В этой статье я расскажу: как выполняла задание в школе дизайна Ironhack. Оно заключалось в следующем: протестировать и при необходимости сделать редизайн приложения или сайта для путешествий.

1. Выбор основного пользователя и сценария
Сначала мне нужно было выбрать тип пользователя. Я решила остановиться на таком варианте:
Заядлый путешественник, самостоятельный турист, 18 — 38 лет (1):
Вы решили, наконец, посетить Токио, город вашей мечты. У вас нет времени тщательно планировать поездку, однако вам это и не нужно. Ваше путешествие начнется через 6 месяцев, и вы открыты практически для любых идей, но бюджет поездки ограничен 2000 евро. Вы экономны и предпочитаете путешествия, в которых есть возможность познакомиться с новыми людьми и наслаждаться приключениями вместе. Вы не слишком требовательны, поэтому будете удовлетворены поездкой, если получите наполненный приключениями, искренний опыт за доступную плату.
Самостоятельный туризм: популярность среди миллениалов
Растущий спрос на самостоятельные путешествия стал причиной развития инфраструктуры услуг, направленных на удовлетворение соответствующих потребностей: от хостелов до компаний, организующих автобусные туры, и “библии самостоятельного путешественника” — путеводителей “Lonely Planet” (“Одинокая планета”).
Грег Ричардс и Джули Уилсон, “Самостоятельные путешествия: современное лицо молодежного туризма”
Самостоятельный туризм стал очень популярен в последние годы. Большую часть таких туристов составляют миллениалы. Они ищут настоящих приключений, хотят установить подлинную связь с местами, которые посещают, и людьми, которых встречают.
Вы можете встретить путешественника с рюкзаком за плечами везде — от самой маленькой индийской деревушки до шумных улиц Лондона.
Отправляясь в поездку в сопровождении своего рюкзака и самых необходимых вещей, путешественник берет с собой и культурное наследие, желание делиться, приносить пользу окружающим и расширять свой кругозор.
.avif)
Миллениалы отлично разбирающиеся в технологиях, однако они чаще всего имеют ограниченный бюджет, поэтому необходимо решение, которое поможет им без особых усилий и затрат спланировать поездку.
Детали сценария

Пункт назначения для нашего теста — Токио. Это город удивительной энергии и истории. Здесь сочетаются ультрасовременность и традиционный образ жизни, и можно обнаружить различные районы, каждый из которых имеет свою жизнь, индивидуальность, запахи, цвета и особый ритм.
Для проведения юзабилити-тестирования я предварительно изучила этот город и собрала следующую информацию:
- Пункт назначения: Токио, Япония
- Даты: 22 декабря 2021 — 8 января 2022
- Ближайший аэропорт: Международный аэропорт Токио, также известный как аэропорт Ханэда.
- Валюта: иена
- Курс обмена валюты (евро в иены): €1 = ¥130.55 | ¥1 = €0.01
- Прививки: ветряная оспа, дифтерия/столбняк/коклюш, грипп, корь/паротит/краснуха, полиомиелит, Covid, гепатит A/B.
- Виза и другие документы: гражданам Франции виза не требуется. Но турист должен всегда иметь при себе паспорт, а также разрешение на кратковременное пребывание, которое выдается по прибытии.
- Как рекомендуется одеваться зимой: прочные непромокаемые ботинки, перчатки, шапка и утепленная зимняя куртка.
- Средний бюджет: 2036 евро на 2 недели.
Учитывая всю эту информацию, пришло время выбрать подходящее приложение или веб-сайт для выполнения задания.
2. Сравнительный анализ (бенчмаркинг)

В этом задании мы могли выбрать одно из четырех приложений или веб-сайтов для путешественников:
Kayak, Skyscanner, TripAdvisor, Hopper.
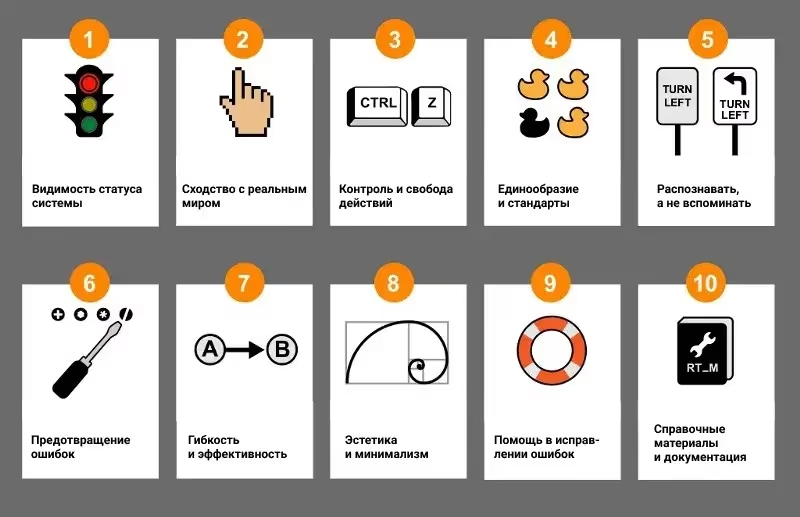
Мой сравнительный анализ был основан на 10 эвристиках юзабилити Якоба Нильсена.

