Инклюзивный процесс позволяет создавать опыт, который улучшает жизнь людей и полностью раскрывает потенциал продукта на рынке, что выгодно как для бизнеса, так и для пользователей. Узнайте, как проектировать не просто доступные продукты, а инклюзивные экосистемы с помощью 5 простых методов.
Основные идеи
Чтобы проектировать интерфейсы с учетом возрастных особенностей аудитории, дизайнерам необходимо придерживаться инклюзивного мышления, принимать решения на основе эмпатии и применять специальные практические методы.
5 методов создания инклюзивного цифрового опыта:
- Проводите инклюзивные, очные исследования и тесты
- Сфокусируйтесь на поведении, а не на демографических характеристиках
- Адаптируйте рекомендации по доступности
- Сопоставьте требования к продукту с возможностями пользователя
- Подвергайте сомнению общепринятые стандарты проектирования интерфейсов
Инклюзивный процесс позволяет создавать опыт, который улучшает жизнь людей и полностью раскрывает потенциал продукта на рынке, что выгодно как для бизнеса, так и для пользователей.

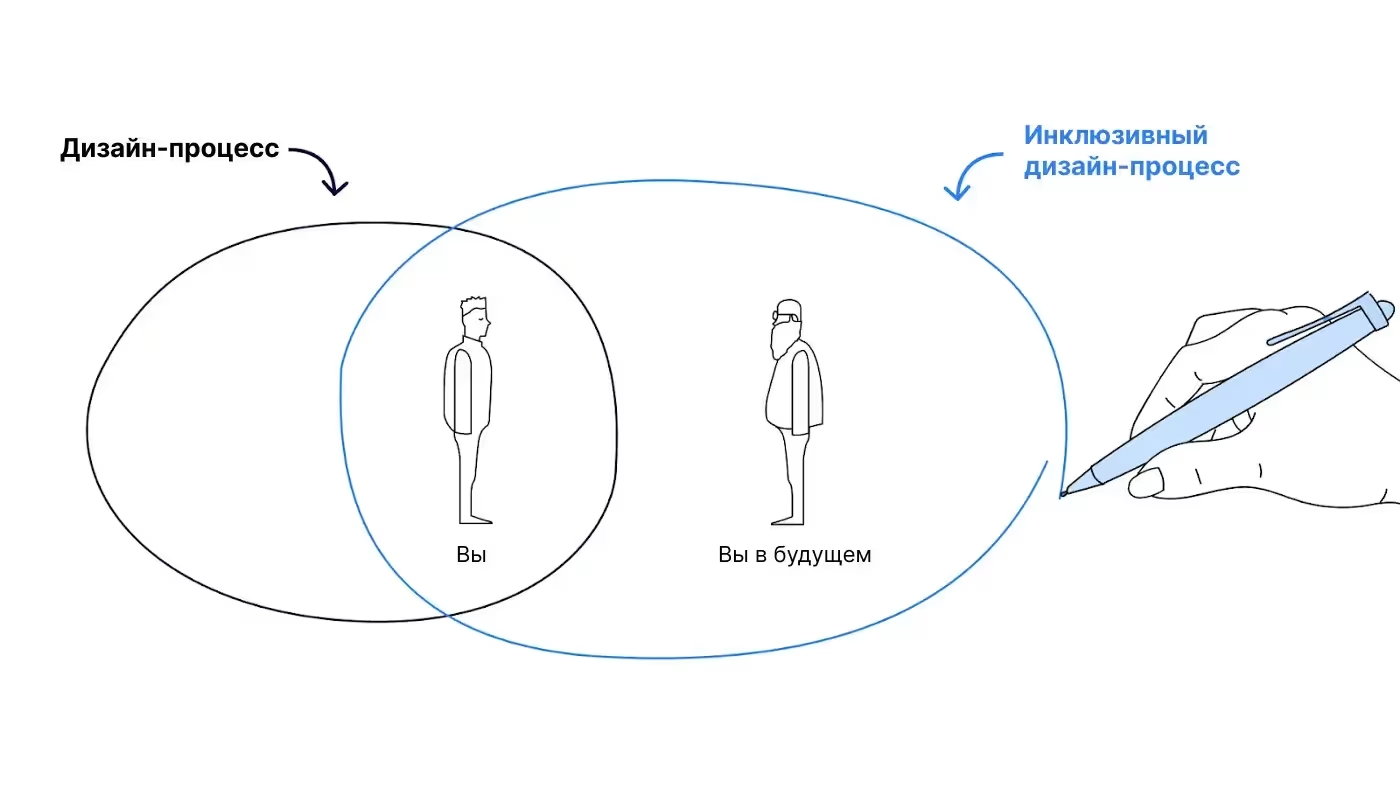
Представьте, что вам 75 лет. Ваше тело и сознание изменились, и вы, скорее всего, воспринимаете продукты и услуги по-другому. К сожалению, большинство цифровых устройств разработаны молодыми людьми и для молодых людей, и поэтому не оптимизированы под ваши нужды.
Кто же может пострадать от этого? Правда в том, что в более зрелом возрасте это коснется каждого из нас.

