Пользователи часто совершают ошибки в работе с сайтами и приложениями. Предоставьте им возможность исправить эти ошибки посредством отмены их последнего действия.
Третья эвристика (совокупность приемов и методов) удобства использования Джейкоба Нильсена для дизайна пользовательского интерфейса — контроль и свобода пользователя. Данный принцип гласит:
Пользователи часто случайным образом осуществляют некоторые действия, после чего нуждаются в возможности отмены этих изменений без долгих манипуляций в приложении или интерфейсе сайта.
Важный аспект пользовательского опыта — людям необходимо чувствовать контроль над интерфейсом (UI), который они используют. Пользователи должны иметь возможность в любой момент скорректировать ошибки или отказаться от сделанного выбора.
Способность легко выходить из проблемных ситуаций побуждает пользователей к изучению программы и функций системы, которую он будет использовать в дальнейшем. Также это увеличивает спрос на использование вашего продукта и его продажи (в случае исследования пространства определённого продукта).
В том случае, если пользовательский интерфейс (UI) не поддерживает опцию отмены изменений, пользователи чувствуют себя взаперти, и как следствие — разочаровываются в результате.
Существует несколько видов контроля UI, которые обычно позволяют людям вернуться к предыдущему шагу в работе:
- Ссылка назад (Back), которая возвращает пользователей на предыдущую страницу или экран
- Ссылка закрыть (Close), которая позволяет пользователям закрыть новое окно или вкладку
- Опция отменить (Undo) и соответствующая опция повторить( Redo) позволяет пользователям отменить последние изменения
1. Всегда предоставляйте пользователям возможность вернуться на шаг назад
Всякий раз, когда пользователи нажимают на ссылку для открытия новой страницы, экрана или окна, они должны иметь возможность вернуться к предыдущему действию. При тестировании на юзабилити мы заметили, что люди обычно используют кнопку “Назад” в браузере, вместо навигации на самой веб-странице. Одна из причин, почему мы не рекомендуем открывать ссылки в новых вкладках без разбора — некоторые пользователи не замечают,что находятся в новой вкладке и не могут понять, как вернуться назад.
Никогда не создавайте пользователям ситуацию , при которой они не могут покинуть ваш сайт, делая неактивной кнопку Назад. Некоторые сайты умышленно создают неудобными, чтобы помешать пользователям вернуться к поисковой системе. Используя данный метод (невозможность покинуть сайт), пользователи будут находиться на вашем сайте на несколько секунд дольше, однако это их быстро разочарует и вряд ли они заходят посетить ваш сайт еще хоть раз.
Данный выбор дизайна часто является результатом приоритетности метрик тщеславия (показатель, заставляющий чувствовать себя хорошо, но не имеющий отношения к успешности продукта) над важными целями UX. Вместо того, чтобы вынуждать пользователя подольше остаться на сайте, отключая кнопку “Назад”, сайты должны предлагать пользователям ценный контент, который вызовет у них такое желание по-настоящему.
Нефункционирующие кнопки “Назад” можно встретить на онлайн-форумах, так как возвращение на шаг назад может сломать лежащую в основе логику. Бывают ситуации, когда пользователи используют кнопку браузера “Назад”, но вместо возвращения на предыдущий экран они получают сообщение об ожидании и теряют весь процесс работы.
По возможности, создавайте такие формы, чтобы люди могли воспользоваться кнопкой браузера “Назад”. Если дизайн не позволяет этого сделать, предупредите пользователей об отсутствии данной опции и предоставьте возможность отмены данного действия.
Дизайнеры также должны учитывать создание ссылки “Назад” или кнопки “прогресса загрузки”, которая поможет пользователям вернуться на шаг назад без потери данных.

