Введение
В мире UX/UI-дизайна визуальные элементы часто занимают центральное место, ограничивая взаимодействие с другими органами чувств. Однако в последнее время набирает популярность сенсорный дизайн. В этой статье мы рассмотрим мир сенсорного дизайна и то, как его можно интегрировать в процесс создания пользовательского опыта.
Что такое сенсорный дизайн?
Сенсорный дизайн в UX/UI-дизайне направлен на исследование и создание опыта, который задействует различные органы чувств при взаимодействии с физическими, виртуальными или эмпирическими средами.
В UX/UI-дизайне сенсорная привлекательность важна для создания увлекательного и запоминающегося пользовательского опыта. Она повышает вовлеченность и удовлетворенность пользователей, предоставляя им сенсорную стимуляцию помимо визуальных элементов и звука. Это помогает установить более прочную эмоциональную связь между пользователями и продуктом, услугой или брендом.
Сенсорный дизайн обладает целым рядом преимуществ:
1. Вовлечение пользователей
Когда пользователи взаимодействуют с продуктом или услугой с помощью нескольких органов чувств, это значительно повышает уровень их вовлеченности и удовлетворенности. Когда сенсорная стимуляция выходит за рамки визуальных элементов, пользовательский опыт становится более захватывающим и запоминающимся.
2. Эмоциональный отклик
Наши органы чувств обрабатывают эмоции, воспоминания и мотивацию. Когда дизайнеры создают опыт, задействующий множество органов восприятия, это может вызвать у пользователей сильные эмоциональные реакции, такие как волнение, счастье или ностальгия. Однако важно отметить, что эмоциональная реакция на сенсорный опыт может отличаться у разных людей.
3. Узнаваемость бренда
Опыт, созданный с помощью сенсорного дизайна, с большей вероятностью запомнится, особенно если пользователи связывают с этим опытом положительные эмоции. Это приведет к увеличению узнаваемости бренда или продукта.
4. Дифференциация конкурентов
Уникальный UX всегда был ключом к тому, чтобы отличаться от большинства. Включив сенсорные элементы в дизайн, вы сможете еще больше выделиться на фоне конкурентов.
5. Охват широкой аудитории
Различные чувства вызывают отклик у разных людей. С помощью сенсорных элементов, дизайнеры могут создать более полный пользовательский опыт, который будет интересен широкому кругу пользователей.
Однако при внедрении сенсорного дизайна важно учитывать технические ограничения, предпочтения пользователей, доступность и стоимость. Найдя правильный баланс сенсорных стимулов, учитывая контекст взаимодействия пользователя с продуктом, постоянно тестируя и совершенствуя сенсорную привлекательность, компании могут успешно интегрировать эти элементы в свой UX-дизайн и создать более увлекательный и запоминающийся пользовательский опыт.
Органы чувств и как они работают
Сколько существует органов чувств? Как все мы знаем с детства, есть 5 основных чувств: зрение, слух, вкус, обоняние и осязание. Однако в данном случае слово «основных» является ключевым. Рассмотрим простой пример: предположим, что на вас надет шерстяной свитер, а затем вы надеваете шелковую рубашку. Очевидно, что вы заметите явную сенсорную разницу. Но какое чувство отвечает за это?
Возможно, вы могли бы сказать, что это чувство осязания или тактильный опыт в широком смысле. Но это не вполне объясняет сенсорные ощущения. В этот опыт вмешивается и другая информация, не только тактильная. Например, ощущения были тактильными, исходя из фактуры ткани. Но есть и дополнительная информация: одна ткань была теплее, другая прохладнее. Одна была тяжелее, другая легче. Одна была более комфортной, другая — менее. Таким образом, ощущения, которые мы испытываем от этих двух вещей, не объясняются с помощью чувства осязания.
Итак, как мы видим, пяти основных чувств недостаточно для объяснения нашей сенсорности. Есть и другие, которые вмешиваются в процесс восприятия. Сколько же всего органов чувств? Трудно сказать, так как это зависит от теоретической базы, которую мы используем, а также от дисциплины, в которой мы их анализируем.
В рамках сенсорного дизайна интерес представляют следующие 4 дополнительных чувства:
Интероцепция
Интероцепция или ощущение внутреннего состояния организма — это механизм мозга, который интерпретирует сигналы, передаваемые от тела, позволяя анализировать физиологическое состояние организма. Этот анализ или представление может быть осознанным или бессознательным.
