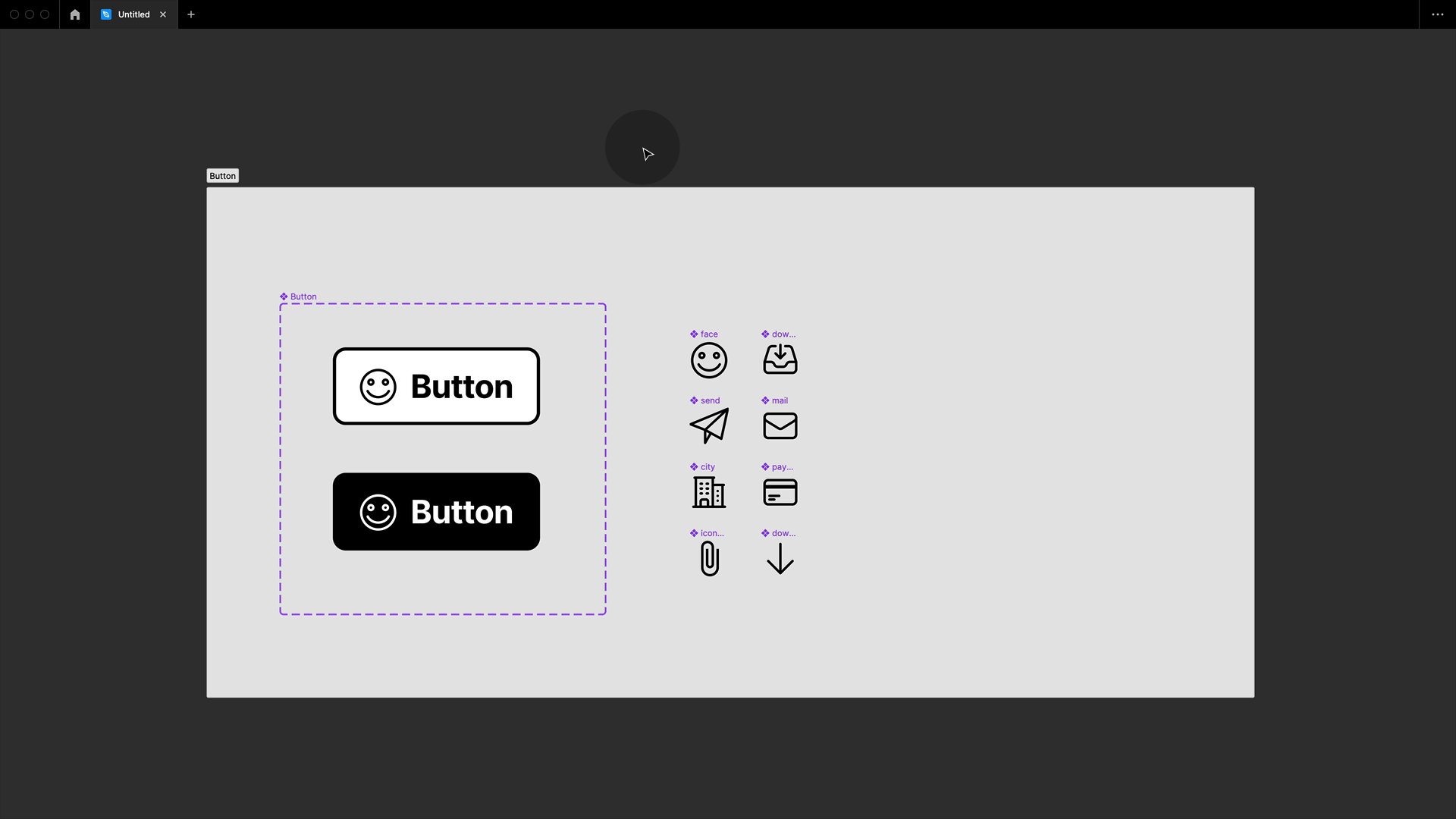
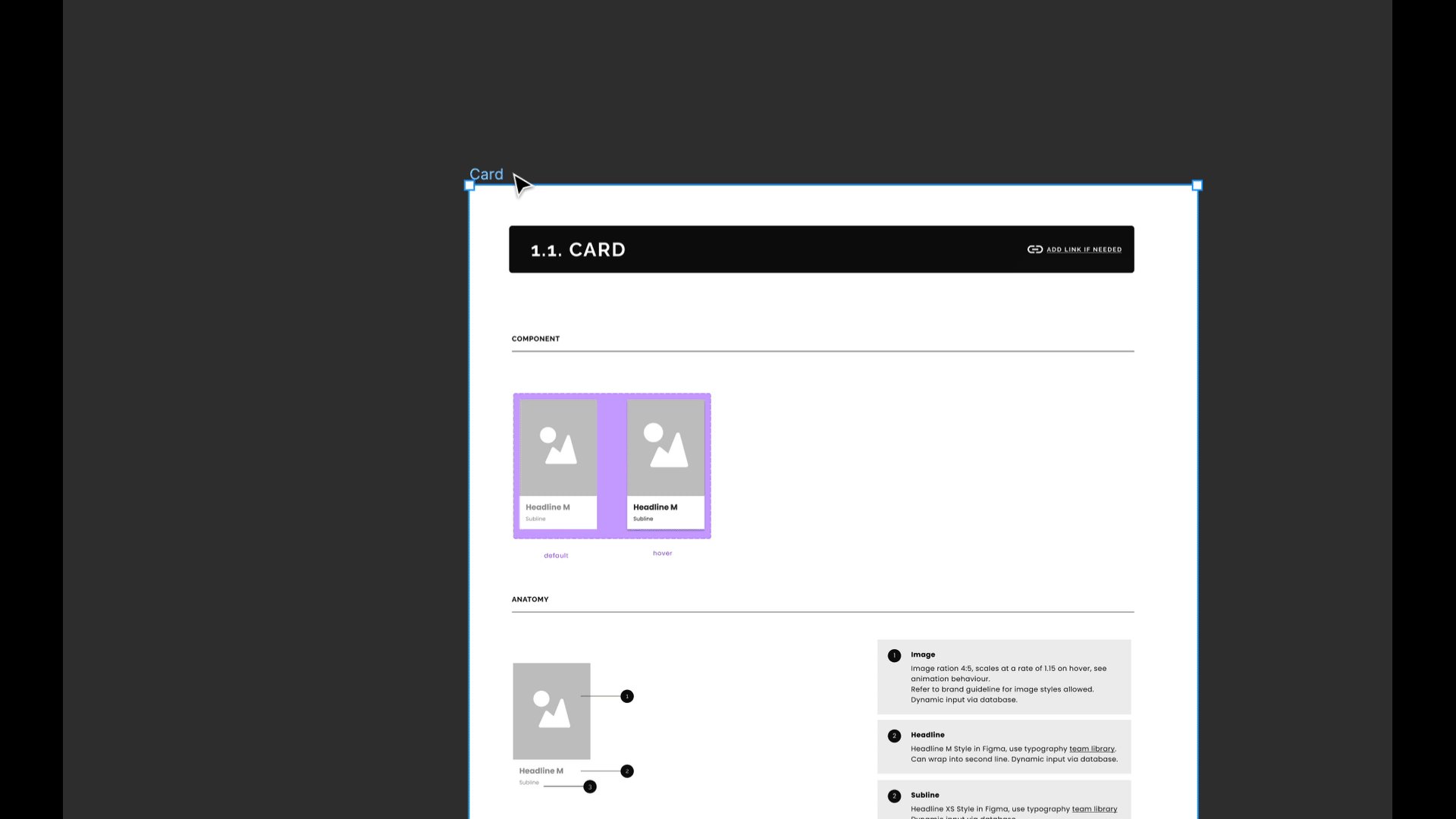
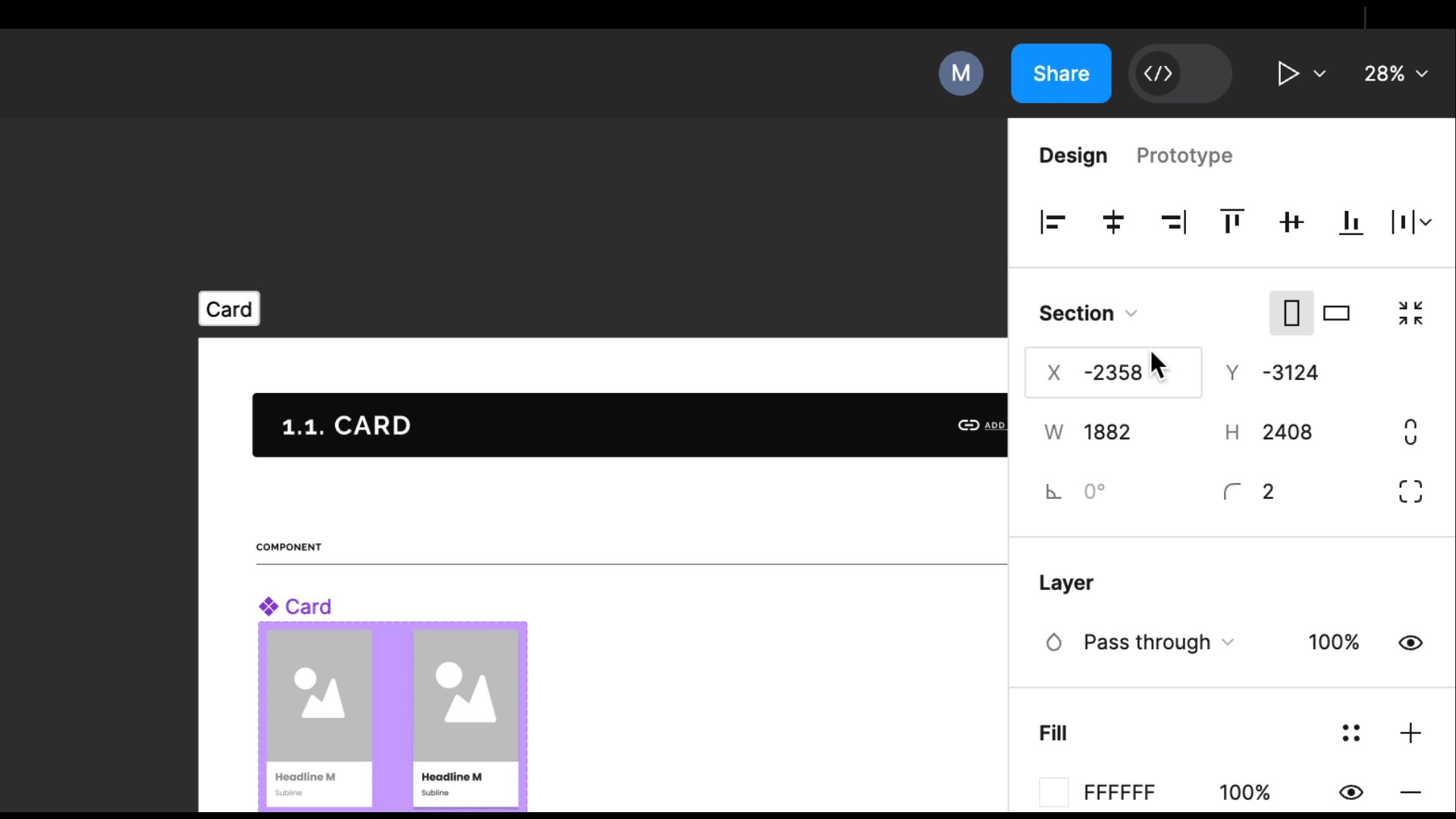
#2 Простая идентификация компонентов внутри секций
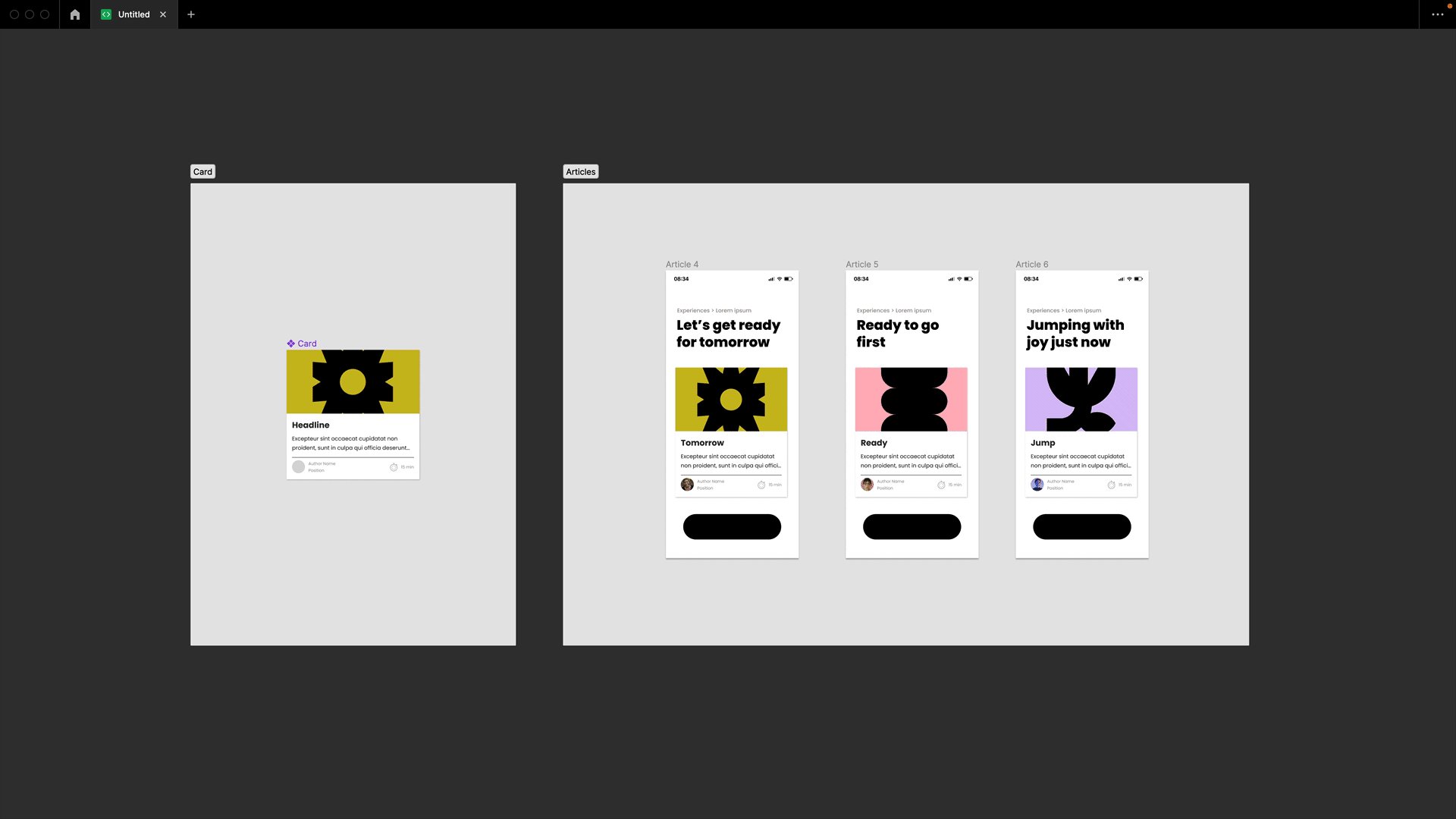
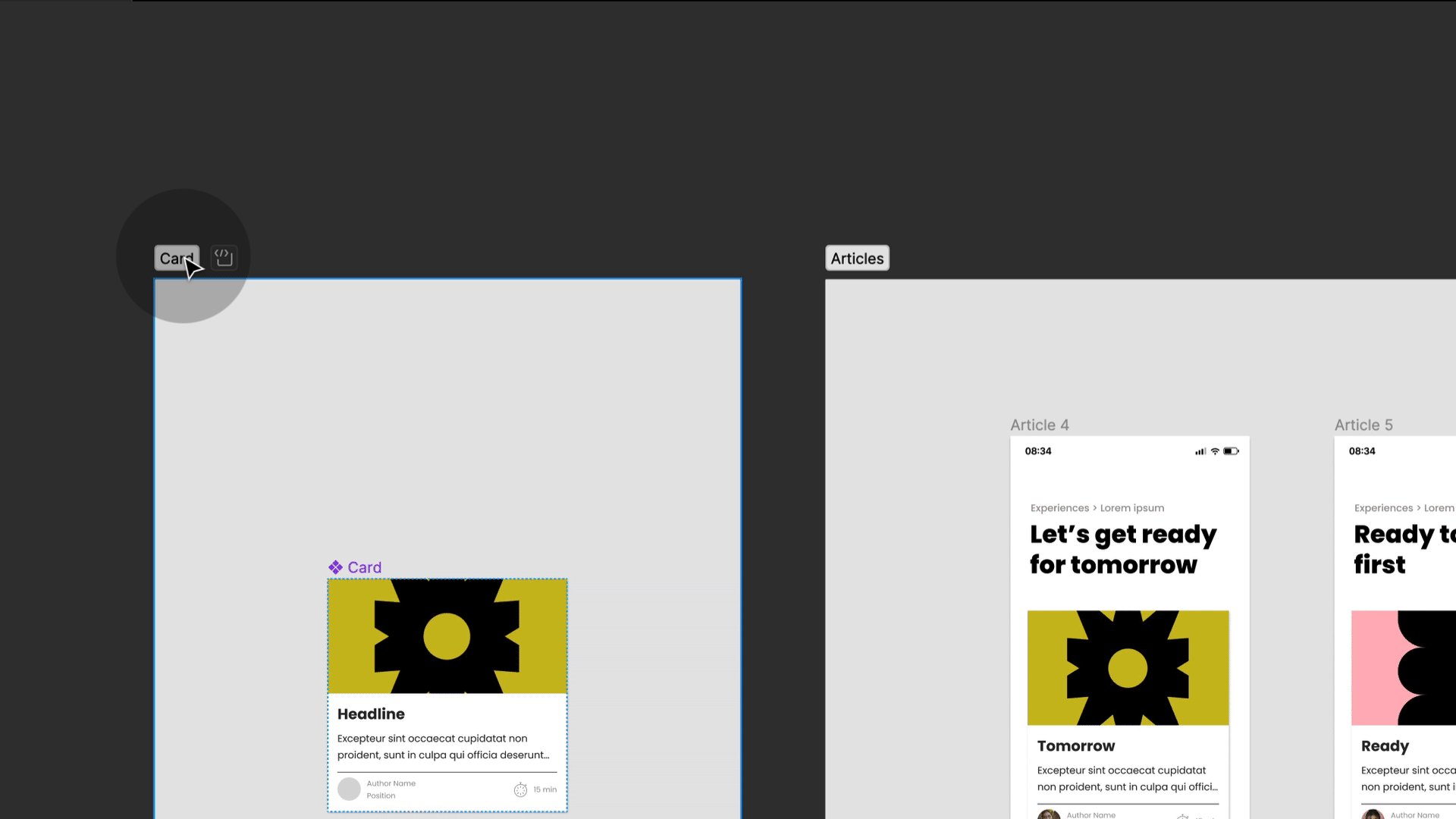
Одно из ключевых отличий секций от фреймов заключается в том, что названия компонентов продолжают отображаться внутри секций. Это очень удобно и помогает ориентироваться всем, кто использует ваши файлы и документацию.