Этот процесс был отлично описан в блоге UXness:
Эвристическая оценка — это метод проверки юзабилити программного обеспечения, который помогает выявить проблемы удобства использования в дизайне интерфейса. Он заключается в оценке интерфейса с точки зрения соответствия признанным принципам юзабилити (“эвристикам”).
Проще говоря, эвристическая оценка предполагает использование общепризнанных критериев измерения юзабилити пользовательских интерфейсов. Этот процесс помогает выявить проблемы и несоответствия, позволяя дизайнерам получить представление об удобстве использования продукта еще на стадии разработки.
Эвристики Якоба Нильсена, вероятно, являются самыми популярными эвристиками юзабилити в дизайне пользовательских интерфейсов. Они были созданы Нильсеном и Рольфом Молихом в 1990 году. Финальная версия, которую мы используем и сегодня, была представлена Нильсеном в 1994 году. Именно эти правила известны нам как “эвристики юзабилити”.
Вернемся к нашему заданию.
После тщательного изучения каждой из компаний я решила выбрать сайт Kayak по нескольким причинам:
Во-первых, мне очень понравился интерфейс. Он логичный, современный и приятный, в нем легко ориентироваться. Контент также довольно понятный, используются ключевые слова, что позволяет сразу узнать, какую полезную информацию содержит та или иная страница.
Авторы текстов сразу переходят к делу, что точно понравится самостоятельным путешественникам. Информацию на сайте легко искать, поскольку можно использовать фильтры. Особенно простым и удобным мне показался слайдер для выбора ценового диапазона.
Наконец, меня сильно заинтересовала функция “Создай свою поездку”, которая позволяет добавлять в избранное авиабилеты и отели, а также дает вам возможность собрать в одном месте всю необходимую информацию о путешествии: билеты, бронирования, места, мероприятия и т.д.
Но я все же обнаружила некоторые болевые точки, над исправлением которых мне захотелось поработать.
3. Тестирование юзабилити
Метод
В рамках тестирования я решила провести интервью с тремя участниками, подходящими по возрасту и соответствующими выбранному типу пользователя. Все интервью проводились удаленно.
Первое задание:
Сначала я проводила пятисекундный тест: быстро показывала участникам главную страницу сайта Kayak, а затем закрывала ее. После этого я задавала им ряд вопросов:
- Что вы увидели? Какие элементы выделялись больше всего?
- Что привлекло ваше внимание?
- Каким было ваше первое впечатление о главной странице?
- Чем этот сайт может быть вам полезен?
- В какой раздел сайта вы бы перешли, чтобы забронировать авиабилеты?
- Помните ли вы название компании?
- Были ли вы знакомы с сайтом до тестирования?
Большинство пользователей никогда раньше не слышали о сайте компании “Kayak”, но всем он сразу понравился. Они сочли его современным, но все же немного перегруженным информацией. Больше всего их внимание привлекали логотип, поле поиска и заголовок.
Основная сложность заключалась в определении назначения этого сайта. Когда вы впервые попадаете на главную страницу, первое, что вы видите, — это раздел об аренде автомобилей, из-за чего пользователям трудно определить, какие еще возможности предоставляет сайт.
Второе задание
В рамках этого задания я попросила пользователей организовать поездку в Токио. Им необходимо было найти авиабилеты на 22 декабря 2021 года и 8 января 2022 года на общую сумму, не превышающую 850 евро. Затем я попросила их забронировать номер в отеле в районе Синдзюку на срок с 23 до 27 декабря. И, наконец, они должны были добавить в план путешествия два мероприятия по своему выбору: одно в Синдзюку, другое — в Сибуя. Общий бюджет для выполнения задачи составил 2000 евро.
Результаты:
Всем пользователям было просто ориентироваться на сайте. Они легко смогли найти нужные авиабилеты и номер в отеле.
Однако в процессе тестирования были выявлены следующие проблемы:
- Процесс создания поездки на сайте недостаточно понятен. Пункт меню “Поездки” в верхней части сайта сбивает пользователей с толку, поскольку формулировка является недостаточно точной.
- При попытке забронировать авиабилеты 2 из 3 раз было невозможно выбрать рейсы без пересадок в поиске на главной странице.
- На странице результатов поиска рейсов трудно найти название авиакомпании.
- При бронировании отеля сложно обнаружить фильтр для поиска отелей по районам. Пользователям необходимо пролистать все доступные фильтры, чтобы найти его.
- На странице результатов поиска отелей мало фотографий. Пользователи должны кликнуть на карточку, чтобы открылось модальное окно с фотографиями.
- Кнопка “Посмотреть предложение” / “Voir l’offre” мгновенно перенаправляет пользователя на другой сайт для бронирования. Чтобы увидеть полное описание отеля, пользователям нужно кликнуть на карточку, что для многих из них не было очевидным.
- На странице результатов поиска мероприятий отсутствовал фильтр для сортировки по районам.
- И, наконец, было невозможно добавить в план поездки мероприятия таким же образом, как авиабилеты или отель.
Определяем проблему:
В целом, пользователи были довольны полученным на сайте Kayak опытом. Однако они потратили слишком много времени, пытаясь разобраться с фильтрами и добавить в план поездки мероприятия, прежде чем поняли, что это невозможно. Изначально, они были сбиты с толку, когда пытались определить назначение веб-сайта. Им казалось, что это сервис проката автомобилей. В результате я пришла к выводу, что цель сайта недостаточно ясна, поэтому главная страница нуждается в определенных улучшениях.
4. Как я решала проблему

1. Сперва я хочу добавить в меню раздел “Главная” / “Accueil”, чтобы было понятно, на какой странице находится пользователь. Новый заголовок на этой странице эффективно демонстрирует назначение сайта — организация поездки. Панель поиска также будет усовершенствована, в ней добавится возможность выбора действия: забронировать авиабилет, отель или арендовать автомобиль. В поле поиска авиабилетов появится фильтр, позволяющий получить информацию лишь о рейсах без пересадок (“sans escale”). В верхней части страницы пункт “Поездки” изменится на “Создать поездку” / “Créer un voyage”.

2. На странице результатов поиска авиабилетов я добавлю в панель поиска фильтр “без пересадок” и сделаю название авиакомпании для каждого результата более заметным, включив логотип в правый верхний угол карточки.

3. На странице результатов поиска отелей я перемещу фильтр, позволяющий выбрать район, в панель поиска в верхней части страницы. Я добавлю в карточки результатов слайдеры с фото, чтобы пользователь мог просматривать их, не открывая модальное окно. Название кнопки будет изменено с “Посмотреть предложение” на “Узнать больше” / “Voir plus”, а вести она должна не на внешний сайт для бронирования, а на страницу с подробной информацией о выбранном отеле.

4. На странице с результатами поиска мероприятий я добавлю фильтр для выбора района в панель поиска. Я также предусмотрела возможность добавления понравившихся мероприятий в избранное, что позволит включить их в план поездки наряду с авиабилетами, автомобилем для аренды и отелями.

5. Наконец, на странице поездки появится новый раздел, включающий карточки всех мероприятий, добавленных пользователем в избранное.
5. Вайрфреймы средней степени детализации

