Резюме: Область нажатия должна составлять не менее 1 см × 1 см для оптимального времени выбора элемента и предотвращения ошибок, связанных с большими по размеру пальцами.
Как молодой родитель, я все чаще использую смартфон в качестве основного компьютера. Заметки, заказ доставки продуктов на следующую неделю, покупки в Интернете, а также отслеживание того, как мой ребенок ест и спит – все это должно быть быстро сделано одной рукой, ведь другой я держу ребенка. Успех или неудача этих действий часто сводится к базовой, но критически важной детали дизайна мобильных приложений: области нажатия и ее расположению.
Оптимальный размер области нажатия имеет критически важное значение для использования интерфейса. Всем знакомо неприятное чувство раздражения, вызванное слишком маленькой областью нажатия: когда элемент виден, но не реагирует на нажатие — или, что еще хуже, заставляет случайно нажимать на соседние кнопки и запускать ненужные функции.
Часто такие затруднения связывают с проблемой "толстых пальцев", так как пальцы пользователей больше, чем область нажатия. Но толстые пальцы не являются первопричиной, логичней предположить, что дело в слишком маленьком размере области нажатия. Дизайнеры, для которых эстетика имеет большее значение, чем функциональность, часто забывают подумать об области нажатия и сделать ее такой, чтобы выбрать элемент было легко и удобно.
Размер имеет значение
Согласно исследованию, проведенному Пархи, Карлсоном и Бедерсоном (Parhi, Karlson, Bederson), для того чтобы пользователи могли быстро и точно выбрать элемент, соответствующая ему область нажатия должна быть не менее 1 см × 1 см. Обратите внимание, что это физические размеры: хотя устройства могут быть цифровыми, мы используем руки для управления элементами на сенсорном экране. Перевод этих размеров в пиксели не позволяет учесть момент физического взаимодействия с экраном и быстро теряет смысл, если вспомнить о разнообразии плотности пикселей экранов разных устройств.