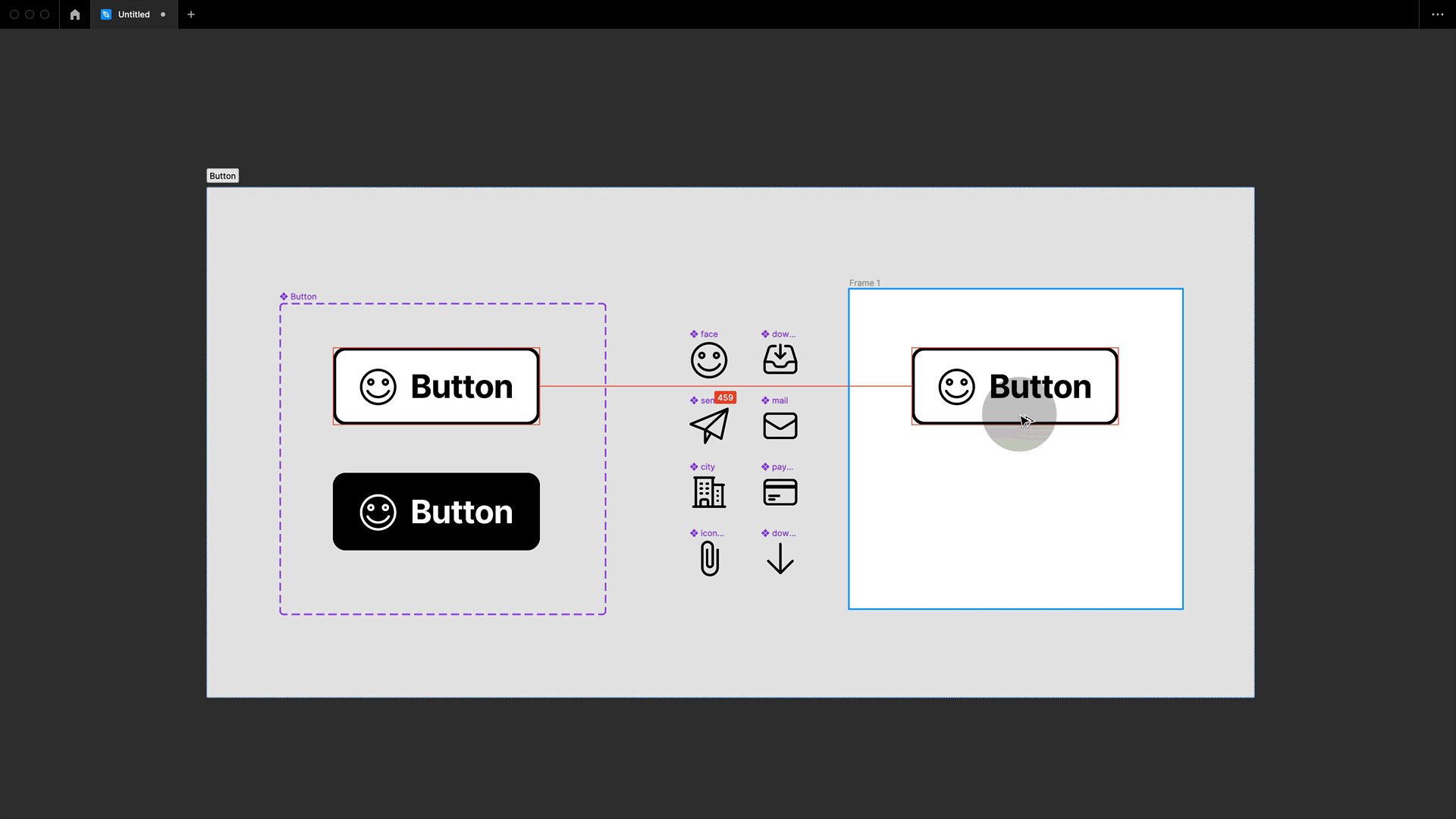
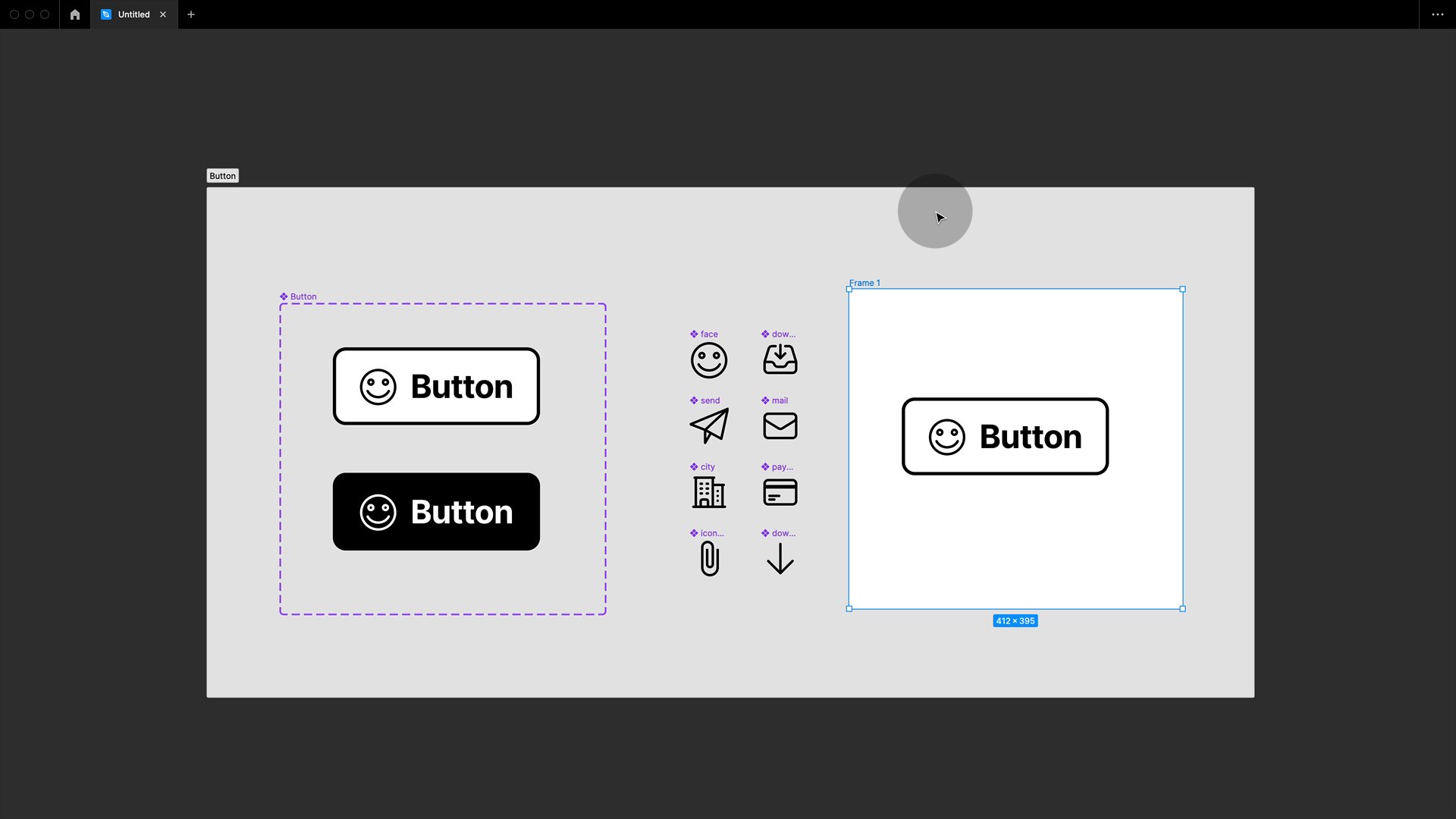
#3 Добавляйте фреймы внутрь секций для предоставления дополнительной информации о компонентах
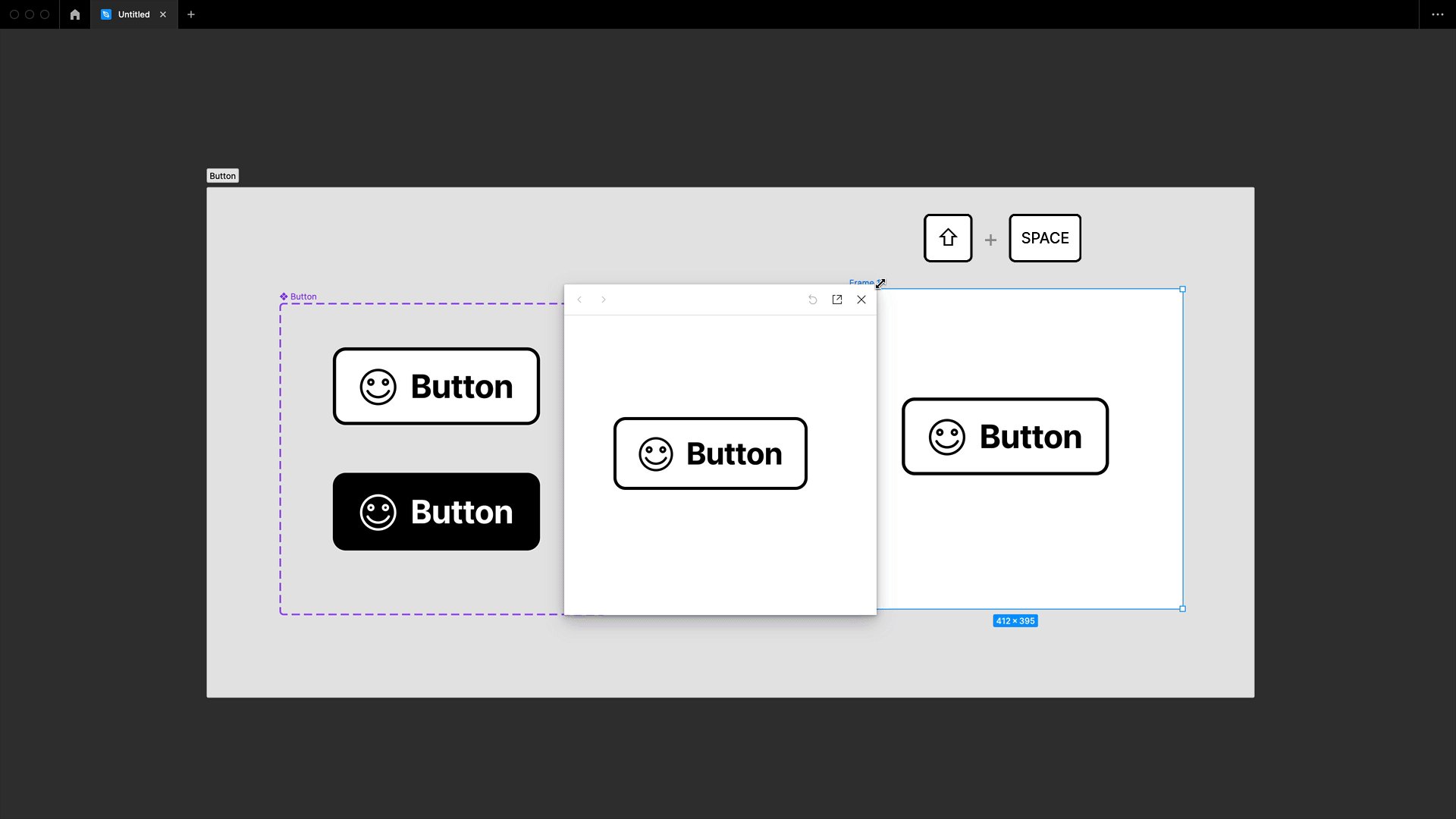
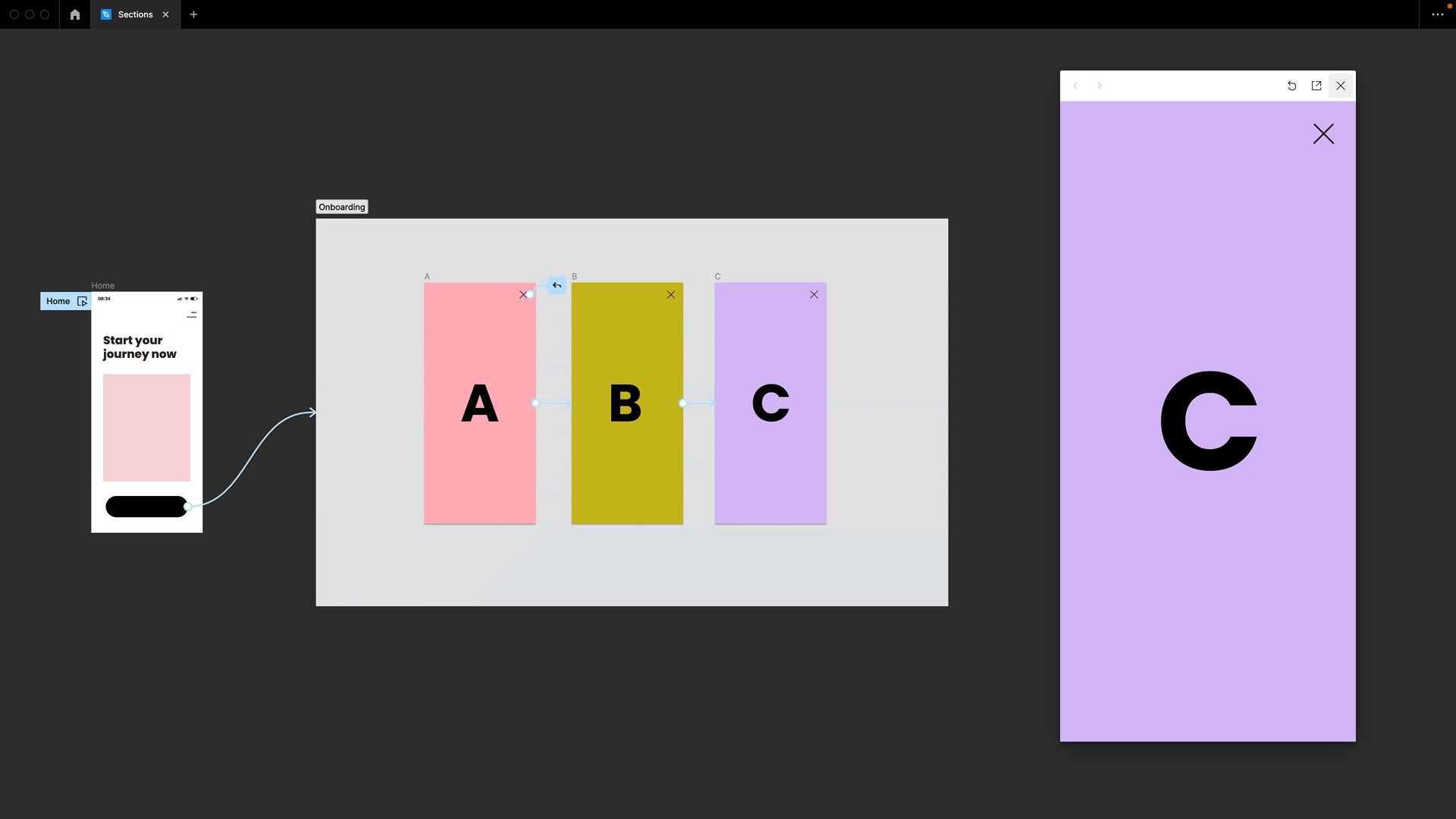
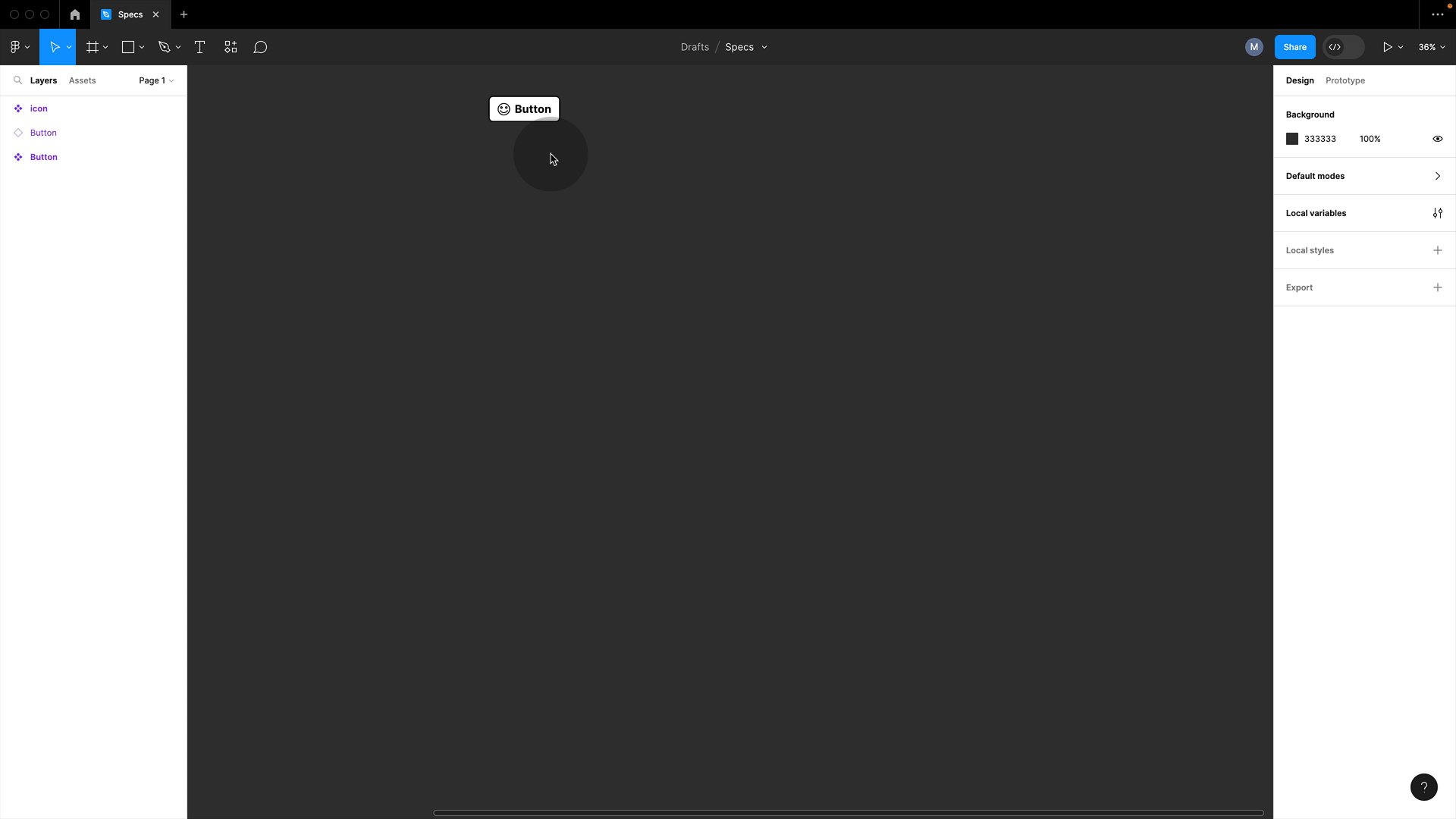
Фреймы можно помещать внутрь секций. Например, вы можете добавить в секцию фрейм с экземпляром компонента и использовать его для демонстрации поведения кнопки: чтобы запустить предварительный просмотр прототипа прямо внутри файла, нажмите Shift + пробел 💥.

