Введение
Работа с цветом и светом является одним из ключевых аспектов веб-дизайна. Цвет может влиять на настроение и эмоции пользователей, а также помогать выделить важные элементы на странице. Для того чтобы создать необычные цветовые эффекты и усовершенствовать свои работы, веб-дизайнеры применяют режимы наложения. С их помощью можно создавать интересные варианты визуализации, выделяться на фоне других сайтов, придумывать уникальные идеи.
Что такое режимы наложения и для чего это нужно
Режимы наложения — это специальные инструменты, которые позволяют создавать различные цветовые эффекты наложения одного элемента на другой.
Подобные инструменты могут быть использованы при создании любого элемента, включая фоны, изображения и текст. Они позволяют делать уникальные и запоминающиеся дизайны, с помощью которых можно выделиться на фоне других сайтов и привлечь внимание. Они позволяют создавать контрастные эффекты, делая светлые участки еще светлее, а темные — еще темнее. Также есть инверсионные режимы, которые создают цвет, противоположный одному из исходных. Использование режимов наложения экономит время и избавляет от необходимости вспоминать точные параметры визуального стандарта.
Важно учитывать, что режимы наложения могут быть трудны в использовании и требуют определенного опыта и чувства вкуса. Некоторые эффекты могут выглядеть неестественно или неприятно для восприятия, поэтому важно тщательно подбирать цвета и текстуры для создания креативных элементов.
Для чего же конкретно можно использовать технику наложения? На самом деле простор для применения этого приема огромен. С его помощью можно создавать интересные варианты для обложек сайтов, фотографии, эффекты для фона или шрифта и т. п.

Также можно использовать наложения для создания иконок. Если у вас есть иконка в формате png и на ней есть какие-нибудь текстуры, но вам нужно добиться другого оттенка, вы можете применить режим наложения и получить хороший результат.

Еще эта техника может стать хорошим способом, чтобы создать уникальный курсор для страницы.
В остальном экспериментировать с режимами можно как угодно: создавать заголовки, менять шрифты, редактировать изображения и делать все, на что хватит ваших умений и фантазии. Вы можете создавать градиенты для главных страниц, работать с текстурами, сочетать сразу несколько цветов в одном изображении, делать картинки в разных стилях, регулировать глубину тени, настраивать необычные переходы между цветами.
Какие бывают режимы наложения
Прежде всего режимы наложения применяют для создания совершенно нового цвета на основе двух исходных. Таким образом, есть возможность изменять цвет, насыщенность, яркость или контраст без потери качества, используя этот инструмент.
Режимы осветления и затемнения: Darken, Lighten, Multiply, Screen, Color Burn и Color Dodge.
Darken (Затемнение) и Lighten (Осветление)
Базовые режимы наложения. Darken использует сравнение значений RGB (red, green, blue / красный, зеленый, синий) каждого выбранного цвета. Также он выбирает самое темное значение. Так получается новый цвет. Аналогичным образом работает и Lighten, только он, в отличие от первого, выбирает самое светлое значение.
.svg)
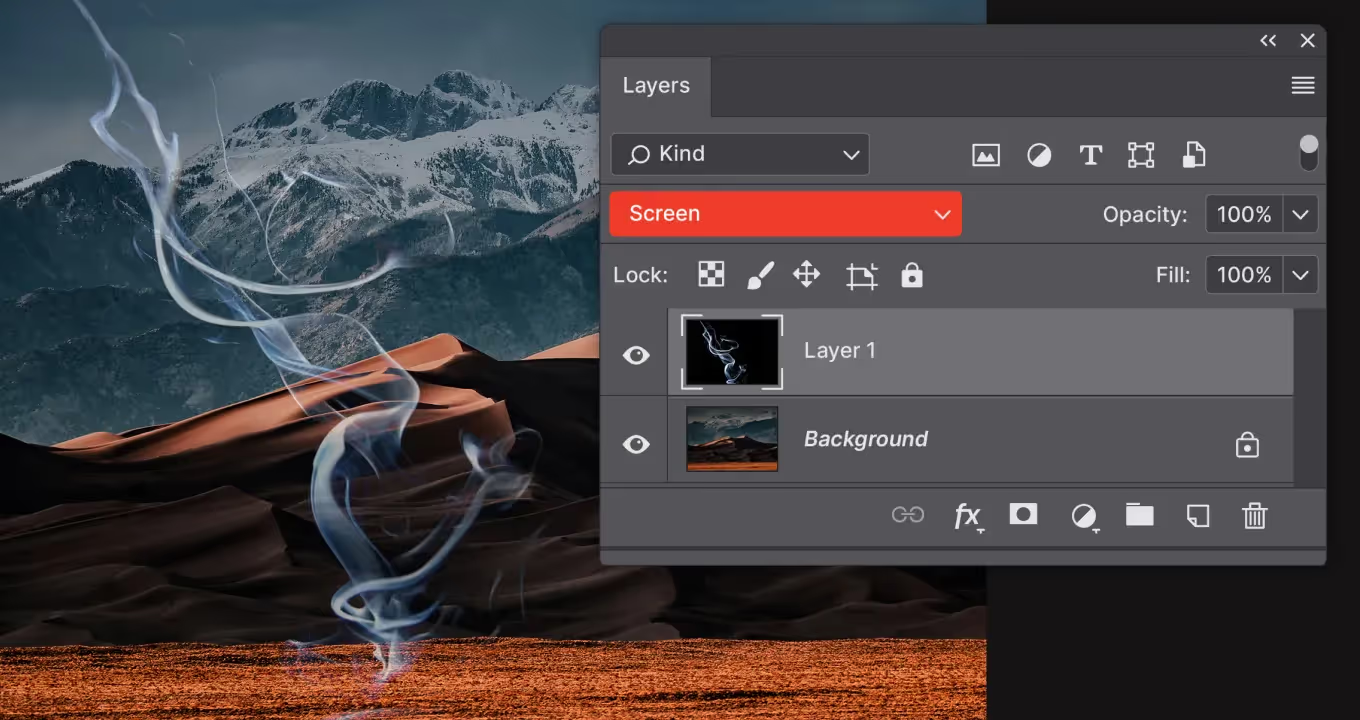
Multiply (Умножение) и Screen (Экран)
Это более утонченные версии темного и светлого режимов. Лучше использовать их, а не первую упомянутую пару, так как полученный цвет в итоге будет более натуральным. Multiply использует умножение каждого канала одного цвета на соответствующий канал другого цвета. Важно помнить, что при использовании этого режима цвет, который вы получите в конце, будет всегда темнее, чем оригинал.
Screen же инвертирует исходные данные обоих слоев, после чего перемножает результаты инверсии и снова инвертирует результат. В этом случае результат будет всегда на порядок светлее, чем оригинал.