Более раннее исследование, проведенное MIT Touch Lab, показало, что кончики пальцев в среднем имеют ширину 1,6 — 2 см. Область нажатия большого пальца еще больше — в среднем 2,5 см в ширину. Определение размеров области нажатия с учетом физических размеров пальцев является базовым принципом дизайна, ориентированного на пользователя.
Если область нажатия слишком мала, пользователям требуется больше времени на выбор элемента (закон Фиттса гласит, что время достижения цели зависит от расстояния до нее и ее размера — таким образом, более мелкие цели достигаются дольше (так как требуется дополнительная точность в движениях пользователя) — чем большие, расположенные недалеко друг от друга).
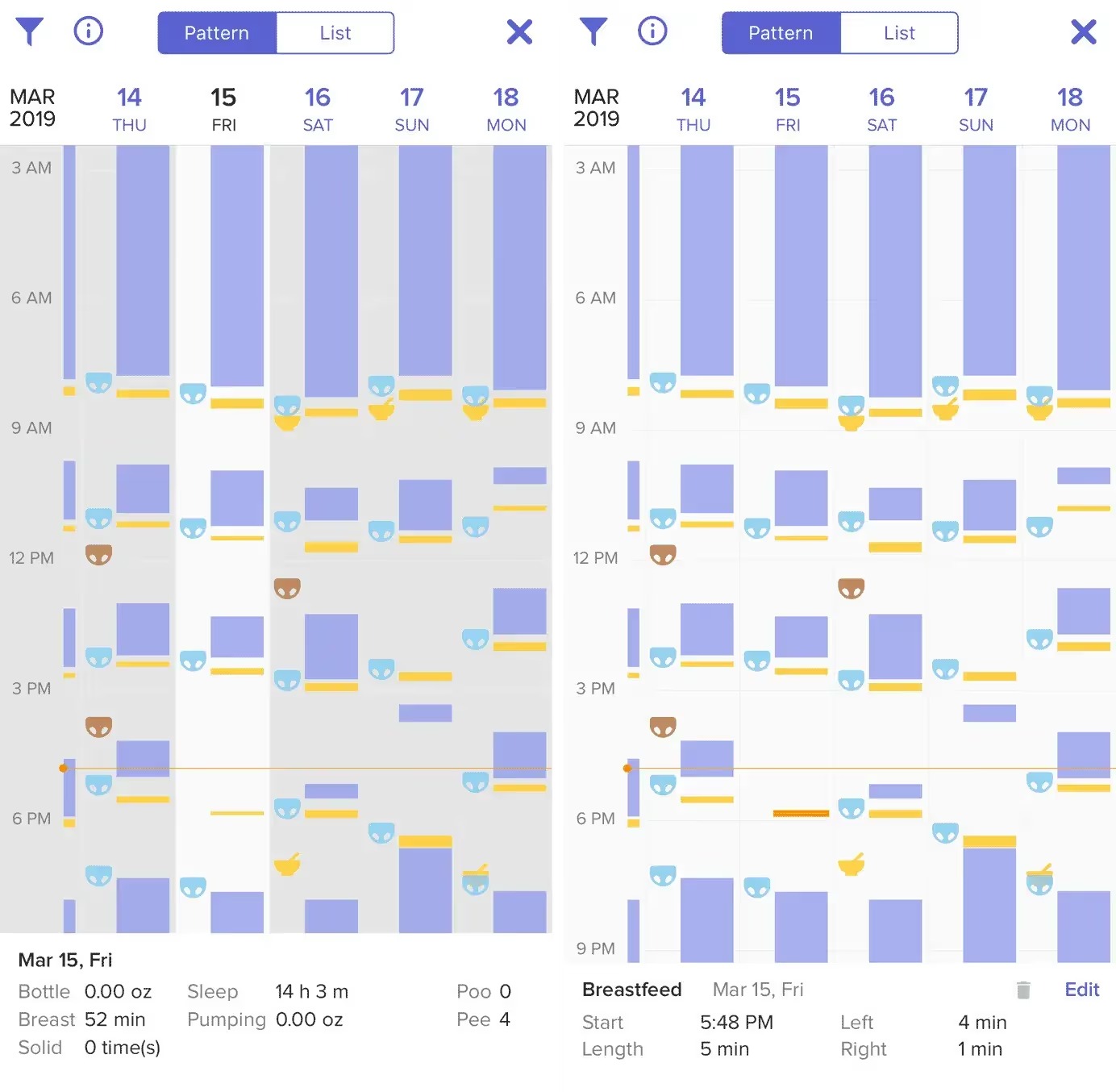
Например, мобильное приложение Glow Baby визуализировало историю отслеженного времени сна, смены подгузников и кормления с помощью графиков и иконок, чтобы пользователи могли выявить закономерности в поведении ребенка. При нажатии на каждое событие отображалась более подробная информация, например, точное время кормления или сна. К сожалению, из-за особенностей визуализации, если это время было коротким, область нажатия была слишком маленькой и открыть дополнительную информацию было довольно трудно.

Glow Baby: некоторые желтые и фиолетовые столбцы в истории отслеживания становились практически недоступными для выбора, если время сна или кормления было очень коротким. Например, один из сеансов кормления 15 марта длился 5 минут, что привело к тому, что область нажатия (тонкая желтая линия) была всего 6 мм в ширину и менее 1 мм в высоту. Потребовалось около 10 попыток, чтобы нажать на этот элемент и перейти к экрану на скриншоте справа, на котором эта линия выделена оранжевым цветом.
Не забывайте о пробелах – слишком близкое расположение элементов приводит к ошибкам
Маленькая область нажатия не только затрудняет выбор элемента, но и увеличивает вероятность промахнуться, случайно нажав на соседний элемент, который расположен слишком близко к желаемому. Даже если ошибки удается избежать, простая мысль о том, что выбор элемента может быть проблематичным, создает у пользователя ощущение, что интерфейс сложен в использовании.
