Введение
Типографика занимает все больше места в проектах дизайнеров, а тренд на использование нескольких шрифтов привлекает к себе все больше внимания. Шрифтовой парой можно как улучшить проект, так и сделать его непривлекательным. Но приступая к делу, выбрать подходящие друг к другу шрифты бывает трудно. Чтобы уменьшить переживания и сделать этот процесс проще, мы расскажем, какие характеристики стоит учитывать при выборе шрифтов, какие есть правила комбинирования, и какое настроение задает тот или иной шрифт вашему проекту. И, конечно же, дадим примеры шрифтовых пар для различных сфер и поделимся сайтами, которые помогут подобрать шрифты в ваш проект.
Шрифтовая пара — два или больше шрифтов, которые, контрастируя друг с другом, одновременно создают баланс, структурируют информацию и акцентируют внимание читателя на основных элементах.

Зачем используют шрифтовые пары?
Структурирование информации
Из термина становится ясно, что шрифтовая пара создает иерархию, и игрой шрифтов мы можем направлять внимание читателя.

Эстетика
Сейчас появляется все больше проектов, которые шрифтовой парой привлекают внимание пользователей. Используя такие пары, дизайнеры делают проекты более яркими и запоминающимися.

Передача настроения
Каждый шрифт имеет свой характер, о котором мы расскажем далее. Используя правильные шрифты, мы можем усиливать смыслы, которые заложил автор проекта, и задавать настрой всей визуальной составляющей.

Основные характеристики шрифта
Копирование или бесконечный просмотр референсов для создания собственной гармоничной шрифтовой пары не дадут понимания, почему в одном проекте шрифтовая пара смотрелась эффектно, а в другом проигрышно. Чтобы понимать, почему так происходит, нужно знать основные характеристики шрифта:
- Соотношение ширины и высоты знаков или пропорции — отношение ширины (расстояние от крайней левой до крайней правой точки) и высоты знаков шрифта — от узких до широких. Нагляднее это выяснить с помощью буквы «о» — вытянутая «о» = узкий шрифт, более округлая — широкий.
- Апертура — открытость букв; проще всего выяснить это с помощью буквы «с» — если полукруг вот-вот замкнется — апертура маленькая, и наоборот.
- Гарнитура — набор шрифтов различного начертания, но одного характера изображения букв. Начертание может быть тонким, курсивным, жирным, широким, узким.
- Засечки — короткие перпендикулярные штрихи на концах букв.
- Контрастность — это соотношение толщин штрихов, которые образуют букву.
- Декоративные элементы — дополнительные элементы в виде узоров, рукописных элементов и так далее.
- Форма букв — в одном шрифте буквы могут быть обтекаемыми и плавными, в другом резкими, угловатыми и строгими.
Каждый шрифт человек считывает по-своему, однако шрифт несет за собой эмоцию, которую следует учитывать:
- Узкий — интеллектуальный образ, собранный.
- Широкий — уверенный, нахальный, требующий внимания.
- Неконтрастный — практичный, спортивный, демократичный.
- Контрастный — изящный, благородный, дорогой.
- Округлый — мягкий, детский, съедобный, дружелюбный.
- Угловатый, геометрический — жесткий, серьезный, несъедобный.
Основные характеристики выяснили, что же дальше?
Основные виды шрифтов
А дальше идут основные виды шрифтов в типографике. Их выделяют пять:
1. Антиква
Антиква — шрифты с засечками, которые изначально использовались для оформления печатных изданий: книг, газет, журналов и документов. Этот вид шрифта выстраивает четкую линию своими засечками, которые помогают читателю следить за текстом, а контрастность помогает различать буквы.
Шрифты с засечками — классика. Когда вы используете их, аудитория понимает, что вы традиционная компания, а также успешная и дорогая. Вот некоторые из ассоциаций, которые могут возникать у аудитории:
- успех,
- власть,
- доверие,
- традиции.
Исходя из вышеперечисленных ассоциаций, такой шрифт хорошо использовать финансовым, страховым и юридическим компаниям.

2. Брусковые шрифты
Такие шрифты похожи на антикву, но без яркого контраста между штрихами. В этом случае засечки грубые и тяжелые.
.avif)
3. Гротески или рубленые шрифты
Гротески — неконтрастные шрифты без засечек. Изначально их создали в противовес антикве и использовали как декоративные, чтобы привлечь внимание в рекламных объявлениях.