Color Burn (Затемнение основы) и Color Dodge (Осветление основы)
Заключительная пара режимов затемнения и осветления. С их помощью вы получите довольно контрастные результаты, особенно по сравнению с предыдущими двумя режимами. Первый использует затемнение изображения с помощью повышения насыщенности средних тонов, а также смешивания цветов двух слоев. Второй режим помогает повысить насыщенность средних тонов и уменьшить контраст.

Контрастные режимы наложения: Overlay, Hard Light и Soft Light.
Считаются наиболее универсальными режимами, особенно в обработке изображений.
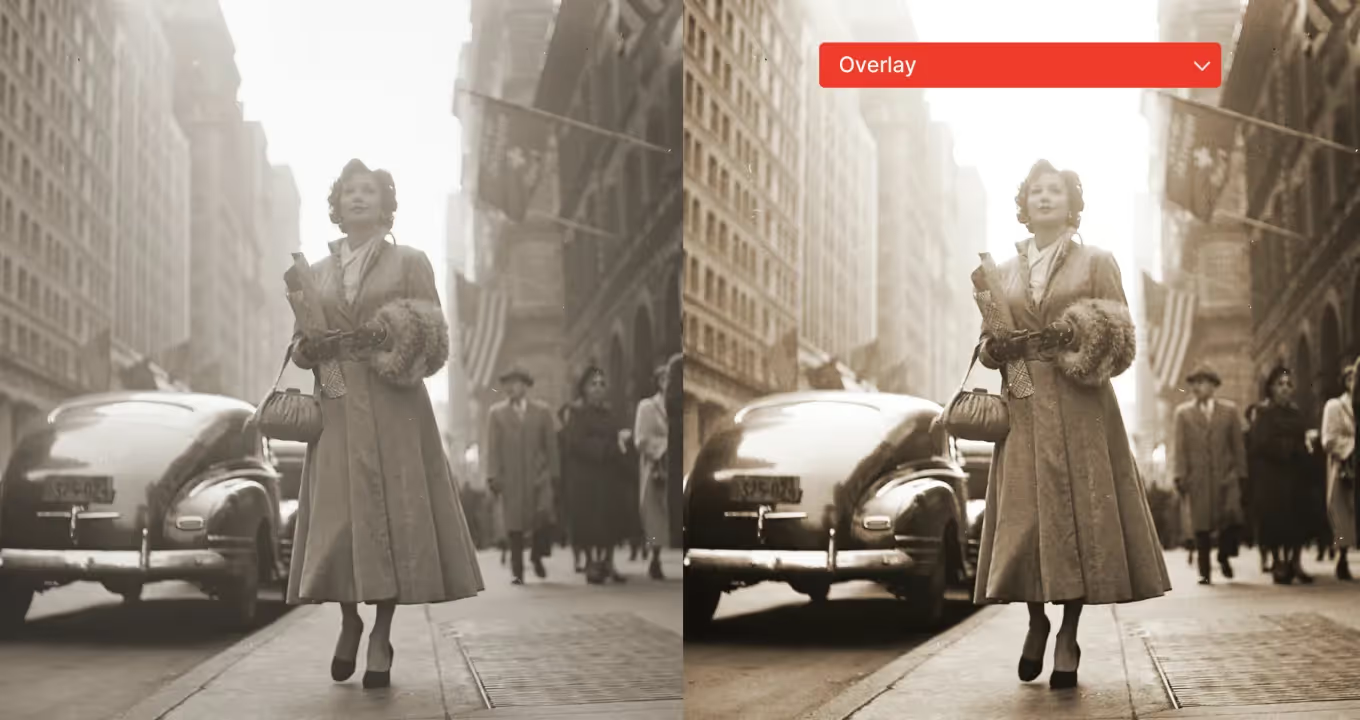
Overlay (Перекрытие)
Этот режим умножает области слоя (темные и светлые). С его помощью можно сделать темные участки еще темнее, а светлые — еще светлее. При применении этого режима все пиксели на слое с 50% содержанием серого просто исчезнут. Хороший вариант использование режима — выцветшие фотографии, потому что режим сильно увеличивает контраст.

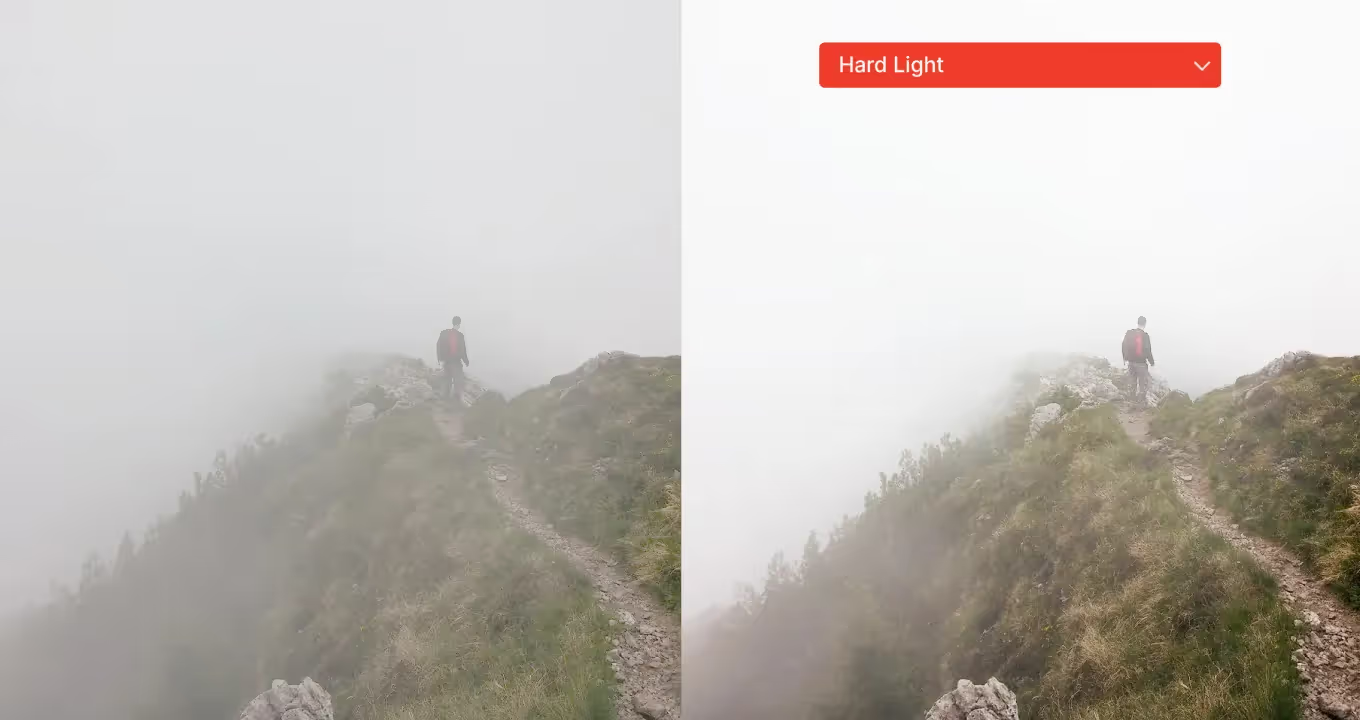
Hard Light (Жесткий цвет)
Принцип работы такой же, как у Overlay, но работает со слоем переднего плана. При использовании данного режима у вас сохранится светотеневая картина нижнего изображения, а его краски смешаются с красками верхнего слоя. При этом будет учтена яркость слоев.

