В этой статье мы познакомимся с плагинами Figma, которые повысят вашу производительность.
В нашем гайде вы узнаете много нового, начиная с информации об управлении цветом и файлах изображений и заканчивая SVG-объектами и анимацией.
Без преувеличения в Figma можно найти тысячи плагинов. Какие из них вы используете? Как часто вы прибегаете к их помощи? Мы нашли несколько самых эффективных и надеемся, что они помогут оптимизировать ваш рабочий процесс. Независимо от того, являетесь ли вы новичком или давно используете Figma, из нашей публикации вы узнаете, как проектировать быстро и без особых проблем.
ОГЛАВЛЕНИЕ #
Ниже мы разместим ссылки на конкретные плагины и гайды, которые могут вам понадобиться. Прокрутите вниз, чтобы получить общее представление о них, или пропустите оглавление. Также обратите внимание на другие инструменты.
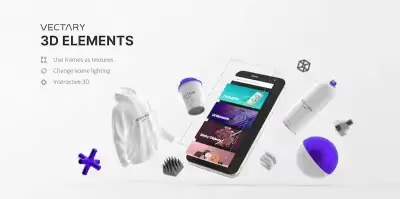
Объемные изображения и 3D-перспективы в Figma #
Плагин Vectary 3D Elements делает все немного более объемным. Это один из самых простых способов добавления в ваш проект 3D-мокапов и объемных объектов, создания упаковки и осуществления трансформации элементов. Вы можете поместить свой дизайн Figma в предпочтительный 3D-мокап или придумать что-то новое. Чтобы начать работу, ознакомьтесь с подробным гайдом и видео об этом плагине.

Кроме того, в Figmockups и Clay Mockups 3D представлена более обширная коллекция 3D-мокапов. Fig3D преобразует элементы в объемные объекты, а также позволяет группировать слои и перемещать их все вместе в 3D-модель.
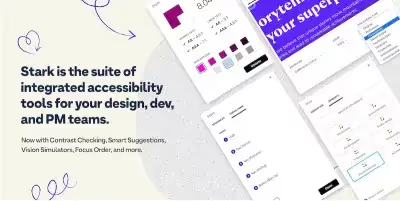
Доступность в Figma #
Все мы хотим создавать лучший опыт взаимодействия, который доступен для каждого. В некоторых случаях мы можем забыть о правильном цветовом контрасте или надлежащем порядке расположения вкладок. К счастью, для обеспечения доступности в Figma есть множество плагинов.
Stark — полнофункциональный инструмент создания доступной цифровой среды. Он включает в себя проверку контраста и симуляторы зрения. Stark позволяет менять порядок последовательности, учитывая уровень фокуса на контенте. Он также отображает коэффициент контрастности для двух любых объектов на выбор. В качестве альтернативы вы также можете применять плагин Contrast.

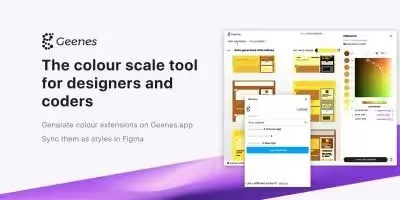
Geenes.app применяется для создания доступных цветовых палитр. Это надежный и тщательно разработанный инструмент, который позволяет создавать, поддерживать, синхронизировать и тестировать наборы цветов и их вариации. Трудно представить себе, что у кого-то, кто пользуется Figma, не установлен этот плагин!

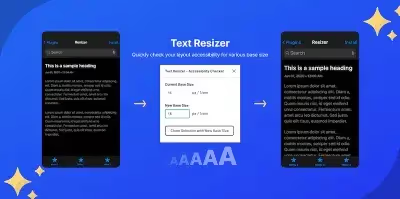
Если вам нужно проверить, как изменение размера шрифта повлияет на ваш макет, Text Resizer поможет вам в этом. Он позволяет увидеть, что именно произойдет, если вы увеличите или уменьшите шрифт.

Редактор анимации в Figma #
На самом деле создание анимации в Figma не требует применения сложных внешних инструментов, таких как Adobe After Effects. Figmotion — это продвинутый плагин для анимации, и он находится прямо у вас под рукой. Вы выбираете фрейм, добавляете анимацию, а затем настраиваете время анимации с возможностью обновления переходов, ключевых фреймов и точек привязки.

Если вы хотите лучше разобраться в этом вопросе, в гайде по добавлению анимации в проекты есть целый практикум, в том числе различные варианты step-by-step анимации.
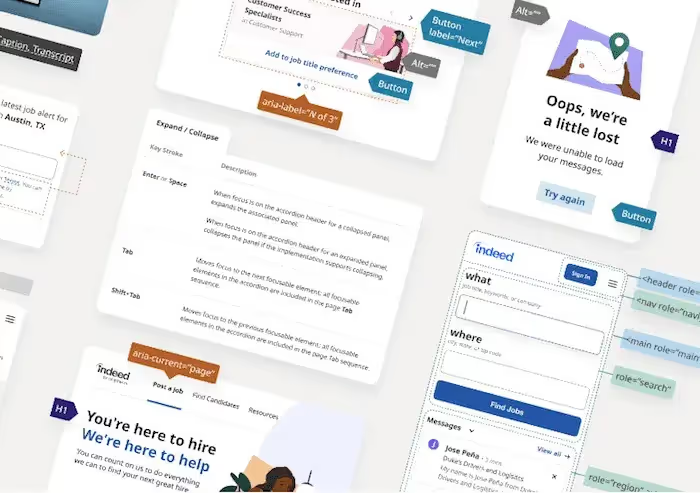
В Figma доступны аннотации #
Как вы обычно оперируете аннотациями при работе в Figma? Мы нашли два инструмента для их создания. Они обеспечивают эффективную коммуникацию по вопросам дизайна и сводят к минимуму недопонимания.