Число пожилых людей, осваивающих цифровые технологии, постоянно растет, поэтому дизайнерам все чаще приходится учитывать возрастные ограничения, с которыми может столкнуться 75-летний человек. И, как я объясню далее, мы все выиграем от внедрения инклюзивного дизайна. Как же нам избежать эйджизма и проектировать интерфейсы без предубеждений?
В начале этого года я провела качественное исследование немецкого рынка. Результаты интервью с 12 участниками (все в возрасте 75 лет и старше) легли в основу методов, которые я рекомендую в этой статье.
В дополнение к своему исследованию я разработала цифровой продукт под названием ally — приложение, позволяющее пожилым людям сохранять действия, которые они часто используют, на физических NFC-метках (прим. чипы для многократной записи информации), что помогает им самостоятельно справляться с трудностями в повседневной жизни.
Чтобы проектировать интерфейсы с учетом возрастных особенностей аудитории, дизайнерам необходимо придерживаться инклюзивного мышления, принимать решения на основе эмпатии и применять специальные практические методы. Вот 5 способов перейти от намерений к действиям и узнать, как превращать просто доступные продукты в инклюзивные экосистемы.
#1: Инклюзивные, очные исследования и тесты

Во время интервью пожилые люди часто говорили:
"Это только я… это из-за возраста". Участник 02
Если пользователи не считают свои трудности значимыми, они не говорят о них. Это влияет на результаты исследования. Простое решение проблемы — проводить интервью и тестирование очно. Многие люди чувствуют себя более комфортно, когда беседуют с кем-то с глазу на глаз. Кроме того, вы можете наблюдать, как участники взаимодействуют с устройствами напрямую.
Очень важно привлекать пожилых людей к исследованиям и тестам, даже если они не являются основными пользователями продукта. Почему? Демографические характеристики аудитории, как правило, неоднородны, к тому же знания, полученные от людей с большим жизненным опытом, могут значительно улучшить наш дизайн. Пожилые люди привносят в исследования другую точку зрения, потому что они застали разные технологические эпохи и адаптировались к различным технологиям.
Руководствуясь своим пониманием инклюзивного дизайна для пожилых людей, я разработала цифровой продукт и протестировала его в своей группе. Несмотря на строгое соблюдение рекомендаций по доступности, во время тестирования я обнаружила, что элементы взаимодействия, такие как кнопки и поля ввода, все еще слишком малы для моих участников. Тестирование продукта с группой пожилых пользователей было важной частью разработки дизайна, который они могли бы применять для выполнения своих задач в дальнейшем.
#2: Сфокусируйтесь на поведении, а не на демографических характеристиках