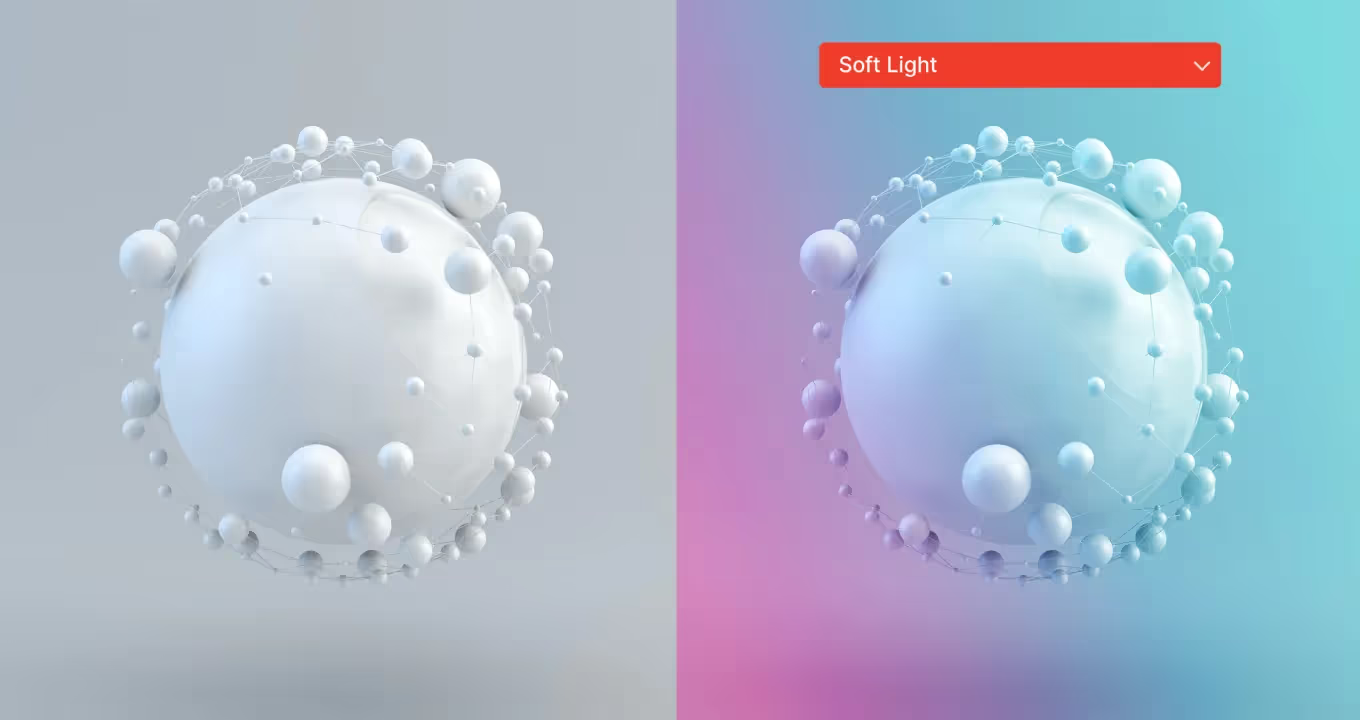
Soft Light
Считается самым сложным из стандартных режимов наложения. Дает более изящные результаты. Похож на фильтр «рассеянный свет». Он использует осветление или затемнение в зависимости от цвета верхнего слоя. Хорошо применять, если нужно повысить контраст на изображении с небольшой контрастностью.

Компонентные режимы: Hue, Saturation, Color и Luminosity.
Их отличие от других режимов состоит в управлении компонентами H (hue — цветовой тон), S (saturation — цветовая насыщенность) и L (luminosity — яркость).
.avif)
При сочетании значений HSL двух исходных цветов можно получить новый цвет.
Hue (Тон)
С помощью этого режима вы сможете не только изменить тон, яркость и насыщенность всего изображения, но и изменить эти параметры в отдельно взятом цветовом тоне, к примеру, желтом.