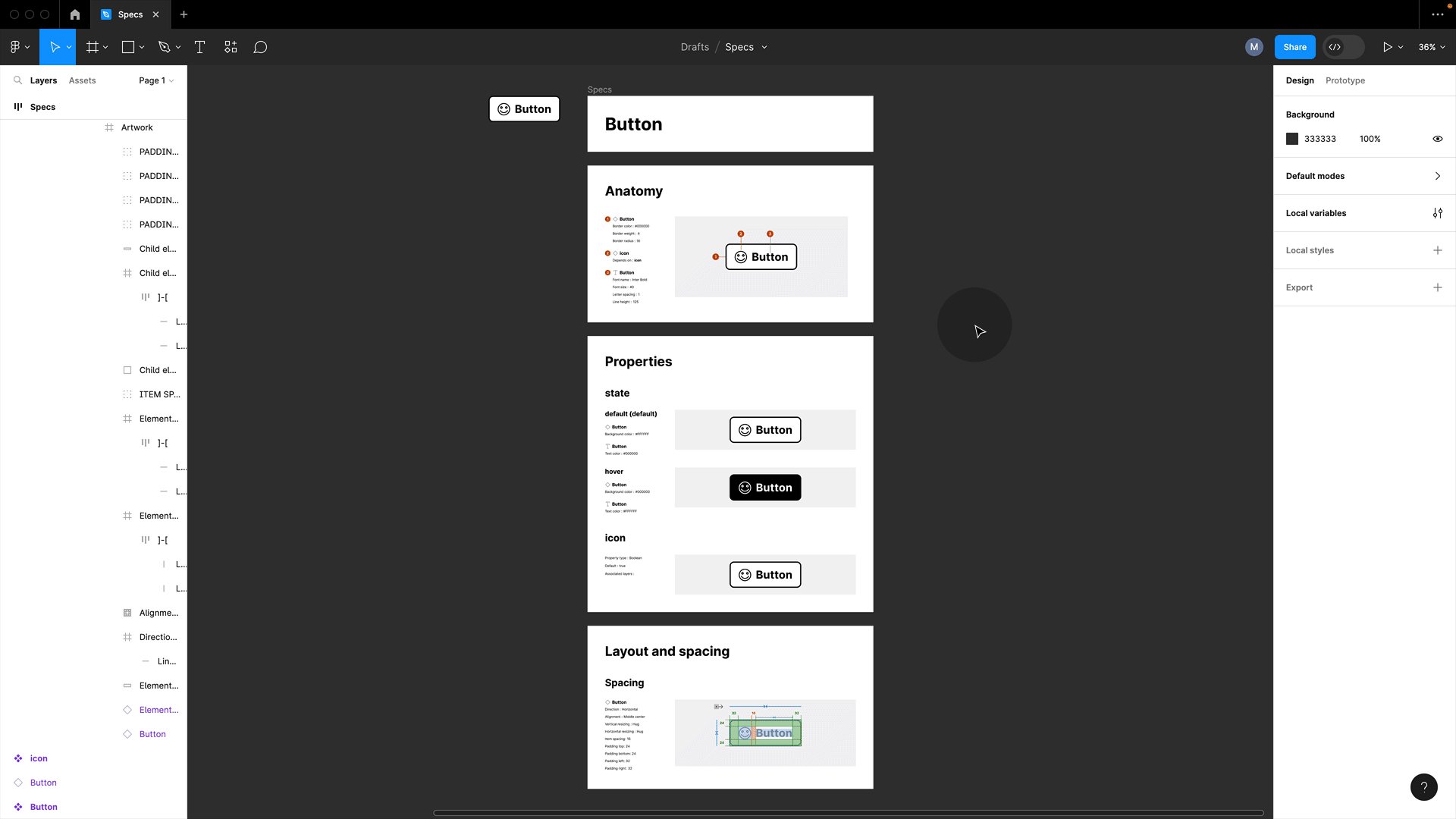
#4 Секции с компонентами создают папки в разделе Assets
Когда вы помещаете компонент в секцию, в разделе Assets (панель инструментов слева) создается папка с названием секции. Это позволяет быстро упорядочить компоненты.

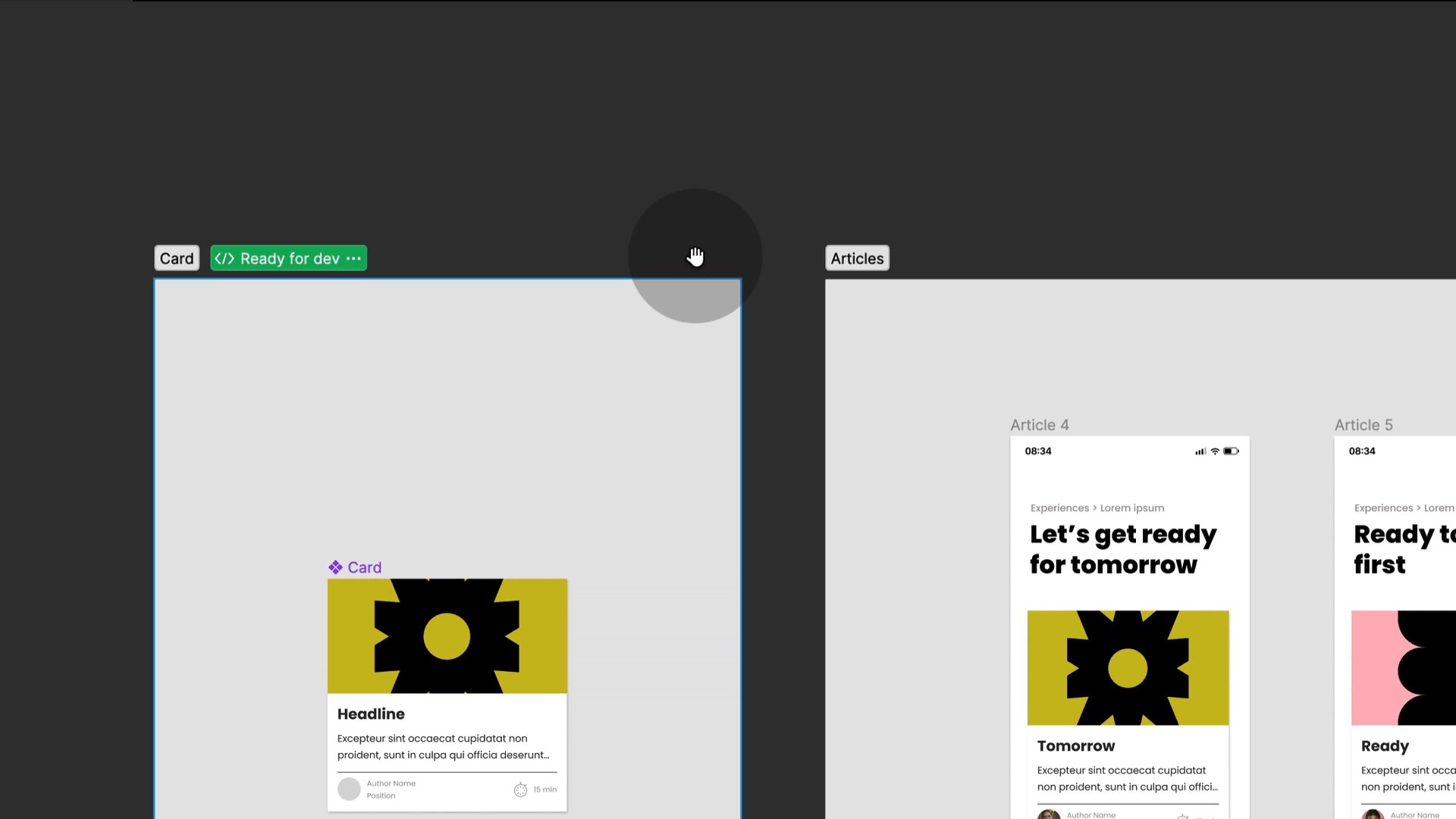
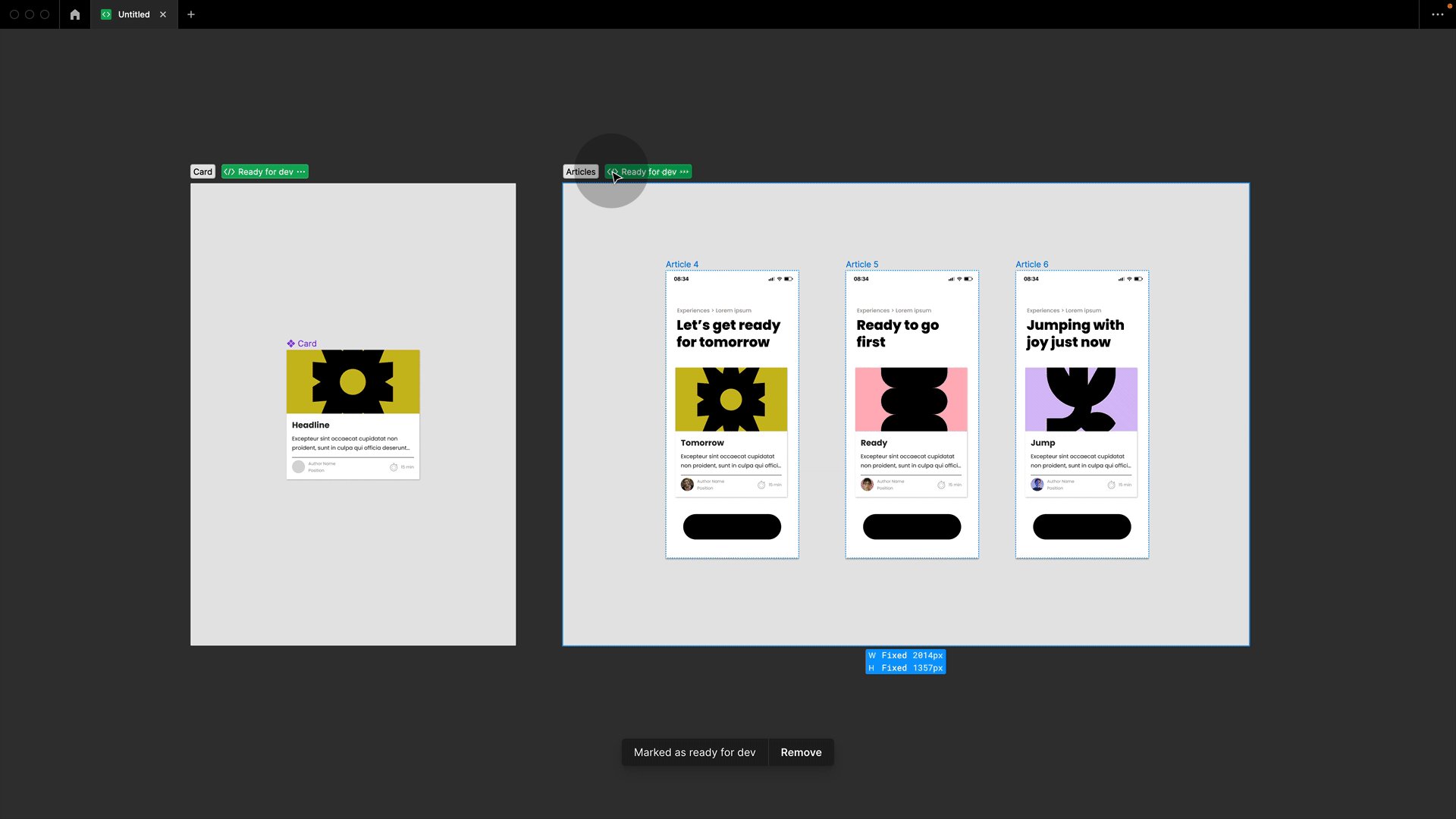
#5 Обозначьте готовые элементы
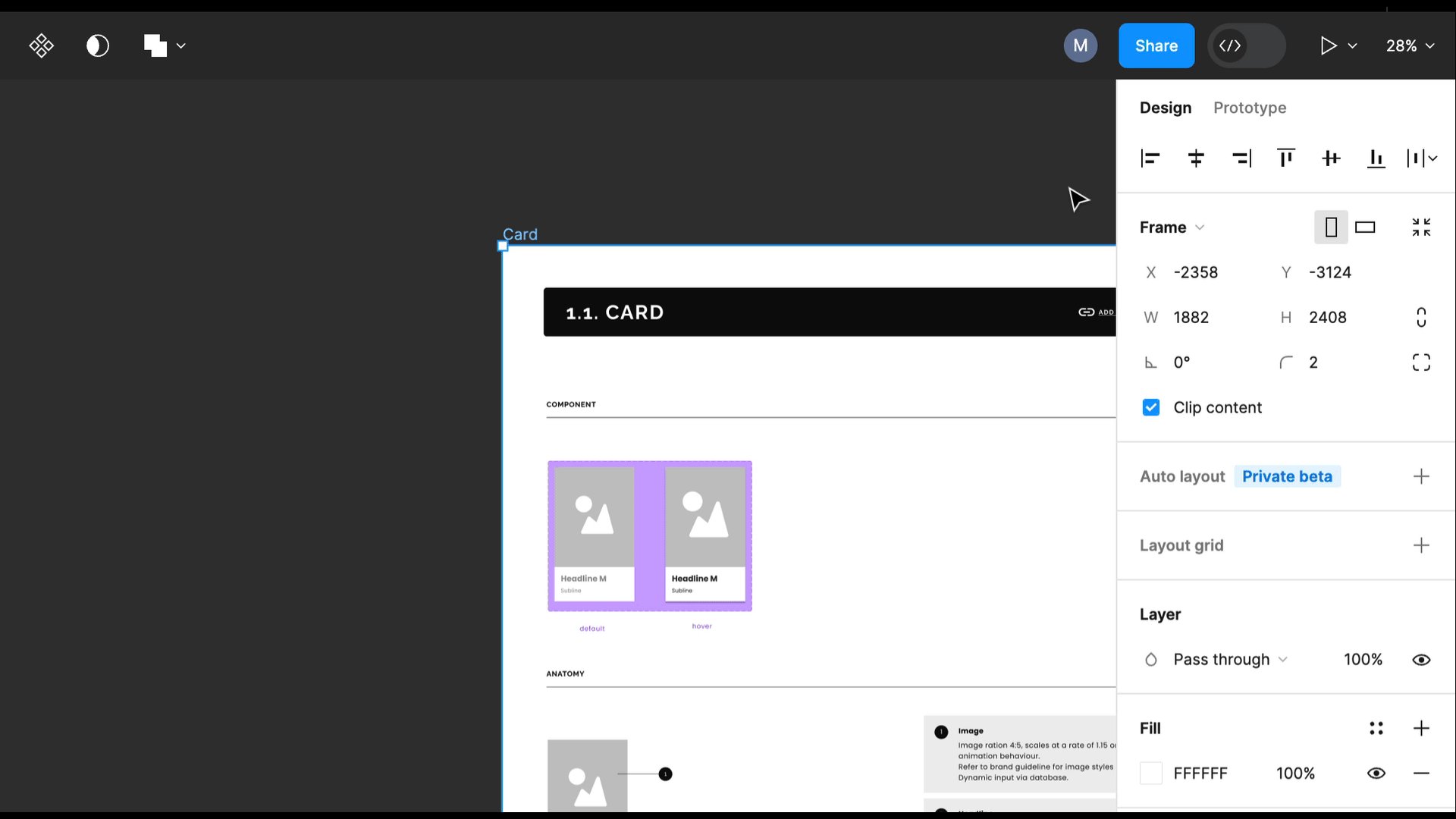
Кликните по названию секции, и справа от него появится маленькая иконка. Нажмите на нее, чтобы отметить элементы, которые можно передавать в разработку. Удобная деталь: этот статус будет отображаться как в режиме разработки, так и в редакторе VS Code. Кроме того, мы можем делиться ссылками на конкретные секции 💥.