2. Предугадывайте ожидания пользователей, используя ссылки “Назад”
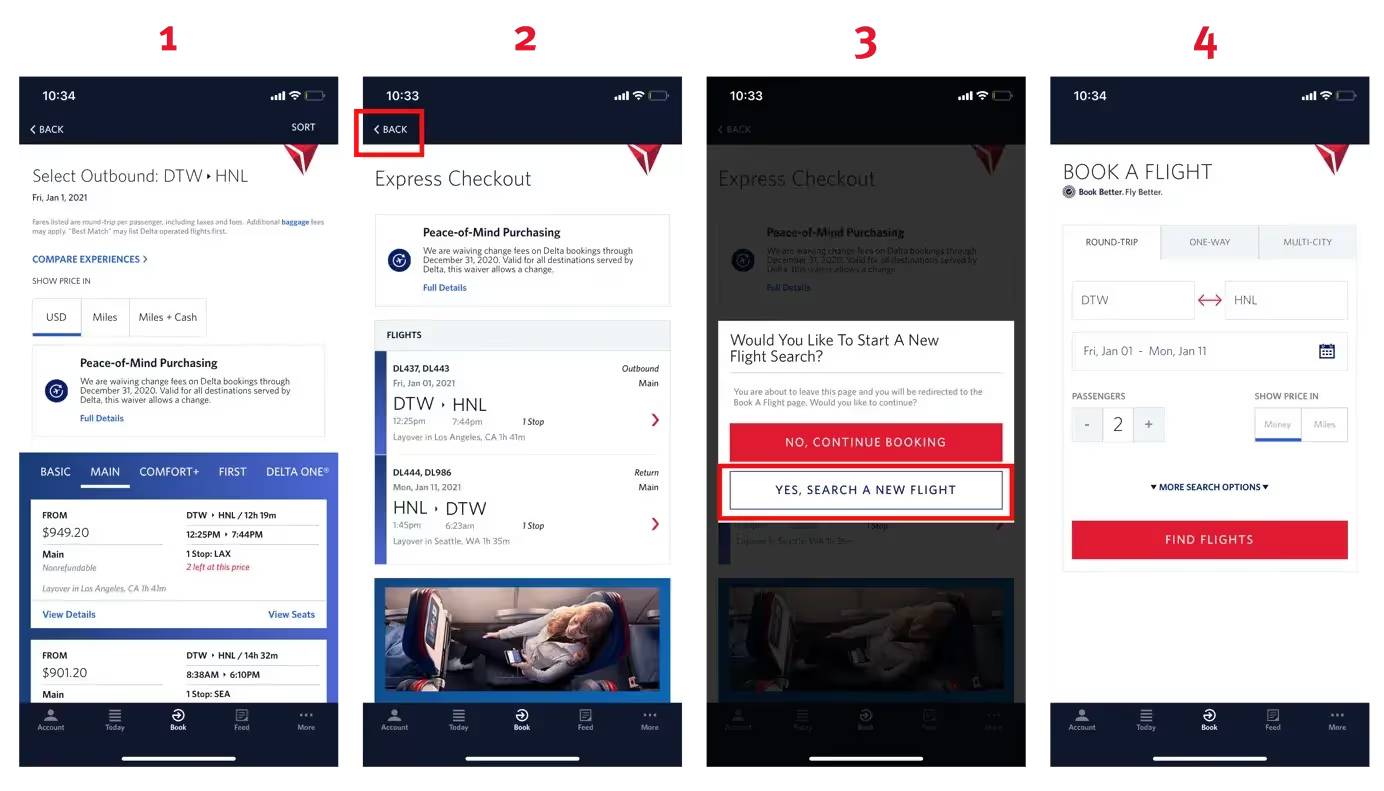
При взаимодействии с оверлеем или лайтбоксом (контент, расположенный поверх основной страницы), пользователи часто путаются и считают, что они находятся на новой странице — особенно когда оверлеи занимают целый экран. Поэтому для возвращения на предыдущий экран люди часто нажимают браузерную кнопку “Назад” вместо того, чтобы нажать на ссылку “Закрыть” или иконку “X”. Данное действие возвращает пользователя на два шага назад, а не на один, как было задумано, в результате это приводит к путанице и дезориентации.
При проведении тестирования на удобство использования мобильных приложений, участник теста использовал браузерную кнопку “Назад” на полноэкранном оверлее. В итоге он был выкинут из оверлея и со страницы, на которую он хотел вернуться. Участник теста прокомментировал, “Я не ожидал, что буду переправлен с этой страницы. Если я нажимаю “Назад”, меня не возвращает назад, к той странице, на которой я был. И также не возвращает меня на ту самую страницу, с которой я начал”.
Это происходит из-за того, что пользователи по ошибке принимают оверлей за новый экран. Неважно, в десктопной версии или в мобильной — убедитесь, что кнопка “Назад” имеет эффект, равнозначный ссылке “Закрытия”.
