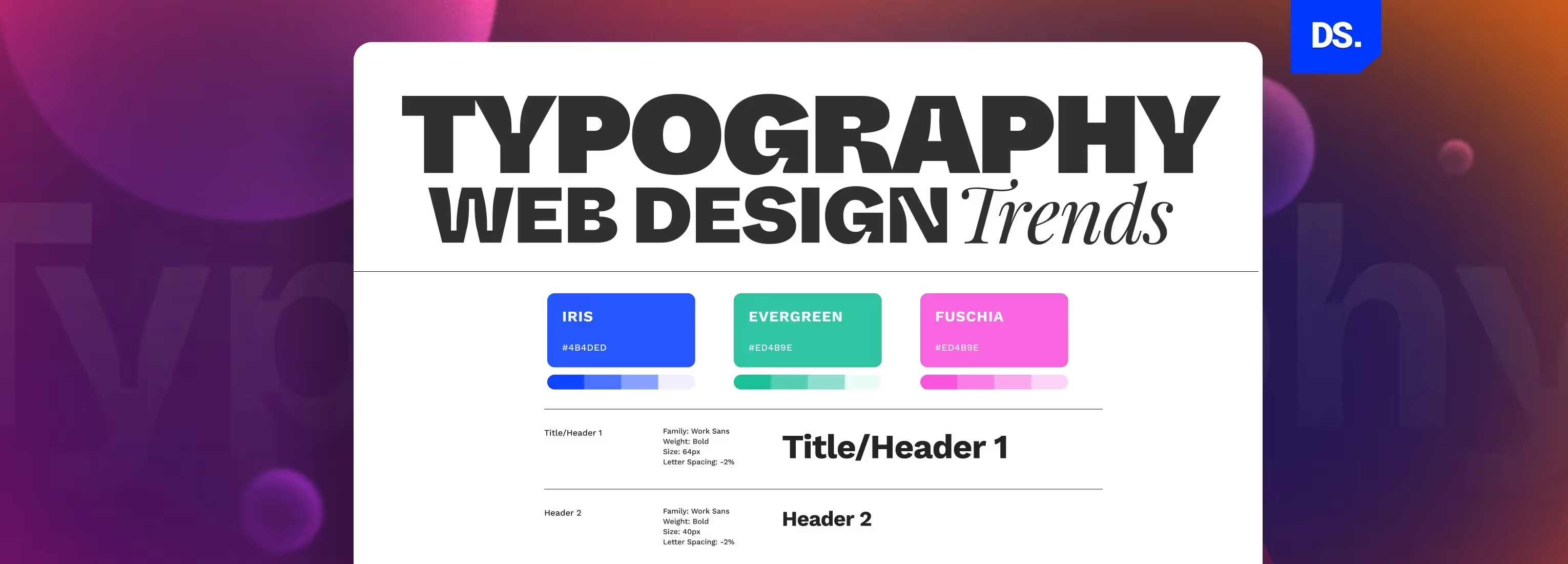
Хотя основные принципы типографики остаются неизменными, тренды в этой области постоянно меняются. Мы не только разберем, какие решения популярны в данный момент, но и поговорим о том, как типографика влияет на опыт пользователей и какие задачи она выполняет в дизайне.

В 2023 году мир типографики переживает взрыв творческой активности. Его захватили оригинальные шрифты, массивные буквы, 3D и другие интересные тренды.
Типографика — это не просто выбор красивых шрифтов. Речь идет о том, чтобы сделать информацию, которую вы передаете с помощью текста, более убедительной и эффективной. Это подтверждают и многочисленные исследования, например:
- Исследование, опубликованное в журнале International Design Journal в 2020 году, продемонстрировало, что типографика играет определяющую роль в том, как люди воспринимают контент.
- Исследователи доказали, что разные шрифты запускают разные когнитивные процессы в сознании читателей.
- Другими словами, типографика напрямую влияет на то, как человеческий мозг усваивает и запоминает информацию.