Saturation (Насыщенность)
Такая же ситуация с насыщенностью. Вы можете изменять ее от тусклого цвета к максимально яркому и насыщенному для отдельно взятого тона.
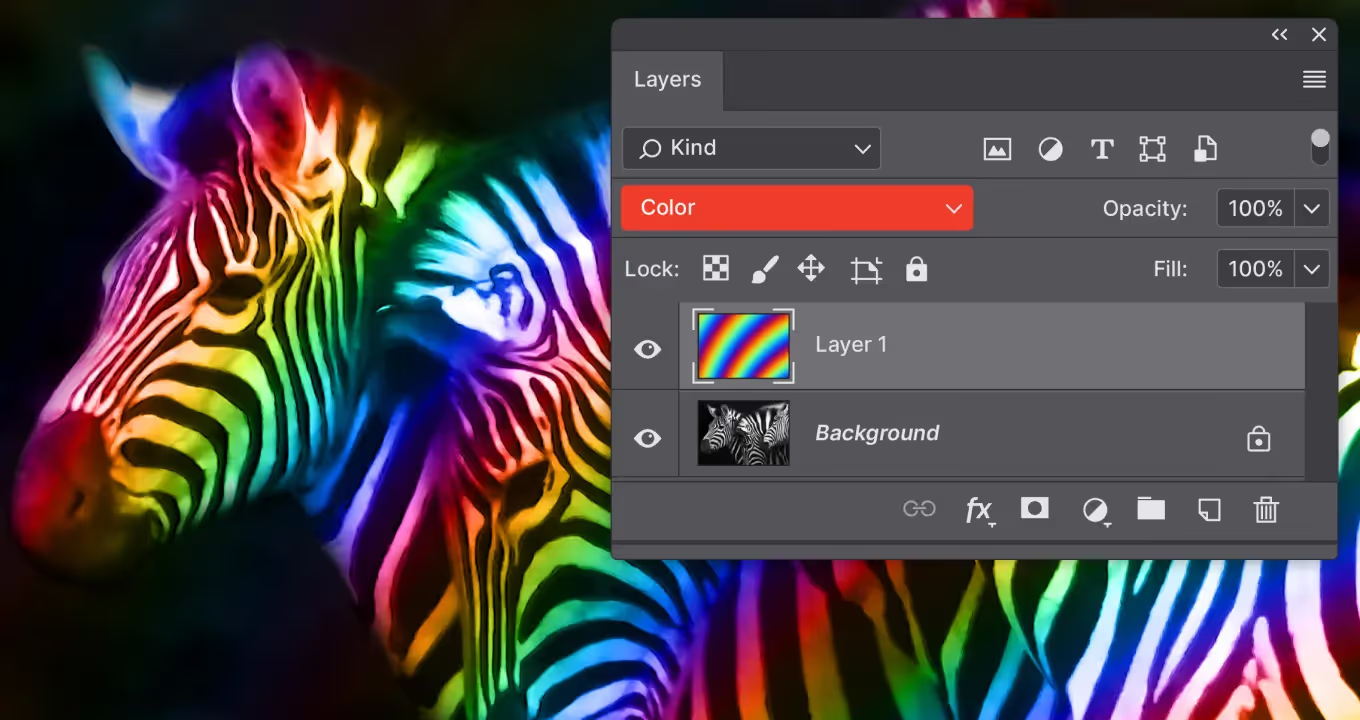
Color (Цветность)
Подойдет для полного перекрашивания изображения, т. к. в этом режиме используется яркость только нижнего слоя.
Luminosity (Яркость)
Использует смешивание яркости слоев, обходя значение цвета.
Работа с режимами наложения в Photoshop
Существуют готовые комбинации параметров наложения, любой из которых можно редактировать. Может показаться, что это удобное решение, однако мало кто им пользуется. Как правило, те, кто давно занимается дизайном, просто создают нужные эффекты сами. Для новичков же вполне подойдет вариант редактирования шаблонов.
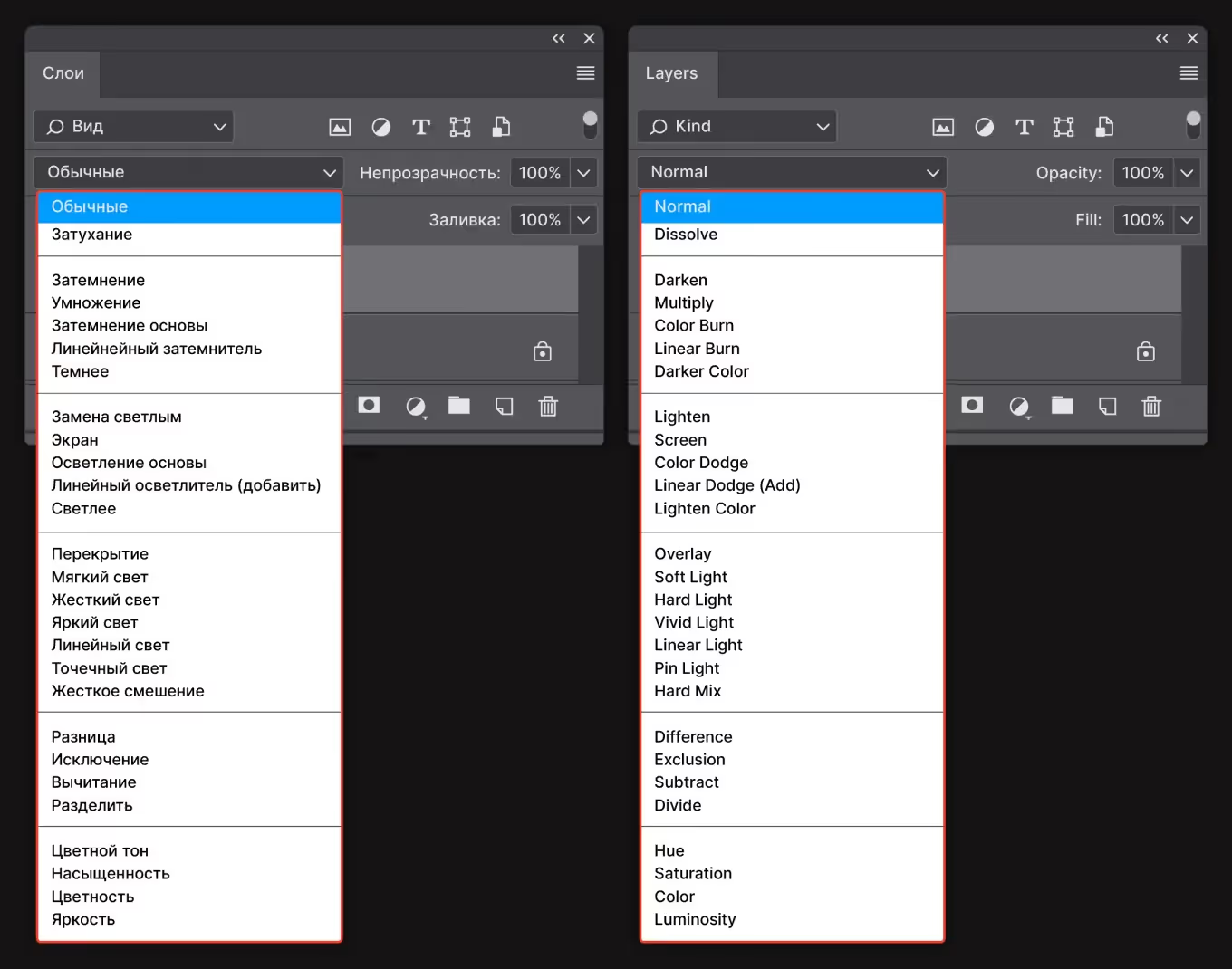
Чтобы найти режимы наложения в программе, нужно открыть выпадающее меню в верхней части панели «Слои». Вы увидите двадцать семь вариантов, в которые входит режим «Обычный» (Normal) — установленный по умолчанию.