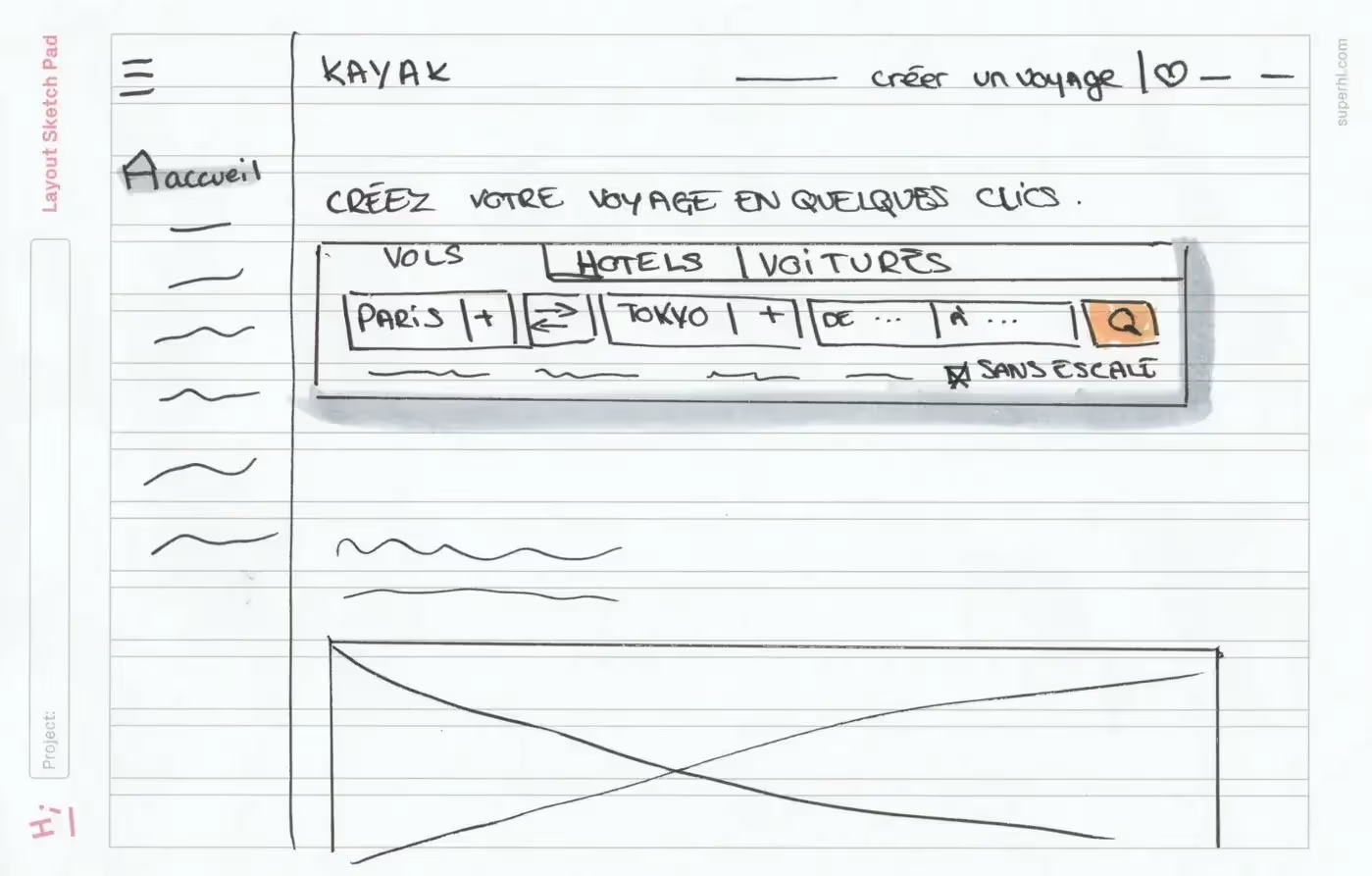
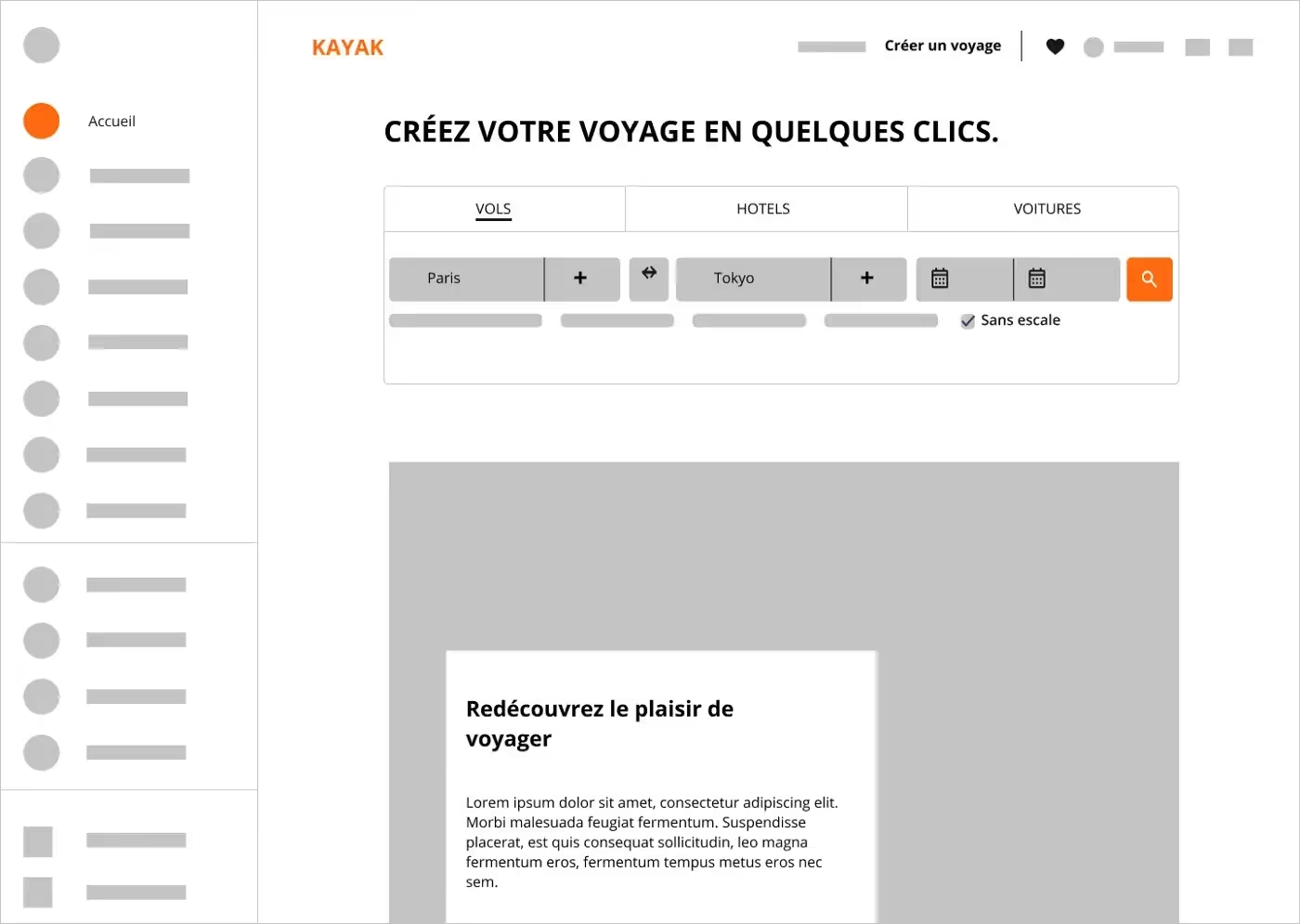
1. Главная страница
Теперь на сайте появилась главная страница, четко отражающая, чем занимается компания. Панель поиска включает больше опций (Авиабилеты / Vols, Отели / Hôtels, Аренда автомобилей / Voitures), поэтому пользователям не придется долго искать нужную категорию в меню. Также есть фильтр, позволяющий находить только рейсы без пересадок. В меню, расположенном в верхней части страницы, пункт “Поездки” изменился на “Создать поездку” / “Créer un voyage”, чтобы формулировка была более понятной.