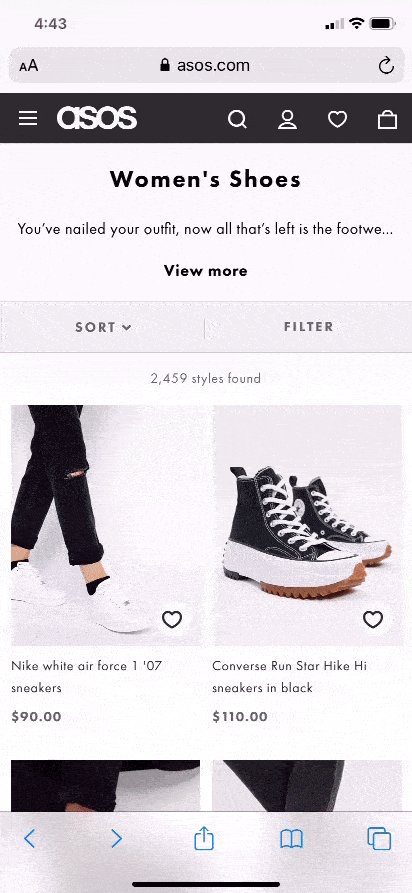
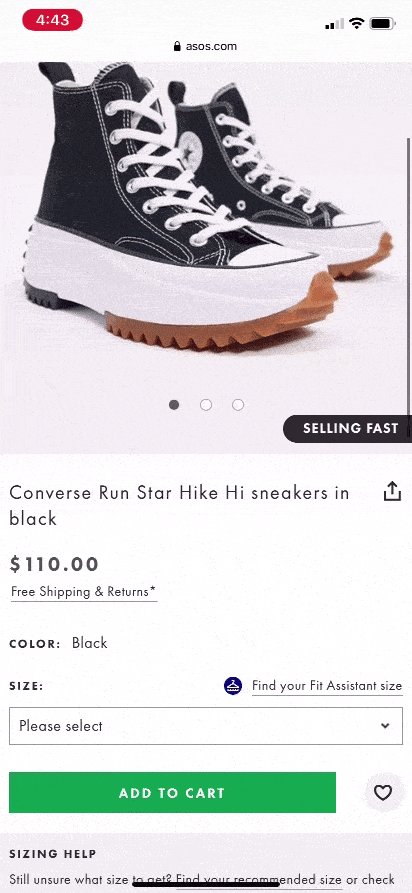
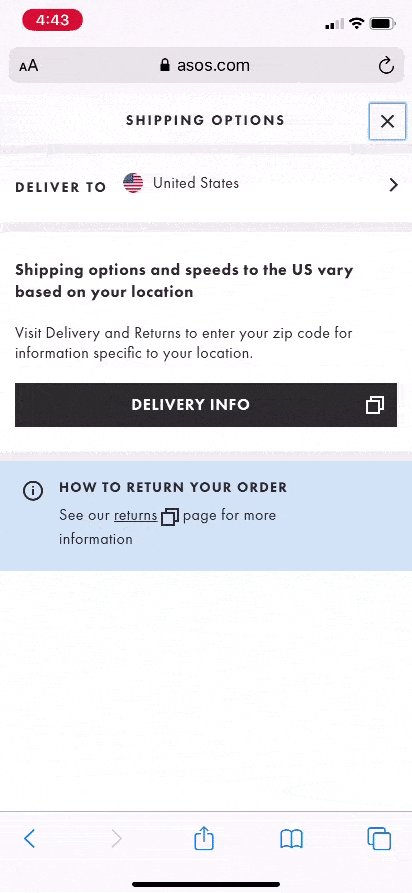
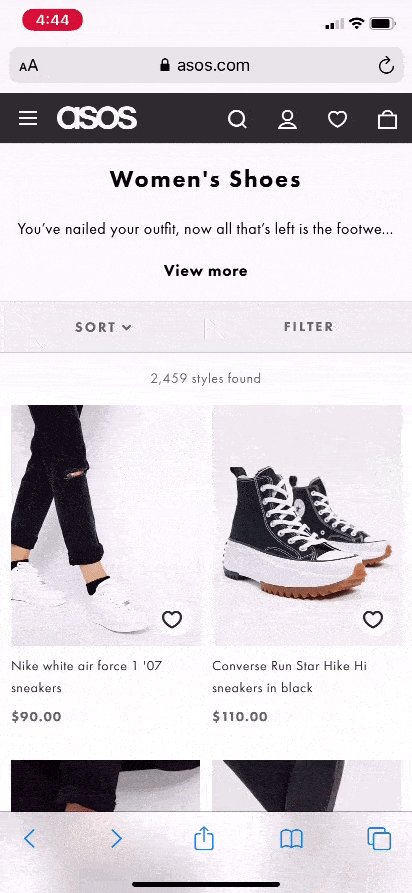
На сайте ASOS.com когда пользователь выбирает бесплатную доставку и нажимает ссылку вернуться, появляется полноэкранный оверлей. Нажатие на браузерную кнопку Назад возвращает пользователя к спискам товаров, вместо того, чтобы вернуть его на страницу обзора товара.

Некоторые пользователи считают, что кнопка “Назад” в мобильных приложениях должна работать также, как и в веб-версии: то есть возвращать пользователя на шаг назад. Однако это так не работает. Дизайнеры часто привязывают данное действие к переходу на шаг вперед в информационной архитектуре (IA) приложения. В результате чего происходит путаница.
В примере ниже пользователь может провести справа налево, чтобы прочитать другие новостные истории BBC в новом приложении BBC News. (порядок соответствует тому как новости вертикально расположены по списку на странице новостного списка). Тем не менее, пользователи не могут использовать кнопку Назад для возврата на историю, которую они смотрели; нажатие кнопки Назад направляет пользователей на шаг вперёд к странице со списками статей, вместо того, чтобы вернуть пользователя на предыдущую статью, которую они посетили.

После нажатия пользователем на новостные истории в приложении BBC News, они могут пролистать другие статьи в списке. Кнопка назад направляет пользователя на шаг вперед ( к странице со списком), вместо того, чтобы перенаправить к статье, которую пользователь посещал последний раз.
