Для начала разберемся, что же такое темный режим? Темный режим — это цветовая тема, преимущественно включающая приглушенные оттенки / оттенки серого, которую используют в условиях низкой освещенности. Темные цвета отражают меньше света, поэтому людям удобнее изучать такие интерфейсы. Все благодаря высокому контрасту между светлыми элементами и неброским фоном.

Вступление
Обычно разработчики добавляют на сайт или в приложение специальный переключатель, нажав на который пользователь может активировать темный режим. Последний играет роль дополнительной опции по отношению к стандартной (или светлой) теме.
Этот режим стал довольно популярным, поскольку темный фон выгодно подчеркивает светлый контент. Но какие еще преимущества есть у такого решения?
Преимущества темного режима
1. Темная тема — отличный маркетинговый ход, который поможет компании выделиться среди конкурентов. Насыщенный эффектный фон может стать прекрасным дополнением к визуалу любого бренда.
2. Темный режим снижает нагрузку на глаза в процессе взаимодействия пользователей с вашим продуктом. Он поможет им сконцентрироваться на изучении контента, особенно если интерфейс содержит большое количество текста.
3. Темный режим может сэкономить заряд батареи вашего телефона. Доказано, что в этом случае потребление энергии сокращается в 6 раз за счет того, что дисплей излучает меньше света, а, значит, вы сможете дольше пользоваться устройством без подзарядки.
Обратите внимание: потребление энергии зависит в основном от типа вашего телефона, а не от цветов на экране. Если вы хотите измерить, насколько эффективно темный режим экономит заряд батареи, изучите руководство разработчика для конкретных типов телефонов и экранов.
