Как мы создавали новый корпоративный сайт и с какими трудностями столкнулись на этом пути.

Введение
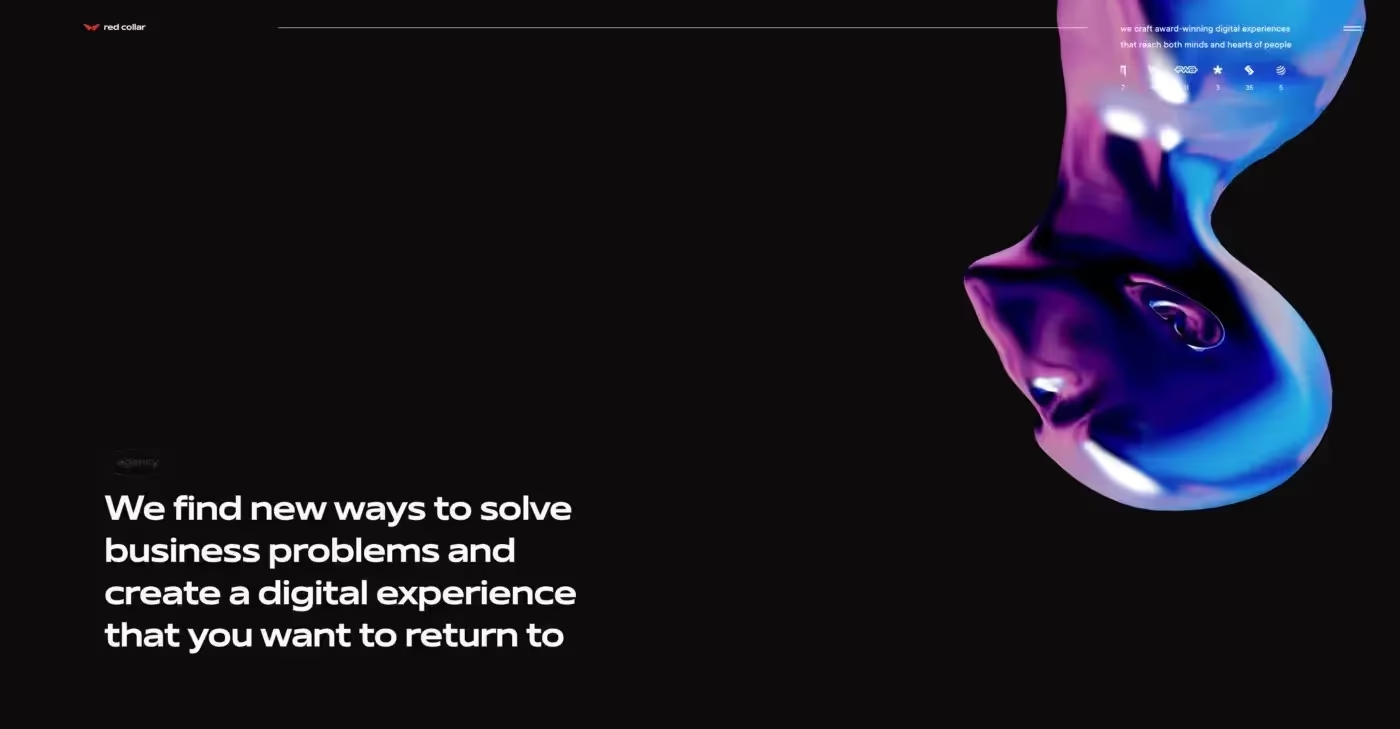
Новый сайт студии Red Collar — воплощение ценностей бренда, которые остаются неизменными на протяжении последних десяти лет: сочетание современных технологий, логики и эстетики в каждом проекте. Команда становится больше, мы осваиваем новые навыки и направления работы. Когда в прошлом году Red Collar исполнилось 10 лет, мы решили, что пришло время для значительных перемен.
Создание концепции
Все началось с двух последовательных джем-сессий. Наши дизайнеры сделали домашнюю работу: каждый явился с проектом дизайна сайта. Так нам удалось быстро приступить к делу и сразу же начать проработку идей.
Один из вариантов, созданных для первой джем-сессии:

.avif)

Финальная концепция
Мы выбрали несколько ключевых элементов для нашего нового сайта:
- 3D-графика
- Черно-белая цветовая схема
- Разработанный на заказ шрифт


