Введение
Организация пространственных систем, отступов, сеток — это важное требование для всех дизайн-систем, которое помогает обозначить общие правила, держать постоянный ритм и оставаться на высоком уровне качества.
Визуальная составляющая интерфейса — первое, на что обращает внимание пользователь при посещении сайта. От того, насколько ему понравится визуальная часть, будут зависеть его дальнейшие действия: продолжить изучение интерфейса, приобрести продукт или покинуть страницу.
Для чего нужна организация пространства
Организация пространства — главный ключ к успешному дизайну, который напрямую влияет на достижение целей и задач компании. Каким образом?
Как мы говорили выше, первым делом пользователь отмечает, насколько ему комфортно и приятно находиться на сайте компании. Только после этого он начинает знакомиться с информацией. Соответственно, для того, чтобы посетитель стал клиентом и совершил необходимые целевые действия на сайте (заказать продукт/оформить подписку), он должен захотеть остаться на странице.
Качественный дизайн интерфейса невозможен без грамотной организации пространства, потому что именно оно решает такие задачи, как:
- Привлечение пользователей
В течение считанных секунд посетитель оценивает визуал сайта и удобство его использования.
- Превращение посетителя в клиента
Вы удивитесь, но конверсия продаж способна резко вырасти благодаря 3 составляющим:
- простая форма заказа,
- стильное оформление сайта, которое вызывает доверие и положительные эмоции,
- продуманная организация пространства.
- Быстрое снятие возражений
Хороший интерфейс моментально снимает возражения пользователя — еще до того, как они успеют появиться. На это влияет грамотное расположение блоков и элементов, которые ведут по сайту.
- Повышение доверия и узнаваемости
Создание фирменных графических элементов, шрифтов, цветовой палитры и узнаваемого стиля повышает доверие и лояльность клиентов.
Качественный дизайн — это грамотное расположение как элементов, так и пространства между ними. Каким бы сложным и креативным он ни был, человек будет стремиться упростить его — так устроен наш мозг.
При этом важно соблюдать единый стиль в пространственной системе. Это позволяет сделать сайт последовательным, лаконичным и узнаваемым в будущем.
Для того, чтобы эффективно работать с пространством, необходимо научиться видеть и чувствовать его. Сегодня мы разберем базовые составляющие дизайна, благодаря которым придет понимание основных процессов.
Пространство как элемент дизайна
Свободное пространство — это фундамент, на котором строится весь дизайн. Пространство объединяет элементы и позволяет им стать заметными, а также является действенным инструментом для организации контента.
Одна из основных задач пустого пространства — помочь пользователю сориентироваться на сайте и быстро найти нужную информацию.
Свободное пространство делится на 2 вида:
Как применять пространство
Применение пространства к элементам дизайна происходит при помощи полей, отступов, высоты и ширины.
Но в некоторых случаях мы не можем применить одновременно все заданные значения, что делать тогда?
Пример:
На примере показано, что высота строки — 20 px, а значение отступов сверху и снизу — 8px. При таком исходе, кнопка будет 36px. Как действовать в этом случае и какой вариант будет правильнее?
1. Сначала задайте размер элементам
Такие элементы, как формы заполнения и кнопки, имеют приоритет перед созданием пространства. Потому что эти небольшие детали задают общий фон во всей композиции.
2. Определите внутренние отступы
Отступы вокруг содержимого помогают отобразить контент наилучшим образом, особенно они полезны для таблиц. В этом случае элементам разрешается менять размер при необходимости и исходя от их содержимого.
3. Расставьте границы внутри и снаружи
Элементы с контуром способны нарушать общий порядок: кнопки, формы, карточки. Некоторые программы, такие как Figma, измеряют только сам элемент, не учитывая его границы.
В основном дизайнеры прибегают к 3 способам решения задачи: box-sizing, border-box или content-box. Это свойства, которые используют, когда необходимо изменить расчет ширины и высоты элемента.
Как использовать пространство при создании продающего сайта
Грамотное расположение элементов и визуальное оформление сайта имеют важное значение не только для дизайнеров, но и для маркетологов. Именно от того, насколько удобен будет интерфейс и какие чувства он вызовет у пользователя, будут зависеть дальнейшие шаги: закрытие страницы, заинтересованность в продукте, желание совершить целевое действие.
1. Призыв к действию
В этом случае пространство способно повысить конверсию. Пользователи обращают внимание на кнопку тогда, когда вокруг нее ничего нет, то есть пустой фон.