Некоторые эксперты утверждают, что темный режим позволяет дольше сохранить здоровье глаз, однако другие приходят к противоположным выводам. На мой взгляд, темный режим — это просто тренд. Такой дизайн выглядит элегантно и может сделать сайт вашего бренда более удобным для пользователей.
Итак, давайте рассмотрим лучшие практики, которые помогут вам создать отличный темный интерфейс.
1. Тщательно выбирайте цвета
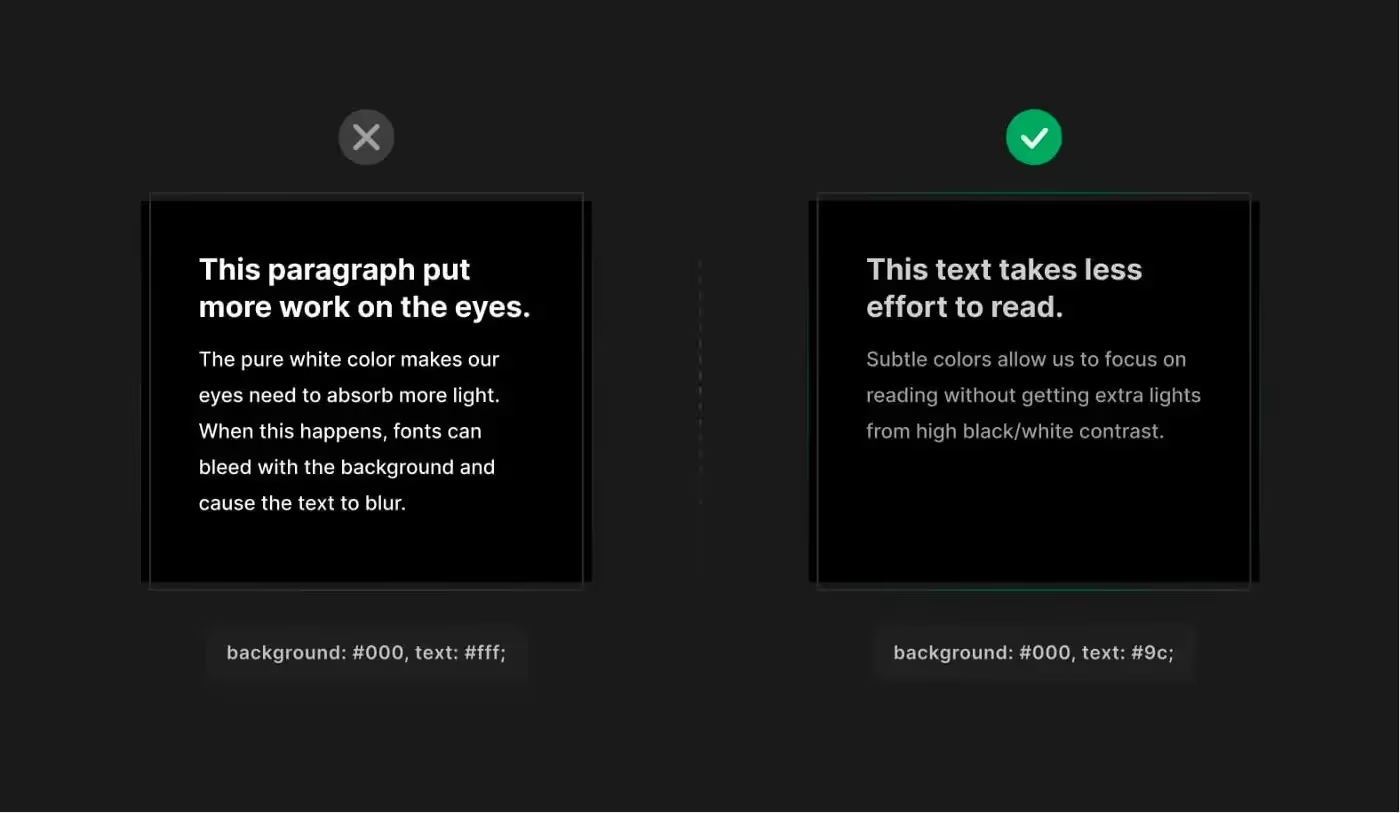
Не используйте белый цвет на черном фоне (#000)! Вы можете выбрать черный для фона, но тогда необходимо немного затемнить текст. Достаточно, чтобы глаза пользователей не болели из-за слишком высокого контраста.
Когда мы смотрим на чистый белый цвет, наши глаза поглощают больше света. В этом случае шрифты начинают расплываться, особенно на старых моделях мониторов.