Шрифты без засечек рассматриваются как более современные и технологичные. Из-за такой связи их часто используют стартапы, IT-компании и модные бренды. Сейчас рублеными шрифтами набирают детские книги из-за отсутствия отвлекающих элементов. А ассоциации, которые вызывает данный шрифт, это:
- технологичность,
- честность,
- современность.

4. Рукописные шрифты
Рукописный шрифт — это шрифт, написанный от руки, который создает акценты.
Такой шрифт создает уникальный облик, индивидуализирует бренд, так как почерк у каждого свой. Рукописный шрифт может создать как игривый детский образ, так и элегантный и сдержанный. Такой шрифт часто встречается у производителей напитков и еды, детских и модных брендов.
5. Декоративные шрифты
Шрифты, которые чаще всего сложно читать, поэтому их используют точечно для привлечения внимания и создания красоты.
Настроение шрифтов
За каждым шрифтом с течением времени закрепляется собственный образ и сферы, в которых чаще всего он встречается. На основе вышеперечисленных настроений и образов, которые возникают в сознании, получается маленькая выжимка:
- Шрифт с засечками (Serif): вечность, формальность.
- Новостильная антиква (Modern serif): глянец, высокая мода.
- Брусковый (Slab serif): важность, внимание.
- Шрифт без засечек (Sans serif): нейтральный, простой.
- Сжатый (Condensed): авторитетный, интенсивный.
- Жирный (Black or bold): важность, стоп.
- Рукописный (Script): элегантный, характерный.
- Геометрический (Geometric): ретро, детский.
- Моноширинный (Monospaced): на основе кода, резкий.
- Округлый (Bubble or rounded): дружелюбный, живой.
- Винтажный (Vintage): модный, крутой.
- Гранжевый (Grunge): грубый, мистический.
Правила комбинирования
Ну что же, шрифтовые характеристики изучили, теперь стоит перейти к тому, какими же способами или правилами мы можем руководствоваться для комбинации шрифтов.
- Правило контраста. В первую очередь шрифты должны отличаться друг от друга. Смысл шрифтовой пары — управлять вниманием читателя и создавать верную иерархию. Например, часто встречается сочетание — антиква и гротеск, так как создавались они для контраста.
- Правило подобия. Шрифты должны иметь точки соприкосновения. Шрифтовая пара — это игра контрастов, которые создают рабочий симбиоз, но без схожих элементов не получится создать гармонию.
- Правило «до 50% различий»: минимум 4 из 7 признаков у шрифтов должны быть одинаковыми. Например, у двух шрифтов одинаковые: контрастность, пропорции, апертура, форма букв. При этом различаются: засечки, декоративные элементы, курсив.
- Для удачного сочетания можно взять шрифты одной гарнитуры, но разного начертания. Такой способ будет смотреться удачно, так как геометрия букв у семейства одна, однако начертания создают динамику вашей паре.
- Можно пойти противоположным способом: выбрать шрифты из разных категорий. В таком случае смотрите, чтобы высота строчных знаков и ширина глифов (специальных форм) были одинаковыми.
- Используйте разную цветность. В тексте должны быть понятные блоки, если же текст превращается в сплошное пятно, поэкспериментируйте с цветом, размером, межстрочным интервалом или замените начертание. Тогда контраст станет явным.