Это чувство одно из самых важных, так как оно определяет, как мы себя чувствуем. Интероцепция — это «чувство жизни» для любого живого организма, и ее нарушение обычно свидетельствует о заболеваниях и патологических состояниях различного рода, а также о неврологических и психологических синдромах — от тревоги и обсессивно-компульсивного расстройства (ОКР) до аутизма и посттравматического стрессового расстройства (ПТСР).
Благодаря своей важности интероцепция является основой сенсорной интеграцией во многих проектах, как физических, так и виртуальных.
Проприоцепция
Проприоцепция или кинестезия — это чувство, благодаря которому мы осознаем положение своего тела и то, как мы двигаемся, какая сила и скорость нам нужны для выполнения той или иной деятельности и т. д.
Ноцицепция
Ноцицепция или чувство боли заставляет наш организм реагировать на раздражители различными физиологическими и поведенческими реакциями. Эти реакции субъективны, то есть представляют собой ощущение или восприятие, которое мы идентифицируем как боль или дискомфорт.
Но ноцицепция может вызывать автономные реакции даже тогда, когда мы не осознаем свои чувства. Так, мы можем ощущать такие симптомы, как потливость, головокружение, тошнота, тахикардия или простые ощущения дискомфорта, не чувствуя боли и не будучи в состоянии определить, что с нами происходит.
Яркий пример таких автономных реакций — когда мы говорим «я чувствую слабость» или «у меня нет сил», или когда кто-то говорит нам «ты выглядишь бледным».
Чувство равновесия
Чувство равновесия — это сенсорный механизм, который не позволяет живым существам падать, когда они стоят или двигаются. Это не просто уникальное чувство, а набор сенсорных систем, которые работают вместе: зрительная система, вестибулярный аппарат и чувство проприоцепции. Взаимодействие необходимо, чтобы поддерживать ориентацию и равновесие. Зрительные сигналы, поступающие в мозг о положении тела по отношению к окружающей среде, обрабатываются мозгом и сравниваются с информацией, поступающей от вестибулярного аппарата.
Как использовать сенсорный дизайн
Теперь мы лучше пониманием, как работает человеческое восприятие, но как задействовать эти органы чувств в рамках UX/UI-дизайна? Данный механизм называется сенсорная интеграция. Суть его заключается в том, чтобы разработать продукт с учетом взаимодействия с различными органами чувств. Рассмотрим несколько примеров. Несмотря на то, что мы рассматриваем особенности создания дизайна для каждого основного чувства в отдельности, лучший пользовательский опыт все равно является мультисенсорным.
Визуал
Безусловно ключевая составляющая любого современного программного продукта это визуал. Однако мы не будем подробно рассматривать данный вопрос, потому что этому аспекту посвящена львиная доля статей по UX/UI-дизайну. Скажем лишь то, что важно помнить: цвет, типографика, иконки, анимация и иерархия информации, должны быть выполнены качественно, хорошо передавать смысл, ориентировать пользователей и направлять их действия.
Тактильные ощущения

Одной из первых компаний, которая активно начала использовать вибрацию в своих продуктах, стала Sony. Аналоговый контроллер DualShock вибрировал в определенных ситуациях во время игры. Тем самым разработчики давали игроку обратную связь о происходящем и больше погружали его в игровой процесс.

Сегодня подобная механика используется в смартфонах, например, Taptic Engine от Apple. Он активируется в различных ситуациях: уведомление пользователя об успешном платеже в банковском приложении, вывод ошибки при неправильном вводе пароля, в мобильных играх и т. д.