Эти двадцать семь режимов разделены на категории, о которых мы говорили выше. При применении к слою режима наложения, происходит воздействие на тот слой, который находится непосредственно под ним. Рассмотрим популярные режимы.
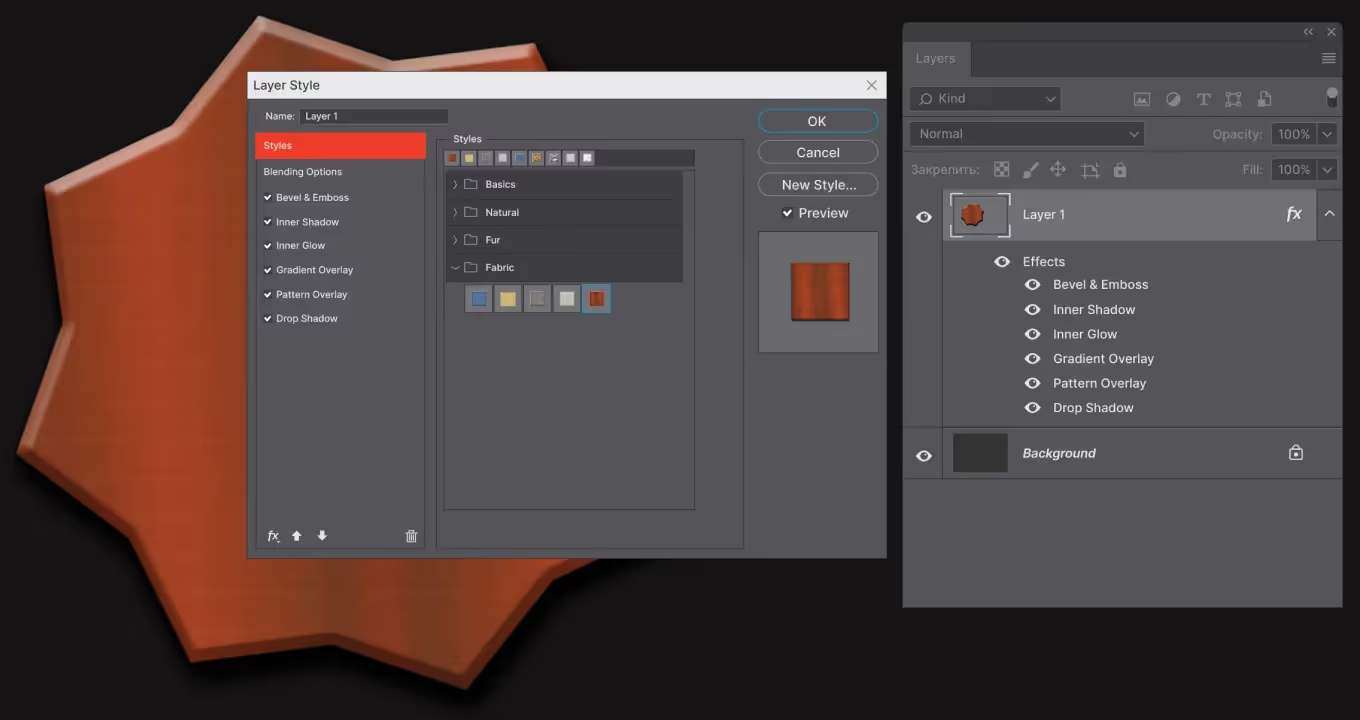
Стили слоя (Layer Styles)
Это те самые готовые комбинации для редактирования. Чтобы вызвать панель, щелкните правой кнопкой мыши на слой в списке и выберите «Параметры наложения» (“Blending Options”). Далее воспользуйтесь кнопкой «Открыть Стили» (“Styles”) во вкладке Окно/Window. Каждый стиль, который вы добавите, появится в списке слоев. При надобности их можно скрыть. Для этого нажмите на значок «глаза». Также их можно удалять, дублировать или применять к другим слоям.

.avif)
Параметры наложения
Это отдельные эффекты. С их помощью вы сможете создать собственный стиль слоя. В программе представлены всего десять таких эффектов. Их вполне хватает для решения обычных задач. Когда вы освоите принципы их работы, у вас появится больше возможностей для создания различных элементов интерфейса.

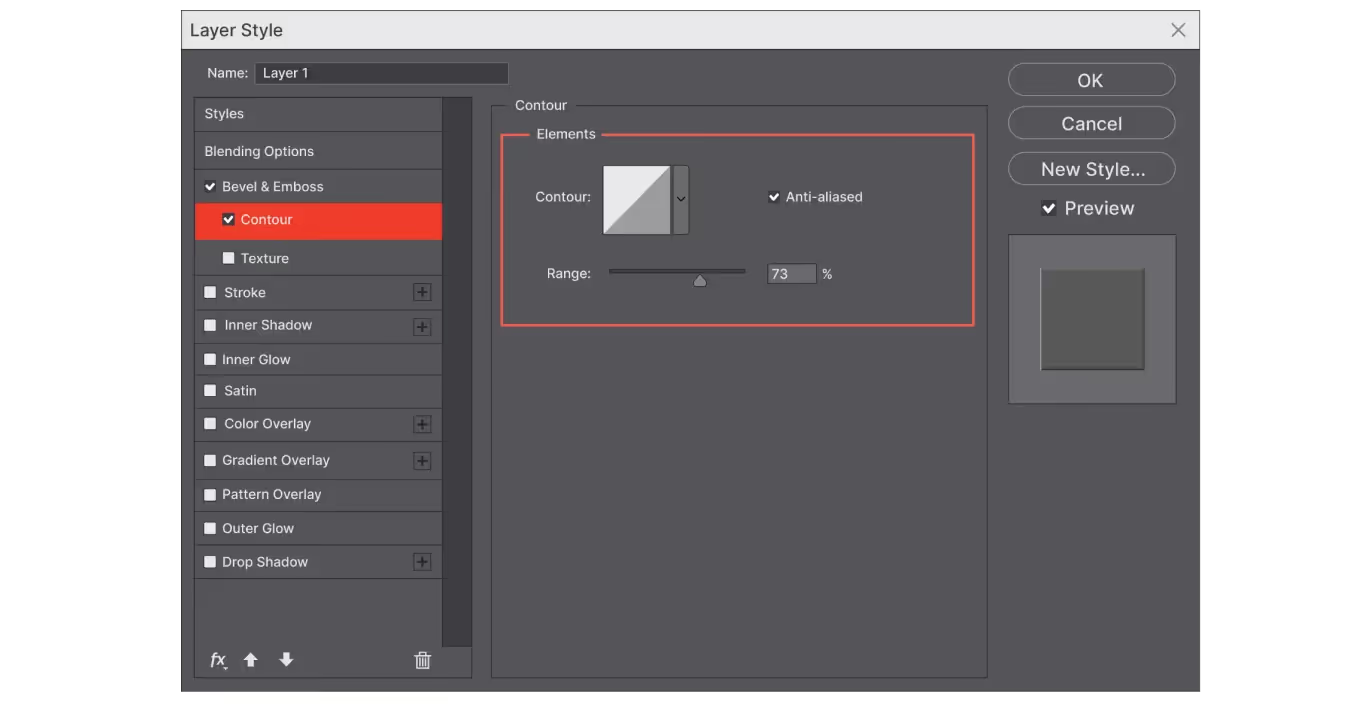
Тиснение (Bevel & Emboss)
Считается самым сложным стилем наложения, так как имеет большое количество настроек. Зато в нем очень большой функционал. Так, к примеру, вы можете выбрать стиль тиснения, глубину, направление, размер, работать с углом и высотой, а также непрозрачностью и режимом наложения тени. Этот режим хорошо применять, если нужно добавить объекту объема.