A11y Annotation Kit акцентирует внимание на функциях доступности, которыми дизайнеры могут захотеть поделиться при передаче дизайна в разработку. Можно добавлять пояснения к элементам, указывать порядок уровня фокуса на контенте или отмечать те объекты, которые доступны для клавиатуры (прим. актуально для тех, кто пользуется только клавиатурой). Этот плагин превращает зашифрованные формулировки WCAG (прим. Web Content Accessibility Guidelines, Руководство по обеспечению доступности веб-контента) в простые стикеры для расстановки акцентов на важнейших составляющих страницы. Все компоненты предварительно заполнены правильными элементами CSS или HTML.
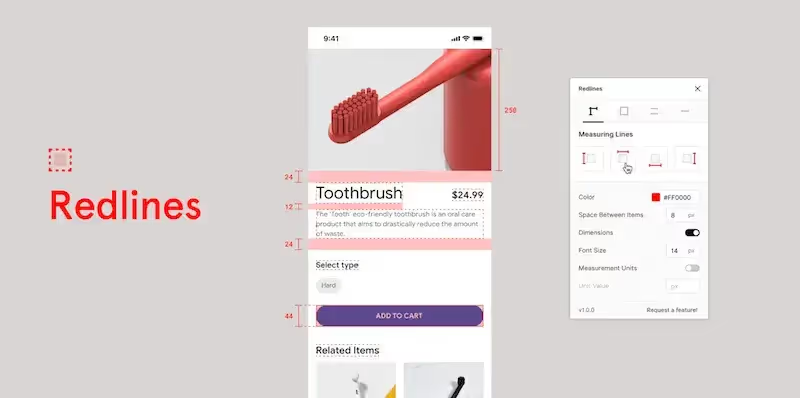
Аннотации с красными линиями в Figma #
Комментирование дизайна с указанием детальных измерений и описаниями для того, чтобы ответственные разработчики могли разобраться в проекте, может занять много времени. Плагин Redlines все упрощает. С его помощью можно быстро измерить и рассчитать размеры любого выделенного объекта. Все, что вам нужно, это выбрать один или несколько объектов, настроить параметры красной линии и варианты разметки.

Автоматическое переименование фреймов и слоев в Figma #
Когда речь идет о наведении порядка в ваших проектных файлах, об этом позаботится Rename it. Вы можете группами переименовывать фреймы и слои. У вас также есть возможность менять названия сразу нескольких объектов с помощью настраиваемых фильтров. Если вы хотите изменить прописные буквы в названии на строчные или даже на “верблюжий” стиль (прим. стиль слитного написания нескольких слов, причем каждое из них начинается с заглавной буквы) для этого с комбинацией букв необходимо использовать %*.

Аватары для дизайн-макетов в Figma #
В некоторых случаях для проекта вам понадобятся аватары. Возможно им требуются дополнительные параметры. Вот где может помочь плагин UI Faces.

Все аватары собраны из различных источников (они всегда указаны), и их можно фильтровать по возрасту, полу и эмоциям. В любом случае вам необходимо проверить источник и лицензию, прежде чем их использовать. Также обратите внимание на плагин User Profiles.
Поиск логотипов брендов в Figma #
Возможно, вы хотите показать логотипы брендов в обзорах или отзывах. Как же быстро их отыскать? Не выходя из Figma с помощью BrandFetch можно с легкостью найти логотип практически любого бренда. Плагин без преувеличения содержит миллионы доступных логотипов. Существует также база данных с возможностью поиска того, что вам нужно.

Создавайте графики в Figma #
С помощью Chart процесс проектирования стал менее напряженным. Теперь можно легко создавать различные диаграммы с использованием реальных или рандомных данных. Плагин поддерживает копирование и вставку из Excel, Google Sheet, Numbers, а также синхронизируется с Google Sheets и виртуальным JSON. Кроме того, предусмотрена возможность импорта файлов в форматах CSV и JSON.

Charts Figma — это еще один плагин с похожим, но немного другим названием. С его помощью вы можете создавать информационные панели, презентации или любой другой тип визуализации данных. Плагин генерирует доступные для редактирования диаграммы в проекте в Figma, начиная от простых гистограмм и заканчивая сложными тепловыми картами. Вы также можете найти подробный гайд по использованию этого плагина.

Наведите порядок внутри фрейма в Figma #
Возможно, вы поместили несколько десятков иконок во фрейм. Как можно быстро расположить их в правильном порядке? Очевидно, что мы не будем делать это вручную. В этом нам поможет плагин LilGrid.

Маленький помощник автоматически выбирает элементы и размещает их по сетке. Вам просто нужно выделить то, что вы хотите упорядочить и нажать “Расположить по сетке”. Инструмент позаботится обо всем остальном. На вашей странице он переставит только элементы верхнего уровня. Безусловно, предусмотрена одноэтапная отмена, если вам нужно восстановить исходное состояние.
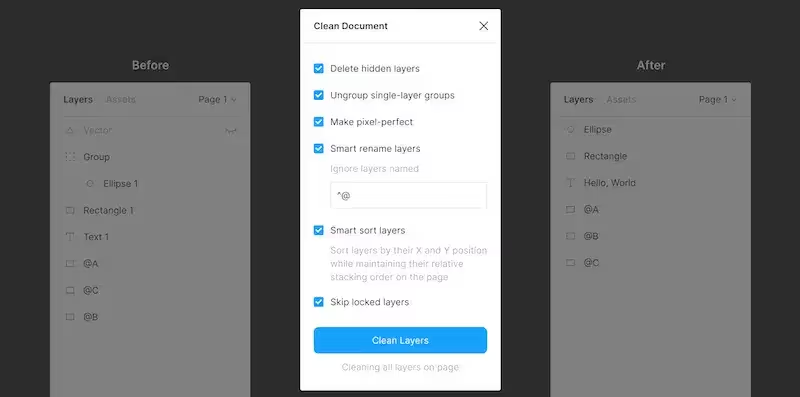
Приведите в порядок проекты в Figma перед передачей в разработку #
Скрытые слои, группы с одним объектом, положение элементов по осям X и Y не пиксель в пиксель — плагин Clean Document устраняет подобные мелкие недочеты, так что вам не придется этим заниматься. Это отличный помощник для доработки вашего проекта Figma перед передачей в разработку.