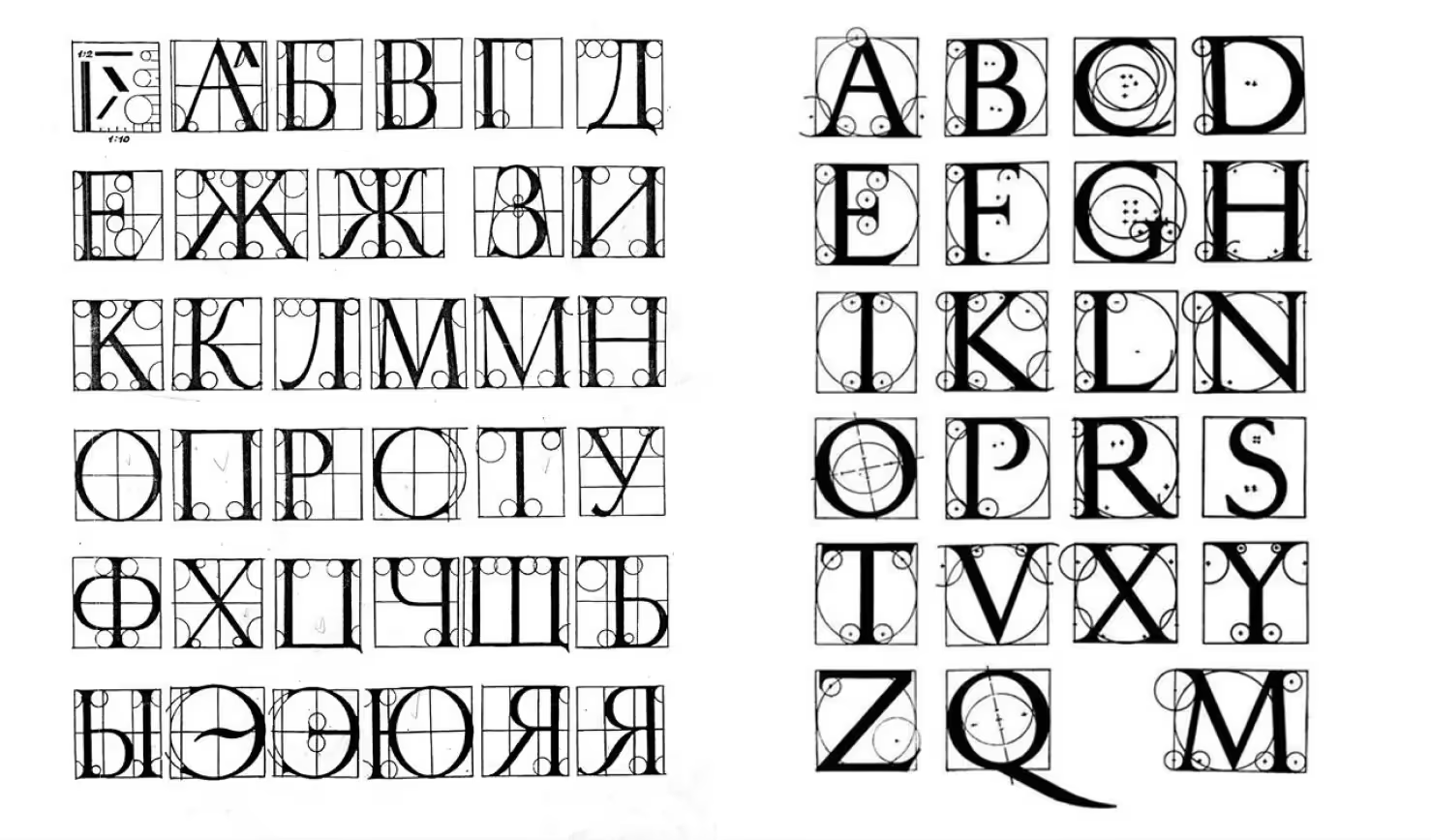
- Интересный способ сочетания — подбор шрифтов из одной исторической эпохи. Да, времени займет чуть больше, но в таком случае пара будет смотреться гармонично из-за сложившегося ранее контекста.
- В случае, если ваши шрифты не гармонично сочетаются, попробуйте поработать с размером кегля. Сочетание шрифтов может не согласоваться, но если вы измените размер одного из шрифтов, все может стать на свои места.
- Следите за удобочитаемостью текста. Так или иначе, мы создаем материал, для того, чтобы его прочитали и поняли.
- Особенности кириллицы. Бывает, что шрифты, взятые из референса, не поддерживают кириллицу. В таком случае ожидаемого результата не получится добиться. Поэтому не стоит забывать, что эффектная шрифтовая пара на английском языке может смотреться иначе на русском.
Внешние факторы выбора шрифта
Поработав с внутренними характеристиками шрифта, мы переходим к анализу внешней среды, то есть анализируем проект, его задачи и смыслы, которые мы должны донести.
1. Какой проект?
Это юридическая фирма или же сайт для детских утренников — эти проекты имеют разные характеры и разные смыслы, которые нужно донести до аудитории.
2. Где он будет находиться?
Это сайт, в котором много текста, и шрифтовой парой мы лишь хотим обозначить главное? Или же это будет брошюра, которая должна изначально завлечь читателя и основным текстом дать главную короткую информацию.