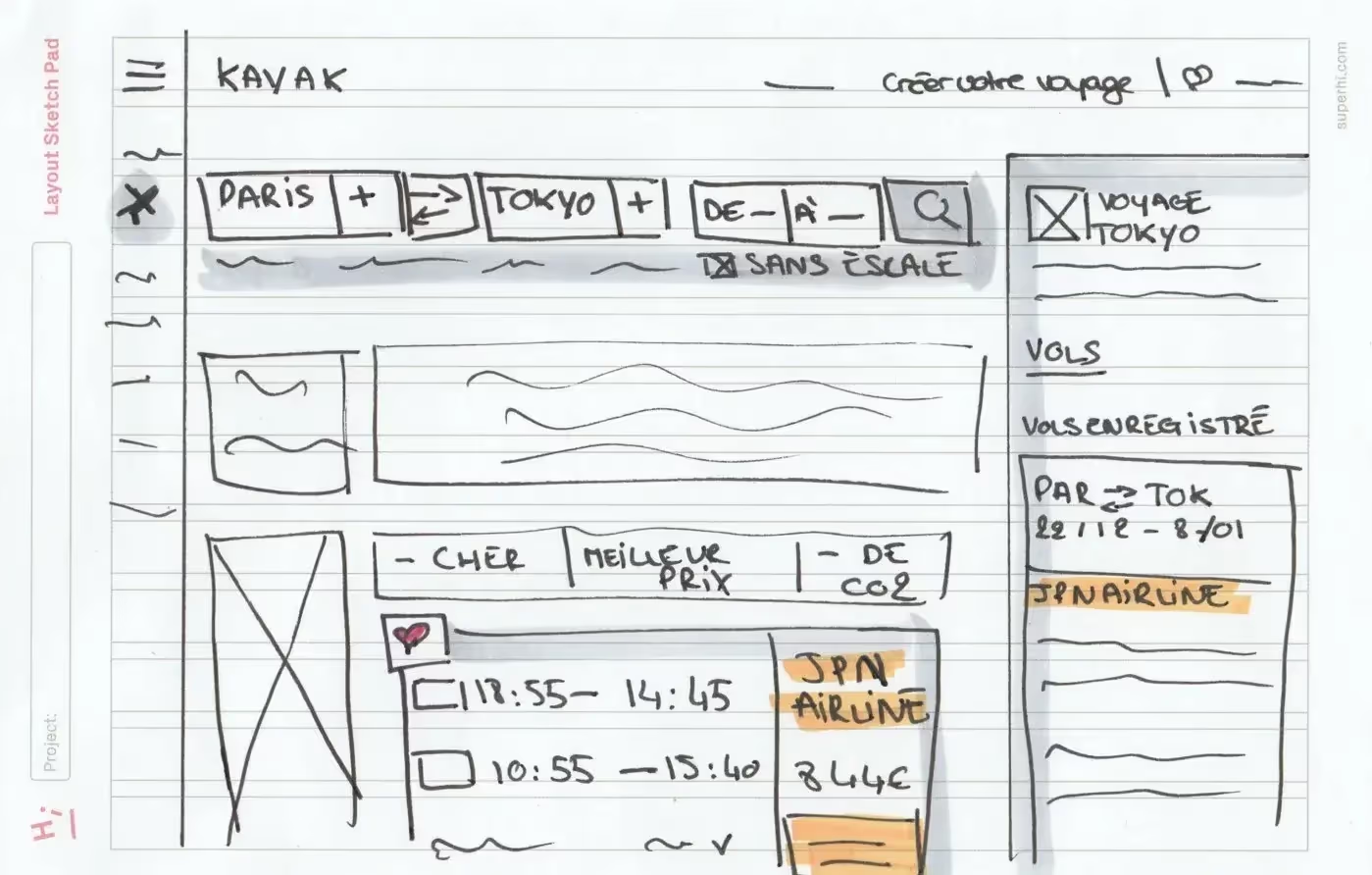
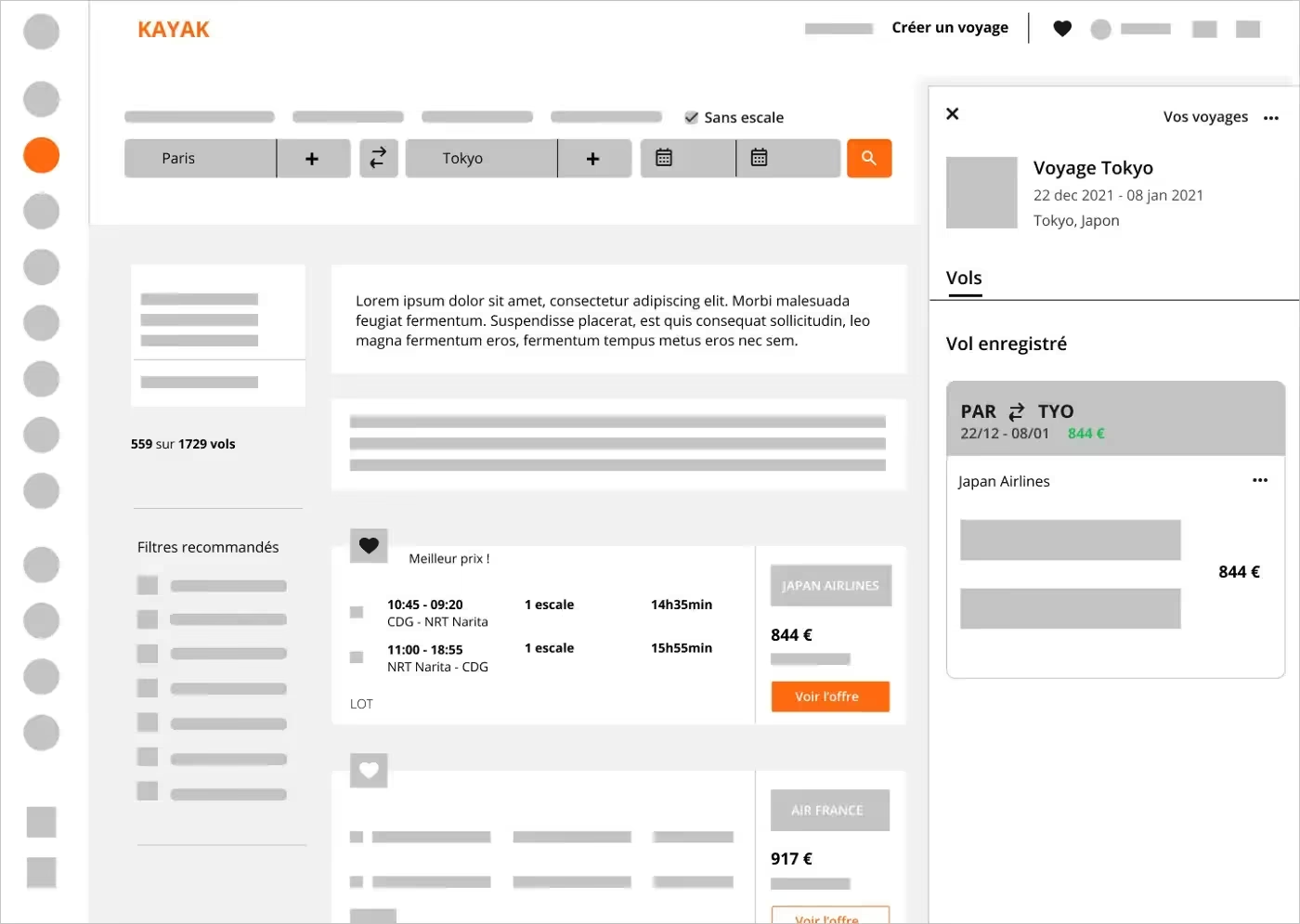
2. Страница результатов поиска авиабилетов
Я внесла лишь несколько изменений: добавила над панелью поиска фильтр, позволяющий искать рейсы без пересадок, и сделала более заметным название авиакомпании в каждой карточке.