"Дело не в том, что люди старые и поэтому ведут себя определенным образом, дело в факторах, которые оказывают на них воздействие, и в том, как на них влияет возраст". Мэтт Уоллэрт, руководитель отдела поведенческих наук, frog
Пожилые люди — не просто пожилые люди. Как и любая другая возрастная категория, это весьма неоднородная группа — и существует множество причин, по которым пользователи старшего возраста могут испытывать трудности в процессе взаимодействия с цифровыми продуктами.
Поведенческие науки (BeSci) — полезный инструмент для понимания отношений пожилых людей с цифровыми продуктами. Если человек никогда не пользовался продуктом — или перестал им пользоваться — этот подход позволяет выяснить, какие факторы могут влиять на его поведение.
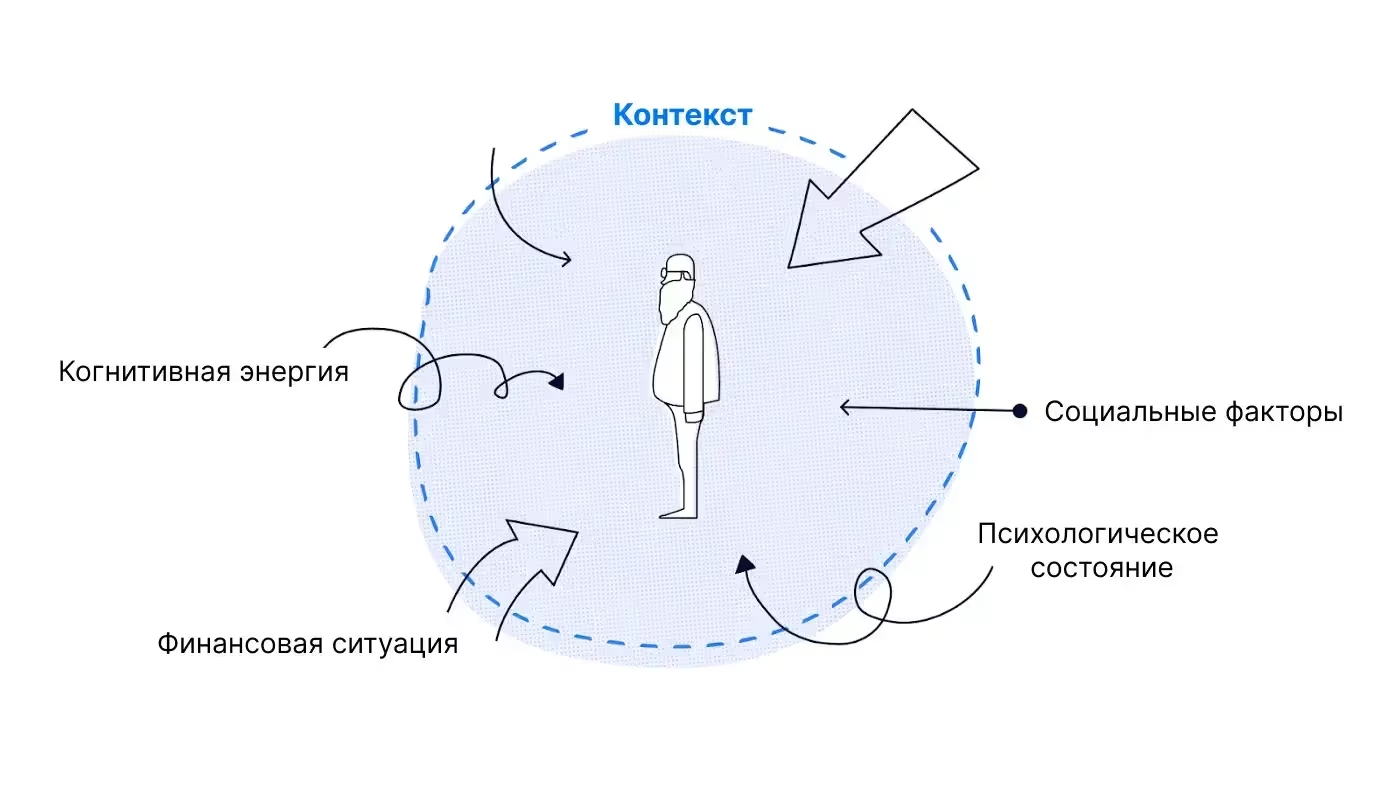
Возраст — только часть картины. Разрабатывая дизайн для пожилых людей, необходимо учитывать множество других условий. Стимулирующими и сдерживающими факторами могут быть социальные обстоятельства, финансовые возможности, физиологическое состояние и когнитивная энергия. Интенсивность их воздействия варьируется и зависит от контекста, но сами факторы не меняются. Например, когнитивная энергия может быть меньше в силу возраста или в определенное время суток.
В достижении целей исследования вам может помочь сужение возрастного диапазона участников интервью. Самому молодому участнику моего исследования было 75 лет: это связано с тем, что возрастные изменения, как правило, усиливаются после этого возраста. На основе качественного исследования я создала 3 поведенческих архетипа, которые различаются образом жизни, потребностями, отношением, мотивацией, ценностями и поведением по отношению к цифровым продуктам.
#3: Адаптируйте рекомендации по доступности

