Введение
Когда мы создаем интерфейсы, мы работаем не только с кнопками, экранами и сетками — мы работаем с восприятием и чувствами наших пользователей. Чтобы продукт цеплял людей, запоминался и вызывал желание возвращаться, нужно учитывать не только логику взаимодействия, но и эмоции. Именно эмоции часто становятся решающим фактором в принятии решений: нажать на кнопку, купить, остаться ли на сайте.
Эмоции — это внимание, вовлеченность и запоминаемость. Пользователь скорее всего не запомнит точную структуру интерфейса, но он определенно запомнит свои чувства при взаимодействии с продуктом. Это и есть эмоциональный отклик — мощный инструмент в арсенале дизайнера.
В этом лонгриде разберемся, что такое эмоциональные триггеры в дизайне, зачем они нужны и как работают. А главное — посмотрим на удачные решения крупных компаний.
Что такое эмоциональные триггеры
Эмоциональные триггеры — это элементы интерфейса, контента или визуального оформления, которые вызывают у пользователя определенные чувства. Это может быть теплая иллюстрация, вдохновляющий текст, знакомый звук уведомления или плавная анимация, создающая ощущение заботы. Все, что влияет на восприятие и пробуждает эмоции — уже работает как триггер.
Понятие эмоционального триггера пришло из психологии и маркетинга. В маркетинге давно изучают, какие чувства помогают принимать решения: радость повышает доверие, страх — ускоряет действие, а любопытство удерживает внимание. Эти принципы постепенно перешли в UX-дизайн, потому что цифровые продукты тоже борются за внимание, вовлеченность и лояльность.
В контексте пользовательского опыта эмоции играют критическую роль. Пользователи редко принимают решения сугубо логически — даже при работе с интерфейсом они ориентируются на ощущения: комфортно ли, понятно ли, приятно ли. Эмоциональные триггеры помогают сделать опыт не только функциональным, но и человечным.
Понимание этих триггеров позволяет создавать не просто удобные интерфейсы, а те, что действительно находят отклик у пользователей.
Зачем использовать эмоциональные триггеры в дизайне
1. Повышение вовлеченности
Если дизайн вызывает эмоции, то пользователь дольше остается на сайте или в приложении. Его цепляет визуал, анимация или текст — он хочет исследовать дальше, кликнуть, дочитать, вернуться снова. Это напрямую влияет на такие метрики, как проведенное время на ресурсе, глубина просмотра и повторные визиты.
2. Формирование эмоциональной связи между брендом и пользователем
Продукт, который вызывает доверие, симпатию или даже веселье становится ближе. Люди запоминают не только, что они делали в интерфейсе, но и как они себя чувствовали. Эмоции делают опыт личным, а бренд — живым.
3. Отличие продукта от конкурентов
Эмоциональные триггеры помогают интерфейсу работать глубже и эффективнее, вовлекая пользователей на уровне ощущений. Вот зачем дизайнеру важно уметь применять такие элементы в своей работе:
Рынок скорее всего уже насыщен функционально похожими решениями. Однако эмоциональный отклик может стать тем самым фактором, благодаря которому пользователь выберет ваш продукт. Дизайн, вызывающий радость или ощущение заботы, оставляет после себя приятные воспоминания, а не просто выполненную задачу.
4. Поддержка поведения пользователя в нужном направлении
Эмоциональные триггеры помогают направлять действия пользователя: напоминание о дефиците товара вызывает страх упустить, а отзывы от других пользователей укрепляют уверенность в выборе. Это особенно полезно в моментах, где пользователь колеблется: оформить заказ, зарегистрироваться или оставить свои данные.
Типы эмоциональных триггеров
Визуальные — цвет, форма, иллюстрации, лица, анимации.
Текстовые — tone of voice, microcopy, заголовки.
Поведенческие — всплывающие окна, персонализация, моментальные реакции интерфейса.