Можно попробовать в конце убрать заливку у объекта. Избегайте распространенной ошибки: не создавайте объект на белом фоне, в таком случае изменения могут быть незаметными.
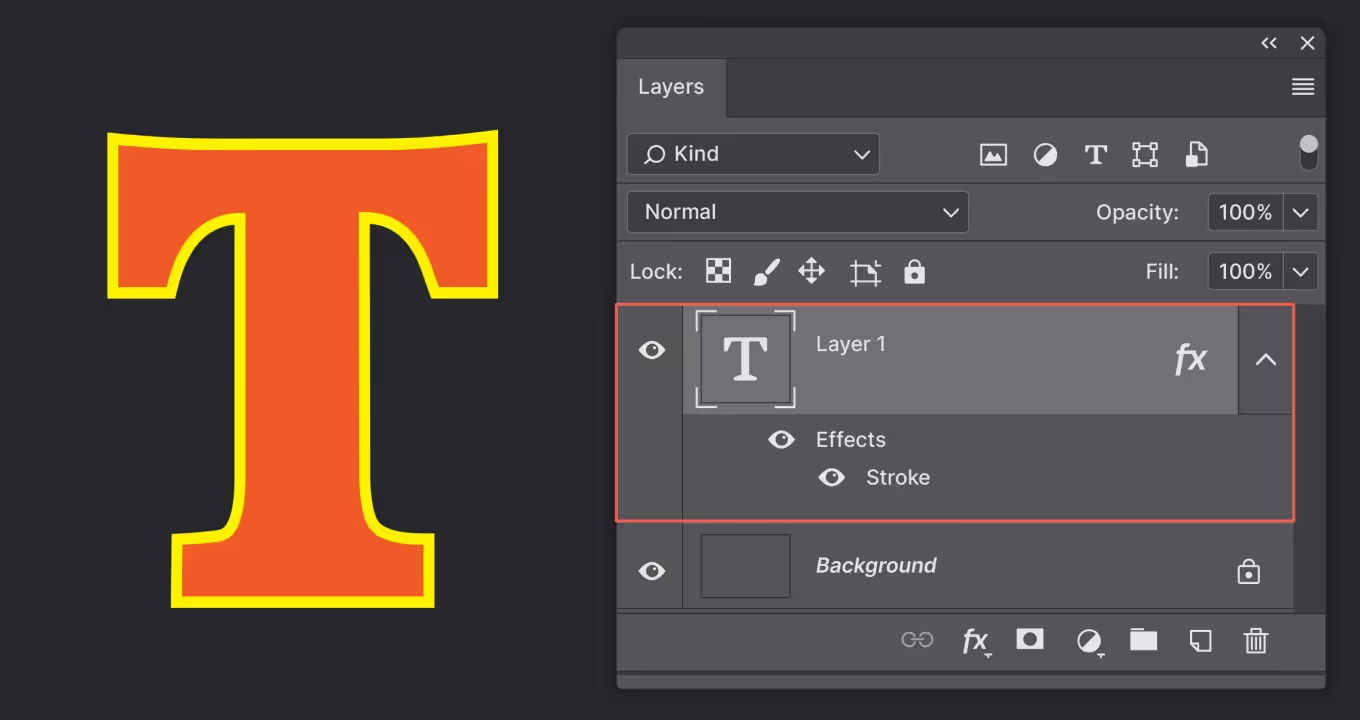
Выполнить обводку (Stroke)
Здесь можно менять цвет и размер, регулировать непрозрачность, режим наложения и положение. Также есть возможность выбрать в качестве обводки не оттенок, а градиент. Хорошо подходит для создания иконок и блоков сайта.

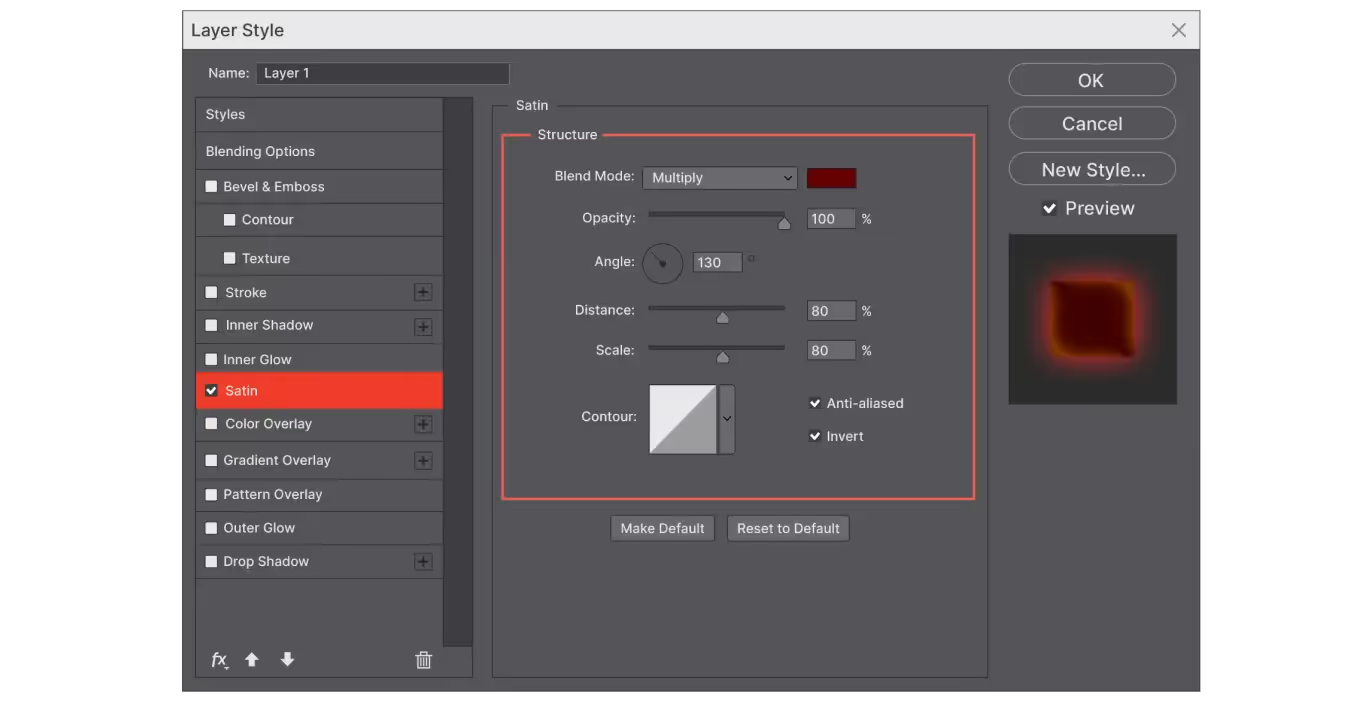
Глянец (Satin)
Как правило, этот режим используют для того, чтобы сделать блики и эффект объема. Настройки параметра весьма ограничены: это режим наложения, непрозрачность, угол, смещение, контур и размер. Когда вы используете этот режим, лучше добавлять различные контуры, таким образом эффект будет лучше.