Согласно Руководству по обеспечению доступности веб-контента (WCAG), доступный веб-сайт должен быть воспринимаемым, функциональным и понятным. Чтобы создать инклюзивный для пожилых пользователей цифровой продукт, нужно скорректировать стандартные рекомендации по доступности с учетом факторов старения.
Ловкость рук, зрение и когнитивные способности — все эти функции тесно связаны с возрастом, и о них обязательно следует помнить. Если они снижаются, это сказывается на опыте взаимодействия. Например, когда у пользователя нарушена координация, ему труднее попадать по элементам, снижены когнитивные способности — трудно концентрироваться на задачах, плохое зрение — сложнее читать и воспринимать цветовые контрасты.
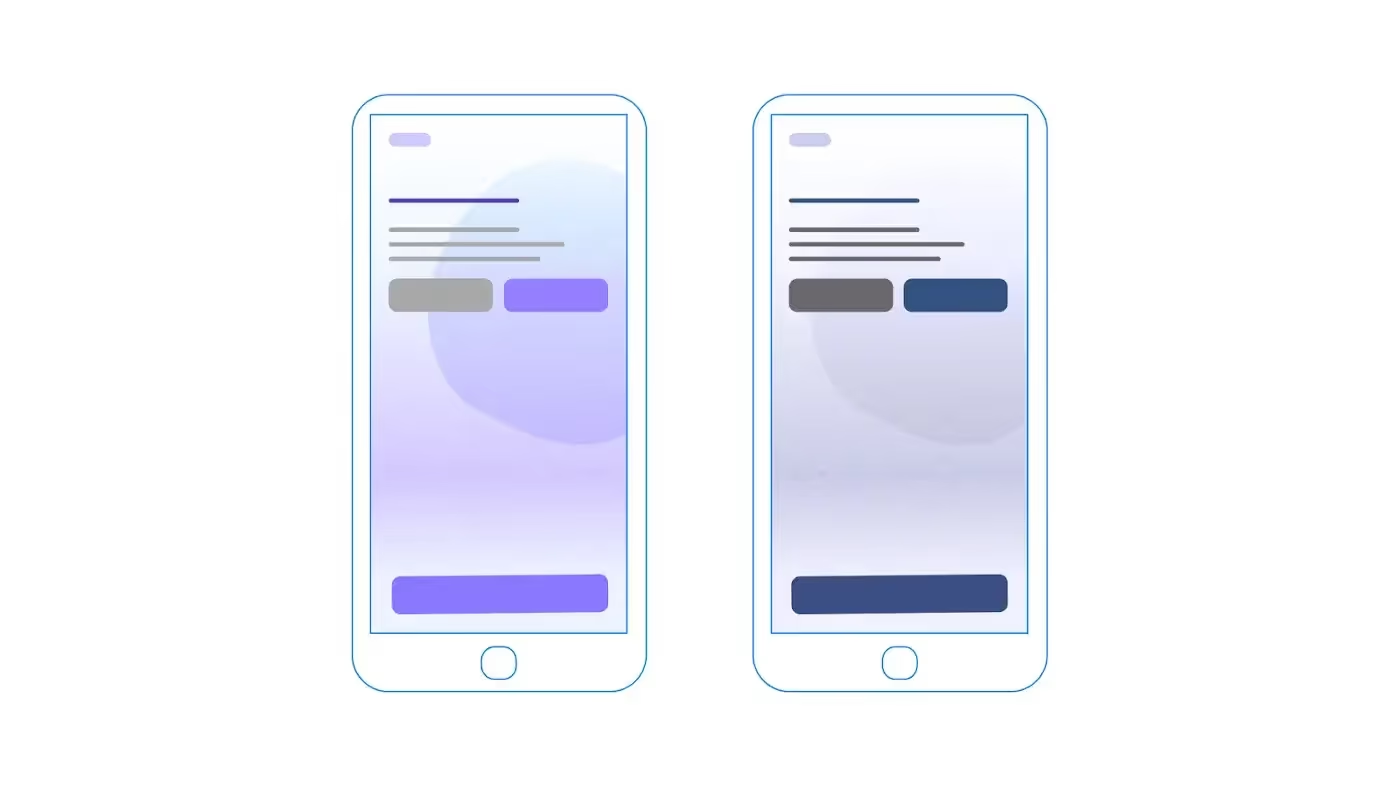
Хороший пример того, как меняются возможности нашего организма в зрелом возрасте, — возрастной дальтонизм: тританомалия зрения. При такой сине-желтой цветовой слепоте фиолетовые цвета кажутся сероватыми, что может повлиять на юзабилити и эмоциональное восприятие дизайна.
Это означает, что человек с тританомалией не сможет полноценно воспринимать интерфейс, в котором фиолетовый и серый цвета используются для обозначения интерактивных элементов. Поэтому необходимо предусмотреть дополнительные индикаторы функциональности, например, текст.
Это лишь один из факторов, имеющих значение для восприятия дизайна. Есть и другие. Моушн-дизайн может повлиять на то, как пожилые люди работают с цифровыми продуктами. Низкая когнитивная энергия зачастую мешает пользователям взаимодействовать с модальными окнами, если они исчезают слишком быстро. Простые формулировки без сложных технических терминов делают контент понятным и т.д.
#4: Сопоставьте требования к продукту с возможностями пользователя