Эмоциональные триггеры в дизайне бывают разными: одни воздействуют через визуал, другие через слова или взаимодействие. Важно уметь распознавать эти типы и осознанно использовать их в продукте. Давайте разберем основные группы триггеров и приведем примеры из популярных сервисов.
Визуальные триггеры

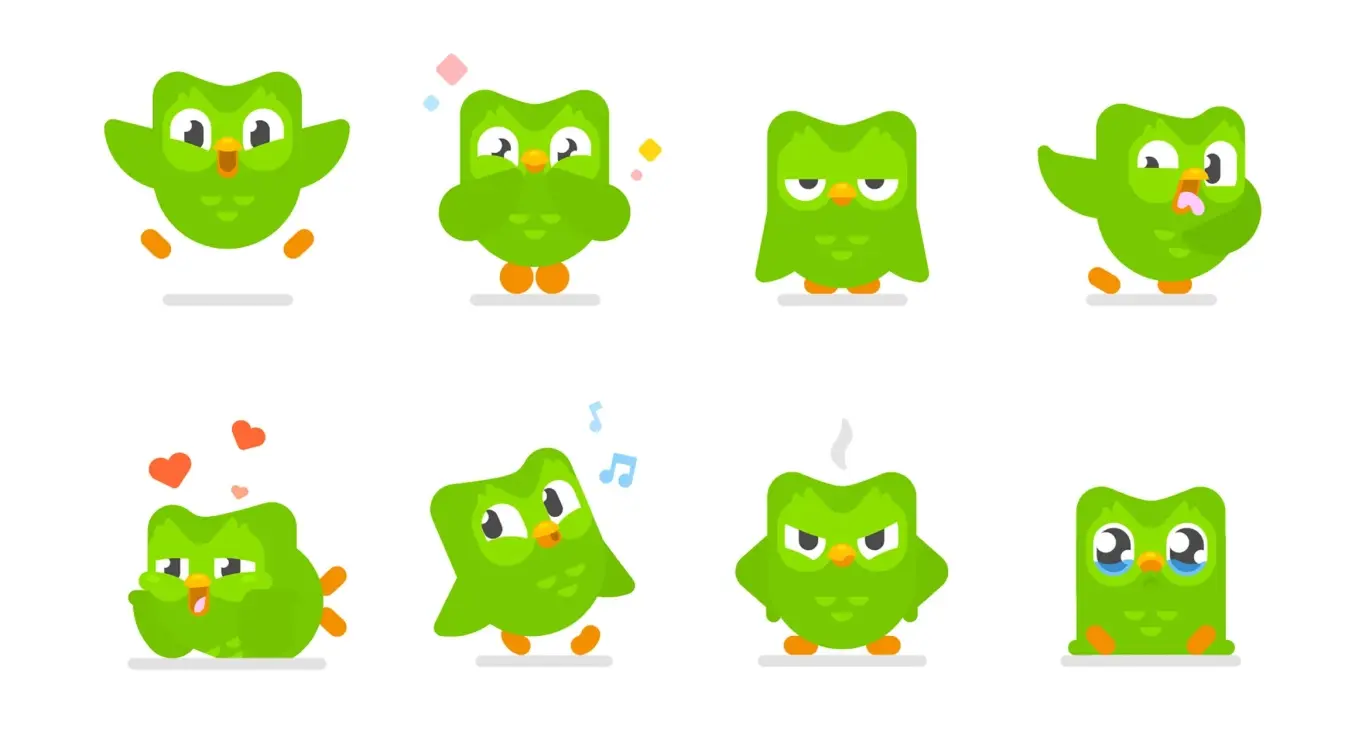
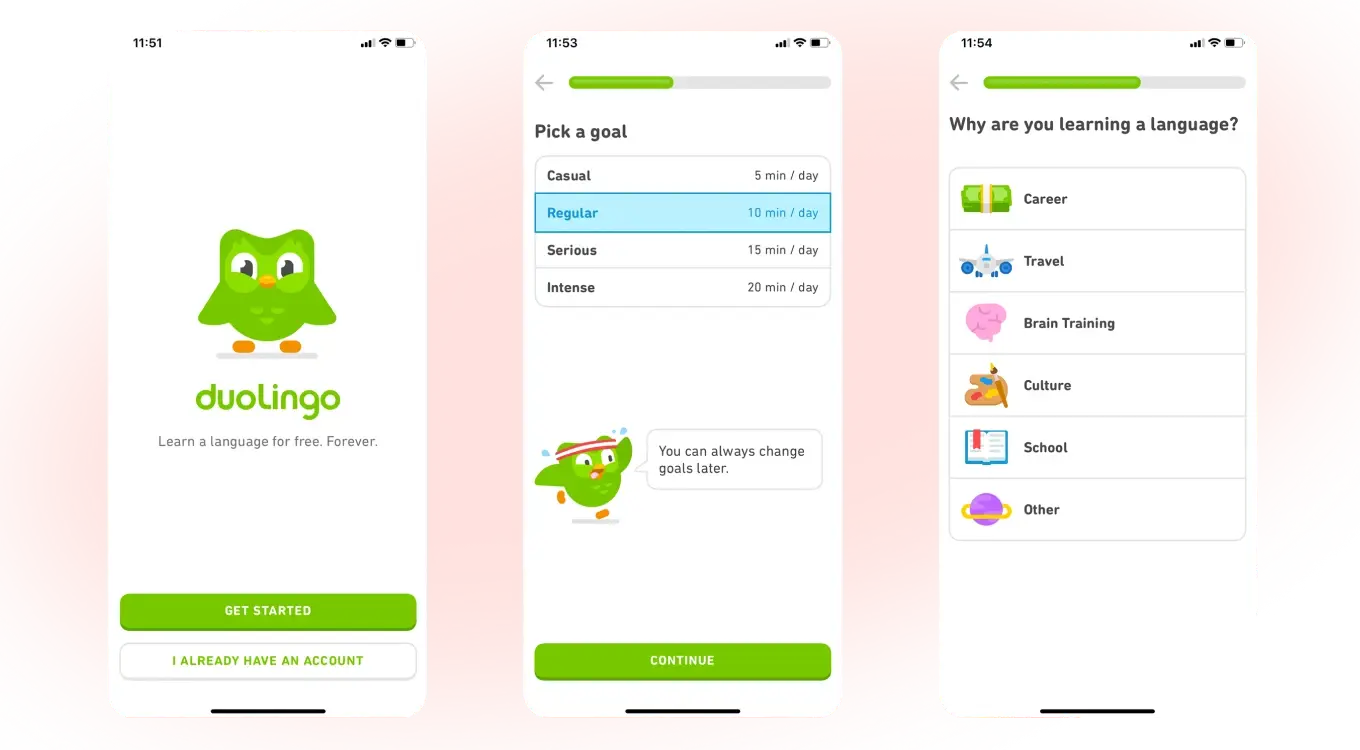
Duolingo активно использует персонажа — сову Дуо, которая радуется или грустит в зависимости от активности пользователя.