Пример слева — читая текст, приходится напрягать глаза, пример справа — чтобы прочитать текст требуется меньше усилий, приглушенные цвета позволяют сконцентрироваться на чтении.
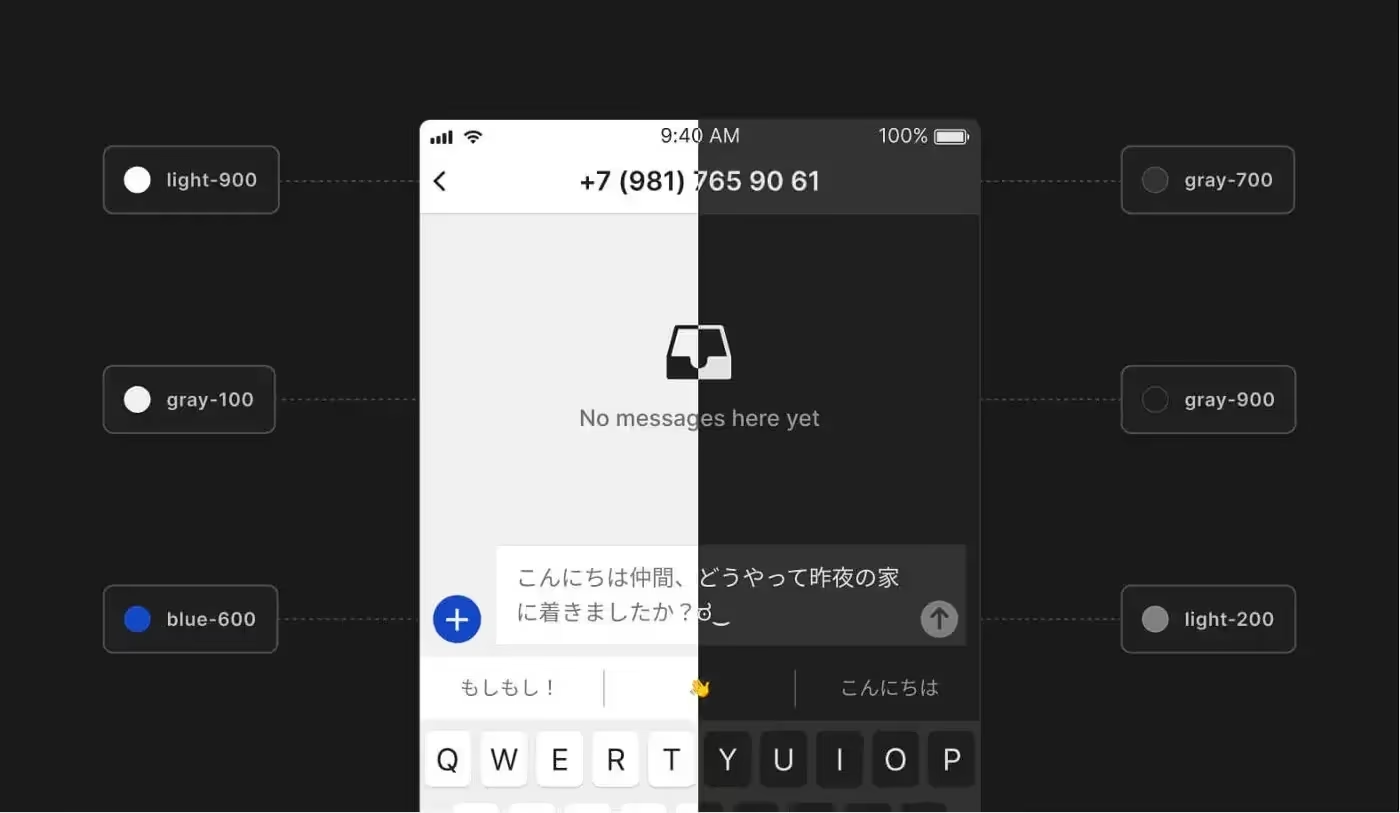
2. Используйте фирменный цвет бренда
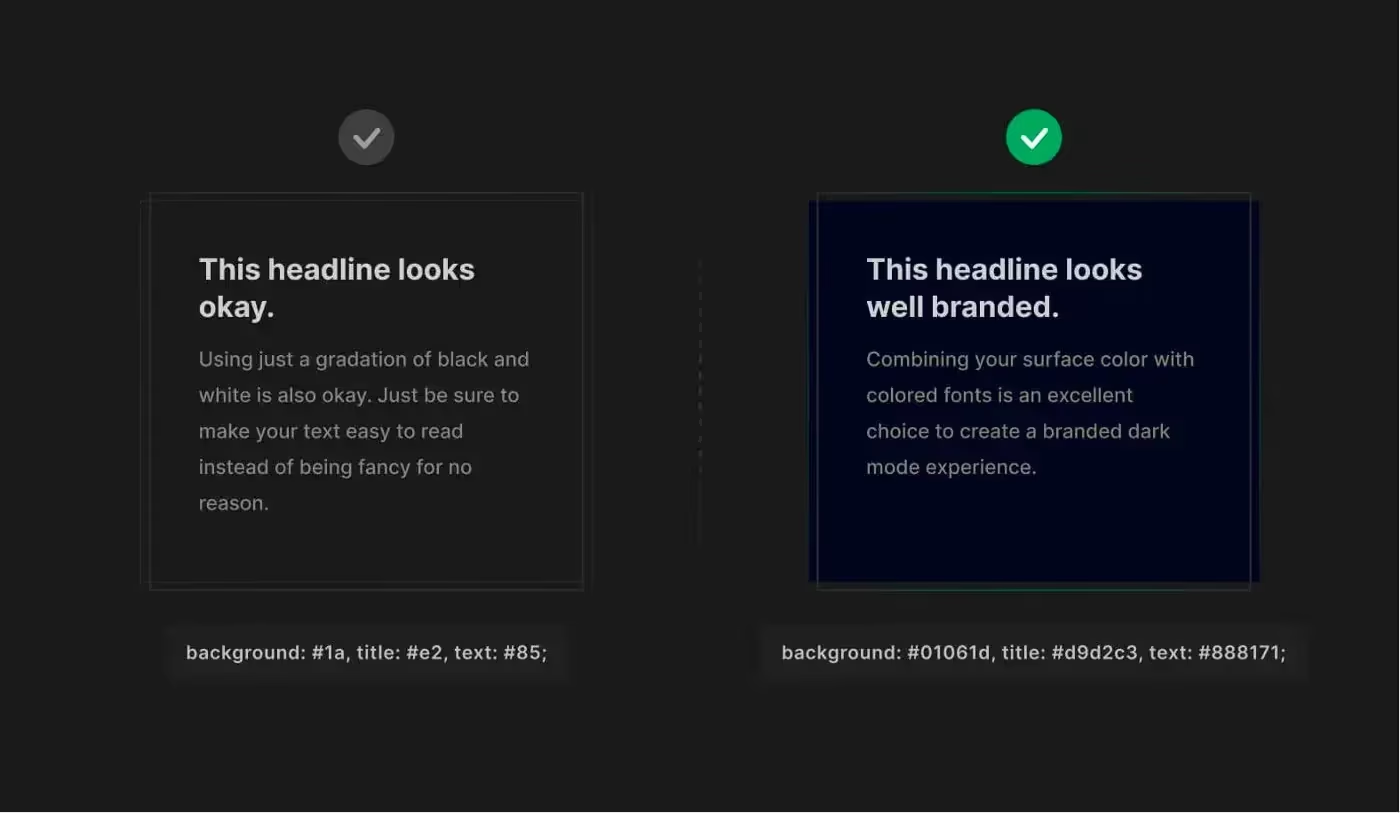
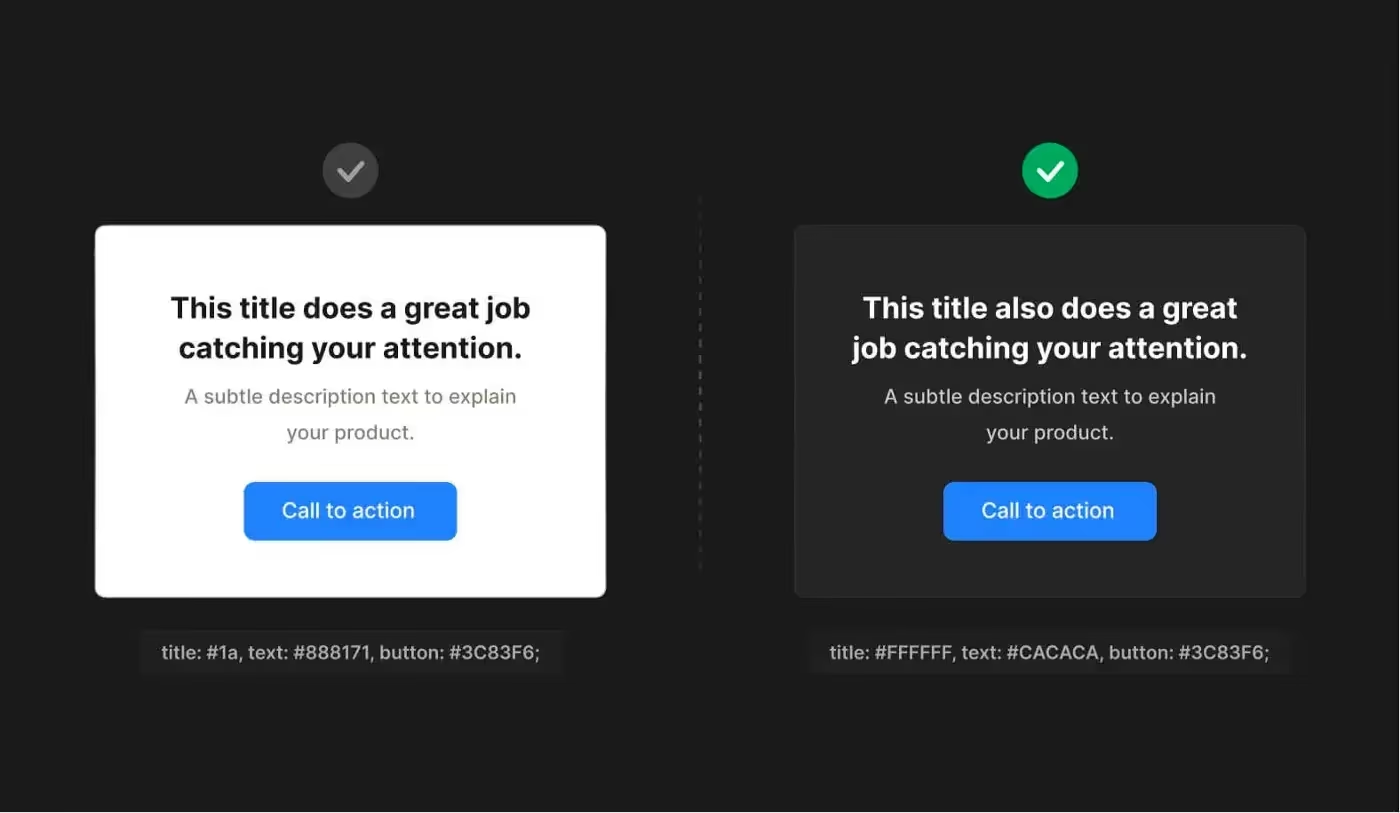
Чтобы темный режим выглядел уникально, используйте темную версию основного цвета вашего бренда в качестве фона. Добавьте в интерфейс цветные шрифты, чтобы сделать его еще более особенным! ✨
Комбинация фирменного цвета фона и красочных шрифтов — отличное решение для создания оригинального темного режима. Другой подход — использовать только градации белого и черного цветов. Главное убедитесь, что текст выглядит не слишком причудливо и его легко прочитать.