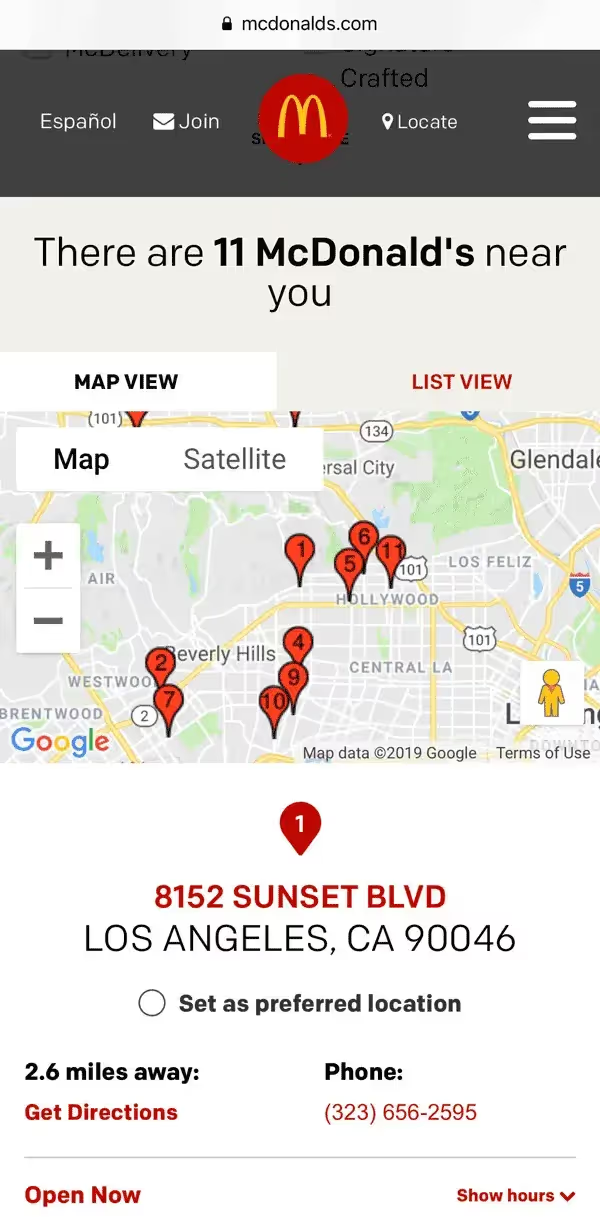
Изображение карт на сенсорных экранах часто вызывает ошибки при выборе локации. Когда на карте отмечено множество объектов, их метки слишком малы и плотно расположены, отчего выбрать конкретный элемент становится практически невозможно. При тестировании мы часто наблюдаем, как пользователи начинают щуриться при первом же взгляде на мобильную версию карты, так как они знают, что им предстоит приложить немало усилий чтобы что-то разглядеть.

Мобильная версия сайта McDonald's: на странице результатов поиска локаций ресторанов была представлена карта со слишком маленькими и плотно расположенными друг к другу метками. Информация о местоположении была доступна только после нажатия на соответствующую метку. К счастью, также был доступен режим отображения списком (который в идеале должен быть выбран в качестве варианта по умолчанию).
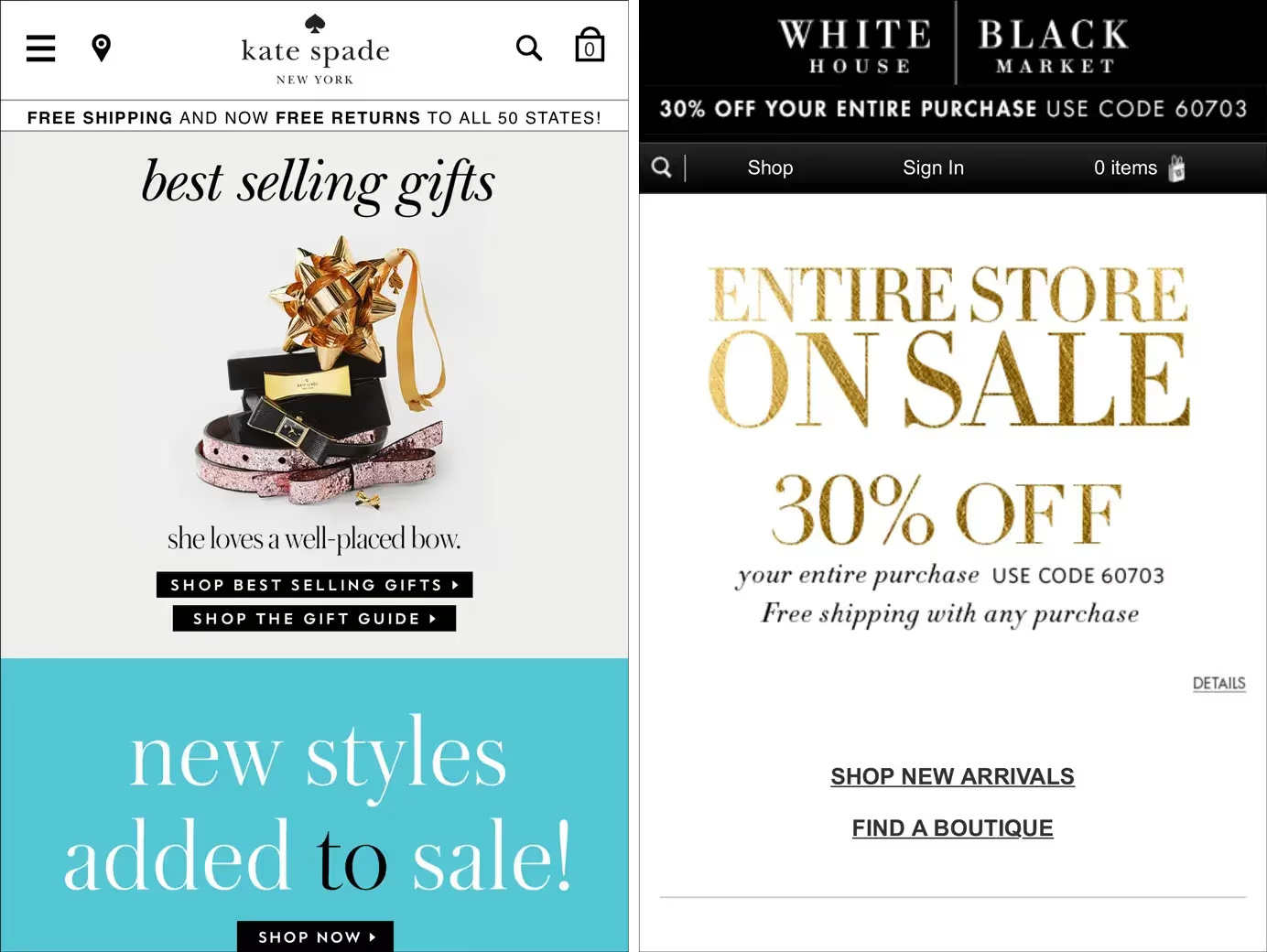
Списки ссылок и расположенные друг под другом кнопки также часто приводят к ошибочным нажатиям, потому что расстояние между элементами слишком мало. Например, тонкие кнопки в мобильной версии главной страницы Kate Spade были расположены слишком близко друг к другу. Если бы между ними было больше пространства, вероятность нажатия не на ту кнопки была бы ниже. Ссылки в мобильной версии главной страницы White House Black Market, напротив, размещались достаточно далеко друг от друга, что позволяло точно и быстро сделать выбор.