3D дизайн
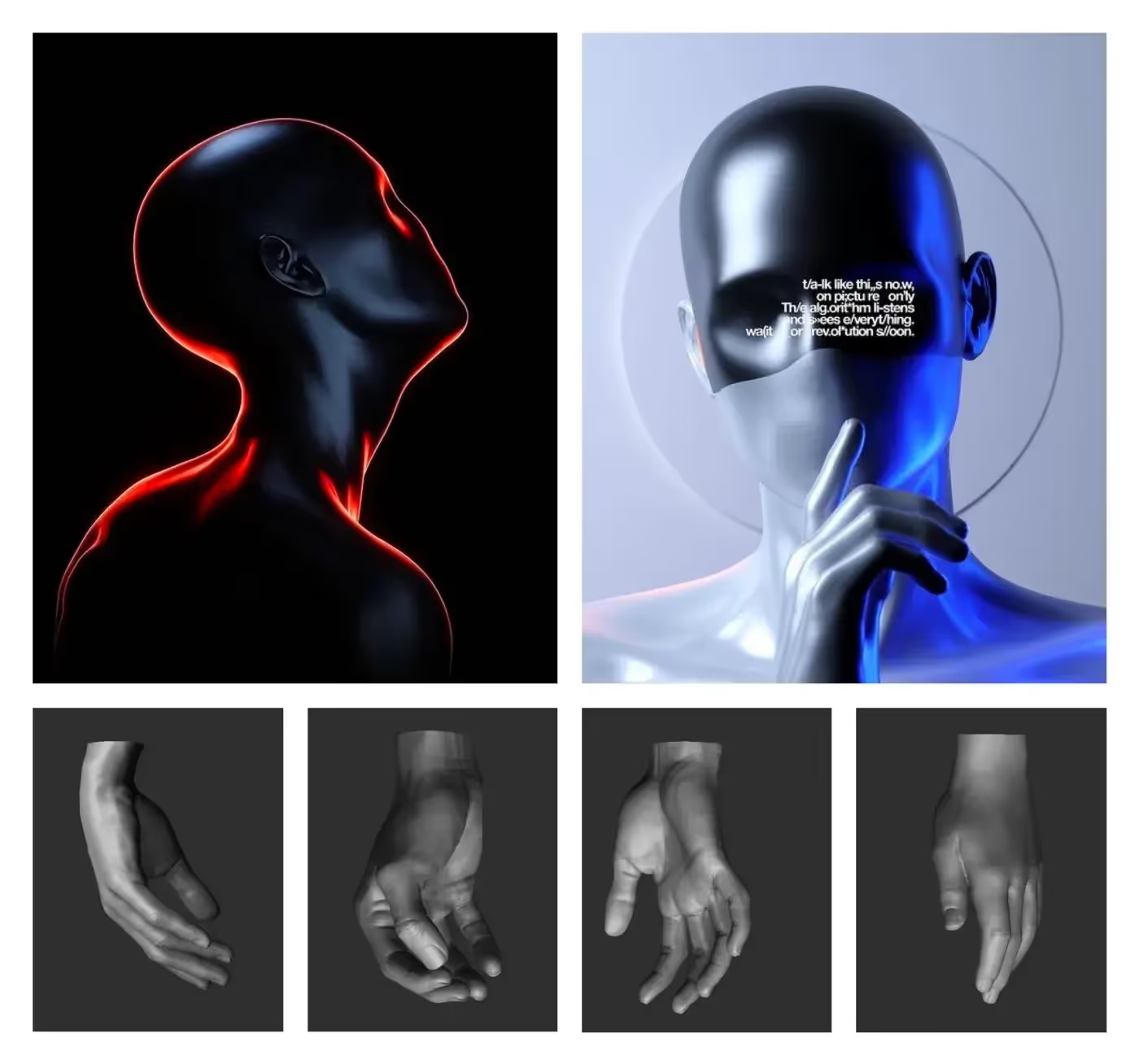
Мы хотели, чтобы 3D-модели переливались так, будто они сделаны из металла.