2. Акцент на продукте
Для того, чтобы выделить основной продукт, разместите его отдаленно от других элементов, как вариант — в центре. Таким образом у пользователей появится возможность изучить продукт, не отвлекаясь на посторонние детали.
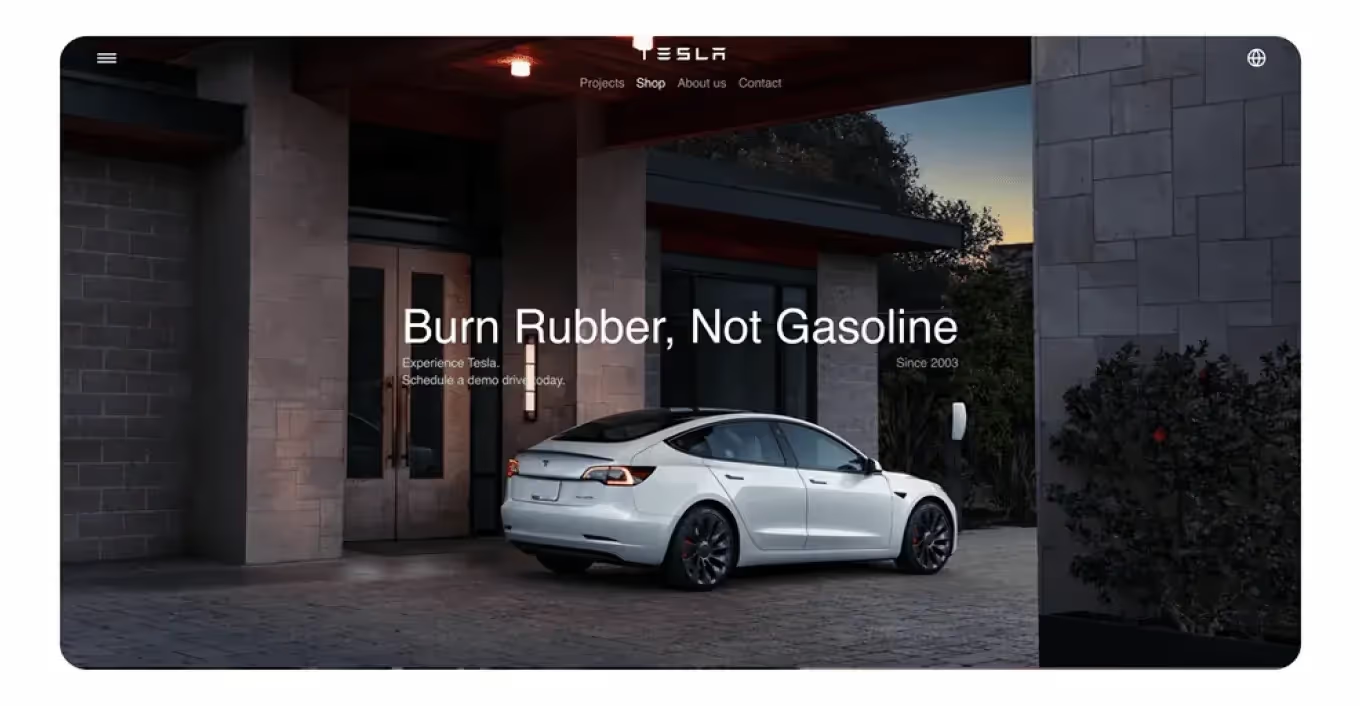
3. Заметный фон
Пространство не всегда может быть пустым, в некоторых случаях на первом экране можно разместить надпись и изображение, привлекающие внимание и погружающие в саму суть продукта.
Пример:

4. Связь между элементами
Используйте отступы для того, чтобы визуально было понятно какой элемент к какой категории относится. Веб-страница — это единая композиция, где все элементы связаны между собой.
5. Простая структура страницы
Зачастую, чтобы отделить блоки или элементы друг от друга, дизайнеры используют разделительные линии. Есть один минус — излишнее нагромождение интерфейса. Вместо этого можно использовать пустое пространство, которое визуально облегчит сайт, при этом выполнит те же задачи.
Пользователи ценят простоту и доступность интерфейса. Свободное пространство помогает последовательно считывать информацию, акцентируя внимание на важном, и не допускает обилие лишних и сложных элементов.