(Слева) Кнопки «Shop best selling gifts» и «Shop the gift guide» в мобильной версии сайта Kate Spade были расположены слишком близко, чтобы их можно было легко нажать. (Справа) Для сравнения, расстояние между ссылками «Shop new arrivals» и «Find a boutique» в мобильной версии сайта White House Black Market было достаточно большим, чтобы выбрать нужный элемент было легко и удобно.
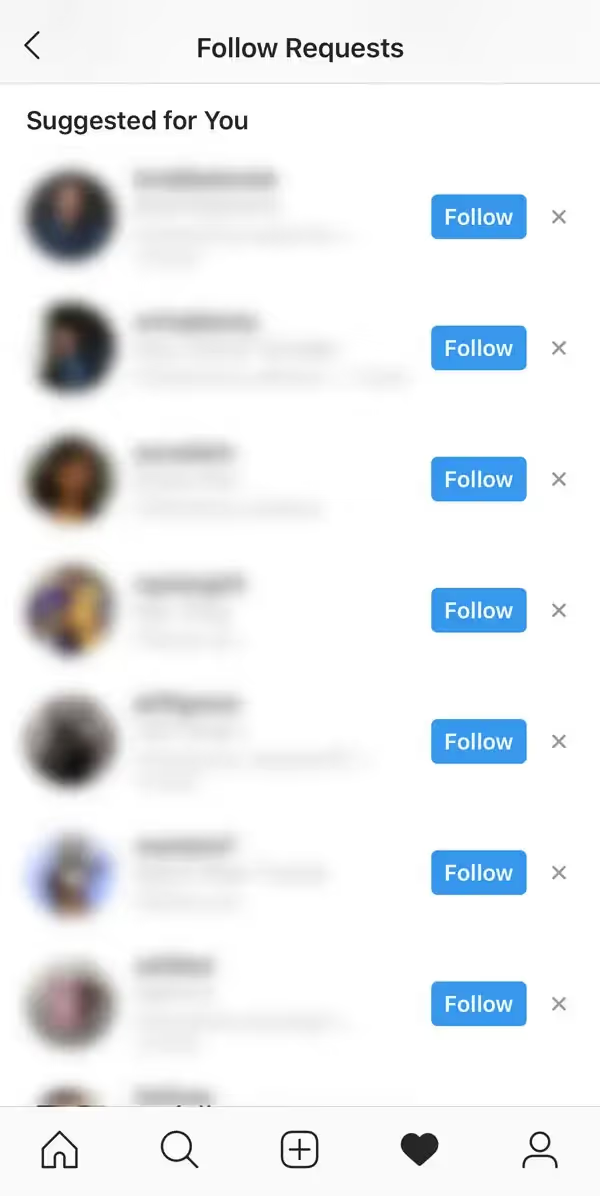
Конечно, если области нажатия слишком малы, увеличение расстояния между ними вряд ли поможет. Чтобы избежать случайных нажатий, области нажатия прежде всего должны быть достаточно большими, и только после этого оптимально распределенными по экрану. Например, в мобильном приложении Instagram кнопка для отклонения рекомендации была слишком мала (всего 2 мм шириной), поэтому, даже при условии, что они были расположены достаточно далеко от кнопки «Follow» (расстояние в 2 мм соответствует рекомендуемому минимуму), их все равно было трудно нажать. Из-за такого дизайна пользователям легче просто игнорировать любые неподходящие рекомендации, чем случайно нажимать на кнопку «Follow» и подписываться на тех, чьи рекомендации они собирались удалить из списка.