Каждое дизайн-решение может быть как инклюзивным, так и эксклюзивным. Критерии проектирования должны учитывать возрастные изменения. Это означает, что требования к цифровым продуктам не должны выходить за рамки возможностей пожилых людей.
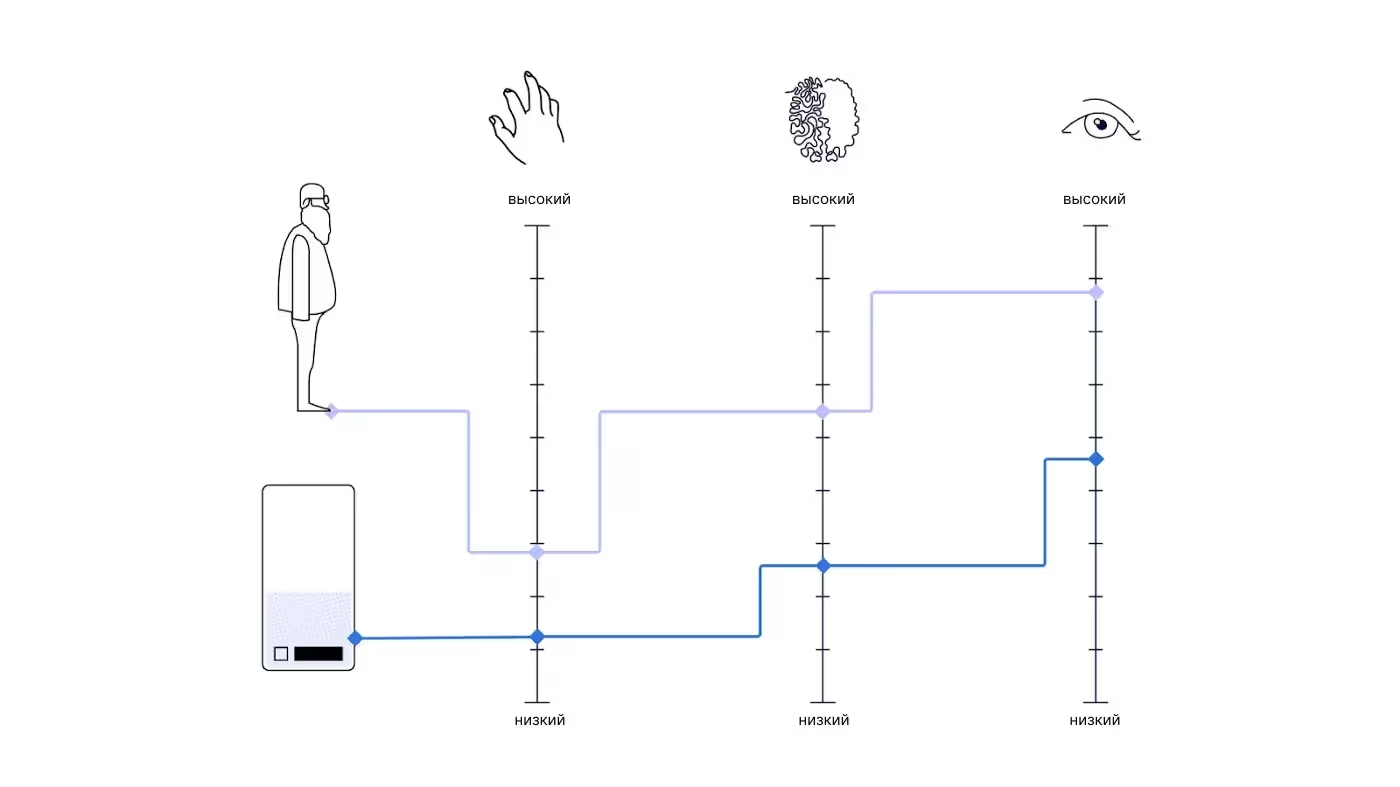
Карты взаимодействия с продуктом, изначально были созданы для исследования физических товаров. Они помогают соотнести функции продукта с возможностями пользователя. Здесь можно отобразить органы чувств, задействованные на каждом этапе пути, и уровень способностей, необходимых для использования каждой функции. Эта карта может быть включена в карту пути пользователя в качестве отдельного слоя.
Таким образом, мы сосредоточимся на более высоких показателях и будем черпать вдохновение из имеющихся возможностей, вместо того, чтобы концентрироваться на ограничениях. Мы начнем открывать новые варианты решения, а не отметать отличные идеи.
Этот метод подкрепляет инклюзивные дизайн-решения, и помогает дизайнерам настраивать функции в соответствии с возможностями пожилых пользователей.
#5: Подвергайте сомнению общепринятые стандарты проектирования интерфейсов

