Введение
При проектировании интерфейсов главной целью дизайнера является эффективная передача информации пользователю. Веб-дизайн обеспечивает эту передачу через визуал. Чем лучше дизайнер использует визуальный язык, тем выше вероятность успешной коммуникации с пользователем. Неотъемлемой частью визуала является графика.
Под графикой в веб-дизайне понимаются все, что не является текстом, UI-элементами и фотографиями.

Текст, организованный или проиллюстрированный при помощи визуальных элементов, тоже относится к графике. Например, использование растительных элементов для контура и заполнения букв делает текст объектом графики.

Задачи графики
Основная задача графики — улучшение пользовательского опыта и улучшение коммуникации между пользователем и информацией на сайте.
Важно! Графика подчиняется функциональной стороне интерфейса. Она лишь дополняет основную структуру вашего проекта и не является главным акцентом. При помощи графических объектов вы можете рассказать об особенностях вашего продукта и подчеркнуть его преимущества.
На сайте свадебного салона «Мэри Трюфель» при помощи графики наглядно показана разница между фасонами платьев. Лаконичные изображения помогут покупателям лучше ориентироваться в продукции салона.
.avif)
Также графические элементы могут разнообразить ваш дизайн, сделать его менее скучным и визуально приятным. Например, объекты, «нарисованные от руки», помогают установить эмоциональную связь с пользователем, основываясь на его опыте.
.avif)
В примере выше текст словно написан карандашом, а буква «о» стала солнцем, что в сочетании с фотографией создает положительное впечатление о компании. В качестве графических объектов здесь также выступает цветная обводка фигур гуся и курицы.
Если при создании графики вы опираетесь на брендбук или цвета бренда, то графика может усилить восприятие образа организации и повлиять на узнаваемость компании. К тому же яркие детали лучше запоминаются.
Еще одна задача графики связана с улучшением конверсии сайта. Использование разных графических элементов стимулирует посетителей задерживаться на сайте, создавая более приятный опыт использования.
При помощи графики вы можете манипулировать взглядом людей. Используя естественные паттерны восприятия информации, такие как чтение слева направо, можно направить пользователя к наиболее значимым частям контента вашего дизайна с помощью различных графических элементов.
Советы по работе с графикой
Графические элементы — удобный способ сделать ваш дизайн интереснее и удобнее для пользователя.
Однако начинающие дизайнеры часто злоупотребляют использованием графики. В результате интерфейс становится пестрым, перегруженным и неудобным. Ниже мы собрали несколько правил по работе с графикой.
Графика и контент
Когда вы продумываете графику, важно соотносить ее с контентом и функциями сайта, которые она будет дополнять. Например, сайт магазина, клуба для детей и агентства по организации праздников специализируется на сказочных представлениях про фей. В графике используются элементы, подчеркивающие сказочность и волшебство, которое данная организация может подарить детям: звезды, феи и другие волшебные существа.


