Проблема разработки эффективной кнопки-переключателя (тогла), которая четко показывает выбранный вариант, — вопрос, который давно остается открытым в сообществе UI/UX-дизайнеров.
В первой части статьи Эдуард Курич анализирует характеристики переключателей, которые предотвращают ошибки, путаницу и разочарование пользователей.
В первой части статьи мы проанализируем характеристики эффективных переключателей (тоглов). Речь о визуальных подсказках, которые помогают пользователям распознать, какая из опций выбрана. Мы провели комплексное исследование с участием реальных пользователей, чтобы оценить эффективность визуальных подсказок различных категорий. В рамках нашего эксперимента мы оценили, как меняется восприятие визуальных подсказок, в зависимости от того, сколько времени есть у пользователя на то, чтобы их рассмотреть.
Во второй части мы обсудим полученные результаты: какие подсказки работают лучше других, какие — хуже и почему. Некоторые выводы ставят под сомнение традиционные представления о дизайне кнопок-переключателей. Наконец, мы представим вам список лучших практик по созданию оптимальных тоглов.
Проблема разработки эффективных переключателей, которые четко показывают выбранный вариант, — вопрос, который давно остается открытым среди UI/UX-дизайнеров. В этой статье мы рассказываем об исследовании, которое провели, чтобы найти ответы на следующие вопросы:
- Как выглядит хороший, понятный и читабельный переключатель?
- Какие визуальные характеристики тоглов предотвращают ошибки, путаницу и разочарование пользователей?
Сначала мы немного поговорим о самих кнопках-переключателях, о том, когда их использовать и какие принципы при этом следует учитывать.
Давайте обсудим распространенный сценарий: представьте, что вы покупаете авиабилет. Вы выбираете дату и пункт назначения, когда вдруг рядом с информацией о билете видите что-то вроде этого:

Если вы не можете точно определить, позволяет ли ваш билет вернуться домой, не волнуйтесь, вы не одиноки! Чудесный UI-элемент, который вы видите выше, называется тоглом (или переключателем).
Что такое тоглы?
Кнопка-переключатель. Как следует из названия, это элемент управления, предназначенный для переключения между двумя или более состояниями или опциями. Его название и функционал являются частью скевоморфной метафоры, то есть в их основе лежит что-то старое и знакомое. В данном случае — физический предшественник. Чтобы лучше понять, как появились цифровые тоглы, давайте поговорим о свойствах обычного выключателя света.

- Как видите, выключатель может находиться в двух состояниях: включен или выключен, третьего не дано. Аналогично, цифровой тогл — это элемент управления с двумя (а иногда и более) взаимоисключающими состояниями, одно из которых всегда установлено как значение по умолчанию.
- Результат взаимодействия с выключателем можно увидеть сразу: лампочка загорится или погаснет. Точно так же правильно спроектированный тогл должен производить видимые изменения в системе — вы должны получать прямую обратную связь без необходимости нажимать еще одну кнопку (“Сохранить” или “Отправить”).
Когда использовать кнопку-переключатель?
Если вы заботитесь о своих пользователях, придерживайтесь этих базовых принципов:
- Используйте тоглы только тогда, когда они производят немедленный эффект, без “Сохранить” или “Отправить”.
- Применяйте их, когда параметр имеет значение по умолчанию.
В других случаях лучшим вариантом будет чекбокс или группа радиокнопок.
Тумблер или кнопка-переключатель?
Существует два способа использования подобных элементов. Для бинарных опций (в основном вкл/выкл, как говорилось выше) можно использовать тумблер (toggle switch). Все элементарно. Вы просто активируете или деактивируете функцию.
Кнопка-тумблер — это подходящее решение для переключения между противоположными (даже несколькими) вариантами. Она состоит из двух или более кнопок, расположенных рядом друг с другом. Выбранная опция должна каким-то образом "подсвечиваться", чтобы обозначить активное состояние