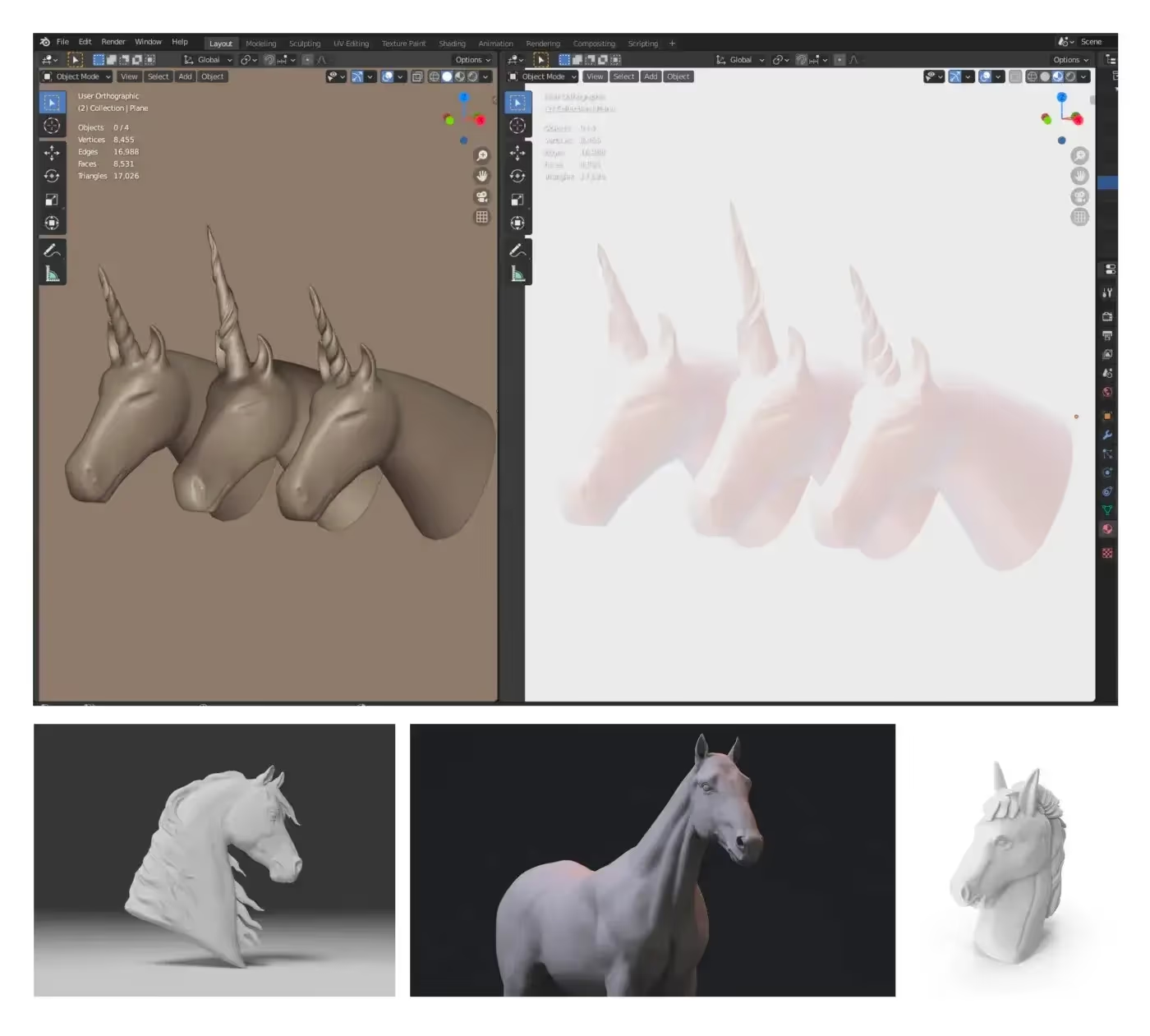
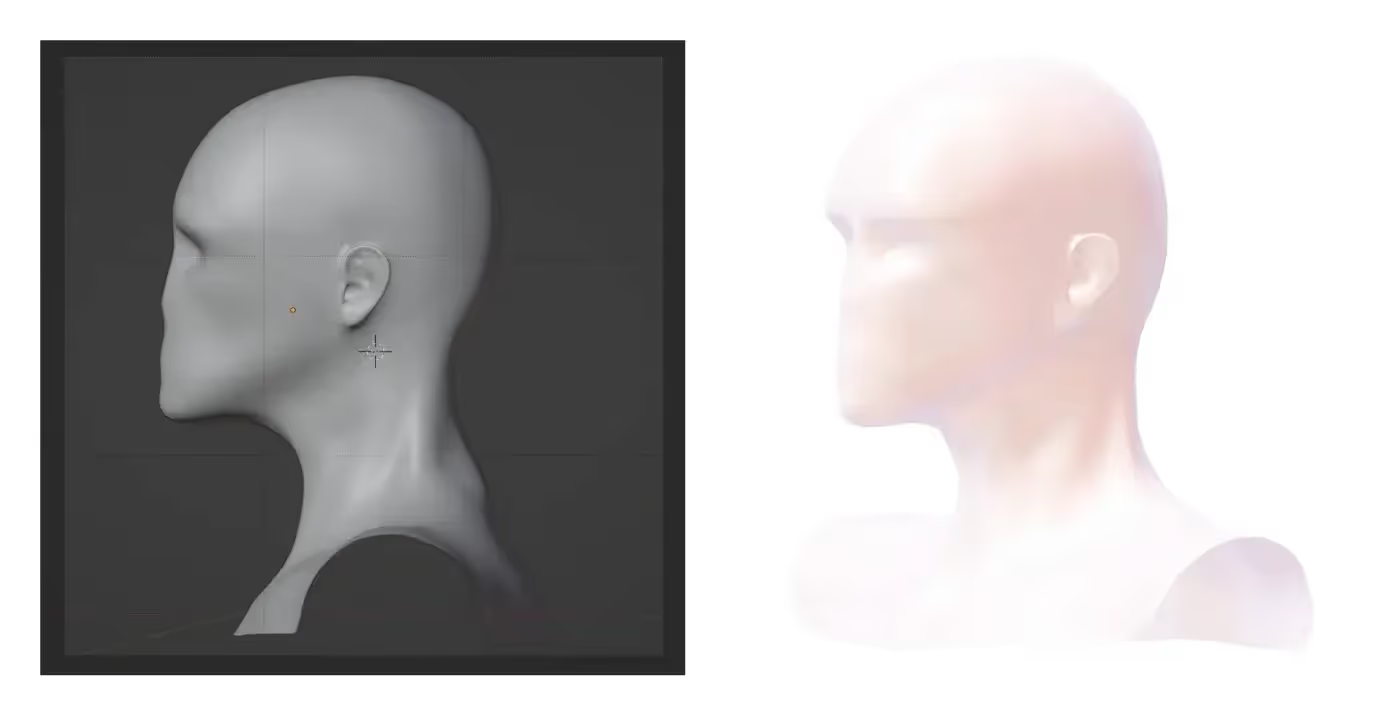
Пончики, руки пришельцев, награды CSS Design Awards и единороги — все эти вещи ассоциируются с нашим брендом, и мы хотели, чтобы они были представлены на сайте.