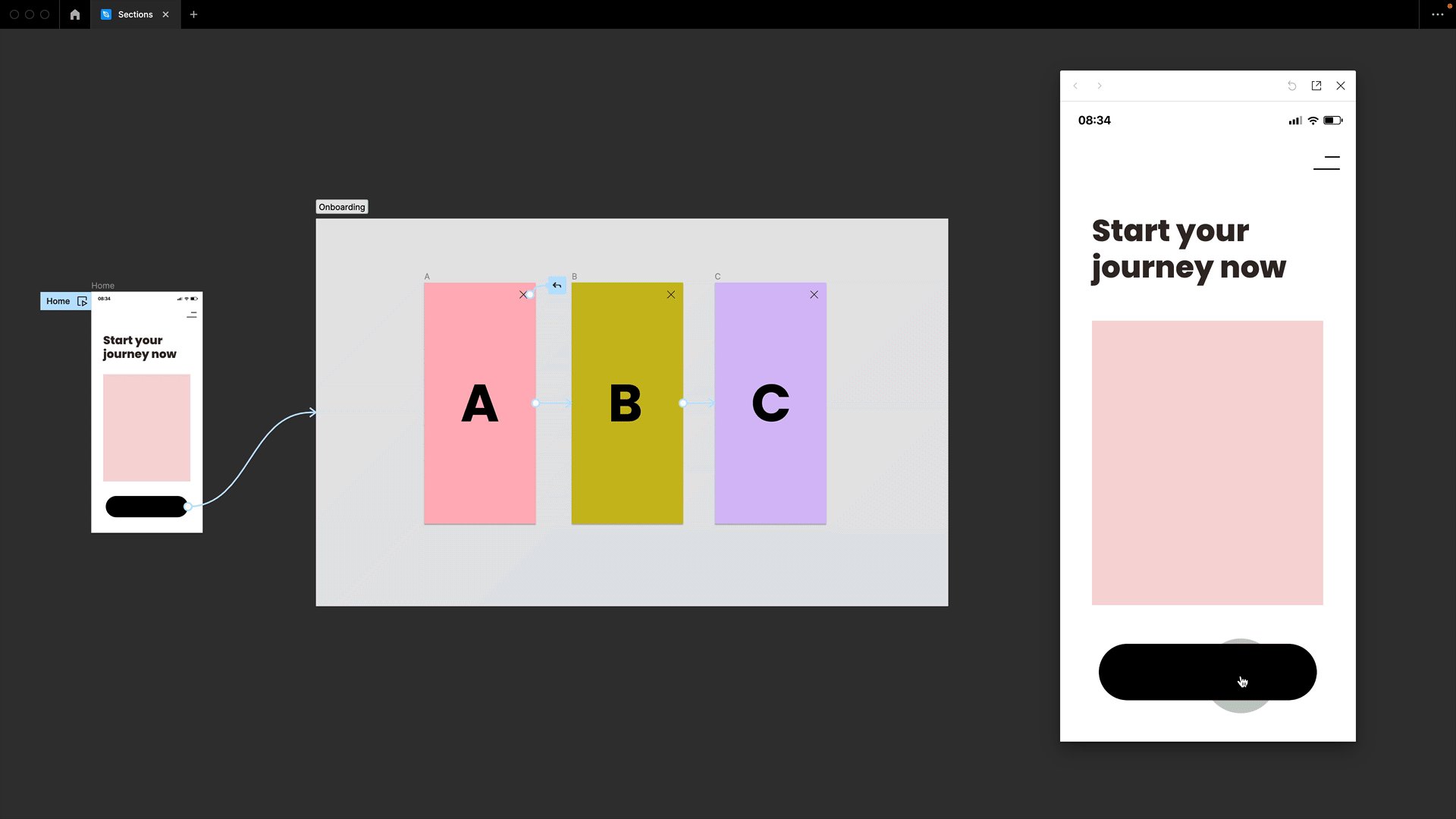
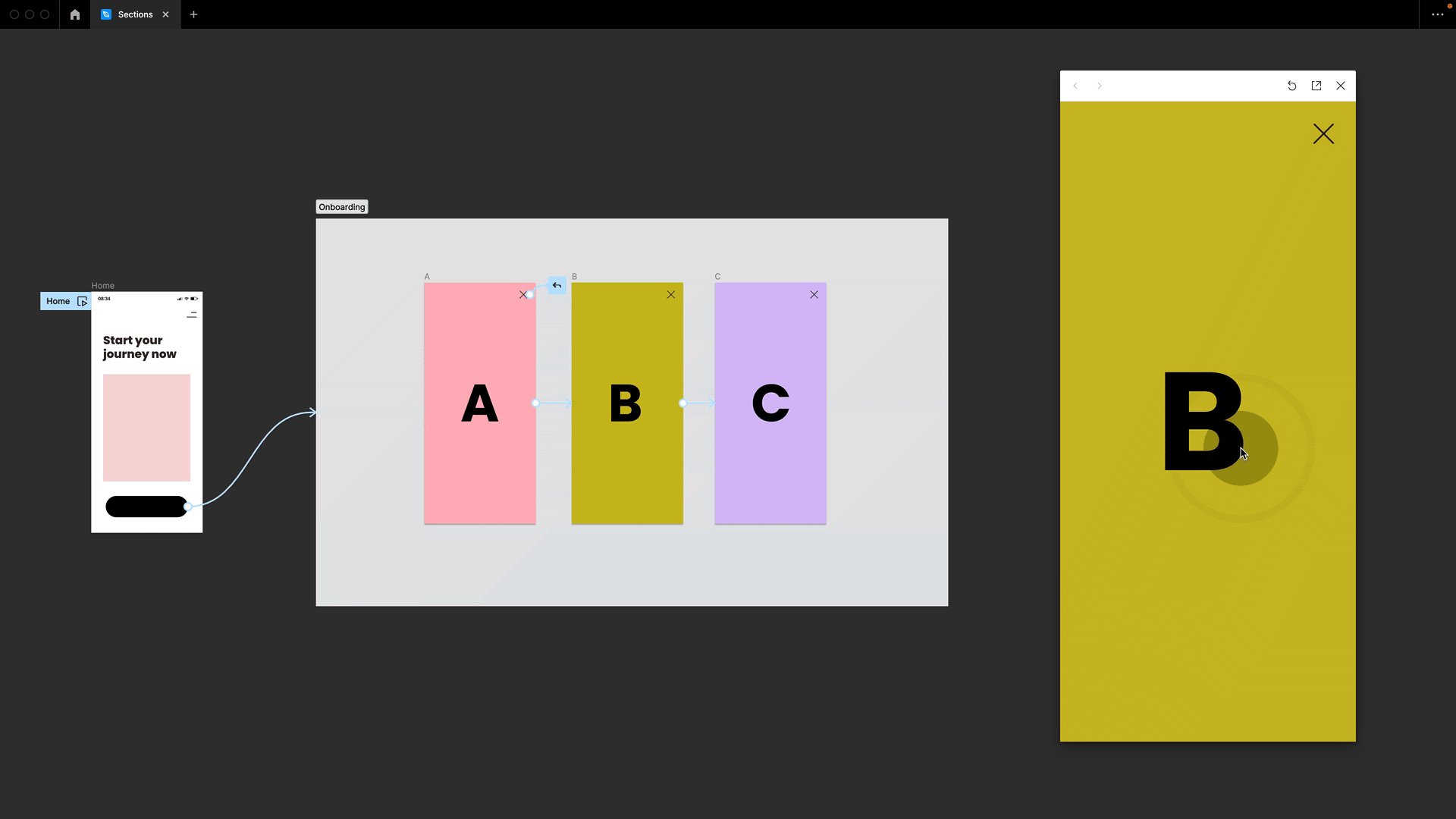
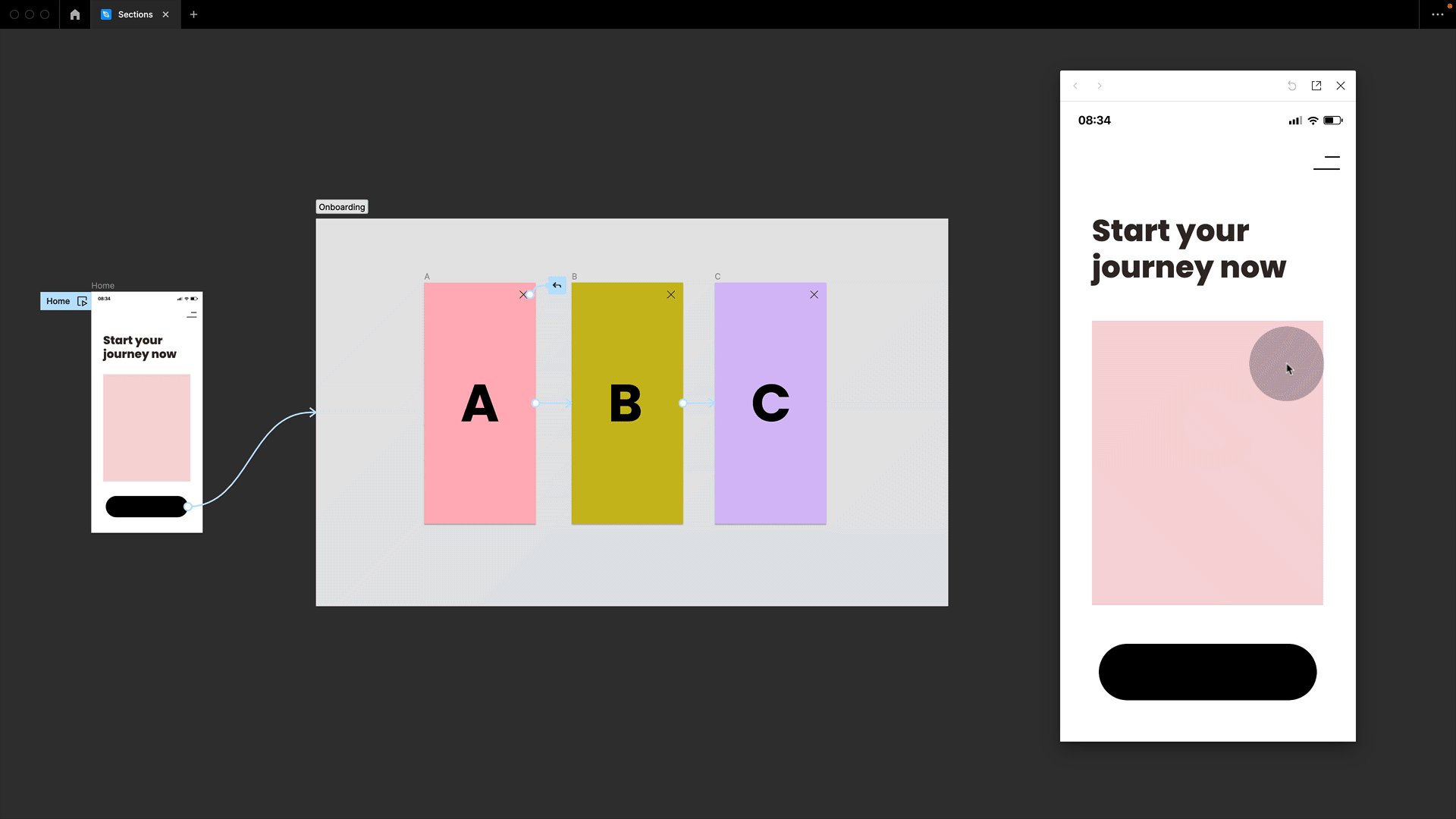
#6 Секции сохраняют состояние
Секции также отлично подходят для создания прототипов. Когда мы размещаем внутри них фреймы, секции сохраняют состояния. Figma запоминает, какой фрейм в секции был просмотрен последним, и возвращается к нему, когда вы снова входите в секцию из любой точки вашего дизайна (вместо того, чтобы каждый раз открывать первый экран). Это очень удобно при проектировании процессов регистрации и оформления заказа.