Мобильное приложение Instagram для iOS: кнопки для удаления, отмеченные значком x справа от кнопок «Follow», слишком малы, а наличие достаточного расстояния между этими кнопками недостаточно, чтобы исправить ситуацию.
Если бы область нажатия кнопки удаления была шире, сочетание с достаточным расстоянием до кнопки «Follow» сделало бы использование интерфейса гораздо удобней.
Асимметрия видимости и нажатия
Области нажатия должны быть достаточно большими, чтобы (1) элемент был хорошо виден пользователю, и (2) он мог с легкостью нажать на него. Асимметрия видимости и нажатия (View-Tap Asymmetry) возникает, когда элементы достаточно большие, для того чтобы их можно было увидеть, но слишком маленькие или расположены слишком близко друг к другу, чтобы на них можно было нажать без особых усилий. В наших более ранних исследованиях это стало основной проблемой дизайна приложений для iPad. На сегодняшний день распространенным примером асимметрии видимости и нажатия являются крошечные индикаторы в виде точек в карусели iOS: иногда вы можете видеть эти точки, но они слишком малы, чтобы на них можно было нажать.
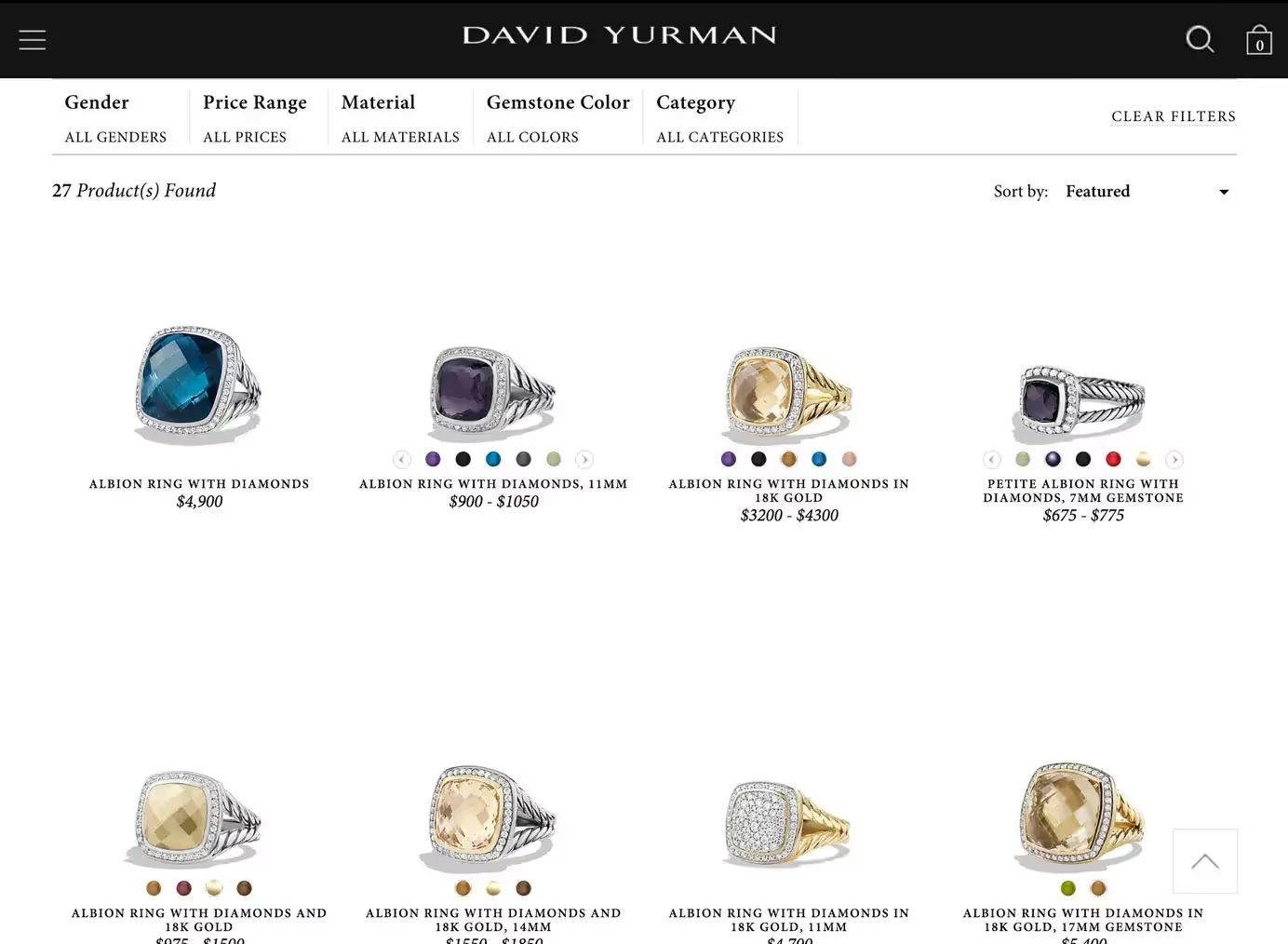
Асимметрия видимости и нажатия также часто возникает при неправильной адаптации десктопной версии интерфейса под сенсорный экран. Элементы, на которые легко нажать курсором мыши, не всегда удается нажать пальцем. Например, на сайте ювелирных украшений David Yurman под каждой фотографией товара были размещены небольшие круглые значки, чтобы указать на наличие альтернативных цветов. Нажатие на значок