Текстовые триггеры

Поведенческие триггеры

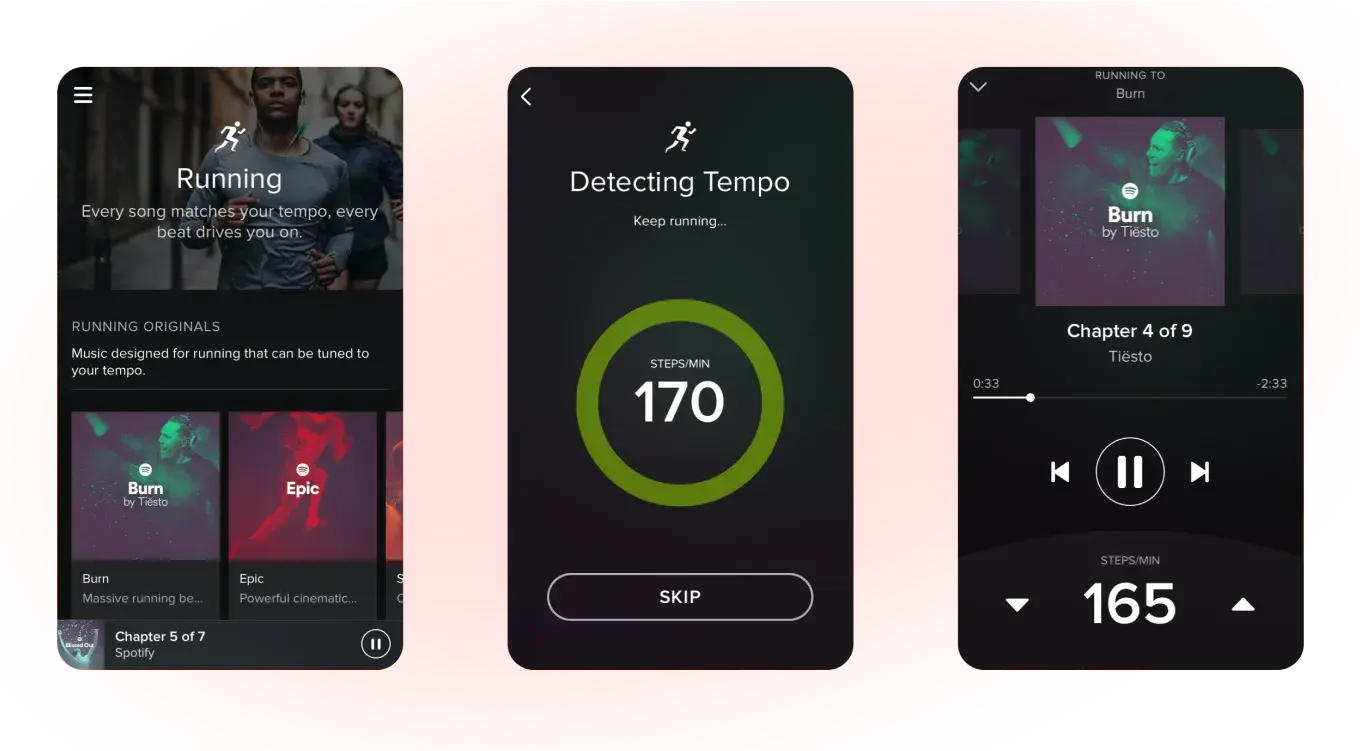
Режим Spotify Running для настройки музыки для бега. Датчики мобильного устройства сначала определяют темп бега, а потом режим подбирают подходящую музыку. Если во время пробежки темп меняется, то меняется и музыка.
Используя разные типы эмоциональных триггеров, дизайнер может формировать глубже эмоциональную связь между продуктом и пользователем, усиливать доверие и мотивацию, а также выделять интерфейс среди конкурентов. Главное — помнить, что эмоции работают в нюансах.
Цвет как триггер
Это один из самых мощных визуальных инструментов в нашем арсенале. Он работает на уровне инстинкта: еще до того, как пользователь понял, о чем этот ресурс, цвет уже вызвал у него первую эмоциональную реакцию. Поэтому понимание того, как цвет влияет на восприятие, критически важно при создании дизайна с эмоциональными триггерами.
Цвет как эмоциональный якорь
Кратко о психологии цвета
Цвет напрямую влияет на восприятие: он способен как вызывать физические реакции (например, учащенное сердцебиение при виде красного), так и формировать ассоциации с личным опытом пользователя. Исследования в психологии и маркетинге показывают, что до 90% суждений о продукте могут формироваться на основе его цвета. Подробнее о теме писали в лонгриде «Психология цвета».

Как адаптировать цвет под продукт и задачу
Эмоциональные триггеры и пользовательский путь
Пользовательский путь (user journey) — это не просто последовательность экранов.