Заполнители содержимого в Figma #
С помощью плагина Content Reel вы можете быстро и легко проектировать макеты. Из него можно брать текстовые строки, изображения, иконки и аватары. Предусмотрена возможность искать или просматривать уже предоставленный набор данных, а затем добавлять в свои проекты или создавать контент с нуля.
Плагин позволяет составлять собственные текстовые строки и загружать до 20 изображений. Часто используемый контент закреплен на главном экране, что упрощает рабочий процесс.

Вы также можете запустить Random Name Generator, чтобы добавить случайные названия в свой макет.
Цветовые палитры в Figma #
Для создания приятного визуального дизайна очень важно разбираться в градиентах, палитрах, теории цвета и психологии. В Figma есть множество плагинов, которые сделают за вас большую часть этой работы.
Color Palette представляет идеальные цветовые палитры для ваших проектов. Вы можете выбирать из огромной коллекции или найти определенный цветовой код, название цвета или номер для применения в своем дизайне.

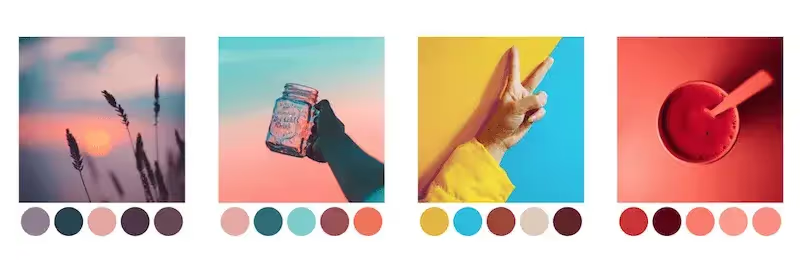
Palette Дастина Миерау, полезен в том случае, когда вы хотите создать цветовую палитру из изображений. Этот плагин использует искусственный интеллект, чтобы помочь вам сгенерировать цвета, которые будут наилучшим образом соответствовать вашему проекту. Вы можете выбрать до пяти контуров, и плагин заполнит их подходящими цветами.

Создать дизайн вокруг изображения легче всего с Image Palette plugin. Он может сформировать цветовую палитру из любой иллюстрации. Для выбора пяти наиболее заметных цветов плагин применяет алгоритм медианного среза, который обеспечивает высокий уровень точности.

С помощью плагинов UI Gradients и Web Gradients вам не нужно создавать или поочередно подбирать градиенты. Вместо этого вы можете добавить несколько градиентов в группы, текст и фреймы одним кликом.

Изгибы текста в Figma #
С помощью Arc plugin вы можете изогнуть текст вверх, вниз или даже в круг. Плагин открывает дополнительную панель инструментов для управления уровнем изгиба — другой вопрос, как разработчики будут это реализовывать.

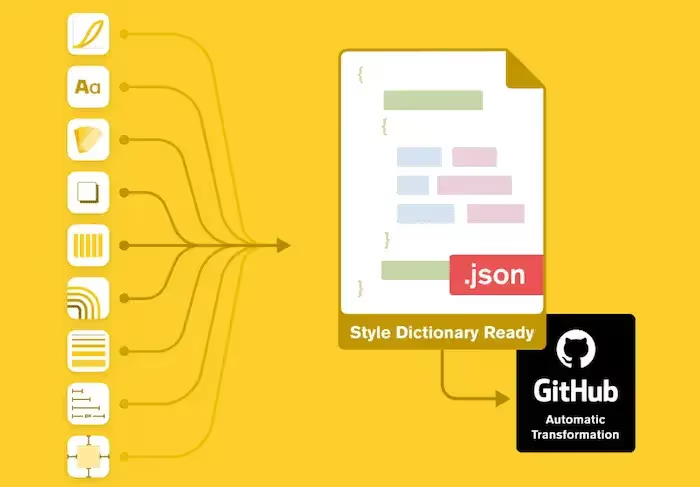
Дизайн-токены в Figma #
Еще один плагин Figma, который вы, возможно, захотите добавить в свой инструментарий, разработан Лукасом Опперманном. Если вы устали от проблем, которые обычно возникают при работе с дизайн-токенами (прим. значения стиля элементов дизайна, такие как цвет, типографика, интервалы, тени и пр.), плагин Design Token решит их за вас. Стили и токены экспортируются и отправляются на хранение в GitHub, а токены автоматически конвертируются с помощью словаря стилей. Вам не нужно покидать Figma, и это по-настоящему сэкономит вам время.

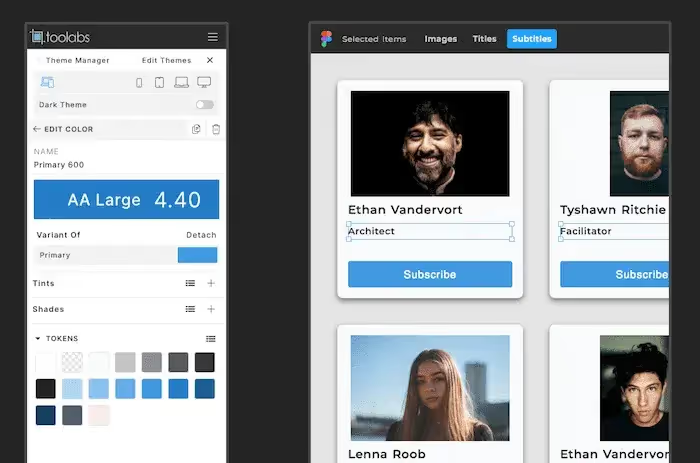
Дизайн-системы с Figma #
Представьте, что вы вносите изменения в дизайн-систему своего проекта, и они сразу полностью там отображаются. Такое возможно с плагином Design System Manager.

Он позволяет вам устанавливать или обновлять тематические дизайн-токены на одной отдельной панели, управлять выбранными элементами, которые сгруппированы по стилю, и загружать в проект реальный контент в виде текста или изображений. Чтобы воплотить свой проект в жизнь, путем программирования вы можете получить доступ к дизайн-токенам через GraphQL API или экспортировать их в любом формате на ваш выбор: CSS, Less, Sass, JSON, YAML, Js, Swift и Android. Это действительно умное решение, которое делает работу с дизайн-системами намного более эффективной.
Мокапы устройств в Figma #
Качество презентации вашего проекта почти так же важно, как и сам дизайн. Плагин Mockuuups Studio содержит более 700 объемных мокапов устройств. С его помощью вы сможете легко создавать мокапы для продуктов, визуального контента или маркетинговых материалов. Ознакомьтесь с пошаговым видео о том, как им пользоваться.