А как скажется на опыте пользователей трудночитаемый шрифт?
- Как ни странно, согласно некоторым исследованиям, трудночитаемые шрифты, такие как Monotype Corsiva или Bodoni более действенны, чем их «легкочитаемые» аналоги, например, Arial, Verdana или Times New Roman.
- Исследование, опубликованное в журнале Journal of Education Research в 2013 году, показало, что студенты с дислексией запоминают больше информации, когда их заставляют читать тексты, набранные трудночитаемым шрифтом.
- Почему? По мнению исследователей, расшифровка таких шрифтов требует значительных умственных усилий, что повышает вероятность запоминания 🧠.
Влияние типографики на то, как люди изучают, усваивают и запоминают информацию, неочевидно. Но оно есть, и дизайнеры не должны об этом забывать. Кроме того, правильное использование типографики в веб-дизайне позволяет:
- Повысить доступность контента. Типографика может сделать ваш дизайн привлекательным для гораздо более широкой аудитории. Например, пользователям с когнитивными нарушениями гораздо проще воспринимать статью, если ключевые слова в ней выделены начертанием или цветом.
- Привлечь внимание читателя. Типографика — эффективный способ привлечь или направить внимание пользователя. Она позволяет расставить акценты и отграничить важные фрагменты контента от других визуальных элементов.
- Выстроить визуальную иерархию. С помощью типографики мы можем организовать контент таким образом, чтобы пользователи воспринимали его последовательно — от более важного к менее важному.
- Повысить эффективность брендинга. Типографика помогает обозначить принадлежность сайта конкретному бренду. Когда мы видим те же шрифты, цвета, графику во всех каналах коммуникации, мы начинаем ассоциировать бренд с этими элементами. Например, увидев шрифт Avant Garde Gothic Demi, многие сразу подумают об Adidas. Узнаваемость бренда складывается из множества факторов, и типографика, безусловно, — один из них.
Итак, давайте рассмотрим самые заметные тренды типографики 2023 года.
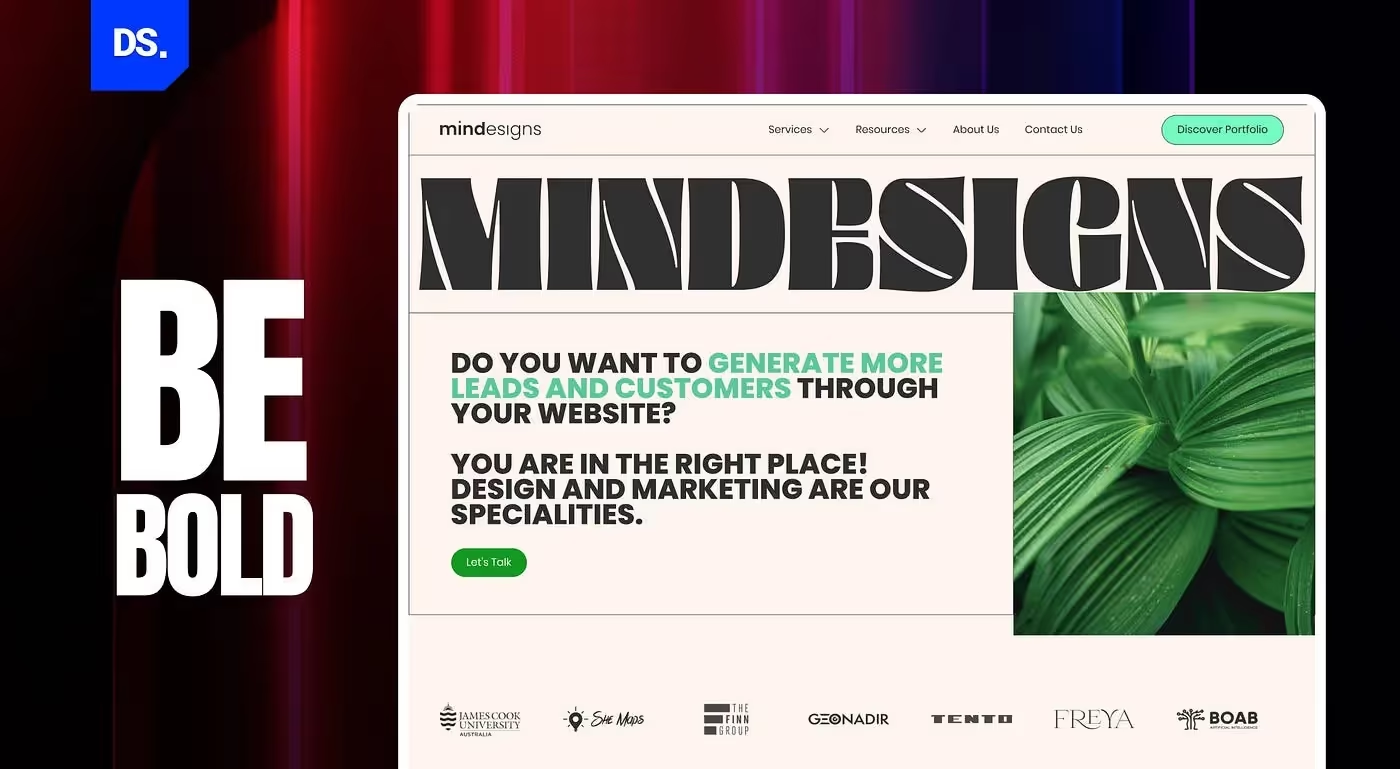
1. Смелые шрифты