3. Ссылки для выхода с сайта должны быть легко заметными
Также как и в реальном мире, выход должен быть заметным и иметь явные обозначения, чтобы посетители сайта могли воспользоваться им, когда это потребуется.
Согласно стандартам дизайна, нужно учитывать позиционирование кнопок Закрыть, Покинуть или Отмена, для того, чтобы пользователи могли легко найти их там, где они чаще всего привыкли их видеть. К примеру, в оверлее лайтбокса, пользователи обычно ожидают увидеть иконку ‘X’ в правом верхнем углу оверлея.

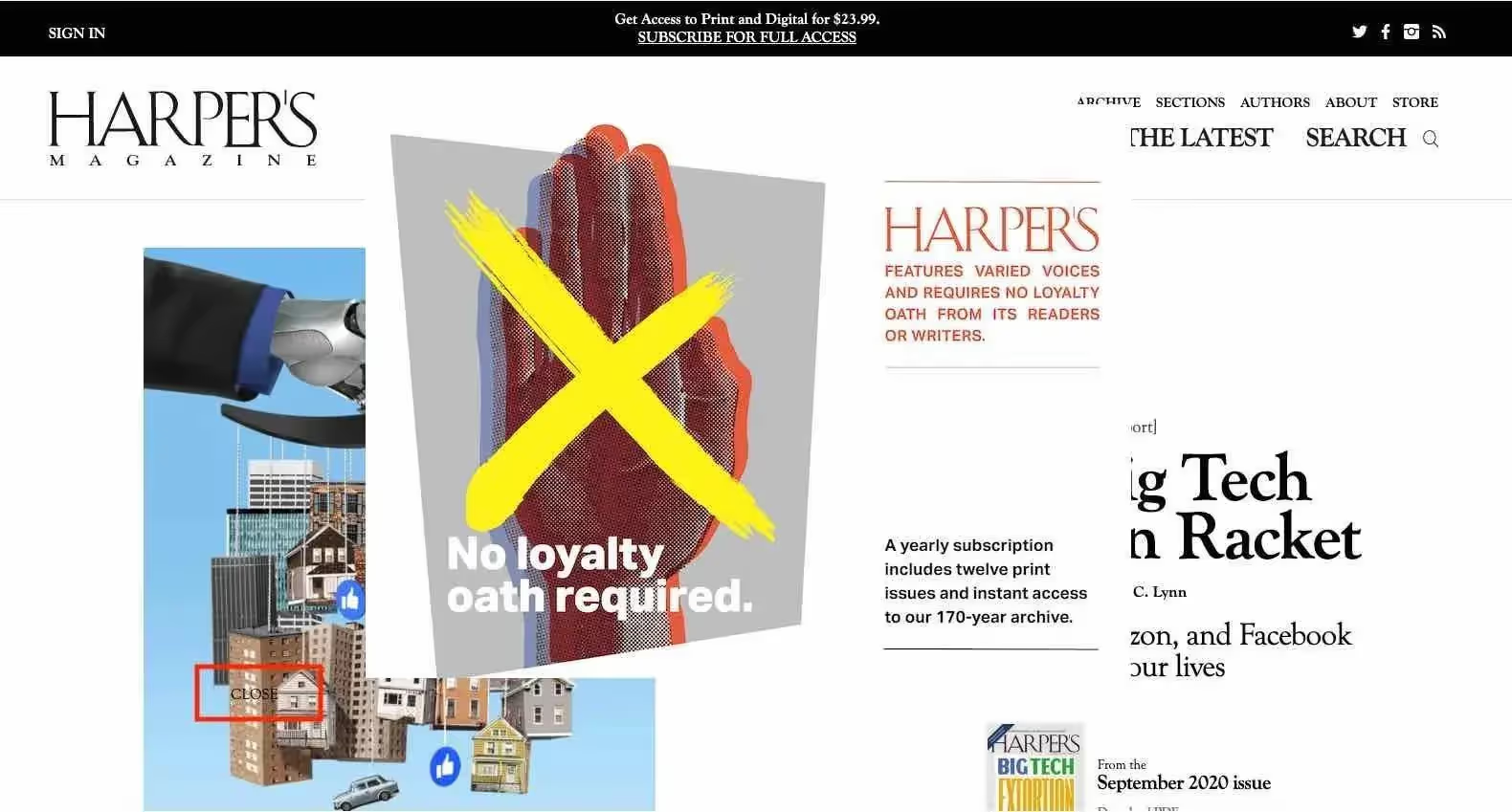
Помимо размещения кнопок “Выхода” в привычных для людей местах на сайте важно использовать универсальные иконки, чтобы пользователи понимали, какую функцию выполняет та или иная ссылка. Дополняйте значки текстовыми метками или заменяйте значки простым текстом. К примеру, используйте “Назад” вместо “<”, а также “Закрыть” вместо “X”.