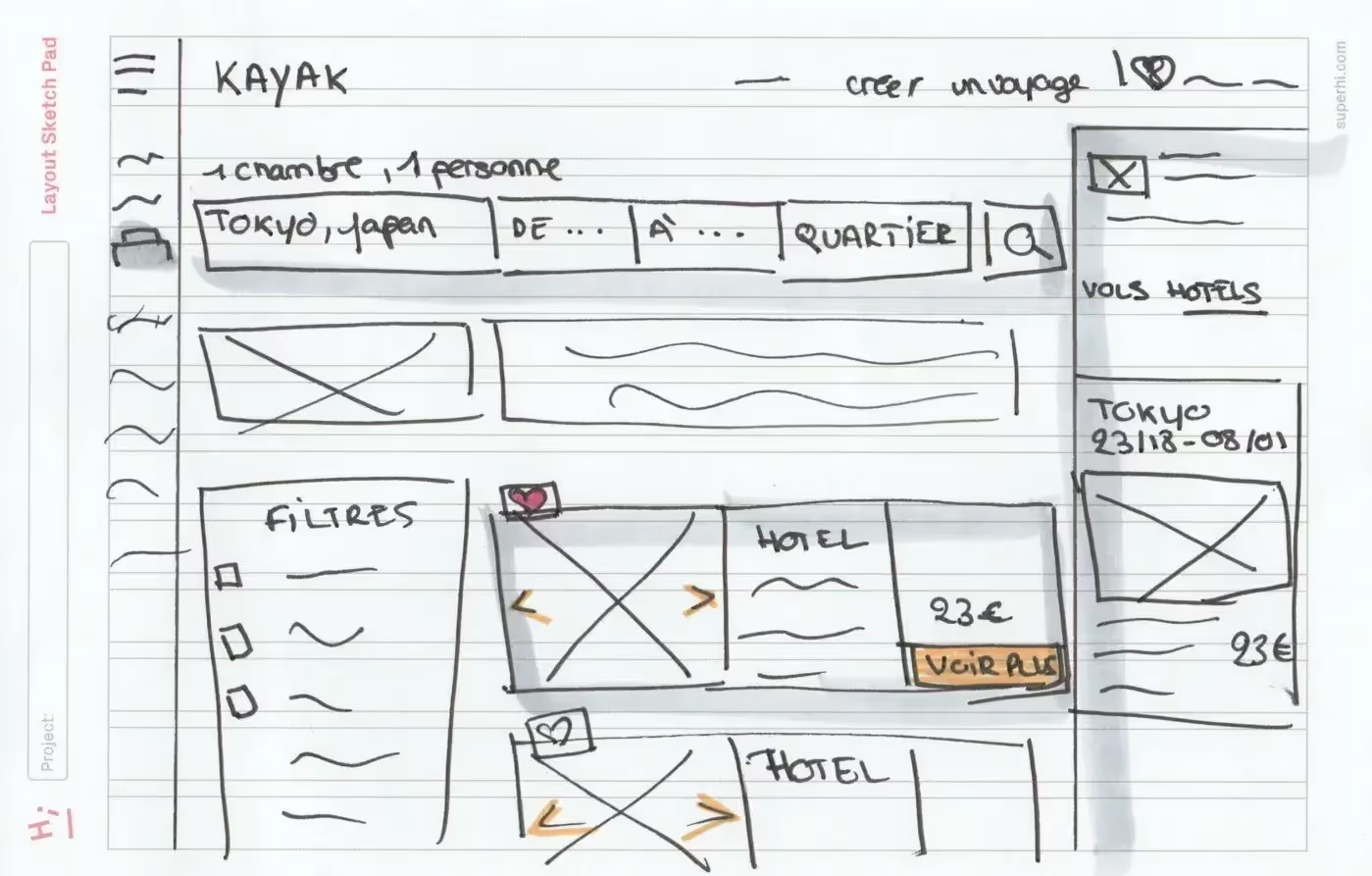
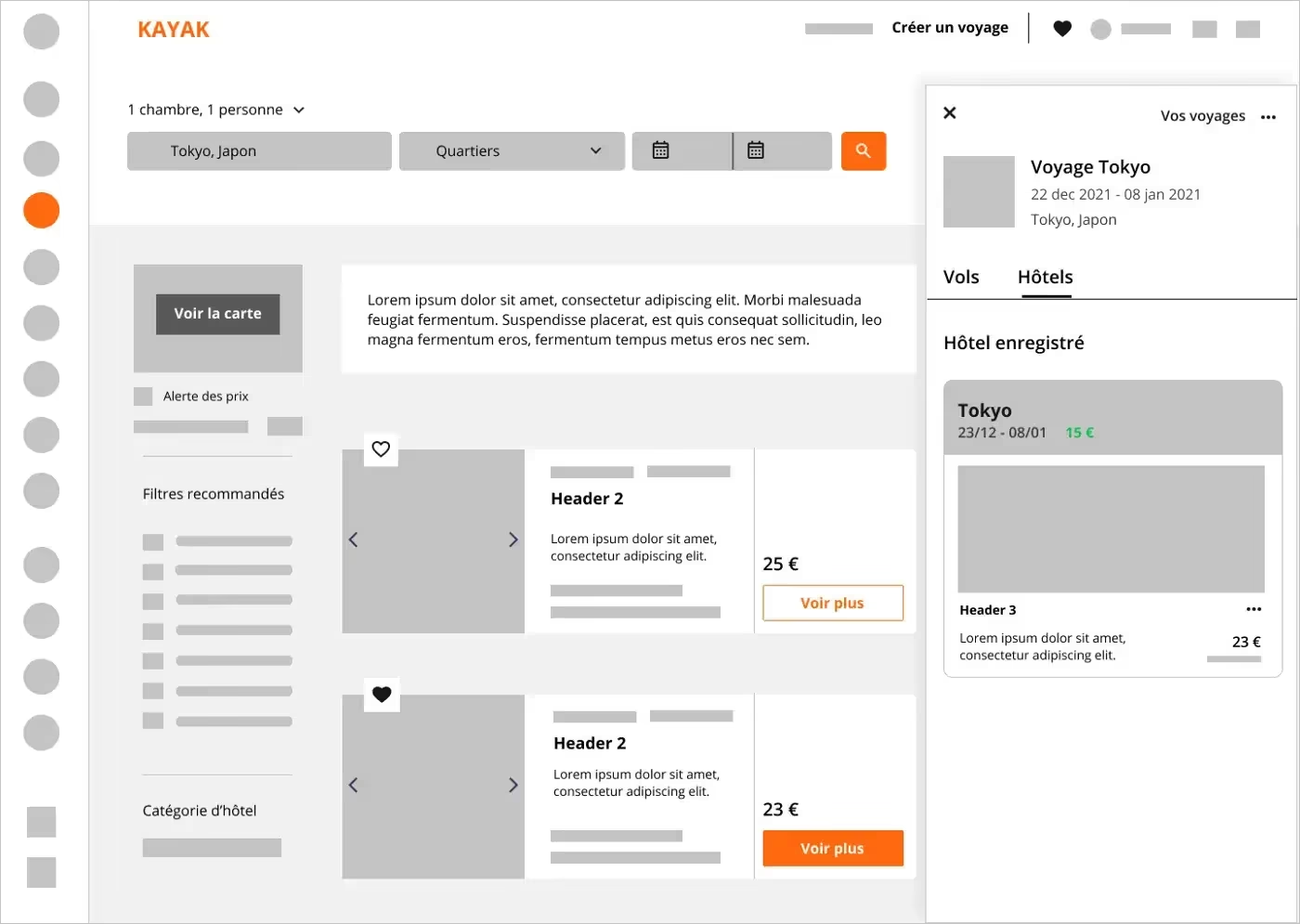
3. Страница результатов поиска отелей
Здесь также не слишком много изменений. Я добавила в панель поиска новый фильтр, который позволит находить отели в определенном районе города. Кроме того, я включила в каждую карточку результата карусель фотографий отеля, чтобы пользователь мог просматривать их, не открывая модальное окно. Это сделало поиск более простым и быстрым. Также кнопка, которая раньше вела на отдельный сайт для бронирования, теперь направляет пользователей на страницу с подробной информацией об отеле.