Когда вы проектируете интерфейсы для пожилых пользователей, критически важно следовать эвристикам – ментальным шорткатам, которые упрощают решение проблем и оценку вероятностей. Особенно это касается единообразия: дизайн должен быть достаточно близок к другим продуктам, чтобы пользователям не приходилось изучать новые паттерны поведения.
В то же время важно помнить, что общепринятые стандарты знакомы не всем. Мы не должны ждать от пользователей слишком много. Нам скорее следует изучить взаимосвязи между знакомыми конвенциями, альтернативными адаптациями и индивидуальными потребностями.
"Что означают эти точки? А это что такое? А, фотографии, да, вот так это выглядит". Участник 12
В ходе моего качественного исследования я обнаружила, что, например, иконки не знакомы многим пожилым людям. Никто не мог определить, что обозначают три точки (кнопка, за которой скрыт дополнительный функционал), в то время как образные иконки, например, фотоаппарат, яснее ясного дают понять, о каких действиях идет речь. Чем абстрактнее, тем сложнее для понимания, а чем образнее, тем проще.
Ту же самую информацию можно передать при помощи других элементов — текста или иллюстраций. Подвергайте сомнению общепринятые конвенции всякий раз, когда вы проектируете процесс онбординга, навигацию, выбираете терминологию или добавляете анимации.
Заключение
Разрабатывая тот или иной продукт, вы всегда исключаете часть пользователей. Возьмем, к примеру, цвета: пожилым людям проще воспринимать яркие контрастные оттенки, в то время как для людей с аутизмом рекомендуется использовать успокаивающие, менее контрастные цвета.
Инклюзивное мышление, включая исследования и размышления о том, каким группам пользователей будут полезны те или иные изменения в дизайне, а также проведение надлежащего тестирования — большой шаг вперед. Всегда стремитесь создавать инклюзивные продукты и следовать основным рекомендациям по доступности.
Проектирование доступных интерфейсов для пожилых людей выходит далеко за рамки создания достаточно больших кнопок. Возрастные изменения влияют на каждый этап путешествия пожилого человека через цифровой опыт.
Необходимо помнить о людях пожилого возраста на протяжении всего процесса, идет ли речь о разработке виртуальных или физических продуктов, а также при переходе от одной точки взаимодействия к другой. Чтобы обеспечить доступность в каждой такой точке, мы должны проектировать инклюзивные экосистемы.
Вы можете применять эти методы для разработки продуктов и услуг в таких отраслях, как здравоохранение, финансы и корпоративные инструменты. Инклюзивный процесс позволяет создавать опыт, который улучшает жизнь людей и полностью раскрывает потенциал продукта на рынке, что выгодно как для бизнеса, так и для пользователей.
.webp)
.webp)




















.avif)

.webp)

.webp)

.webp)
%20(1).webp)