Это эмоциональное путешествие: от первых впечатлений до принятия решений и взаимодействия с интерфейсом в трудных или радостных ситуациях. И именно UX/UI-дизайнеры должны сделать это путешествие не только понятным, но и эмоционально комфортным. Эмоциональные триггеры — это «точки касания», которые помогают пользователю чувствовать себя уверенно, заинтересованно и даже вдохновлено на каждом этапе.
Онбординг
Когда пользователь чувствует себя новичком и только знакомится с интерфейсом, особенно важно создать ощущение безопасности и вызвать интерес.
Notion предлагает сразу же выбрать формат использования инструмента, чтобы оптимизировать настройку под конкретного пользователя.
.webp)
Duolingo использует своего дружелюбного персонажа и позитивные иллюстрации, чтобы создать ощущение легкости и азарта при изучении иностранных языков.

Пустые состояния
У пользователя может возникнуть растерянность, когда он находится перед своеобразным «белым листом» интерфейса. Например, он создает новый профиль или только начинает формировать список задач.
Добавьте подсказки и CTA вроде «Создайте первую заметку» или «Попробуйте добавить задачу». Например, Modspot направляет пользователей с помощью подсказок на первом экране: «У вас нет публикаций. Добавьте фотографию и начните получать комплименты!».
.webp)
Ошибки
Ошибки могут вызывать раздражение, страх, ощущение беспомощности. Здесь важно снизить негатив.
Используйте простой, дружелюбный язык, а не стандартную надпись: «Ошибка 404».