Преимущества свободного пространства
1. Читаемость и разборчивость
Этого можно добиться, регулируя абзацы, межстрочные интервалы, отступы. Увеличенные пробелы между строк значительно упрощают чтение.
2. Брендинг и позиционирование
Определенный дизайн сайта задает тон всему проекту и является «лицом» бренда. Свободное пространство дает возможность нестандартно разместить блоки, что выделит сайт среди конкурентов и сделает его запоминающимся.
3. Фокус
При помощи пространства можно сделать фокус на нужном элементе. Яркий пример — страница Google. Благодаря белому пространству все внимание пользователя сосредоточено на поисковой строке.
.avif)
4. Акцентирование
Расставление правильных акцентов — также одна из задач пространства. Например, если необходимо обозначить призыв к действию или кнопку СТА, в ход вступают пробелы.
Отступы
При верстке веб-страницы важно убедиться, что отступы между разделами сайта грамотно сформированы, потому что именно они обеспечивают комфортное восприятие визуальной части.
Если элементы расположены близко к друг другу, они воспринимаются как единая группа. Но стоит сделать большие расстояния — элементы становятся независимыми и отдельными друг от друга. Именно эти решающие расстояния называются отступами.
Благодаря данному принципу создается понятная смысловая конструкция, которую пользователь легко считывает.
Внешние и внутренние отступы
Существует правило: «Внешний отступ всегда больше, чем внутренний». Если нарушить данный «постулат», потеряется цельность и связанность блоков между собой. Важные элементы смешаются со второстепенными, малые поля будут на одном уровне с основными границами интерфейса, что приведет к потере смысловой нагрузки.
Внутренний отступ (padding) — это расстояние между содержимым элемента и рамкой, в которой он находится (при ее наличии), а также между содержимым и самим элементом.
Внешний отступ (margin) — это расстояние между всеми элементами или между элементом и краем окна браузера.
Как это выглядит на примере:
Размер отступа напрямую зависит от разницы размеров элементов. Чем она больше, тем больше отступ. Иначе крупный элемент визуально заслонит малый.
После того, как внутренние и внешние отступы определены, следует узнать, откуда брать числовые значения для них. Эксперты отмечают 2 основные системы, которые помогают высчитать оптимальный отступ: типометрическая и пространственная.
Типометрическая и пространственная системы
Типометрическая система предназначена для большого количества контента, будь то лонгрид или длинная презентация. В ее основе лежит размер шрифта, из значений которого определяется межстрочный интервал.
.avif)
Существуют разные принципы создания типометрической системы. Самый простой и доступный основывается на геометрической прогрессии, где каждое число равно предыдущему, умноженному на коэффициент или постоянное число.
Этот способ помогает структурировать информацию и создать смысловую иерархию. При быстром просмотре содержания пользователь увидит какая информация наиболее важная, а какая вторичная — это ускорит процесс чтения и вовлечения в продукт.
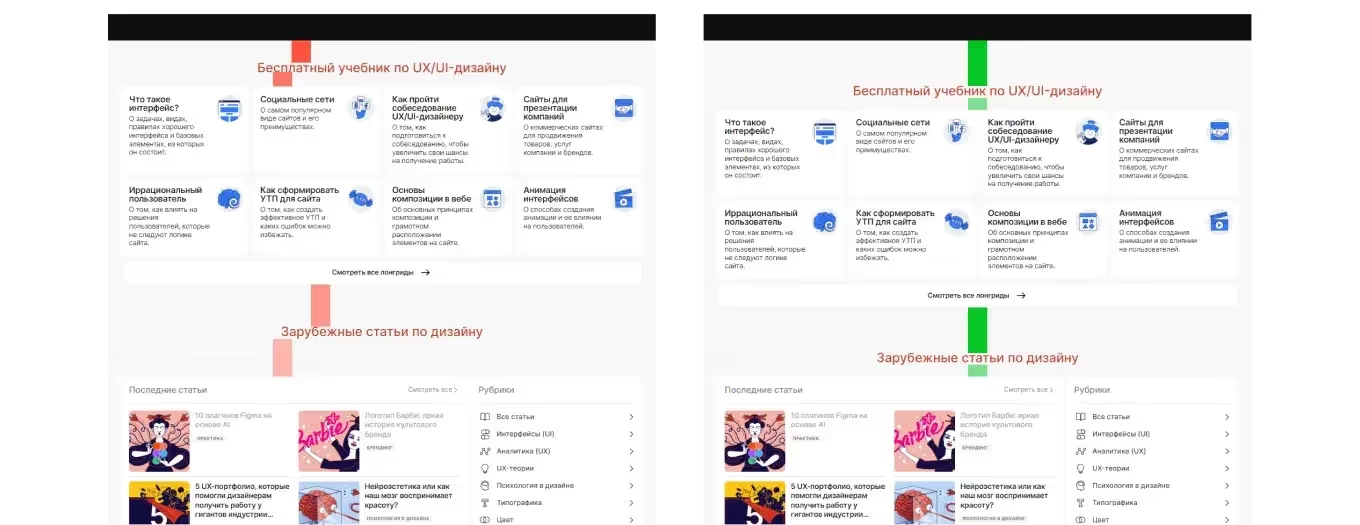
Пространственная система применяется для интерфейсов с небольшим количеством контента. В ее основе — размеры областей, где располагаются элементы сайта и текстовые разделы. Для того, чтобы правильно определить общий размер блока, в котором будет весь контент, его делят на равные части. Только после этого можно приступать к настройке отступов.