обновляло фотографию товара, что позволяло пользователю увидеть альтернативный цвет изделия, не переходя на страницу с более подробной информацией. Хотя такое решение отлично работало при использовании компьютерной мыши, размер значков был слишком мал (всего 1 мм в диаметре) для пользователей планшетов — попытки нажать на значок часто приводили к переходу на страницу с более подробной информацией о товаре. Возможно, они были оставлены, чтобы просто указать пользователем на наличие альтернативных цветов, но управление каруселью прокрутки для просмотра большего количества альтернативных цветов также было непригодным для использования с планшета.

DavidYurman.com: значки, изображавшие альтернативные цвета изделий, были слишком малы – всего 1 мм в диаметре, что делало их недоступными для нажатия пальцем при использовании планшета.
Когда больше — значит лучше
Конечно, область 1 см × 1 см – это лишь необходимый минимум, есть много случаев, когда размер области нажатия должен быть еще больше. Например, основные CTA-кнопки (Call To Action) часто требуют привлечения большего внимания и, таким образом, занимают больше пространства.
Контекст использования также может потребовать более крупной области нажатия: если приложение (или мобильная версия сайта) будет использоваться на ходу, то его элементы станут еще более труднодоступными, и, следовательно, размер области нажатия нужно будет увеличить, чтобы снизить вероятность ошибки. При вождении или ходьбе элементы управления, требующие точных манипуляций, будет трудно, а то и вовсе невозможно использовать.