Вот что говорит по этому поводу наш 3D-художник:
"Я отчетливо помню, как создавал голову пришельца. Потребовалось много часов работы и несколько итераций с использованием различных форм и материалов. Я черпал вдохновение из референсов, предоставленных дизайнерами, чтобы сделать что-то необычное и при этом безликое."


Модель черепа на фоне в разделе контактов — прямая ассоциация с размещенным там текстом. Хотя кажется, что email-коммуникация была с нами всегда, мы хотели подчеркнуть, что она не умерла, и мы все еще используем электронную почту.
Моделирование черепа заняло у 3D-дизайнера довольно много времени, поскольку задача состояла в том, чтобы соблюсти баланс между количеством полигонов и гладкостью модели. Нам нужно было качественное детализированное, но при этом не слишком “тяжелое” изображение персонажа.

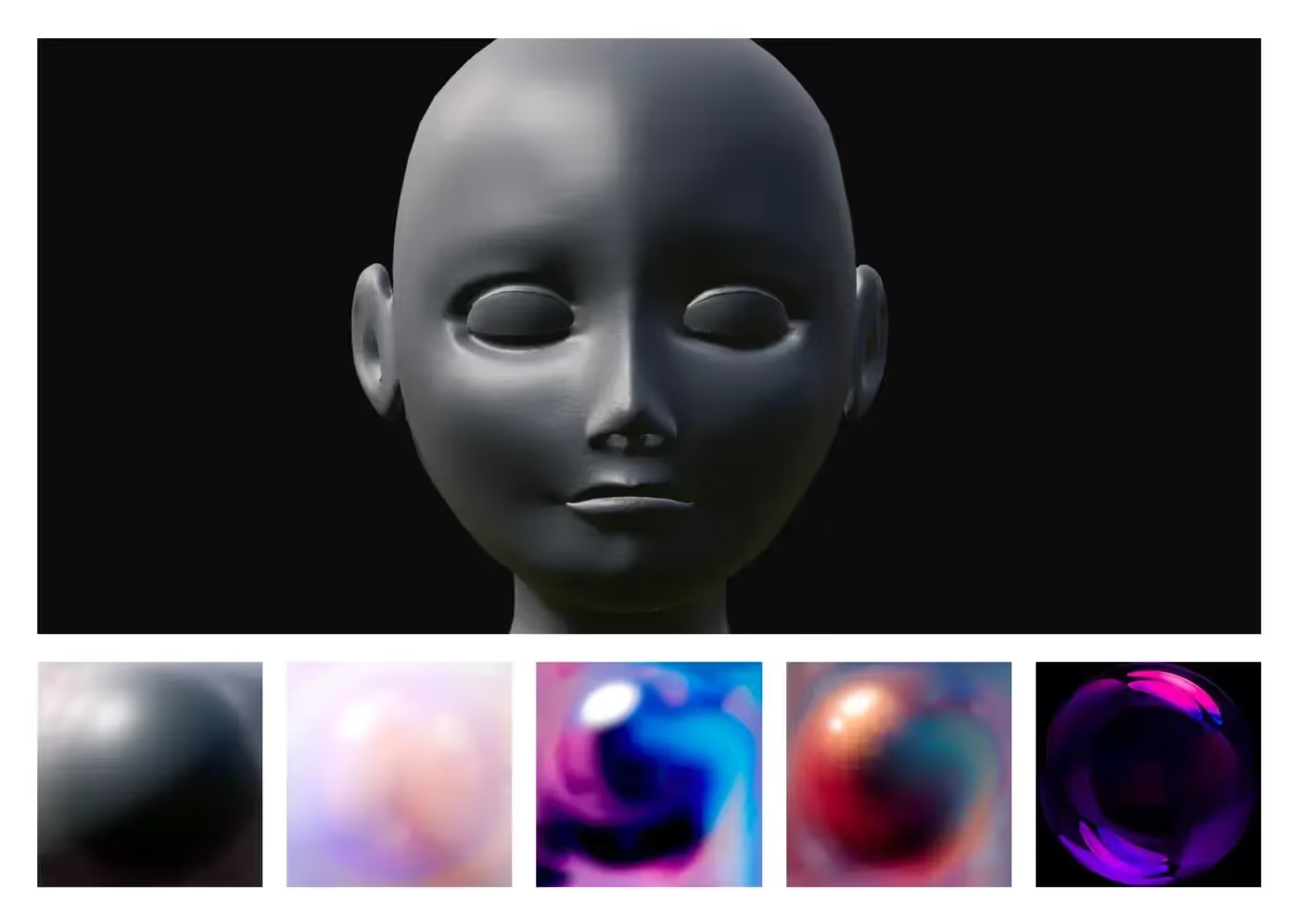
Мы тщательно подбирали материалы для 3D-моделей. Чтобы проверить, подходит ли материал и для белого, и для черного фона, мы разработали тестовый сайт и загрузили туда MatCap-сферы. Это позволило нам посмотреть, как поведут себя разные материалы.
Мы использовали MatCap и для моделей на итоговом сайте, чтобы минимизировать их “вес”.