Если мы говорим об интерфейсах, тогда нужно проверить шрифт на отхинтованность. Хинтинг — процесс, когда контуры букв шрифта подгоняются под пиксельную сетку. Узнать наличие этой характеристики можно в описании к шрифту или у магазина (если шрифт платный).
+ Обязательное тестирование шрифтов на носителе. MacOS сама растрирует шрифты для интерфейсов, благодаря встроенным в нее алгоритмам. Windows так не умеет.
3. Какая задача у проекта?
Донести мысль, что компании можно доверять, или компания лучше всех делает праздники для семей? Здесь мы обращаемся к ассоциациям и настроениям, о которых писали выше.
Когда пары вовсе не пары
Не стоит забывать, что шрифтовая пара не всегда два шрифта. В проекте шрифтов может быть и три, и пять, и больше. Все зависит от задач; чаще всего такое количество используется на сайтах и в приложениях, когда блоков с информацией слишком много и уровней иерархии тоже.
Бывает, что шрифт нужен только один. Если нужно оформить три абзаца по два предложения, то можно просто создавать иерархию размером, так вы не перегрузите ваш проект.
Примеры пар
Если все-таки у вас не появилось желания создать пару самостоятельно, можно воспользоваться готовыми решениями. Вот некоторые из них:
- Курсивный шрифт Gogol и динамичный Lozung — отлично подойдут для афиш и баннеров.
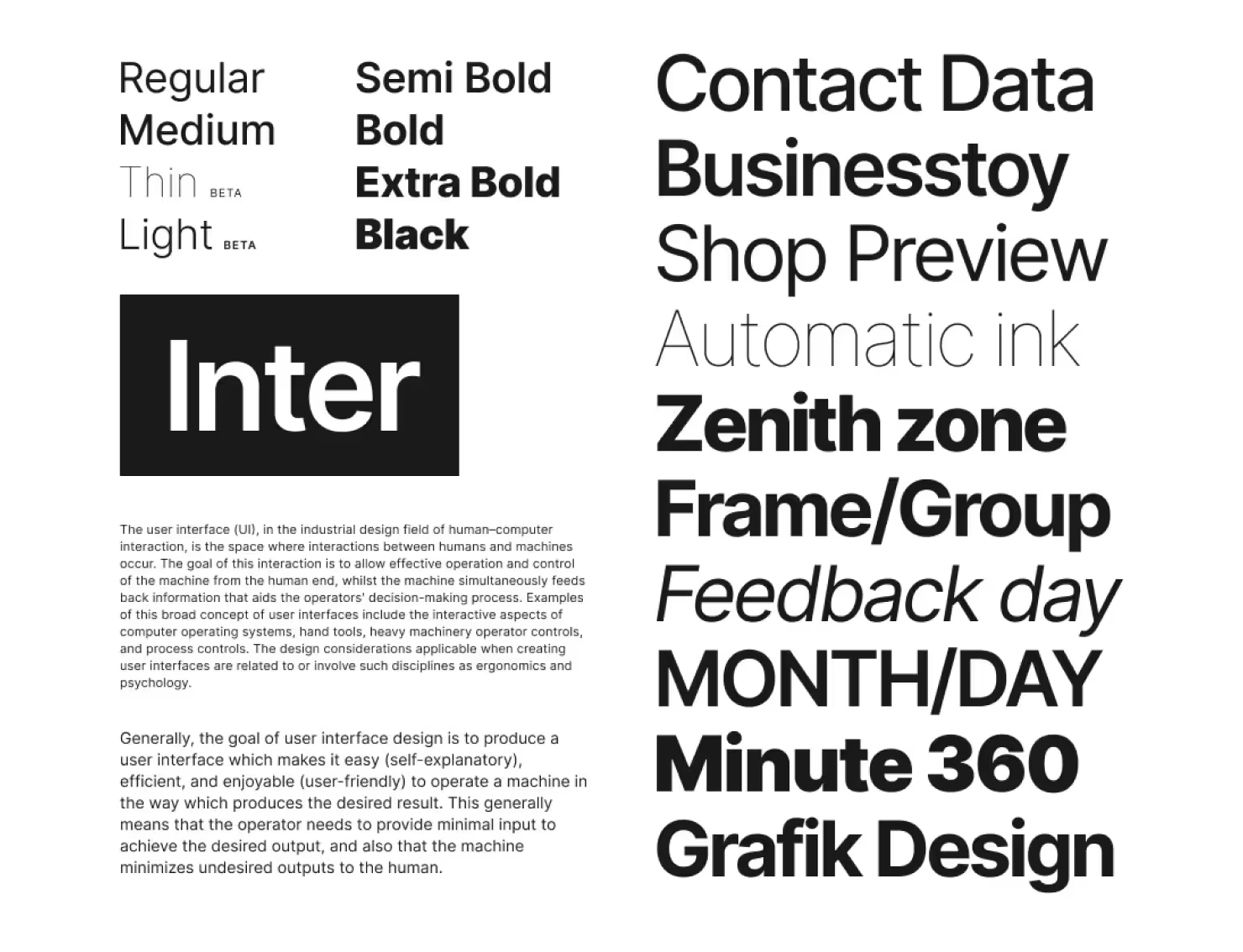
- Гарнитуры Manrope — это современная классика, особенно в сочетании Regular и Bold или Extra Bold.