Графика и контекст
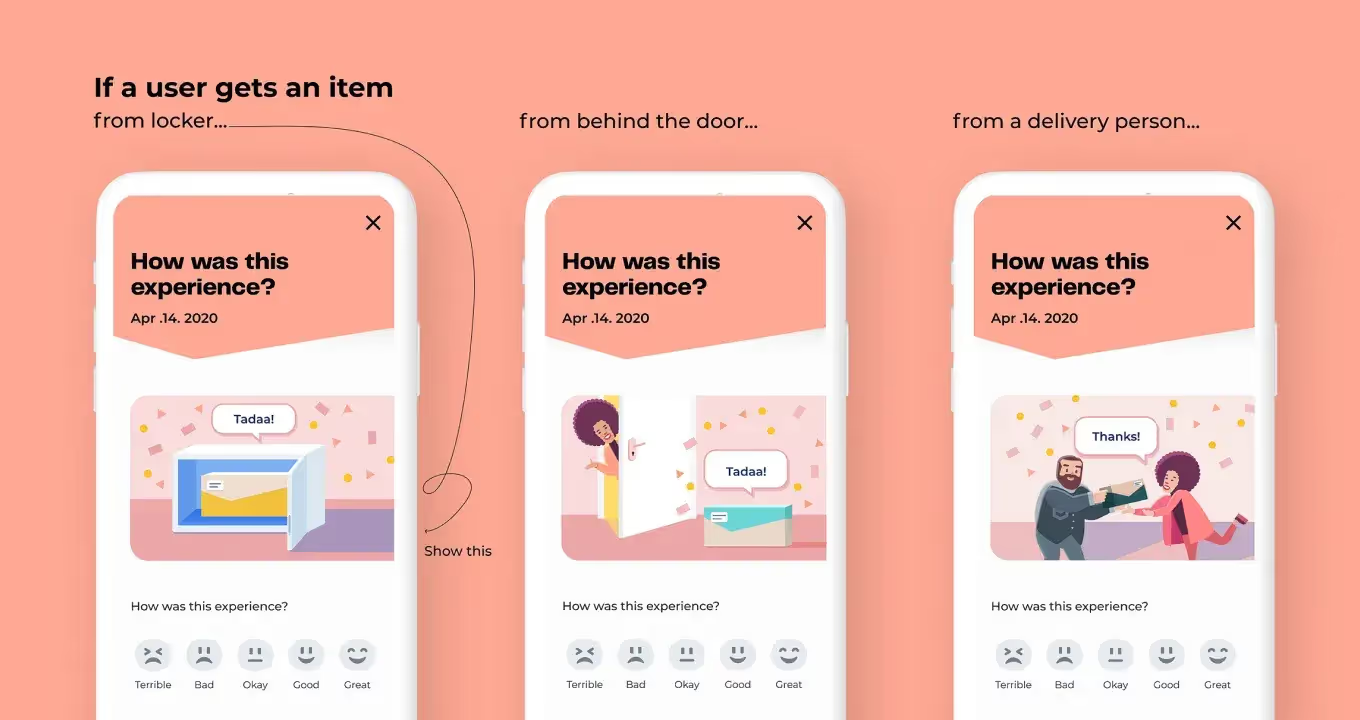
Важно разрабатывать графику не только в соответствии с контентом, но и подстраивать ее под контекст. Пользовательский опыт будет улучшен, а лояльность аудитории повысится. Например, сервис доставки “OmaPosti” использует графику следующим образом: если клиент забрал посылку из постамата, на иллюстрации показывается посылка в шкафу и конфетти. Если клиент получает доставку через курьера, то на изображении появляется радостный курьер, передающий посылку получателю. Так графика меняется в зависимости от услуги.

Сторителлинг
Используйте графические элементы в качестве визуального языка, словно при их помощи вы рассказываете историю. Каждый элемент не является случайно добавленным в дизайн, он — часть рассказа. На сайте дизайн агентства “Off Brand” графика в виде анимационного 3D-объекта связывает разные блоки, соединяя их в одну общую историю.


Повтор элементов
Разнообразие графики способствует увеличению когнитивной нагрузки, что влияет на восприятие пользователя: чем выше когнитивная нагрузка, тем быстрее человек хочет покинуть ваш сайт. Для того, чтобы снизить когнитивную нагрузку на мозг пользователя, рекомендуется использовать повторяющиеся элементы в дизайне. Таким образом, вы обеспечиваете согласованность визуальных элементов и их единообразие.
Например, на сайте интернет-магазина “Shine Shop” повторяющимися графическими объектами служат звезды, овалы с жемчужинами, напоминающими орбиты. Они объединяют разные блоки сайта и не перегружают визуал.
.avif)