Наша цель — сделать кнопки переключения достаточно понятными и визуально обозначить разницу между выбранными и невыбранными опциями. В то же время кнопки должны быть достаточно похожи, чтобы пользователи воспринимали их как две (или более) части одного целого. Главная трудность — сделать очевидным, какая из кнопок в данный момент активна.
Когда мы имеем дело с тумблерами, все относительно просто. При наличии подписи (вкл/выкл) можно легко определить состояние переключателя. Однако кнопки-переключатели не содержат текста "вкл." или "выкл.". Подписи на них скорее объясняют характеристики состояния, чем показывают само состояние.
Таким образом, при взаимодействии с кнопками-переключателями пользователям приходится полагаться на другие визуальные подсказки. А это, в случае неправильной реализации, может принести больше вреда, чем пользы. Одно можно сказать наверняка: нужно выделить активное в данный момент состояние, а не альтернативные опции. Это подводит нас к основной теме статьи. Многие UI- и UX-дизайнеры задаются вопросом: Как спроектировать идеальный тогл?
Когда мы сами задались этим вопросом, то обнаружили, что общих правил, в основе которых лежали бы тщательные исследования пользователей, не существует. Поэтому мы провели собственное исследование, чтобы исправить ситуацию.
Разбор кейса: Основанный на данных подход к проектированию понятных и эффективных кнопок-переключателей
Достаточный опыт и несколько юзабилити-тестирований позволят вам убедиться, удачным получился дизайн тогла или нет. Но что, если бы вы могли сразу сказать, что сработает, а что нет, основываясь на всесторонних исследованиях и объективных данных?
Кроме того, какие конструктивные особенности помогают пользователям различать активные и неактивные опции? Как сочетать визуальные подсказки, такие как цвета, размер текста и рамки, чтобы состояние переключателей считывалось мгновенно? В нашем исследовании мы изучили визуальные подсказки и сосредоточились на вопросе о том, какие особенности дизайна сигнализируют об активном состоянии одной из кнопок внутри тогла.
Визуальные подсказки
Визуальные подсказки — характеристики элементов сайта, которые привлекают внимание посетителей и предоставляют информацию о том, как использовать дизайн. Они помогают находить кликабельные элементы, различать активные и неактивные состояния и знакомить людей с возможностями, которые предоставляет им сайт. При этом посылаемые сигналы должны быть четкими и легко читаемыми.
Ход исследования дизайна тоглов
Несмотря на то, что дизайн переключателей вляется часто обсуждаемой темой в профессиональном сообществе, (насколько нам известно) четких рекомендаций по выбору наиболее эффективных визуальных подсказок для них не существует. Поэтому мы решили внимательно изучить конкретные способы выделения активных кнопок внутри переключателей.

Обычно кнопки-переключатели представляют собой сочетание подписей, заливки, контура, а иногда и иконки, однако все эти компоненты не обязательно должны присутствовать одновременно. Каждый из них может быть акцентным (выступать в качестве визуальной подсказки), и существует множество различных способов скомбинировать их.
Отдельные визуальные подсказки
Чтобы начать с основ, мы сосредоточились на отдельных визуальных подсказках, касающихся каждого из возможных компонентов кнопки: подписи, фона, обводки и иконок. Руководствуясь предположениями о том, как эти компоненты влияют на восприятие активной/неактивной кнопки, мы сформулировали несколько вопросов для исследования.
Чтобы проверить наши предположения, мы создали ряд кнопок-переключателей, представляющих тот или иной вопрос. Мы хотели, чтобы на каждой из них была только одна визуальная подсказка, формирующая восприятие активного / неактивного состояния кнопки. Поэтому единственным различием наших тоглов должны были стать визуальные подсказки.
При проектировании переключателей для исследования мы столкнулись с проблемой: какие подписи выбрать? Конечно, нам хотелось воспроизвести реальный опыт в сети, но в то же время мы не хотели, чтобы на участников влияло значение слов. Поэтому выбирать подписи нужно было тщательно.
Первая идея состояла в том, чтобы использовать "Вариант А / Вариант Б", но поскольку буквы А и Б подразумевают алфавитный порядок, это означало бы риск подсознательного влияния на выбор участника. Аналогичным образом, применение слов со значением, например, "Кошка/Собака", могло бы означать, что свою роль сыграют индивидуальные предпочтения — здесь может сработать подсознание любителя кошек или собак и т.д.
Чтобы смысл подписи не влиял на выбор, мы решили маркировать кнопки бессмысленными словами без каких-либо четких ассоциаций: "Racted" и "Blison". В этом случае на восприятие пользователями активного / неактивного состояния кнопки могут влиять только визуальные характеристики. Даже если бы человек не смог определить состояние тогла, ему бы пришлось выбирать ответы случайным образом, а не по умолчанию использовать другой когнитивный шаблон.
Без лишних слов, вот список визуальных подсказок и наших вопросов, связанных с ними.
1. Подпись
Используя подпись в качестве визуальной подсказки, мы тестируем ее ключевые свойства, такие как толщина, размер текста и цвет.
Вопрос 1: Полужирный текст
Мы предполагаем, что кнопка с полужирной подписью будет восприниматься как активная, а кнопка с обычным текстом — как неактивная.