Обычно мокапы выглядят лучше, когда устройство находится в человеческой руке. В этом случае может помочь All hands mockup generator. Он включает в себя большую и разнообразную коллекцию рук всех оттенков, форм и размеров. Выберите фрейм, выберите руку, и ваш дизайн будет импортирован в мокап прямо в Figma. Вы также можете ознакомиться с полной коллекцией рук.

Экспорт Figma в HTML, CSS, React #
HTML <> Figma позволяет экспортировать ваши проекты Figma в прототип HTML. Вы можете выбрать отдельные объекты или ввести URL-адрес, и плагин немедленно импортирует актуальные стили. Существует также расширение Chrome, которое сохраняет содержимое веб-страницы и импортирует его в качестве редактируемых слоев в Figma. В фоновом режиме он генерирует файл page.builder.json, у которого есть все свойства CSS текущей страницы.

Однако есть некоторые ограничения, поскольку поддерживаются не все типы элементов и не все свойства CSS. Помните, что все шрифты должны быть загружены в Figma, иначе будут использоваться резервные шрифты. Тем не менее, плагин является общедоступным, вокруг него сформировано большое сообщество, и его создатели активно над ним работают.
В качестве альтернативы существует также HTML Generator, который поддерживает шрифты Google. У него есть специальные параметры экспорта, и он генерирует HTML, CSS, файлы изображений, код SCSS и Figma To HTML. А если вам нужно что-то более сложное, Anima создает прототипы и преобразует их в код HTML, CSS и React — без каких-либо зависимостей. Фактически, вы можете создавать нестандартные интерактивные прототипы, отзывчивые дизайны и повторно используемые компоненты React. (У плагина есть бесплатный тариф, но для экспорта кода вам нужно будет оформить подписку за 31 доллар).
Экспорт Figma в Vue.Js #
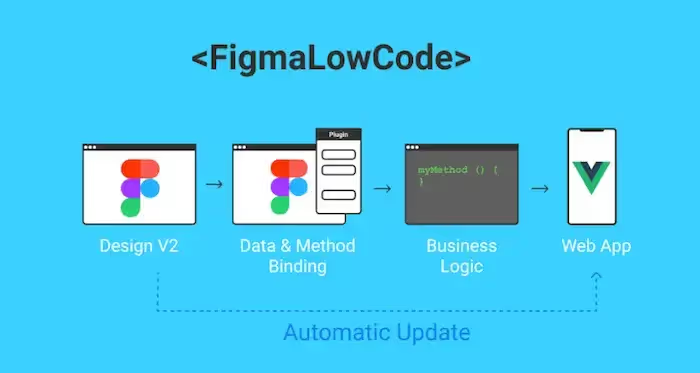
Если вы хотите устранить некоторые трудности, которые может вызвать преобразование прототипа Figma в работающее приложение, плагин Клауса Шефера с открытым исходным кодом Figma-Low-Code создан для вас. Он позволяет использовать проекты Figma непосредственно в приложениях Vue.js.

Этот подход к разработке приложений на основе максимального использования готовых модулей значительно сокращает время передачи проекта дизайнерами разработчикам и количество внешнего кода. К тому же он обеспечивает точность дизайна Figma при передаче. Идея состоит в том, что вы создаете прототип в Figma, а затем используете плагин для добавления данных и метода привязки. Как только вы это сделаете, вы сможете использовать свой любимый редактор кода для реализации бизнес-логики, и ваше приложение готово к использованию. Изменения, которые вы внесете в файл Figma, автоматически распространятся и на веб-приложение.
Шаблоны писем в Figma #
Мало кто любит создавать электронные письма в формате HTML, но при их проектировании лучше использовать несколько небольших удобных плагинов, чтобы немного облегчить работу разработчика. Есть подробный гайд по созданию электронных писем в Figma, который включает новые дизайны для создания электронной почты с нуля.

Если вы ищете отзывчивые, готовые шаблоны электронных писем HTML для Figma, в Emailify есть десятки настраиваемых модулей контента. Вы сможете настроить текст, изображения, стили и параметры автоматического форматирования среди других функций без каких-либо других API, приложений или необходимых веб-сайтов.

Если вас не пугает идея написания HTML-кода электронной почты можно использовать Email Templates & Code вместе с Marka plugin. Вы можете проектировать настраиваемые электронные письма для информационных бюллетеней, маркетинговых писем и шаблонов в стиле блога. Кроме того, там содержится коллекция дизайнов, которые могут быть адаптированы под ваши требования.
Идеальная файловая структура в Figma #
Все мы знаем, что трудно думать о файловой структуре Figma, когда вы полностью поглощены текущим процессом проектирования пользовательского интерфейса. Однако, если вы помните о ней с самого начала, это облегчит передачу проекта разработчику. А при приближении дедлайна вы сэкономите себе много времени, потому что вам не нужно будет наводить порядок в своем дизайне. Луис Уриах опубликовал полезный практический гайд о том, как структурировать фреймы в Figma, который содержит логичные способы присвоения названий, описательные компоненты и создание последовательных интервалов.

Предварительный просмотр шрифтов в Figma #
Переключение между шрифтами вручную может быть немного утомительным, поэтому очевидно, что для этого в Figma есть специальные инструменты. Better Font Picker и Font Preview помогут вам выбрать шрифты с возможностью предварительного просмотра.

Шрифтовые пары Google Fonts для Figma #
Если вы используете шрифты Google Fonts, вам также может пригодиться плагин Google Font Pairings. Можно начать с Figma’s Google Fonts page. Каждый из шрифтов включает крошечный образец того, как он будет выглядеть в реальном проекте. Вы сможете получить достаточное представление о стиле и увидеть, как шрифты
сочетаются между собой.