Эмоциональный UX
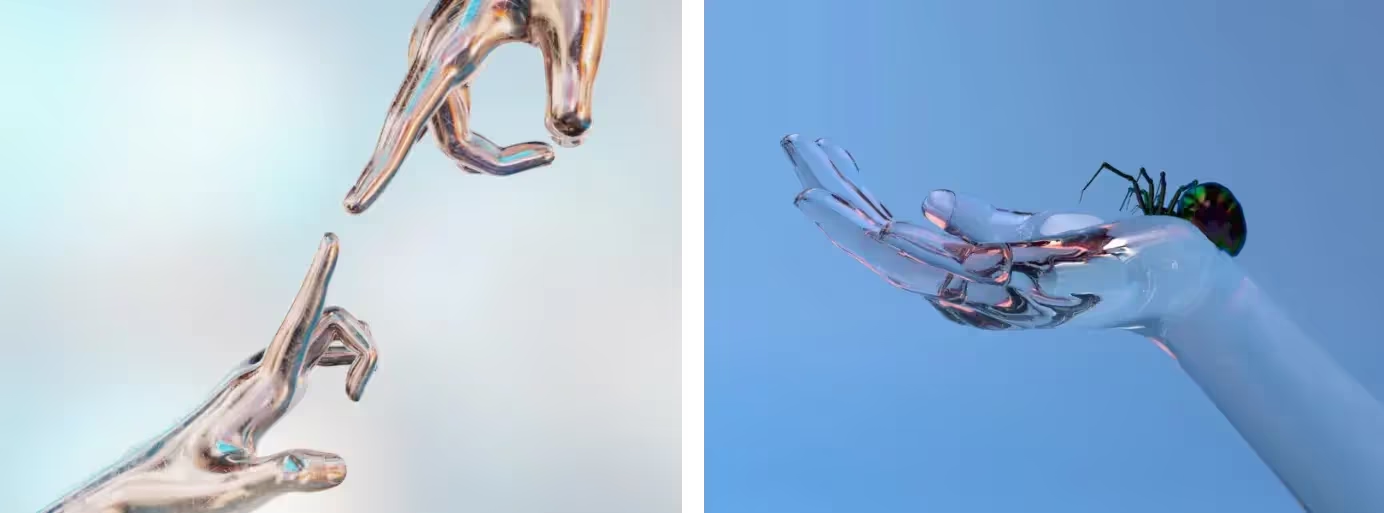
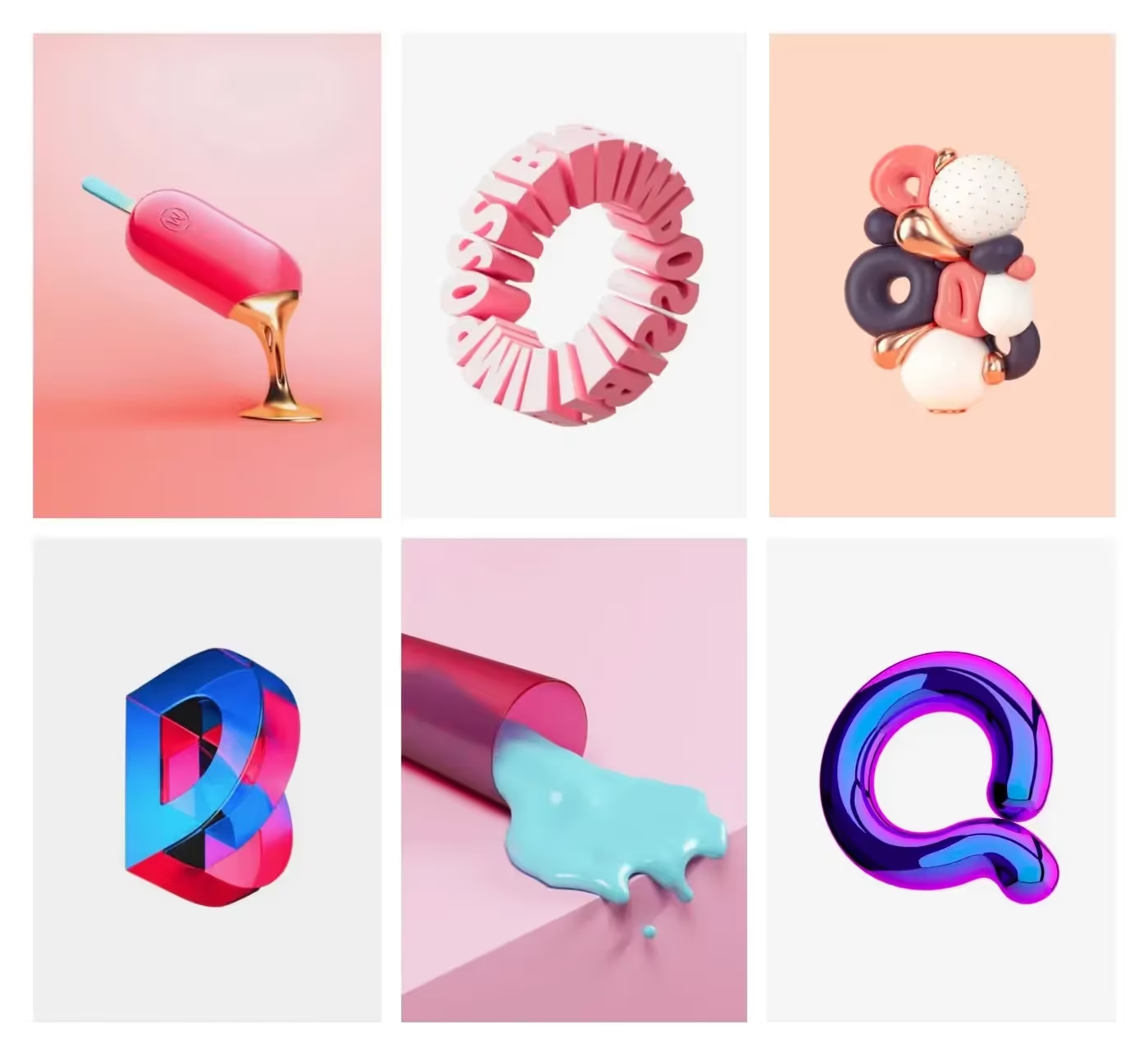
Мы искали визуальное решение, которое помогло бы подчеркнуть наш фирменный стиль — целостный эмоциональный UX. Следуя этой логике, мы разработали набор из пяти динамичных улыбающихся лиц (или, может быть, это таблетки?).
Они появляются на страницах то тут, то там, вращаются, летают — и вы можете играть с ними с помощью курсора мыши. Кроме того, их довольно сложно поймать — когда лицо поворачивается, его выражение и материал меняются. Мы остановились на стекле, пластике и металле с разноцветными вкраплениями.