Оба варианта допустимы. Пример слева — градации белого и черного. Пример справа — выглядит более оригинально и отражает характер бренда.
3. Сделайте цвета менее насыщенными
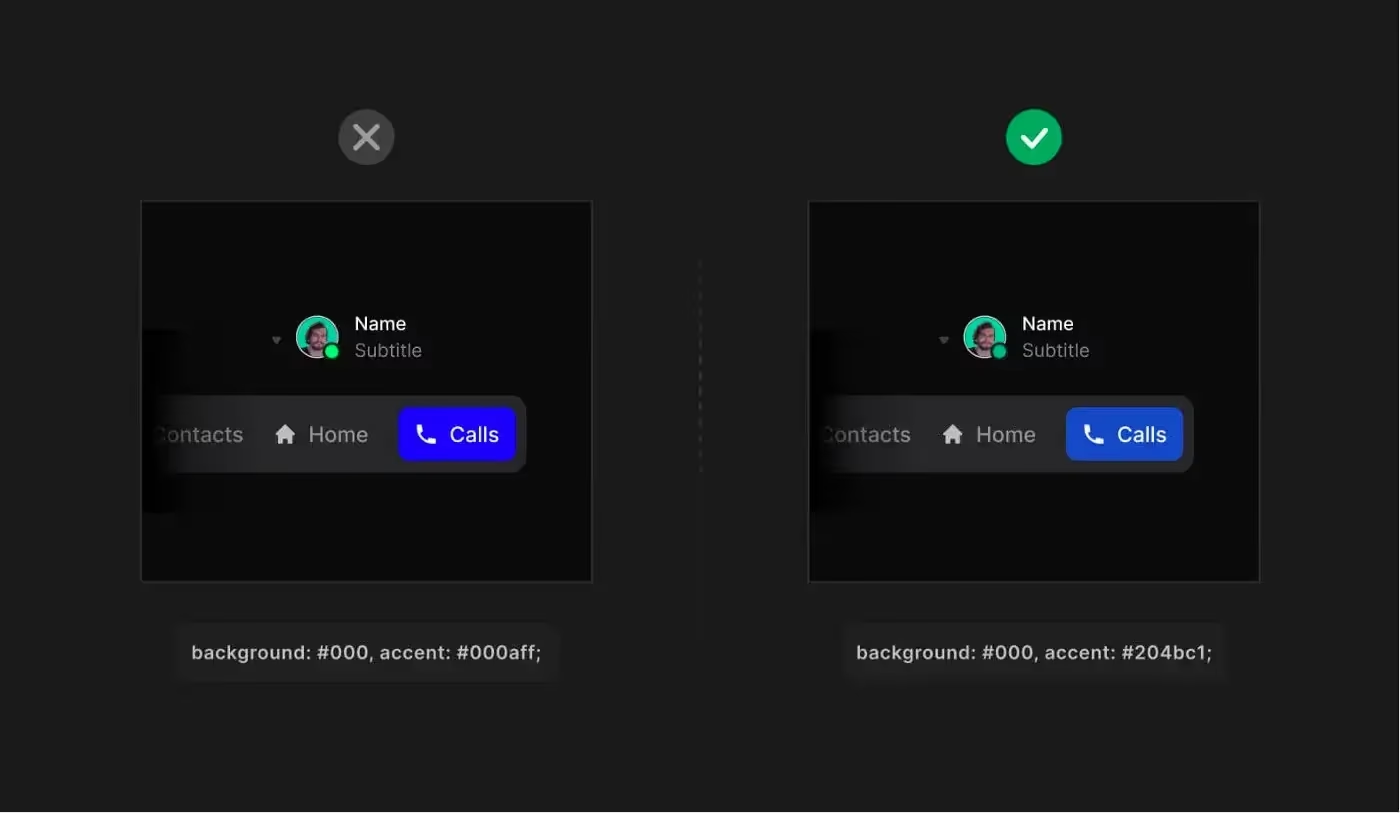
Не используйте цвета с насыщенностью 100%. В сочетании с темным фоном они создают эффект “дрожания”. Вместо этого выбирайте оттенки с низкой насыщенностью или немного приглушенные версии основных цветов, тогда ваш интерфейс получится по-настоящему удачным.