4. Предоставьте пользователям возможность легко отменить действие
Независимо от того, оплачивает ли пользователь покупку, переводит деньги, или загружает объёмный файл, он должен иметь возможность отменить данное действие в любой момент.
Опция “Отменить” должна быть легко заметна и удобна в использовании. В многоступенчатых процессах люди могут использовать ссылки “Назад” вместо “Отменить”, однако во избежание лишних нажатий лучше всего использовать ссылку “Отменить”.

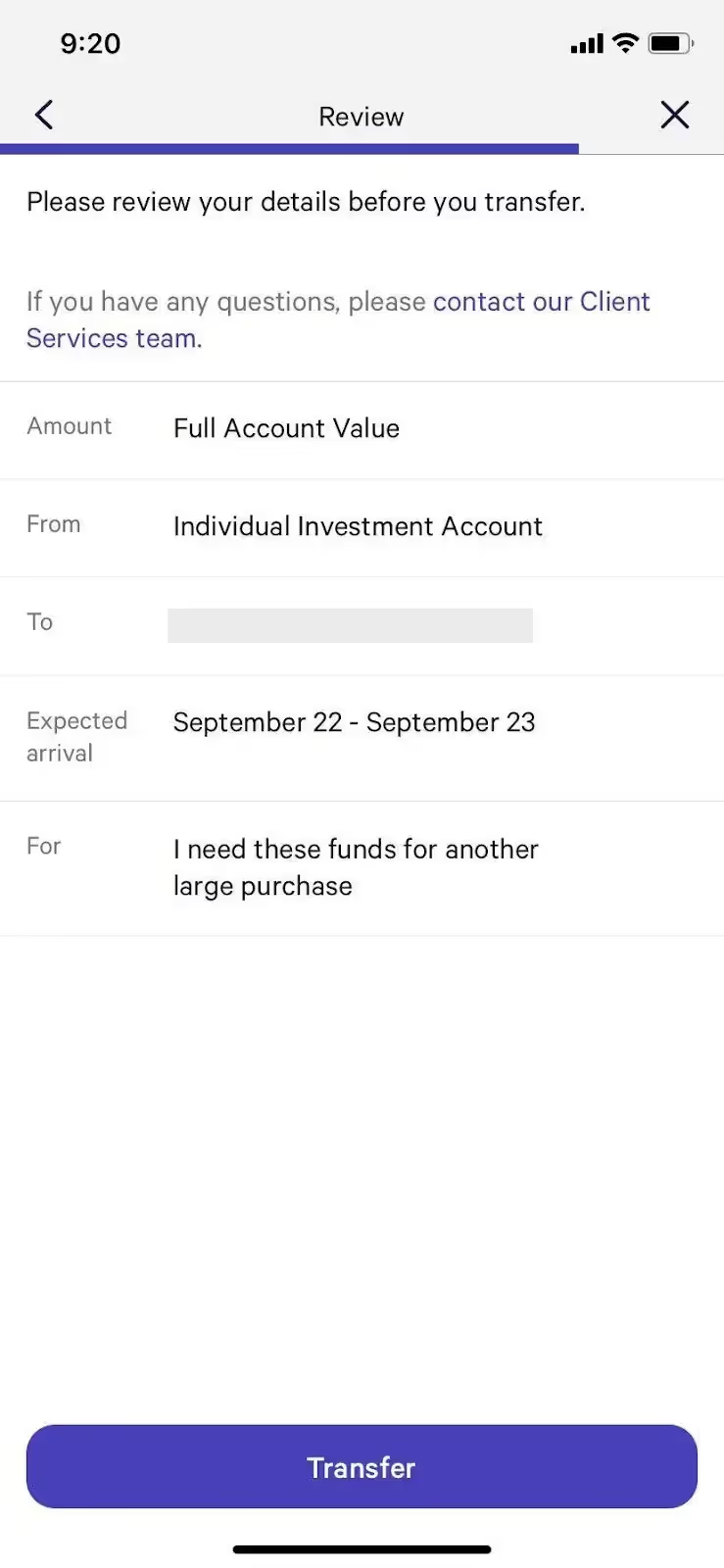
Дизайнеры, пытающиеся сэкономить пространство на экранах мобильных устройств, используют иконку “X” вместо “Отменить”. Однако иногда иконка “X” может быть ошибочно принята за кнопку “Закрыть”, а не “Отменить”. Существуют интерфейсы, в которых важно отличать разницу между этими двумя кнопками, поскольку они отвечают за разные действия. Если “X” выполняет функцию Закрыть или Отменить, то используйте точную текстовую пометку (например, Закрыть) или создайте предупреждение для пользователя в виде диалогового окна, чтобы он мог избежать потери своей работы.

5. Используйте поддержку функции отмены последнего действия (Undo)
Когда пользователь совершает изменения в системе, он должен иметь возможность легко произвести действия в обратном порядке (Undo). Представьте, если вы случайно удалите целый параграф текста и не сможете вернуть его назад!