Еще можно добавить пояснения, что делать пользователю дальше при возникновении ошибки, или указать ссылки на другие страницы ресурса: «Проверьте адрес или вернитесь на главную».
.webp)
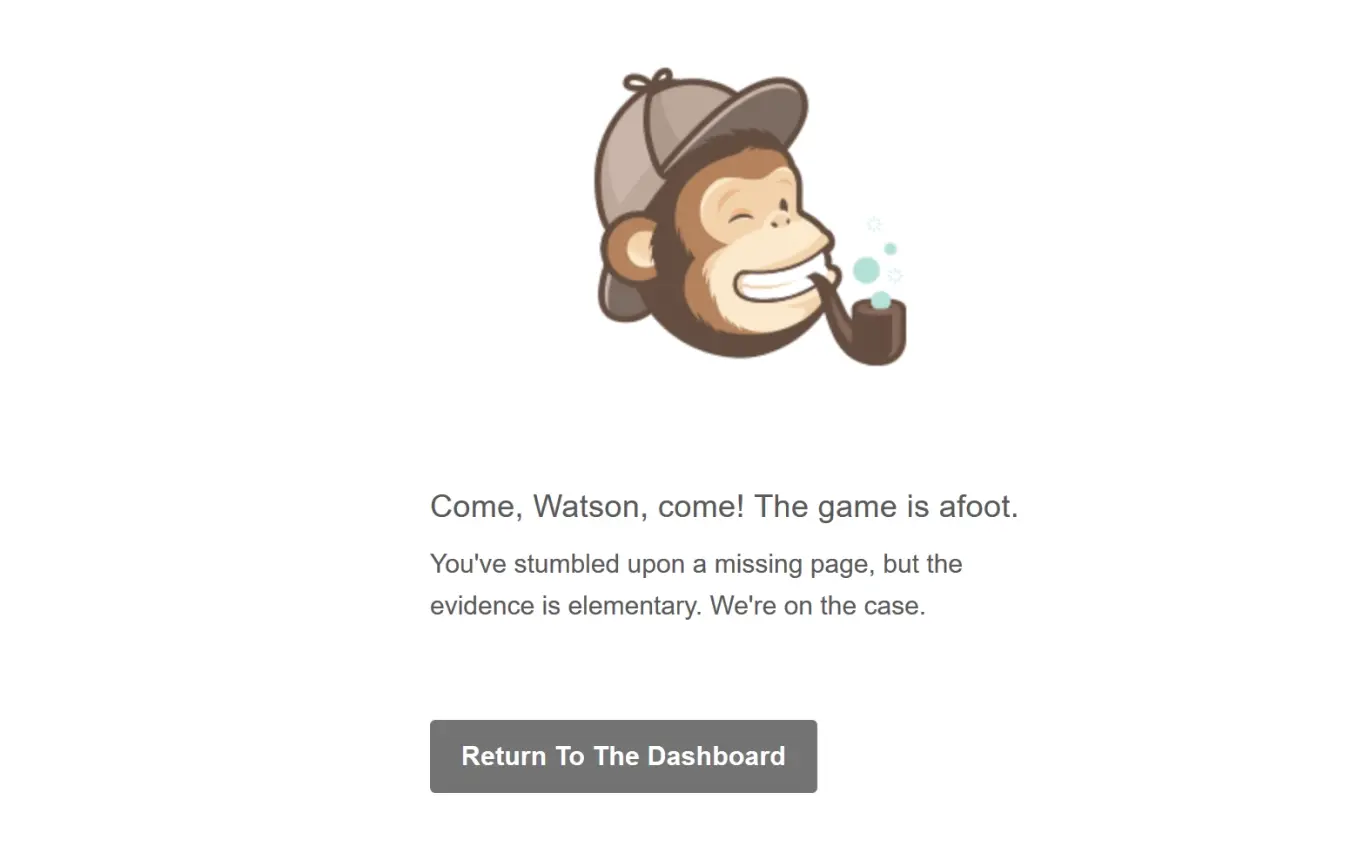
Посмотрите, как Mailchimp использует забавные иллюстрации даже на ошибках, чтобы снизить стресс своих пользователей.

Успех и прогресс
Используйте позитивное подкрепление, когда пользователь что-то завершил или достиг цели.
Усилить приятные ощущения пользователя и вызвать чувство завершенности помогут: анимации, поздравления, зеленые галочки, эмодзи, сообщения в стиле: «Отлично! Первый шаг сделан».
В MailChimp стараются приободрить своих клиентов, проявляя участие, при помощи забавных иллюстраций или анимаций. Например момент запуска компании, когда руки потеют от стресса, или дружеское «лови пять» после запуска.
.webp)
Моменты сомнений: оплата, регистрация, удаление данных
В такие моменты пользователь может чувствовать неуверенность, бояться совершить ошибку или потратить деньги зря.
Здесь важно подчеркнуть безопасность («14 дней бесплатно», «Вы можете отменить в любой момент»).

Можно создать визуальные «якоря доверия»: иконки защиты, отзывы, чек-листы.

Эмоциональный сценарий
Создание эмоционального сценария — отличный способ спроектировать интерфейс, который не просто работает, а откликается. Каждый экран, каждый элемент должен быть не только функциональным, но и эмоционально уместным.