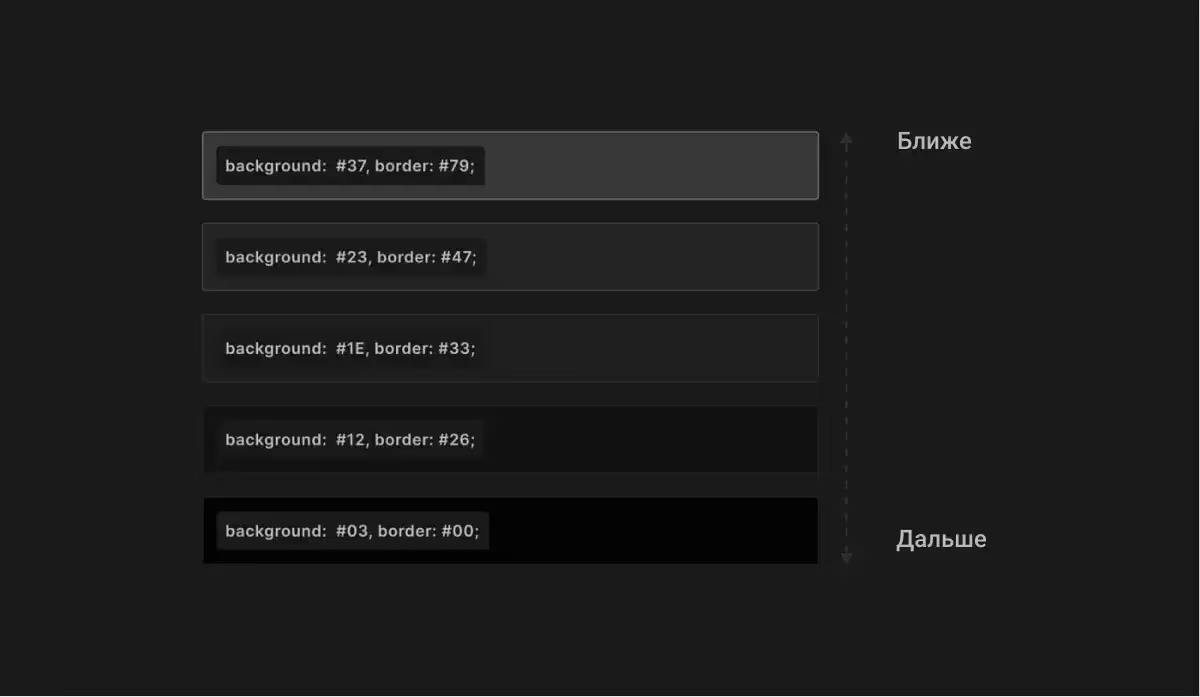
4. Постарайтесь передать глубину
Используйте шкалу цветов — от темного к светлому — чтобы придать интерфейсу глубину. Не добавляйте элементам тени. Вместо этого используйте рамки, чтобы показать разные уровни глубины UI-элементов.
Сделайте объекты переднего плана светлее, чтобы создать иллюзию, будто они выступают из экрана. Это поможет выстроить эффективную визуальную иерархию.

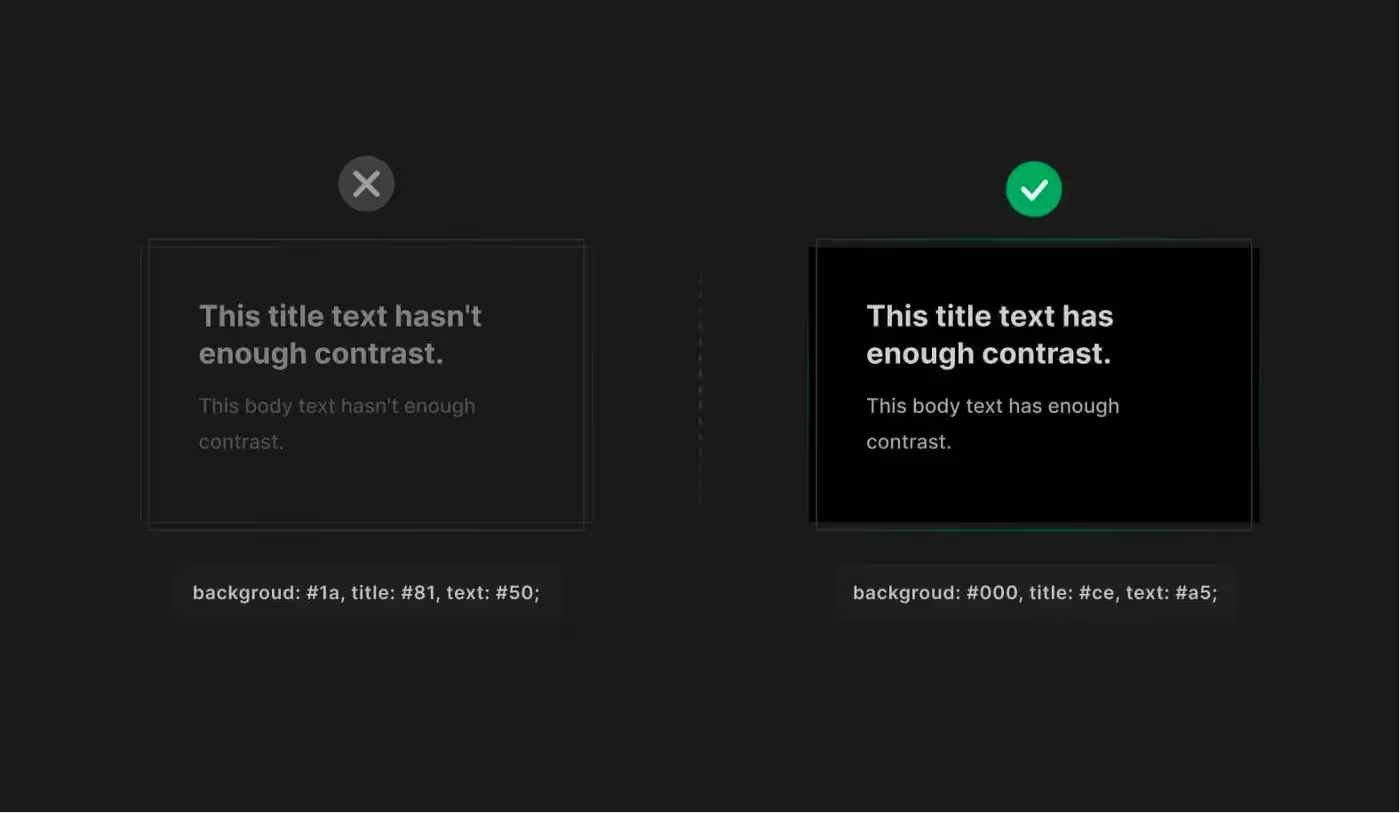
5. Проверьте уровень контрастности
Темный режим, точно так же как и светлый, должен соответствовать требованиям WCAG (Руководство по обеспечению доступности веб-контента). Это необходимо, чтобы текстовый контент был разборчивым и читабельным. Для проверки уровня контраста, вы можете воспользоваться специальными плагинами.
Вот наши любимые инструменты, которые помогут вам узнать коэффициент контрастности, не покидая любимый графический редактор:

Пример слева — контрастность недостаточная, справа — оптимальная.
6. Начните с разработки светлого режима
Когда вы трансформируете свой дизайн из светлого режима в темный, размещайте визуальные элементы в том же порядке. Не удаляйте оттенки, чтобы не запутать пользователей. Вместо этого подготовьте цветовую палитру, с помощью которой вы сможете инвертировать существующие цвета без ущерба для эффективности UI.