Вопрос 2: Размер текста
Когда две кнопки с разными по размеру подписями располагаются рядом друг с другом, мы ожидаем, что пользователи будут воспринимать как активную ту, у которой подпись больше. Мы также ожидаем, что чем больше разница, тем легче будет определить активное состояние.

Вопрос 3: Контраст подписей инвертированных цветов
Контрастные цвета хороши для дифференциации опций. Однако если вам нужно сделать акцент на одной из них, а значит, придать ей больший визуальный вес, это не так удобно. Инвертированные цвета позволяют создать равноценные альтернативы.
Мы ожидаем, что подписи черного и белого цветов будет восприниматься как равноценные. То же самое будет происходить и с другими инвертированными цветами, например, синим и оранжевым, как показано на рисунке ниже. Поэтому мы предполагаем, что участники не будут последовательны при определении активного состояния кнопок.
Однако мы допускаем, что активными чаще будут считаться кнопки с более темным цветом текста (черный и синий). Темные цвета могут быть восприняты, как акцентные, но, как уже упоминалось ранее, в основном мы ожидаем непоследовательности.

Следует отметить, что для людей с нарушениями цветового зрения контраст и цвета, в целом, являются недостаточными подсказками. Не стоит забывать, что, по данным NHS (Национальной службы здравоохранения), около 8 % мужчин страдают дальтонизмом, а значит, они не могут полагаться на цветовые подсказки и нуждаются в чем-то большем, чем просто цвет, чтобы идентифицировать активные / неактивные кнопки.
Вопрос 4: Культурное восприятие красных / зеленых подписей
Несмотря на то, что этот пункт вызывает те же опасения, что и вопрос выше, поскольку красный и зеленый являются контрастными цветами, существует культурно обусловленный консенсус относительно этой конкретной пары. В западных странах зеленый цвет ассоциируется с "включенным" (или активным/открытым) состоянием, а красный — с "выключенным" (неактивным/закрытым). Мы ожидаем, что это проявится и в тестировании.

Вопрос 5: Цветные vs черные/белые подписи
При сочетании цветных и черных/белых подписей мы ожидаем, что первые будут восприниматься как признак активности, поскольку они имеют больший визуальный вес.

Вопрос 6: Основные цвета vs нейтральные цвета (оттенки серого)
Принцип тот же, что и в вопросе 5. Нейтральные цвета имеют меньший визуальный вес. Поэтому мы ожидаем, что цветные подписи будут сигнализировать об активном состоянии.

Вопрос 7: Различная насыщенность одного и того же цвета
Мы предполагаем, что чем насыщеннее цвет, тем больший визуальный вес он имеет. Поэтому ожидается, что более насыщенный цвет будет воспринят как признак активности кнопки.

2. Заливка
Когда мы говорим о заливке или фоне переключателя, речь идет о цветовых комбинациях. Мы предполагаем, что многие из принципов, которые были рассмотрены выше, применимы и здесь.
Вопрос 8: Контраст фона инвертированных цветов
Корреляция между инвертированными цветами заливки кнопок аналогична корреляции между инвертированными цветами их подписей. Поскольку инвертированные цвета имеют одинаковый визуальный вес, мы ожидаем, что они собьют людей с толку. Какая кнопка активна, будет неясно. Поэтому мы предполагаем, что ответы окажутся противоречивыми.
В рамках исследования мы пометили кнопки с более темной заливкой как активные, поскольку более темный оттенок может быть воспринят соответствующим образом (однако мы все равно ожидаем, что ответы будут преимущественно непоследовательными).