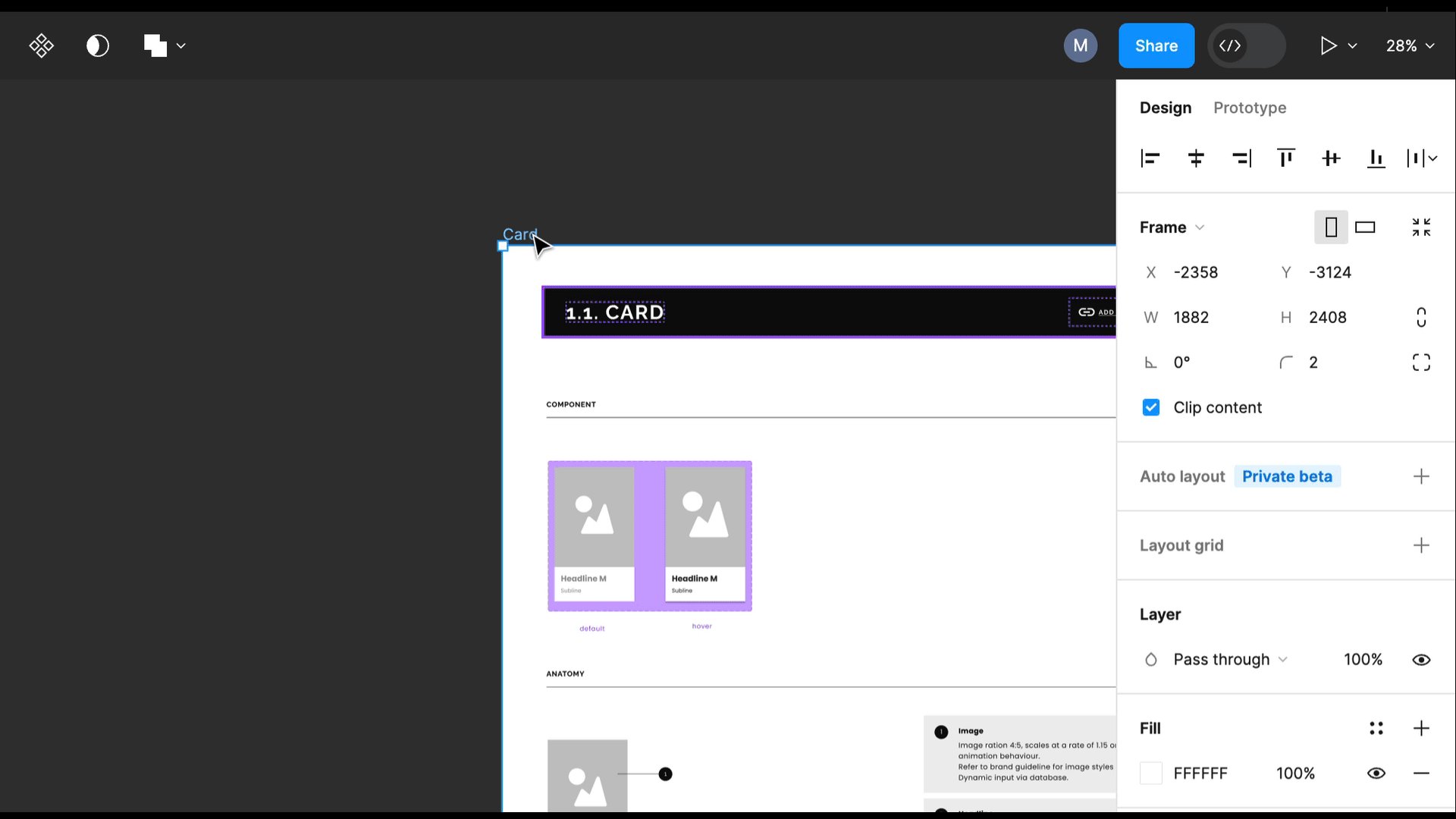
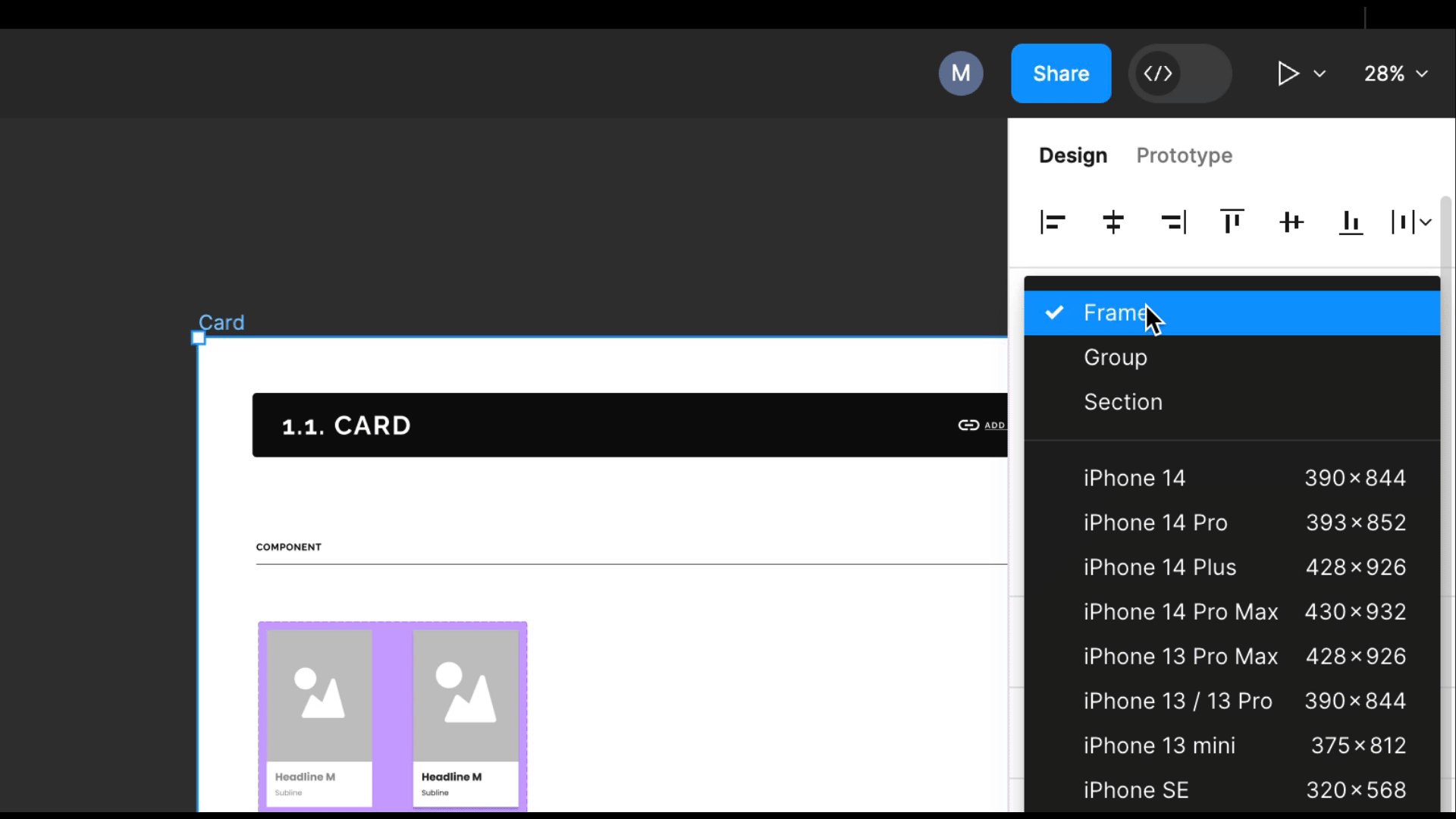
#7 Превратите фрейм в секцию
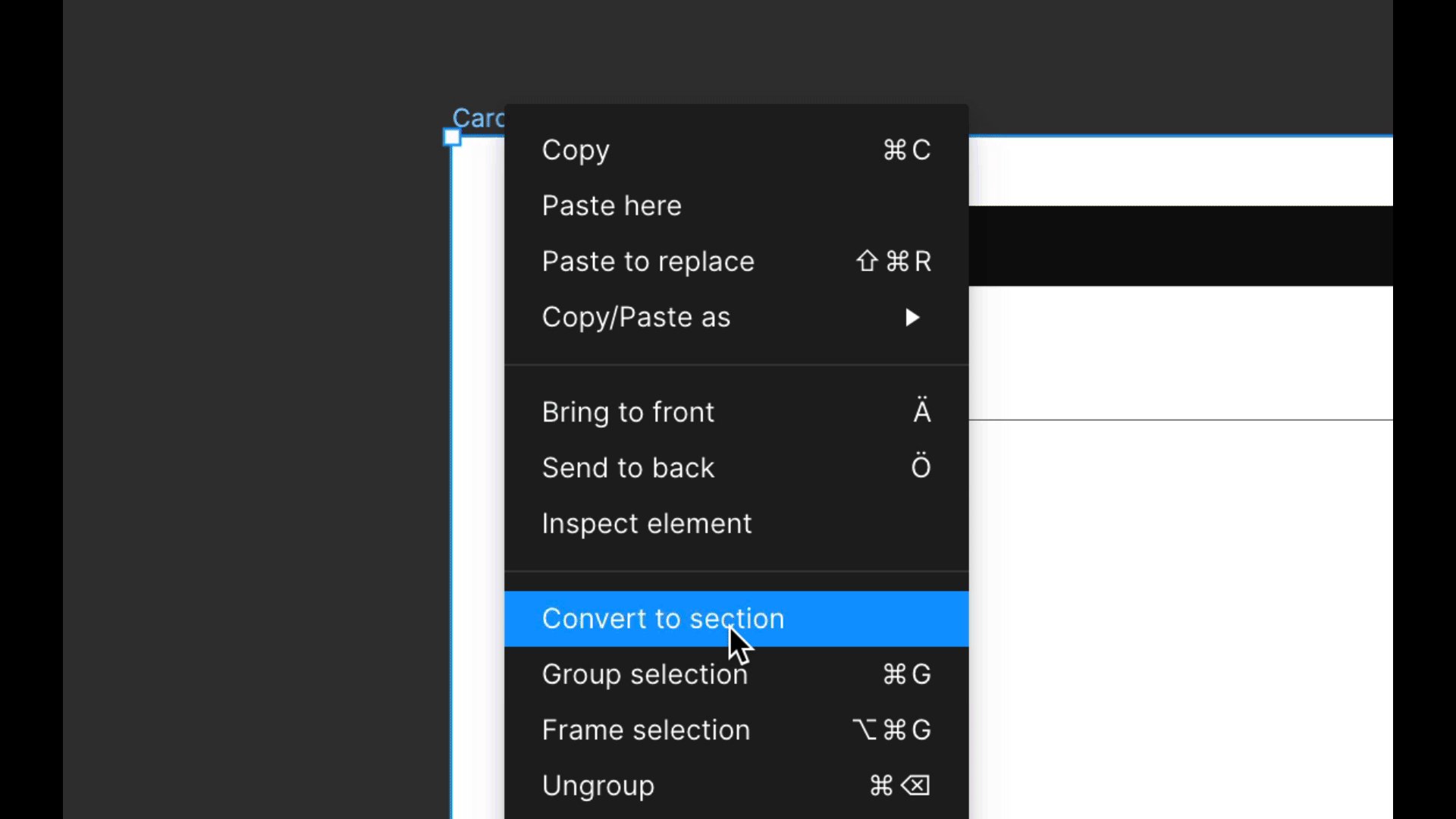
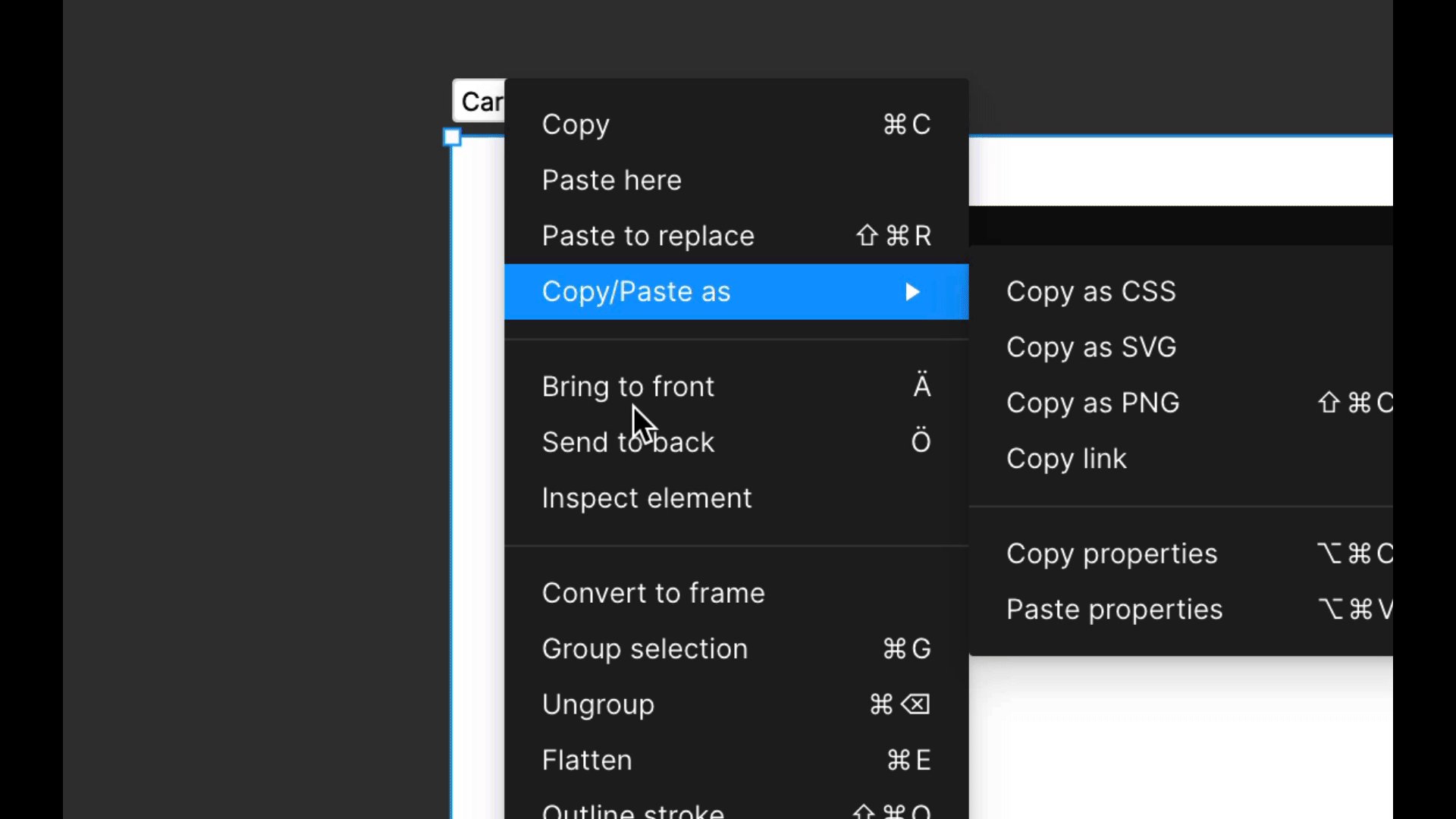
Но что делать, если вы уже организовали всю свою документацию с помощью фреймов? Нет проблем, вы можете щелкнуть правой кнопкой мыши на любом фрейме и преобразовать его в секцию, и наоборот.

В качестве альтернативы можно использовать выпадающий список в панели справа. Помимо перехода между распространенными размерами фреймов, здесь можно переключаться с фреймов на секции и группы — туда и обратно. Отличная функция.

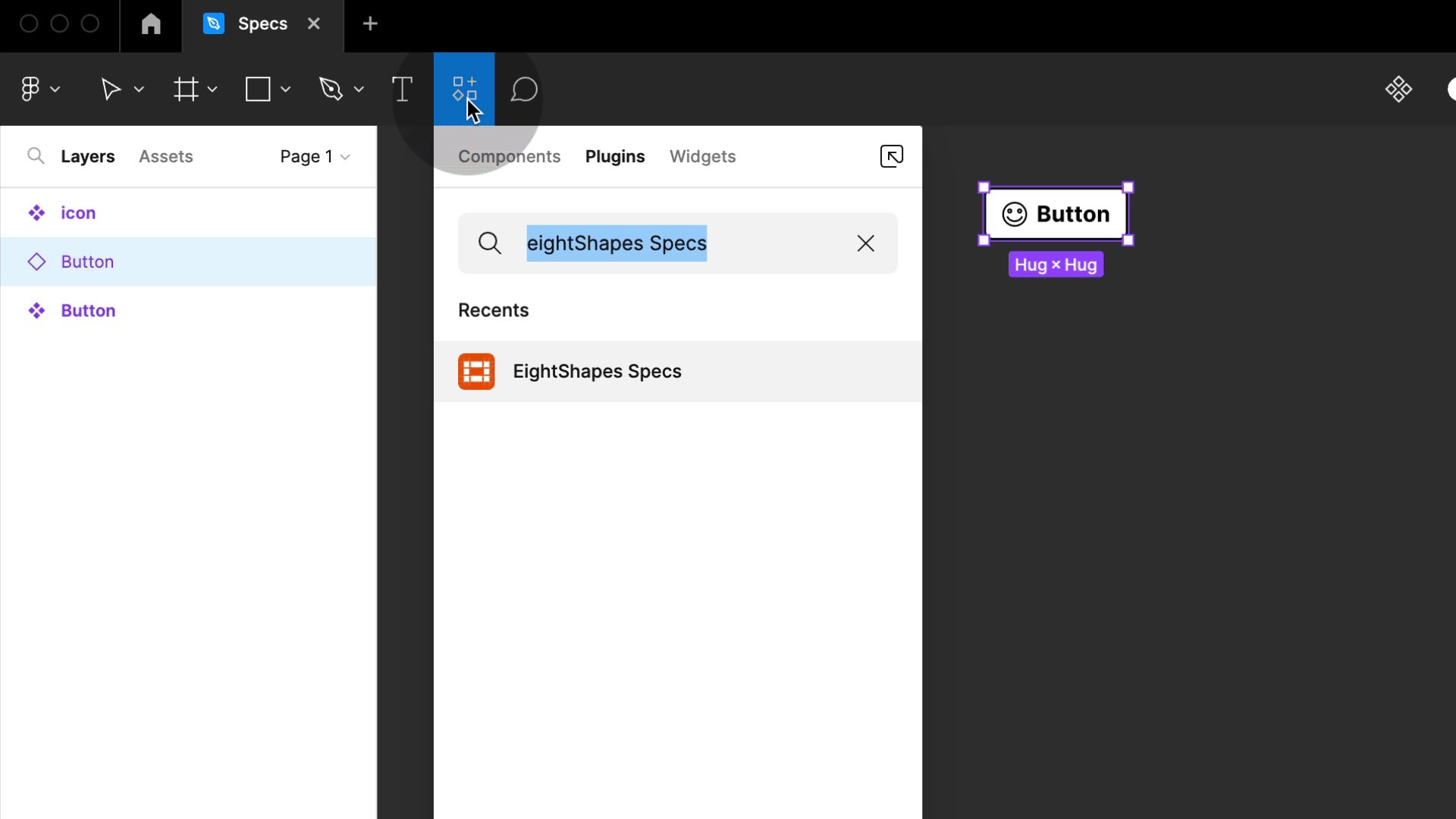
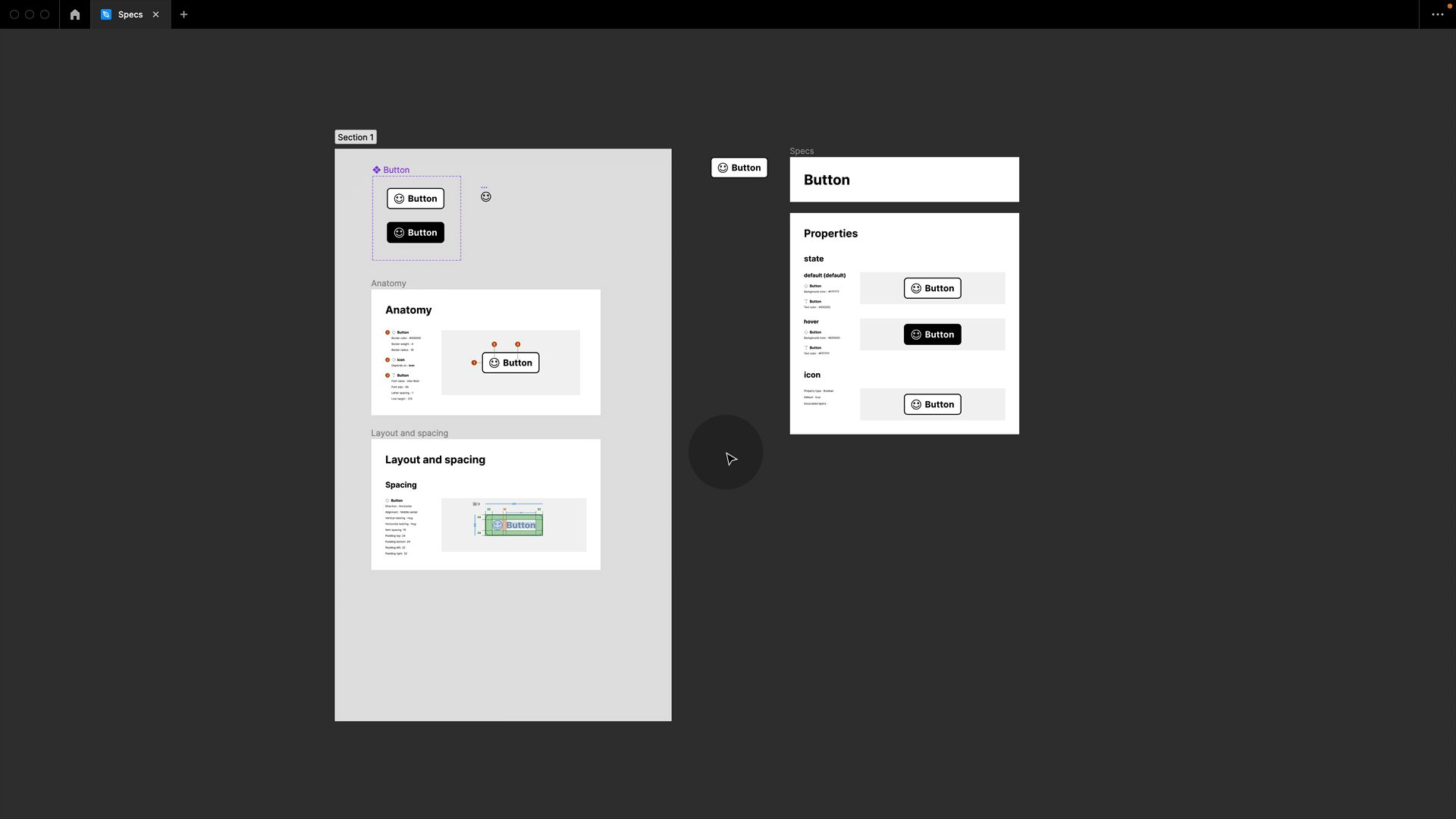