На примере представлены 2 картинки — первая с некорректными отступами, на второй все выполнено верно.

Отступы на практике: рекомендации
- Определите межстрочный пробел для основного текста и примените его во всех блоках.
- Используйте отступы, которые сильно отличаются — 1, 2, 4 и 8 модулей (8, 16, 32 и 64px), но в рамках одного экрана не более 3-х:
- Следите за основным ритмом отступов, но прислушивайтесь к интуиции — если видите, что крупные элементы вытесняют мелкие и экран загроможден, добавьте воздуха между ними:
- Пользуйтесь законом Хика, который помогает ускорить принятие решений пользователями. Сюда же можно отнести геометрическую прогрессию для гармоничных расстояний. Основной смысл закона — чем больше вариантов предложено, тем сложнее сделать выбор. Эксперты рекомендуют использовать интервалы в 2, 4, 8 и 16 пикселей.
Сетки
Сетка — система, вокруг которой располагаются все элементы интерфейса. Это один из главных инструментов при проектировании дизайна, который отвечает за согласованность элементов, их взаимосвязь между собой или рассредоточенность в пространстве.
Линии сетки не обязательно должны быть видны, скорее, это структура, которая является основой для макета страницы. Простыми словами — скелет будущего интерфейса, на котором дизайнер располагает все графические элементы.
Из чего состоят сетки
Несмотря на то, что существует множество видов сеток, все они имеют общие черты:
Формат
Это та самая часть, где размещается весь дизайн. Если в книге — это страница, то в интернете — это окно браузера.
Поля
Это свободное пространство между краем окна браузера и содержимым.
Столбцы и расстояния между ними
Основная форма сетки состоит из столбцов и расстояний между ними. Столбцы — это блоки, в которых размещается информация. Расстояния, их еще называют аллеи, — это пустое пространство между столбцами. Столбцы и аллеи — единый организм, который располагается по всей ширине экрана.
Модули
Это единицы пространства, которые отделены друг от друга и созданы из пересечения столбцов и строк.
В остальном каждый вид сетки имеет свою особенность и используется под разные задачи.
Виды сеток
Какими бывают сетки — это зависит от того, что берется за основную структуру: фиксированные, динамические, сложные и простые. Мы рассмотрим самые востребованные виды сеток в дизайне.
Блочная (манускриптная)
Самая простая сетка, которую часто называют сеткой с одним столбцом. Она выглядит как большой прямоугольник внутри страницы, внутри которого располагается контент: текст, иллюстрации и прочие элементы.
Блочную сетку лучше всего использовать для информационных сайтов, где основное внимание уделено текстовому контенту. Этот шаблон сетки напоминает страницы из книги. В веб-пространстве дизайн макета блочной сетки настраивается на первой странице и распространяется на все последующие.
Колоночная или вертикальная
Как следует из названия, этот формат сетки делит страницу на колонки. Чем больше колонок, тем более гибкой становится сетка. Данный вид используется наиболее часто, несмотря на трудности при работе с большим количеством форм и полей, которые он может вызвать.
При адаптации дизайна важно сохранять структуру макета, при этом колонки сетки остаются статичными. При увеличении ширины экрана добавляются новые колонки, а элементы полностью подчиняются колоночному ритму и меняют свое положение в зависимости от него.