За наше внимание ежедневно борются тысячи единиц информации — уведомления соцсетей, рассылки компаний, предложения товаров. Веб-сайтам трудно преодолеть весь этот информационный шум и привлечь внимание аудитории.
Вот почему смелая дерзкая типографика находится на пике популярности. Произвести сильное впечатление буквально за несколько секунд — вот задача, которую стремятся решить многие бренды, рекламодатели и веб-дизайнеры.
Массивные шрифты мгновенно бросаются в глаза 👀.
Они помогают усилить сообщение бренда, произвести впечатление и придать сайту индивидуальность. Поэтому, если ваша цель — заявить о себе, жирные шрифты — то, что вам нужно.
Среди самых популярных шрифтов этой категории — Roquen, JUST Sans, Visby, Broken, Choco Bold и Sirens. Если вы чувствуете, что крупная, массивная, эффектная типографика отлично впишется в ваш дизайн, обратите на них внимание.
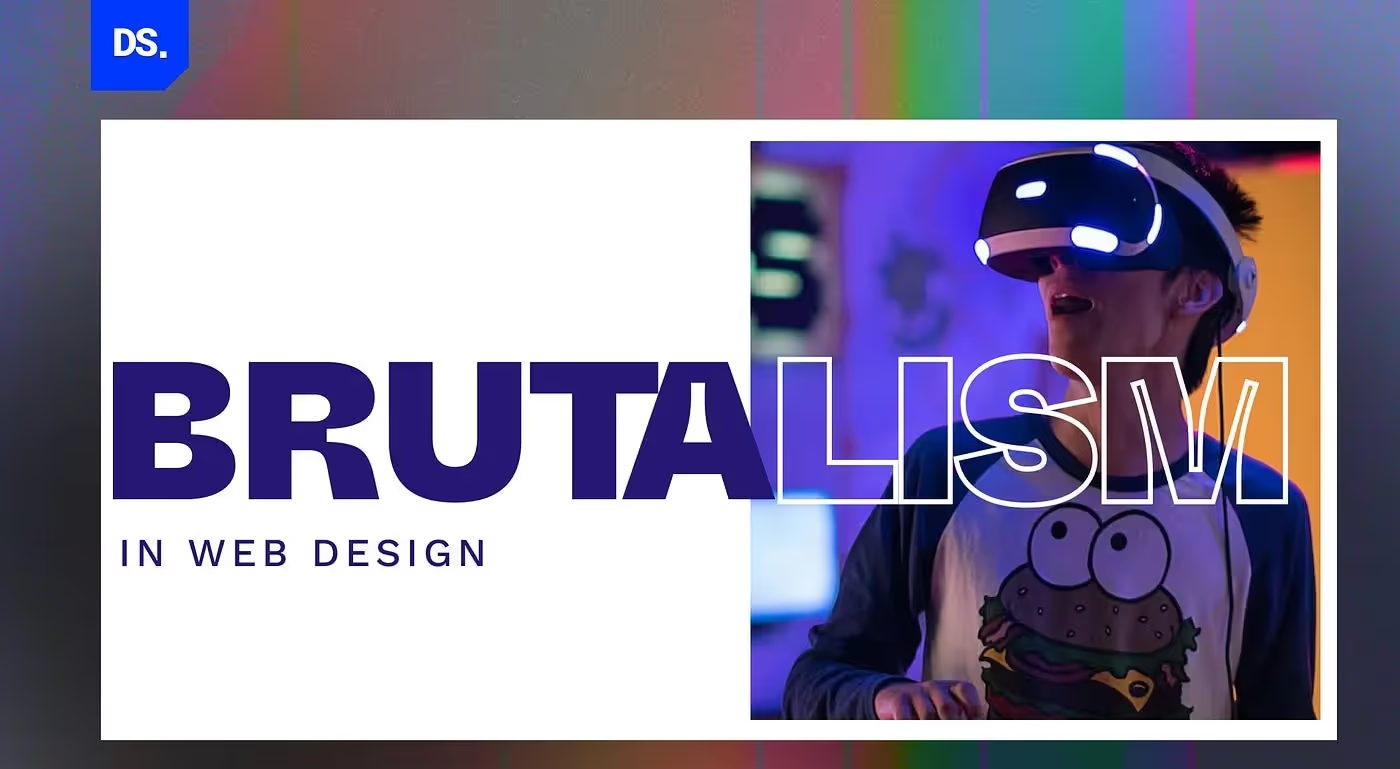
2. Брутализм