#8 Плагин Eight Shapes Specs
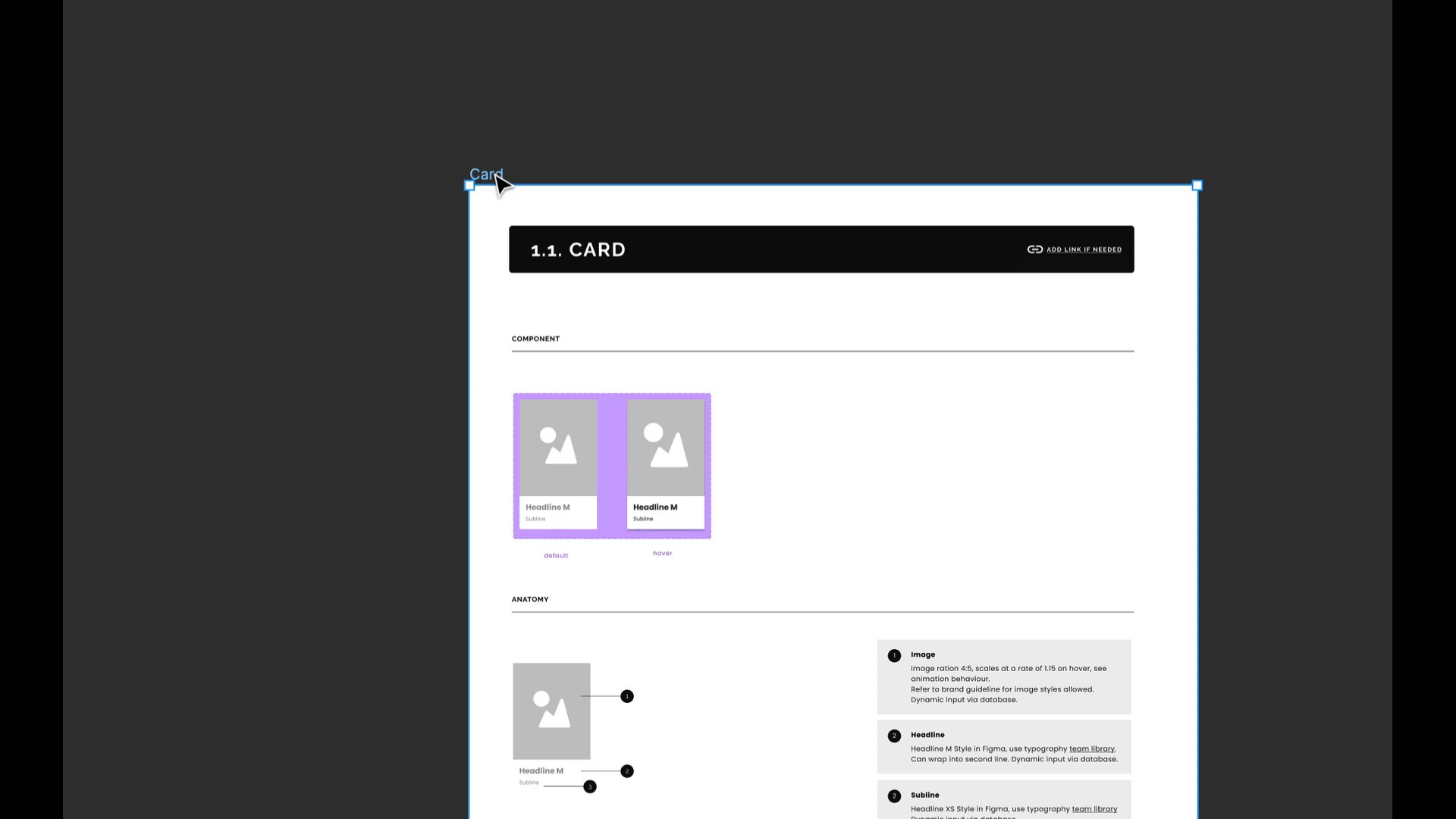
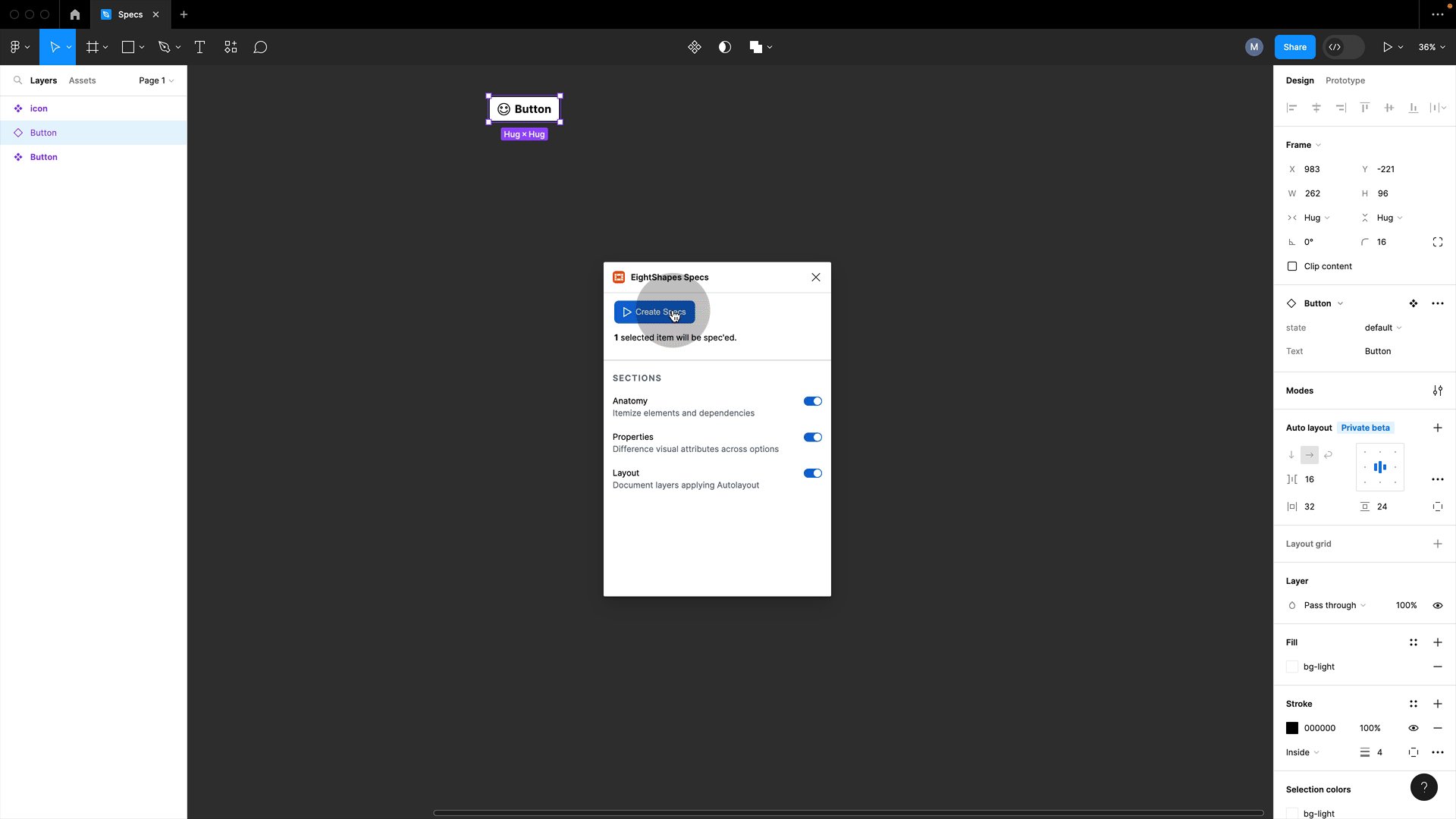
Создание документации для компонентов требует значительных усилий. Этот плагин позволяет сэкономить много времени: Eight Shapes Specs. Выберите любой экземпляр и запустите плагин. Один клик, и он создаст для вас вот такую прекрасную спецификацию:

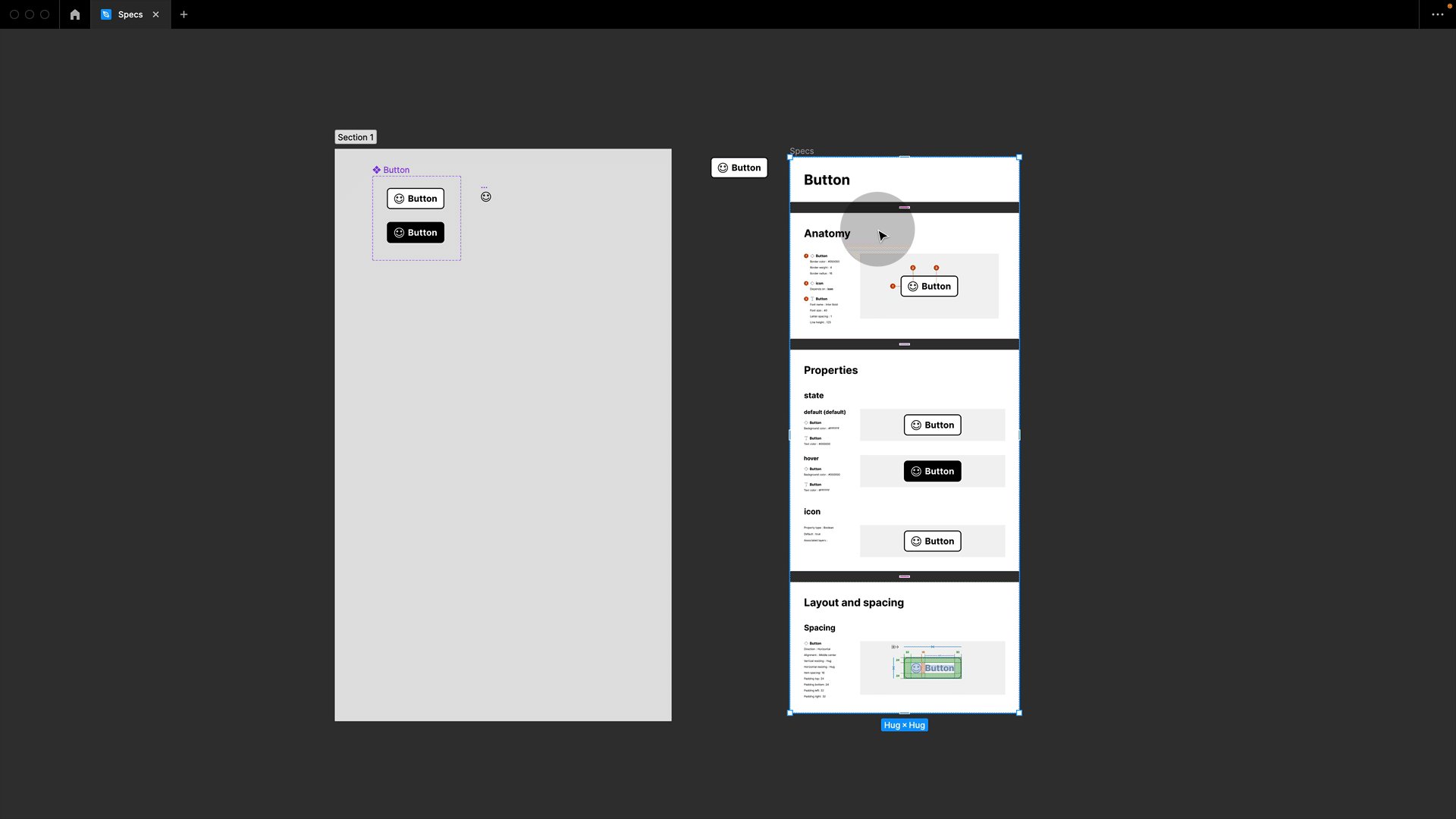
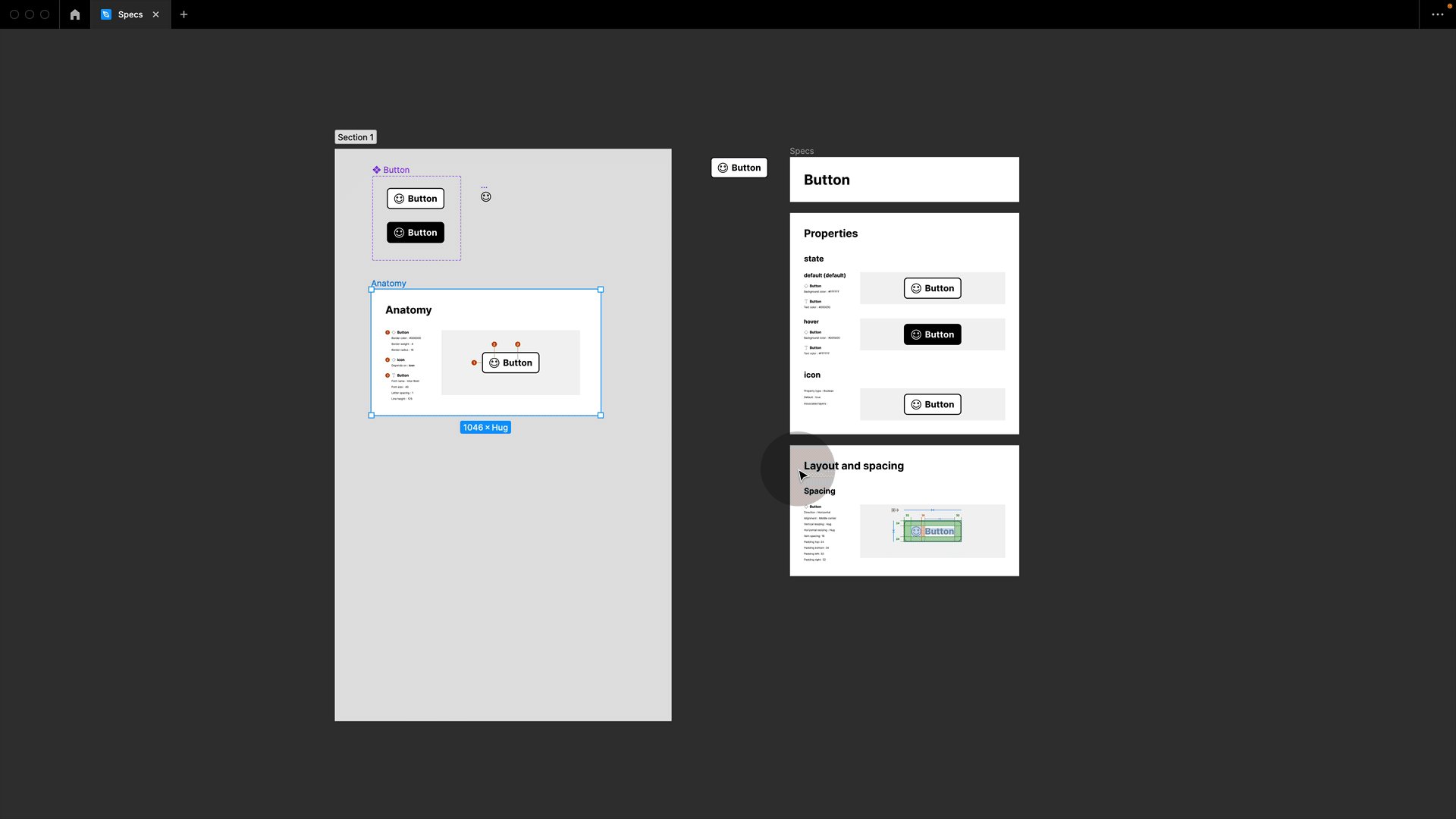
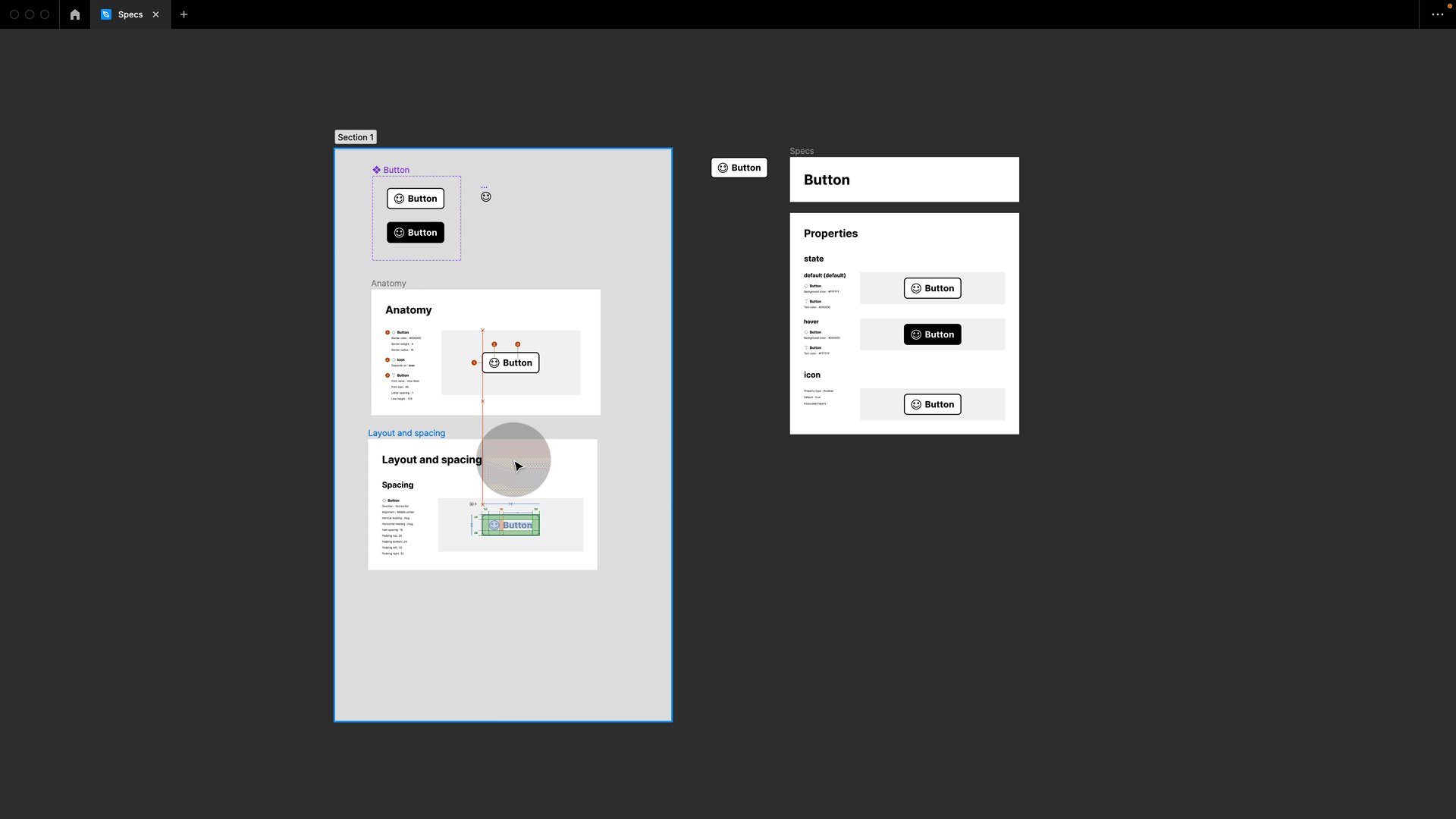
#9 Организуйте сгенерированные спецификации при помощи секций
Спецификации создаются в виде отдельных фреймов, которые вы можете без труда перетащить в секцию с вашим компонентом, чтобы все было в одном месте.