Существует множество плагинов, которые помогут вам справиться с этой задачей. Вот наши фавориты:
- Appearance (плагин Figma)
- Dark mode magic (плагин Figma)
- Camilo (плагин Sketch)

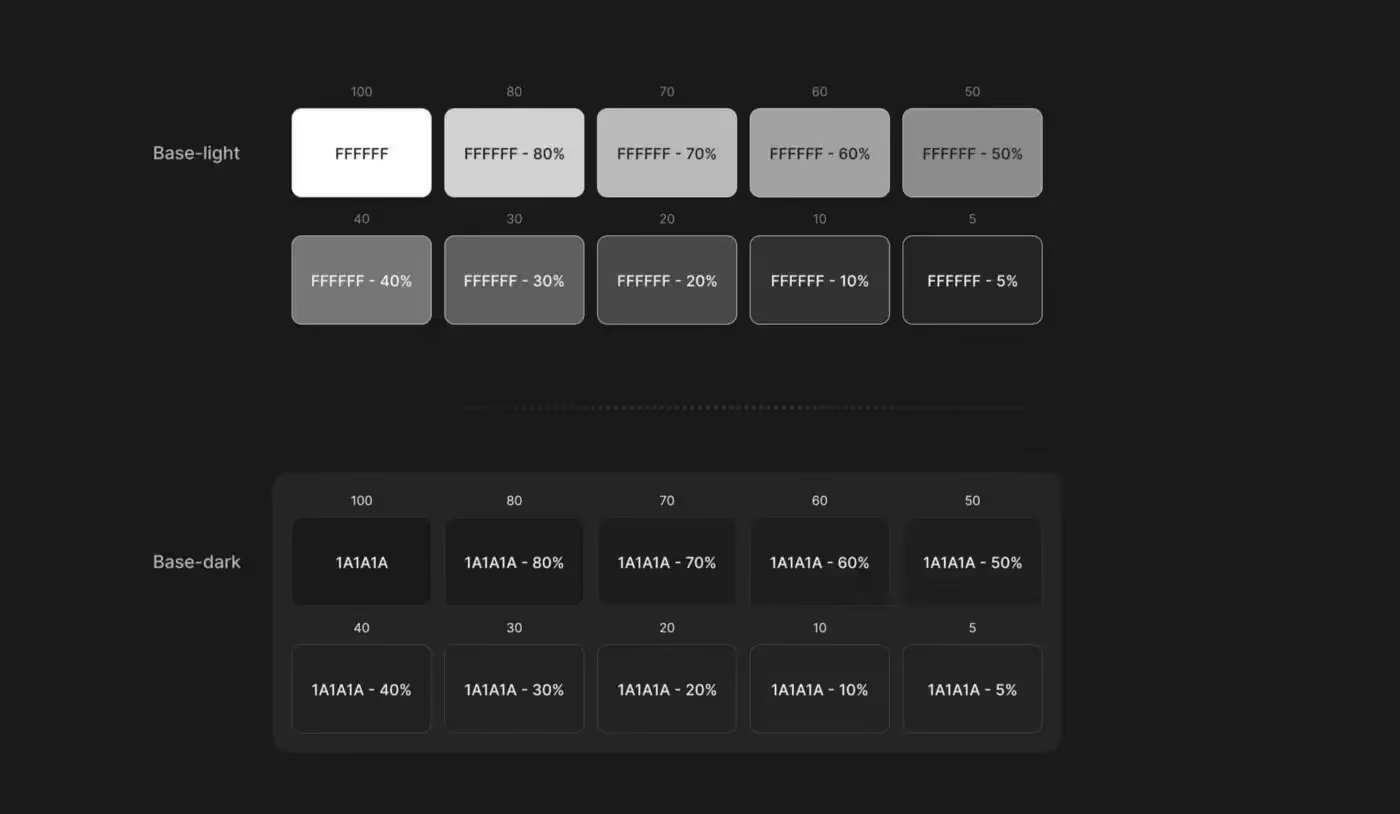
7. Используйте базовые цвета
Чтобы вам было проще превратить светлую тему в темную, с самого начала создайте список базовых “нейтральных” цветов с фиксированными значениями прозрачности. Такая палитра может сильно упростить вам жизнь.
Используйте эти прозрачные цвета вместо того, чтобы постоянно выбирать разные оттенки серого, и вы без труда конвертируете дизайн в темный режим.

8. Не злоупотребляйте темным режимом
Чаще всего темный режим — отличная идея. Тем не менее, иногда дизайн будет намного эффективнее, если использовать яркие цвета. Темный режим идеален, чтобы помочь пользователю сфокусироваться на задаче, однако ничто не сравнится с кричащим рекламным объявлением, которое бросается вам в глаза в 2 часа ночи на eBay или Amazon.
Светлый режим привлекает внимание. Он способен растормошить пользователя и мгновенно притянуть его взгляд к одной из важных точек, таких как призыв к действию, заголовок, кнопка или форма.
Совет: Если вы разрабатываете продукт для Mac / Windows, сделайте так, чтобы тема автоматически синхронизировалась с текущей темой пользователя. Это поможет произвести на людей хорошее первое впечатление и заставит их почувствовать себя как дома.

Заключение
Следуйте нашим советам, когда будете разрабатывать темный режим для своего цифрового продукта.
Помните, что у вас должна быть веская причина, чтобы имплементировать его в уже существующий и отлично функционирующий продукт. Проанализируйте контент, варианты использования и устройства, на которых будет отображаться дизайн.
Тем не менее, темный режим может сделать продукт эффективнее, особенно если ваши клиенты любят просматривать мемы в темноте, часто пользуются смартфоном ночью или хотят, чтобы он дольше работал без подзарядки.
Полезные ресурсы
- Руководство по материальному дизайну — темная тема
- Вдохновляющие примеры темных интерфейсов
- Figma tokens — плагин, который поможет кастомизировать и адаптировать вашу дизайн-систему под несколько тем.
- Contrast — плагин для проверки контрастности элементов переднего плана и фона
Спасибо за внимание 🙌
.webp)
.webp)





















.webp)

%20(1).webp)