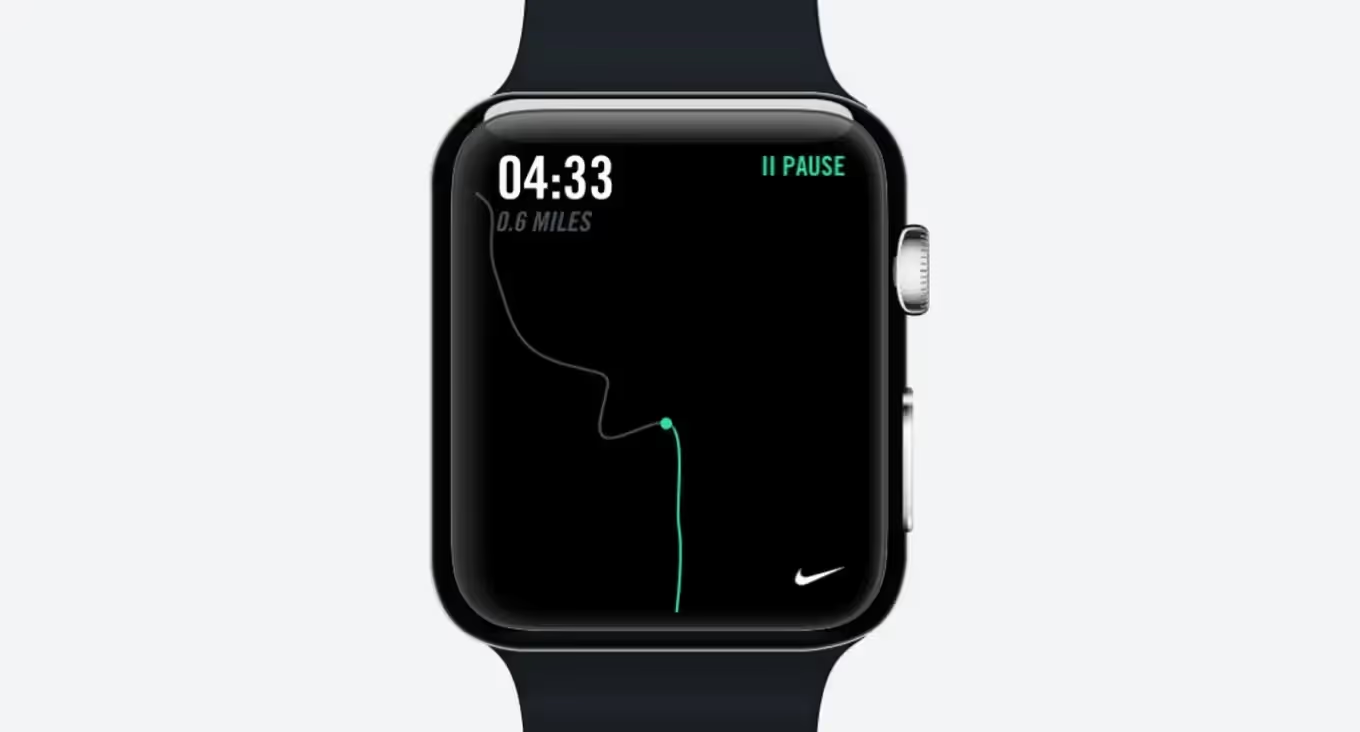
Еще один вариант использования вибрации — это навигационные программы. Тактильные ощущения могут сообщать водителю о приближающемся повороте, скоростном ограничении или происшествии на дороге.
Таким образом, тактильные ощущения, создаваемые вибрацией, могут значительно обогатить пользовательский опыт.
Звук
Звук, как правило, играет вспомогательную роль в пользовательском опыте. Но при эффективном сочетании со зрением и осязанием он становится неотъемлемой частью передачи смысла.

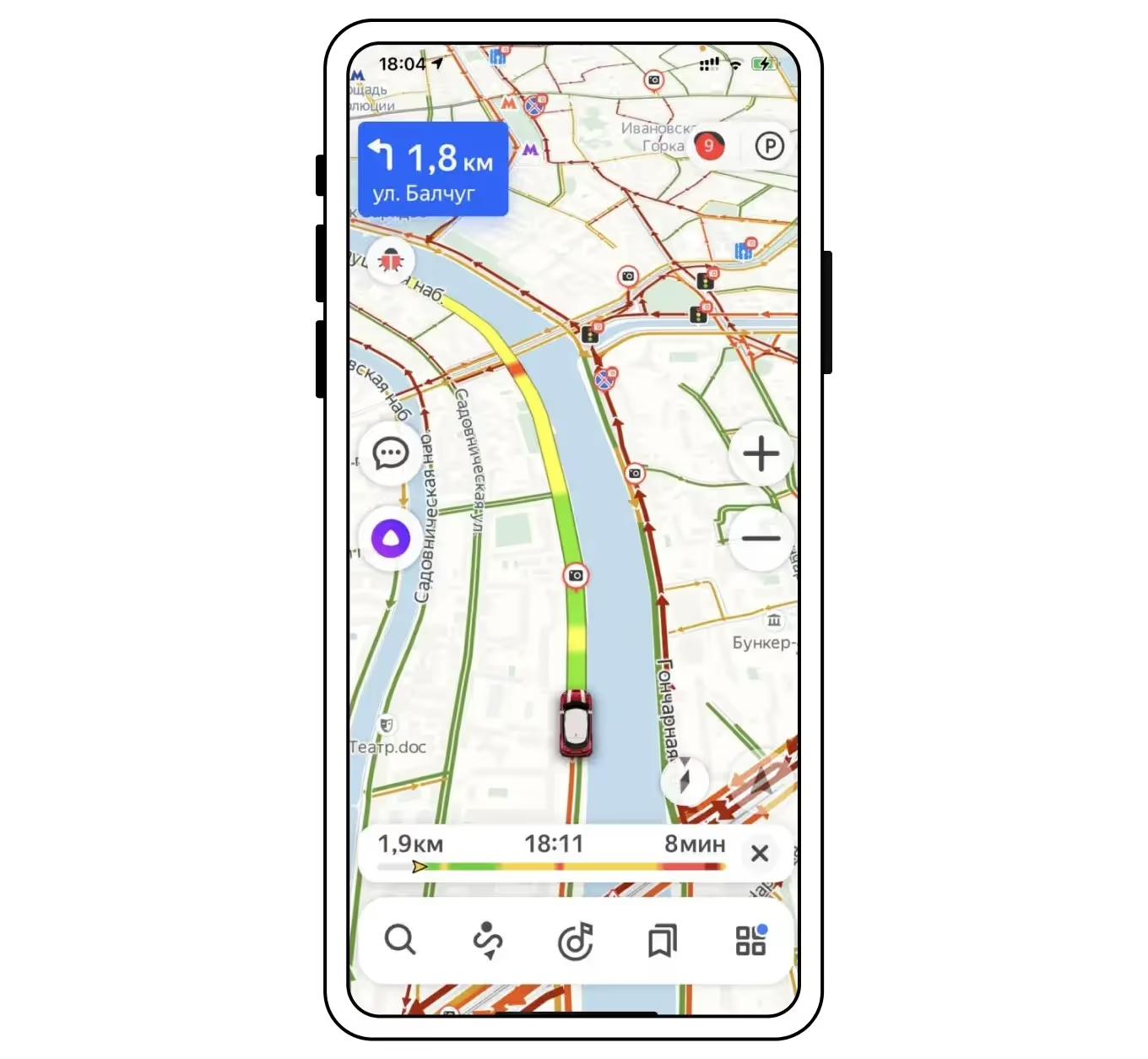
Вспомните свою последнюю поездку на такси. В Яндекс Навигаторе предусмотрен специальный звуковой сигнал, когда водитель превышает максимально разрешенную скорость движения. Это очень удобная функция, которая позволяет человеку обратить внимание на скорость, не отвлекаясь от дороги.
Чаще всего звуки используются, чтобы указать пользователю на то, что он делает что-то правильно или, напротив, неверно. Однако важно помнить, что пользователь может находится в шумном месте и просто не услышит звуковой сигнал, поэтому стоит продублировать его каким-то другим способом.
Запахи
На данном этапе запах не играет большой роли в пользовательском опыте. Но это не означает, что так будет в будущем. Сегодня ряд компании ведут разработки, которые позволят дополнить пользовательский опыт запахами.

Предполагается, что обонятельный интерфейс дополнит VR-очки, что позволит обогатить цифровой опыт, добавив ему реалистичности и погружения. Понимая и используя чувство обоняния, UX-дизайнеры смогут расширить границы сенсорного дизайна.
Виртуальная реальность и органы чувств
Виртуальная реальность это, бесспорно, отрасль, которая имеет наибольший потенциал с точки зрения сенсорного дизайна. В рамках так называемого интерактивного VR пользователь может взаимодействовать с окружающим цифровым миром. При этом он может физически передвигаться в реальной жизни. В данном случае задействуются все основные и дополнительные органы чувств, о которых мы говорили выше.
Заключение
Сенсорный дизайн играет важнейшую роль в дизайне интерфейсов. Задействуя многочисленные органы чувств, дизайнеры могут создать более захватывающий и запоминающийся опыт взаимодействия, что приводит к повышению удовлетворенности и лояльности клиентов.
Добавление элементов сенсорного дизайна может значительно улучшить общий пользовательский опыт и стимулировать рост вашего бизнеса, вызывая эмоциональный отклик, повышая запоминаемость бренда, создавая конкурентную дифференциацию и привлекая более широкую аудиторию.
.webp)
.webp)