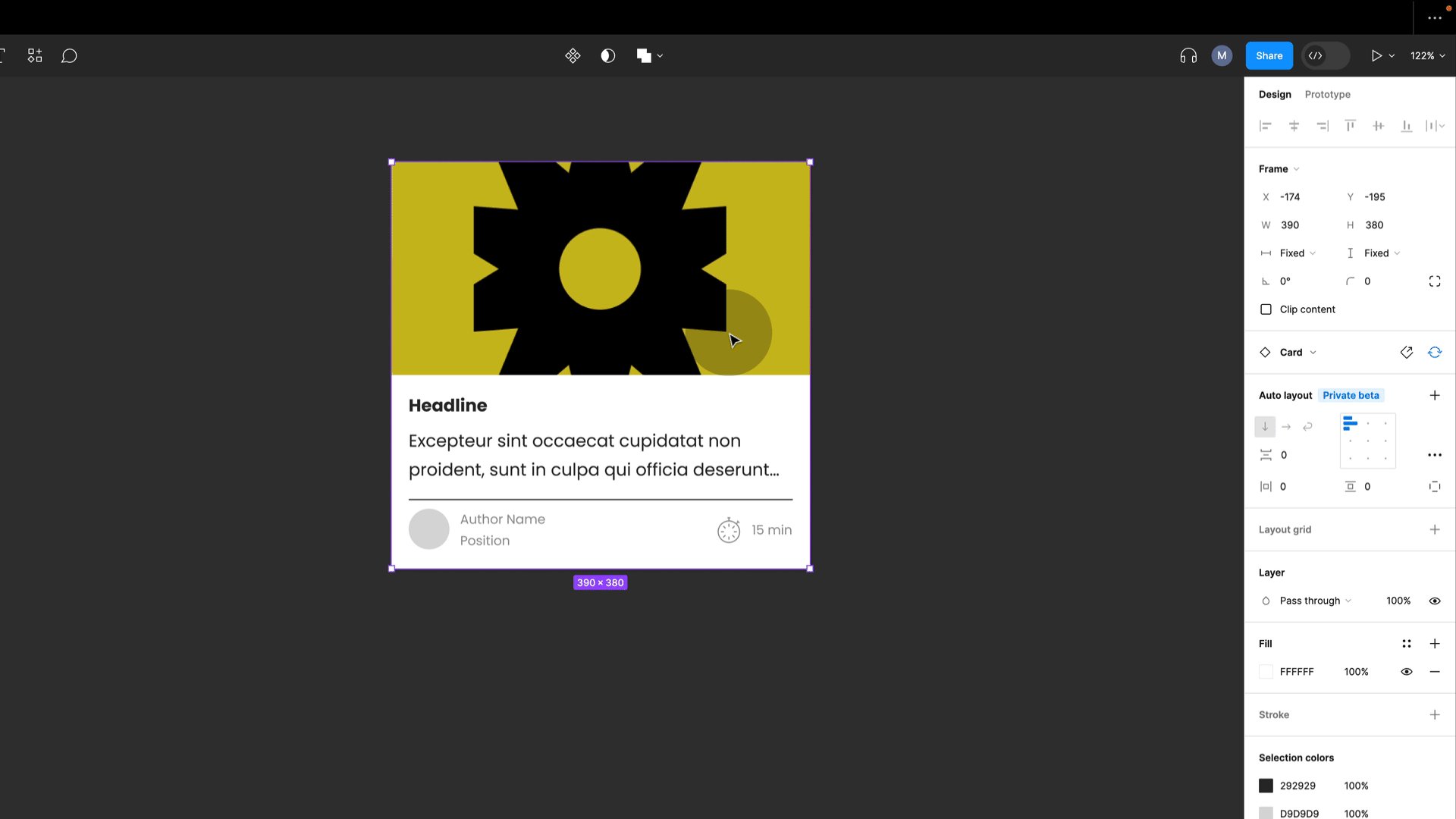
#10 Функция сравнения с наложением
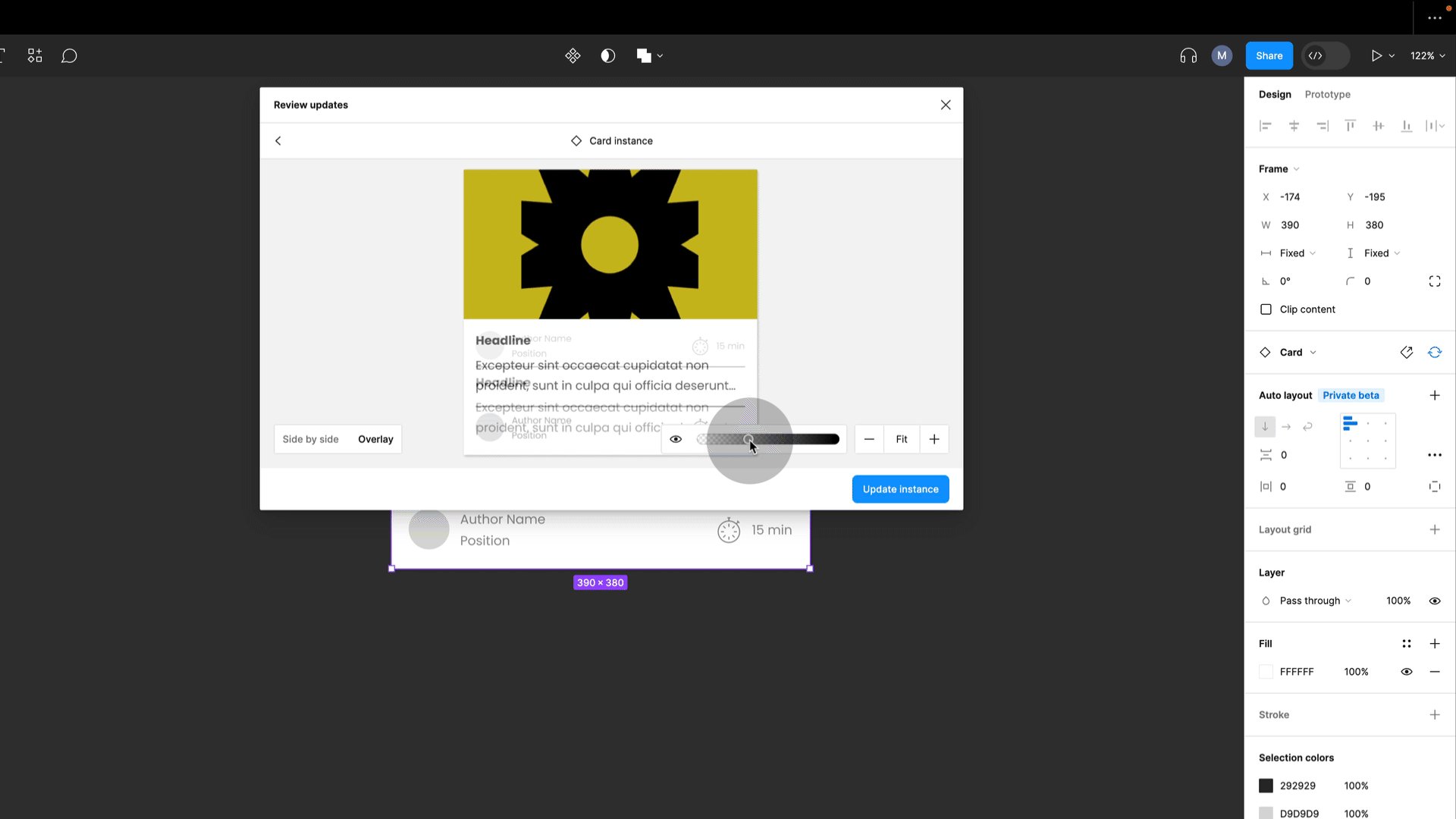
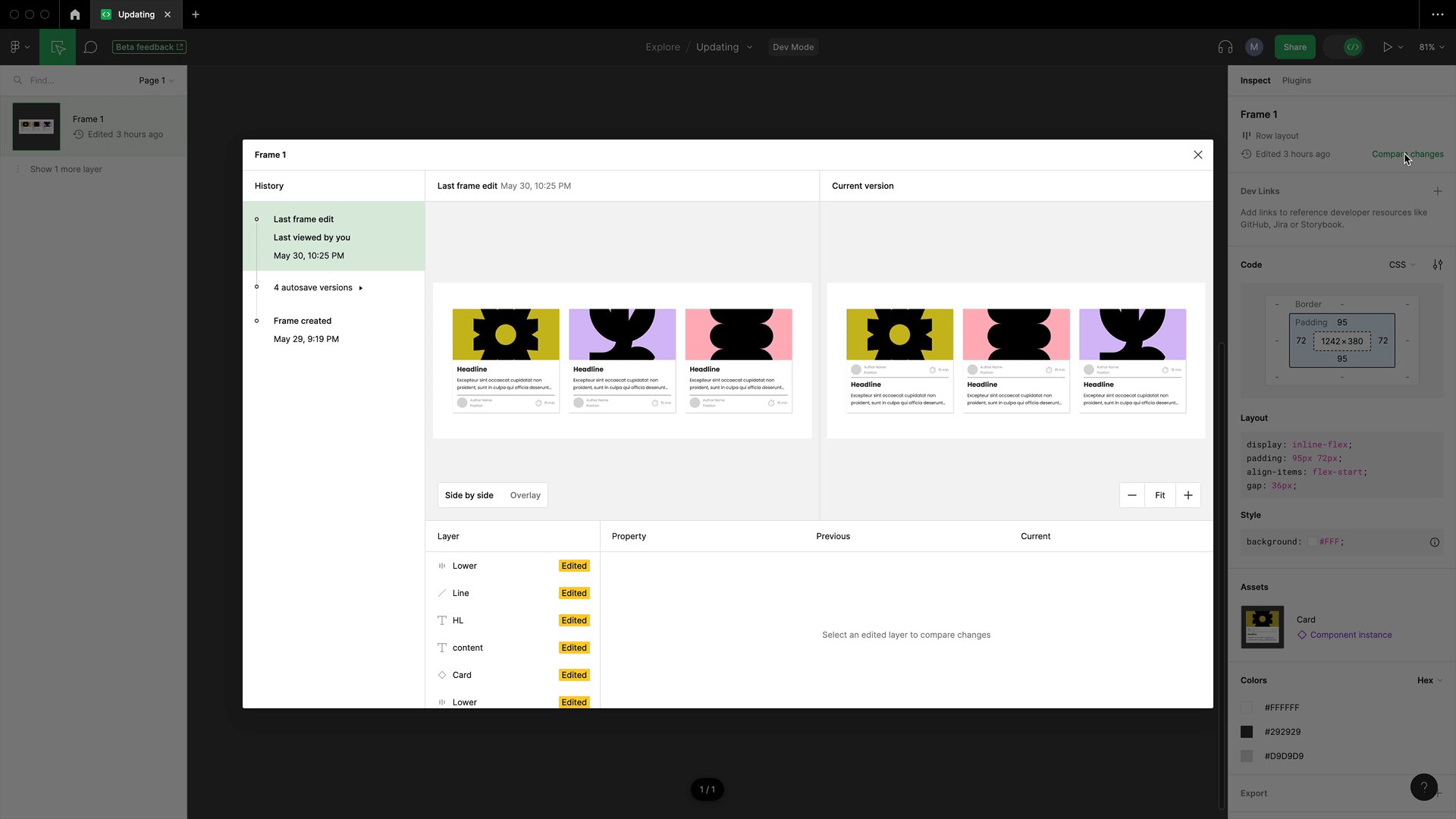
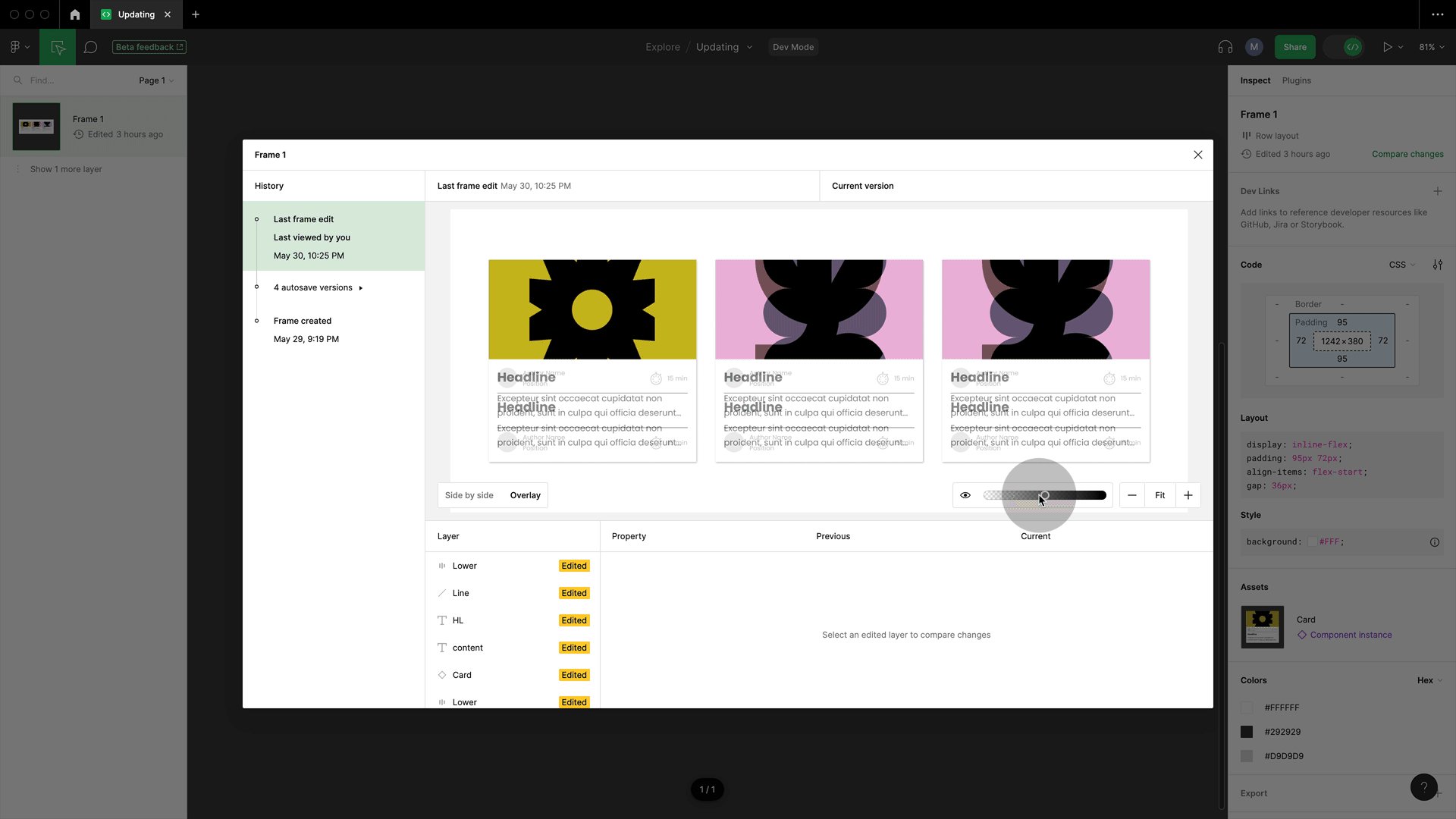
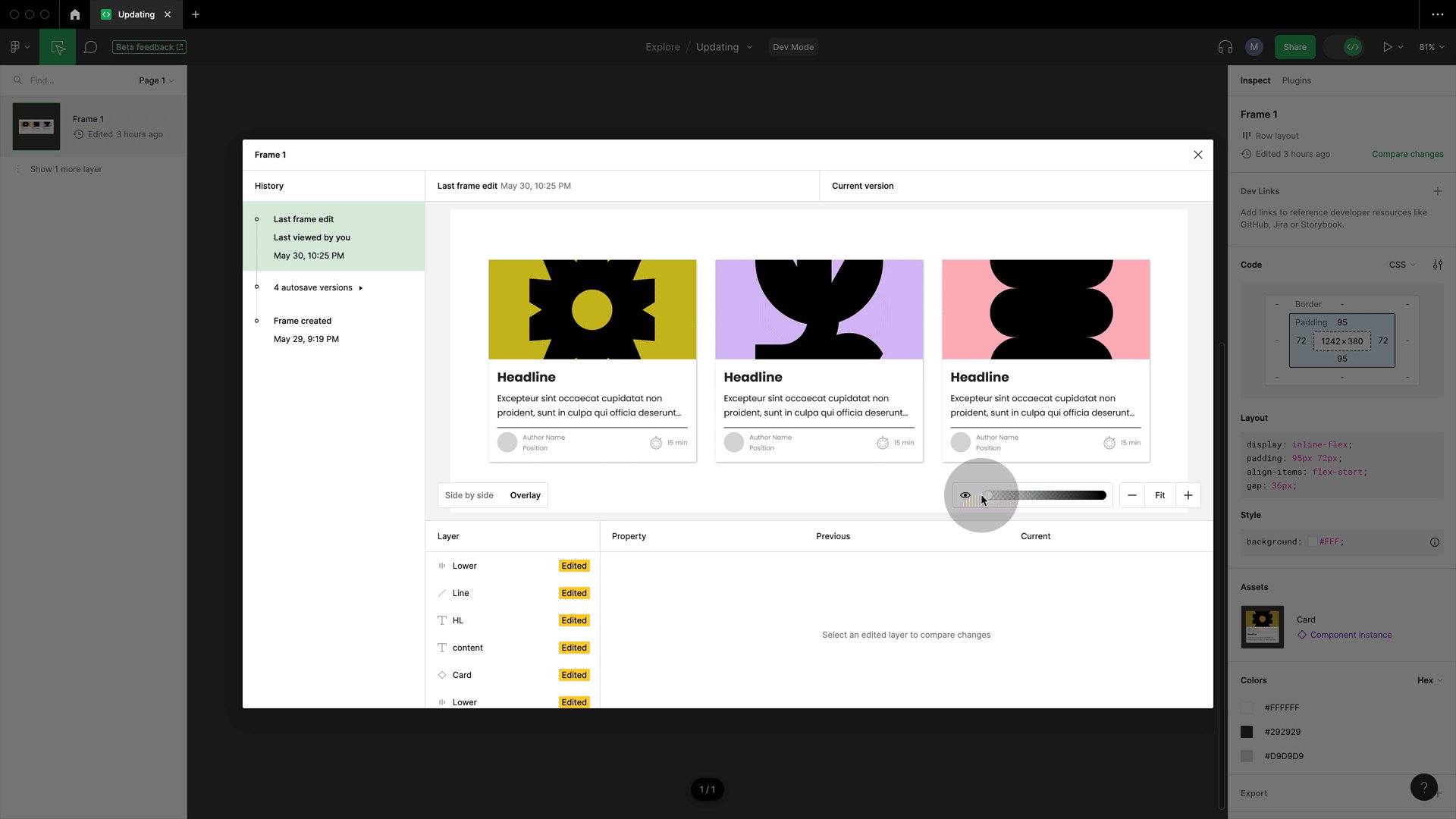
Работа с компонентами и документацией — динамичный процесс, предполагающий постоянные изменения, о которых необходимо сообщить команде. Иногда эти изменения могут быть малозаметными, поэтому очень полезна функция сравнения версий с наложением.