Вопрос 9: Культурное восприятие красного / зеленого фона
Поскольку сочетание красного и зеленого — это частный случай контрастных цветов (в силу нашего западного культурного восприятия этой пары, а не инверсии), мы предполагаем, что зеленая кнопка будет восприниматься как активная.

Вопрос 10: Различная насыщенность одного и того же цвета
Как мы уже говорили выше, насыщенность цвета определяет визуальный вес. Мы предполагаем, что более насыщенный цвет будет восприниматься как признак активности. Если цвета нейтральные, например, оттенки серого, мы ожидаем, что более высокое значение (value в цветовой модели HSV) будет работать как подсказка.
Мы ожидаем, что этот эффект будет заметнее для более насыщенных цветов (в данном случае оранжевого), чем для нейтральных цветов (серого), поскольку насыщенные цвета имеют больший визуальный вес.

Вопрос 11: Насыщенные цвета и оттенки серого
Мы ожидаем, что поскольку кнопка с насыщенным (желтым) фоном, имеет больший визуальный вес, она будет восприниматься как активная, а кнопка с серым фоном рядом — как неактивная.
Кроме того, мы предполагаем, что выбор будет проще сделать в тех случаях, когда желтый сочетается с менее насыщенным серым цветом, ведь контраст становится очевиднее.

Вопрос 12: Инвертированный дизайн кнопок
Распространенным способом оформления кнопок является одновременная инверсия цвета фона и цвета текста. Проблема с этой визуальной подсказкой заключается в том, что обе кнопки в паре имеют признаки активности: слева — цветная заливка, справа — цветной текст.
Синяя заливка может иметь больший визуальный вес, однако мы ожидаем, что дифференцировать активную / неактивную кнопку здесь будет сложнее, чем в случае с некоторыми другими визуальными подсказками, такими как насыщенность цвета.

3. Обводка
Эта категория вопросов посвящена наличию/отсутствию обводки, а также ее расположению. Хотя обводки / контуры могут различаться по нескольким параметрам, таким как цвет или толщина, последние во многом перекликаются с теми визуальными подсказками, которые мы уже рассмотрели в пунктах "Подпись" и "Заливка". Поэтому мы выделили эту категорию, чтобы определить влияние обводок в целом, а также проанализировать некоторые специфичные для них подсказки.
Что касается цвета, мы уже обсуждали его в предыдущих разделах, и мы ожидаем, что эффект будет аналогичным применительно к обводкам.
Вопрос 13: Обводка активной кнопки
Мы ожидаем, что кнопка с обводкой будет восприниматься как активная.
Предположение может показаться очевидным, но никогда не помешает проверить гипотезу еще раз или сравнить эффективность этой и других визуальных подсказок.

Вопрос 14: Неактивная кнопка сливается с фоном
Это комбинация двух видов визуальных подсказок — фона и обводки. Мы попытались сделать подсказку из вопроса 11 выше выразительнее, наглядно показав, что кнопка серого цвета сливается с фоном, в то время как цветная активная кнопка отделена от него.
Однако нас беспокоит, что когда обводка отсутствует, а цвет заливки неактивной кнопки совпадает с цветом фона страницы, участникам может быть сложнее идентифицировать активное состояние, поскольку неактивная кнопка вообще не воспринимается как кнопка.

Вопрос 15: Выпуклая / вдавленная кнопка
Сделать элемент выпуклым — популярный способ выделить что-то на сайте. Однако если мы хотим спроектировать тогл таким образом, чтобы он напоминал физические кнопки, все должно быть наоборот: активной является нажатая (вдавленная) кнопка.
Поэтому, чтобы проверить, соответствует ли это ментальным моделям пользователей, мы предположили, что они воспримут вдавленную кнопку как "включенную", а выпуклую, то есть не нажатую, как "выключенную". Ощущение “нажатия” должно быть еще сильнее, если добавить тень.
При этом выпуклая кнопка больше бросается в глаза, что также может свидетельствовать о ее активности. Мы ожидаем, что реакции пользователей будут противоречивыми.