Иконки в Figma #
Наличие обширной коллекции всевозможных иконок в одном месте, возможно, является одной из лучших идей для плагинов. В Figma есть инструменты, которые содержат наборы в нескольких стилях для любого типа дизайн-проекта.
Icons8 предоставляет большую коллекцию иконок без необходимости покидать Figma. В библиотеке содержится +120 000 иконок в более чем 32 популярных стилях дизайна. Доступна функция поиска и категоризация. Иконки есть как в PNG, так и в SVG форматах.

Iconscout позволяет вставлять в Figma миллионы высококачественных иконок, иллюстраций и 3D-объектов. Вы можете выбрать своего любимого дизайнера или фотографа и напрямую обращаться к их ресурсам без необходимости поиска во всей библиотеке.

Вставка иллюстраций в Figma #
Создаете иллюстрации с помощью векторной программы, а затем импортируйте их в свой дизайн, верно? Вам необязательно делать так всегда, поскольку в Figma есть множество плагинов для добавления изображений.
С помощью Blush вы можете создавать или подбирать иллюстрации, подходящие для ваших проектов. Предусмотрена возможность генерировать рандомные композиции; плюс каждую неделю коллекция пополняется новыми изображениями. Иллюстрации в формате SVG и с высоким разрешением доступны в платном тарифе.

Если вам нужны красивые иконки и иллюстрации, обратите внимание на Free Popular Illustration library. Это библиотека, которая включает в себя высококачественные бесплатные изображения, выпущенные по лицензии Creative Commons.

Если вы хотите добавить на свой сайт иллюстрации с изображением человека, Humaaans предоставляет уже готовые картинки экстравагантных и модных людей. Вы можете просматривать галерею или искать в определенной нише или категории.

Кроме того, вы можете использовать Storyset. Там есть сотни иллюстрированных концепций, доступных в виде готовых изображений. В плагине предусмотрена возможность редактировать стили, цвета и фон. А еще вы можете анимировать иллюстрации.

Вставка и синхронизация Google Таблиц в Figma #
Довольно часто копирование данных из Google Docs в Figma занимает довольно много времени и приводит к разочарованию. Google Sheet — это удобный плагин, который ускоряет импорт ваших Google Таблиц в Figma. После его установки вы сможете извлекать и синхронизировать оттуда данные. Существует также подробная справочная документация о том, как правильно настроить структуру листа, как следует называть слои Figma, чтобы избежать лишней работы. Там также даны примеры для того, чтобы можно было начать работу.

Интерактивные компоненты и варианты в Figma #
Несколько недель назад Figma запустила бета-версию своей функции: Интерактивные Компоненты. Она позволяет создавать интерактивные элементы, которые автоматически переключаются между вариантами (например, кнопка, которая меняет состояние “при наведении” на состояние “при нажатии”). То, что может показаться мелочью, поможет сократить количество фреймов и связей, которые, как правило, необходимы при разработке прототипов элементов полей ввода, таких как флажки или переключатели.

Чтобы вам проще было разобраться в новой функции, Стив Руис кратко сформулировал ее возможности и то, чего можно достичь с ее помощью, если мыслить нестандартно (как вам игра Minesweeper или Battleship, которая работает в Figma?). И еще один прекрасный источник информации: Родриго Осорнио изучил преимущества и возможности Interactive Components, которые способствуют улучшению микровзаимодействий, таких как поля ввода, элементы загрузки, различные виды кнопок, раскрывающиеся списки и компоненты подписки.
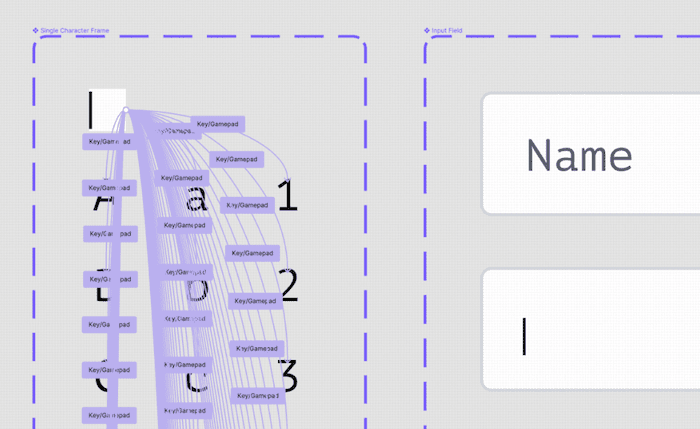
Говоря о компонентах: Люк Кардони показывает, как ему удалось создать единый, адаптируемый к контенту, полностью настраиваемый, удобный компонент с 3360 вариантами, который обслуживает все возможные комбинации настроек для ввода текста. Гигантский проект, который демонстрирует преимущества функции Figma’s Variants.
Сетки в Figma #
Мы часто используем сетки для создания систем проектирования. В них все компоненты интерфейса правильно размещены относительно друг друга. Неудивительно, что в Figma очень много плагинов, которые упрощают работу с сеткой. Grids Generator позволяет применять различные конфигурации стилей сетки к макетам. Guide Mate немного более гибкий плагин: он предоставляет возможность создавать ярлыки для часто используемых сеток и при необходимости добавлять настраиваемую сетку.

Вы можете привязать к сетке свои компоненты. Snap to Grid не только формирует индивидуально настраиваемую сетку, а еще и автоматически упорядочивает элементы по сетке. Когда плагин запущен, при перемещении и масштабировании элементы останутся привязанными к ней. Андреслав Козлов демонстрирует работу этого плагина в 3-х минутном видео. Вы также можете использовать сочетание клавиш Alt + Cmd + P, чтобы привязать все объекты к сетке при работе в Figma через браузер.

Вставка карт в Figma #
Загрузка карт не должна занимать много времени. Mapsicle Криса Арвина может помочь быстро и легко вставлять карты в ваши проекты в Figma. Плагин позволяет настроить определенное местоположение, широту и долготу, а в конце, он просто добавляет нужный снимок в дизайн.