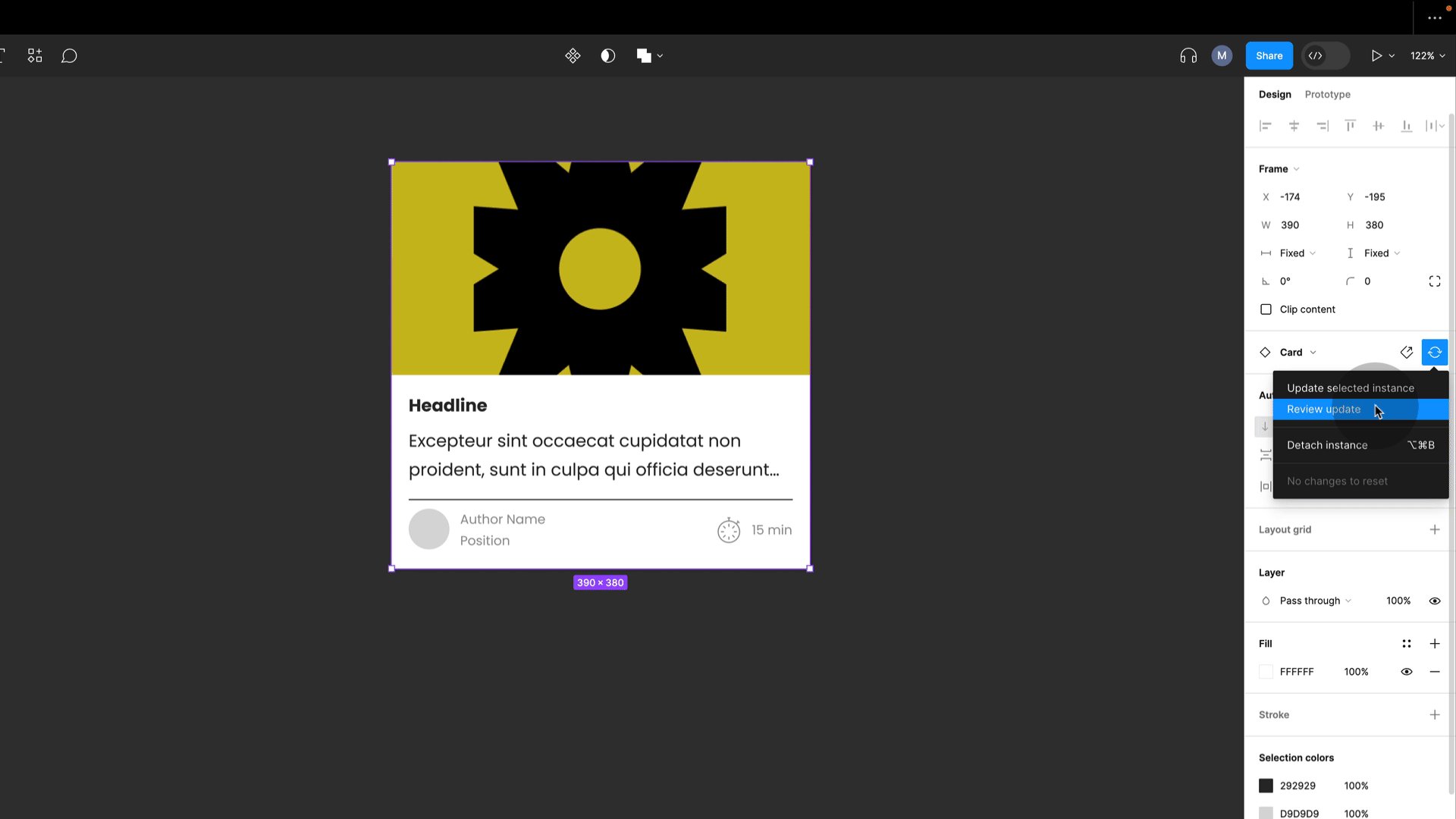
Всякий раз, когда вы вносите изменения в мастер-компонент, рядом с названием экземпляра в панели справа появляется иконка обновления (стрелки). Нажмите на нее и выберите опцию "Review updated" (просмотреть обновления). Откроется окно сравнения версий, где они будут расположены рядом. Вы можете переключиться в режим наложения, отрегулировать непрозрачность верхнего слоя ползунком, а затем обновить один или все экземпляры. Это удобно, когда речь идет о выявлении небольших изменений (отступы, расположение элементов).

💥 Эта функция работает только с внешними библиотеками! Более подробно о работе с библиотеками в бесплатном видео.
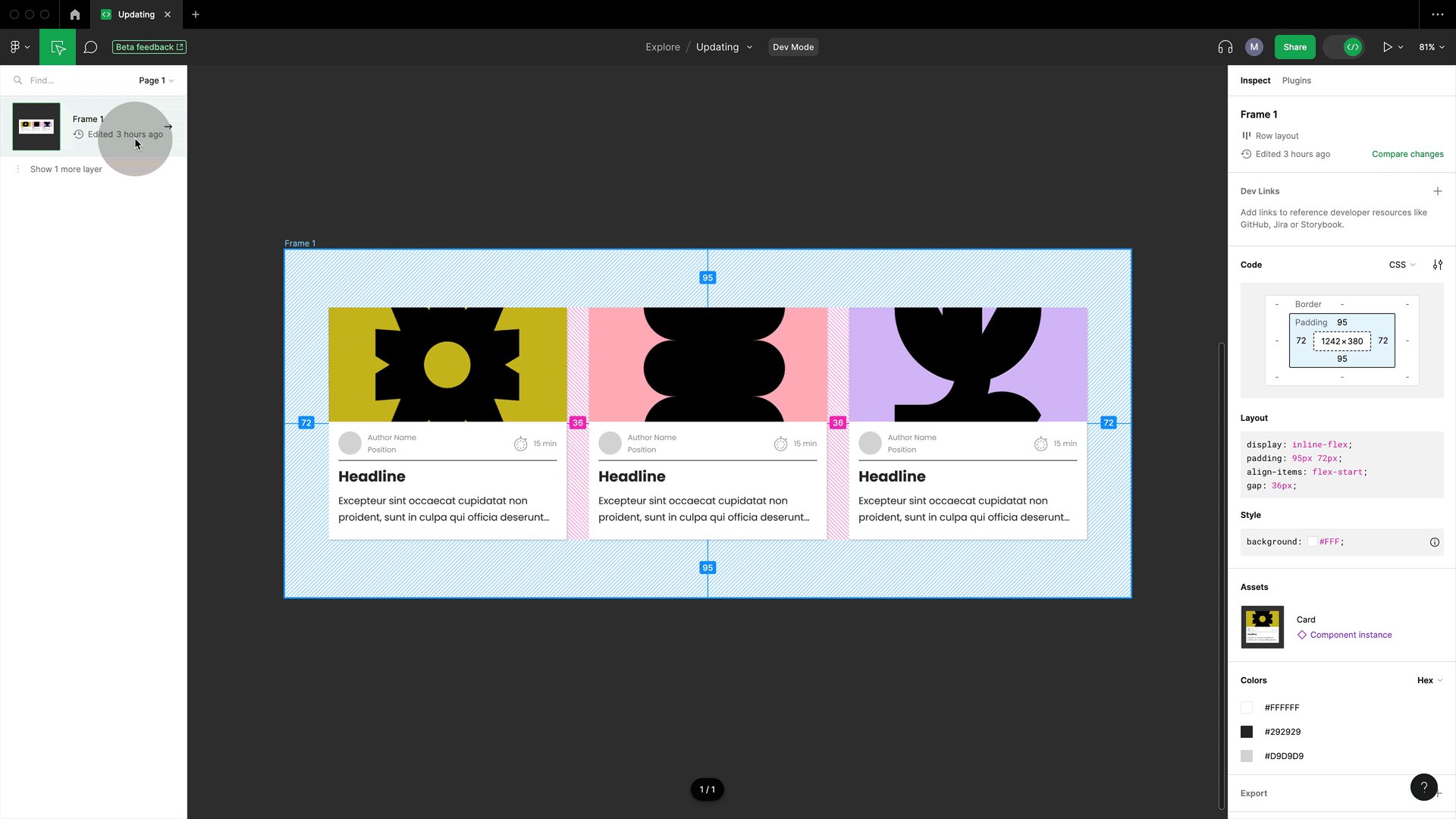
#11 Наложение в режиме разработки (Dev Mode)
До сих пор эта функция была доступна только в режиме проектирования (Design Mode), но теперь наложение появилось и в режиме разработки (опция Compare changes в панели справа).

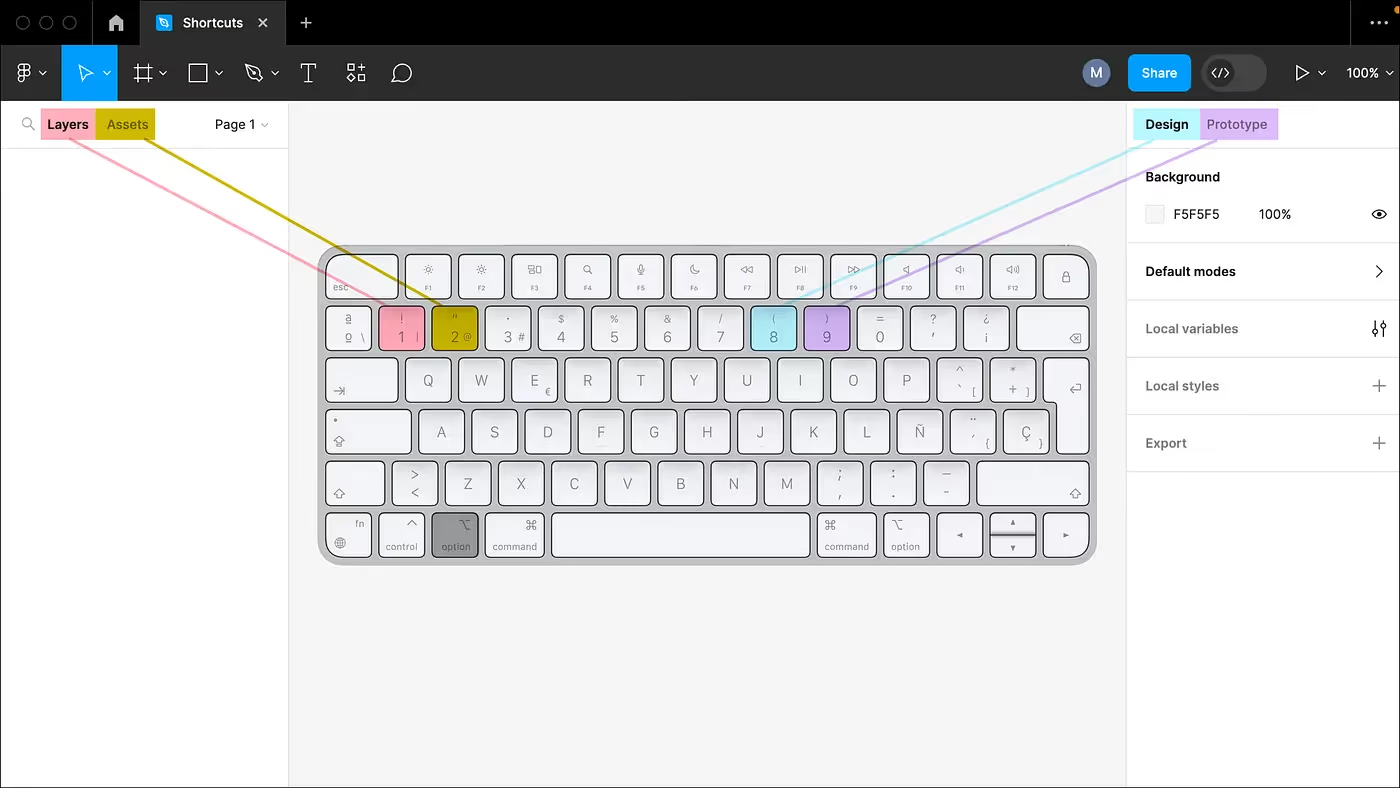
#12 Положение горячих клавиш воспроизводит положение вкладок в боковых панелях
В процессе работы мы много раз переключаемся между панелями и вкладками. Вот несколько удобных шорткатов:
Alt/Opt + 1 — открывает вкладку Layers (в левой панели),
Alt/Opt + 2 — открывает вкладку Assets (в левой панели),
Alt/Opt + 8 — открывает вкладку Design (в правой панели),
Alt/Opt + 9 — открывает вкладку Prototype (в правой панели).
Их положение соответствует лейауту Figma:

Спасибо за внимание!
.webp)
.webp)













































.svg)