4. Иконки
Иконки — еще один способ выделить активную кнопку. Могут ли они перевесить все остальные сигналы? Чтобы подтвердить эффективность иконок, в этом разделе мы исключили все другие визуальные подсказки, оставив только их.
Вопрос 16: Галочка
Мы ожидаем, что наличие галочки на одной из кнопок будет признаком ее активного состояния.

Вопрос 17: Радиокнопка
Один из способов проектирования кнопок-переключателей — объединить их с радиокнопками. Радиокнопки обычно применяются сами по себе, причем преимущественно в других контекстах. Однако их кружки-переключатели представляют собой простой и понятный механизм передачи информации, который можно использовать для выделения активной секции тогла.
Мы ожидаем, что секция с заполненной радиокнопкой будет выглядеть активной.

Тестируем эффективность отдельных визуальных подсказок
Чтобы проверить наши предположения, мы провели количественное онлайн-исследование. Нам нужно было подкрепить полученные выводы достаточным количеством объективных данных.
Мы провели 2 теста: в первом — показывали участникам переключатели в течение 5 секунд, во втором — в течение 20 секунд (инструмент UXtweak), после чего они должны были сделать выбор и ответить на вопросы. Мы хотели проверить, будет ли разница в результатах, если предоставить участникам больше времени на обдумывание.
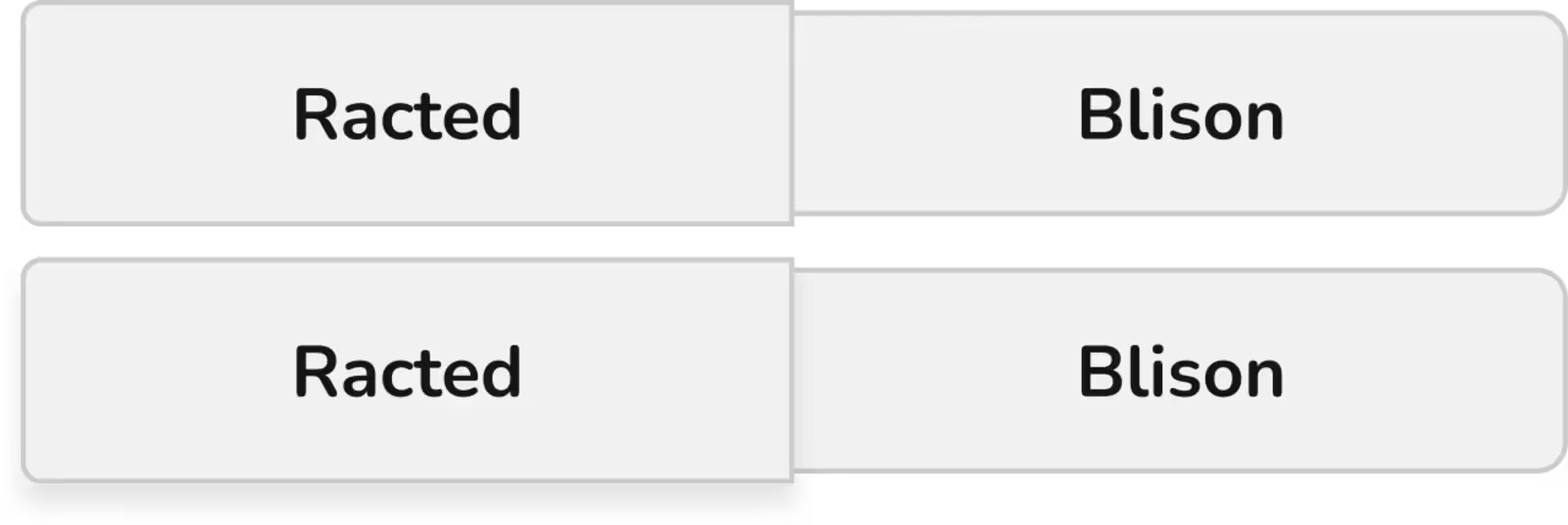
Мы спроектировали две версии каждого тогла, где активной была либо левая кнопка (Racted), либо правая (Blison). Затем мы случайным образом разделили их на две группы. Одной половине участников досталась группа А, а второй — группа Б. Мы сделали это для того, чтобы свести на нет влияние местоположения визуальных подсказок — слева или справа.
Пятисекундный тест
В рамках пятисекундного теста участникам по очереди показывали различные тоглы. Их задача заключалась в том, чтобы посмотреть на переключатель в течение 5 секунд, а затем ответить на два вопроса. Первый из них:
"Какая опция была включена?"
Ответ давался с помощью группы радиокнопок, доступные варианты, Racted и Blison, размещались слева и справа соответственно для удобства идентификации.
В ходе подготовки к исследованию мы рассмотрели несколько формулировок вопроса. Хотя это может показаться несущественным, неправильная формулировка влияет на понимание участником задачи, а следовательно на результаты исследования в целом.
Например, рассмотрим один из альтернативных вариантов: "Какая кнопка была нажата?". Обычно в дизайне активная кнопка визуально более выразительна, каким-либо образом выделена.