Если для проекта вам нужна карта определенной страны или региона в SVG-формате, есть классный плагин Vector Maps. Вы можете просматривать страны или регионы и вставлять их прямо в свой дизайн в Figma одним щелчком мыши. Карты можно загрузить в формате SVG или PDF по адресу https://vector.mapcraft.biz/constructor/.
Правила об использовании названий в Figma #
Мы все в спешке забываем о правилах присвоения названий, потому что считаем, что это не очень важно. И прежде чем вы обратите внимание на эту деталь, у вас уже будет огромное количество разных стилей форматирования для названий страниц, фреймов, компонентов и слоев.

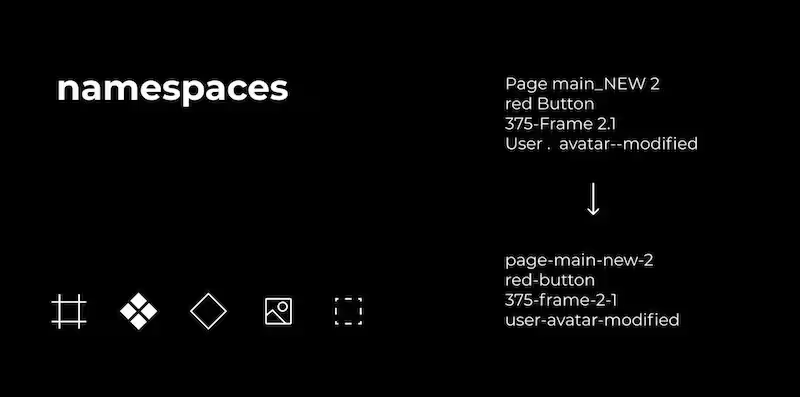
Плагин Namespaces устраняет хаос и присваивает имена вашим элементам в логичном порядке. Он также отлично подходит для унификации различных правил об использовании названий при совместной работе над файлом.
Мы не всегда уделяем должное внимание названию фреймов. В этом случае может помочь Figma Exporter. Он позволяет выбрать правило об использовании названий для ваших экспортируемых файлов: kebab-case, snake_case или camelCase. Остальное будет сделано автоматически!

Блокнот для создания заметок в Figma #
Если вы когда-нибудь хотели, чтобы в Figma было специальное место для заметок, идей и комментариев во время работы, то, вероятно, вы искали Notepad Дастина Миерау. Заметки автоматически сохраняются вместе с вашими документами и доступны в других редакторах. Вы можете использовать Notepad совместно с вашей командой в качестве общего документа для работы над проектом. Примечание: вам нужно повторно открыть Notes, чтобы увидеть изменения, которые были внесены другими редакторами.

Шаблоны в Figma #
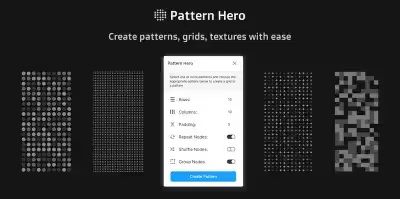
Pattern Hero вставляет элементы, которые вы настроили, в сетку и повторяет их, чтобы сформировать паттерн. Вы можете дублировать или сочетать паттерны, создавать копии, а также использовать несколько паттернов. Это хороший вариант для работы с ними.

Кроме того, Pattern Hero — это коллекция фоновых паттернов в формате SVG. Чтобы создать уникальный фон, вы можете комбинировать разные паттерны, чтобы получить то, что вам нравится.

В Figma гораздо больше подобных плагинов, поэтому вы можете получить что угодно, от узоров конфетти до хаотично-сгенерированной графики и геометрических фигур.
Если вам нужно настроить в макете точечную сетку, Dot Grid автоматизирует эту задачу за вас. С помощью этого инструмента вы можете легко создавать красивые сетки из точек, которые будут служить ориентирами на протяжении всего процесса проектирования в Figma. Плагин предусматривает возможность настройки ширины и высоты сетки, размера точек, промежутков между ними и цветов точек.

Вставка фотографий в Figma #
Вам не нужно покидать Figma, чтобы вставить в проект фотографии. Unsplash — это популярный сайт, где можно найти изображения в высоком разрешении, а теперь это еще и плагин в Figma.

Удаление фона в Figma #
Remove backgrounds позволяет легко удалить фон у изображения. Нет необходимости редактировать его вручную перед тем, как вставить в свой дизайн. Пояснение: для использования плагина вам понадобится учетная запись на сайте remove.bg.

Отзывчивый дизайн и тестирование в Figma #
Дизайнерам часто приходится менять размеры элементов дизайна. Breakpoints — один из плагинов Figma для тестирования отзывчивого дизайна. Он предоставляет копию фрейма, которая допускает изменение размера объектов и может функционировать без плагина. Каждый в вашей команде может оценить фрейм в его отзывчивой версии без необходимости установки Breakpoints.

В качестве альтернативы вы также можете использовать Responsify. Он позволяет выбрать любой фрейм и настроить размеры устройства, чтобы можно было предварительно посмотреть, как веб-сайт или приложение будут выглядеть на этом конкретном экране. Responsive похож на него. Он позволяет тестировать определенные размеры вашего отзывчивого макета с помощью настройки исходных данных фрейма в плагине. Ничего особенного, но это удобно!

Изменение порядка слоев #
Автоматизация небольших, утомительных действий — это всегда хороший способ сэкономить ваше время и сосредоточиться на том, что действительно важно. Когда дело доходит до изменения порядка нескольких слоев, плагин Reverse Layer Order может стать отличным помощником. Как следует из названия, он меняет порядок двух или более объектов в пределах одной группы. Все, что вам нужно сделать, это выбрать их и запустить плагин.

Фигуры и SVG-объекты в Figma #
Создавать базовые фигуры легко. Однако создание сложных форм требует времени, а при работе над проектом оно всегда ограничено. Плагины Figma для создания любых фигур и SVG-объектов могут упростить вашу работу. Они предлагают на выбор множество фигур.
Blobs способствует улучшению эстетики вашего дизайна. Вы можете создавать и добавлять фигуры органической формы в свои проекты в Figma с применением двух параметров: сложности и контраста. Предусмотрена возможность проверки уникальности фигуры и получения информации о количестве точек, из которых она состоит.