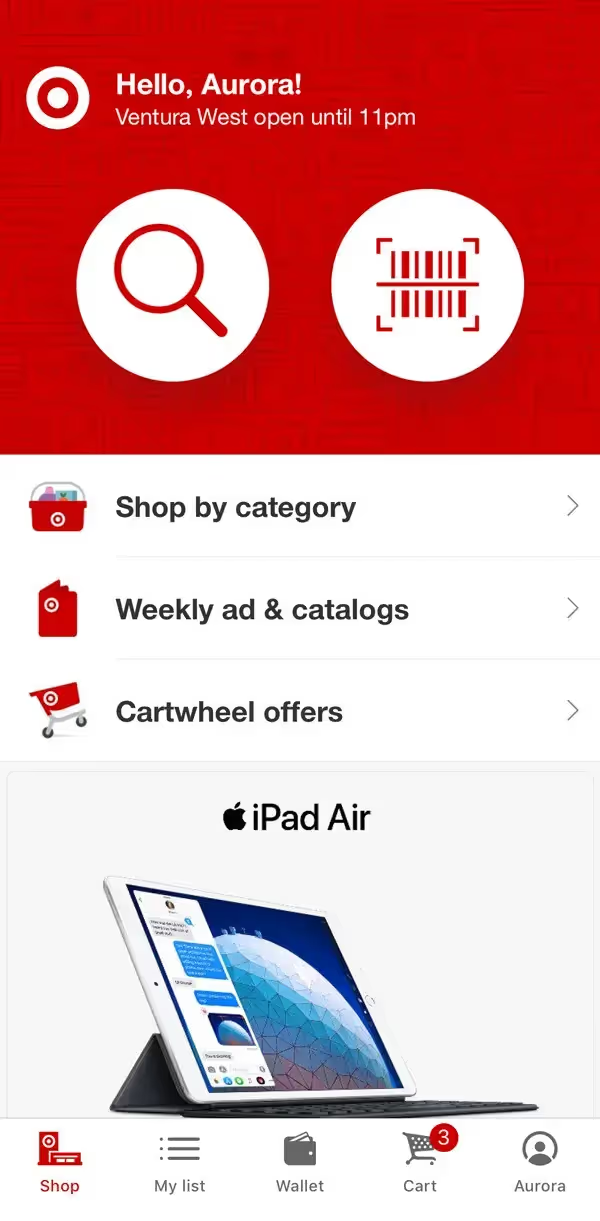
Например, мобильное приложение Target установило приоритет двух основных функций для пользователей, которые находятся в оффлайн-магазине: поиск товара и сканирование штрих-кода товара для получения более подробной информации. Две крупные кнопки расположены в верхней части экрана и занимают область примерно 2 см × 2 см. Такое решение позволяет учесть тот факт, что многие пользователи будут использовать приложение на ходу во время совершения покупок или при поиске нужной полки с товаром.

Кнопки для поиска и сканирования штрих-кода товаров в мобильном приложении Target имеют увеличенный размер (2 см × 2 см), так как две эти функции наиболее часто используются, и обычно пользователи делают это на ходу.
Потребности пользователей также могут быть причиной для более крупного размера области нажатия. Маленькие дети нуждаются в больших, легкодоступных элементах управления, поскольку их физические навыки не так развиты, как у взрослых. И наоборот, пожилые люди, чья ловкость начала снижаться, также будут более комфортно себя чувствовать при взаимодействии с более крупными элементами управления. Даже в моем случае, как молодому родителю мне удобней использовать интерфейсы с крупными элементами, чтобы совмещать этот процесс с уходом за ребенком.
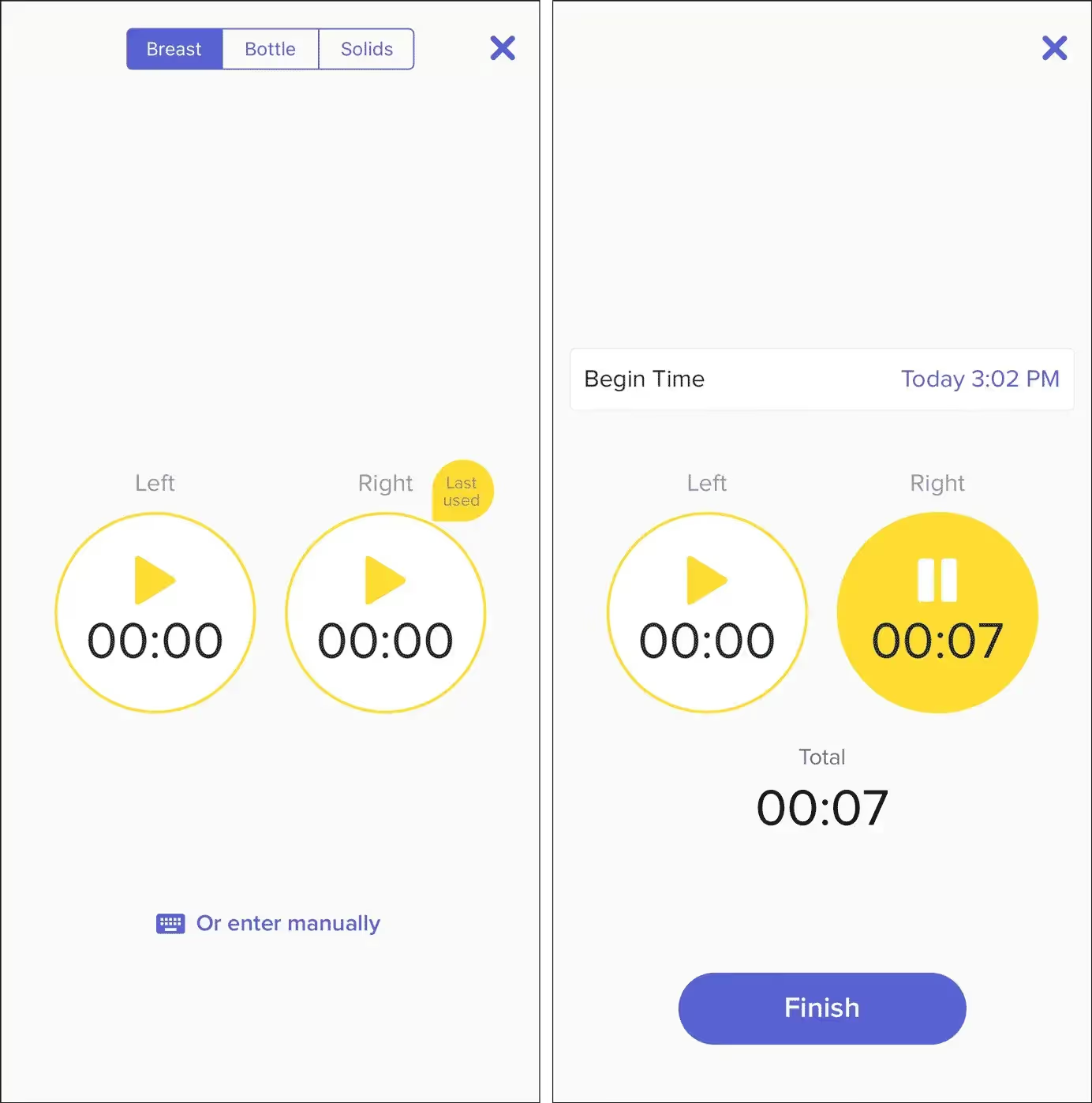
Ограничение количества элементов на экране может привести к тому, что области нажатия и расстояния между ними будут больше, а значит, с ними будет легче и удобней взаимодействовать. Например, таймер приложения Glow Baby для отслеживания того, как долго длится кормление ребенка грудью, расположен на отдельном экране и