Внутренняя тень (Inner Shadow)
Этот довольно легкий способ придать объекту объем. Используя настройки, можно отрегулировать непрозрачность, режим наложения, размер и смещение, а также угол, под которым падает тень. Не стоит перебарщивать с этим эффектом, т. к. финальное изображение в таком случае будет выглядеть неестественно.

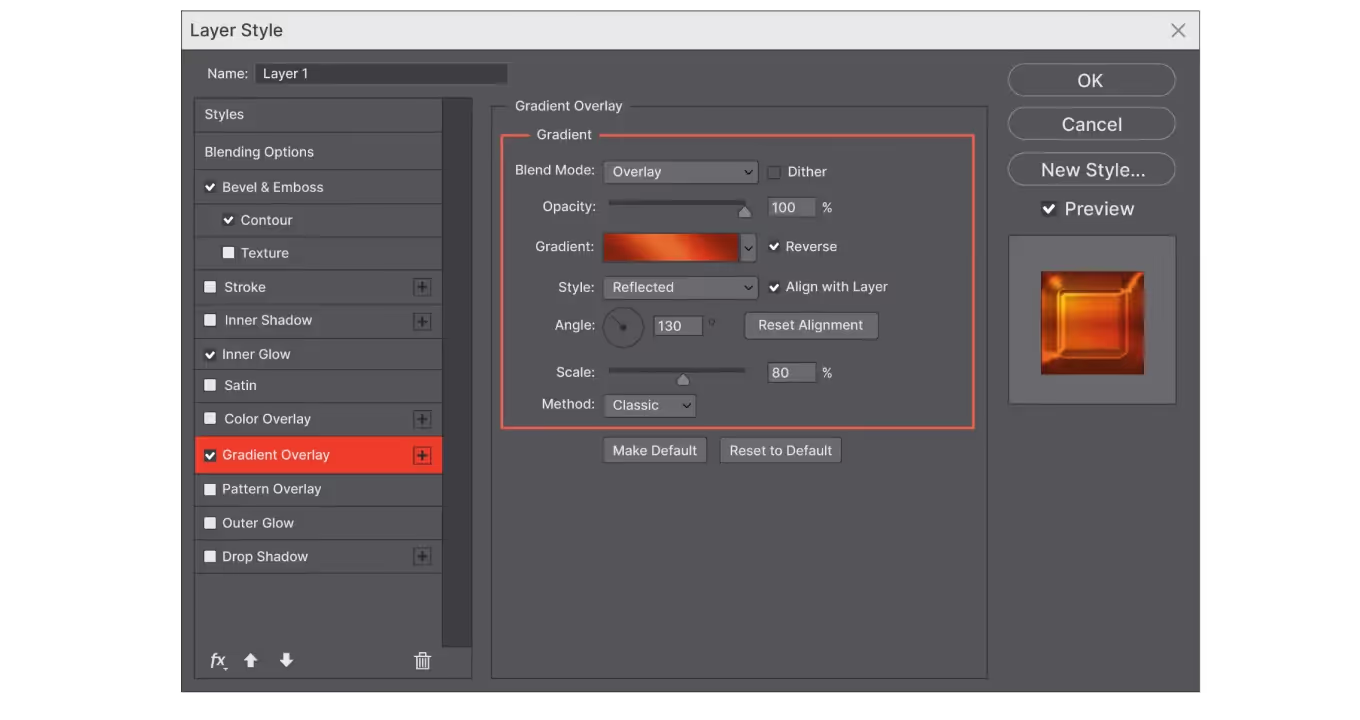
Наложение цвета (Color Overlay), Наложение градиента (Gradient Overlay), Наложение узора (Pattern Overlay)
С помощью этих параметров можно создавать иконки и простые векторные формы. Делая всего несколько кликов, вы можете менять цвет, градиент или узор. Также в любой момент вы можете открыть настройки, щелкнув по стилю слоя, и внести изменения.
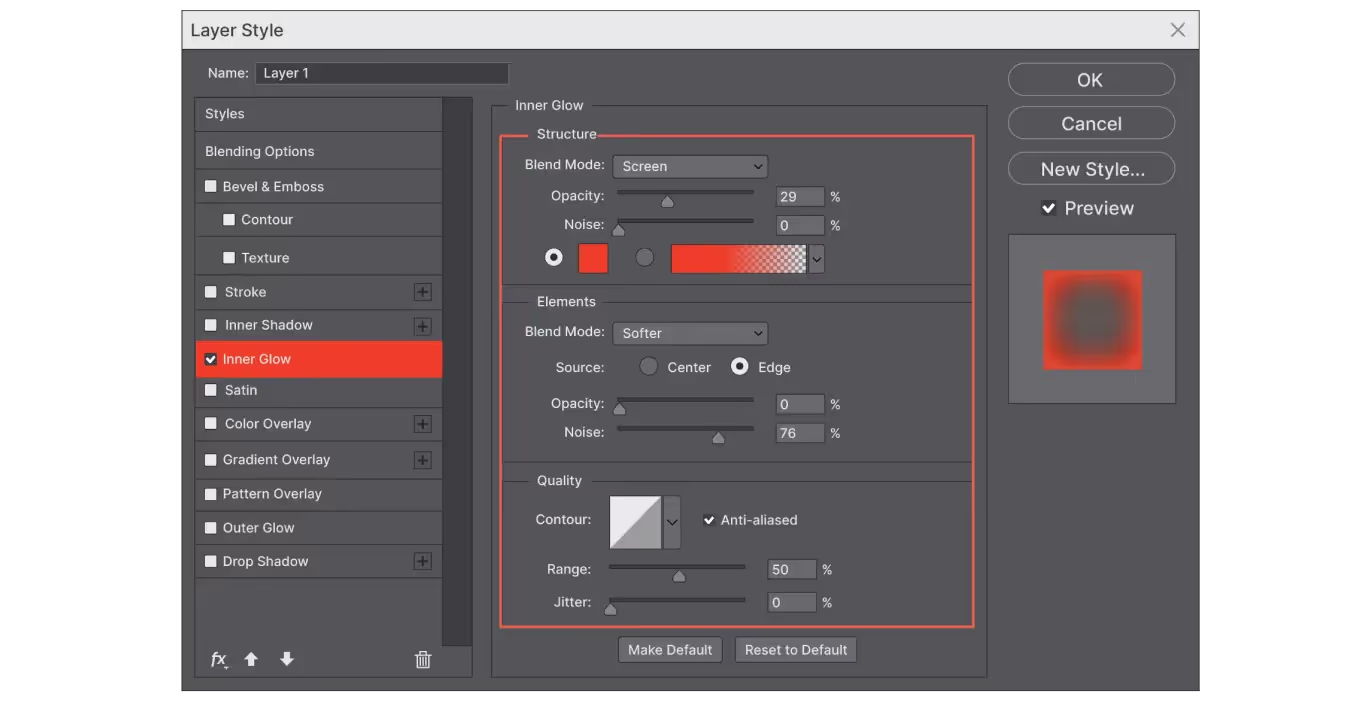
Внутреннее свечение (Inner Glow)
Поможет сделать эффект подсветки объекта по краям или из центра. У этого инструмента есть довольно много настроек, аналогичных уже упомянутым. Также существует и внешнее свечение. Работает по такому же принципу, однако разница в том, изнутри будет светиться объект или снаружи.