Хорошие примеры:
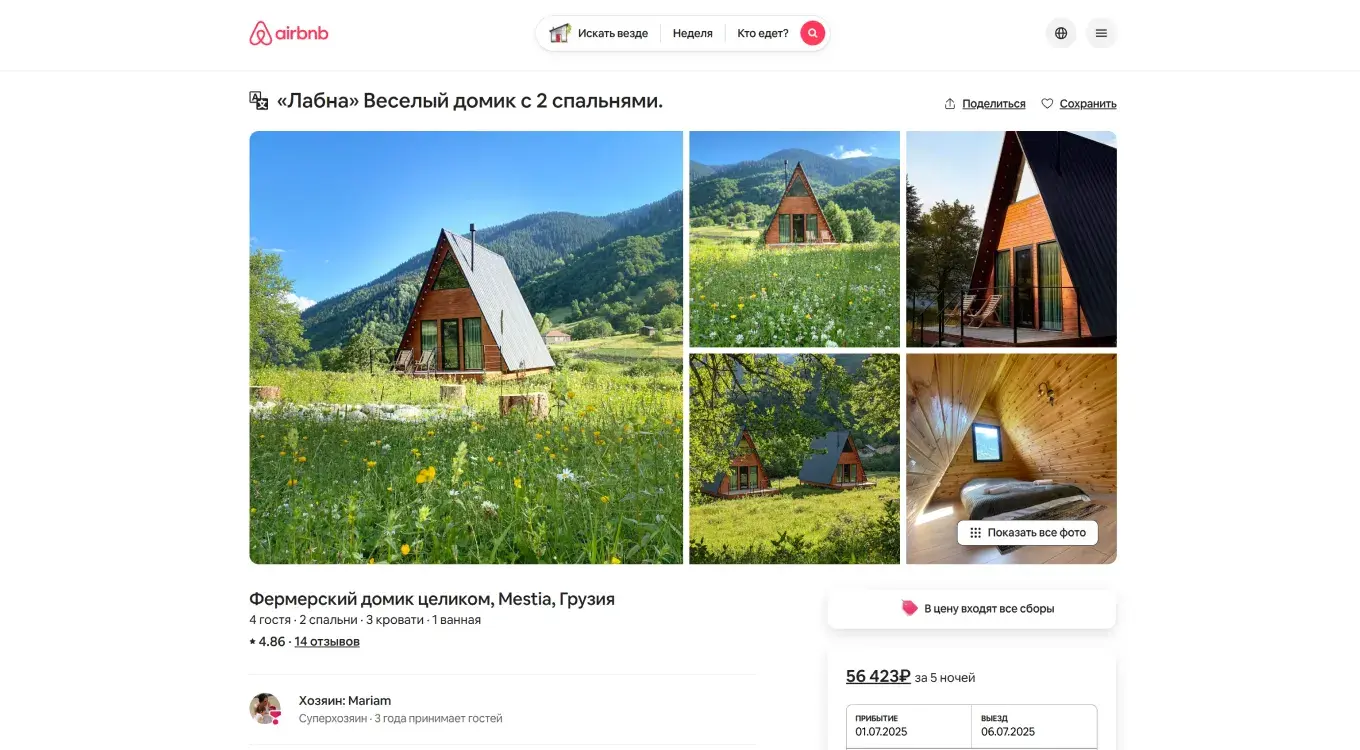
Airbnb (сайт для краткосрочной аренды жилья): фотографии уютных пространств + личные рекомендации → ощущение комфорта, вдохновения, предвкушения.

Headspace (приложение для медитации): мягкие иллюстрации, нейтральные цвета, дружелюбный текст → чувство спокойствия и принятия.
.webp)
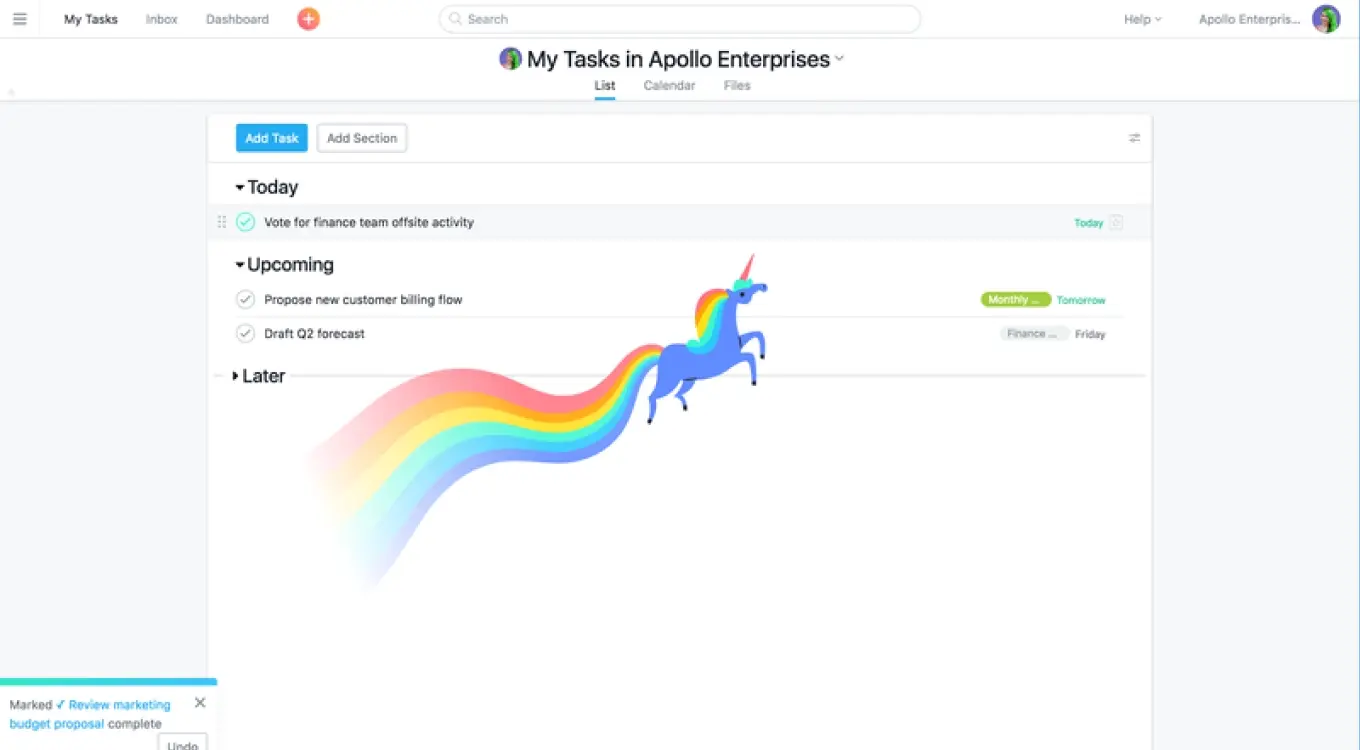
Asana (инструмент для управления проектами): после завершения задачи вы увидите фейерверк и единорога на экране → неожиданная радость и ощущение, что вы молодец.

Как внедрять триггеры в работу
Чтобы эмоциональные триггеры действительно приносили пользу продукту и не выглядели случайными вставками, важно продуманно интегрировать их в процесс проектирования. Работа с эмоциями — это сквозная часть всей работы UX/UI-дизайнера.
1. Этап исследования: изучение аудитории
Эмоциональные триггеры будут эффективны только тогда, когда они соответствуют реальным чувствам и ожиданиям вашей аудитории.
2. Этап проектирования: путь пользователя и эмоциональные точки
3. Этап дизайна: добавление эмоциональных деталей
Когда структура пути готова, можно переходить к проработке визуальных и текстовых триггеров.
4. Этап тестирования: отслеживание реакций
Советы для начинающих:
Начните с малого: выберите один ключевой экран и подумайте, какую эмоцию вы хотите вызвать.
Работайте в паре с текстами — даже маленькое сообщение может кардинально изменить восприятие интерфейса.
Изучайте референсы: проанализируйте, как крупные продукты работают с эмоциями.
Не бойтесь тестировать разные варианты, ведь иногда неожиданный триггер дает лучший результат.
Помните о балансе, потому что триггеры должны помогать, а не отвлекать от цели пользователя.
Заключение
Эмоциональные триггеры — это ключ к созданию осознанного дизайна, который учитывает не только функциональность, но и человеческие чувства. Они помогают вызывать у пользователя те эмоции, которые усиливают его вовлеченность и удовлетворение от взаимодействия с продуктом. Важно помнить, что речь не идет о манипуляциях или манипулятивных техниках, а о проявлении эмпатии и заботы.
Не забывайте, что каждая деталь имеет значение. Тщательно продуманный эмоциональный триггер может превратить обычный интерфейс в нечто особенное.
.webp)
.webp)