- Kazimir Text Light + Fira Sans Light — тонкие линии все равно подойдут для заголовка, так как засечки создают хороший контраст.
- Neue Helvetica & EB Garamond Medium.
- PT Sans & PT Serif.
А теперь рассмотрим шрифтовые пары сразу для различных сфер:
Ресторанная сфера:
Yeseva one + Noto Sans и Berenis ADF pro + Casper — подойдут для баннеров и афиш.
Мода:
Good vibes pro + Evoltena — для сайтов, журналов и плакатов.
Doulos + Alegreya — для сайтов о моде, люксовых брендах и салонах красоты.
Стартап/корпоративный сайт:
Roboto slab + Rawline.
Банк:
Ibm plex sans + Golos ui.
Парикмахерская:
Gewtymol + Bender.
Дерзкий и яркий сайт:
Wattauchimma + Montserrat — для смелых творческих идей и современных проектов.
Дети:
Kornilow + Noto Sans Display — для сайтов и журналов, интернет-магазинов детской продукции.
Видеоигры/фильмы:
Kurale + Roboto — для сайтов детских магазинов, мультфильмов и видеоигр.
*Больше шрифтовых пар смотрите в наших социальных сетях.
.avif)
Сайты для подбора шрифтовых пар
Правила правилами, их знать полезно, но есть и сервисы, которые могут помочь вам выбрать идеальную пару:
Fonts.uprock
На нашем сайте fonts.uprock.ru мы собрали более 500 кириллических шрифтов, которые разделены на разные категории, среди которых есть и цели написания. Благодаря этому процесс подбора шрифтовых пар становится гораздо легче.
Google fonts
Удобный сервис выбора шрифтов. Выбираете язык и листаете огромную ленту в поиске того самого шрифта.
Typotheque
Сайт, который найдет вам шрифт по всевозможным характеристикам: язык, стиль, цель, пропорции. Либо же просто изучите представленные шрифты, и к понравившемуся сайт подскажет шрифтовую пару.
ART of MIXING TYPEFACES
Сервис-шпаргалка для дизайнеров представляет собой таблицу. Выбирайте любимый шрифт на одной оси, а на другой смотрите подходящие. Плюс в том, что шрифты работают и на кириллице.
Typespiration
Огромная библиотека шрифтовых пар, которые представлены сразу так, как будут выглядеть в проекте: показаны пары с вариациями цветовых гамм. Кириллицы также много, поэтому смело сохраняйте сервис.
Fonts in Use
Отличная площадка для референсов и вдохновения. Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах, то есть сразу показаны шрифты в реализованных проектах.
Typ.io
Площадка, собравшая шрифты, которые используются на различных сайтах. Каждый проект имеет теги, которые описывают сферу, в которой эти шрифты лучше использовать/или использовались.
Заключение
Теперь вы знаете больше о шрифтовых парах, что нужно учитывать при их выборе и какими правилами руководствоваться. Набирайте базу шрифтовых пар, больше изучайте сферу и сохраняйте референсы. Творите, пробуйте и главное не забывайте, что правила созданы для того, чтобы их нарушали. Ведь дизайнер — это про эксперименты и новые взгляды на привычные вещи.
.webp)
.webp)