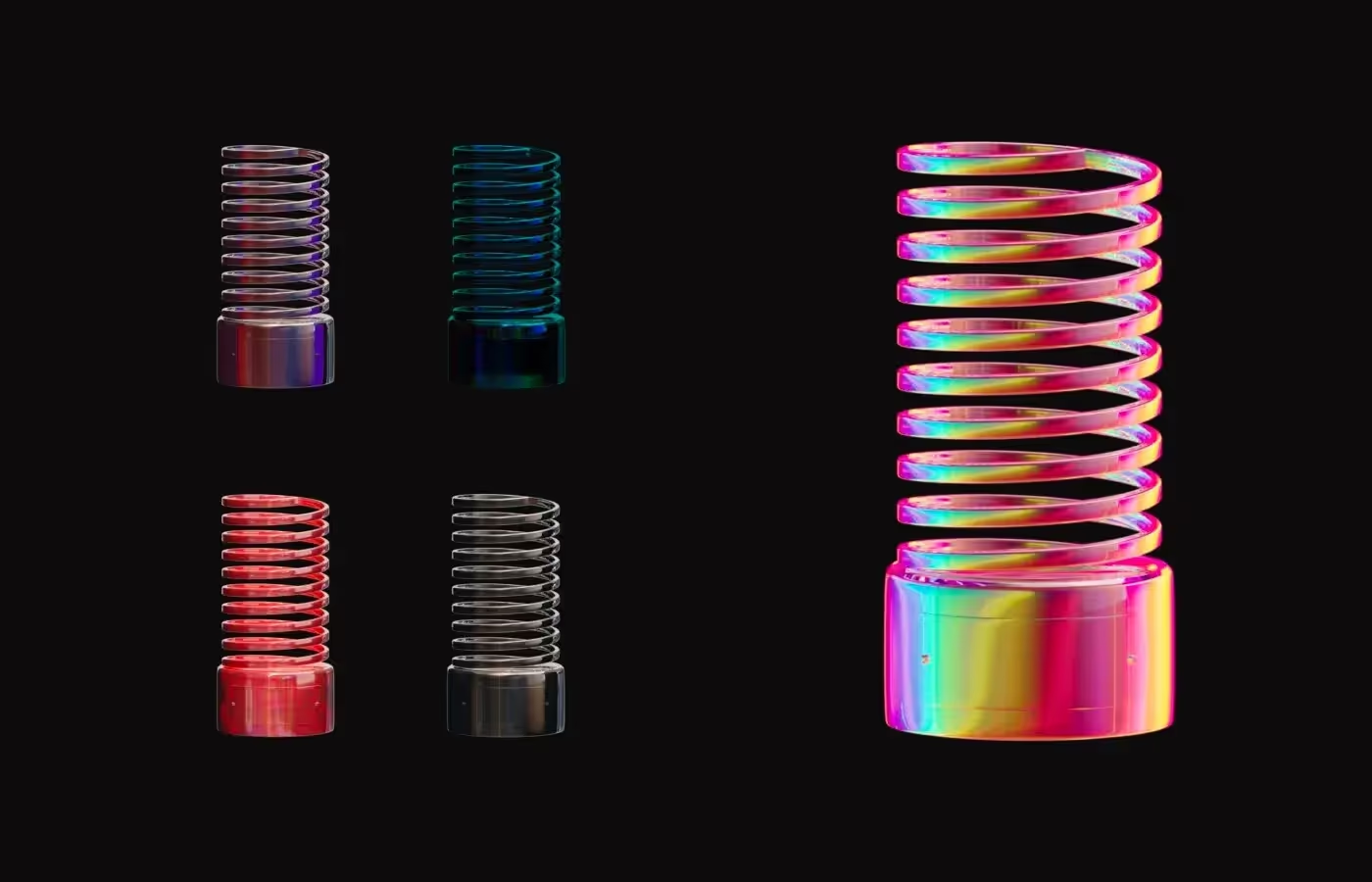
Поиски идеального материала
Мы пытались найти идеальное сочетание материала и формы. Например, разрабатывая 3D-модель Webby для страницы с наградами, мы перебрали несколько материалов, прежде чем выбрать окончательный вариант.