реализован с помощью двух крупных элементов (ширина каждого элемента около 2,3 см на iPhone X), с достаточным пространством между ними и другими элементами интерфейса. Большая кнопка "Готово" (Finish) появляется только после запуска таймера, а поле "Время начала" (Begin Time) заполняется автоматически.

Glow Baby: элементы управления таймера для отслеживания времени кормления ребенка имеют большой размер и расположены достаточно далеко друг от друга и других элементов интерфейса, чтобы обеспечить легкое нажатие кнопок, когда у пользователей заняты руки.
Размер экрана также может влиять на области нажатия. Для очень больших сенсорных экранов необходимо, чтобы элементы интерфейса были достаточно крупными, иначе пользователь их не заметит. Также до мелких элементов на большом экране будет сложнее дотянуться. С другой стороны, интерфейсы устройств с маленьким сенсорным экраном, таких как смарт-часы, должны иметь не только гораздо меньшие области нажатия, но и возможность управления жестами или голосом для более комфортного взаимодействия.
Заключение
Проектирование удобных в использовании областей нажатия лежит в основе дизайна всех сенсорных (и, следовательно, мобильных) экранов. Убедитесь, что все области нажатия имеют физические размеры не менее 1 см × 1 см, и что они расположены на достаточном расстоянии друг от друга и остальных элементов интерфейса, чтобы их выбор был прост и удобен. Слишком маленькие области нажатия приводят к увеличению времени на решение задач и ошибкам, что неизбежно вызывает разочарование пользователей.
Salesforce: Меню с пометкой "Еще" (More).
.webp)
.webp)
















































