Вероятно, вы задаетесь вопросом, насколько часто случаются дизайн-ошибки? Но сначала давайте подробнее разберем, как такое вообще может произойти.

Прежде чем мы начнем, взгляните на это изображение. Видите ли вы здесь какую-то проблему?

Вы правы! Вместо складного текста получается абракадабра: “You we’ll know show you how to how to design lead”. (Дословно: “Вы мы знаете покажем вам как как делать дизайн руководить”.)
На самом деле, если прочитать каждый столбик отдельно, у вас получится: “Вы знаете, как делать дизайн. Мы покажем вам, как руководить”.
Вероятно, вы задаетесь вопросом, насколько часто случаются подобные дизайн-ошибки? Но сначала давайте подробнее разберем, как такое вообще может произойти.
1. Визуальная иерархия
Проблема возникает в том случае, если дизайнер не учел, как именно человеческий глаз воспринимает текст.
Как и в случае с большинством языков, использующих латиницу, люди естественным образом начинают читать текст, написанный на английском языке (и на русском), с левого верхнего угла, а затем изучают его как последовательность горизонтальных линий, размещенных одна под другой.
Дизайнер может дополнительно управлять взглядом пользователя и направлять его в разные стороны, но для этого требуется очень внимательный подход к построению визуальной иерархии.
Визуальная иерархия — порядок восприятия глазом различных элементов дизайна. Вы можете больше узнать о визуальных принципах в этом посте.
2. Примеры провальной иерархии в тексте
Вот еще несколько примеров неправильной визуальной иерархии текста, которая делает сообщения бессмысленными (а зачастую и забавными):
.avif)
Если прочитать то, то мы видим, получается следующее: “Leave as welcomef may all who guests came as riends.” Скорее всего, имелось в виду: “Welcome! May all who came as guests leave as friends” (Добро пожаловать! Пусть каждый, кто пришел к нам как гость, уходит как друг).

На плакате перечислены названия блюд английской кухни. Однако из-за отсутствия нормальных отступов между ними, все слова перемешались. В результате мы получаем mash custard (заварной крем-пюре), crumpet pie (оладья-пирог) и ploughmans & squeak (пахари и писк).
На самом деле названия блюд должны читаться так: pie & mash (пирог с пюре), custard tart (тарт с заварным кремом) / crumpet (крампет или оладья из пористого теста), pork pie (пирог со свининой) / ploughmans (“еда пахаря” — бутерброд с сыром), bubble & squeak (“пузырь и писк” — блюдо из картофеля и капусты).

Можно прочитать “Don’t be happy, worry” (Не будь счастлив, беспокойся) вместо “Don’t worry, be happy” (Не беспокойся, будь счастлив).

Вы видите здесь “Attention students: you are allowed not to take our to help trollies you move” или “Attention: you are not our trollies Students allowed to take to help you move”? Оба эти варианта абсолютно бессмысленны.
Наверное, имелось в виду: “Attention students: you are not allowed to take our trollies to help you move” (Внимание, ученики! Вам запрещено брать наши тележки и использовать их для передвижения).
.avif)
Эту вывеску можно прочитать так: “We’re you’re not ’til not happy” или так: “We’re not ’til you’re not happy”. На самом деле, автор пытался сказать: “We’re not happy ‘til you’re not happy” (Мы не можем быть счастливы, пока не будете счастливы вы).

Итак. Перед нами следующая фраза: “When you order, grill to we smash sear that fresh ball of beef on a hot-buttered the burger you can taste and delicious burger.”
По-видимому это должно читаться так: “When you order, we smash that fresh ball of beef on a hot-buttered grill to sear the burger you can taste, and delicious burger.” (Когда вы делаете заказ, мы отбиваем кусок свежей говядины и помещаем его на раскаленный гриль, смазанный маслом, чтобы поджарить бургер, который вы сможете попробовать, и это будет очень вкусный бургер).