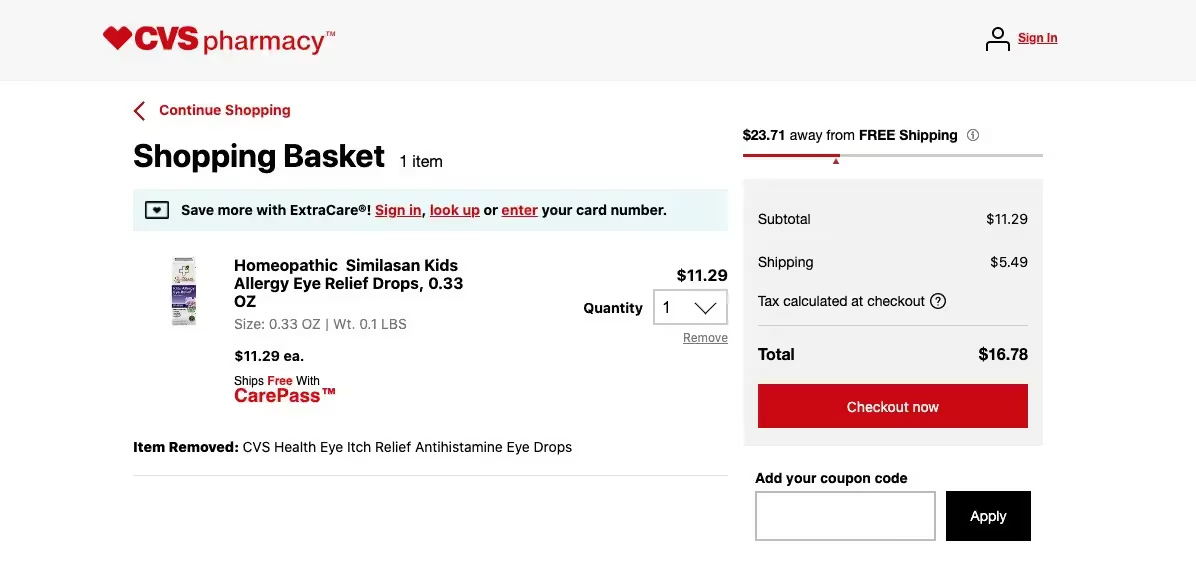
Опция отмены в интерфейсе может поддерживаться различными способами, не только простой кнопкой Undo. К примеру, если пользователи по ошибке добавляют товар в корзину покупок, они должны иметь возможность отменить данное изменение и удалить товар из корзины.



Если существует возможность выполнения нескольких действий подряд в короткий промежуток времени, то важной опцией будет поддержка нескольких операций — отмены последнего действия и повтора (Undo/Redo). Функция отмены последнего действия часто бывает недостаточной. Для пользователей десктопов рекомендуется поддержка стандартных сочетаний горячих клавиш, используемых опытными пользователями.
6. Убедитесь, что кнопка Undo заметна
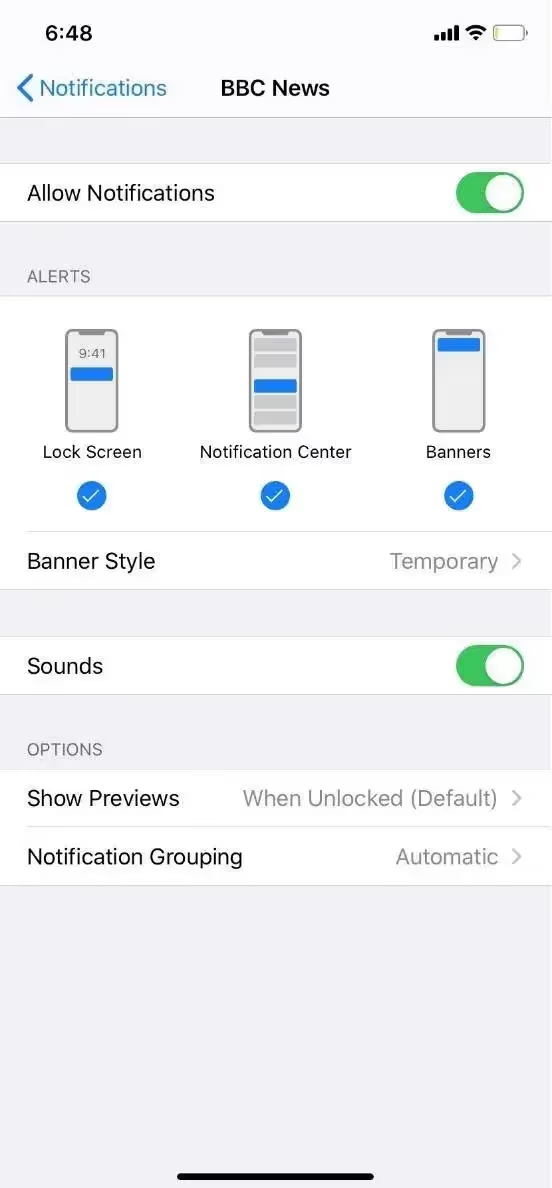
Помните ли вы функцию в iOs встряхнуть, чтобы отменить? Данная функция является малоизвестной, потому что её очень сложно обнаружить в настройках системы.