Мы живем в мире, где все старые порядки рушатся буквально на глазах. Привычные границы стираются, появляются новые возможности. Многие из нас работают удаленно, имеют гибкий график, постоянно осваивают новые технологии.
Одним словом, мы не похожи на наших предков, и для нас естественно отступать от общепринятых правил. Поэтому неудивительно, что брутализм — одно из самых популярных направлений в современной типографике.
- Брутализм — стиль, для которого характерно использование смелых, геометрических, контрастных шрифтов.
- Бруталистские шрифты более дерзкие и броские, чем обычные жирные шрифты.
- Они создают ощущение визуальной напряженности.
Этот шрифтовой стиль нельзя назвать универсальным — он подходит далеко не для каждой отрасли или бренда. Но если вы уверены в его уместности, дерзайте!
Вот несколько брендов, которые используют бруталистскую типографику в своем дизайне:
Бренд: Datalands | Шрифт: Surt Light

Разработанный Матье Сальваджио, Surt — это шрифт, вдохновленный скандинавской мифологией и архитектурой.
Бренд: Meredith Hattam | Шрифт: Radiant Cond ICG

Шрифт Radiant Cond ICG часто встречается в современных бруталистских проектах.
Бренд: Hush Puppies | Шрифт: Eksell Display

Eksell Display — шрифт с острыми треугольными засечками, который стал популярным в 2015 году. С тех пор его можно встретить на многих сайтах.
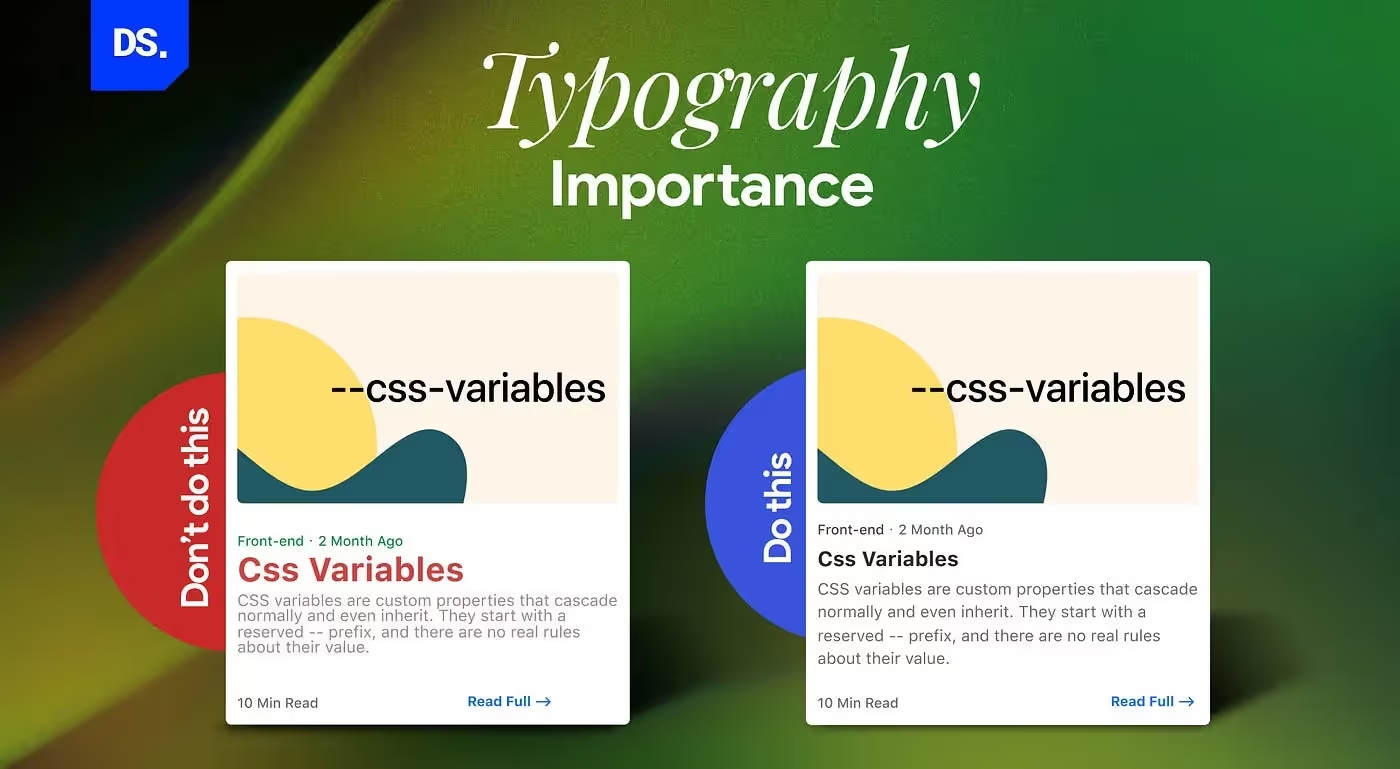
3. Выделенный текст