Тень (Drop Shadow)
Это очень популярный инструмент в Параметрах наложения. Он помогает создавать тени у объектов и регулировать их цвет, непрозрачность, угол, размер и др. В рамках одного файла у всех объектов тень будет одинаковой, так что если вы измените настройки для одного из них, то остальные также изменятся автоматически.

Difference (Разница)
Поможет удалить пиксели из определенного слоя, который вы выберите, также режим инвертирует цвет и тон.
Subtract (Вычитание)
При применении такого наложения из яркости нижнего слоя будет вычитаться яркость верхнего. Эта функция позволяет затемнять и менять цвета.
Важно! В случае, если настройки яркости слоев одинаковы, изображение получится черным.
.avif)
Exclusion (Исключение)
Похож на Difference, однако при применении этого наложения пиксели станут не черными, а серыми. Это более мягкая версия с меньшим контрастом.
Divide (Разделение)
Поможет сделать картинку светлее с помощью примешивания противоположного цвета и осветления основы.

Существуют еще и горячие клавиши, с помощью которых можно быстро производить манипуляции.

Adobe Photoshop является удобным инструментом для работы с наложениями, однако все чаще дизайнеры предпочитают работать Figma. Методы работы в этих программах имеют много общего.
Работа с режимами наложения в Figma
В Figma доступно 16 режимов наложения:
- Нормальный.
- Затемнение.
- Умножение.
- Выгорание цвета.
- Свет.
- Экран.
- Изменение цвета.
- Наложение.
- Мягкий свет.
- Жесткий свет.
- Разница.
- Исключение.
- Оттенок.
- Насыщенность.
- Цвет.
- Яркость.

Способы работы с режимами наложения:
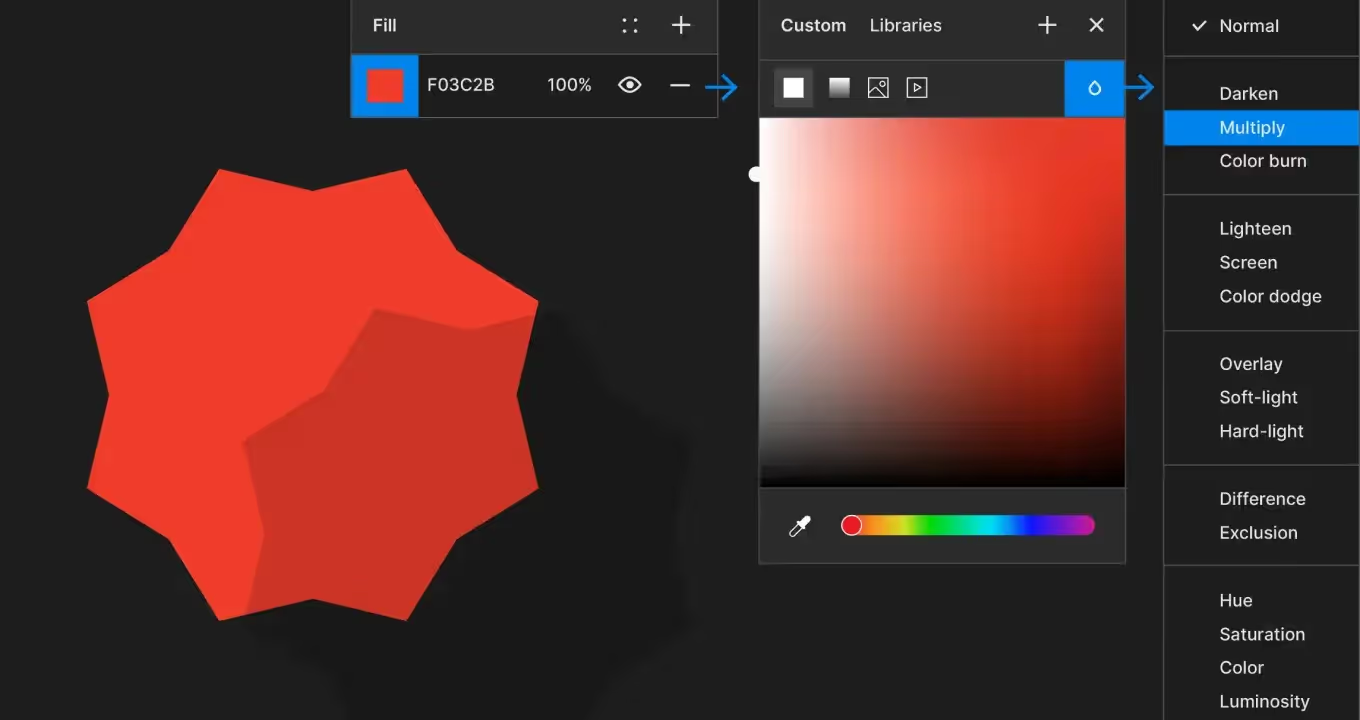
1. Заливка
Чтобы создать заливку, нажмите на миниатюру заливки на панели свойств, чтобы открыть инструмент выбора цвета. Щелкните значок капли в правом верхнем углу палитры цветов, чтобы выбрать режим наложения. Выберите желаемый режим наложения для применения. К каждой заливке можно применить только один режим наложения. Нажмите на X, чтобы вернуться к холсту.

2. Слой
Конечно, режимы наложения можно применить к различным слоям. Например, чтобы затемнить или осветлить тот или иной слой на изображении.
Примените режим наложения ко всему слою в разделе «Слой» правой боковой панели. Выберите слой, к которому вы хотите применить режим наложения. В разделе «Слой» панели свойств щелкните по полю «Режим наложения». Выберите желаемый режим наложения для применения.
Важно! К каждому слою можно применить один режим наложения.

Заключение
Использование режимов наложения — это отличная возможность для веб-дизайнеров создавать уникальные и креативные дизайны для своих продуктов. Эти функции позволяют добавлять цвет, текстуру и специальные эффекты.
Одним из главных преимуществ использования режимов наложения является экономия времени. Это значительно ускоряет процесс создания дизайна и позволяет сосредоточиться на других аспектах разработки продукта.
Кроме того, использование режимов наложения позволяет избежать необходимости вспоминать точные параметры визуального стандарта. Это особенно важно для веб-дизайнеров, которые работают над большим количеством проектов и должны быть уверены в том, что их дизайн сделан качественно и интересно.
.webp)
.webp)



.svg)

.svg)