Единообразие
Важно, чтобы графика была включена в вашу общую дизайн-концепцию и поддерживала брендинг компании. Все элементы должны быть объединены в единую систему, придерживаясь фирменных цветов и форм. Если у организации, для которой вы разрабатываете сайт, есть брендбук, удачным решением будет создание графики на его основе. Такой подход поможет улучшить узнаваемость бренда и уменьшить психологическую нагрузку, поскольку все элементы будут соответствовать единой концепции. Это обеспечит более удобное использование интерфейса и повысит лояльность аудитории.
На сайте школы английского языка “The School” графические элементы в виде смайлов, плавных изогнутых линий и рукописного текста гармонично встраиваются в общую концепцию сайта. Графические элементы сочетаются с цветовой палитрой, скругленными углами элементов и поддерживают дружественную и легкую атмосферу проекта.
.avif)
Графика — дополнение
Важно помнить, что графика не является главным акцентом в вашем дизайне. Она служит дополнением к основным элементам. Не допускайте, чтобы графика отвлекала внимание от продукта. На сайте дизайн-студии Тома Гарси графические объекты в виде стрелок, многолучевых звезд и линий гармонично вписаны в концепцию интерфейса и подчиняются функциональной стороне, не перетягивая внимание на себя, а лишь дополняя контент.
.avif)
Баланс
При использовании графики важно соблюдать баланс и не злоупотреблять ей. Мы можем сравнить графику со специями, которых важно добавить в меру. Иначе ваш дизайн будет перенасыщен, перегружен и неудобен в использовании. К тому же обилие графических элементов будет отвлекать от главного продукта, потерявшегося среди графики.
Где использовать графику
В шапке/хедере сайта
Силуэтное изображение города лаконично и ненавязчиво. Оно не отвлекает внимание от функционала сайта и грамотно вписано в структуру.

В качестве декора фотографий
Дополнение фотографии или изображения при помощи различных элементов для создания уравновешенной композиции и демонстрации преимуществ компании.
.avif)
На примере ниже графика не только украшает изображение, но и показывает пользователям возможные предложения компании:
.avif)
Графика на фоне
Используйте единичные графические элементы на фоне и в качестве паттернов для уравновешенной композиции и поддержания единой концепции сайта.
.avif)
.avif)
Графика в тексте
Сайт креативного агентства, специализирующегося на продвижение продуктов среди подростков и молодежи, в котором графика отвечает позиционированию компании (яркая, динамичная), не перетягивает на себя внимание, а дополняет текст.
.avif)
Еще пара примеров, где графика акцентирует внимание на значимых словах:
.avif)
.avif)
Графика в качестве указателей
Графика в качестве указателей помогает людям лучше ориентироваться в контенте, тем самым улучшая опыт пользования.
.avif)
Графика в качестве узоров и паттернов
Сайт производства алкогольных напитков во Франции применяет графику в качестве фона. Она подчиняется общей концепции сайта, не отвлекает внимание, дополняет продукт и выгодно его выделяет при помощи цветового контраста (комплементарные цвета).
.avif)
Текст, созданный при помощи графических объектов
Канадская студия дизайна MSDS использует креативные буквы с геометрическими узорами на домашней странице. В этом случае текст становится графическим элементом. Еще паттерны букв меняются при прокрутке, что создает динамизм и не делает графику однообразной.
.avif)
Тренды 2023
Ниже мы собрали основные тенденции в графике, набравшие популярность в 2023 году.
Простые геометрические формы
Геометрическая форма используется для выделения особо важного контента и расстановки акцентов. Четкие формы делают дизайн более привлекательным, не перегружая его.
.avif)
.avif)
.avif)
Плавные линии
Они придают немного игривости, плавности. Органические формы напоминают о природных и натуральных образах, тем самым создавая ощущение легкости и спокойствия.
.avif)
.avif)
3D графика
Такой вид графики привлечет внимание пользователей и сделает ваш дизайн более приятным и интересным. Часто такие элементы анимированы и динамичны.
.avif)
.avif)
.avif)
Заключение
При правильном использовании графики, вы можете сделать ваш сайт удобным и привлекательным для пользователей. Не бойтесь экспериментировать, но помните: что злоупотребление графикой может превратить ваш дизайн в перегруженное нечто. Соблюдайте баланс, опираясь на единую дизайн-концепцию, и творите!
.webp)
.webp)






.svg)