Вам нужны волны? Плагин Get Waves помогает создавать шаблоны волн в формате SVG. Это может быть весьма полезно при работе с диаграммами, графиками или дизайнами, где есть гребни и впадины. Вам просто нужно выбрать кривую, настроить сложность и произвольно ее расположить.

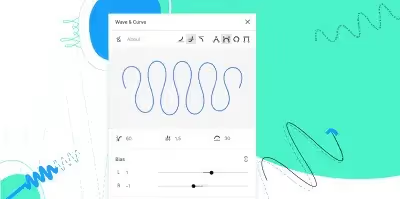
Если вы пытаетесь создать волну или кривую для своего проекта, плагин Wave & Curve от Андреслава Козлова может помочь вам сгенерировать разные шаблоны. Вы также можете выбрать направление волн: “Сверху” и “Снизу”, “Сверху” или “Снизу”.

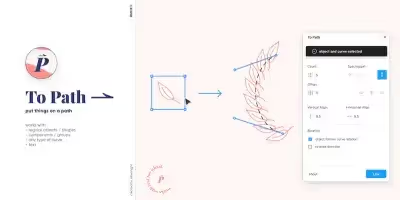
Наконец, To Path помогает размещать объекты по контуру и применим для работы с текстами, фигурами, объектами и компонентами. Чтобы изогнуть текст вокруг контура (например, круга), вам нужно установить плагин, затем сделать непрозрачность круга равной нулю, выделить текст и круг, далее использовать плагин для связки обоих объектов и наблюдать за происходящим волшебством.

Некоторые другие функции плагина включают в себя повторение фигур вдоль любого контура, редактирование исходной формы или текста и отображение изменений в реальном времени (пока плагин открыт). Также возможно последующее редактирование контура и, опять же, наблюдение за изменениями связанных с ним объектов.
Превратите свои проекты в презентацию #
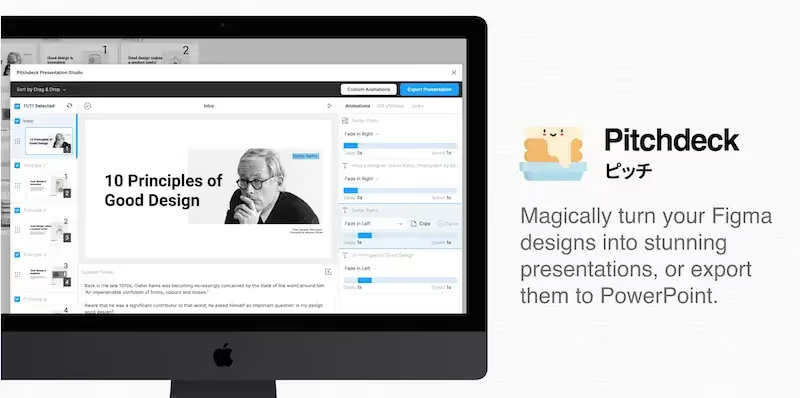
Допустим, у вас есть дизайн в Figma, который вы хотите представить клиенту, своему боссу или своей команде? Pitchdeck поможет вам в этом. Плагин превращает ваш дизайн в анимированные слайды или при желании экспортирует его в PowerPoint, Keynote или Google. Он также поддерживает экспорт в PDF формат и ряд удобных функций, таких как наложение веб-камеры, вставка видео, заметки докладчика и многое другое. Можно даже записать презентацию в форме видео со звуком.

Генератор таблиц в Figma #
Хотя создание таблиц может занять довольно много времени, плагин Table Generator упрощает этот процесс. Он помогает автоматизировать работу с данными. Вам нужно лишь скопировать их и вставить (в настоящее время в формате CSV).

Кроме того, для вставки данных из электронных таблиц Excel в стилизованные строки таблицы вы можете использовать Table-Paste. Для создания настраиваемых таблиц с изменяемым размером будет полезен плагин Table-Creator. Небольшой бонус: вы можете обновлять все таблицы в любое время при изменении дизайна.
Шаблоны для ориентирования в Figma #
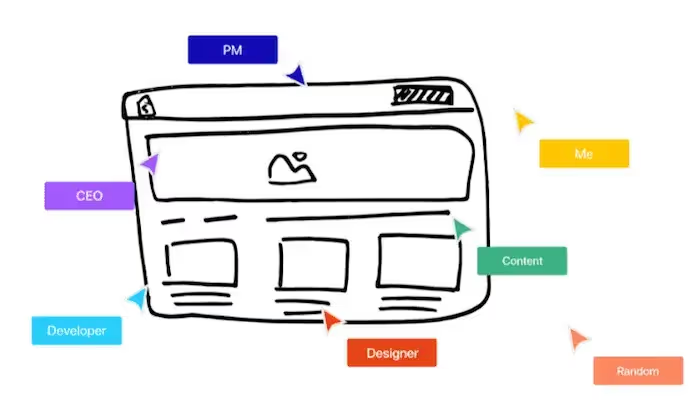
Сначала проектом в Figma занимается только один человек, затем к нему присоединяется еще один. Вскоре вы увидите, как курсоры дизайнеров, разработчиков, менеджеров проектов, дизайнеров контента, специалистов по исследованию и многих других движутся по экрану. Вероятно, вы уже попадали в подобную ситуацию. Но действительно ли все эти люди нашли нужную информацию? Приходилось ли им тратить много времени на ее поиск или они быстро все отыскали?

Специалисты Shopify восприняли эти вопросы, как возможность проанализировать структуру своей рабочей области в Figma и обеспечить ее соответствие разнообразным потребностям команд своей компании. Помимо того, что они поделились информацией о процессе в своей статье, они кратко сформулировали свои выводы в Project Index Template, который вы можете скачать и применять прямо сейчас. Он предоставит всем участникам вашего проекта контекст в случаях, когда он им действительно необходим.
Замена текста в Figma #
Иногда вы попадаете в ситуацию, когда вам нужно заменить фрагмент текста в макете Figma. Если этот кусочек есть в нескольких местах проекта, то это становится проблемой. Content Buddy — отличный способ сэкономить время в таких случаях.