Практически любой человек увидит здесь: “If you hard. Then you hard. Work play.” А имелось в виду: “If you work hard, then you play hard” (Тот, кто усердно работает, хорошо отдыхает).
3. Похожая проблема
Хотя в этом случае последствия нельзя назвать такими же катастрофическими, у читателя возникнут определенные трудности, если дизайнер не смог надлежащим образом визуально разграничить несколько отдельных фрагментов текста.
Вот несколько примеров:

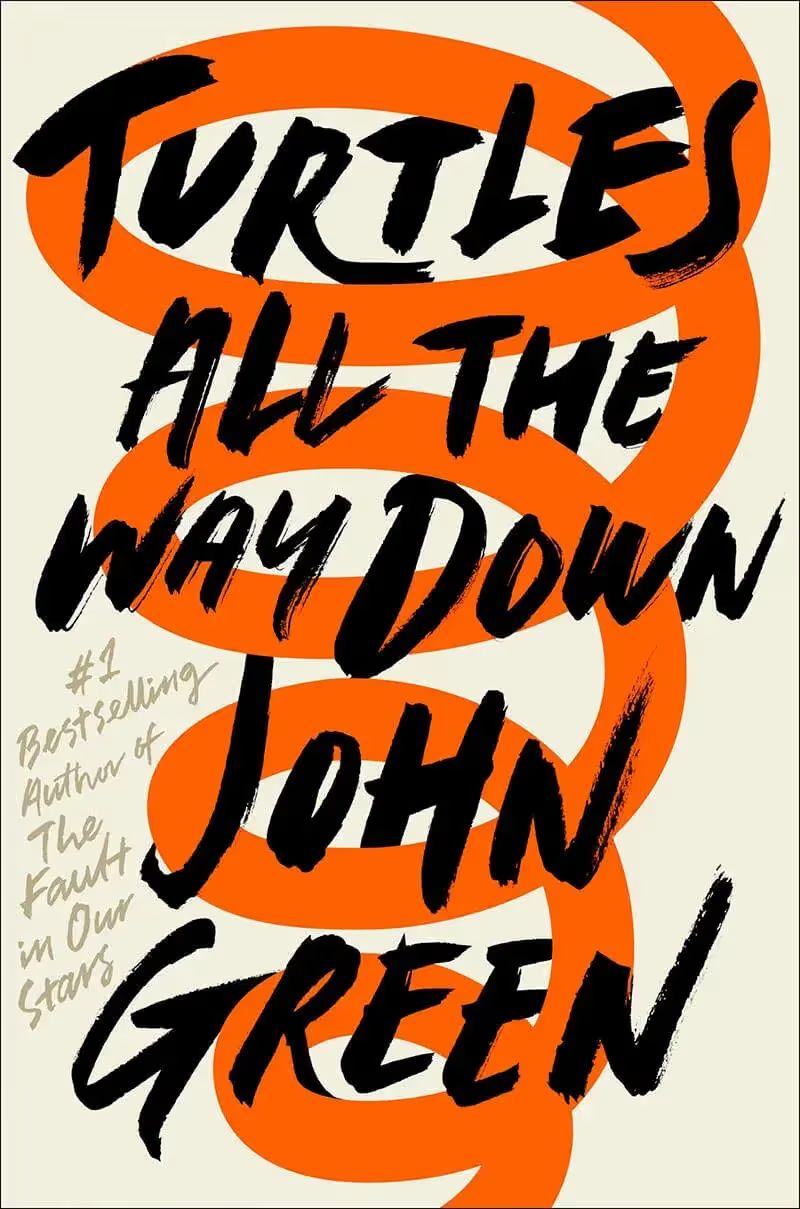
На обложке название книги и имя автора сливаются в одно целое: “Turtles all the way down John Green”, что можно перевести, как “Черепахи ползут вниз по Джону Грину”. На самом деле название книги: “Черепахи — и нет им конца. Джон Грин”.
.avif)
Названия двух разных отделов (“Детские товары” / “Пиво и вино”) в супермаркете визуально не разграничены и читаются как одно предложение: “Baby needs beers and wines” (если переводить дословно — “Ребенку нужно пиво и вино”).

Знак, ограничивающий скорость до 20 миль в час с указанием на то, что поблизости находятся дети, можно прочитать так: “Do not exceed 20 children” (Не превышайте 20 детей).
4. Предотвратите появление подобных ошибок!
Вот несколько советов, следуя которым вы сможете создать понятный дизайн и избежать недоразумений.
- Прочитайте получившийся текст слева направо, сверху вниз и проверьте, насколько правильным является порядок слов.
- Если вы решили разделить текст на несколько отдельных блоков или столбцов, убедитесь, что между ними осталось достаточно свободного пространства.
- Проверьте, размещены ли слова на безопасном расстоянии друг от друга.
- Поищите, нет ли словосочетаний, которые люди могут истолковать неверно.
- Попросите других людей взглянуть на ваш дизайн до передачи готового проекта заказчику.
- Не пытайтесь быть умнее других! Простые решения всегда являются самыми эффективными.
.webp)
.webp)
















