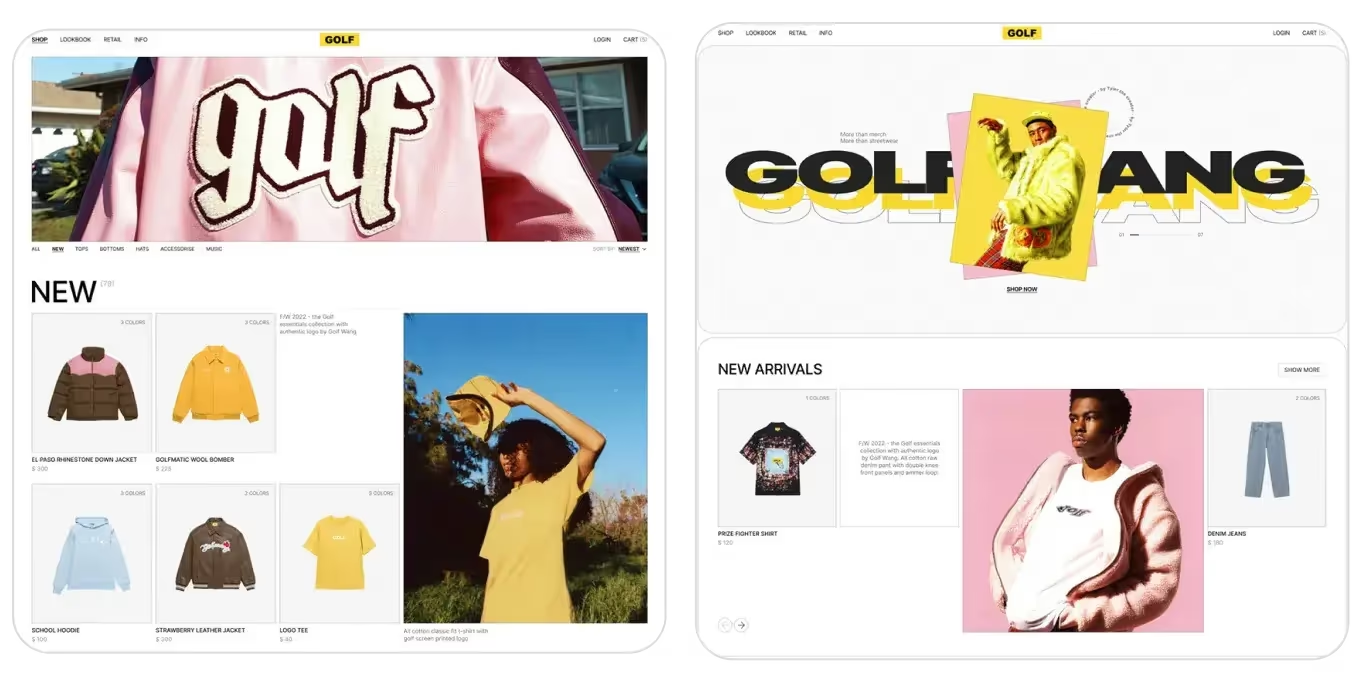
Колоночная сетка отлично подойдет для создания сайтов с карточной структурой, лендингов, галерей.
Модульная
Модульная сетка — это система, которая делит страницу на отдельные модули при помощи расстояний и отступов. Она имеет как вертикальные деления, так и горизонтальные, а на их пересечении и образуется модуль.
Модульная сетка решает каким образом будут располагаться элементы дизайна: текстовая информация, иллюстрации, кнопки и т. д.
Каждый прямоугольник в модульной сетке — это отдельный модуль.

Модульные сетки изначально использовались в типографике для организации пространства и содержимого в нем, и только потом перешли в веб-дизайн.