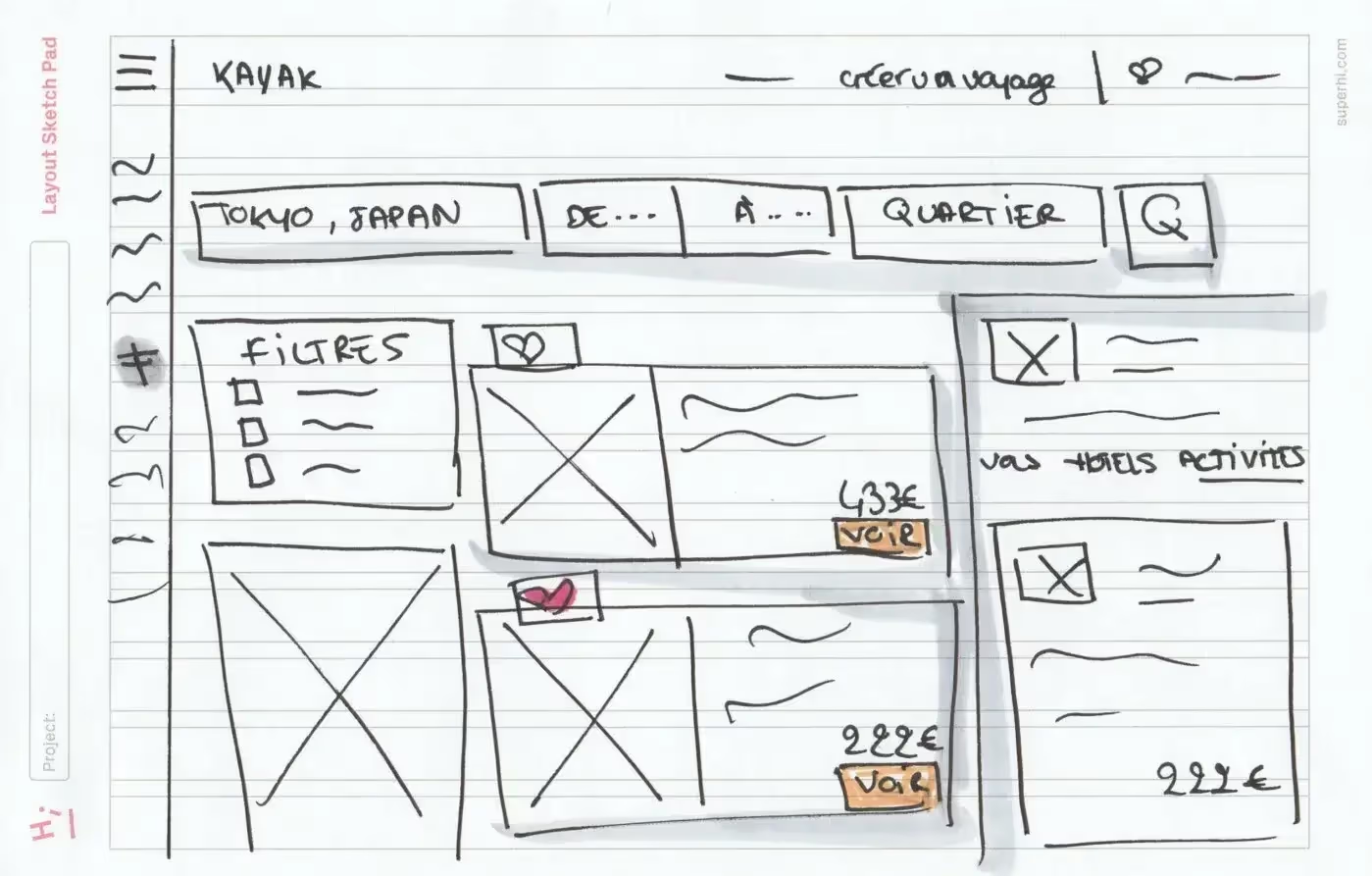
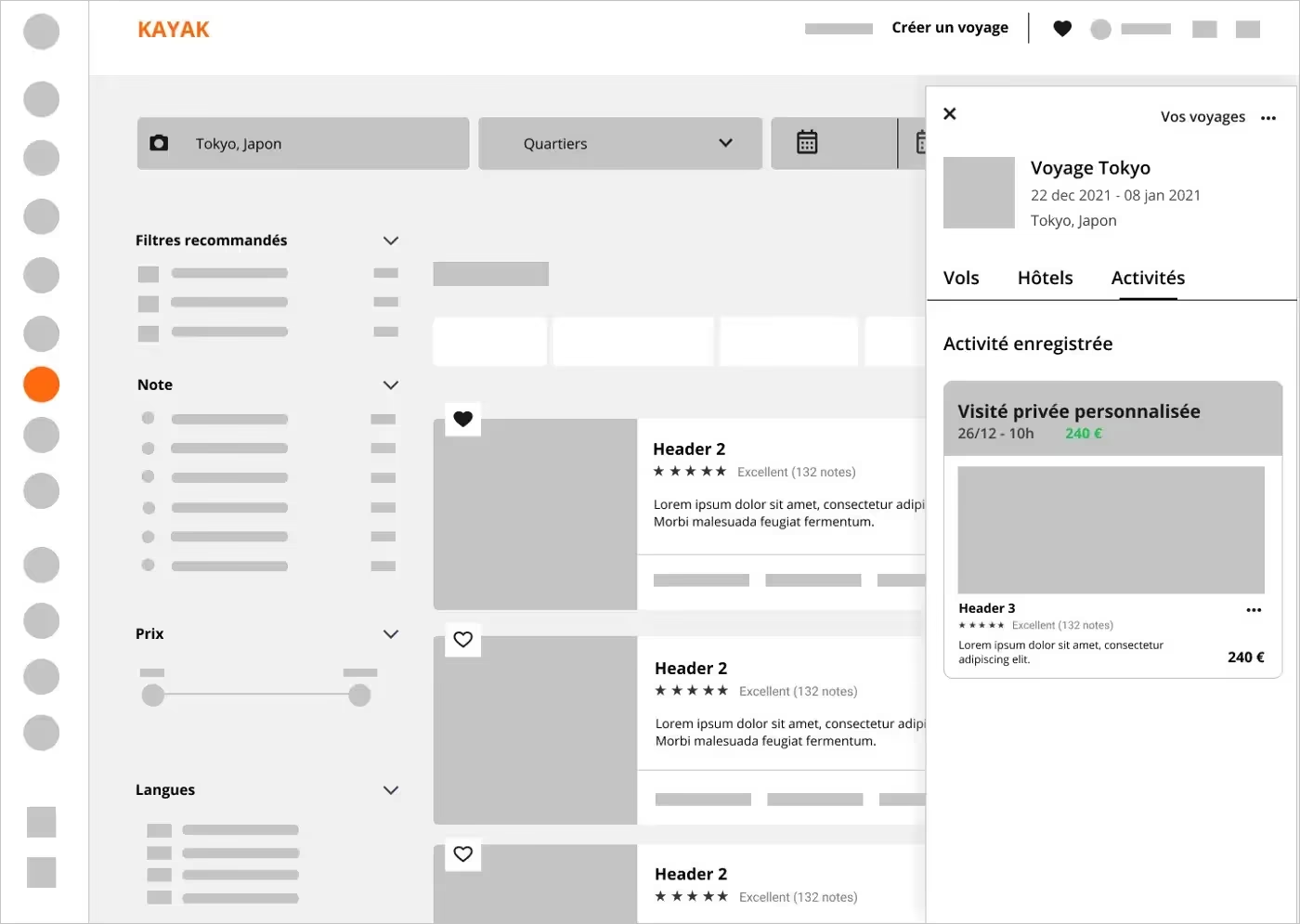
4. Страница результатов поиска мероприятий
Я добавила поиск по районам, чтобы пользователи не тратили слишком много времени, пытаясь найти соответствующий фильтр, который раньше находился в самом конце списка фильтров. Я также предусмотрела возможность добавления мероприятий в план поездки и создала новый раздел в боковой панели, размещенной справа, с информацией о выбранной активности.