Что касается дизайна для десктопов, не стоит полагаться на то, что ваши пользователи всегда будут знать о существовании сочетания горячих клавиш.
Хорошая идея — предоставлять пользователям видимую возможность отмены действия в пользовательском интерфейсе. Эта функция должна располагаться там, где ее обычно ожидают увидеть.
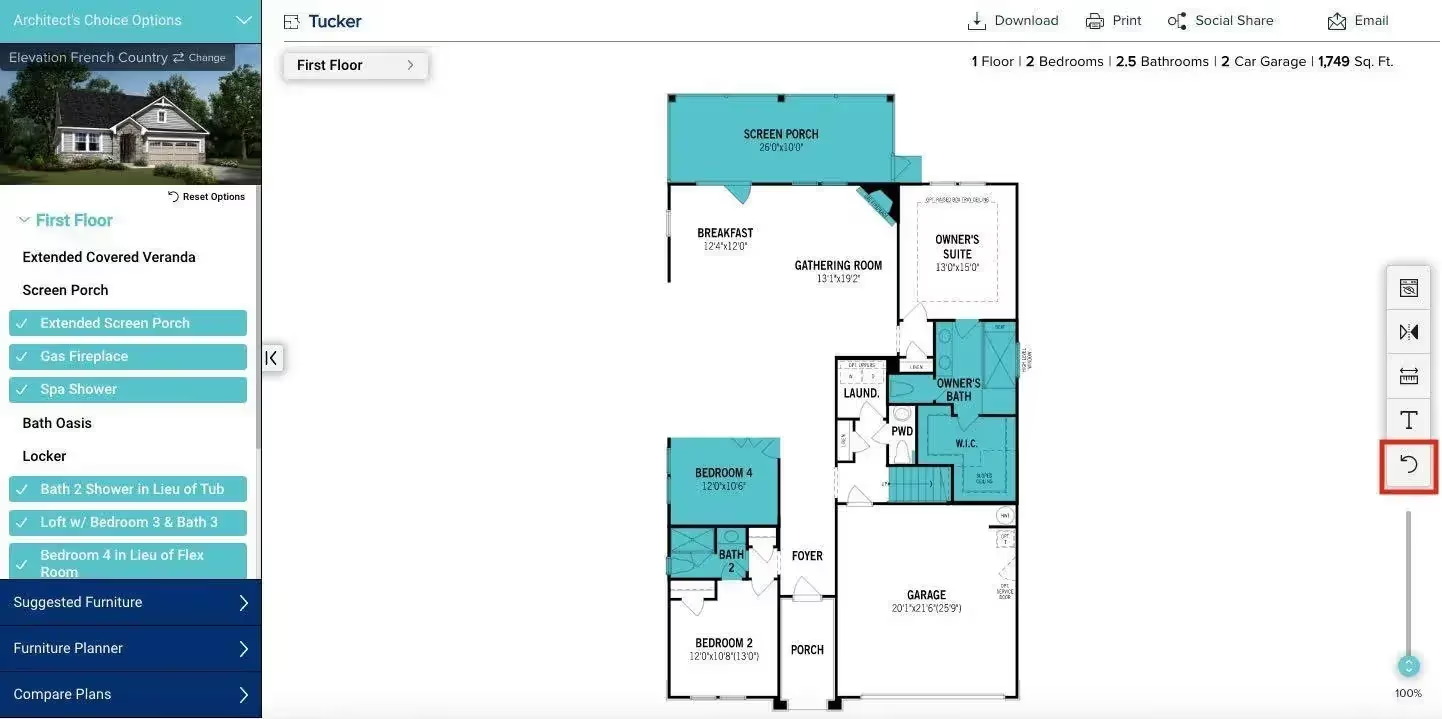
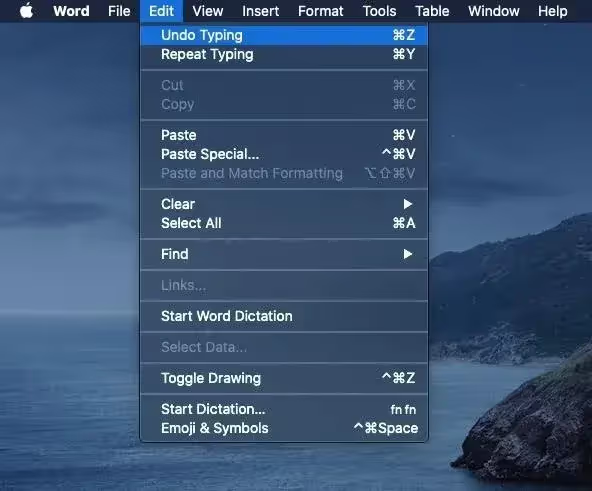
В приложениях WYSIWYG (что видишь, то и получаешь), таких как текстовые редакторы и приложения для дизайна, функция отмены действия обычно находится на панели инструментов или в меню приложения. В веб-приложениях без пользовательского интерфейса хром опция «Отменить» часто бывает контекстной - она может отображаться на временной панели или в контекстном меню.