Иерархическая
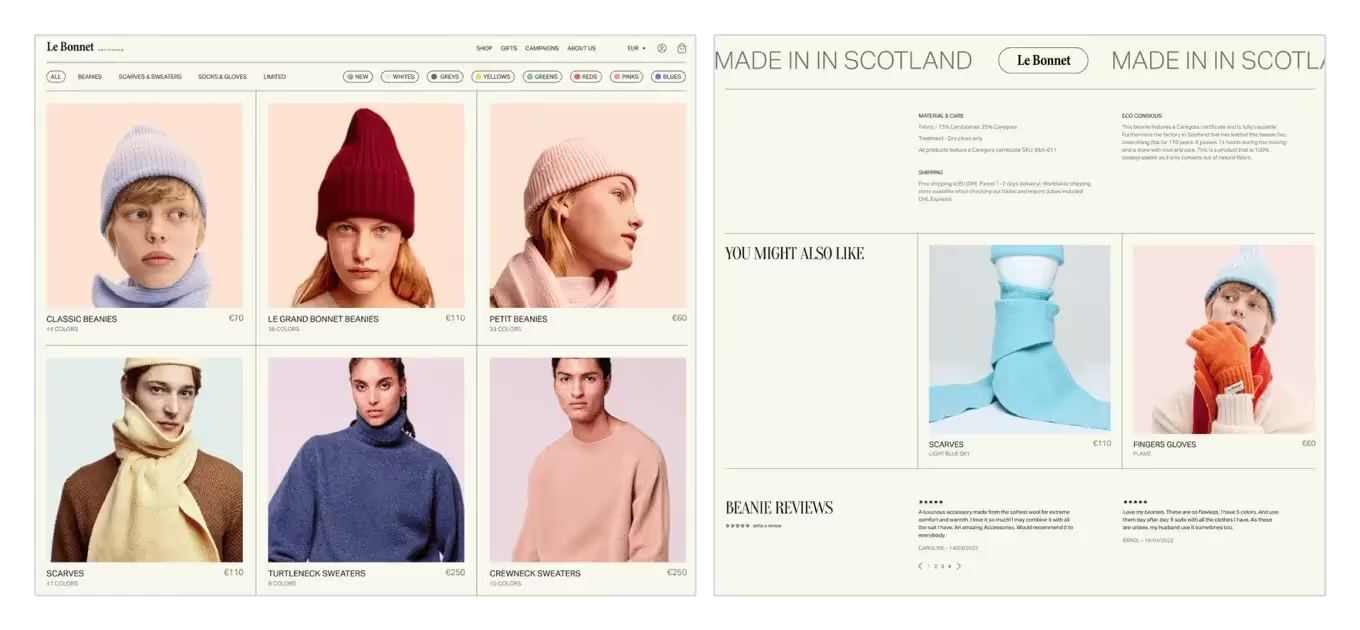
Задача иерархической сетки — расположить элементы и блоки по степени важности. Здесь весь фокус сосредоточен на пропорциях элементов, что позволяет создавать нестандартные интерфейсы.
Иерархическая сетка может быть создана в произвольном стиле, но лучше в качестве ориентира взять за основу модульную сетку, чтобы не нарушить пропорции и сделать сбалансированную иерархию.

Данная сетка отлично подойдет для таких сфер как мода, искусство, кино или фотография.
Как использовать сетки
Первое, что необходимо запомнить — не стоит начинать разработку дизайн-решения с построения сетки. Для начала необходимо предпринять следующие действия:
После этих шагов можно приступать к разработке самой сетки.
Важно: предел сетки — это не предел возможностей. Сетка должна помогать в дизайне, а не диктовать правила, поэтому от нее можно отступать.
Не бойтесь выходить за рамки и экспериментировать
Существует единое правило — умещать отдельные блоки контента в пределах одного столбца. Но правила для того и существуют, чтобы использовать их умело.
Пока все действуют по одному шаблону, многие дизайнеры намеренно рвут этот стереотип и вырывают элементы из сетки, тем самым привлекая внимание пользователя. Но это большой риск — если грамотно сделать не получится, может нарушиться визуальная иерархия интерфейса, что приведет к сложному восприятию информации, а значит к потере пользователей.
Следите за интервалами: горизонтальными и вертикальными
Когда размеры элементов установлены, необходимо определить оптимальную длину строки, чтобы выровнять блок. Вертикальные интервалы должны быть равномерными, именно это влияет на комфортное восприятие информации и визуальный порядок.
Заключение
Мы подробно рассмотрели свободное пространство, отступы и сетки в дизайне, чтобы вы проектировали грамотные интерфейсы и знали, на что обращать внимание в первую очередь. Основная мысль — создавайте удобные и эффективные дизайны, используя инструменты, о которых мы рассказали. Они упростят и взаимодействие с командой, и с пользователем.
Одна из важных функций качественного интерфейса — управление вниманием пользователя. Эта функция осуществится в том случае, если каждый этап проектирования будет грамотно разработан: и свободное пространство, и система отступов, и сетки.
.webp)
.webp)