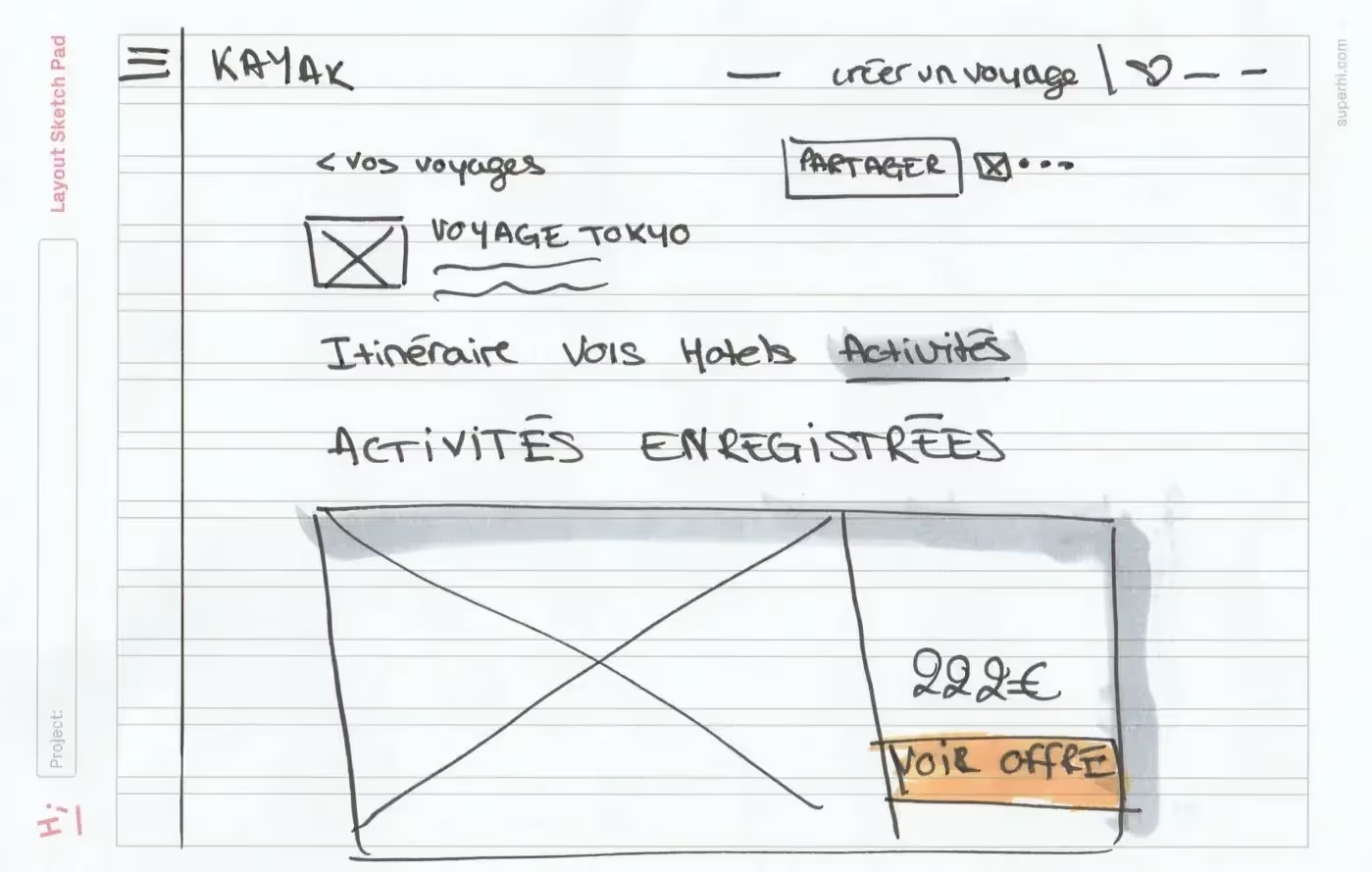
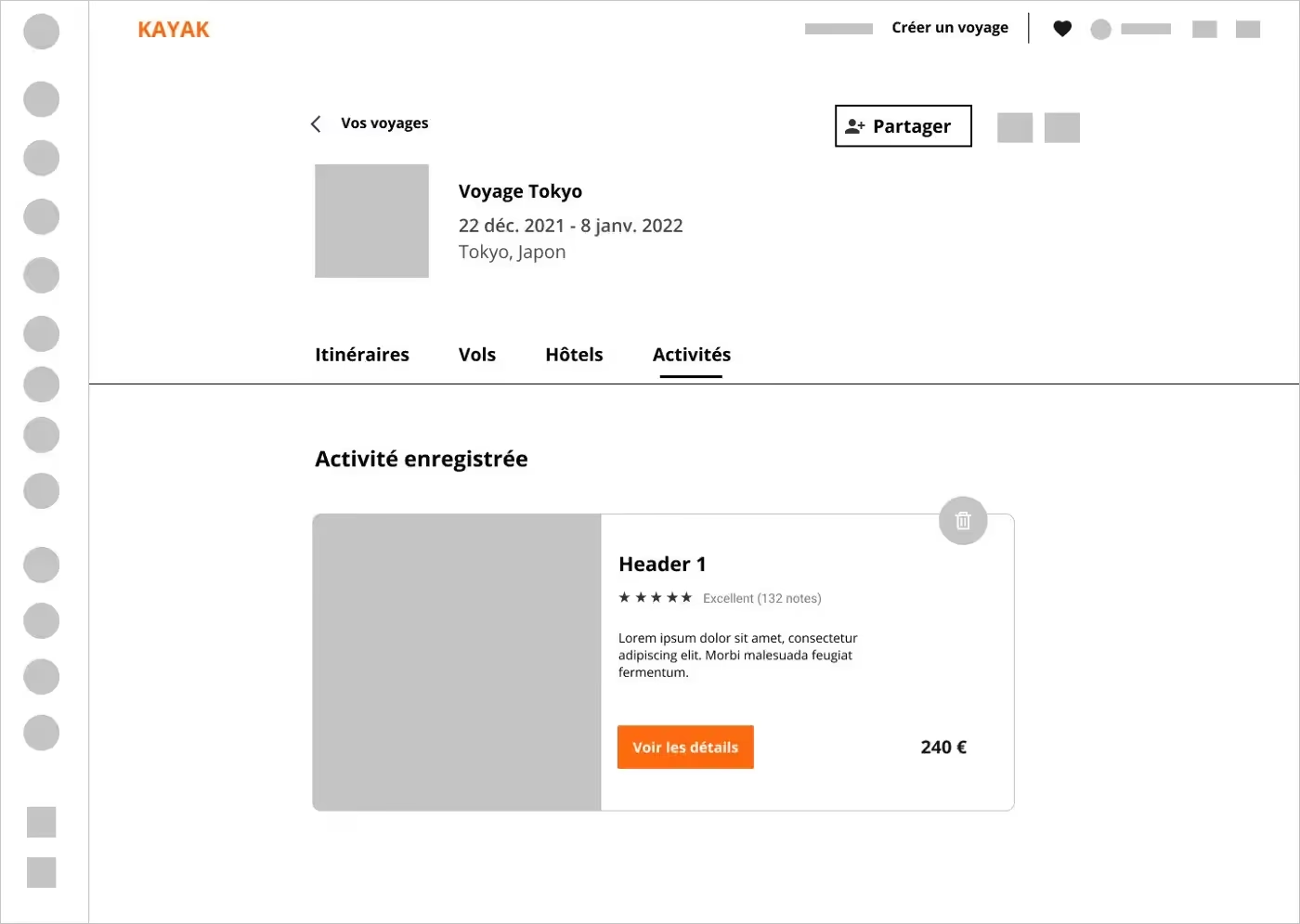
5. Страница “Ваши поездки”
На странице “Ваши поездки” / Vos voyages я создала новую вкладку, где пользователь может найти и просмотреть все запланированные мероприятия, которые он добавил в избранное. Я добавила карточки с кратким описанием мероприятия, названием, датой, ценой и кнопкой для удаления из списка.
Если вам интересно, вы можете увидеть завершенный проект здесь:
Выводы: чему я научилась в ходе выполнения этого задания
Это, безусловно, было самое сложное из всех выполненных заданий.
Поначалу мне было очень трудно проводить интервью. Самое первое было ужасным! К счастью, мой друг оказался терпеливым. Я смогла извлечь уроки и лучше подготовиться к следующим интервью. Я поняла, что следует тратить больше времени на разъяснение заданий и внимательно прислушиваться к обратной связи, а не просто оставлять это напоследок. Два других интервью длились около 20 минут, но я получила больше данных, с которыми можно было работать дальше. Единственное, о чем я сожалею — что потратила слишком мало времени на поиск людей для интервью.
Хотя я получила подробную обратную связь в ходе интервью, создание вайрфреймов средней степени детализации было достаточно сумбурным. Иногда мне казалось, что я делаю недостаточно или что мой рабочий процесс является слишком запутанным и непонятным. Мне приходилось изо всех сил сосредоточиться, чтобы заставить мозг замолчать, и просто продолжать выполнять задачу! К счастью, низкодетализированные вайрфреймы мне действительно помогли, и я много раз возвращалась к своим наброскам, перебирая новые идеи.
Самый большой урок, который я усвоила, выполняя задание, — вы ДОЛЖНЫ просто сделать это! Совершайте ошибки, будьте неорганизованными, вернитесь к бумаге и ручке, прогуляйтесь и приступите к работе снова со свежей головой, главное, ПРОДОЛЖАЙТЕ ДЕЛАТЬ ЭТО!
Вы не можете знать все с самого начала. Обучение — медленный процесс. Но ощущение того, что ты понемногу взбираешься на эту гору, того стоит.
Надеюсь, что вам понравилось читать мою статью так же сильно, как мне ее писать.
До новых встреч!

.webp)
.webp)






















.webp)

.webp)

.webp)
%20(1).webp)