Имплементация 3D-моделей
Основной задачей нашего креативного фронтенд-разработчика было внедрение на сайт более двадцати 3D-моделей с пользовательскими шейдерами. Для этого мы предприняли ряд шагов:
- Мы создали собственный формат 3D-моделей — .rc3. Он позволил нам сжимать модели без потери качества.
- Кроме того, наряду с Three.js мы применили кастомный фреймворк. С его помощью мы смогли оптимизировать процесс разработки и более эффективно использовать память, с легкостью добавляя и удаляя 3D-объекты.
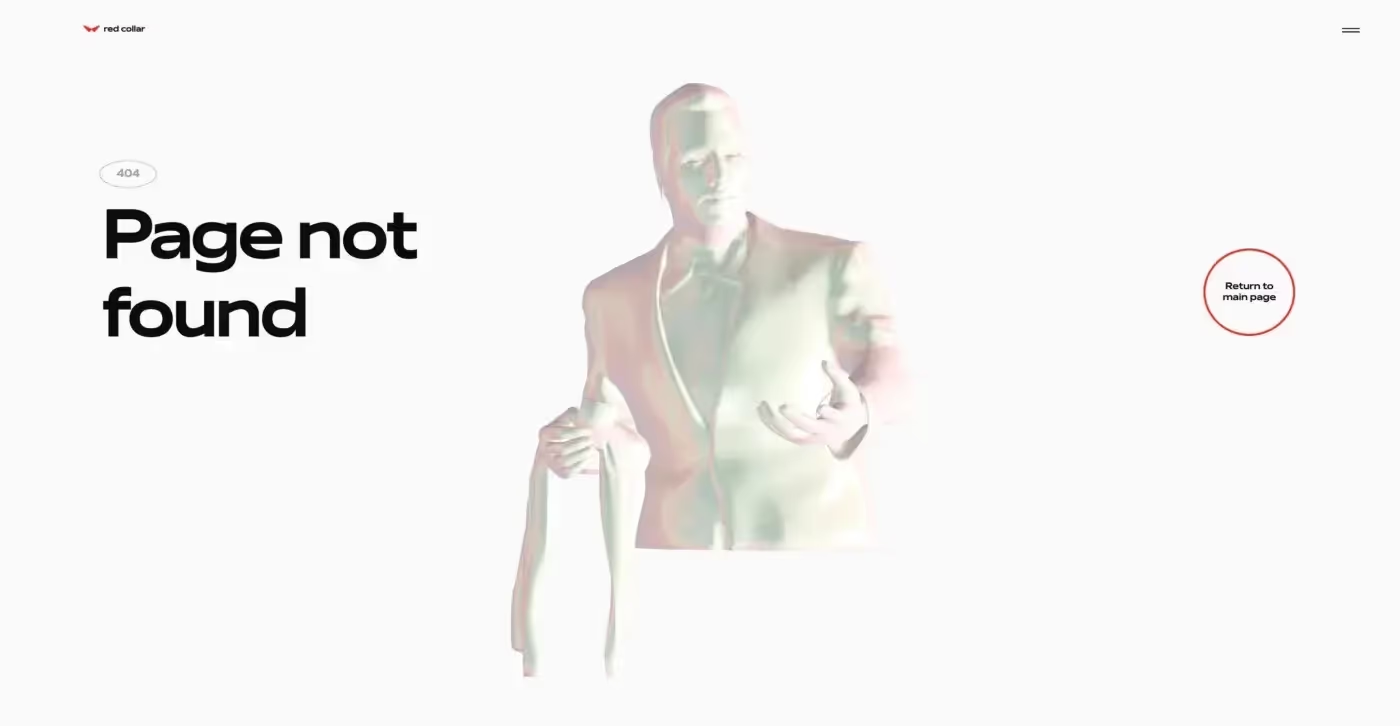
Добавим немного юмора
Мы хотели передать наше настроение и сохранить неформальный тон визуальной коммуникации, поэтому добавили в проект немного юмора, снова используя 3D.
Страница 404 показывает, как сильно мы любим мемы. Если пользователи натыкаются на ошибку “Страница не найдена”, они видят всем известного растерянного Траволту из "Криминального чтива".