Более десяти лет назад компания Google дала окончательный ответ на вопрос, который волновал многих дизайнеров: «Сколько времени требуется пользователю, чтобы составить мнение о сайте?». Оказалось, менее 50 миллисекунд.
У вашего сайта есть меньше секунды, чтобы произвести впечатление. Большинство людей просматривают контент, а не изучают его досконально. Вот почему выделение текста так популярно.
Дизайнеры выделяют самые важные фрагменты текста, чтобы аудитория не оставила их без внимания. Какие есть варианты:
- Мы можем использовать шрифты разных размеров. Текст, набранный более крупным шрифтом, легче воспринимается.
- Еще один эффективный инструмент — цвет. Выделяйте важные элементы, например, призывы к действию, при помощи ярких цветов.
- Изображения и видеоролики также могут использоваться для разделения текста и выделения важной информации на сайте.
4. 3D-типографика

3D-типографика не нуждается в представлении. Трехмерные эффекты создают ощущение глубины, объема и, самое главное, притягивают взгляд и добавляют дизайну визуальной привлекательности.
В мире иммерсивных технологий, таких как AR, VR и фотореалистичной графики, веб-сайтам с простым дизайном трудно выделиться из толпы. 3D-типографика — один из самых простых способов показать аудитории, что ваш бренд так же ориентирован на будущее, как и все остальные.
Этот тренд имеет большой потенциал. По мнению многих дизайнеров, повальное увлечение 3D-типографикой только начинается.
5. Анимированная типографика

Как и 3D-шрифты, анимированная типографика имеет все шансы стать одним из главных трендов 2020-х. Она позволяет создавать интерактивный захватывающий опыт взаимодействия. Вот несколько примеров:
- Webflow использует анимированный текст в некоторых своих шаблонах. Ощущение движения побуждает пользователей продолжать изучение сайта.
- Дудлы Google также являются отличным примером того, как можно использовать анимированную типографику для привлечения внимания.
- Создатели французского сайта модной одежды Crépin Petit используют анимированный текст, чтобы сделать акцент на исторических достижениях бренда.
Интегрировать анимированную типографику в веб-дизайн не так-то просто. Но при правильном подходе это самый эффективный инструмент, позволяющий сделать опыт пользователей динамичным, интересным и уникальным.
6. Моноширинные шрифты
.avif)
Какой шрифт первым приходит на ум, когда вы думаете о программировании? Скорее всего, моноширинный. Эти шрифты всегда использовались на сайтах, посвященных технологиям, потому что они привычны людям, которые в них разбираются.
Но в последние годы такие шрифты можно встретить и на сайтах, никак не связанных с этой темой. Почему? Исследования показали, что текст, набранный моноширинным шрифтом, легче читать и просматривать даже людям с дислексией.
7. Цветные шрифты

Эпоха черного текста на белом фоне прошла. Современные дизайнеры активно используют цветные шрифты, чтобы выделить важные слова и расставить акценты.
Спасибо за внимание!
.webp)
.webp)



















.webp)

.webp)

.webp)