Вам не нужно перебирать все компоненты, фреймы и группы один за другим и менять текст вручную, Content Buddy выполнит эту рутинную работу за вас. Он отображает каждую уникальную текстовую часть контента в виде списка в вашем дизайне. Вам нужно выбрать элементы, которые вы хотите заменить, и только один раз ввести новый текст замены.
Прорисовка изображений в Figma #
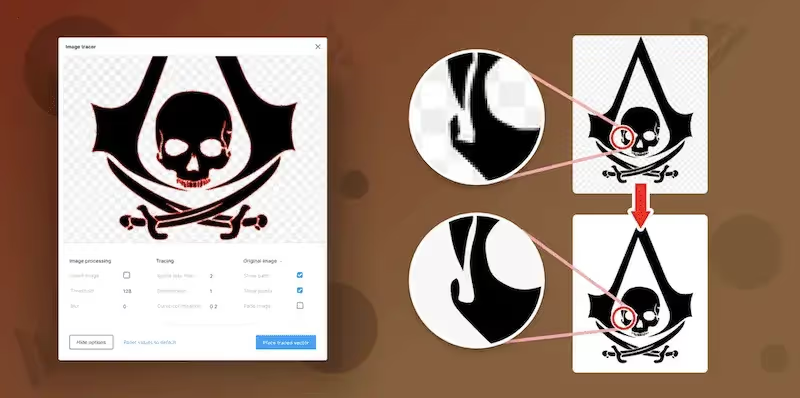
Преобразуйте любые белые и черные растровые изображения в векторные с помощью плагина Image Tracer. Он экономит ваше время в случаях, когда вам необходимо вручную рисовать “Пером” (прим. инструмент в Figma) или использовать Illustrator для преобразования файла в вектор. После запуска плагина вы увидите в окне консоль с параметрами, которые помогут вам внести необходимые изменения.

Шрифтовая шкала в Figma #
Вы уже с ней встречались. Вам нужно найти правильные пропорции размеров шрифта для вашего дизайна, но у вас нет их под рукой? Typescales и Scaale Марвина Брунса позволяют создавать гармоничные, отзывчивые пропорции на основе того, какое соотношение вы выберете, — не выходя из Figma. Вы задаете base-value (прим. базовое значение), количество размеров в сторону увеличения и уменьшения от базового значения и множитель.

Если вам нужно создать свою собственную шкалу, то за вас это сделает Typescale Сэма Смита (да, это другой плагин с похожим названием). Кроме того, Textyles генерирует стили текста с предварительным просмотром шрифта. Создание вертикального ритма с применением шкалы модульного типа, сетки и функции Auto Layout, возможно с плагином Heading-Helper.
Наконец, Font Scale полезен, когда вы хотите сохранить одинаковые пропорции между основным текстом и заголовками на экране или на бумаге. Type-Scale Джереми Черча послужил источником вдохновения для создания этого плагина.

Загрузка изображения с мобильного в Figma #
Мы все попадали в ситуацию, когда на бумаге сделаны наброски или записаны итоги группового поиска идей. Вы фотографировали их с телефона, отправляли снимок себе на электронную почту, и только потом вставляли его в Figma.

С Mobile upload в этом больше нет необходимости. С помощью этого плагина вы можете сделать снимок на свой телефон и загрузить его прямо в Figma. Это очень полезно для размещения эскизов из блокнота и результатов мозгового штурма.
Полезные плагины в Figma #
Вы когда-нибудь сталкивались с потерей качества при переносе большого изображения в Figma? Или были разочарованы тем, что не смогли ввести значение интервала для ваших объектов? Или, может быть, вам не удалось изменить размер фрейма независимо от его содержимого? Юань Цин Лим, дизайнер продуктов Shopify, разработал девять полезных плагинов, которые решают подобные проблемы.

С помощью плагинов вы можете перемещать объекты с точностью до пикселя, менять размеры фреймов без изменения размера их содержимого, копировать компоненты, вставлять большие изображения свыше 4096 пикселей без потери качества, а также быстро и точно выбирать необходимые объекты.
А если вам нужно немного больше рекомендаций или вдохновения, Луи Уриах создал лучшие практические советы о том, как структурировать фреймы в ваших файлах, чтобы гарантировать эффективную передачу дизайна в разработку.
Прототипирование в Figma #
На этапе планирования дизайна вам могут пригодиться инструменты прототипирования. Они нужны, чтобы понять, что проектировать в первую очередь.
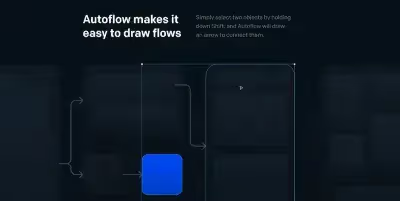
Самым известным плагином в Figma является AutoFlow. Он позволяет выбирать объекты и автоматически рисует стрелку, чтобы соединить их. Это незаменимая вещь для демонстрации и объяснения идей.

Wireframe предоставляет большой набор прототипов, путей пользователей и базовых структур. Компоненты прототипа разделены на категории. Все файлы представлены в формате SVG, поэтому вы можете легко их редактировать в соответствии со своими потребностями.

Однако иногда после создания дизайна возможно вам потребуется вернуться к прототипу, чтобы произвести дополнительные итерации или, возможно, скорректировать путь пользователя в своем дизайне. Wire Box может быть полезен в таких ситуациях. Он преобразует ваши проекты из макетов с высокой точностью в макеты с низкой точностью, поэтому вы можете сосредоточиться на общей архитектуре, а не на мелких деталях пользовательского интерфейса.

Вы можете использовать oblique для создания теней, трехмерной глубины и более наглядного представления объектов. Wireframer Figma plugin генерирует текст-заполнитель для прототипов одним щелчком мыши.
Заключение #
В этой статье мы рассмотрели множество инструментов, плагинов и ресурсов Figma, которые вы можете использовать для облегчения процесса проектирования. Получить дополнительную информацию можно в сообществе Figma.
.webp)
.webp)















































.svg)
.svg)