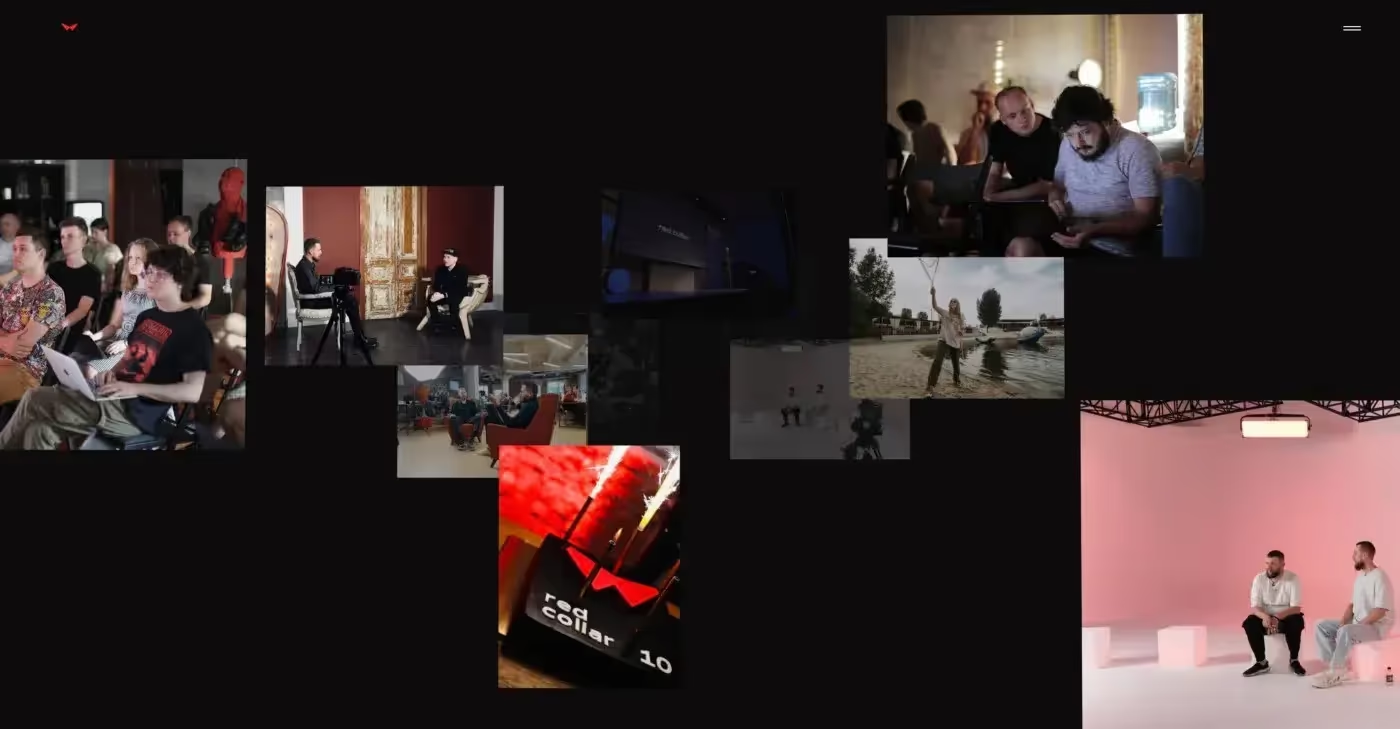
“Мы говорим”
Именно такое название мы дали оригинальному разделу с "летающими" фотографиями. Это решение не только показывает нашу команду, но и упрощает выбор и загрузку нового контента.
Мы стремились к аутентичности — помимо профессиональных, тщательно отобранных фотографий, здесь есть и те, что были сделаны на смартфон. Это позволяет делиться с аудиторией рабочими моментами и яркими эмоциями.

Повторное использование
Сайт — это большая история, которую нам удалось масштабировать. Металлические, пластиковые и "шуршащие" текстуры универсальны, мы продолжаем повторно использовать их в коммуникационном дизайне. То же самое касается 3D-моделей: пончики и улыбающиеся лица появляются в наших социальных сетях, презентациях и постерах.

Результат
- В 2021 году проект был отмечен наградами European Design Awards и Red Dot Awards.
- Созданные нами фреймворк и формат 3D-моделей пригодились в других проектах.
.webp)
.webp)




















.webp)



.webp)

%20(1).webp)