Психология восприятия двухмерных изображений, а именно принцип воздушной перспективы, гласит, что мы воспринимаем менее насыщенные и размытые объекты как более удаленные от нас, чем те, которые мы видим четче. И если бы мы спросили, какая кнопка нажата, что в физическом мире означает “дальше от нас”, мы могли бы получить прямо противоположные ответы.
Второй вопрос был нацелен на проверку уровня уверенности в том, что та или иная опция в данный момент активна:
"Насколько вы уверены в своем ответе?"
Участникам предлагали выбрать нужный вариант по 5-балльной шкале Лайкерта, начиная с "Совсем не уверен" и заканчивая "Абсолютно уверен". Это дало нам дополнительную информацию об эффективности визуальных подсказок.
Чтобы убедиться, что участники правильно поняли инструкции, в первом разминочном задании (которое в дальнейшем не анализировалось) мы задавали участникам еще один вопрос: "Какую опцию вы выбрали? Ту, которая была...", после чего следовали два варианта ответа: "Включена" и "Выключена". Этот вопрос заставлял участников задуматься о том, что они должны были делать, и позволял убедиться, что они будут выполнять задания именно так, как должны.
Двадцатисекундный тест
Как и в пятисекундном тесте, задача участников состояла в том, чтобы смотреть на тоглы в течение ограниченного времени, но на этот раз 20 секунд. Мы решили провести и этот вариант исследования, чтобы проверить, улучшаются ли показатели при увеличении времени наблюдения.
Единственным отличием был временной промежуток.
Анкета участника исследования
В начале исследования каждого участника попросили заполнить небольшую анкету, чтобы помочь нам составить профиль среднестатистического участника. Нас интересовало следующее:
- возраст участников,
- их пол,
- уровень образования,
- частота просмотра веб-страниц,
- причина, по которой они чаще всего просматривают веб-страницы,
- оценка своих навыков как веб-пользователя.
Наличие этих данных позволило понять состав нашей выборки, а также получить инсайты, например, узнать, коррелирует ли частота просмотра веб-страниц с показателями в тесте и зависит ли восприятие тоглов от возраста (молодые люди, которые более активны в Интернете, могут иметь больше опыта в их использовании).
После завершения теста мы дали участникам возможность оставить нам сообщение в специальном поле.
Участники
Всего мы стремились собрать 100 ответов, чтобы составить общую картину. Эти данные позволили бы нам впоследствии должным образом интерпретировать результаты.
Мы привлекли людей в возрасте от 16 до 75 лет из англоязычных стран (Канада, США, Великобритания и Австралия), поскольку наше исследование было разработано на английском языке.
Результаты
Переходите к части 2, чтобы узнать, к каким выводам мы пришли, и как сделать ваши тоглы понятными с первого взгляда.
.webp)
.webp)







.svg)








