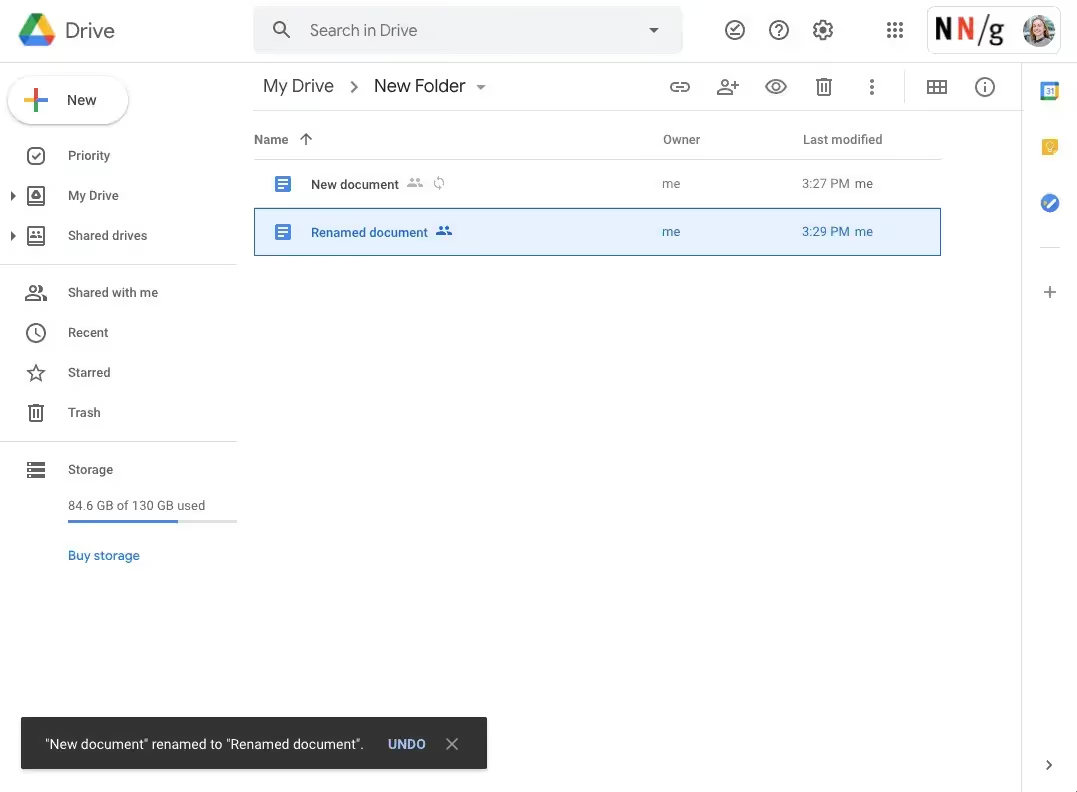
Если параметр «Отменить» (Undo) является контекстным, важно, чтобы он был хорошо виден в пользовательском интерфейсе. Например, на Google Диске, когда пользователь вносит изменение в файл, в нижнем левом углу окна появляется временная панель, подтверждающая внесение изменения и предоставляющая возможность отмены. Однако такое сообщение появляется только на несколько секунд. Пользователи должны знать, что если они хотят отменить действие — нужно действовать быстро, чтобы воспользоваться данной функцией. (Также возможно использование сочетаний горячих клавиш, однако они не указаны в пользовательском интерфейсе.)

Заключение
Чтобы пользователи чувствовали свободу и контроль при использовании вашего продукта, нужно предоставить им возможность легко отказаться от задачи: вернуться на шаг назад и отменить изменения, внесенные во время работы с системой или приложением. Важно тщательно продумать создание элементов выхода и функций отмены. Благодаря грамотно продуманному и удобному дизайну интерфейса ваши пользователи не будут чувствовать себя в ловушке вашего дизайна.
Постеры
Постер Эвристики Джейкоба Нильсена #3 (PDF)
Постер Эвристики Джейкоба Нильсена #3, Формат A4 (PDF)
Постер Эвристики Джейкоба Нильсена, формат Letter (PDF)
.webp)
.webp)













































.svg)



